34 Javascript Get Set Cookie
Jun 18, 2021 - We can write to document.cookie. But it’s not a data property, it’s an accessor (getter/setter). An assignment to it is treated specially. A write operation to document.cookie updates only cookies mentioned in it, but doesn’t touch other cookies. 6/9/2020 · Cookies can be seen and modified by the user, potentially exposing sensitive information. For more about this issue see the section Set a path for a cookie below. Set a cookie. Setting a cookie uses the following syntax: document.cookie = ‘newCookie’ Let’s break this down into its components: document.cookie is the command used to create a new cookie.
 How Can I Set The Cookie In Chrome Using Ajax Request Server
How Can I Set The Cookie In Chrome Using Ajax Request Server
Apr 14, 2013 - JavaScript: Set/Get Cookies! GitHub Gist: instantly share code, notes, and snippets.

Javascript get set cookie. 7/2/2018 · Set Cookie. The simplest way to create a cookie is to assign a string value to the document.cookie object, which looks like this: document.cookie = "key1=value1;key2=value2;expires=date"; Here the “expires” attribute is optional. If you provide this attribute with a valid date or time, then the cookie will expire on a given date or time and ... cookies.get () The get () method of the cookies API retrieves information about a single cookie, given its name and URL. If more than one cookie with the same name exists for a given URL, the one with the longest path will be returned. For cookies with the same path length, the cookie with the earliest creation time will be returned. Nov 22, 2012 - Now that you set a cookie, you need to be able to retrieve them. You’ll do it using a given key and the following getCookie() function. It returns the value of the key if it’s found, and null otherwise.
We add it to the end, because if we were to add it before the code that checks (see above) the cookie, it would hide the first message from the start. Adding it at the end ensures that the message will be hidden the next time the page is loaded. It's set to expire in 7 days. Using cookies to set Preferences [JAVASCRIPT] Saving a list of values in a cookie [PHP] < JavaScript. Send a message to The Art of Web: Your Name* Email Address* used only for us to reply, and to display your gravatar. Website. Message* CAPTCHA*: <- copy the digits from the image into this box. Use .reduce() method and access each cookies one by one. To get the name and value of the cookie. For each cookie, split it on "=" using .split() method and access the Name and Value from the cookie. This method does the same thing as previous method and returns the cookies as an object. Example: This example implements the above approach.
Javascript get set cookie. How To Set Up A Cookie That Never Expires In Javascript How To Set Cookie Using Javascript Set Cookie In Browser Using Javascript Stack Overflow How To Set Cookie Browser Using Javascript Bootstrap 4 1 Set And Get Data In Cookies With Javascript Tutorialswebsite Tips For Testing And Debugging Samesite By Default And ... For this reason, you may want to use the JavaScript escape() function to encode the value before storing it in the cookie. If you do this, you will also have to use the corresponding unescape() function when you read the cookie value. ... Try the following. It sets a customer name in an input ... Set cookie, get cookie and delete cookie. Size optimized functions for creating, reading and erasing cookies in JavaScript. Use the following three functions for working with cookies. function getCookie (name) {. var v = document .cookie. match ( ' (^|;) ?' + name + '= ( [^;]*) (;|$)' );
An HTTP cookie is a small piece of data sent from a server and stored on client-side by the browser itself, Cookies are made to keep track of user and also to provide one nice browsing experience. We can also set our on cookies in the browser according to our need. Cookies can be set in the browser with the help of JavaScript or the jQuery. In this JavaScript tutorial, we'll look at how to get and set cookies with JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉https://bit.ly/2ThXPL... Here's two different methods to read and write cookies using JavaScript and/or jQuery. Pure JavaScript Here’s a set of functions: Source It…
Get/Set Cookies with JavaScript. JavaScript can also be used to read or set a cookie. When the server sends a HTML, it can include JavaScript like this: document. cookie = "c1=3". When browser receives that page and runs the script, it'll set the cookie. If you set a new cookie, older cookies are not overwritten. The new cookie is added to document.cookie, so if you read document.cookie again you will get something like: ... If you want to find the value of one specified cookie, you must write a JavaScript function that searches for the cookie ... Feb 12, 2021 - If you’re not familiar with the term, a cookie is a way to store information about your browser session, and persist that data over a period of time. Before cookies were created, websites had no idea who you were from one page view to the next. Compared to the pervasive tracking of today, ...
Cookie using JavaScript and also Cookie using PHP. Various ways of setting Cookie, example - set cookie through JavaScript and get through PHP. We can set, get, change and, delete a cookies. How to set a cookie permalink. To set a cookie in Vanilla JavaScript, we use the document.cookie property. First we must understand cookies are set as a key-value pair. key = value So, to set an HTTP cookie you use the following: document. cookie = 'username=Chris'; We can even set an expiry date: Write a new cookie document. cookie = newCookie; In the code above, newCookie is a string of form key = value. Note that you can only set/update a single cookie at a time using this method.
Possible duplicate of Set cookie and get cookie with JavaScript - rnevius Nov 2 '18 at 5:12. Add a comment | 2 Answers Active Oldest Votes. 14 You can use some simple functions like setCookie() and getCookie(). You can set a cookie using the call: setCookie('myName','value', 3); ... Nov 08, 2011 - I want to increment a cookie value every time a page is referenced even if the page is loaded from cache. What is the "best" or most concise way to implement this? Unfortunately, Fetch API doesn't allow to do that because all the methods exposed by its Headers interface (including get (), set (), append (), entries () and all the rest) have been implemented to merge the values of all the headers with the same name into a single header separated by commas. For example, if we do this: JavaScript.
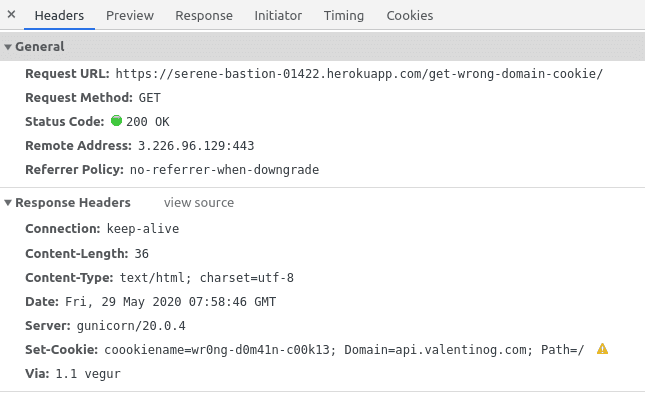
This script does so, so the cookies you can set on this page will be sent to any page in the www.quirksmode domain (though only this page has a script that searches for the cookies and does something with them). ... Cookies can be created, read and erased by JavaScript. 19/8/2021 · Javascript Set Cookie. You can create cookies using document. cookie property like this. document.cookie = "cookiename=cookievalue". You can even add expiry date to your cookie so that the particular cookie will be removed from the computer on the specified date. The expiry date should be set in the UTC/GMT format. Valid Set-Cookie header (validate-set-cookie-header). This hint validates the set-cookie header and confirms that the Secure and HttpOnly directives are defined when sent from a secure origin (HTTPS).. Why is this important? A cookie is a small piece of information sent from a server to a user agent. The user agent might save it and send it along with future requests to identify the user ...
Aug 05, 2016 - You can use js-cookie library to get and set JavaScript cookies. ... I know it is an old question but I came across this problem too. Just for the record, There is a little API in developers mozilla web page. Yoy can get any cookie by name using only JS. The code is also cleaner IMHO (except ... Jul 21, 2020 - Write the function in Javascript for displaying all name/value pairs of cookies in a document. Oct 21, 2014 - Set a cookie. ... name: cookie name. defaultValue: cookie default value. Default is undefined. returns cookie value or defaultValue if cookie was not found ... Remove cookie. ... And now you have a JavaScript Object with keys and values. ... Simple way to read cookies in ES6. function getCookies() ...
The next time you open your HTML file, it should be the previous file you've chosen. JavaScript code: function cssLayout() { document.getElementById("css").href = this.value;}function setCookie(){ var date = new Date("Februari 10, 2013"); var dateString = date.toGMTString(); var cookieString = "Css=document.getElementById("css"). As you might know, RFC 6265 indicates that it is allowed to have multiple headers with the Set-Cookie name. However, Fetch API doesn't allow to do that because all the methods exposed by its Headers interface (including get(), set(), append(), entries() and all the rest) have been implemented to merge the values of all the headers with the same name into a single header separated by commas. The Set-Cookie HTTP response header is used to send a cookie from the server to the user agent, so the user agent can send it back to the server later. To send multiple cookies, multiple Set-Cookie headers should be sent in the same response. Warning: Browsers block frontend JavaScript code from accessing the Set Cookie header, as required by ...
1 week ago - Note: As you can see from the code above, document.cookie is an accessor property with native setter and getter functions, and consequently is not a data property with a value: what you write is not the same as what you read, everything is always mediated by the JavaScript interpreter. function checkCookie() { // Get cookie using our custom function var firstName = getCookie("firstName"); if(firstName != "") { alert("Welcome again, " + firstName); } else { firstName = prompt("Please enter your first name:"); if(firstName != "" && firstName != null) { // Set cookie using our custom function setCookie("firstName", firstName, 30); } } } The set() method of the cookies API sets a cookie containing the specified cookie data. This method is equivalent to issuing an HTTP Set-Cookie header during a request to a given URL.. The call succeeds only if you include the "cookies" API permission in your manifest.json file, as well as host permissions for the given URL specified in its manifest. The given URL also needs the necessary ...
In this #tutorial we are going to #learning about #cookie #session #how we can use cookies and how we can get data from cookie and how we can setup and time ... Note: According to RFC 6265, your cookies may get deleted if they are too big or there are too many cookies in the same domain, more details here. ... Cookie attribute defaults can be set globally by creating an instance of the api via withAttributes(), or individually for each call to ... 20/6/2021 · Deleting a cookie is very simple. All you need to do is set the expiration date to some time in the past with the same name, path, domain, and secure option: document. cookie = "name=; expires=Thu, 01 Jan 1970 00:00:00 UTC"; You can also use the setCookie () function to remove the cookie: setCookie('name', '', -1);
JavaScript Cookies, Set, get, update and delete cookies. Today we will discuss JavaScript Cookies. The data in the cookie allows the server to continue a conversation, so to speak. Without the cookie, the server considers the browser a first-time visitor. So let's learn more about JavaScript Cookies.
 A Practical Complete Tutorial On Http Cookies
A Practical Complete Tutorial On Http Cookies
 Rancher Security Issue Cookie Are Not Set With The Httponly
Rancher Security Issue Cookie Are Not Set With The Httponly
 How To Handle A Website Where Cookies Are Set Via Javascript
How To Handle A Website Where Cookies Are Set Via Javascript
 Overwriting Httponly Cookie By Javascript Stack Overflow
Overwriting Httponly Cookie By Javascript Stack Overflow
 Create Set Cookies From Javascript
Create Set Cookies From Javascript
 Set Cookie Header Ignored Stack Overflow
Set Cookie Header Ignored Stack Overflow
Javascript Get Cookie Set Cookie
 Javascript Cookie Lightweight Javascript Api For Handling
Javascript Cookie Lightweight Javascript Api For Handling
 Working With Cookies And Creating Cookies In Javascript By
Working With Cookies And Creating Cookies In Javascript By
 Sql Server Net And C Video Tutorial Store Multiple Key
Sql Server Net And C Video Tutorial Store Multiple Key
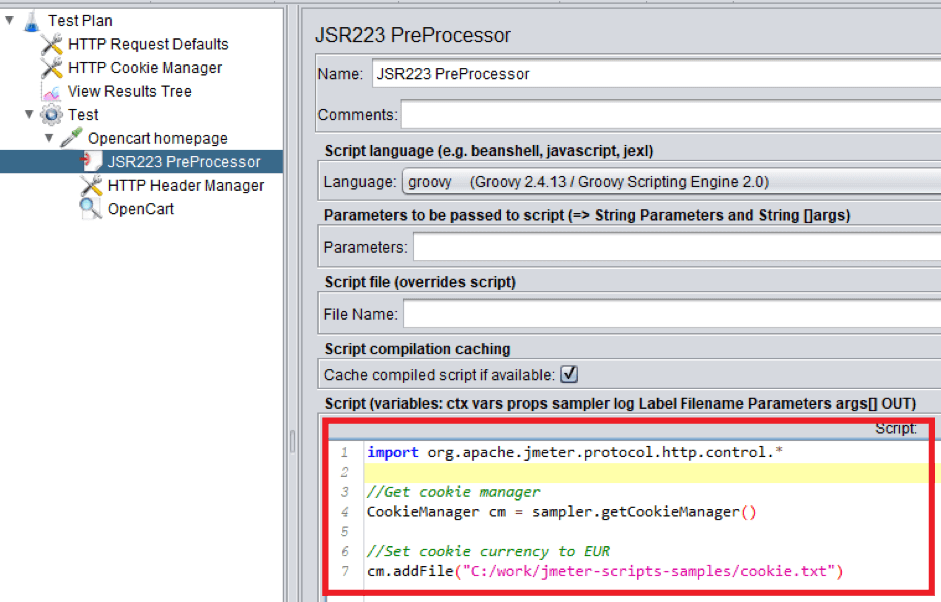
 Modifying Cookies In Jmeter With Groovy Blazemeter
Modifying Cookies In Jmeter With Groovy Blazemeter
Cookies In Javascript Javascript Cookies How To Write
 How To Set Cookie In Request Header In Java How To Set
How To Set Cookie In Request Header In Java How To Set
 How To Interchange Cookie Between Javascript And Php Stack
How To Interchange Cookie Between Javascript And Php Stack
 View Edit And Delete Cookies Chrome Developers
View Edit And Delete Cookies Chrome Developers
 Tweaking4all Com Working With Cookies In Javascript
Tweaking4all Com Working With Cookies In Javascript
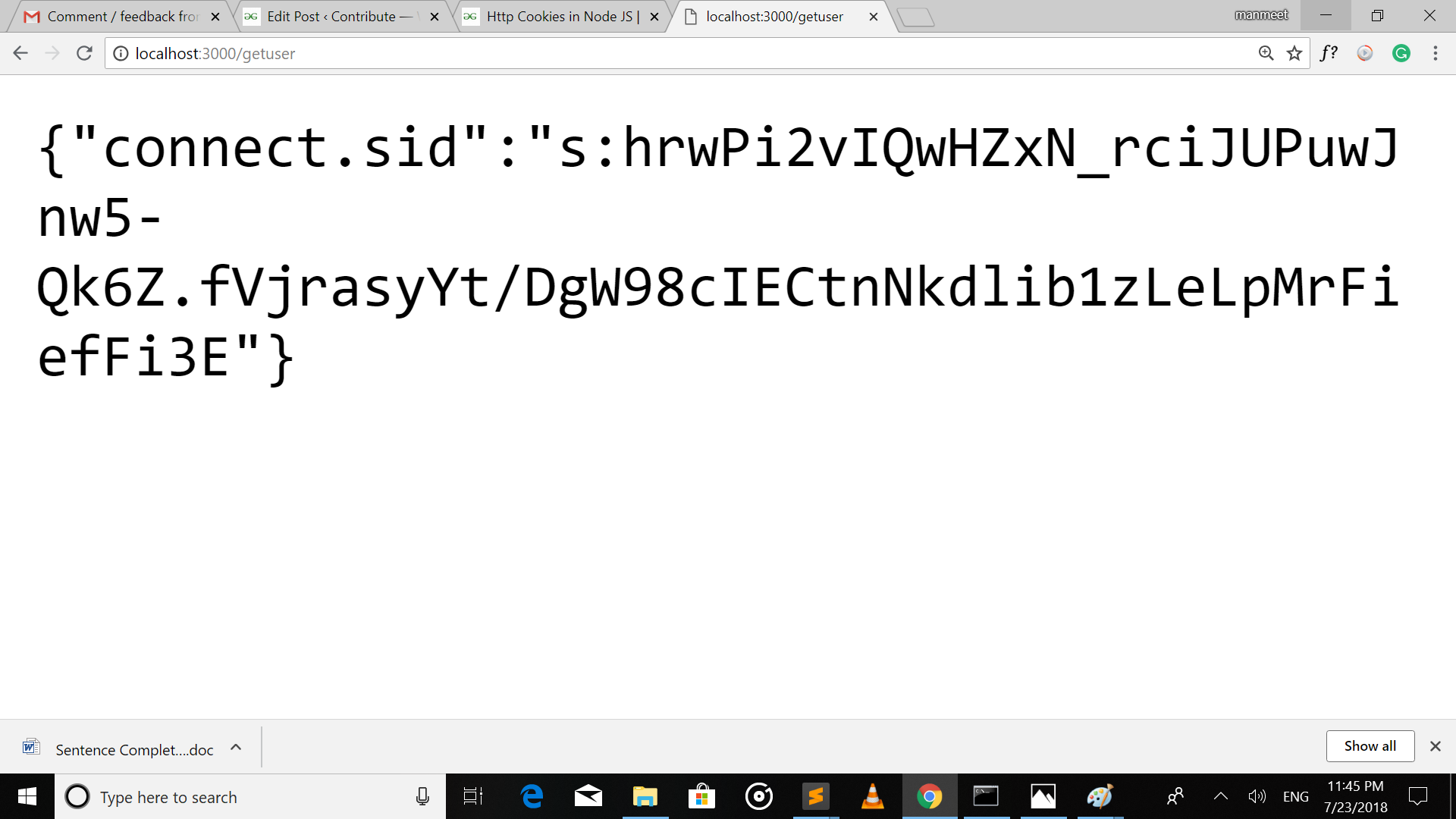
 Http Cookies In Node Js Geeksforgeeks
Http Cookies In Node Js Geeksforgeeks
Set Cookie With Additional Items Separated With A Semicolon
 How To Write An Xss Cookie Stealer In Javascript To Steal
How To Write An Xss Cookie Stealer In Javascript To Steal
 How To Set Cookie Browser Using Javascript Bootstrap 4
How To Set Cookie Browser Using Javascript Bootstrap 4
 Set Cookie In Java Read In Javascript Stack Overflow
Set Cookie In Java Read In Javascript Stack Overflow
 Javascript Tutorial 11 Creating Cookies New Channel Greymattermack
Javascript Tutorial 11 Creating Cookies New Channel Greymattermack
 Java How To Set Cookies Using Javascript Helperbyte
Java How To Set Cookies Using Javascript Helperbyte
 Tweaking4all Com Working With Cookies In Javascript
Tweaking4all Com Working With Cookies In Javascript
 Get Cookie By Name Javascript Code Example
Get Cookie By Name Javascript Code Example
 Using Cookies Postman Learning Center
Using Cookies Postman Learning Center
Javascript Fundamental Es6 Syntax Serialize A Cookie Name

 Set The Httponly Cookie Flag In Express To Ensure Cookies Are Inaccessible From Javascript
Set The Httponly Cookie Flag In Express To Ensure Cookies Are Inaccessible From Javascript
 1 Set And Get Data In Cookies With Javascript Tutorialswebsite
1 Set And Get Data In Cookies With Javascript Tutorialswebsite



0 Response to "34 Javascript Get Set Cookie"
Post a Comment