23 Do I Need To Learn Javascript Before React
Try React; Learn React; Staying Informed; Versioned Documentation; Something Missing? Try React . React has been designed from the start for gradual adoption, and you can use as little or as much React as you need. Whether you want to get a taste of React, add some interactivity to a simple HTML page, or start a complex React-powered app, the links in this section will help you get started. The first one is to go head-first and learn React, live through the pain of not understanding certain JavaScript concepts and learn those along the way, in a somewhat more painful and cognitively...
 15 React Best Practices You Need To Follow In 2021
15 React Best Practices You Need To Follow In 2021
It's a great way to learn. Step 0: JavaScript. Do you need to know JavaScript before you learn React? And how much JavaScript should you know? Well, JS is Step 0 for a reason. It'll be hard to learn React without knowing a decent amount of JavaScript, because a lot of React's syntax is in fact regular JavaScript.

Do i need to learn javascript before react. 23/6/2020 · JavaScript concepts to master before learning React June 23, 2020 14 min read 3952 As you likely already know, React is a library to create UI components that can be used as the basis of web and mobile applications. What distinguishes React from some of its competitors is that its code is written entirely with JavaScript. React plays a big role in how the UI is structured, but the actual definition of the content, the layout, the colors, and the logic for fetching the data, and so on is defined in a combination of HTML, CSS, and JavaScript. You can take a look at this weather app's source code to get a better idea of what to expect. If you are willing to learn React, you first need to have a few things under your belt. There are some prerequisite technologies you have to be familiar with, in particular related to some of the more recent JavaScript features you'll use over and over in React.
It is called JSX, and it is a syntax extension to JavaScript. We recommend using it with React to describe what the UI should look like. JSX may remind you of a template language, but it comes with the full power of JavaScript. JSX produces React "elements". We will explore rendering them to the DOM in the next section. 3. How to Import and Export Modules in JavaScript. To code efficiently in React, you need to think in React. One of the primary ways you need to think is to break the UI into a suitable Component Hierarchy. We will learn more about what this means below. But at a high level, every component in React can be a JavaScript module. You can also "tag" templates strings with a function and have JavaScript execute that function before returning the string, which is a handy way to attach logic to strings. This tagging feature is used in the popular styled-components library (for React). Backticks look very similar to single quotes.
I was already solid with html/css and felt pretty confident with js before I touched React, but I believe you dont need super deep knowledge to be able to learn React. Something to keep in mind though, html/css is just layout and style…if your project will have any interactivity to it at all, you will need js. 2/1/2020 · No matter what… you can’t get better at React if your javascript fundamental is not clear. During the interviews, it is one of the essential skills to learn before moving to react. Javascript is one of the most confusing languages for developers and it ignores small errors that can create a problem in your project if you won’t notice it earlier. JavaScript specific concepts that are heavily used in Node JS. At this point, you should be able to decide if you need to take a JavaScript course before taking on Node or not. If you do decide to take a JS course, I want you to double down on these particular skills because these are frequently used in Node JS. It's possible to learn each of ...
If you already have some experience with JavaScript, all you need to learn before React is just the JavaScript features you will actually use to develop React application. Things about JavaScript you should be comfortable with before learning React are: ES6 classes The new variable declaration let/const I think to go for Introduction for JavaScript and its Basics as well as JavaScript Arrays, Loops and Objects is a wiser move., then you can now explore to your Node js and React. Brendan Whiting as i mentioned Should u first focus on React and then learn node js or the opposite. You can start with React js then node js. 24/5/2017 · There’s a lot that goes into making beautiful, responsive, fast web applications. Having a good grasp of command line, npm, CSS and vanilla JavaScript might seem like an overwhelming task — but keep in mind that knowing these things won’t just help you learn React, it will also help you become a stronger developer.
These are the fundamentals, which you don't need necessarily to master before starting with React, but which will definitely come up while learning or practicing it. The following walkthrough is my attempt giving you an almost extensive yet concise list about all the different JavaScript functionalities that complement your React knowledge. 27/5/2021 · HTML, CSS, and JavaScript are the core technologies of the web that are required to learn React. React is purely written in JavaScript with some HTML-like syntax called JSX for creating the UI components. Using CSS, you can style the user interface components by applying various style rules. It's also the principle behind pure functions, which you may find in React for example when working with reducers. It's a concept being used more and more nowadays, and you should know about its principles and how they are getting used in modern frameworks. Master functional programming in JavaScript.
A framework or library is just a set of tools that are created to solve a recurring problem more efficiently. Hence, there's nothing that vanilla JS can't solve which can be solved by using a... The only way to become a good React developer is to learn JavaScript well. Once you get the hang of the React library, it’s your JavaScript skills that let you do powerful things. React streamlines the process of creating user interfaces. Before jumping into a JavaScript library or framework, it is a good idea to learn the vanilla JavaScript. Below is a list of JavaScript features that you should learn before learning React. General JavaScript features (variables, functions, datatypes, conditional statements e.t.c)
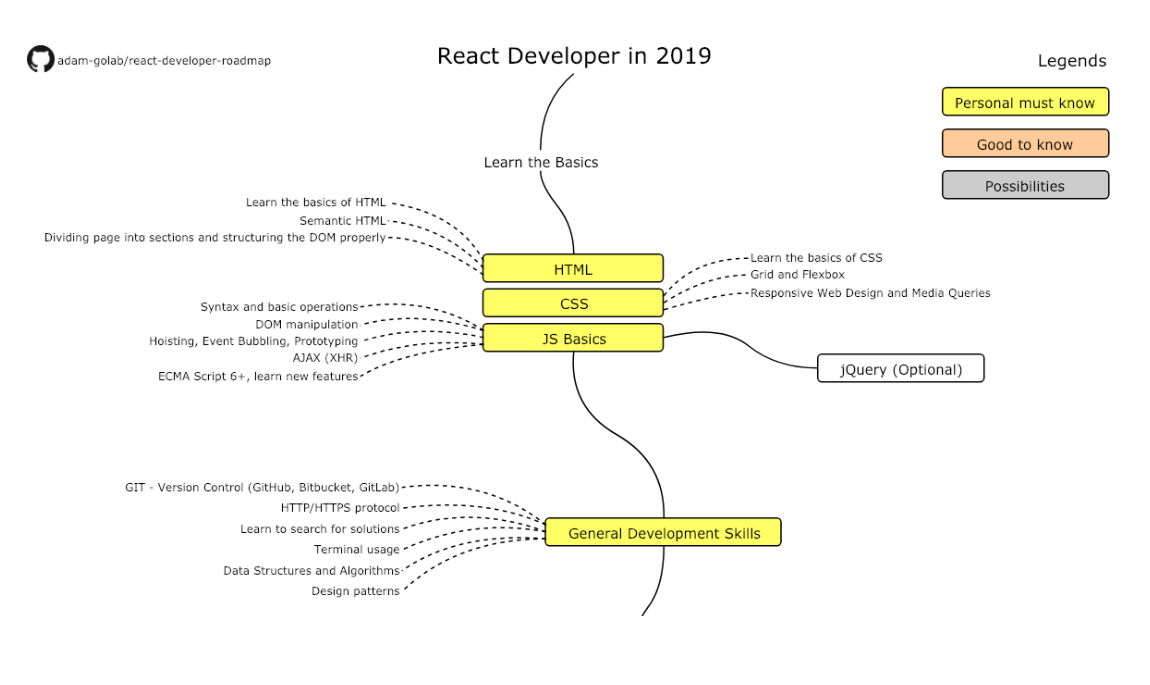
Learning React before you have a good understanding of JS is like trying to learn Calculus before you understand algebra. It's doable, but you will spend a lot of your time dwelling on problems that will be related to your lack of understanding of the fundamentals more than your lack of understanding of React. There are some JavaScript features you should know before you start learning React. Although you don't need to have in-depth knowledge about all of them, you need to get yourself familiar with... Step 1: Become confident with the core fundamentals of HTML, CSS, and JavaScript. The first step in learning React is actually somewhat of a step backwards. The building blocks of the web and every single webpage are HTML, CSS, and JavaScript. Any good React developer should know how to use them. React builds upon them to help you create apps ...
The only way to become a good React developer is to learn JavaScript well. Once you get the hang of the React library, it's your JavaScript skills that let you do powerful things. React streamlines the process of creating user interfaces. However,... Javascript's OOP stuff has a very similar syntax to java/C++ but operates very differently, and has concepts that don't exist in those languages (this, scope, closure, object prototypes). The language is famous for being confusing when you come at it with this attitude. As everyone else said, learn html/css, then js, then react. 3 Since React is a JS library, there is no way around learning JavaScript. You cannot learn React without JavaScript or without knowing JavaScript in the first place. In comparison to other frontend solutions, React makes heavily use of JavaScript. Learn React or JavaScript first?
The first one is to go head-first and learn React, live through the pain of not understanding certain JavaScript concepts and learn those along the way, in a somewhat more painful and cognitively demanding task. The advantage to this is that you can incrementally learn React and JavaScript concepts as-needed. ES6 features of Javascript ES6 is the version of JavaScript and there are a lot of features of ES6. To get started with React you need to know about Arrow Functions, Let and Const, Class, and 'this' keyword. Arrow Function: Arrow function allows you to write the shorter syntax for function. key concepts of JavaScript: arrays, functions, objects … then it's time to invest time in getting a good grasp of the basic principles of JavaScript before learning React.js. Once you have, it's not just React, but other frameworks, too (although React is a library) — Vue.js or Angular — that you'll be able to learn, within weeks. 3.
 Alterclass 3 Things You Need To Know Before Learning React Js
Alterclass 3 Things You Need To Know Before Learning React Js
 React Js Book Solid Understanding Of A Hard To Learn
React Js Book Solid Understanding Of A Hard To Learn

 What Is The Difference Between Javascript And React Do I Need To Learn Javascript Before React
What Is The Difference Between Javascript And React Do I Need To Learn Javascript Before React
 How Long Does It Take To Learn Javascript Amp Get A Freakin Job
How Long Does It Take To Learn Javascript Amp Get A Freakin Job
 8 4 10 Javascript And React For Developers Master The
8 4 10 Javascript And React For Developers Master The

 What Should I Learn Before Starting With React Js Quora
What Should I Learn Before Starting With React Js Quora
 Top 5 Skills You Must Know Before You Learn Reactjs
Top 5 Skills You Must Know Before You Learn Reactjs
 The 2021 React Js Developer Roadmap By Javinpaul
The 2021 React Js Developer Roadmap By Javinpaul
 Asynchronous Javascript To Learn Before Javascript Frameworks
Asynchronous Javascript To Learn Before Javascript Frameworks
 Getting Started With React Js Hongkiat
Getting Started With React Js Hongkiat
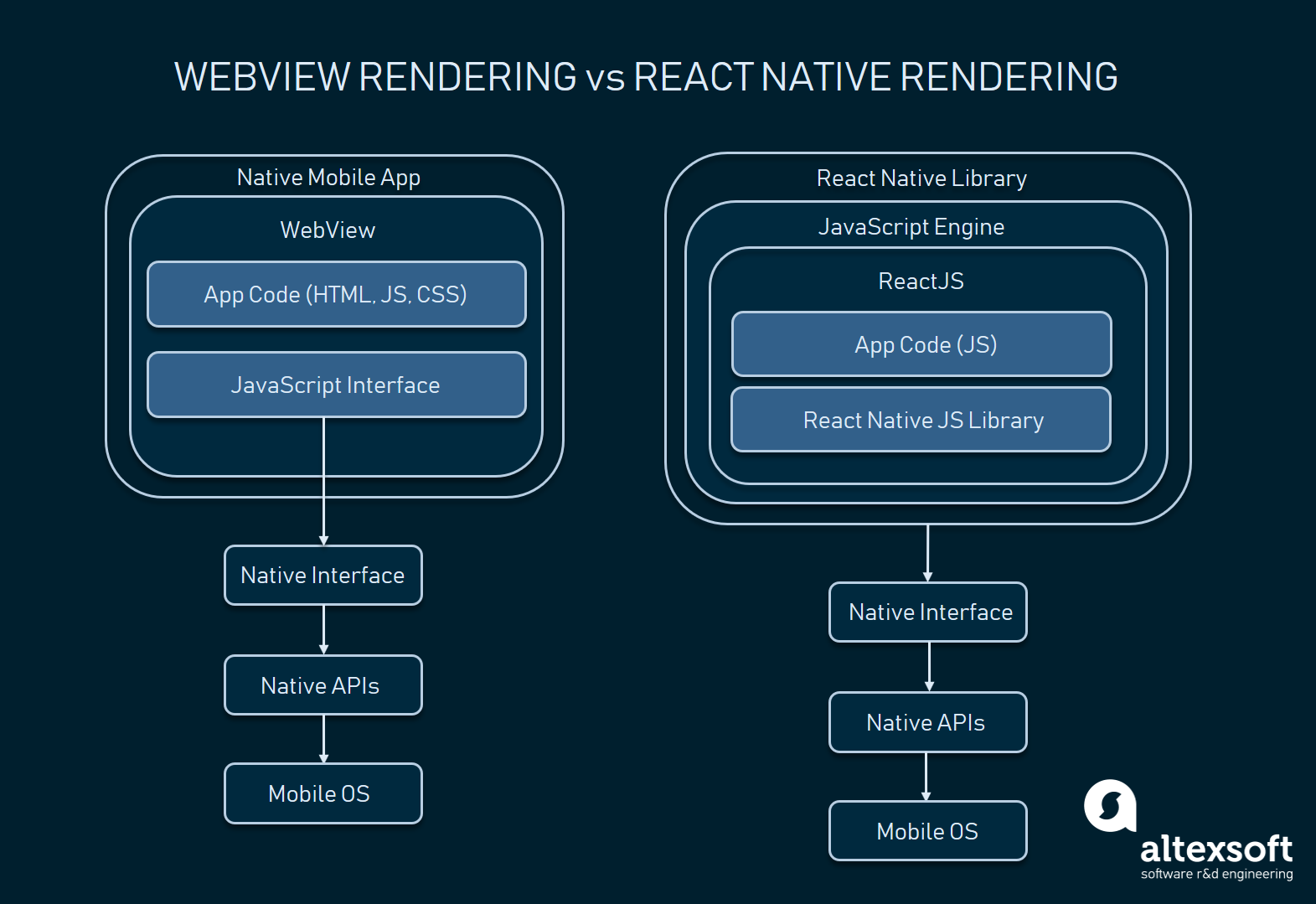
 Reactjs And React Native Overview Amp Pros And Cons Altexsoft
Reactjs And React Native Overview Amp Pros And Cons Altexsoft
 5 Things To Learn Before Learning React O Reilly
5 Things To Learn Before Learning React O Reilly
 How Long Does It Take To Learn Javascript
How Long Does It Take To Learn Javascript
 How Much Html Css Js Do You Need To Know Prior To Learning React
How Much Html Css Js Do You Need To Know Prior To Learning React
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
 Can I Learn Angular Or React Without Knowing Javascript
Can I Learn Angular Or React Without Knowing Javascript
 Javascript Bootcamp Build Apps With Top 3 Js Frameworks By
Javascript Bootcamp Build Apps With Top 3 Js Frameworks By
 Whats The Minimum Javascript Needed To Learn React Grindreel
Whats The Minimum Javascript Needed To Learn React Grindreel
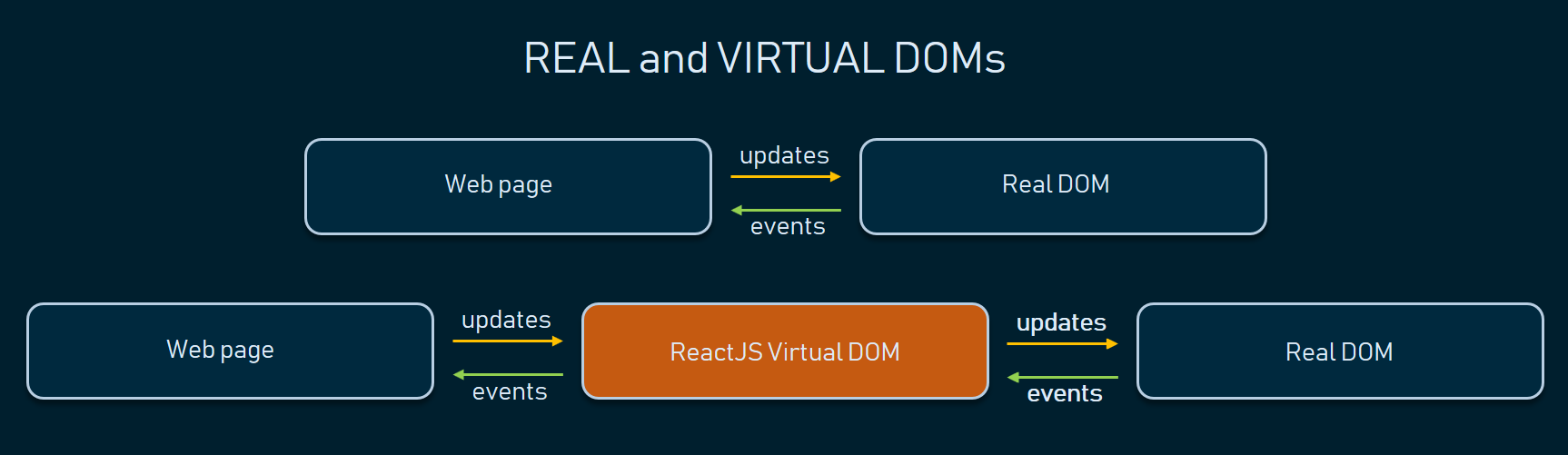
 Reactjs And React Native Overview Amp Pros And Cons Altexsoft
Reactjs And React Native Overview Amp Pros And Cons Altexsoft

0 Response to "23 Do I Need To Learn Javascript Before React"
Post a Comment