24 Javascript Regex Http Or Https
27/9/2010 · Regex if you want to ensure URL starts with HTTP/HTTPS: https?:\/\/(www\.)?[-a-zA-Z0-9@:%._\+~#=]{1,256}\.[a-zA-Z0-9()]{1,6}\b([-a-zA-Z0-9()@:%_\+.~#?&//=]*) If you do not require HTTP protocol: [-a-zA-Z0-9@:%._\+~#=]{1,256}\.[a-zA-Z0-9()]{1,6}\b([-a-zA-Z0-9()@:%_\+.~#?&//=]*) A JavaScript Regular Expression (or Regex) is a sequence of characters that we can utilize to work effectively with strings. Using this syntax, we can: Dating back to the 1950s, Regular Expressions were formalized as a concept for pattern searching in string processing algorithms.
 Javascript Regex Match Website Url Code Example
Javascript Regex Match Website Url Code Example
Regular Expressions and RegExp Object. A regular expression is an object that describes a pattern of characters. The JavaScript RegExp class represents regular expressions, and both String and RegExp define methods that use regular expressions to perform powerful pattern-matching and search-and-replace functions on text.
Javascript regex http or https. Generating a regular expression to match valid JavaScript identifiers (like https://mathiasbynens.be/demo/javascript-identifier-regex) in Node.js - .gitignore Regular expressions allow you to check a string of characters like an e-mail address or password for patterns, to see so if they match the pattern defined by that regular expression and produce actionable information. Creating a Regular Expression. There are two ways to create a regular expression in Javascript. Regex (Regular expressions) provide a powerful way to perform pattern matching on certain characters within strings of text. They offer a concise syntax to carry out complex tasks that otherwise would require lengthy code. Here is an example of a regular expression:
The URL must start with either http or https and; then followed by :// and; then it must contain www. and; then followed by subdomain of length (2, 256) and; last part contains top level domain like , etc. Match the given URL with the regular expression. In Java, this can be done by using Pattern.matcher(). I want to locate urls without protocols in the text, and then add the protocol before them. This means I don't want urls that begin with http(s):// or http(s)://www., only the kind of example .I'm aware that I might accidentally match with any text1.text2 if I forgot to add a space after a period, so I came up with some rules to make it more like an actual url: The rule of thumb is that simple regular expressions are simple to read and write, while complex regular expressions can quickly turn into a mess if you don't deeply grasp the basics. How does a Regular Expression look like. In JavaScript, a regular expression is an object, which can be defined in two ways.
Regular Expressions (also called RegEx or RegExp) are a powerful way to analyze text. With RegEx, you can match strings at points that match specific characters (for example, JavaScript) or patterns (for example, NumberStringSymbol - 3a&). The .replace method is used on strings in JavaScript to replace parts of JavaScript RegExp Example: Regular Expression Tester. Feel free to test JavaScript's RegExp support right here in your browser. Obviously, JavaScript (or Microsoft's variant JScript) will need to be enabled in your browser for this to work. Since this tester is implemented in JavaScript, it will reflect the features and limitations of your ... var patt = /w3schools/i. Try it Yourself ». Example explained: /w3schools/i is a regular expression. w3schools is a pattern (to be used in a search). i is a modifier (modifies the search to be case-insensitive). For a tutorial about Regular Expressions, read our JavaScript RegExp Tutorial.
In JavaScript, regular expressions like Strings are objects. For example, a regex object can be created like so: var regex = new RegExp ( 'aregex'); While the above is technically correct (and sometimes necessary, we'll get to this later), a more common way to create a regex in JavaScript is with forward slashes. The \s metacharacter is used to find a whitespace character. A whitespace character can be: A space character. A tab character. A carriage return character. A new line character. A vertical tab character. A form feed character. @Shafizadeh / is not a special character in regular expressions, only in languages where / is used to notate a literal regular expression. For example, it is not necessary to escape / in regular expressions when using C#, because C# regular expressions are expressed (in part) as string literals. Nor do you need them in, say, Perl (when using an alternate delimiter as in m#^https?://#
Regular Expression to Easy to identify your url. without prefix or with it. 11/6/2021 · URL Regex JavaScript Examples HTML example code: <html> <body> <script> var expression = /[ [email protected] :%._\+~#=]{1,256}\.[a-zA-Z0-9()]{1,6}\b([-a-zA-Z0-9()@:%_\+.~#?&//=]*)?/gi; var regex = new RegExp(expression); var tURL = 'www.eyehunts '; if (tURL.match(regex)) { alert("Successful match"); } else { alert("No match"); } </script> </body> </html> The above code has an input box and a rectangular div tag. There is, however, a few pieces of AngularJS code that we'll see in a moment. The passwordStrength variable that you see in the ng-style tag holds all the styling information for the strength rectangle. The style information we're going to use is as follows:
Visualize Export Image Embed On My Site! IgnoreCase Multiline GlobalMatch. Error Message. Created by Jex. Contribute to inspect-js/is-regex development by creating an account on GitHub. ... HTTPS GitHub CLI Use Git or checkout with SVN using the web URL. ... javascript is regex regexp js-regex Resources. Readme License. MIT License Releases 10 tags. Sponsor this project . Regular Expression Tester with highlighting for Javascript and PCRE. Quickly test and debug your regex.
Start of line $ End of line. Match any character \w: Match a word chracter \W: Match a non-word character \d: Match a digit \D: Match any non-digit character A regular expression is an object that describes a pattern of characters. The JavaScript RegExp class represents regular expressions, and both String and RegExp define methods that use regular expressions to perform powerful pattern-matching and search-and-replace functions on text.. This tutorial will teach you basic and advanced JavaScript RegExp concepts and usage of various methods ... If the first digit is 0 or 1, then the next digit can be any: [01]\d. Otherwise, if the first digit is 2, then the next must be [0-3]. We can write both variants in a regexp using alternation: [01]\d|2 [0-3]. Next, minutes must be from 00 to 59.
The constructor of the regular expression object—for example, new RegExp('ab+c')—results in runtime compilation of the regular expression. Use the constructor function when you know the regular expression pattern will be changing, or you don't know the pattern and obtain it from another source, such as user input. Given a URL, the task is to validate it. Here we are going to declare a URL valid or Invalid by matching it with the RegExp by using JavaScript. We're going to discuss a few methods. Example 1: This example validates the URL = 'https://www.geeksforgeeks ' by using Regular Expression. In this article, you will learn how to validate the URL in javascript. There are various ways to validate the URL. In this article, we validate the URL using regular expressions. I found these two regexes helpful for me.
Regex to check if http or https exists in the string. function validateText (str) { var tarea = str; var tarea_regex = /^ (http|https)/; if (tarea_regex.test (String (tarea).toLowerCase ()) == true) { $ ('#textVal').val (''); } } The previous example can be extended. We can create a regular expression for emails based on it. The email format is: name@domain. Any word can be the name, hyphens and dots are allowed. In regular expressions that's [-.\w]+. The pattern: In short, JavaScript regex is a horrible little engine. The lack of lookbehind means that you'll need to work a lot more with capture groups. On the other hand, scarcity can be the mother of invention, so the lack of features will sometimes inspire you to find alternate ways to reach your goals. One such example is the well-known hack to mimic ...
Regular expressions are patterns used to match character combinations in strings. In JavaScript, regular expressions are also objects. These patterns are used with the exec() and test() methods of RegExp, and with the match(), matchAll(), replace(), replaceAll(), search(), and split() methods of String. This chapter describes JavaScript regular expressions. Test your Javascript and PCRE regular expressions online.
 8 Regular Expressions You Should Know
8 Regular Expressions You Should Know
Github Bansalnitish Regularexpressions All You Need To
 Everything You Need To Know About Regular Expressions By
Everything You Need To Know About Regular Expressions By
 Code Samples Javascript Regex To Match Domain Name Domain
Code Samples Javascript Regex To Match Domain Name Domain
 Http Vs Https The Difference And Everything You Need To Know
Http Vs Https The Difference And Everything You Need To Know
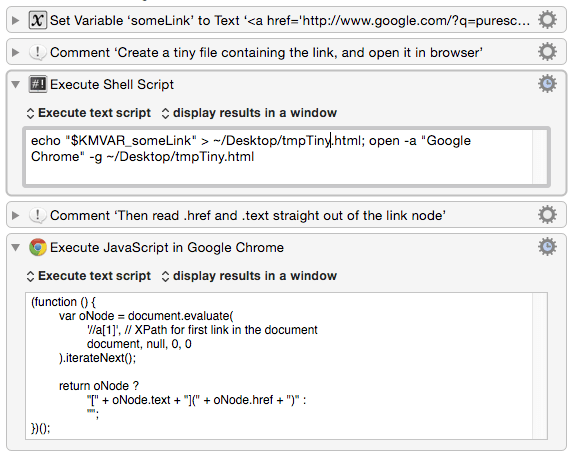
 How To Use Regex To Extract Url And Link Text From Html
How To Use Regex To Extract Url And Link Text From Html
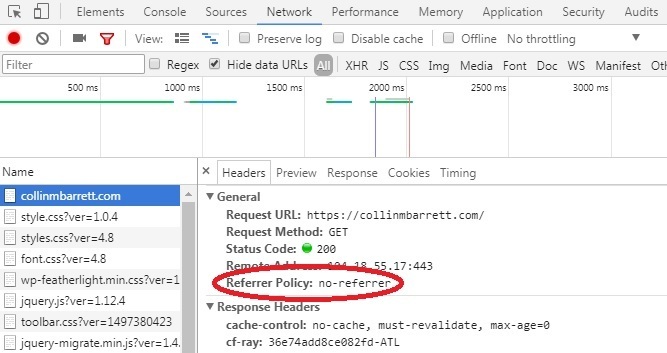
 The 5 Most Important Http Headers By Alex Zito Wolf Medium
The 5 Most Important Http Headers By Alex Zito Wolf Medium
 Principles Of Regular Expressions For An Seo Onely Blog
Principles Of Regular Expressions For An Seo Onely Blog
 Web Config Redirects With Rewrite Rules Https Www And
Web Config Redirects With Rewrite Rules Https Www And
 Essential Guide To Regular Expressions Tools And Tutorials
Essential Guide To Regular Expressions Tools And Tutorials
Web Crawling With Node Js 2 Building The Page Object
 Regular Expressions In Javascript An Introduction By Ross
Regular Expressions In Javascript An Introduction By Ross
 Use Regular Expression To Parse The Image Reference In The
Use Regular Expression To Parse The Image Reference In The
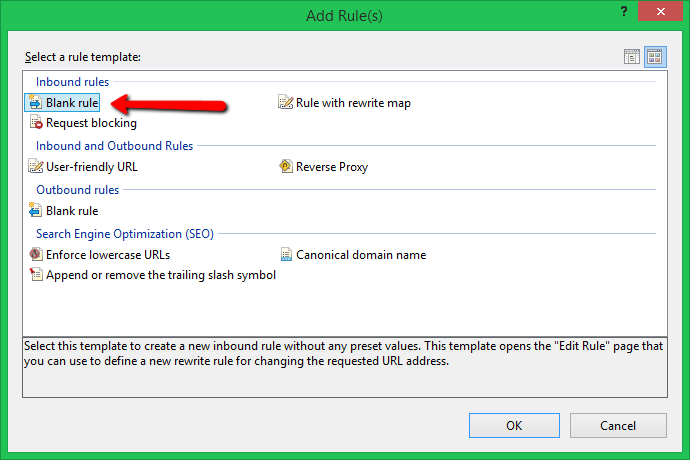
 How To Redirect Http To Https In Iis Tecadmin
How To Redirect Http To Https In Iis Tecadmin
 Url Regex Validation Javascript Simple Example Code
Url Regex Validation Javascript Simple Example Code

 Xregexp Extended Javascript Regular Expression Library
Xregexp Extended Javascript Regular Expression Library
 Essential Guide To Regular Expressions Tools And Tutorials
Essential Guide To Regular Expressions Tools And Tutorials
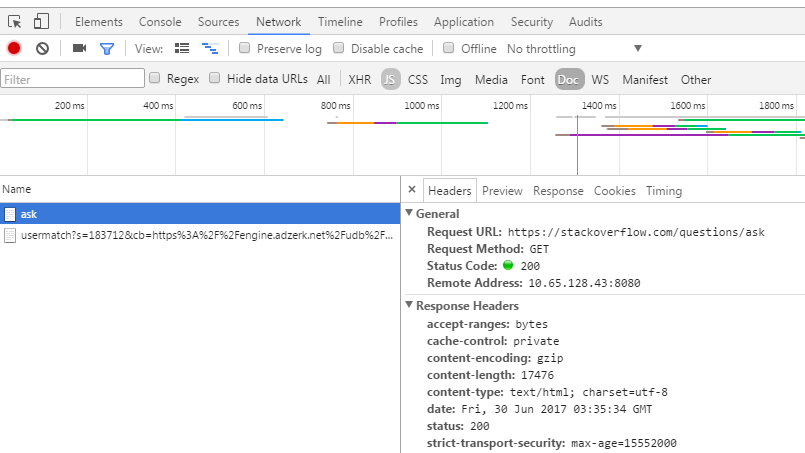
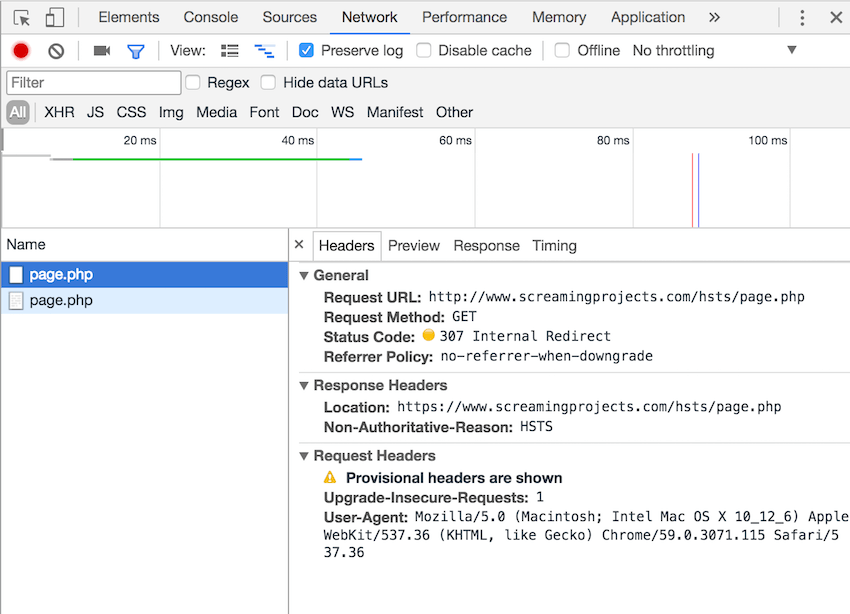
 An Seos Guide To Crawling Hsts Amp 307 Redirects Screaming Frog
An Seos Guide To Crawling Hsts Amp 307 Redirects Screaming Frog
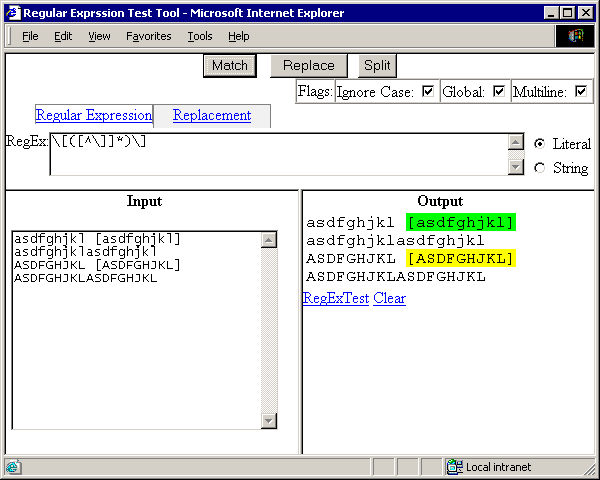
 Javascript Regular Expression Tester Codeproject
Javascript Regular Expression Tester Codeproject
 How To Add Redirect Rules For Your Wordpress Sites
How To Add Redirect Rules For Your Wordpress Sites


0 Response to "24 Javascript Regex Http Or Https"
Post a Comment