21 How To Use Onclick Function In Javascript
RE: Issue with calling javascript function on onClick for aui:button JavaScript onclick event with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, objects, map, typedarray etc.
 Android Button Onclick Example
Android Button Onclick Example
Feb 10, 2020 - Uncaught Error: spawn node C:\Users\Leonl\Desktop\rpi-nano-server\electron\express\server.js ENOENT electron · Uncaught ReferenceError: function is not defined at HTMLUnknownElement.onclick ... uncaught TypeError: Bootstrap's JavaScript requires jQuery. jQuery must be included before Bootstrap's ...

How to use onclick function in javascript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. To associate an action to a simple button, withe the "button" type, one uses the event onClick to which is assigned a JavaScript function. Example, inside the form: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
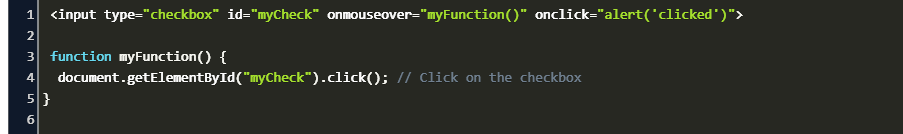
1 week ago - The onclick property of the GlobalEventHandlers mixin is the event handler for processing click events on a given element. The onmouseover and onmouseout events can be used to trigger a function when the user mouses over, or out of, an HTML element: ... The onmousedown, onmouseup, and onclick events are all parts of a mouse-click. First when a mouse-button is clicked, the onmousedown event is triggered, then, when ... Oct 08, 2017 - The JavaScript onclick function is designed to execute code when users interact with the HTML elements. The onclick JavaScript can be applied to any HTML element. ... Learning can be easy if you want to! ... A JavaScript cheat sheet consisting of the most common JavaScript functions.
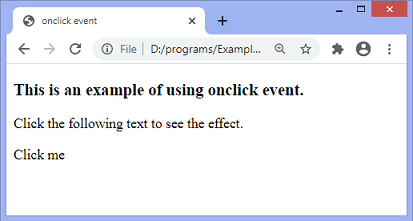
Hey ninjas / ninjarettes, in this JavaScript tutorial I want to run through a detailed example of how we can use the onclick event in JavaScript to create co... Apr 28, 2021 - It’s important to note that using ... listener function. If you want to add more, just use addEventListener(), which is the preferred way for adding events listener. In the above example, when a user clicks on the paragraph element in the html, they will see an alert showing onclick Event ... Dec 16, 2020 - There are many types of DOM events, ... response to events as they occur. An event can be added in the HTML page or directly through JavaScript. The onclick event occurs when a user clicks on an element with an assigned onclick event . ... The following code defines a function, greet(), ...
Nov 05, 2016 - I am trying to call my JS function that I added in the header. Please find below code that shows my problem scenario. Note: I don't have access to the body in my application. Everytime I click o... Mar 05, 2021 - There are number of ways to assign the handler in the JavaScript. Whenever the user click the onclick event it will be handled by the onclick event handler in back end some times in onclick event having alert function on the same web page so it will perform two event operations at the same time. May 20, 2020 - Which of the following is the correct way to execute a JavaScript when a button element is clicked ? ... for open new tab we are using window.open but new tab are open in left side how to change the right side
Jan 30, 2018 - The onClick event is the most frequently used event type, which occurs when a user clicks the left button of the mouse. You can put your validation, warning etc ... The onclick event is used to call a function when an element is clicked. That is why it is mostly used with the JavaScript function. Let’s consider an example where you need to click the button to set a function that will output a message in a <p> element with id="demo". Dec 29, 2020 - The JavaScript onclick event executes a function when a user clicks a button or another web element. This method is used both inline in an HTML document and in a JavaScript document. ... When you are coding in JavaScript, it’s common to want to run code when a user interacts with the web page.
 How To Get The Id Of The Clicked Button Using Javascript
How To Get The Id Of The Clicked Button Using Javascript
 Javascript Alert Box Yes No Function Onclick Title
Javascript Alert Box Yes No Function Onclick Title
 Why Is Using Onclick In Html A Bad Practice Stack Overflow
Why Is Using Onclick In Html A Bad Practice Stack Overflow
 Javascript Onclick Event Javatpoint
Javascript Onclick Event Javatpoint
 Chrome And Js Onclick Function Stack Overflow
Chrome And Js Onclick Function Stack Overflow
 Is It Possible To Execute The Onclick Javascript Function Via
Is It Possible To Execute The Onclick Javascript Function Via
 How Can I Pass Value Contents Of Html Textbox To A
How Can I Pass Value Contents Of Html Textbox To A
 How To Pass Parameter In Javascript Function From Html
How To Pass Parameter In Javascript Function From Html
 Onclick Button Function In Javascript Tutorial Easy To Learn
Onclick Button Function In Javascript Tutorial Easy To Learn
 Javascript Onclick Event Javatpoint
Javascript Onclick Event Javatpoint
 Onclick Attribute To Create Button In Html Is Not Working
Onclick Attribute To Create Button In Html Is Not Working
 How To Run Javascript Onclick In A Webpage With Studio
How To Run Javascript Onclick In A Webpage With Studio
 Call Javascript Function On Html Button Click Call
Call Javascript Function On Html Button Click Call
 Click On First Onclick Function Inside Tag By Class Selected
Click On First Onclick Function Inside Tag By Class Selected
 Knockout To Get The Attribute Value Onclick Function Stack
Knockout To Get The Attribute Value Onclick Function Stack
 Catalog Table Row Onclick Function Ca Service Management
Catalog Table Row Onclick Function Ca Service Management
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
 Call Multiple Javascript Functions In Onclick Event
Call Multiple Javascript Functions In Onclick Event


0 Response to "21 How To Use Onclick Function In Javascript"
Post a Comment