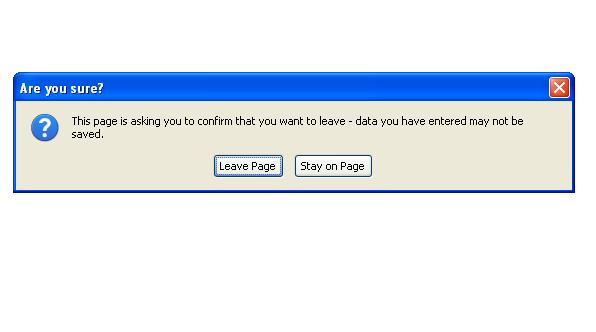
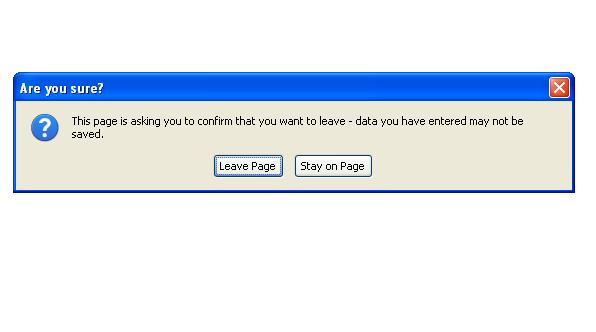
23 Confirm Navigation Leave This Page Javascript
4. Boris Bachovski. If you want to notify the user when they try to close the tab/page you need to use the "onbeforeunload" event, stick the following code inside your script tags: window.onbeforeunload = function (e) { return confirm ('Are you sure you want to leave the page?'); }; Despite what some of these dialogs say, they can't do anything malicious.You can always click OK or Leave Page to close offending page without any consequences.. If the dialog is too long and buttons are off the screen, you can press Enter to confirm closing the page.. If you don't have a keyboard (touchscreen devices), use the bookmarklet below or see SimpleSimon's answer (Chrome only).
 Prevent A Webpage From Navigating Away Using Javascript
Prevent A Webpage From Navigating Away Using Javascript
In my application have a menu in master page. The application ask for confirmation if the user is working on a Page and navigates to other screen/page without saving. It should show confirm msg like 'Do you want to leave this page without saving?'. Is there any possiblities to do? Posted 24-Jan-14 19 ... How to Prompt users Confirm Navigation.

Confirm navigation leave this page javascript. The onbeforeunload Microsoft-ism is the closest thing we have to a standard solution, but be aware that browser support is uneven; e.g. for Opera it only works in version 12 and later (still in beta as of this writing).. Also, for maximum compatibility, you need to do more than simply return a string, as explained on the Mozilla Developer Network. ... / Prompt Alert Before Page Leave in JavaScript or jQuery. ... I'd explained how to show alert message from code-behind, how to call javascript function from code-behind, confirm message box example using javascript and other more cracking tutorials on Asp , JavaScript, jQuery here. With the above JavaScript when the user leaves the page - either by clicking on a link, they'll see a dialog box prompting them with a message you specify in the return parameter of the event handler. In the live demo, the event handler returns "You have attempted to leave this page. If you have made any changes to the fields without clicking ...
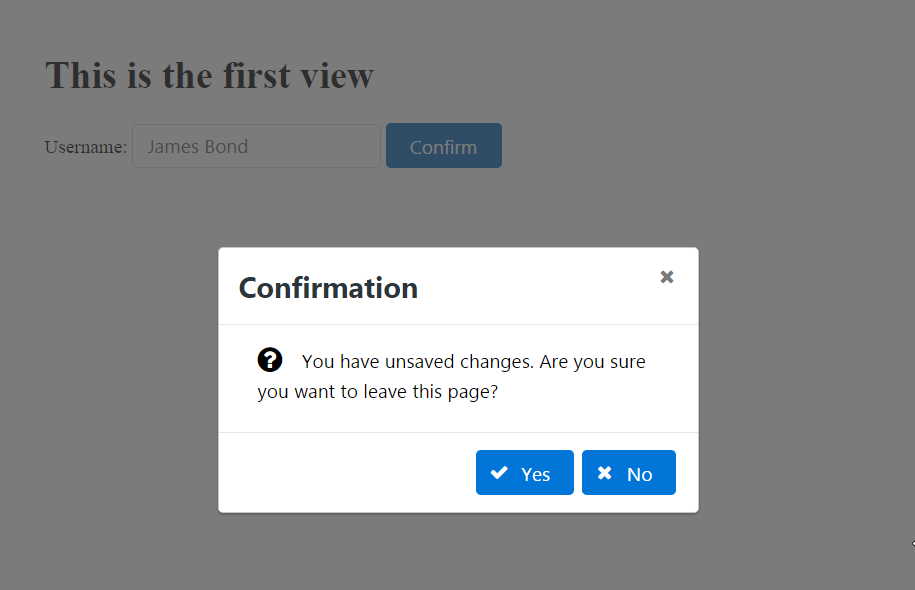
The confirm() method show a dialog box with a message and two buttons (OK and Cancel). This method returns true, if the user clicks OK, otherwise false. In the following example code snippet, we will show you how to display delete confirmation message with confirm() method using JavaScript. < button onclick = "confirmation()" > Delete </ button > This was a difficult problem because there are multiple ways a user can leave a single page of a website and they aren't related. Closing a tab, going to a different URL, or even refreshing the page are different from clicking the HOME or PROFILE buttons. A function to execute when the confirmation dialog is closed by clicking the confirm, cancel, or X in the top-right corner of the dialog. An object with the confirmed (Boolean) attribute is passed that indicates whether the confirm button was clicked to close the dialog. A function to execute when the operation fails.
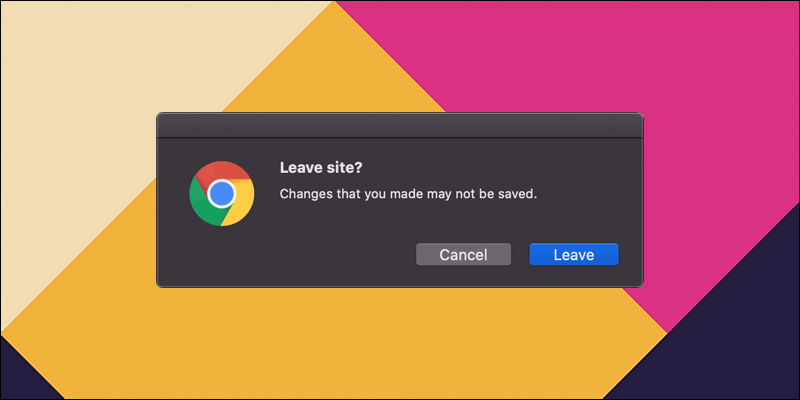
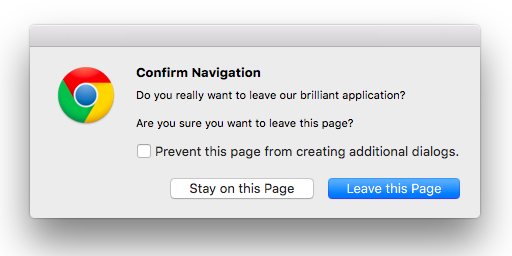
JavaScript Display Leaving Confirm Box Leave This Page Or Stay On This Page You maybe already see a confirm box with 2 buttons: Leave This Page and Stay On This Page when you try to leave current page by closing browser/tab or navigating to another page/link. Confirm Box Leave This Page Or Stay On This Page TruClient Browser "Confirm Navigation"/"Leave this Page" Dialog Jump to solution. ... This dialog is a browser-native dialog, so it cannot be dismissed directly from TruClient steps or JavaScript code. In recent TruClient versions (12.53 and the latest 12.55) the dialog is handled, so it does not show during replay at all. ... If you want to prompt or warn your user that they're going to close your page, you need to add code that sets .returnValue on a beforeunload event: There's two things to remember. Most modern browsers (Chrome 51+, Safari 9.1+ etc) will ignore what you say and just present a generic message.
If you want to show confirmation dialog before user leaves or reloads the page, you can use Javascript onbeforeunload () event attribute. When unload event fires, it shows a prompt asking whether user wants to leave or reload the page. Most browsers will return the event string, but in some browsers such as Firefox it may not be displayed. I want to show a confirmation dialog when user leaves the page. If the user press Cancel he will stay on page and if OK the changes that he has made will be rollback-ed by calling a method. ... <script type="text/javascript" > window.onbeforeunload = function {return "Do you want to leave?"} ... show confirm message when I leave the page and ... This event enables a web page to trigger a confirmation dialog asking the user if they really want to leave the page. If the user confirms, the browser navigates to the new page, otherwise it cancels the navigation. According to the specification, to show the confirmation dialog an event handler should call preventDefault () on the event.
Confirmation on Leaving the Current Page in JavaScript. There are some places when you have to ask the user for confirmation when they leave the current page. This article shows you have to implement it. I noticed a new feature in Gmail - the browser will ask the user to confirm exit if the user leaves in the middle on an operation. With Prompt, a confirmation box pops up asking the user if they want to leave the page. If they click yes, the navigation takes place, and if they click no, they are left on the current page. The Prompt component takes two props, a message to display, and a when boolean to activate it. I want to make a confirmation before user leaving the page. If he says ok then it would redirect to new page or cancel to leave. I tried to make it with onunload <script type="text/javascript"&...
JavaScript onbeforeunload event display a message in a confirmation dialog box to inform the users whether they want to stay or leave the current page. Place the below JavaScript code in the desired webpage. Only change the confMessage variable value as per the suitable message which you want to show to the user. The window.onbeforeunload () Event. The JavaScript window.onbeforeload () event is fired just before the web page is unloaded. This gives us the ability to make sure that the user is certain about leaving the page that they are viewing. The unique thing about this event is that if function that handles it returns anything ("true","false","null ... from: the route you are about to leave. next: th function used to invoke navigation. You can also use this to navigate to any other route you like. For our purposes, we are only interested in the next parameter, and we can combine this with a confirm check to ask the user if they want to continue navigation: <script> export default { // ...
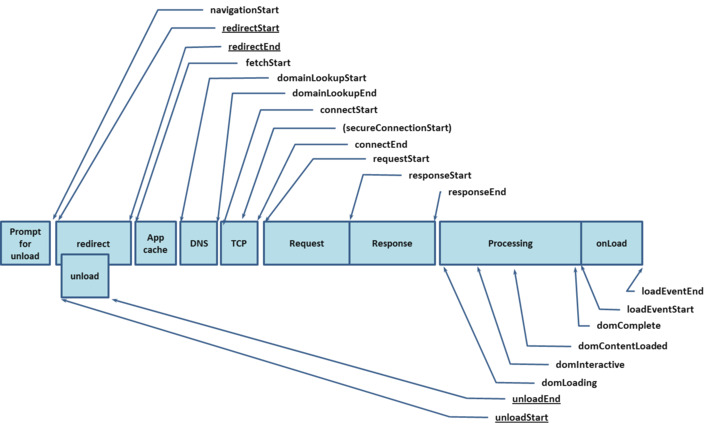
Get rid of "This page is asking you to confirm that you want to leave" pop-ups from Microsoft Internet Explorer. First, launch the Internet Explorer, then click the button in the form of gear ( ). It will open the Tools drop-down menu as shown on the image below. Next, click the "Internet Options". The load event on window triggers when the page and all resources are loaded. We rarely use it, because there's usually no need to wait for so long. The beforeunload event on window triggers when the user wants to leave the page. If we cancel the event, browser asks whether the user really wants to leave (e.g we have unsaved changes). javascript leave this page message (2) javascript warning leave page (2) html alert if leave the page (2) javascript alert when you leave a web page (2) showing message box when leaving (2) message from webpage leave this page (2) javascript leave this page stay on this page (2) how to display alert in web page (2) stay on page leave page (2 ...
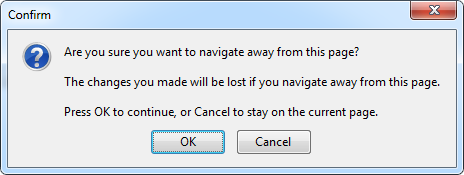
Code language: JavaScript (javascript) If a webpage has a beforeunload event listener and you are about leaving the page, the beforeunload event will trigger a confirmation dialog to confirm if you really want to leave the page. If you confirm, the browser navigates you to the new page, otherwise, it cancels the navigation. If the onbeforeunload handler returns a string, a dialog prompts the user to confirm they really want to navigate away and gives them the option of staying on the current page. The exact appearance of the dialog will depend on the browser. The one in the image above is from Internet Explorer 9. The dialog can also include a custom message. The above is the jQuery JavaScript. If you use this JavaScript in your web page, then it will give you a warning message before leaving that page. Moreover, If you click on a link or click on something which gonna navigate away from the webpage it will also prompt you. Below I am providing a full example so that you can understand it properly.
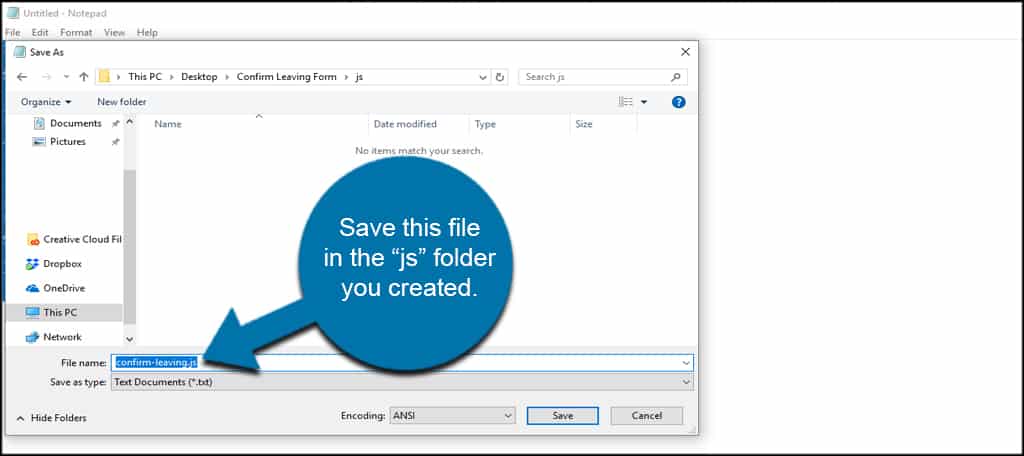
window.confirm() instructs the browser to display a dialog with an optional message, and to wait until the user either confirms or cancels the dialog. Under some conditions — for example, when the user switches tabs — the browser may not actually display a dialog, or may not wait for the user to confirm or cancel the dialog. Prompting a user to confirm navigation away from a page using the "beforeunload" event in javascript Submitted by Charles on Sun, 08/19/2018 - 13:43 To brush up on, and solidify my javascript knowledge, I'm currently going through the book "Eloquent Javascript", and came across the brief mention of "load" and "unload" events. 26/1/2016 · or "Confirm Navigation" + "Are you sure you want to leave this page?" It will even include the text we returned from the function. Safari will ask "Are you sure you want to leave this page?" and include our text. Opera totally disregarded the code. I wonder if it would work if the JavaScript code was in a separate file.
5/9/2011 · let init_dirty = (ifStayFunc) => { /* ifStayFunc: optional callback when user decides to stay on page use .clearDirty class to avoid warning on some button, however: if the button fires JavaScript do't use .clearDirty class and instead use directly dirty(null) in code - to be sure it will run before window.location */ $('input, select').on('focusin', function(evt) { if (!$('body').data('dirty_initialized')) { …
 Track Sessions Mixpanel Help Center
Track Sessions Mixpanel Help Center
 Displaying Primeng Confirmation Dialog With Guarded Routes
Displaying Primeng Confirmation Dialog With Guarded Routes
 Fake Critical Browser Update Warnings Lead To Malware
Fake Critical Browser Update Warnings Lead To Malware
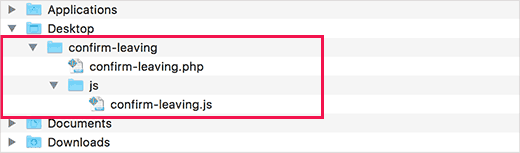
How To Show Confirm Navigation Popup For Forms In Wordpress
 How To Implement Javascript Confirmation Dialogs In Power
How To Implement Javascript Confirmation Dialogs In Power
 Fix Are You Sure You Want To Leave This Page
Fix Are You Sure You Want To Leave This Page
 Malicious Confirm Navigation Dialogs Super User
Malicious Confirm Navigation Dialogs Super User
How To Show Confirm Navigation Popup For Forms In Wordpress
 Prevent The Confirm Navigation Dialog Box From Popping Up
Prevent The Confirm Navigation Dialog Box From Popping Up
 Js To Prevent User From Navigation Away From Current Html
Js To Prevent User From Navigation Away From Current Html
 Implementing Exit App Logout And Confirm Exit Features In A
Implementing Exit App Logout And Confirm Exit Features In A
 How To Show Confirm Navigation Popup For Wordpress Forms
How To Show Confirm Navigation Popup For Wordpress Forms
 Warn Users Of Unsaved Changes With Jquery Cory House
Warn Users Of Unsaved Changes With Jquery Cory House
 Work Smarter Not Harder Navigate Away Feature For Your Asp
Work Smarter Not Harder Navigate Away Feature For Your Asp
Confirmation Amp Acknowledgement Material Design
 Detect When Tab Is Being Closed And Show Confirmation Dialog
Detect When Tab Is Being Closed And Show Confirmation Dialog

 Detect Page Refresh Tab Close And Route Change With React
Detect Page Refresh Tab Close And Route Change With React
 Alert Before Leaving Page In Javascript Jquery Codespeedy
Alert Before Leaving Page In Javascript Jquery Codespeedy
Show Javascript Popup When User Navigates Away From Page
 How To Create A Popup For Incomplete Form Confirmation In
How To Create A Popup For Incomplete Form Confirmation In
 Prevent Leaving The Page Using Plain Javascript
Prevent Leaving The Page Using Plain Javascript
0 Response to "23 Confirm Navigation Leave This Page Javascript"
Post a Comment