30 How Do You Clone An Object In Javascript
The two variables object & copy reference the same object, so whatever the variable used to modify it, you will get the same result. If you come from a C/C++ background, you should understand that object.a in Javascript should be translated into object->a in C/C++, it will help understand how copy = object works. An elegant way to clone a Javascript object in one line of code An Object.assign method is part of the ECMAScript 2015 (ES6) standard and does exactly what you need. var clone = Object.assign ({}, obj); The Object.assign () method is used to copy the values of all enumerable own properties from one or more source objects to a target object.
 How To Duplicate An Existing Person Or Object In Photo
How To Duplicate An Existing Person Or Object In Photo
There are 2 types of array cloning: shallow & deep. Shallow copies only cover the 1st level of the array and the rest are referenced. If you want a true copy of nested arrays, you'll need a deep clone. For deep clones, go with the JSON way OR better yet use Lodash 👍

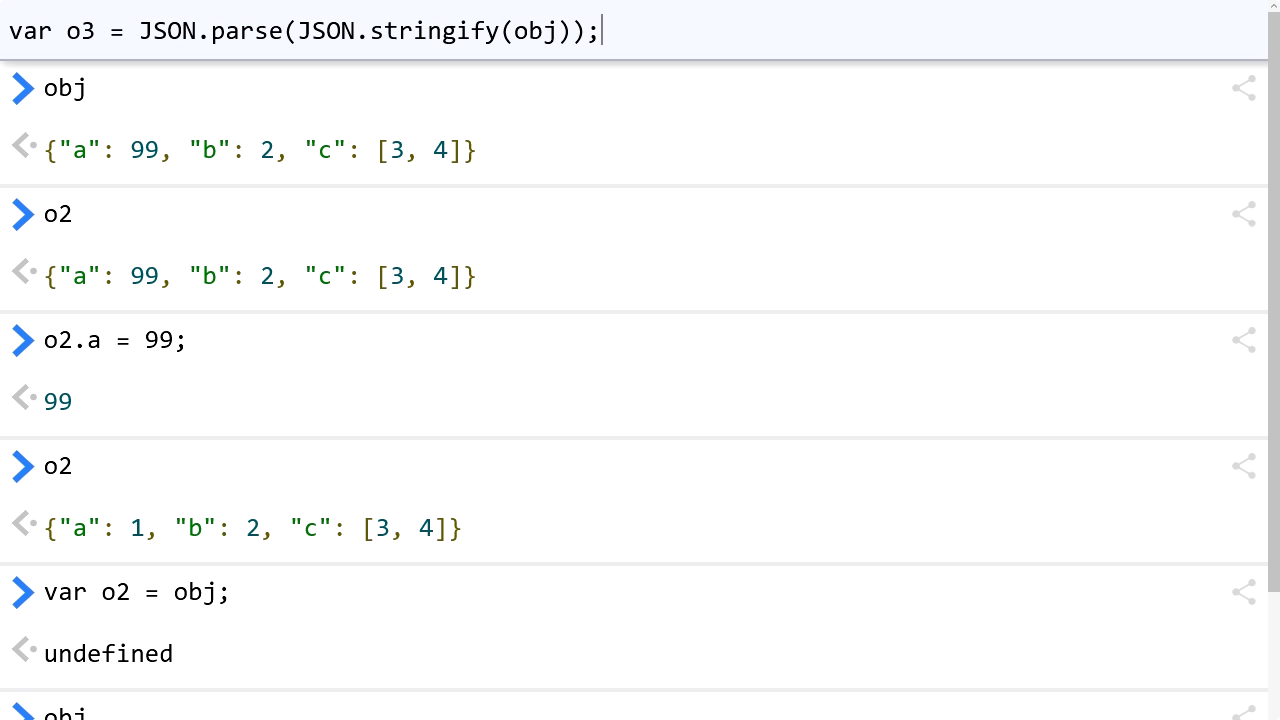
How do you clone an object in javascript. Photo by Scott Webb on Unsplash Deep copy with JSON.parse/stringify. 4. If your data fits the specifications (see below), then JSON.parse followed by JSON.stringify will deep copy your object. "If you do not use Dates, functions, undefined, Infinity, [NaN], RegExps, Maps, Sets, Blobs, FileLists, ImageDatas, sparse Arrays, Typed Arrays or other complex types within your object, a very simple ... Copy by value of composite variables using spread. In th e above example when copied variable value is changed but original variable value remain same .. 2. Using Object.assign() The Object.assign() method copies all enumerable own properties from one or more source objects to a target object.It returns the target object. Note this will be a shallow copy. Using the spread syntax or Object.assign() is a standard way of copying an object in JavaScript. Both methdologies can be equivalently used to copy the enumerable properties of an object to another object, with the spread syntax being the shorter of the two. They are also useful to merge objects, since both methods automatically overwrite the properties in the target object that have the same ...
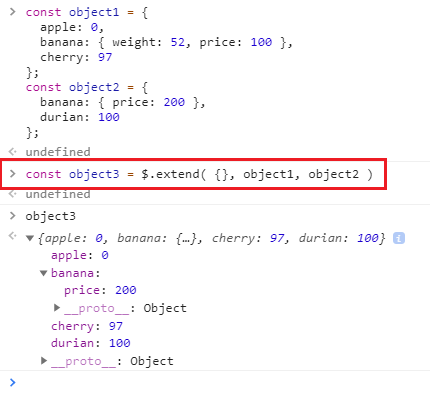
Apr 14, 2020 - Alternatively, you can use a recursive function that deep clones an object and is a lot faster, such as the one in the deepClone snippet. Similarly, if you want a ready-to-use shallow cloning function, you can find one in the shallowClone snippet. ... There are many ways to iterate and transform array data in JavaScript... Cloning using object spread The simplest way to clone a plain JavaScript object is to invoke the object spread operator: const clone = {...object }; Where object is the object you'd like to copy, and clone is the shallow copy of object. Copying an object with the Object.assign() method Among the object constructor methods, Object.assign() is used to copy the values and properties from one or more source objects to a target object. It returns the target object, which has properties and values copied from the source object.
Object.assign() performs a shallow copy of an object, not a deep clone. const copied = Object. assign ({}, original ) Being a shallow copy, values are cloned, and objects references are copied (not the objects themselves), so if you edit an object property in the original object, that's modified also in the copied object, since the referenced ... 3 Ways to Clone Objects in JavaScript. Because objects in JavaScript are references values, you can't simply just copy using the =. But no worries, here are 3 ways for you to clone an object 👍. const food = { beef: '🥩', bacon: '🥓' } { ...food } Object.assign({}, food) JSON.parse(JSON.stringify(food)) Objects are Reference Types. 1. With JavaScript, you can define and create your own objects. There are different ways to create new objects: Create a single object, using an object literal. Create a single object, with the keyword new. Define an object constructor, and then create objects of the constructed type. Create an object using Object.create ().
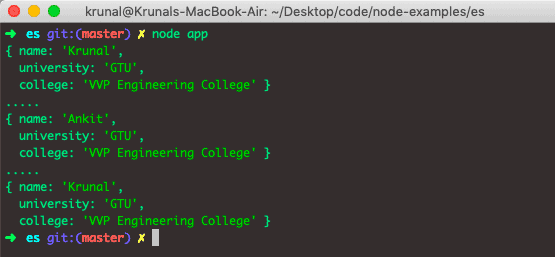
Jun 03, 2019 - This is an advanced method used very frequently now a days to clone javascript objects.This method does only shallow copy which means that nested properties are still copied by reference. Code language: CSS (css) The reason is that the address is reference value while the first name is a primitive value. Both person and copiedPerson references different objects but these objects reference the same address objects.. Deep copy example. The following snippet replaces the Object.assign() method by the JSON methods to carry a deep copy the person object: This means that if you manipulate object A, for example, it will also manipulate object B since they both reference the same underlying data. In this article I'll go over a few of the ways that you can copy objects by value in JavaScript. I'll show how you can do this by using both third-party libraries and by writing your own copy function.
May 30, 2020 - In this article, I will share some ... know to clone objects in JavaScript. ... Note: Shallow copy is a bit-wise copy of an object. A new object is created that has an exact copy of the values in the original object. If any of the fields of the object are references to other objects, only the reference addresses are copied. In simple terms, you can think ... A deep copy takes place when you copy an object with the objects to which it refers. You can do it by applying the mixture of JSON.stringify and JSON.parse for creating a deep copy. First of all you, should JSON.stringify () the json object parsing it to get the object back. Nov 25, 2020 - There are several ways to shallow clone an object in vanilla JavaScript, and a couple of ways to deep clone an object. Here's what you need to know.
Mar 27, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Jul 02, 2019 - Cloning an object in JavaScript ... used in any project, to clone everything from simple objects to the most complicated ones. As it may seem simple for not seasoned JavaScript developers, it actually has some pitfalls that would hurt you in the bones if you didn’t know the proper way to do ... The Object.assign () method copies all enumerable own properties from one or more source objects to a target object. It returns the modified target object.
Learn how to effectively shallow and deep copy array in javascript. Checkout the fastest method to copy an nested array, array of objects. Jul 22, 2020 - Copying an object can be a little tricky. But don’t worry about in this story we’ll cover how to copy an object in proper ways. A fatal way to try copying an object is to use the assign = operator… JavaScript: Cloning an Object 🔥Get the COMPLETE course (83% OFF - LIMITED TIME ONLY): http://bit.ly/2M1sp4B Subscribe for more videos: https://www.youtube.co
The object cloning is a way to create exact copy of an object. The clone () method of Object class is used to clone an object. The java.lang.Cloneable interface must be implemented by the class whose object clone we want to create. If we don't implement Cloneable interface, clone () method generates CloneNotSupportedException. JSON.parse() takes a JSON string and transforms it into a JavaScript object. so we can use it here, first convert the object to string using stringify() method and then convert it back to object... JavaScript has many ways to do anything. I've written on 10 Ways to Write pipe/compose in JavaScript, and now we're doing arrays. 1. Spread Operator (Shallow copy) Ever since ES6 dropped, this has been the most popular method. It's a brief syntax and you'll find it incredibly useful when using libraries like React and Redux.
Deep cloning accounts for nested objects by effectively creating copies recursively until the deepest layer, ensuring there are no connected references to the original object; To clone an instance of a custom-implemented class, including its custom-implemented methods within the class, you need to copy over the prototype chain (because methods ... In Java you can copy an object in several ways, among them, copy constructor and the clone method are the mostly used. Using copy constructor. Generally, the copy constructor is a constructor which creates an object by initializing it with an object of the same class, which has been created previously. what you're describing is not a "deep clone". any non-primitive item (Array, Object, etc) in the Array will be passed as a reference, it will not be a copy, so changing an item in the cloned Array (e.g. popping an item off an Array nested within it) will also alter the original.
Remember that Javascript objects are mutable and store by reference. Object.assign () or Spread syntax can be used for copy but it will be shallow copy. JSON. stringify and JSON. parse can be used for deep copy. You can create your own function to do deep copy or use third party libraries like load Lodash, Underscore or many more available there. Mar 11, 2015 - It is not impossible to handle circular references in JavaScript since you can check if the objects are identical via === operator. Yet it is very impractical without object ID like object_id of Ruby or refaddr of Perl. Without object ID you have to linear search just to check if the object ... Jan 11, 2020 - In this tutorial, we will see How To Clone Object In Javascript. Javascript Objects are the fundamental data structure of JavaScript. Javascript object is the collection of properties, and the property is an association between the key-value pair. Javascript objects are reference values, you ...
Defining an object literal is the simplest way to create a JavaScript object. As objects are variables, you can instantiate them the same way as a variable. For example, the following code creates an object called user001 with three properties: firstName, lastName, and dateOfBirth: var user001 = { firstName: "John" , lastName: "Smith ... This is the modern method to clone an array in Javascript. const originalArray = [2,4,6,8,10] const clone = [...originalArray] The spread operator … spreads or copies the elements of an iterable like array or string in Javascript. The spread operator is much more powerful and used in different scenarios than it seems in this situation. JavaScript offers many ways to create shallow and deep clones of objects. You can use the spread operator (...) and Object.assign () method to quickly create a shallow object duplicate. For the deep cloning of objects, you can either write your own custom function or use a 3rd-party library like Lodash.
When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ... 2 weeks ago - Spread operator do a shallow copy of the object. Only first level depth properties are copied by value, the nested ones keeps copying by reference. ... Like spread operator, just do a shallow copy, then I will not create the example, trust me, you will get the same result. ... This is a simple and fast way to deep clone ... Nov 23, 2019 - In this tutorial, we are going to learn about two different solutions to copy an object in JavaScript with the help of examples. Object…
Clone () method in Java. Object cloning refers to the creation of an exact copy of an object. It creates a new instance of the class of the current object and initializes all its fields with exactly the contents of the corresponding fields of this object. In Java, there is no operator to create a copy of an object. All operations via copied references (like adding/removing properties) are performed on the same single object. To make a "real copy" (a clone) we can use Object.assign for the so-called "shallow copy" (nested objects are copied by reference) or a "deep cloning" function, such as _.cloneDeep(obj). Sep 21, 2020 - Copying objects in JavaScript can be quite daunting especially if you’re new to JavaScript and don’t know your way around the language. Hopefully this article helped you understand and avoid future pitfalls you may encounter copying objects. If you have any library or piece of code that ...
May 17, 2021 - Before proceeding, let me explain very briefly about Primitive and Reference types in Javascript....
 3 Ways To Clone Objects In Javascript Samanthaming Com
3 Ways To Clone Objects In Javascript Samanthaming Com
What Is The Simplest Way To Clone An Object In Javascript
 Ways To Clone An Object In Javascript By Tran Son Hoang
Ways To Clone An Object In Javascript By Tran Son Hoang
 Clone An Object Javascript Code Example
Clone An Object Javascript Code Example
 Built In Deepcopy Deepclone Prototype For Both Objects And
Built In Deepcopy Deepclone Prototype For Both Objects And
 4 Different Techniques For Copying Objects In Javascript
4 Different Techniques For Copying Objects In Javascript
 How To Clone Object In Javascript Example Tutorial
How To Clone Object In Javascript Example Tutorial
 Understanding Object Cloning In Javascript Part Ii
Understanding Object Cloning In Javascript Part Ii
 How Do I Correctly Clone A Javascript Object Stack Overflow
How Do I Correctly Clone A Javascript Object Stack Overflow
 3 Ways To Clone Objects In Javascript Samanthaming Com
3 Ways To Clone Objects In Javascript Samanthaming Com
 How To Properly Clone Objects In Javascript By Gp Lee
How To Properly Clone Objects In Javascript By Gp Lee
 Sergio Carracedo Deep Cloning Objects In Javascript
Sergio Carracedo Deep Cloning Objects In Javascript
 How To Clone A Javascript Object
How To Clone A Javascript Object
 Methods For Deep Cloning Objects In Javascript Logrocket Blog
Methods For Deep Cloning Objects In Javascript Logrocket Blog
 Javascript Clone Object How Does Javascript Clone Object Works
Javascript Clone Object How Does Javascript Clone Object Works

 6 Ways To Create A Javascript Object Sergey Kryvets Blog
6 Ways To Create A Javascript Object Sergey Kryvets Blog
 What Is The Most Efficient Way To Deep Clone An Object In
What Is The Most Efficient Way To Deep Clone An Object In
 What Is The Simplest Way To Clone An Object In Javascript
What Is The Simplest Way To Clone An Object In Javascript
 Different Ways To Duplicate Objects In Javascript By
Different Ways To Duplicate Objects In Javascript By
 Cloning An Object In Javascript And Avoiding Gotchas Dev
Cloning An Object In Javascript And Avoiding Gotchas Dev
 Javascript Clone Object How Does Javascript Clone Object Works
Javascript Clone Object How Does Javascript Clone Object Works
 3 Ways To Clone Objects In Javascript Samanthaming Com
3 Ways To Clone Objects In Javascript Samanthaming Com
 How To Deep Clone In Javascript Geeksforgeeks
How To Deep Clone In Javascript Geeksforgeeks
 3 Ways To Clone Objects In Javascript By Farzad Yz Medium
3 Ways To Clone Objects In Javascript By Farzad Yz Medium
 How To Clone An Object In Javascript Life And Code
How To Clone An Object In Javascript Life And Code
 Deep Clone An Object And Preserve Its Type With Typescript
Deep Clone An Object And Preserve Its Type With Typescript
 4 Ways To Clone Objects In Javascript
4 Ways To Clone Objects In Javascript
 How To Deep Clone A Javascript Object
How To Deep Clone A Javascript Object
0 Response to "30 How Do You Clone An Object In Javascript"
Post a Comment