20 Best Javascript Ui Toolkit
User Interface Library) Based on SVG. Raphaël is a JavaScript toolkit for SVG interfaces and animations; Based on C#. Gtk#, C# wrappers around the underlying GTK and GNOME libraries, written in C and available on Linux, MacOS and Windows. QtSharp, C# wrappers around the Qt widget toolkit, which is itself based-on the C++ language. Windows Forms. Jan 30, 2021 - Kendo UI, GitHub, and Syncfusion JavaScript UI Controls are probably your best bets out of the 13 options considered. "MVVM support" is the primary reason people pick Kendo UI over the competition. This page is powered by a knowledgeable community that helps you make an informed decision.
24 Best Javascript Libraries For Building A Ui As Of 2021 Slant
Best of JS is a curated list of about 1500 open-source projects related to the web platform and Node.js. If you want to suggest a new project, please click on the following link: recommend a new project.

Best javascript ui toolkit. A powerful UI toolkit for managing JavaScript apps - GitHub - kitze/JSUI: A powerful UI toolkit for managing JavaScript apps jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice. May 11, 2017 - JavaScript UI framework for high-speed web and mobile app development with customizable HTML5 UI controls. Free trial version available.
Jul 06, 2018 - InfoQ Homepage News JSUI, a UI Toolkit for Managing JavaScript Apps ... InfoQ Live September 21: Container Security and Observability in Kubernetes Environments. Register now! ... JSUI introduces a visual tool for creating and managing JavaScript applications. The project provides utilities and ... A React-based UI toolkit for the web. Documentation GitHub. Blueprint is an open source project developed at Palantir. Dec 23, 2020 - Many web developers take a lot of time and effort in browsing for the best JavaScript UI library. Here you can find the best one which you should use.
Together we can make Essential JS 2 the best JavaScript UI toolkit possible. P.S.: If you want to catch Essential JS 2 components in action, register for our upcoming webinar, “How to create apps with Syncfusion and Angular 5,†presented by Syncfusion Product Manager Chad Church on Tuesday, December 19 at 11 AM EST. 11 Best Vue.js UI component libraries, tools and frameworks to build an amazing app in 2019. Discover Vuetify, Vue material design, Keen UI, Vue bootstrap, Quasar, Vue elements and many more ... Fish-UI. Fish-UI is a toolkit for the web that works with webpack and ES2015. With little to no documentation, this library surprises with a rich ... 60 AJAX- and Javascript Solutions For Professional Coding; jQuery and JavaScript Coding: Examples and Best Practices; 50 Extremely Useful And Powerful CSS Tools; JavaScript/AJAX Authoring Tools. jQuery UI The jQuery UI allows you to design custom user interfaces for Web applications using the jQuery library. With jQuery UI, you can reduce the ...
Identity Toolkit manages the interface between your app and Account Chooser but you should also specify the branding and text that you want displayed on the Account Chooser UI. To customize the look of Account Chooser, set the optional acUiConfig values as documented in the example javascript configuration show above. Shards is a free modern and elegant UI toolkit for web front-end makers. This Uikit based on the latest Bootstrap Framework 4. Shards is built with performance in mind having a small footprint and weighting ~13kb minified and gzipped. 19/1/2021 · Polymer is one of the best JavaScript libraries to use in 2021 for how it eases the collaboration between designers and developers.
Aug 27, 2020 - A list of carefully hand-picked free JavaScript frameworks for web developers of all skill levels, beginners and professionals. Together we can make Essential JS 2 the best JavaScript UI toolkit possible. P.S.: If you want to catch Essential JS 2 components in action, register for our upcoming webinar, "How to create apps with Syncfusion and Angular 5," presented by Syncfusion Product Manager Chad Church on Tuesday, December 19 at 11 AM EST. jQWidgets provides a comprehensive set of UI Tag Helpers for ASP.NET MVC Core. The jQWidgets TagHelpers UI library consists of over 70 UI Controls that wrap around the native HTML5 JavaScript controls. The API of the ASP.NET MVC TagHelpers Framework is 100% compatible with the respective JavaScript API.
Dojo Toolkit 1.16 A JavaScript toolkit that saves you time and scales with your development process. Provides everything you need to build a Web app. Language utilities, UI components, and more, all in one place, designed to work together perfectly. Semantic empowers designers and developers by creating a shared vocabulary for UI. Generate a style guide from your toolkit code. Write documentation in markdown to make your toolkit easy for other developers to use. ... Uses gulp.js as a super-fast, highly-optimized build system to compress images, CSS, and JavaScript.
DevExtreme is one of the best javascript grid that is used to create responsive web apps for touch devices and traditional desktops: data grid, interactive charts, data editors, navigation, and multi-purpose widgets that are designed to look great and provide powerful functionality in any browser. open-amt-cloud-toolkit / ui-toolkit. Star 6. Code Issues Pull requests. The UI Toolkit allows developers to add manageability features to a console with prebuilt React components. The code snippets simplify the task of adding complex manageability UI controls, such as the Keyboard, Video, Mouse (KVM). 28/7/2021 · React with pre-made components, Materialize, and Dojo Toolkit are probably your best bets out of the 14 options considered. "Easy to reuse components" is the primary reason people pick React with pre-made components over the competition. This page is powered by a knowledgeable community that helps you make an informed decision.
JavaScript Scheduler is a full-featured tool for displaying, creating and managing events in daily, weekly, monthly views on all kinds of mobile devices. support of multi-day events or appointment recurrence. localization of language, time and region. customization of date formats, elements, toolbars. jQWidgets is a JavaScript UI widget collection and development framework that works with TypeScript, Angular, KnockoutJS, ASP.NET MVC, PHP, JSP and Node.js. The current version provides over 60 built-in UI component widgets, full responsive design support, and touch support for mobile devices.
Angular is an open source front-end framework of JavaScript. It is a powerful JavaScript framework that will organize your projects seamlessly. Once you start to use it, you can not but fall in love with its incredible speed and versatility. Angular is simply the best for your cross-platform projects. ReactJS is an open-source JavaScript library that helps you build a top interface for both the web as well as mobile apps. It is currently the most favorite and used in the JavaScript food chain. Developers participated in StackOverflow's " 2020 Developer Survey," voted React as their preferred JavaScript framework.
Nov 26, 2020 - Web component libraries for framework agnostic components to share and reuse between JavaScript apps with React, Vue, Angular etc. StencilJS, Lit HTLM and more. UI elements for building UIs that run.. Riot.js lets you build user interfaces with custom tags using simple and enjoyable syntax. MD Bootstrap (MDB) is an extensive Material design UI kit which is available for many JavaScript flavors such as React, VueJS, Angular and JQuery. The free version of this UI Kit offers 400+ material UI elements, 600+ material icons, 70+ CSS animations along with free templates to build a material website.
KendoReact. Unlike the foregoing React UI component libraries, KendoReact is a premium set of components, with licenses starting at $799. It boasts an impressive client list that includes Microsoft, NASA and Sony. And you too can use it to create fast and feature-rich apps with impressive UI. Ext JS provides the best GUI widgets by far. I've used it for a large intranet project, and have been completely satisfied. It's available under GPLv3 and a commercial license. Be extremely careful when evaluating open-source frameworks. Muse UI is developed based on Vue2.0, Vue2.0 is currently one of the fastest front-end framework, compact, friendly API, can be used for developing complex single-page applications. 9. iView. Github. iView is an advanced UI toolkit for Vue.js. It offers: Dozens of useful and beautiful components. Friendly API. It's made for people with any ...
Feb 20, 2020 - A lightweight JS library for delivering beautiful animations. Anime offers a basic and simple API that would take little time to master. React developers may also choose to use the react-anime… Firebug is considered one of the best Javascript programming tools for the front-end debugging. It has the capability to set divisions in the code so that it is easy for you to go through the code afterward. Those developers who develop outside of Mozilla browsers are recommended to use Firebug lite.
Feb 03, 2012 - Currently, there are a wide varied range of Web UI frameworks covering varied languages – for today we will focus on JavaScript Web UIs. Have fun! Make beautiful hybrid mobile apps using HTML5, CSS and JavaScript. Works with or without any framework including Angular, Meteor, React and Vue. iOS and Android. The needs of app developers all around for better work tools the world give way to progress. On the UI Frameworks front, one toolkit proves useful.
Later, DHTMLX was extended with other user interface components to become a complete toolkit that covers the most important aspects of the modern application interface. Being a standalone library written in pure JavaScript and CSS, DHTMLX does not conflict with other well-known JavaScript libraries , including jQuery, YUI, Prototype, etc. A lot of toolkits come with different layout styles (Floating, Grid, Split Panes) and that is quite hard with CSS (especially heights extending 100%). It's also to be used as a framework for other developers to easily create layouts and just apply their own CSS (for themes). javascript user-interface toolkit. Share. React Native is a framework for building mobile applications with JavaScript and leveraging Reactjs. Recently open sourced under MIT License by Facebook, it uses native UI components for both platforms. It has an instance of JavaScriptCore to execute JavaScript code when an application starts.
Feb 11, 2020 - An open source mobile UI toolkit for building high quality, cross-platform native and web app experiences. Move faster with a single code base, running everywhere with JavaScript and the Web. ... Cross-platform apps. Powered by the Web. Free and open source, Ionic offers a library of mobile-optimized UI ... You might also like: 20 Responsive & Lightweight CSS Frameworks for a Fast Start. 1. UIKit. The UIKit framework is lightweight, easy to customize, and easy to append. It's follows a modular structure where you'll build page elements with reusable classes. It's perfect for structuring a new page without having to code your own grid or roll your own font stacks. What are the best Javascript UI Libraries Tools? jQuery, React, AngularJS, Vue.js, and jQuery UI are the most popular tools in the category "Javascript UI Libraries". "Cross-browser" is the primary reason developers pick jQuery over its competitors, while "Components" is …
UIkit, a lightweight and modular front-end framework for developing fast and powerful web interfaces. Deno is a worthy rival to Node.js. Learn how to use it to create a command-line tool that can search for text within files and folders. Face Detection on the Web with Face-api.js
 Top 10 Best Ui Frameworks For Reactjs Our Code World
Top 10 Best Ui Frameworks For Reactjs Our Code World
 9 Web Components Ui Libraries You Should Know In 2021 By
9 Web Components Ui Libraries You Should Know In 2021 By
 6 Best Reactjs Based Ui Frameworks By Zeolearn Medium
6 Best Reactjs Based Ui Frameworks By Zeolearn Medium
 23 Best React Ui Component Libraries And Frameworks Hacker Noon
23 Best React Ui Component Libraries And Frameworks Hacker Noon
8 Interesting Javascript Ui And Css Tools You Must Try In
 Here Are 5 Useful React Ui Component Frameworks By Gapur
Here Are 5 Useful React Ui Component Frameworks By Gapur
 7 Best React Native Ui Toolkits To Use In 2018
7 Best React Native Ui Toolkits To Use In 2018
 21 Best Vue Js Library For Ui Design Dev Community
21 Best Vue Js Library For Ui Design Dev Community
 Top 10 Javascript Ui Library You Should Know In 2021 Updated
Top 10 Javascript Ui Library You Should Know In 2021 Updated
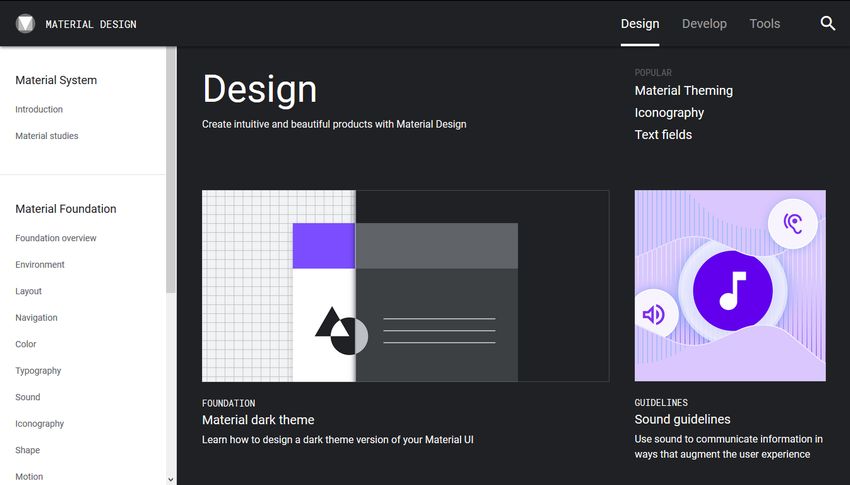
 7 Best Material Design Ui Component Libraries Developer Drive
7 Best Material Design Ui Component Libraries Developer Drive
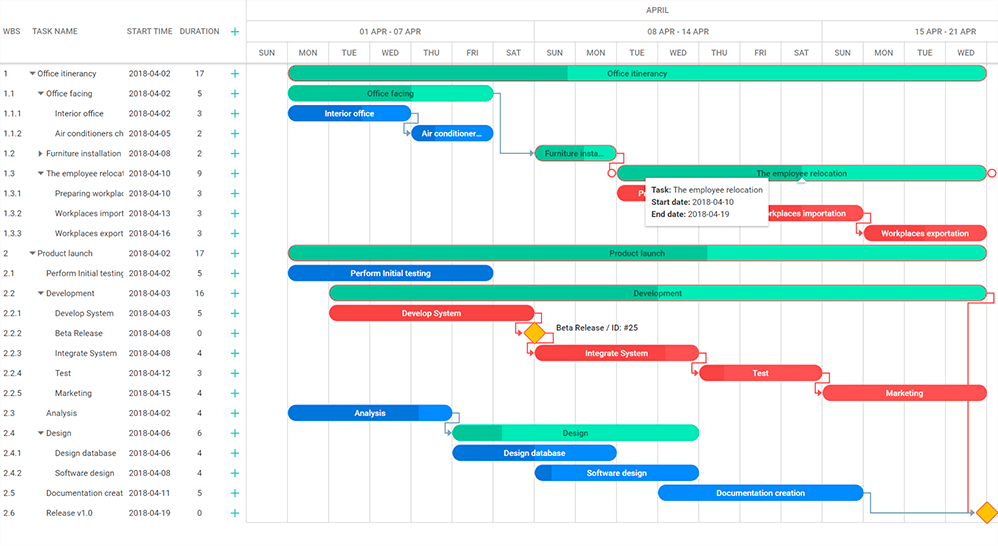
 Top 15 Best Javascript Data Grid Libraries Of 2021 Angular
Top 15 Best Javascript Data Grid Libraries Of 2021 Angular
 Does It Make Sense To Create Canvas Based Ui Components
Does It Make Sense To Create Canvas Based Ui Components
 Javascript Ui Framework Html5 Controls Library Dhtmlx
Javascript Ui Framework Html5 Controls Library Dhtmlx

 How To Build Figma Ui Library For Vue Js By Dimitar
How To Build Figma Ui Library For Vue Js By Dimitar
Top Opensource Javascript Ui Libraries In 2020 2021 It
 12 Best Jquery Based Ui Frameworks For Web Designers Fromdev
12 Best Jquery Based Ui Frameworks For Web Designers Fromdev
 Onsen Ui 2 Beautiful Html5 Hybrid Mobile App Framework And
Onsen Ui 2 Beautiful Html5 Hybrid Mobile App Framework And
 Fish Ui A Vue Js 2 0 Ui Toolkit For Web Best Free Html Css
Fish Ui A Vue Js 2 0 Ui Toolkit For Web Best Free Html Css
0 Response to "20 Best Javascript Ui Toolkit"
Post a Comment