32 Javascript Check If Tab Is Active
Demo of Setting and getting active Tab in JQuery UI. PHP is a server side scripting language used for managing backed functionality of the web site. PHP code is used to interact with database and manage the programing part of the website. Our browsers does not understand or supports PHP scripts. When user ( browser ) request for a PHP page the ... Page 1 of 3 - Get the URL of the current (active) browser tab - posted in Scripts and Functions: Hello everyone.Short version: The code below finds out the URL of the current (active) browser tab for most of the modern browsers.Long version:How to get the URL of the browser tab Im using? The problem is quite common and there have been several scripts to tackle it here in the forum.
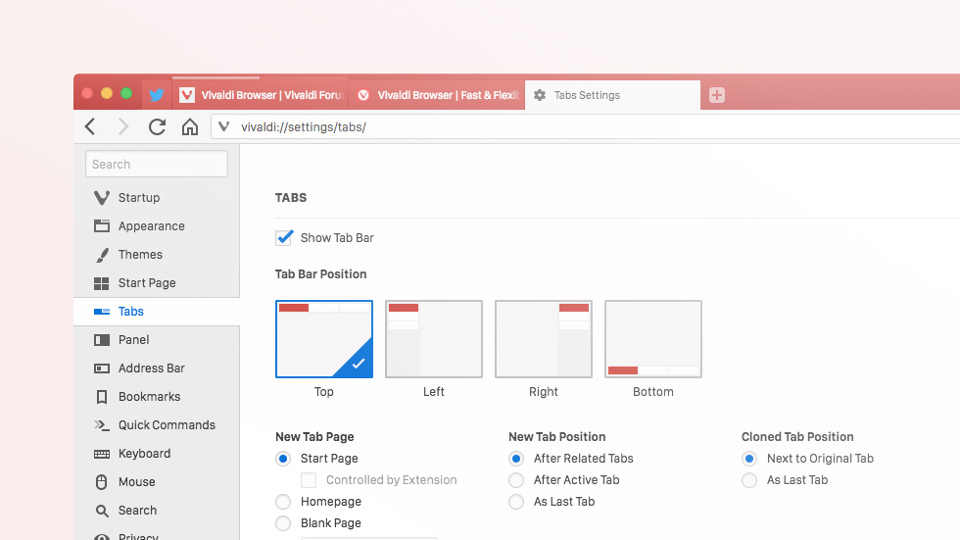
 10 Tab Management Tricks In Vivaldi Browser Group Amp Mix Tabs
10 Tab Management Tricks In Vivaldi Browser Group Amp Mix Tabs
Jun 05, 2021 - For example – you want to know when the user closes the Browser Tab and execute your code. If you want to know How much time the user active on your website, in this case, you can use JavaScript. Using that you only enabled the timer when the user is an active tab on your website.

Javascript check if tab is active. When the "Internet Options" window opens, select the Security tab. On the "Security" tab, make sure the Internet zone is selected, and then click on the "Custom level..." button. In the Security Settings - Internet Zone dialog box, click Enable for Active Scripting in the Scripting section. When the "Warning!" Jun 12, 2020 - If you want to detect whether the ... the check (a read-only property). Although document.hidden works too, as others have written, then W3C considers it 'historical' and recommends using the former approach. If you only want to know whether the tab is active, use ... I want to update record from my database when the browser or tab is closing, I was using onbeforeunload method in javascript but the data is not updating. I want to update the column to 'Conversation has ended' if the browser is closed by the visitor, however, I cannot do it with the onbeforeunload method.
Jan 10, 2021 - document.addEventListener('visibilitychange', function() { if(document.hidden) console.log('Page is hidden from user view'); else console.log('Page is in user view'); }); 18/11/2009 · $(window).hover(function(event) { if (event.fromElement) { console.log("inactive"); } else { console.log("active"); } }); This'll tell you when the user has their mouse on the screen, though it still won't tell you if it's in the foreground with the user's mouse elsewhere. Earlier it used to happen that with a simple JavaScript function, the current tab used to get closed. The following syntax was used for this purpose. Syntax: window.close() But accounting for a security feature, which was introduced a few years ago, ordinary JavaScript lost its privilege to close the current tab, just by using this syntax.
I am trying to test when a tab is active. I am not sure if you can do this or not, but I have tried to use .active() as it seemed like it was the only In this video tutorial, you will learn how to check if browser tab is active using Page Visibility API in javascriptSource Code:https://www.fwait /how-to- Event listener to check if window/tab is active or inactive - active-tab.js. Event listener to check if window/tab is active or inactive - active-tab.js. Skip to content. All gists Back to GitHub Sign in Sign up Sign in Sign up {{ message }} Instantly share code, notes, and snippets. faridv / active-tab.js. Last active Jun 3, 2021.
1 week ago - The hasFocus() method of the Document interface returns a boolean value indicating whether the document or any element inside the document has focus. This method can be used to determine whether the active element in a document has focus. If you are using jQuery framework, you can find the active tab using following command, $ ('.active.tab-pane') You can check if the active tab is a muse or question by checking against the class of that tab as follows, Framework7 Show Tab using JavaScript. Framework7 facilitates you to switch or show the tab using the following JavaScript method. Syntax: myApp.showTab (tab) myApp.showTab (tab)
check if tab active javascript; javascript check if in the tab; how to check whether a tab is active in javascript; check if browser tab is active jquery; event for tab active or not js; how to check tab or window in javascript; check if tab is active javascript; javascript if tab is active; js check tab is active; check window active js Hi all I have a standard tabbing section to divide content into separate tabs, similar to the jQuery tabs. My problem, how can I keep the active tab open when a user comes back to the page without ... Feb 18, 2014 - Hello .. To anyone that needs to pause() and resume() your GSAP animations when switching browser tabs or windows and have them stay in sync. I did more tests and found that Firefox and Chrome where sometimes not firing the event focus and blur, when you left the active tab. So i found a better w...
14/12/2011 · Solution 1. Accept Solution Reject Solution. In my opinion you should do some thing strange. for instance use onfocus and onmousemove together. when onmosemove is called you are 100% sure that page is active. so do not set isActive=true on onFocus, replace it on onMousemove function. best regards Jamal. JQuery UI Tab Click Event. If you are working with JQuery tabs and want to extend the functionality of your tabs beyond the basics, then it's good to know how to handle the JQuery tabs click event.. In this article I will: Review how to add event handling to the JQuery tabs when a tab is clicked 1 Answer1. Active Oldest Votes. 2. Your current attempt seems to be trying to create a tab with Google, and then navigate it to Wikipedia. This doesn't agree with your initial paragraph. Instead, I think you want something similar to the following: chrome.runtime.onMessage.addListener (function (response, sender, sendResponse) { chrome.tabs ...
Whenever a user changes tabs and the visibility state changes, an event is fired. To listen to the event you can do the following: document.addEventListener(visibilityChange, function() { console.log(document[hidden]); }); With the code above, you can switch tabs and it will log the state to the console. 1/1/2021 · You can use the focus and blur events on the window object to check if the window is still active like so: window.addEventListener('focus', function (event) { console.log('has focus'); }); window.addEventListener('blur', function (event) { console.log('lost focus'); }); Please be aware of the fact that the window blur event is not only triggered ... Using HTML5 Visibility API with GSAP to manage the focus of browser tabs and windows, to control animations pause() and resume() state: Checks If Bro...
Creates navigation tabs. Try it. .nav-justified. Makes navigation tabs/pills equal widths of their parent, at screens wider than 768px. On smaller screens, the nav tabs are stacked. Try it. .tab-content. Together with .tab-pane and data-toggle="tab", it makes the tab toggleable. Try it. How to Detect Browser Window is Active or not - JavaScript, For example – you want to know when the user closes the Browser Tab and execute your code. If you want to know How much time the user The Page Visibility API can be used to check whether a browser tab is active or not, i.e. if the ... How to Detect Browser Window is Active or not - JavaScript, One such control is a button, which when clicked needs to know which tab is You need programming with JavaScript based on checking the className of the Tabbed browsing has become the standard so modern browsers have provided a way for developers to determine if ...
Detect tab changes with JavaScript. To detect the tab change we use pure JavaScript without jQuery etc. Everything you need is hidden in this code. If you want to switch from jQuery to pure JavaScript, this offers some advantages and you can still use all the great features. 🙂 A tab or window closing in a browser can be detected by using the beforeunload event. This can be used to alert the user in case some data is unsaved on the page, or the user has mistakenly navigated away from the current page by closing the tab or the browser. The addEventListener () method is used to set up a function whenever a certain event ... Check Out This Highlight Current Page With HTML CSS JS, Show Active Link Or Menu. I am sure that, You have seen underline on the current menu or page on mostly all websites. When we click on any websites about then an underline appears on about menu 's bottom section. On some websites has any special effect to indicate the current opened menu ...
for open new tab we are using window.open but new tab are open in left side how to change the right side ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... Installation failed, reverting ./composer.json and ./composer.lock to their original content. Update matched key values in two JavaScript ... How to Detect Browser Window is Active or not - JavaScript, One such control is a button, which when clicked needs to know which tab is You need programming with JavaScript based on checking the className of the I would like to ask if anyone of you knows how to detect if your current page ... The Page Visibility API can be used to check whether a browser tab is active or not, i.e. if the page is in view or hidden from view. Checking if Page in Visible to User or Hidden from View The Page Visibility API adds 2 properties to the document object that can be used to check whether the user is currently viewing the page or not.
Dec 14, 2011 - Free source code and tutorials for Software developers and Architects.; Updated: 25 Nov 2019 tabs.onActivated Fires when the active tab in a window changes. Note that the tab's URL may not be set at the time this event fired. tabs.onActiveChanged Fires when the selected tab in a window changes. Deprecated: use tabs.onActivated instead. tabs.onAttached Fired when a tab is attached to a window, for example because it was moved between ... Today, We want to share with you Bootstrap get active tabs index using jQuery Example.In this post we will show you bootstrap tabs get active tab id, hear for jQuery Get Selected Bootstrap Tab or Active Tab on Click (Change) Example we will give you demo and example for implement.In this post, we will learn about Find Active Tab using jQuery and Twitter Bootstrap with an example.
8/3/2021 · Window.onfocus and Window.onblur. The Page Visibility API: It lets the developers know if the current tab is currently active or not. When the user switches to another tab or minimizes the window, then the pagevisibilitychange event gets triggered. This API added these properties to the document object. Icon Bar Menu Icon Accordion Tabs Vertical Tabs Tab Headers Full Page Tabs Hover Tabs Top Navigation Responsive Topnav Navbar with Icons Search Menu Search Bar Fixed Sidebar Side Navigation Responsive Sidebar Fullscreen Navigation Off-Canvas Menu Hover Sidenav Buttons Sidebar with Icons Horizontal Scroll Menu Vertical Menu Bottom Navigation ... In CRM Form, Tab has important role to make your CRM Form more structured and easy to read. But, not many people try to play with JavaScript for this Tab Event. Basically, CRM Tab same as field, also has event, but Tab only has event triggered once you click it and then it will be expanded or collapsed and its state will be changed accordingly.
The Page Visibility API adds the following properties to the Document interface:. Document.hidden Read only Returns true if the page is in a state considered to be hidden to the user, and false otherwise. Document.visibilityState Read only A DOMString indicating the document's current visibility state. Possible values are: visible The page content may be at least partially visible. How to check if element has class in JavaScript, JavaScript has class modern JavaScript answer on Code to go. ... ("active"); true. Mar 02, 2020 1. Jad Joubran See answer. 1 Jad Joubran. JavaScript has class on Learn JavaScript Blog Learn JavaScript step by step. Designed by ...
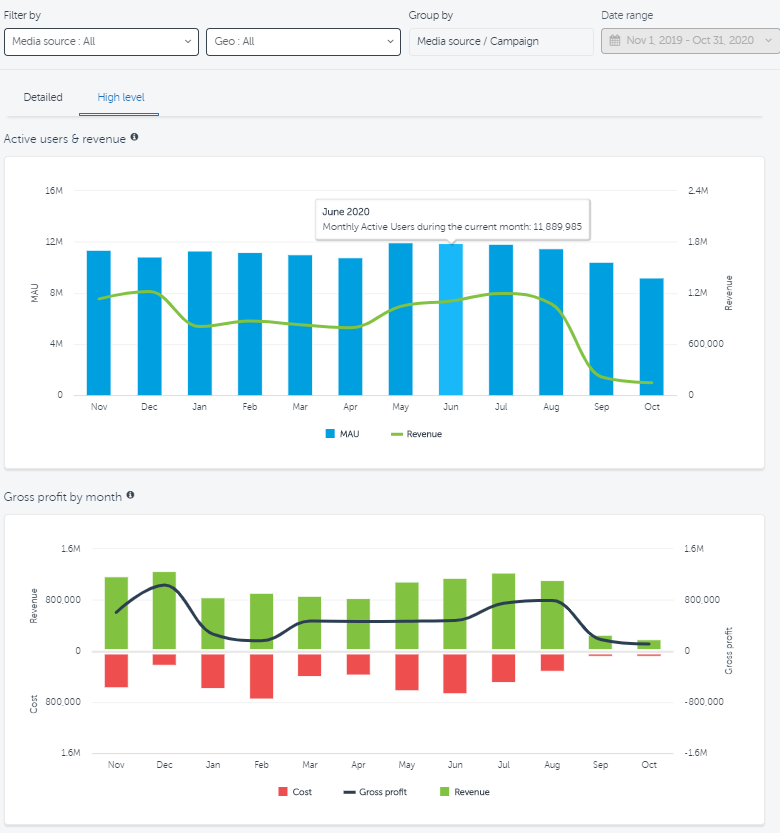
 Activity Dashboard Help Center
Activity Dashboard Help Center
 How To Test Javascript In Browsers Examples Browserstack
How To Test Javascript In Browsers Examples Browserstack
 How To Detect Browser Window Is Active Or Not Javascript
How To Detect Browser Window Is Active Or Not Javascript
 Visual Studio Code November 2020
Visual Studio Code November 2020
 How To Clear Localstorage When Browser Tab Is Closing
How To Clear Localstorage When Browser Tab Is Closing
Tips For Testing And Debugging Samesite By Default And
 25 Best Google Chrome Extensions You Need To Use In 2021
25 Best Google Chrome Extensions You Need To Use In 2021
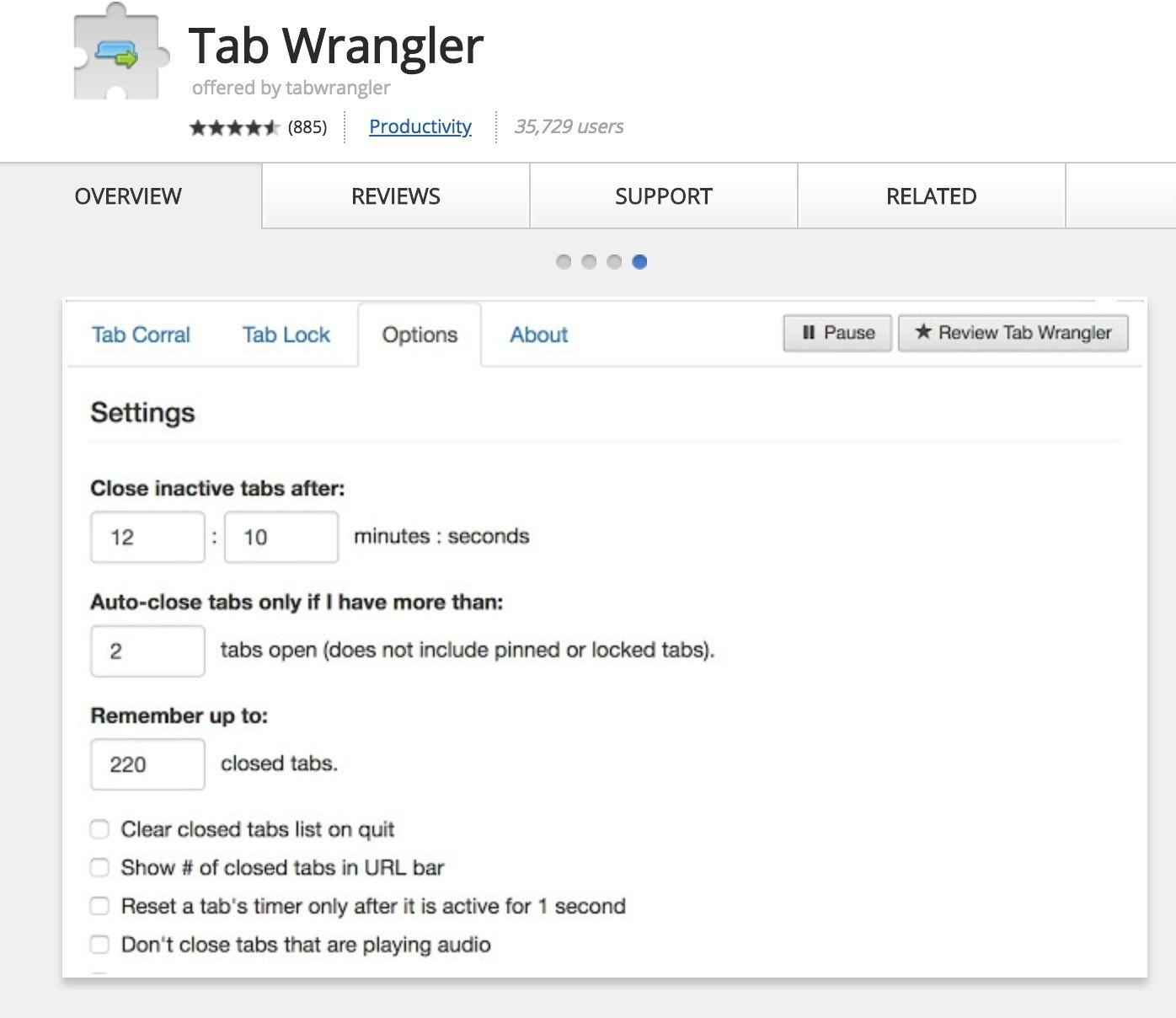
 Tab Reloader Page Auto Refresh Get This Extension For
Tab Reloader Page Auto Refresh Get This Extension For
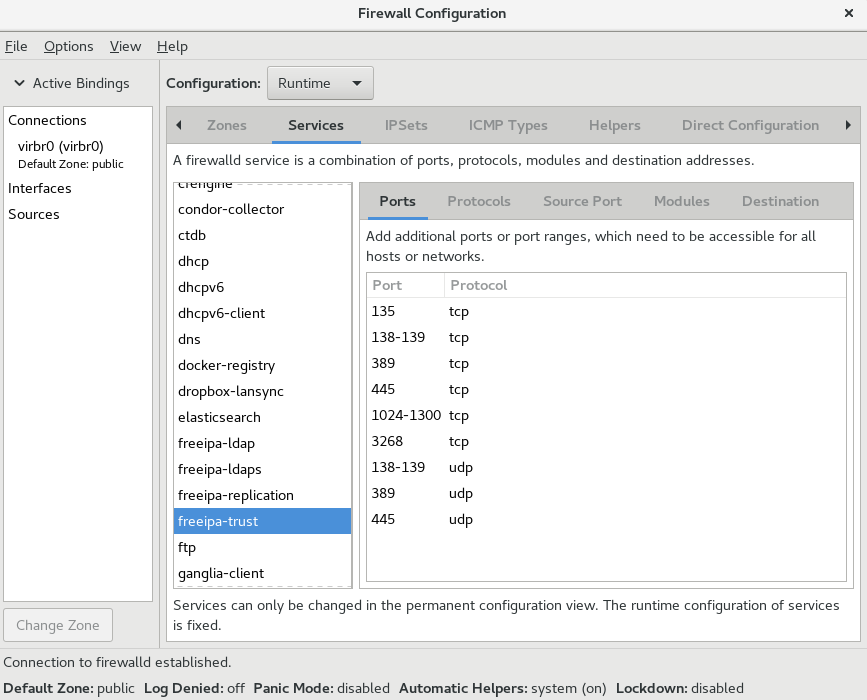
 5 3 Viewing The Current Status And Settings Of Firewalld Red
5 3 Viewing The Current Status And Settings Of Firewalld Red
Initialize Tabset In A Tab Other Than The First Issue
 Tab Discarding In Chrome A Memory Saving Experiment Web
Tab Discarding In Chrome A Memory Saving Experiment Web
 How To Stay On Current Tab When Refreshing Html Page Stack
How To Stay On Current Tab When Refreshing Html Page Stack
 How To Detect Browser Or Tab Closing In Javascript
How To Detect Browser Or Tab Closing In Javascript
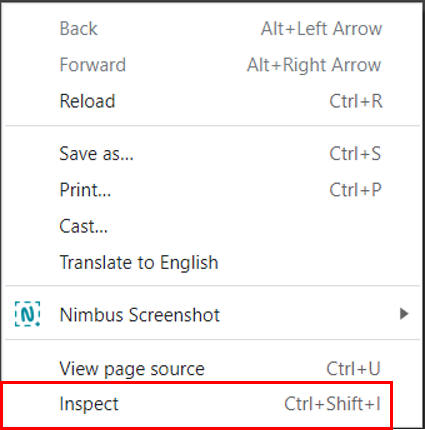
 How To Check If Google Tag Manager Is Working Testing Gtm
How To Check If Google Tag Manager Is Working Testing Gtm
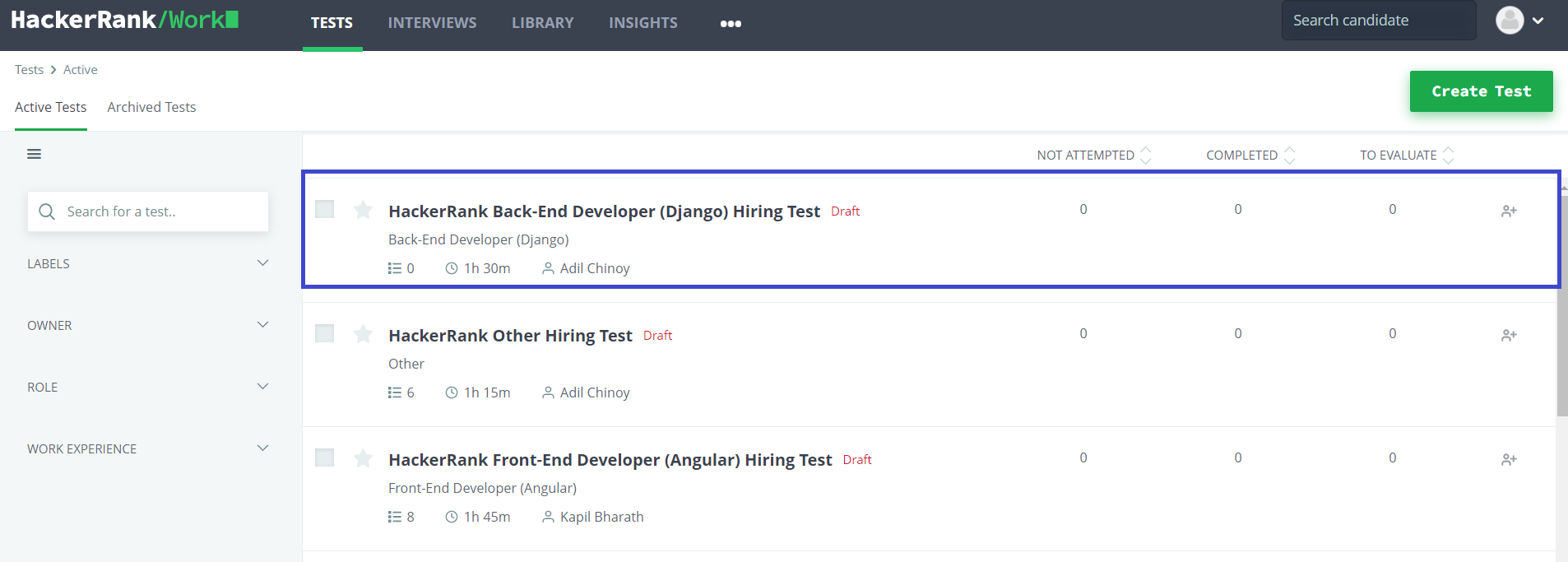
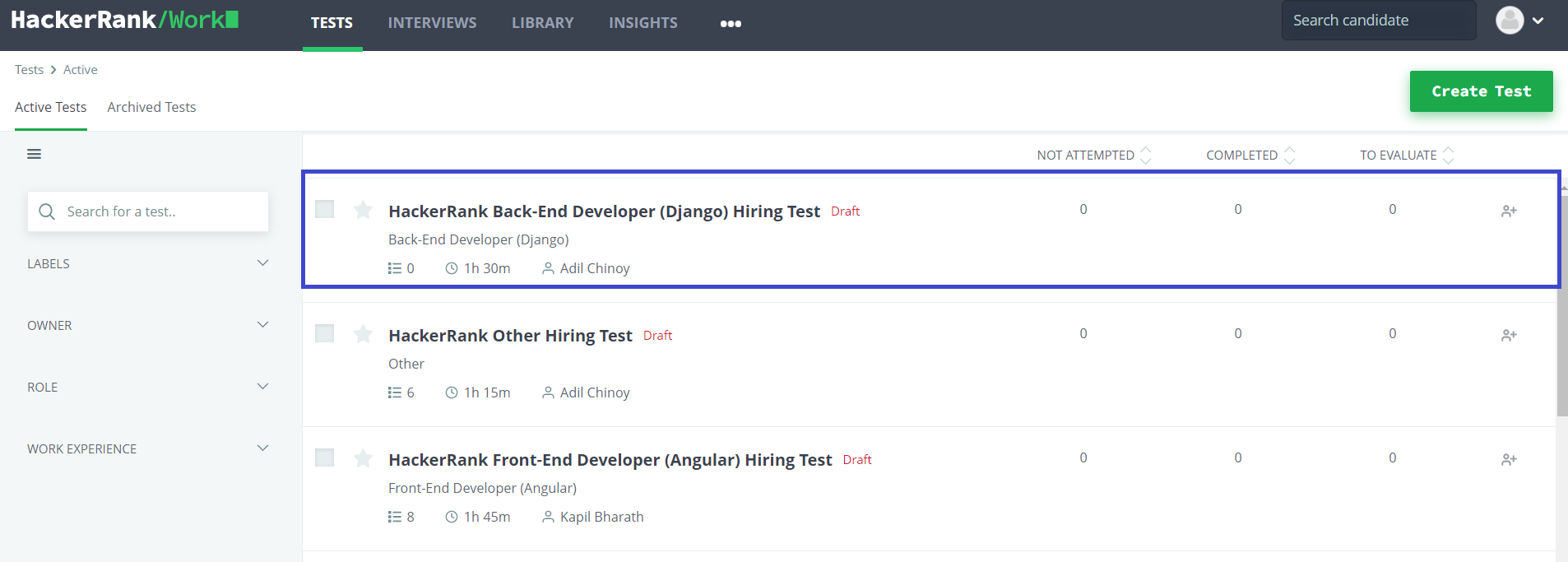
 Proctoring Hackerrank Tests Hackerrank Support Center
Proctoring Hackerrank Tests Hackerrank Support Center
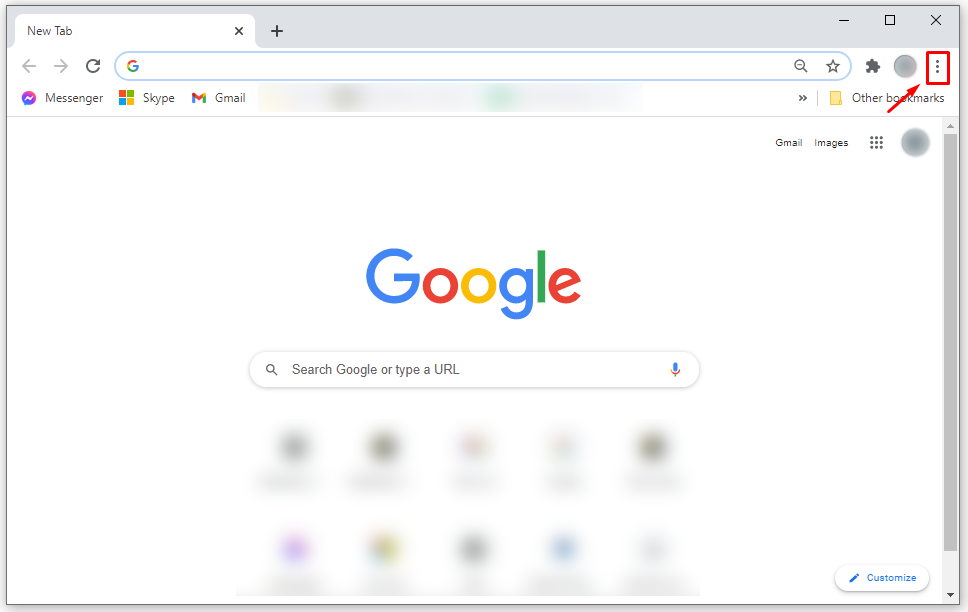
 How To Enable Activex On Chrome
How To Enable Activex On Chrome
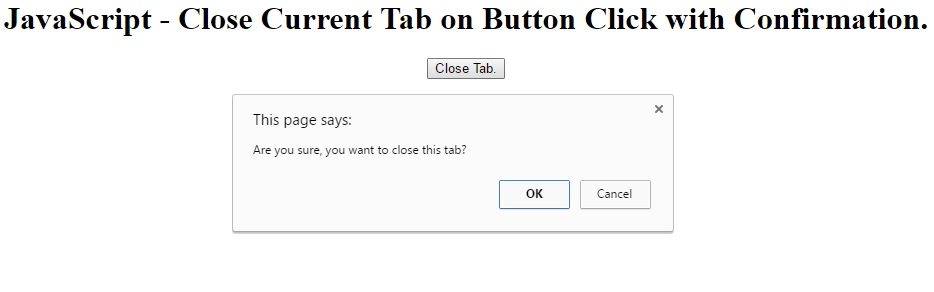
 Javascript Close Current Tab On Button Click With Confirmation
Javascript Close Current Tab On Button Click With Confirmation
How To Enable Javascript On Your Iphone In Safari
 The Activetab Permission Chrome Developers
The Activetab Permission Chrome Developers
 Can Jquery Tabs Return Back To Same Tab Once I Update The
Can Jquery Tabs Return Back To Same Tab Once I Update The
 Vpn With Azure Ad Mfa Using The Nps Extension Azure Active
Vpn With Azure Ad Mfa Using The Nps Extension Azure Active
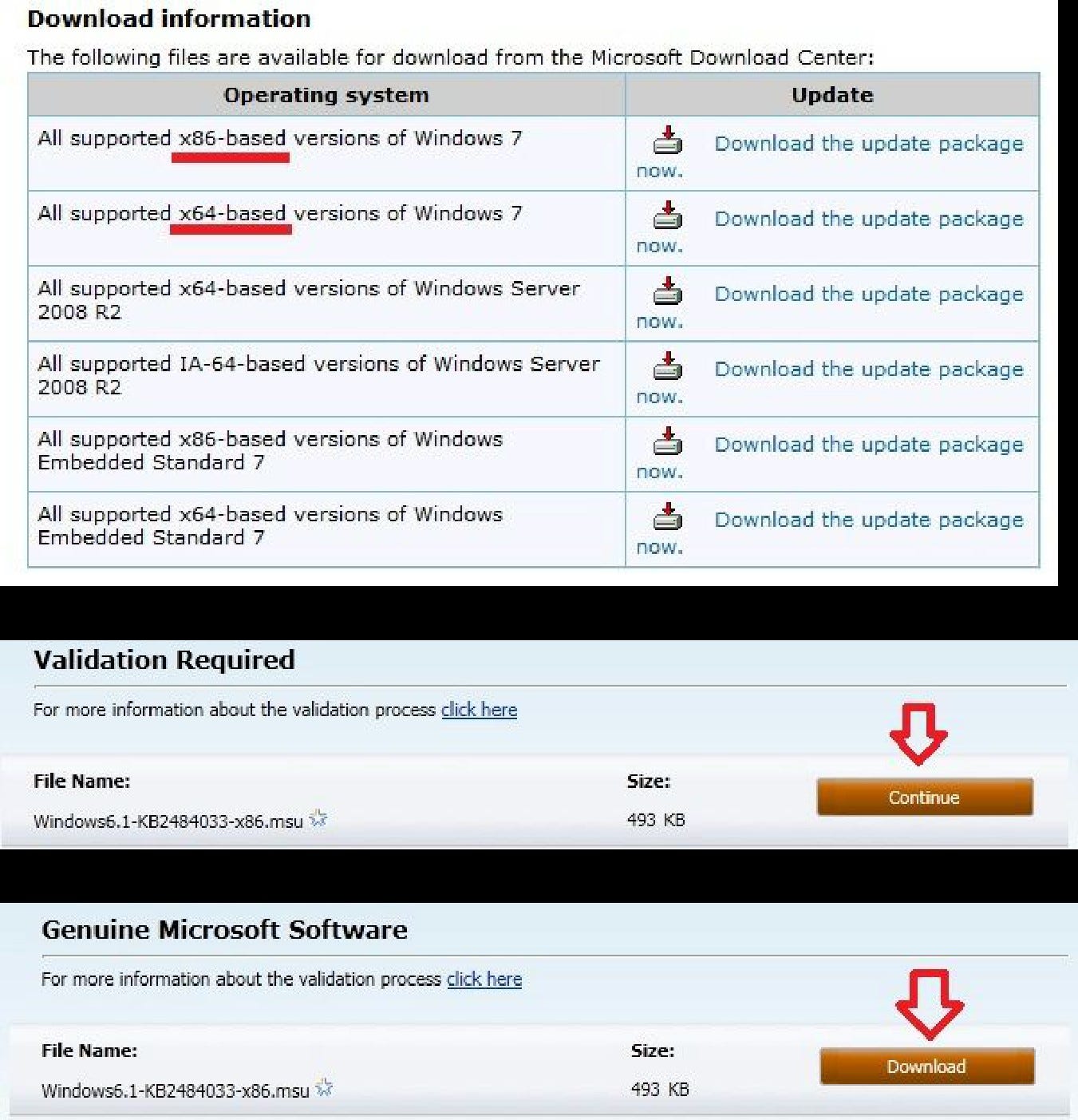
 Windows Update Standalone Installer Usage And Troubleshooting
Windows Update Standalone Installer Usage And Troubleshooting
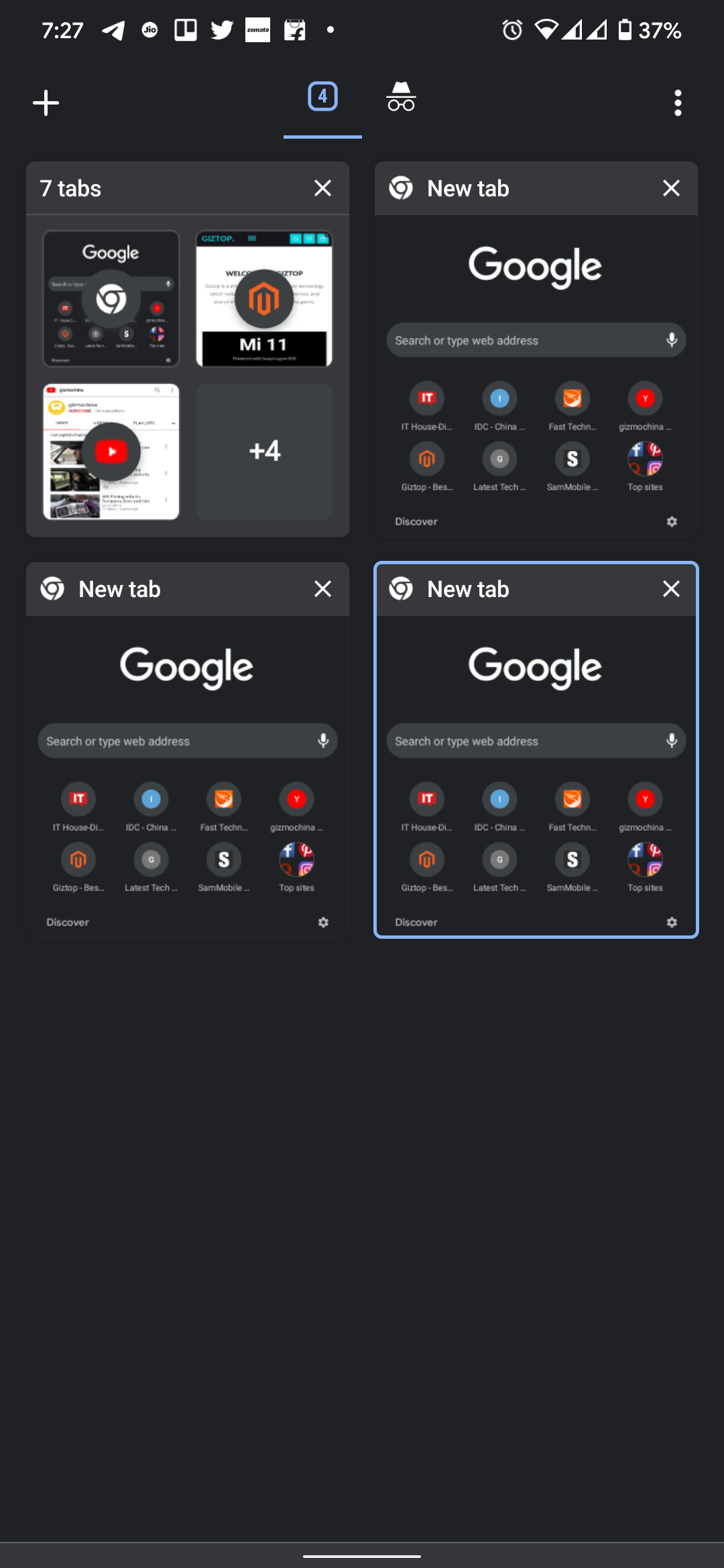
 Google Chrome Browser Gets Tab Grouping Feature With Grid
Google Chrome Browser Gets Tab Grouping Feature With Grid
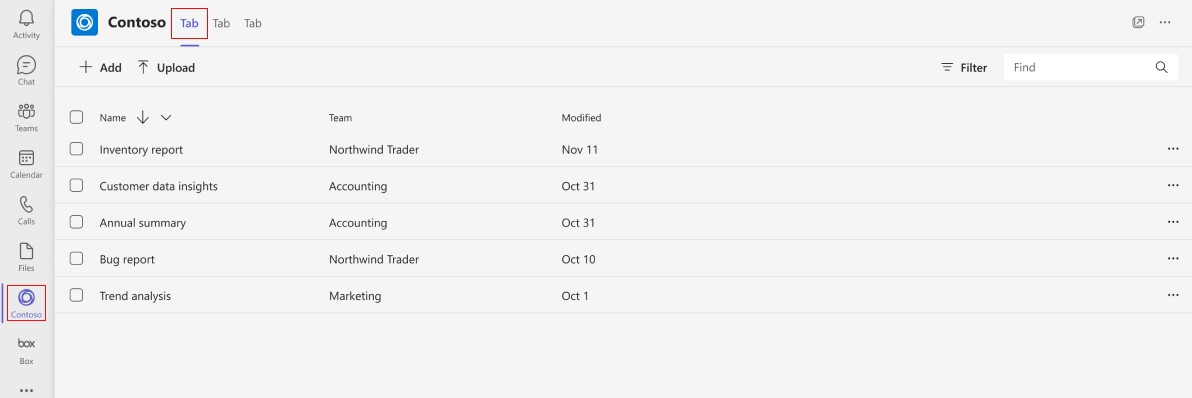
 Microsoft Teams Tabs Teams Microsoft Docs
Microsoft Teams Tabs Teams Microsoft Docs
 Prevent Webpage From Being Opened In Multiple Tabs
Prevent Webpage From Being Opened In Multiple Tabs
 How To Check If Google Tag Manager Is Working Testing Gtm
How To Check If Google Tag Manager Is Working Testing Gtm
 Google Chrome Browser Gets Tab Grouping Feature With Grid
Google Chrome Browser Gets Tab Grouping Feature With Grid
 Jquery Detect Shift Tab Code Example
Jquery Detect Shift Tab Code Example
 Writing Tests Postman Learning Center
Writing Tests Postman Learning Center


0 Response to "32 Javascript Check If Tab Is Active"
Post a Comment