35 Simple Javascript Chart Library
20/8/2020 · This library provides different UI components for drawing and viewing editable graphs and diagrams. You can create client-side applications that don’t require any plugins or server components.
 5 Python Libraries For Creating Interactive Plots
5 Python Libraries For Creating Interactive Plots
Welcome to the D3.js graph gallery: a collection of simple charts made with d3.js. D3.js is a JavaScript library for manipulating documents based on data. This gallery displays hundreds of chart, always providing reproducible & editable source code. If you're new to javascript and web development, this online course is probably the place to start.

Simple javascript chart library. Chart.js. Chart.js is an open source JavaScript library supporting 8 chart types. It is a small js library at just 60kb. Types include line charts, bar charts, area charts, radar, pie charts, bubble, scatter plots, and mixed. A time series is also supported. Chart.js is perfect for small projects - when you need flat, clean, elegant javascript charts, fast. It is a tiny open source library at just 11kb when minified and zipped. With the clear separation of concerns within Chartist.js, you're able to style your charts with CSS in @media queries. However, sometimes you also need to conditionally control the behavior of your charts. For this purpose, Chartist.js provides you with a simple configuration override mechanism based on media queries.
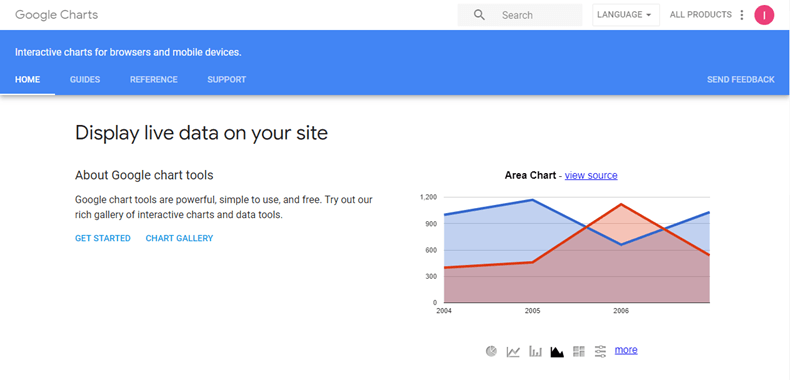
Chart.js is an easy way to include animated, interactive graphs on your website for free. Chart.js Simple yet flexible JavaScript charting for designers & developers# Creating a Chart. It's easy to get started with Chart.js. All that's required is the script … Google chart tools are powerful, simple to use, and free. Try out our rich gallery of interactive charts and data tools. Get started Chart Gallery. insert_chart Rich Gallery Choose from a variety of charts. From simple scatter plots to hierarchical treemaps, find the best fit for your data. build ... D3.js. D3.js is a innovative JavaScript library for manipulation of documents based on data. This library provides powerful api to visualize raw data using HTML, SVG and CSS. D3.js follows web standards and supports all popular browsers. D3.js is unique since it focuses on data transformation and not a graphical representation.
Plotly JavaScript Open Source Graphing Library. Built on top of d3.js and stack.gl, Plotly.js is a high-level, declarative charting library. plotly.js ships with over 40 chart types, including 3D charts, statistical graphs, and SVG maps. plotly.js is free and open source and you can view the source, report issues or contribute on GitHub . Chart.js is a powerful data visualization library, but I know from experience that it can be tricky to just get started and get a graph to show up. There are all sorts of things that can wrong, and I often just want to have something working so I can start tweaking it.. This is a list of 10 working graphs (bar chart, pie chart, line chart, etc.) with colors and data set up to render decent ... Creating a JS Gantt chart in 4 steps. Let's get our hands dirty and use the JavaScript library to create a simple Gantt chart for scheduling and monitoring project activities. In this JS charting tutorial, we'll follow these four steps: Step 1: Preparing the data. Step 2: Getting dependencies. Step 3: Declaring the chart container.
Ember Charts is another great open source library built with D3.js and Ember.js. It provides time series, bar, pie, and scatter charts that are easily customizable. It uses SVG to render charts. ... Chart.js is an open-source javascript library supporting eight charts Line, Bar, Radar, Doughnut and Pie, Polar Area, Bubble, Scatter, Area and has the ability to mix these charts. It is a small library that uses HTML5 Canvas for rendering its charts. Chart JS also supports time-series.
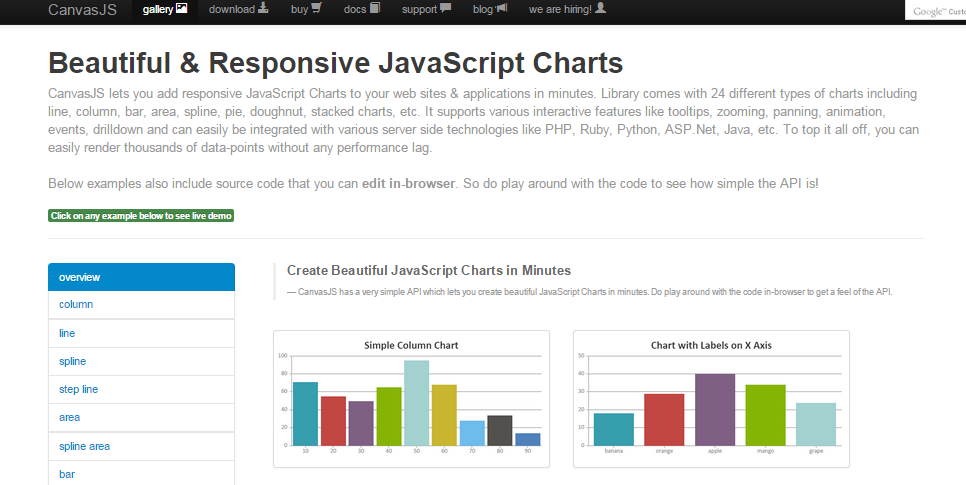
Let's get our hands dirty and use the JavaScript library to create a simple Gantt chart for scheduling and monitoring project activities. In this JS charting tutorial, we'll follow these four steps: Step 1: Preparing the data. Step 2: Getting dependencies. Step 3: Declaring the chart container. Step 4: Rendering the Gantt chart. Chart Types. A chart for every need with a simple and intuitive API. The JSCharting chart library includes all major chart types plus advanced chart types; from maps to stocks, dashboard gauges and KPIs to specialty calendar charts, Gantt charts and even Venn Diagrams you are covered with one library for all your future needs. 6/4/2015 · You can easily integrate our JS Charts with popular Frameworks like React, Angular, Vue, etc. Library comes with 30+ chart types including line, column, bar, area, pie, doughnut, stacked, etc. Graphs support various interactive features like tooltips, zooming, panning, animation, events, drilldown, exporting and can easily be integrated with various server side technologies like PHP, Ruby, Python, …
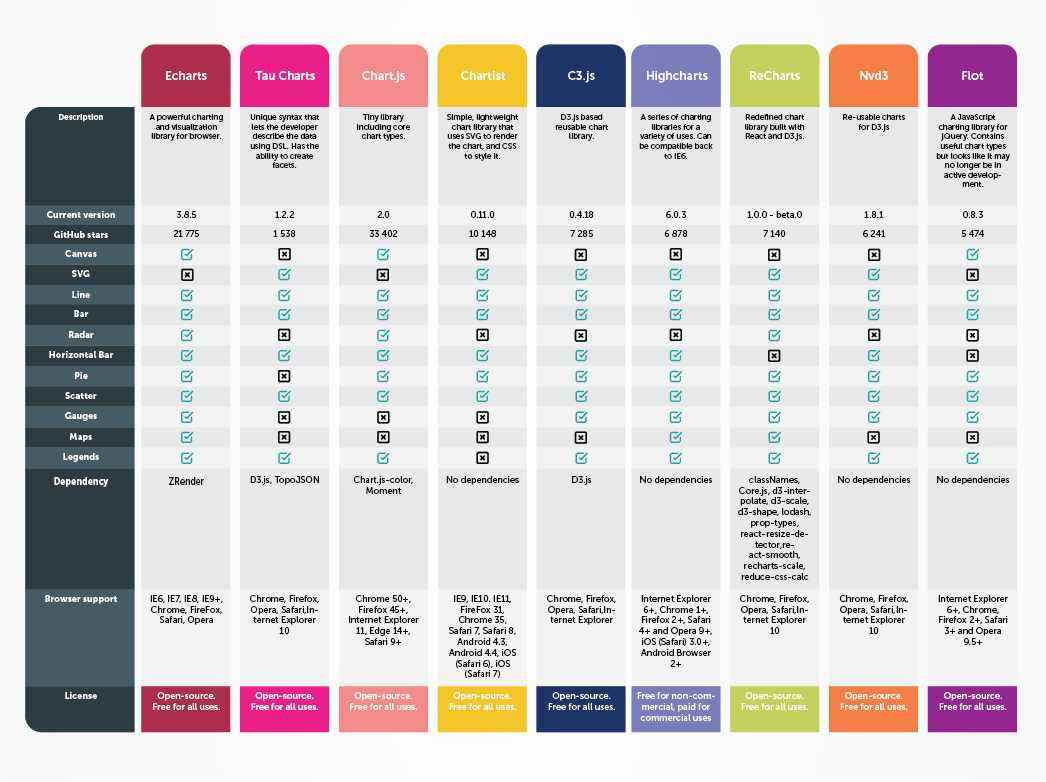
C3.js is a charting library based on D3. It consists of a huge collection of charts including a stacked bar chart, scatter plot, combination chart, multiple XY line chart and much more that you can integrate into your web applications. C3.js is a free charting library and provide examples of the charts and graphs that it supports. An extremely popular (40k stars) library of open source HTML 5 charts for responsive web applications using the canvas element. V.2 provides mixed chart-types, new chart axis types, and beautiful animations. Designs are simple and elegant with 8 basic chart types, and you can combine the library with moment.js for time axis. Graphs include several good looking themes and are 10x faster than conventional Flash / SVG based Charting Libraries - resulting in lightweight, beautiful and responsive dashboards Simple API Simple & intuitive Charting API in JavaScript.
Check out an HTML5 Canvas based JavaScript charting library, with over 400 instantly available sample charts Get a fully functional version of our Data Visualization Software - Charts & Graphs, DataGrid, Map. DOWNLOAD FREE TRIAL. Pictorial Chart. Check out the NEW CHART. LINE CHART. PIE CHART. AREA CHART. JSCharting is a JavaScript charting library that can draw many different types of charts using SVG. It is easy to use and get started with, so it's a good fit for this tutorial. The API (Application Programming Interface, aka the options and settings necessary to create charts) makes difficult things simpler and it is a good option when ... 1. Chart.js. Chart.js is an open source JavaScript library that allows you to create animated, beautiful, and interactive charts on your application. It's available under the MIT License. With Chart.js, you can create various impressive charts and graphs, including bar charts, line charts, area charts, linear scale, and scatter charts.
Chart.js. HTML5 is the future of layout rendering and Chart.js is here to usher data charts into that future. Chart.js is perhaps the classic open source library for generating any type of data chart, graph, or visualization element. Everything is rendered using HTML5 with the added benefit of a canvas element for dynamic effects. Org chart support is included in each JSCharting JavaScript library license at no additional charge. The library automatically renders a resolution independent org chart SVG image from your own data (JSON, CSV, Database data all supported). That's it, our JS bar chart is now a JS column chart: See the Pen Creating a JavaScript Bar Chart: Modify to a JavaScript Column Chart by AnyChart JavaScript Charts on CodePen. Tune the Chart. Charts can be tuned in many ways. One of the things that may be of interest is the ability to change general look and feel.
A simple javascript library to create ninebox matrix. #####To use the ninebox-chart, first you must create an instance of the class. chart = new Chart('Potential', 'Performance') The first parameter is the text of the vertical ruler of the chart. The second parameter is the text of the horizontal ruler of the chart. Perfect words to describe the Chart JS library. The Chart JS library is an HTML5 based JavaScript library for creating animated, interactive and customizable charts and graphs. With Chart JS, you can easily get to visualize your mixed chart types without hassle, creating responsive web pages by default. The Chart js is an HTML5 based JavaScript library for creating animated, interactive, and customizable charts and graphs. Chart.js is a much lighter product than HighCharts and doesn't offer quite as much choice. The Chart.js API is fairly simple and well-documented. Chart.js uses canvas instead of SVG.
To make this task easier, there are many JavaScript charting libraries to make our lives easier as frontend developers. In this article, we'll look at five JavaScript chart libraries we can use to make and display charts. Chart.js. Chart.js is a chart library that is available as a client-side JavaScript package. There are also derivatives ... angular-google-charts is a wrapper of the Google Charts library written for Angular 6 & 7. Google chart tools are powerful, simple to use, and free. Note: Google Charts is free, but not open-source. Google's licensing does not allow you to host their JS files on your server. So if you are an enterprise and have some sensitive data, Google ...
 The Top 8 React Native Chart Libraries For 2021 Logrocket Blog
The Top 8 React Native Chart Libraries For 2021 Logrocket Blog

 Britecharts D3 Js Based Charting Library Of Reusable Components
Britecharts D3 Js Based Charting Library Of Reusable Components
 18 Javascript Libraries For Creating Beautiful Charts
18 Javascript Libraries For Creating Beautiful Charts
 How To Use Chart Js Learn How To Use Chart Js A Popular Js
How To Use Chart Js Learn How To Use Chart Js A Popular Js
 Top 5 Best Free Open Source Javascript Chart Library By
Top 5 Best Free Open Source Javascript Chart Library By
50 Javascript Chart And Graph Libraries Bestdevlist
 Javascript Best Javascript Charting Libraries Qa With Experts
Javascript Best Javascript Charting Libraries Qa With Experts
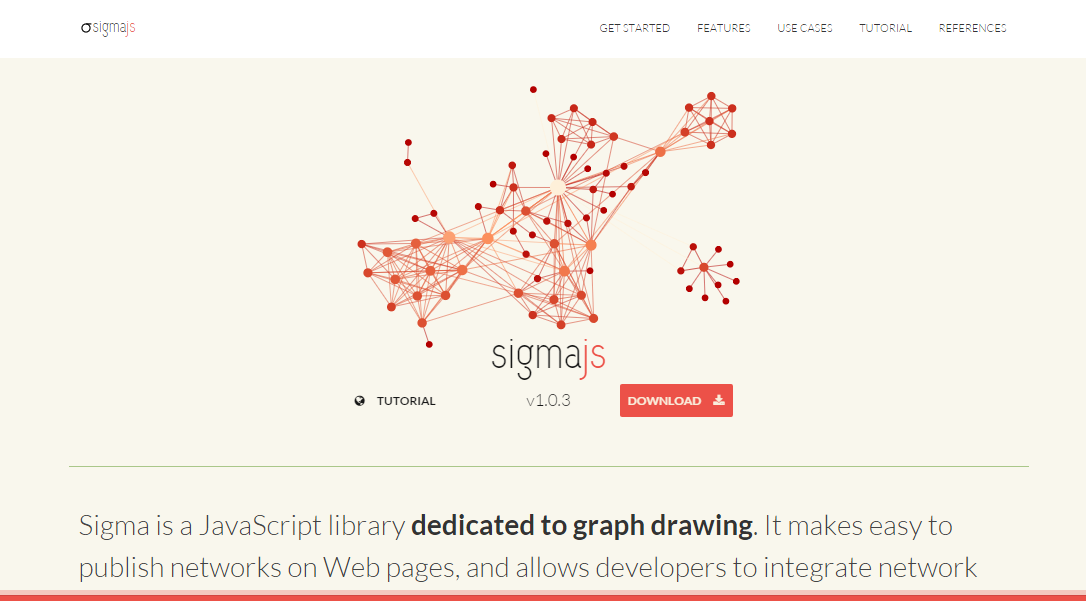
 Javascript Library To Draw Network Graph Using Mouse Stack
Javascript Library To Draw Network Graph Using Mouse Stack
8 Free Popular Javascript Charting Libraries Data Science
 24 Javascript Libraries For Creating Beautiful Charts
24 Javascript Libraries For Creating Beautiful Charts
 9 Best Javascript Charting Libraries Hacker Noon
9 Best Javascript Charting Libraries Hacker Noon
19 Javascript Data Visualization Libraries In 2021
 11 Javascript Data Visualization Libraries For 2019 By
11 Javascript Data Visualization Libraries For 2019 By
 20 Best Javascript Charting Libraries
20 Best Javascript Charting Libraries
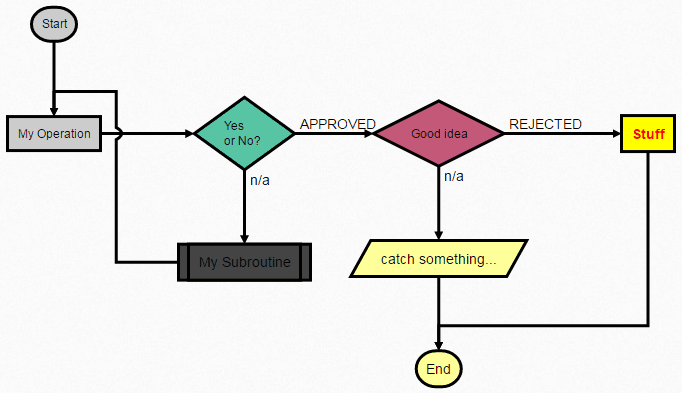
 Top 5 Best Free Diagrams Javascript Libraries Our Code World
Top 5 Best Free Diagrams Javascript Libraries Our Code World
Pros And Cons For Creating Simple Pie Charts With 3 Popular
 Top Javascript Chart Libraries To Use In 2021 A Brief Review
Top Javascript Chart Libraries To Use In 2021 A Brief Review
 Use Chart Js To Turn Data Into Interactive Diagrams
Use Chart Js To Turn Data Into Interactive Diagrams
 Beautiful Html5 Charts Amp Graphs 10x Fast Simple Api
Beautiful Html5 Charts Amp Graphs 10x Fast Simple Api
 20 Best Javascript Charting Libraries
20 Best Javascript Charting Libraries
 20 Fresh Javascript Data Visualization Libraries
20 Fresh Javascript Data Visualization Libraries
 Apexcharts Js Javascript Chart Library Jquery Plugins
Apexcharts Js Javascript Chart Library Jquery Plugins

 35 Javascript Chart And Graph Libraries For Developers Code
35 Javascript Chart And Graph Libraries For Developers Code
 Best Javascript Chart Libraries For 2021 Code Wall
Best Javascript Chart Libraries For 2021 Code Wall
 30 Best Javascript Chart Amp Graph Libraries Amp Tools Bashooka
30 Best Javascript Chart Amp Graph Libraries Amp Tools Bashooka
 Beautiful Javascript Charts 10x Fast 30 Js Chart Types
Beautiful Javascript Charts 10x Fast 30 Js Chart Types
 Data Visualization With D3 Js For Beginners By Uditha
Data Visualization With D3 Js For Beginners By Uditha
 How To Make Your First Javascript Chart With Jscharting
How To Make Your First Javascript Chart With Jscharting
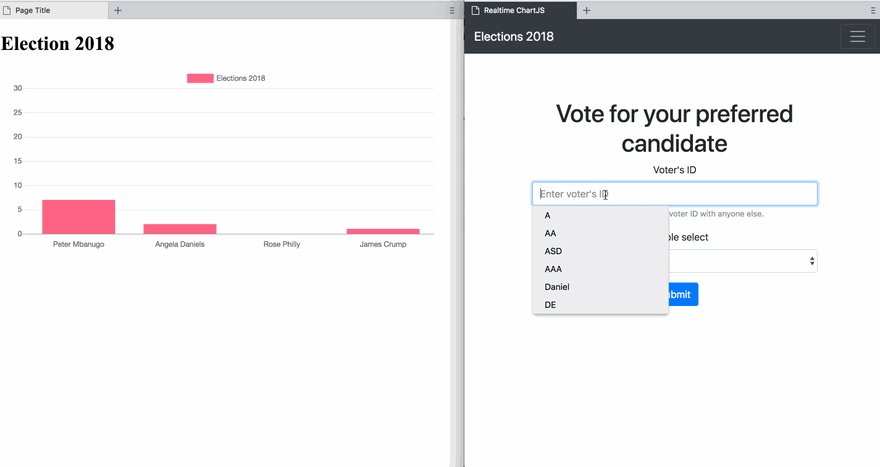
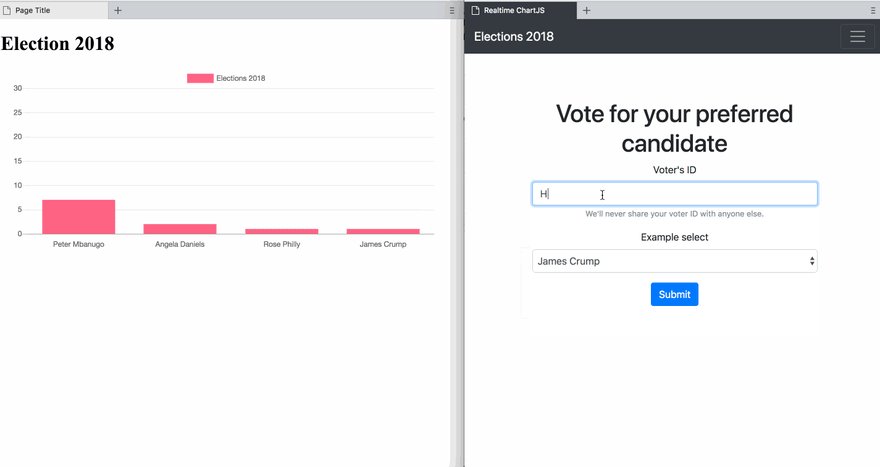
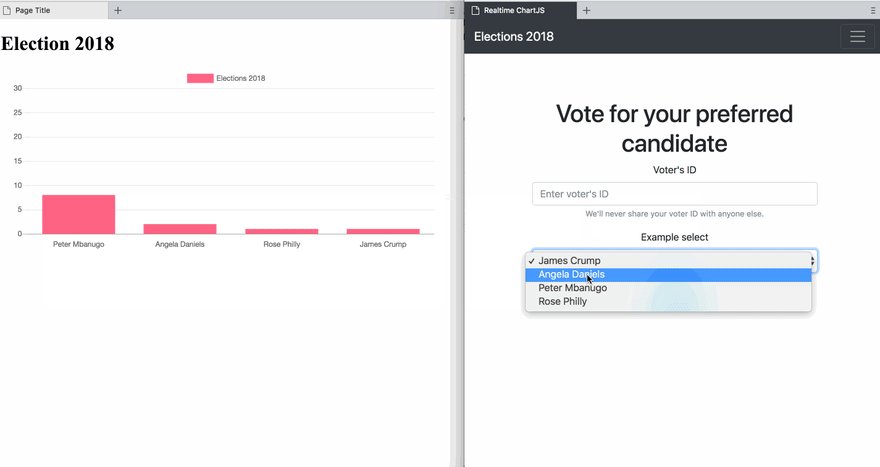
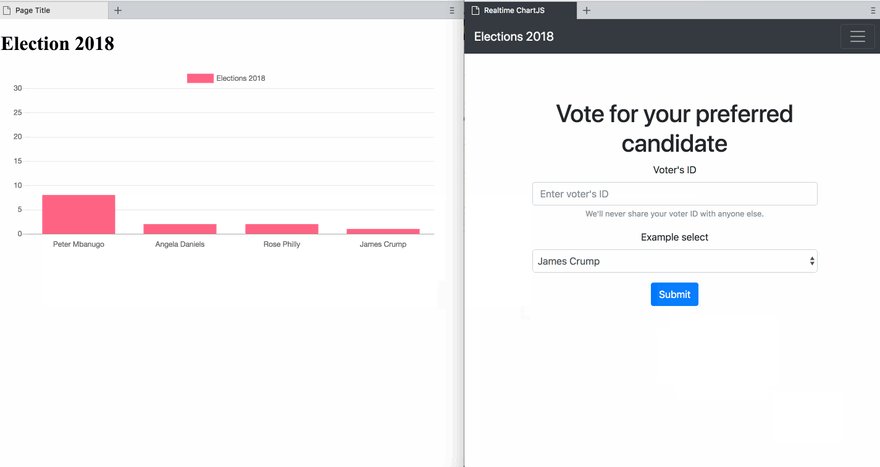
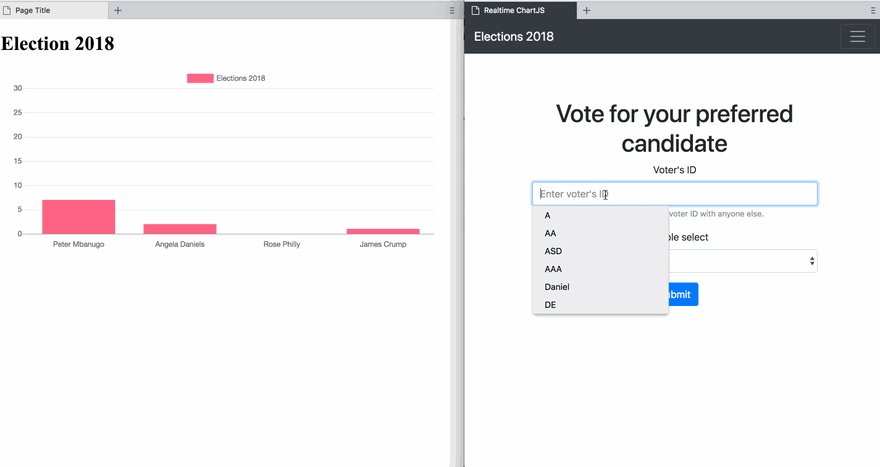
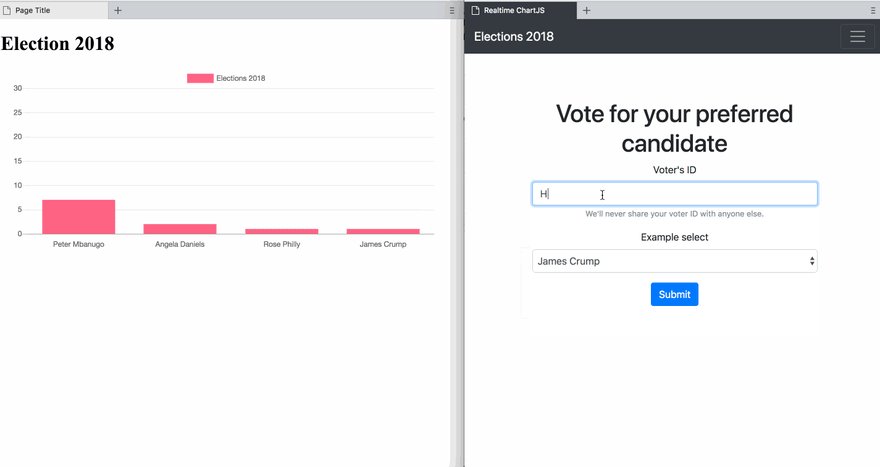
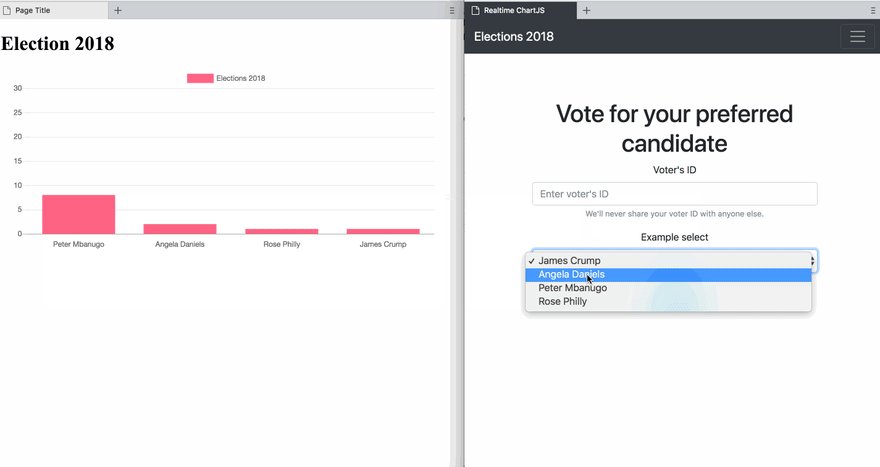
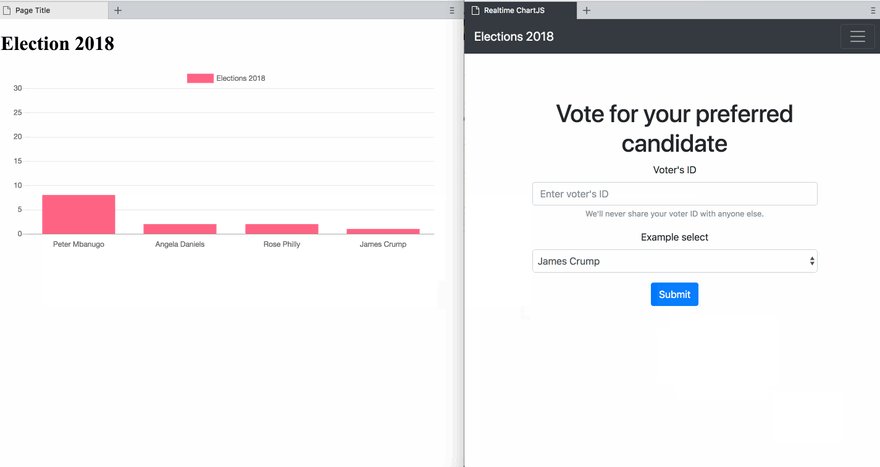
 Real Time Chart In Javascript With Chartjs And Hamoni Sync
Real Time Chart In Javascript With Chartjs And Hamoni Sync
Best 19 Javascript Charts Libraries Flatlogic Blog
 How To Use Chart Js Learn How To Use Chart Js A Popular Js
How To Use Chart Js Learn How To Use Chart Js A Popular Js

0 Response to "35 Simple Javascript Chart Library"
Post a Comment