30 Onselect Event In Javascript
Element: select event. The select event fires when some text has been selected. The event is not available for all elements in all languages. For example, in HTML, select events can be dispatched only on form <input type="text"> and <textarea> elements. onSelect: this event, as its name implies, is raised when some tex in a text box or text area is selected. onSubmit: this is an important event that is raised when the submit button on an HTML form is clicked to submit the form data to the web server. Sanity checking of the data being submitted can be performed on the client side using this event.
 Dhtml And The Document Object Model In Html Tutorial 28
Dhtml And The Document Object Model In Html Tutorial 28
home > topics > javascript > questions > how to call onselect event dropdownlist ... AbhijitPat. 1 when i have select itemfrom dropdownlist i want to call javascript function Sep 27 '07 #1. Follow Post Reply. 6 29053 . gits. 5,390 Expert Mod 4TB. hi ... use the onchange-event of the <select> - element to invoke a function with the value of the ...

Onselect event in javascript. onchange and onselect. The onchange event handler (and change event) is triggered when a form input value is changed, for example, when a radio button is selected, when the text changes within a text box or text area, or when the active item in a select menu changes. Although these events are device independent and can be activated using the mouse, keyboard, or other device, the actions that ... JavaScript onselect Event; Previous chapter (JavaScript Language - Loop) Next chapter (JavaScript Language - Trycatch) JavaScript onselect Event. Triggers whenever you Select/Highlight some text within textbox or textarea. Other examples in Events (JavaScript Language) There are multiple occasions when an event is implemented in the javascript. They are Onclick event, Onkeyup event, Onkeydown event, Onmouseover event, Onmouseout event, Onchange event, Onblur event, Onload event, Onfocus event, Onsubmit event, Ondblclick event, Onkeypress event, Onselect event, Onscroll event, Onresize event and Oninput event.
javascript JavaScript onselect Event function How To Call A Javascript Function. How to write and call the onselect function in JavaScript? We mostly call the on select function with input> and textarea> HTML tag . • Now we are going to use HTML tag input> . • On select the data we will call "alertfunction() " function . 4. OnSelect. This is a form event in JavaScript where the user tries to put some text as an input to the text field and then displays it to perform further action on the form. Example: This program illustrates the form event of selecting the text and then submitting it to the final value. The HTML Select DropDownList has been assigned a JavaScript OnChange event handler. When an item is selected in the HTML Select DropDownList, the GetSelectedTextValue JavaScript function is executed to which the reference of the HTML Select DropDownList is passed as parameter. Using this reference, the selected Text and Value is determined and ...
Event name conventions differ between .NET and JavaScript: In .NET, event names are prefixed with "on". In JavaScript, event names don't have a prefix. In a Razor component, attach the custom handler to an element. ... oninvalid, onreset, onselect, onselectionchange, onselectstart, onsubmit To trigger the event manually, apply .select () without an argument: After this code executes, clicks on the Trigger button will also alert the message: Handler for .select () called. In addition, the default select action on the field will be fired, so the entire text field will be selected. The method for retrieving the current selected text ... There are a few things you want to do here to make sure it remembers older values and triggers an onchange event even if the same option is selected again. The first thing you want is a regular onChange event: $("#selectbox").on("change", function(){ console.log($(this).val()); doSomething(); });
var cbobject= document.testform.rb1; </script>. Here are the events, dom properties and method associated with Select Box element. Event Handlers: Associated with Form type SelectBox: All the examples below use a javascript function output. <script language=javascript>. function output () {. alert ("testing Select Option events"); Definition and Usage. The onselect event occurs after some text has been selected in an element. The onselect event is mostly used on <input type="text"> or <textarea> elements. To work with jQuery Datepicker onchange(), use the datepicker onSelect event.This will show which date we added currently and changed to. Example. You can try to run the following code to learn how to work jQuery Datepicker onchange:. Live Demo
A onSelect Event Handler executes JavaScript code when the user selects some of the text within a text or textarea field. In the above example, when you try to select the text or part of the text, the alert method displays the message, 'This is an example of onSelect!!'. The onSelect event occurs when the user selects text by dragging the mouse across a certain part of the text. We can write JavaScript code for this event. In Example 16.2, when the user types some characters into the text area and then select a part of the text, the selected will be shown to the user via a pop-up dialog. Example 16.2 Events in Excel. Each time certain types of changes occur in an Excel workbook, an event notification fires. By using the Excel JavaScript API, you can register event handlers that allow your add-in to automatically run a designated function when a specific event occurs. The following events are currently supported.
onselect. event | select event. Occurs after some text has been selected in an element. Use the onselect event on the textarea, input:password and input:text elements for cross-browser functionality. Support for the onselect event on other elements is browser-dependent. The HTML onselect event attribute is triggered when a user selects some text of an HTML element in an HTML document. Syntax. Following is the syntax − Onselect event in javascript. Jquery Events Event Handling In Javascript Image Form Link Buttons Introducing Application Design In The Example Of Sap Crm Implementing Selectdelay For Tcombobox Postpone Event Javascript 2 Event Handler Img Srcabc Jpg On ...
The onselect event occurs after some text has been selected in an element. The onselect event is mostly used on <input type="text"> or <textarea> elements. Browser Support is there an onselect event in the select extension. izumov Posts: 178 Questions: 14 Answers: 0. May 2019 in Free community support. is there an onselect event in the select extension that occurs when I select a row? I need to handle this event. This question has an accepted answers - jump to answer. The onSelect event handler is used to execute specified JavaScript code whenever the user selects some of the text within a text or textarea field. The onSelect event handler uses the following properties of the Event Object: type - indicates the type of event. target - indicates the target object to which the event was sent.
The onselect event occurs after some text has been selected in an element. Onselect can be used within: <input type=" file"> <input type="text">. This is used to copy or select the input box text. The jQuery DatePicker plugin has been assigned following event handlers: onSelect. When a Date is selected, the onSelect event handler captures the Date value in String format and the JavaScript object of the HTML element i.e. the TextBox to which the jQuery DatePicker plugin is applied. Inside the onSelect event handler, a JavaScript function ... JavaScript. function logSelection(event) { const log = document.getElementById('log'); const selection = event. target. value.substring( event. target. selectionStart, event. target. selectionEnd); log. textContent = `You selected: $ {selection}`; } const textarea = document.querySelector('textarea'); textarea. onselect = …
HTML onselect Event Attribute HTML Event Attributes. Example. Execute a JavaScript after some text has been selected in an <input> element: <input type="text" onselect="myFunction()" value="Hello world!"> In this article, we would like to show you onselect event example in JavaScript.. Quick solution: var myElement = document.querySelector('#my-element'); myElement.addEventListener('select', function() { console.log('onselect event occurred.');
 Html Onselect Event Attribute Geeksforgeeks
Html Onselect Event Attribute Geeksforgeeks
 Angularjs Ui Select Demo Showing Ngmodel Value During
Angularjs Ui Select Demo Showing Ngmodel Value During
 Sac Planning Toggle Table Values With A Mouse Click Sap Blogs
Sac Planning Toggle Table Values With A Mouse Click Sap Blogs
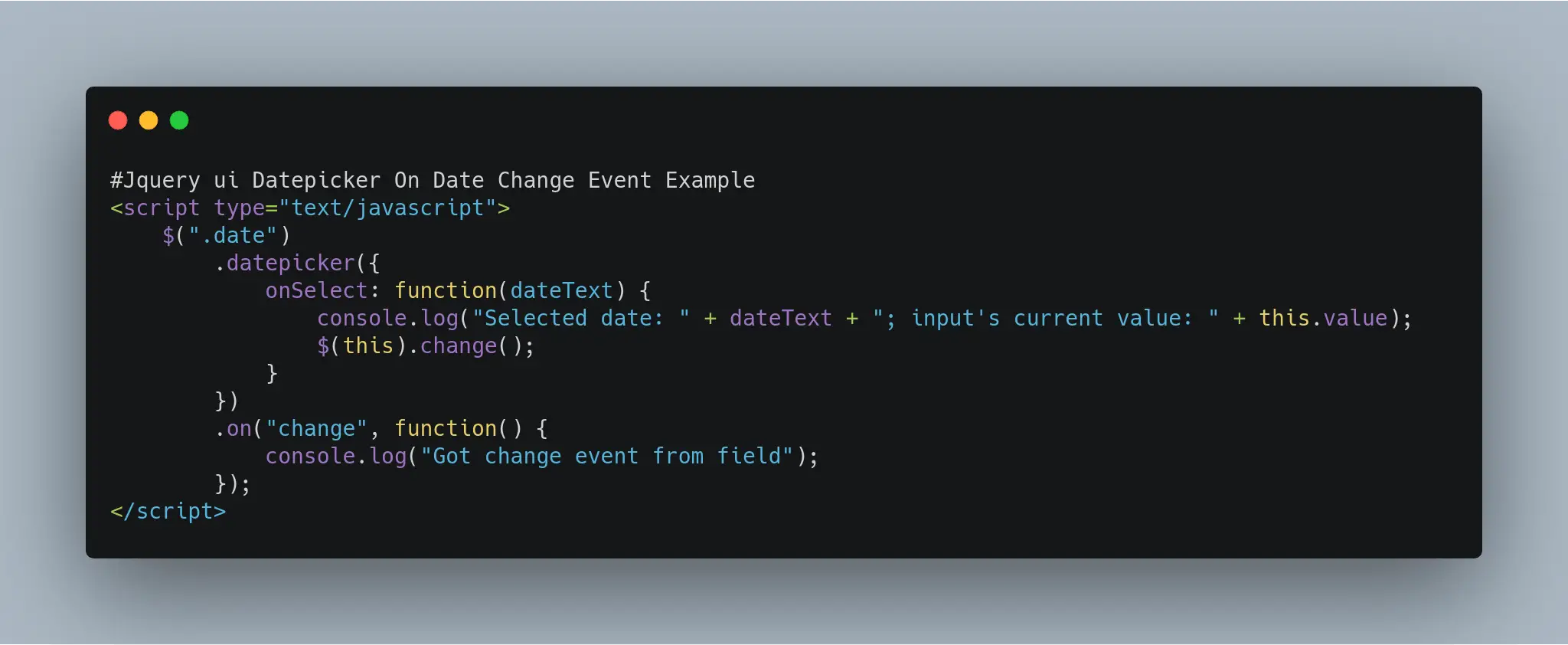
 Jquery Ui Datepicker On Date Change Event Example
Jquery Ui Datepicker On Date Change Event Example
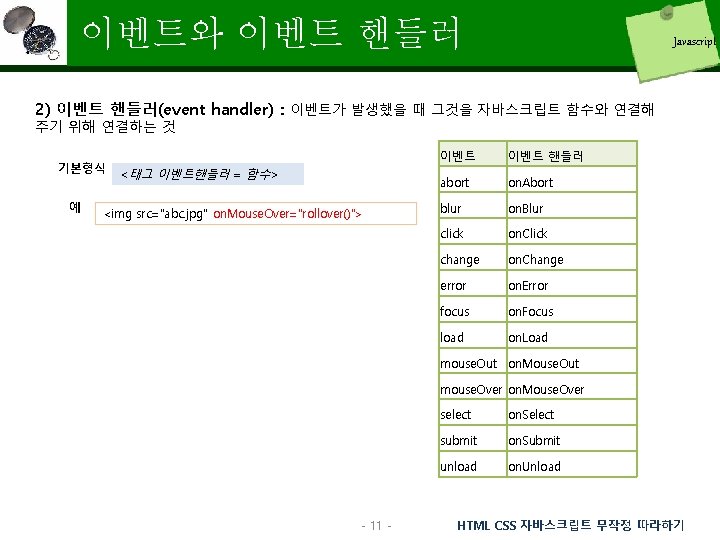
 Javascript 2 Event Handler Img Srcabc Jpg On
Javascript 2 Event Handler Img Srcabc Jpg On
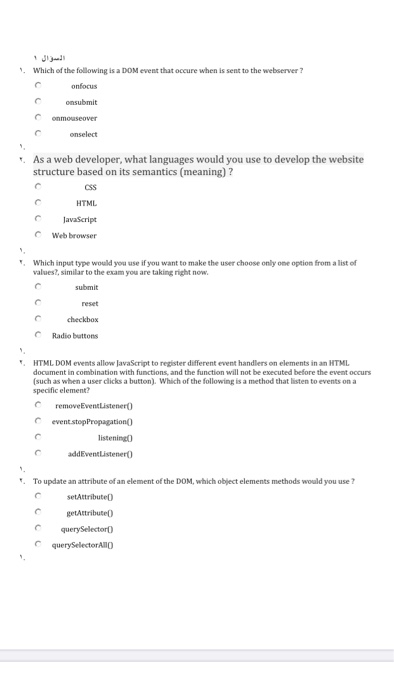
 1 Which Of The Following Is A Dom Event That Occure Chegg Com
1 Which Of The Following Is A Dom Event That Occure Chegg Com
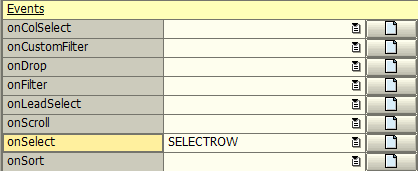
Search Getting False Instead Of Selected Item From
 Datepicker Onselect To Format New Date Range Stack Overflow
Datepicker Onselect To Format New Date Range Stack Overflow
 Long Click Tap Event Detection With Jquery Long Tap Js
Long Click Tap Event Detection With Jquery Long Tap Js
 Date Picker Advanced Use Cases Outsystems
Date Picker Advanced Use Cases Outsystems
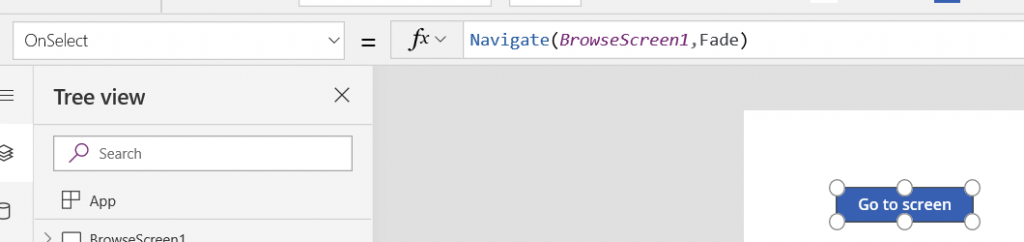
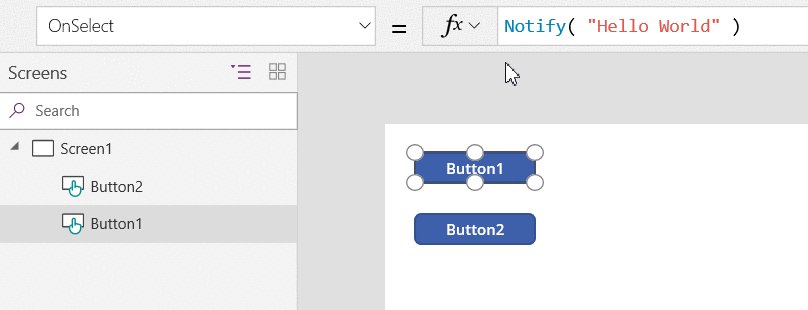
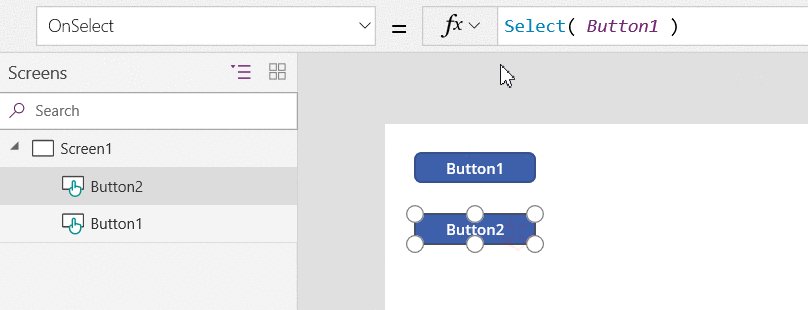
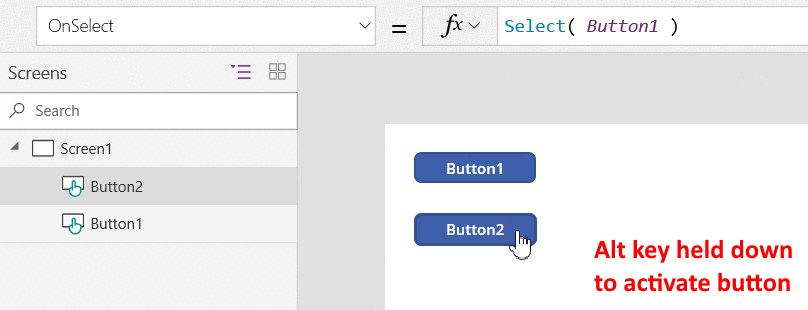
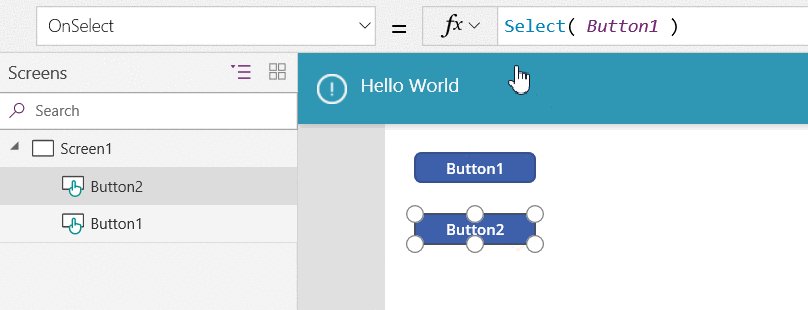
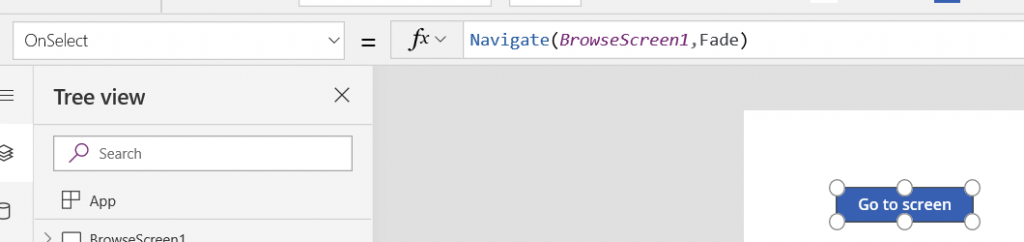
 Powerapps Button Onselect Powerapps Navigation
Powerapps Button Onselect Powerapps Navigation
 Html Javascript Event Handlers Cheat Sheet
Html Javascript Event Handlers Cheat Sheet

 Sap Web Dynpro File Upload Using Gos Cl Fitv Gos Class
Sap Web Dynpro File Upload Using Gos Cl Fitv Gos Class
 Introducing Application Design In The Example Of Sap Crm
Introducing Application Design In The Example Of Sap Crm
 React Select Dropdown Onchange React Select Box Example
React Select Dropdown Onchange React Select Box Example
 A Detailed Breakdown Of Html Form Event Attributes Dzone
A Detailed Breakdown Of Html Form Event Attributes Dzone
Implementing Selectdelay For Tcombobox Postpone Event
 Date Picker Reference Outsystems
Date Picker Reference Outsystems
 Sap Screen Personas Global Javascript Library For Similar
Sap Screen Personas Global Javascript Library For Similar
 Select Function In Power Apps Power Apps Microsoft Docs
Select Function In Power Apps Power Apps Microsoft Docs
 Powerapps Button Onselect Powerapps Navigation
Powerapps Button Onselect Powerapps Navigation
 Introducing Application Design In The Example Of Sap Crm
Introducing Application Design In The Example Of Sap Crm
 A Detailed Breakdown Of Html Form Event Attributes Dzone
A Detailed Breakdown Of Html Form Event Attributes Dzone
 Materialize Css Timepicker Onselect Doesn T Work Stack Overflow
Materialize Css Timepicker Onselect Doesn T Work Stack Overflow




0 Response to "30 Onselect Event In Javascript"
Post a Comment