23 Script Type Text Javascript Src Js Script
Description: Plus Size Image Viewer automatically adds a caption beneath the images of your choice that when clicked on launches a "plus size" version of the image.The enlarged image can be a different image from the original, so the former is loaded only on demand when requested. FYI, this script is inspired by a similar image viewer seen on some pages of WSJ. Definition and Usage. The defer attribute is a boolean attribute.. If the defer attribute is set, it specifies that the script is downloaded in parallel to parsing the page, and executed after the page has finished parsing.. Note: The defer attribute is only for external scripts (should only be used if the src attribute is present). Note: There are several ways an external script can be executed:
 Stacktack A Javascript Widget You Can Stick Anywhere Stack
Stacktack A Javascript Widget You Can Stick Anywhere Stack
Pastebin is the number one paste tool since 2002. Pastebin is a website where you can store text online for a set period of time.

Script type text javascript src js script. When using the script tag, we must always use the attribute name and value of type="text/javascript". Using the script tag to include an external JavaScript file To include an external JavaScript file, we can use the script tag with the attribute src . Omitted or a JavaScript MIME type: This indicates the script is JavaScript. The HTML5 specification urges authors to omit the attribute rather than provide a redundant MIME type. In earlier browsers, this identified the scripting language of the embedded or imported (via the src attribute) code. JavaScript MIME types are listed in the specification. Removing Event Listeners. For performance reasons, it's best to remove an event listener when it is no longer needed. Removing an event listener works the same way in v2 and v3:
GOOD. Water stained; 81 degrees; 0.32 feet low. The fish are still in the summer pattern, and fishing continues to improve. Topwater frog bite is getting better early morning as more of the grass begins to emerge, fish are schooling on flats, and the off-shore bite is good off ridges and points. Largemouth bass are good on points and ledges ... ga.js is a legacy library. If you are starting a new implementation, we recommend you use the latest version of this library, analytics.js.For existing implementations, learn how to migrate from ga.js to analytics.js. This document describes how to set up Analytics tracking for your website using the traditional ga.js tracking code snippet. If you are setting up tracking for the first time, we ... Pastebin is the number one paste tool since 2002. Pastebin is a website where you can store text online for a set period of time.
The src attribute specifies the URL of an external script file. If you want to run the same JavaScript on several pages in a web site, you should create an external JavaScript file, instead of writing the same script over and over again. Save the script file with a .js extension, and then refer to it using the src attribute in the <script> tag. It seems like jxcore.js is not accesible on iOS or android from index.html, On iOS I get the following message: Failed to load resource: The requested URL was not found on this server. Definition and Usage. The async attribute is a boolean attribute.. If the async attribute is set, the script is downloaded in parallel to parsing the page, and executed as soon as it is available. The parsing of the page is interrupted once the script is downloaded completely, and then the script is executed, before the parsing of the rest of the page continues.
Description. media_type. Specifies the type of the script. Some common values: A JavaScript MIME type like: application/javascript (default) or application/ecmascript. module: Another MIME type. src attribute will be ignored. Look at IANA Media Types for a complete list of standard media types. HTML <script> tag. Customization of the free cookie-script. To make customization as easy as possible you can use following data-attributes: data-font-size - text size of the message and the link (default: 14px) data-font-family - font family of the message and the link (default: verdana, arial, sans-serif) data-text-align - position of the text (default: center) data-height - banner height (default: 31 pixels) HTML <script> Tag. The HTML script tag <script> is used to embed data or executable client side scripting language in an HTML page. Mostly, JavaScript or JavaScript based API code inside a <script></script> tag. The following is an example of an HTML page that contains the JavaScript code in a <script> tag. Example: JavaScript in a <script> Tag.
Instructions for (newer) Dashboard tools. Loading the AddThis tools asynchronously will our main bootloader script, addthis_widget.js, on your page and then wait until the page has finished loading before the additional AddThis assets are requested. Whenever a Javascript module needs to be applied to HTML, we need to do it within a 〈script type=module〉 tag. However there are some difference in Javascript execution in this tag vs a normal 〈script〉tag. Definition and Usage. The <script> tag is used to embed a client-side script (JavaScript). The <script> element either contains scripting statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content.
16/2/2013 · Sign Up , it unlocks many cool features! <script type="text/javascript" src="https://ajax.googleapis /ajax/libs/jquery/1.8.0/jquery.min.js"></script>. <script type="text/javascript" src="https://ajax.googleapis /ajax/libs/jquery/1.8.0/jquery.min.js"></script>. <script type="text/ecmascript"> <![CDATA[ // your javascript code goes here ]]> </script> These might be special cases 'in the wild', but they are real enough, and SVG use is growing, so it's incorrect for anyone else to suggest that the type attribute and CDATA are entirely obsolete in modern browsers. To learn more, see Get Started with Google Maps Platform . The Maps JavaScript API lets you customize maps with your own content and imagery for display on web pages and mobile devices. The Maps JavaScript API features four basic map types (roadmap, satellite, hybrid, and terrain) which you can modify using layers and styles, controls and ...
Calculators Add our free financial calculators to your website. Simply copy the code associated with the calculator you would like and paste into your HTML page where you would like it to appear. Pastebin is the number one paste tool since 2002. Pastebin is a website where you can store text online for a set period of time. The page content shows up immediately: async doesn't block it. DOMContentLoaded may happen both before and after async, no guarantees here.; A smaller script small.js goes second, but probably loads before long.js, so small.js runs first. Although, it might be that long.js loads first, if cached, then it runs first. In other words, async scripts run in the "load-first" order.
if that second piece of code is your script file, remove the HTML from javascript files - i.e. you don't need <script ....> </script> inside a .js file - Jaromanda X Nov 21 '17 at 22:06 Did you try debugging? When HTML parser is finding this <script> tag, then request taken from HTML parser to process the <script> tag, once process is over <script> tag will be executed. Whenever HTML parsing is completed later HTML compiler executes the rest of the HTML page. 10/10/2014 · una commented on Oct 10, 2014. It would be really nice to have a shortcut (i.e. just typing script:js) to produce this: <script type="text/javascript" src=""></script>. with the cursor inside of src. I just find myself writing this a lot. Again, its a nice-to-have :) The text was updated successfully, but these errors were encountered: Copy link.
Ahora puedes mantener actualizado tu Sitio Web con los mejores recursos cristianos, diariamente puedes ofrecer el recurso del día a los visitantes de tu Portal Web Simply copy and paste this code into the HTML of your website to display this widget. COPY CODE. Copied! Lake Texoma Email Updates. Sign up for our email newsletter to keep with the Lake Texoma community. We promise no spam and a simple opt-out whenever you like. Newsletter Visit our Lake Texoma Sponsors! ... type = content-type [CI] This attribute specifies the scripting language of the element's contents and overrides the default scripting language. The scripting language is specified as a content type (e.g., "text/javascript"). Authors must supply a value for this attribute. There is no default value for this attribute.
var script = document.createElement('script'); // Set the html script element's type to 'text/javascript'. script.type = 'text/javascript'; // Set the html script element's src attribute value to the js file which will use jQuery object( it is use-jquery-when-jquery-is-loaded.js in this example ). <script type="text/javascript" async="" src="http://edge.quantserve /quant.js"></script> <script type="text/javascript">var _gaq=_gaq||[];_gaq.push(['_setAccount','UA-5620270-1']);
Https Dobbeltdagger Net Page About Rel Stylesheet
 Wiley Samsung Smarttv Application Development 111882802x By
Wiley Samsung Smarttv Application Development 111882802x By
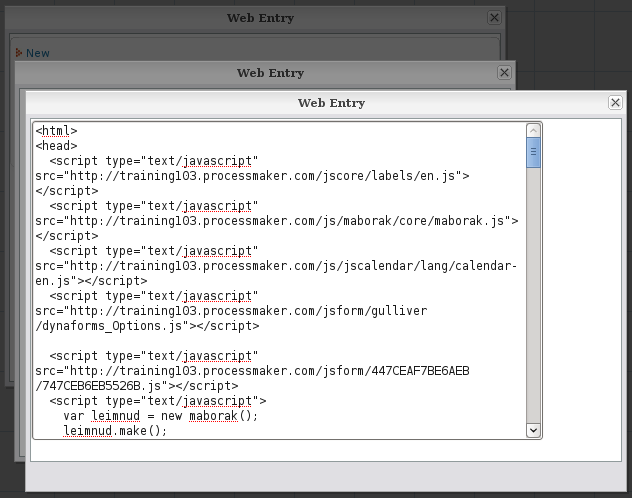
 2 0 Web Entry Documentation Processmaker
2 0 Web Entry Documentation Processmaker
Seeing Colored Js Inside Html Lt Script Gt Tag Technical
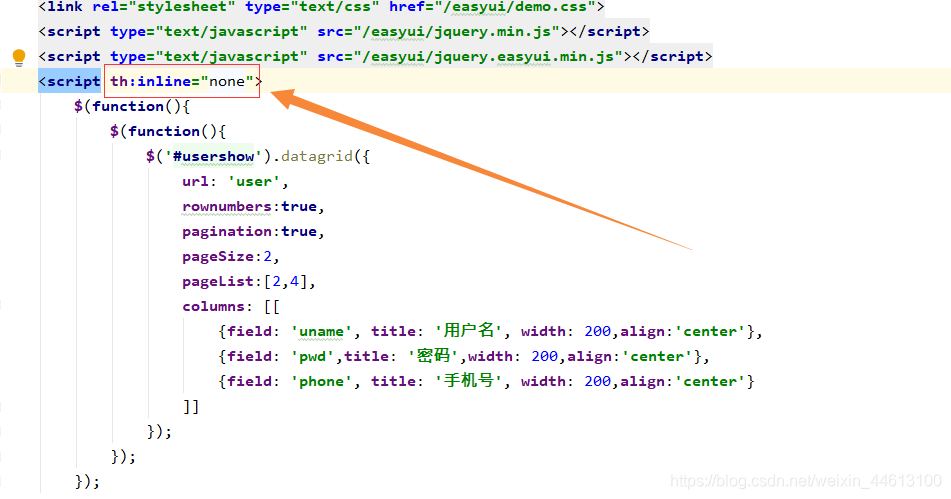
 Thymeleaf Uses Easy Ui To Have A Problem That The Script
Thymeleaf Uses Easy Ui To Have A Problem That The Script
 Leaflet Js Not Sure What Is Wrong With My Script Below
Leaflet Js Not Sure What Is Wrong With My Script Below
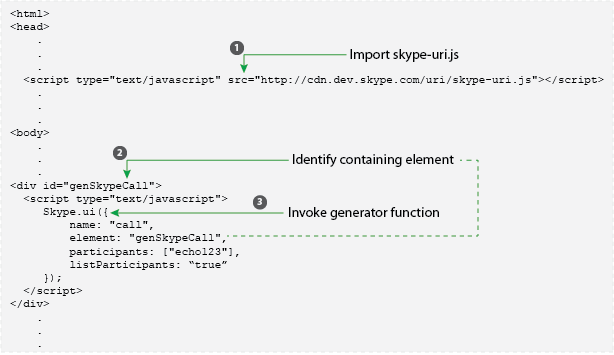
 Skype Uri Tutorial Web Pages Microsoft Docs
Skype Uri Tutorial Web Pages Microsoft Docs
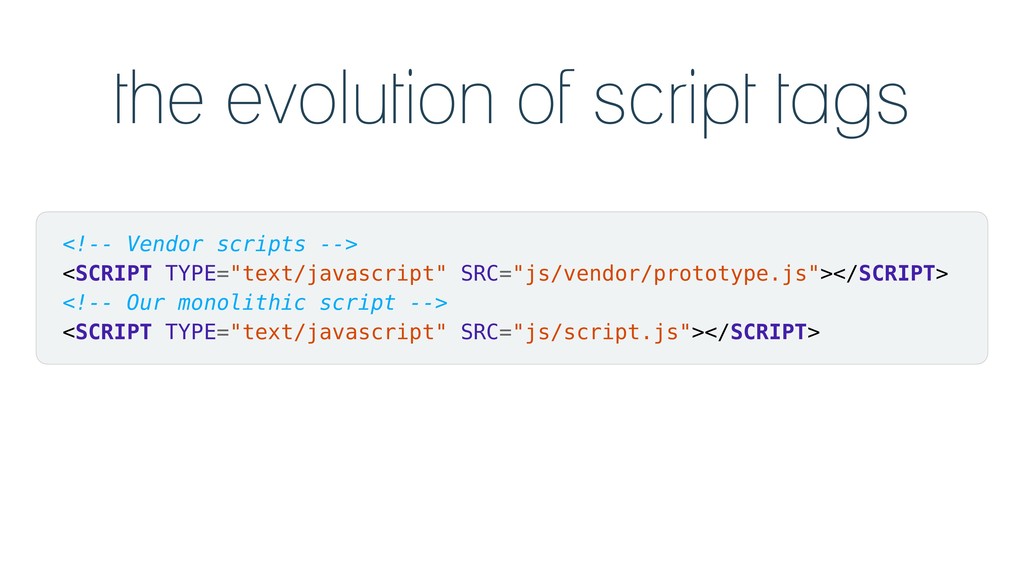
 Return Of The Script Tag Speaker Deck
Return Of The Script Tag Speaker Deck
 Script Js File Not Linking To To Html Files With Script Tag
Script Js File Not Linking To To Html Files With Script Tag
 An Example Of A Crypto Mining Script Download Scientific
An Example Of A Crypto Mining Script Download Scientific
 Configure Widgets In Liferay Using Source Code
Configure Widgets In Liferay Using Source Code
 Issue Referencing Js Files In Html Web Resource Page Crm 2013
Issue Referencing Js Files In Html Web Resource Page Crm 2013
How To Inject Js Or Jquery File In Wpf Webbrowser Control In C
 Align Widget Horizontal Center Mobirise Forums
Align Widget Horizontal Center Mobirise Forums
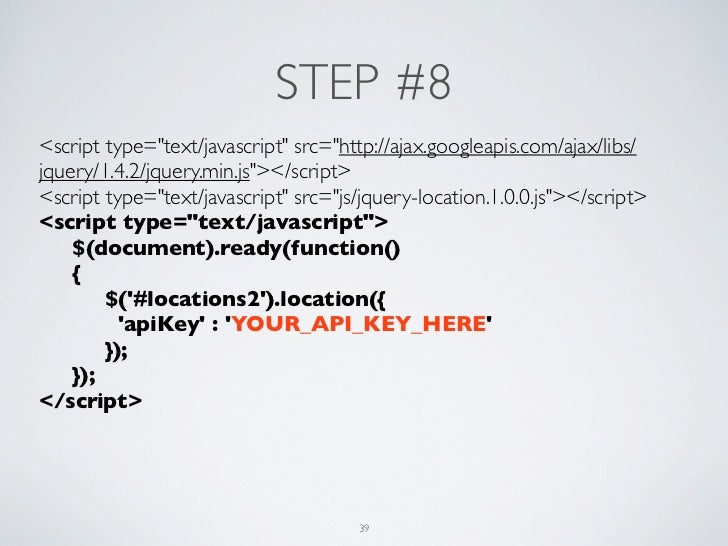
 Step 8 Lt Script Type Text Javascript Src Http Ajax
Step 8 Lt Script Type Text Javascript Src Http Ajax
 Another Way Of Jscript Development In Irpa Context Sap Blogs
Another Way Of Jscript Development In Irpa Context Sap Blogs
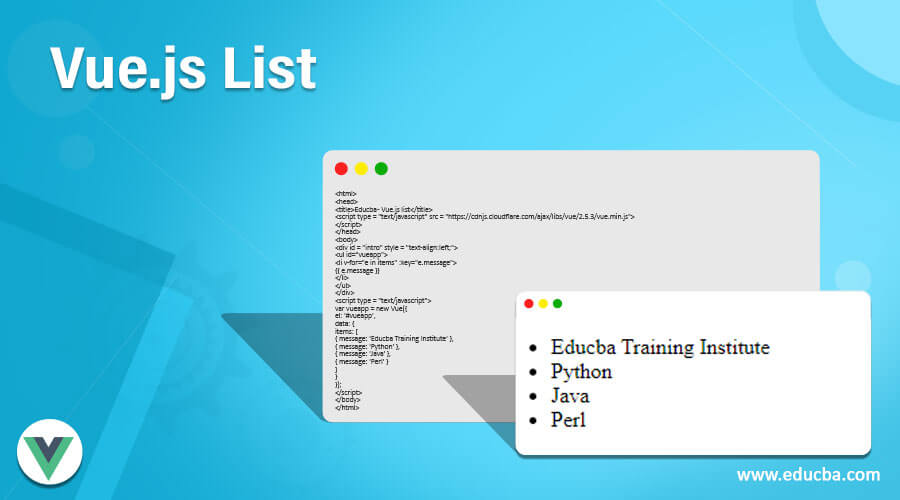
 Vue Js List How To List Set Of Elements Using Vue Directive
Vue Js List How To List Set Of Elements Using Vue Directive
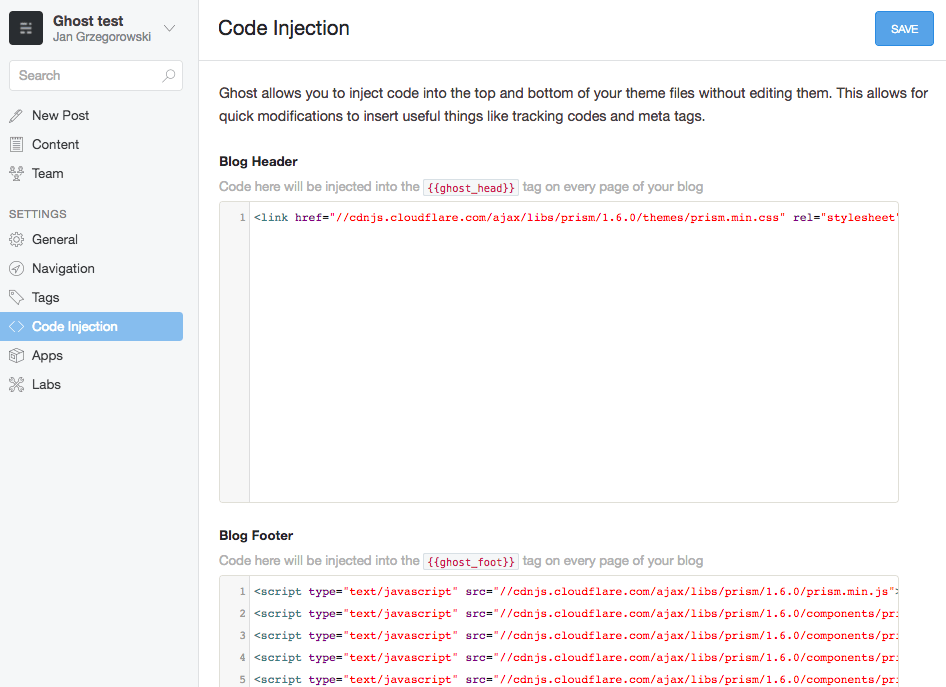
 Adding Code Highlighting To Ghost Blog
Adding Code Highlighting To Ghost Blog
 How To Import Data From A Json File And Parse It Javascript
How To Import Data From A Json File And Parse It Javascript
0 Response to "23 Script Type Text Javascript Src Js Script"
Post a Comment