29 Set Input Value In Javascript
Setting the value Property One way to set the value of an input field with JavaScript is to set the value property of the input element. For instance, we can write the following HTML: Definition and Usage. The value property sets or returns the value of the value attribute of a date field. The value attribute specifies a date for the date field.

Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others.

Set input value in javascript. Now, we need to attach a click event to the button element and set a inputField.value property to an empty string " ".so that when a user clicks on the button, input field value is cleared. btn.addEventListener('click',()=>{ inputField.value = " "; }) There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box: Using.value =...does change the current value only. Resetting the form (with <input type="reset" />for example)will change the value back to the original one. In contrast, setAttribute("value",...)works properly in Firefox and Chrome. The default value is changed but the actual value is only changed if the user have not modified it already.
Because each value in the Set has to be unique, the value equality will be checked. In an earlier version of ECMAScript specification, this was not based on the same algorithm as the one used in the === operator. Specifically, for Sets, +0 (which is strictly equal to -0) and -0 were different values. However, this was changed in the ECMAScript 2015 specification. Often we come across a situation where we want to set or assign a value or text to a Label control dynamically. Usually a label would have a value assigned while designing the web page, denoting a name or product description etc. We can set the value of the label dynamically using JavaScript, jQuery or using Asp.Net code behind procedures. This property set/return the value of value attribute of a text field. The value property contains the default value, the value a user types or a value set by a script.
The val () method returns or sets the value attribute of the selected elements. When used to return value: This method returns the value of the value attribute of the FIRST matched element. When used to set value: This method sets the value of the value attribute for ALL matched elements. Note: The val () method is mostly used with HTML form ... Set And Get Value From Input Text Using Javascript Source Code: http://1bestcsharp.blogspot /2017/01/javascript-get-and-set-input-text-value.htmlJavascrip... In this video, you will learn how to get and set input text value in javascript. In this video, you will learn how to get and set input text value in javascript.
JavaScript set input value by class name | Change value attribute example. Use getElement s ByClassName return a list/array of elements. Pick element through the index and set a value on the input element. You can also iterate over elements. Use getElementById method if only one element needed to change value. How to set the value of a input hidden field through JavaScript? Ask Question ... Anyhow you can also access to the input value parameter through the document.FormName.checkyear.value. ... How to set a value to a hidden type input from javascript. 189. jQuery access input hidden value. 3. In JavaScript, selectedIndex property is used to set the value of a select box element. The selectedIndex property sets or returns the index of the selected value in a drop-down list. Syntax: Set index: selectObject.selectedIndex = number Return index: selectObject.selectedIndex. Note: Integer number is used for Index at the value place.
when set value of input in javascript which event raised? i tried these event :(propertychange change keypress paste focus textInput input keyup keydown change) for example: $('input').live/bind/... When you create an <input> tag in HTML, you can optionally set the default value (which the user can then change) by using the "value=" attribute. The val () method, however, does something a little bit different — it sets the value after the input is created, and very possibly after the user has already entered a value. The JavaScript input text property is used to set or return the value of a text input field. The value property contains either the default value that is present upon loading the element, the value entered by the user, or the value assigned by the script.
Setting the value of the text input element through JavaScript In order to set the value of a text input field element in a form, we can use the following code: oFormObject.elements ["element_name"].value = 'Some Value'; Let us look at an example to illustrate how to set the value of the text input element through javascript. How to set Value of Input Using Javascript Function . 0 votes. I'm currently using a YUI gadget. I also do have a Javascript function to validate the output that comes from the div that YUI draws for me: Javascript Form Inputs: Assign Values to Text Fields. The text object represents the HTML text field <input type="text"> , to reference the value in the text field, the syntax is : document.form.textboxes.value; , the hierarchy is represented by the diagram below: DOM document form text.
Most often, the purpose of data validation is to ensure correct user input. Validation can be defined by many different methods, and deployed in many different ways. Server side validation is performed by a web server, after input has been sent to the server. Client side validation is performed by a web browser, before input is sent to a web ... The value property sets or returns the value of the value attribute of a text field. The value property contains the default value OR the value a user types in (or a value set by a script). We can also perform web operations like entering text to the edit box with Javascript Executor in Selenium. We shall use the executeScript method and pass argument index.value='<value to be entered>' and webelement as arguments to the method.
<input type="text" id="name" placeholder="Name" /> To set the value of an input text field, first we need to access it inside JavaScript by using the document.getElementById () method then it has a value property which is used to set the new value to an input text field. To change value of input, use the concept of document. The syntax is as follows −. document.yourFormName.yourTextName.value=anyValue; Let's say the following is our input type calling submitForm() on clicking "Submit Form" − After input text and click: Using jquery val() method: The val() method is used to return or set the value attribute of the selected elements.In default mode this method returns the value of the value attribute of the FIRST matched element & sets the value of the value attribute for ALL matched elements.
JQuery | Set the value of an input text field. There is a Input Element, the task is to set its value using JQuery. Here are a few examples discussed. To understand example first few methods to know. This method return/set the value attribute of selected elements. If we use this method to return value, it will return the value of the FIRST ... Then you'd be able to access the value of test when myOtherFunction is called. But this is assuming that the input already has some text in it, and that myFunction, which set's the value of test, is called before myOtherFunction. That's where a solid understanding of asynchronous JavaScript comes in handy.
 How To Set Value In Input Field Using Java Script
How To Set Value In Input Field Using Java Script
Safari Test Case 1 Document Write Input Value Not Working
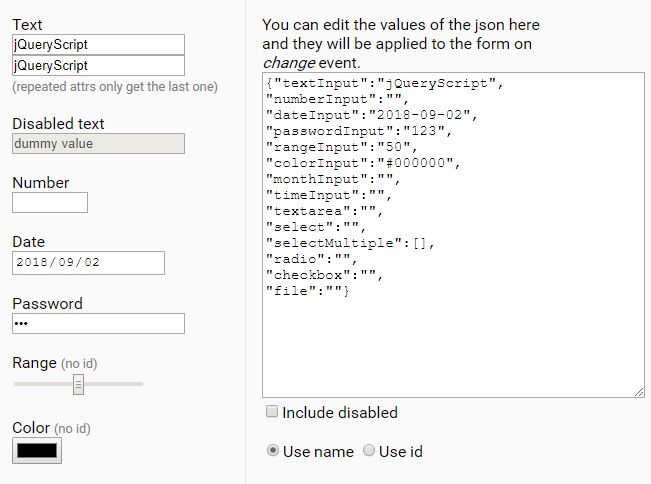
 Get And Set Form Values Using Json Object Jquery Input
Get And Set Form Values Using Json Object Jquery Input
Get And Set Formyoula Field Values Using The Javascript
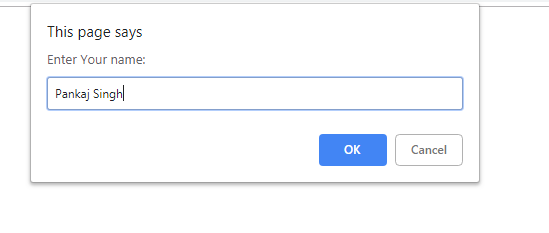
 How To Prompt The User For Input In Javascript Dummies
How To Prompt The User For Input In Javascript Dummies
 Usereducer Form Example This Is A Quick And Dirty Example Of
Usereducer Form Example This Is A Quick And Dirty Example Of
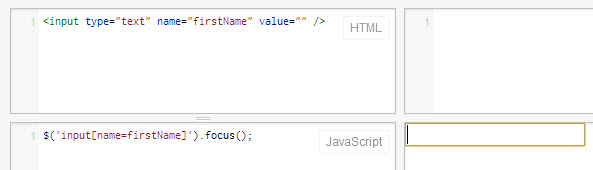
 Jquery Html5 Input Focus And Cursor Positions Sitepoint
Jquery Html5 Input Focus And Cursor Positions Sitepoint
 Javascript Why Doesn T Input Value Show Up In Console Or
Javascript Why Doesn T Input Value Show Up In Console Or
 Vue Js Set Input Value Vue Set Input Value Programmatically
Vue Js Set Input Value Vue Set Input Value Programmatically
 How To Set Value For Date Time Field By Javascript In Crm
How To Set Value For Date Time Field By Javascript In Crm
 Customizable Select Box Amp Input Field Enhancement Library
Customizable Select Box Amp Input Field Enhancement Library
 Javascript Dom And How To Navigate It With A Lt Form Gt Example
Javascript Dom And How To Navigate It With A Lt Form Gt Example
 Grouping Ungrouping And Passing Json Values With Javascript
Grouping Ungrouping And Passing Json Values With Javascript
 How To Get And Set Input Text Value In Javascript
How To Get And Set Input Text Value In Javascript

How To Set Input Value Using Javascript Issue 882
 Javascript Show Value In Input Field Code Example
Javascript Show Value In Input Field Code Example
 Search Bar In React Js In Six Simple Steps By Renee Cruz
Search Bar In React Js In Six Simple Steps By Renee Cruz
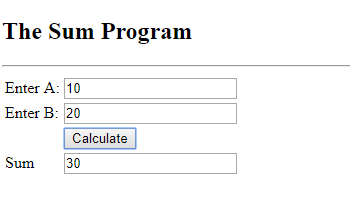
 3 1 Javascript Functions And Methods Documentation
3 1 Javascript Functions And Methods Documentation
 Javascript Input Value From The User Using Prompt
Javascript Input Value From The User Using Prompt
 Set The Value Of An Input Field In Javascript Geeksforgeeks
Set The Value Of An Input Field In Javascript Geeksforgeeks
 How To Get The Value Of Text Input Field Using Javascript
How To Get The Value Of Text Input Field Using Javascript
 How To Set Value For Date Time Field By Javascript In Crm
How To Set Value For Date Time Field By Javascript In Crm
 Javascript Interview Questions
Javascript Interview Questions
 How To Get Values From Html Input Array Using Javascript
How To Get Values From Html Input Array Using Javascript
 How To Use Data Attributes To Set Input Value Wtih Javascript
How To Use Data Attributes To Set Input Value Wtih Javascript
 Javascript Input Value From The User Using Prompt
Javascript Input Value From The User Using Prompt
 Jquery Tutorial Get Set Form Input Value
Jquery Tutorial Get Set Form Input Value
0 Response to "29 Set Input Value In Javascript"
Post a Comment