30 Async Await Best Practices Javascript
Spread the love Related Posts Best Features of ES2018- Async IterationSince 2015, JavaScript has improved immensely. It's much more pleasant to use it now than… Why it's time to use the async-await in JavaScript?Asynchronous code is a regular part of JavaScript. As web apps get more complex, there'll… Creating Async Vue ComponentsVue.js is an easy […] TPL and async/await Best Practices for the Busy Developer. This .Net async programming guide is a little bit different. It's not a 'how to' or a deep dive. It's more like a cheat-sheet for keeping out of trouble. The guide was born at Trade Me Ltd, New Zealand.
 Async Await How It Works Amp How To Use It With Premises
Async Await How It Works Amp How To Use It With Premises
We can handle this in two ways: We call thisThrows () in an async function and await the thisThrows () function. We chain the thisThrows () function call with a .catch () call. The first solution would look like this: And the second one: Both solutions work fine, but the async/await one is easier to reason about (at least in my personal opinion).

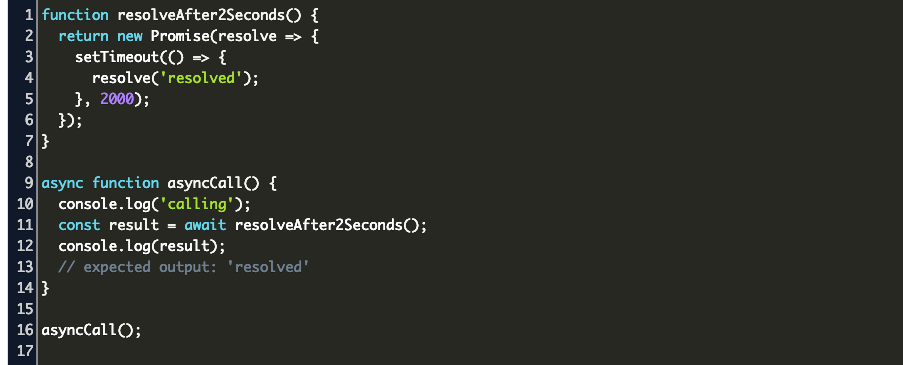
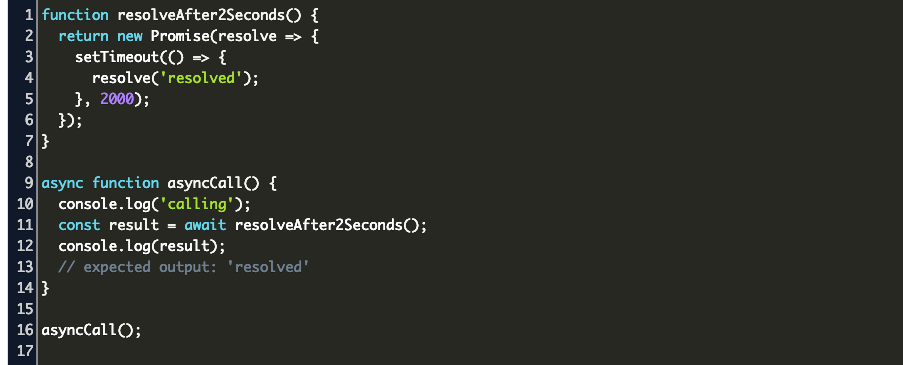
Async await best practices javascript. P.S. The task is technically very simple, but the question is quite common for developers new to async/await. That's the case when knowing how it works inside is helpful. Just treat async call as promise and attach .then to it: async function wait () { await new Promise ( resolve => setTimeout ( resolve, 1000)); return 10; } function f ... The async and await keywords have been a part of the C# programming language for a long time. Despite that, they still hide traps that not only beginners but... The keyword await before a function makes the function wait for a promise: let value = await promise; The await keyword can only be used inside an async function.
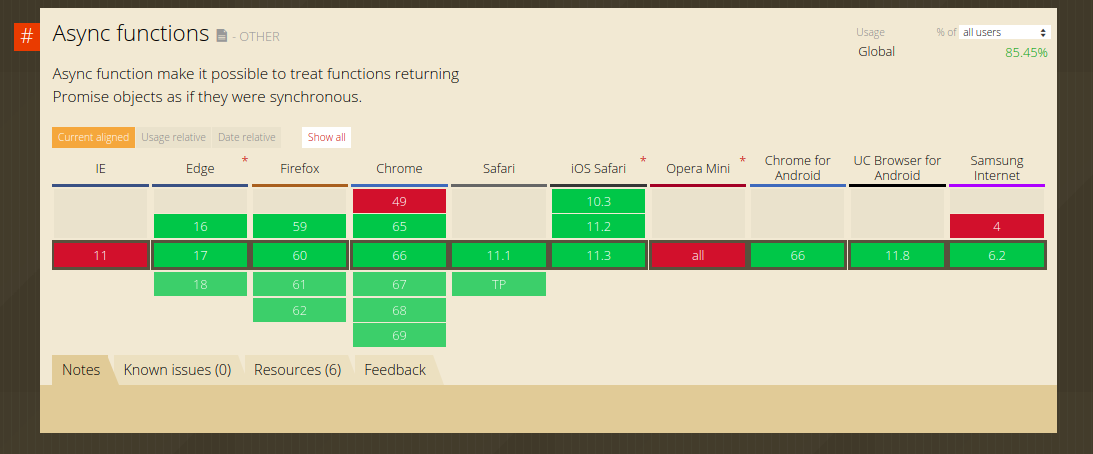
1 week ago - An async function is a function declared with the async keyword, and the await keyword is permitted within them. The async and await keywords enable asynchronous, promise-based behavior to be written in a cleaner style, avoiding the need to explicitly configure promise chains. 22/8/2021 · For example, if you're starting a server that you will then make requests to later then in that time any asynchronous operation is likely to have completed. Where in this code is something that depends on awaiting an asynchronous operation? Overall the "best practice" is simply to await any asynchronous operation that you want/need to await. He is also an ASP.NET insider and an international speaker focusing on JavaScript both in the browser and on the server. Also in this series: Part 1: Why Best Practices Part 2: Syntax Part 3: Behaviors Part 4: Async Patterns Part 5: Production Code. This module looks at ways to deal with asynchronous code in JavaScript.
Learn Asynchronous JavaScript: Course Overview Course Overview. Async-Await. Learn about asynchronous programming and leverage promises in JavaScript. Start. Reset Progress. ... The true beauty of async…await is when we have a series of asynchronous actions which depend on one another. For example, we may make a network request based on a ... fetchMovies () is an asynchronous function since it's marked with the async keyword. await fetch ('/movies') starts an HTTP request to '/movies' URL. Because the await keyword is present, the asynchronous function is paused until the request completes. When the request completes, response is assigned with the response object of the request. More recent additions to the JavaScript language are async functions and the await keyword, added in ECMAScript 2017. These features basically act as syntactic sugar on top of promises, making asynchronous code easier to write and to read afterwards. They make async code look more like old-school synchronous code, so they're well worth learning.
May 31, 2019 - In the beginning, there were callbacks. A callback is nothing special but a function that is executed at some later time. Due to JavScript’s asynchronous nature, a callback is required in many… 16/3/2021 · The keyword await makes JavaScript wait until that promise settles and returns its result. Here’s an example with a promise that resolves in 1 second: async function f() { let promise = new Promise((resolve, reject) => { setTimeout(() => resolve("done!"), 1000) }); let result = await promise; alert( result); } f(); 1 JavaScript Concurrency: Avoiding the Sequential Trap 2 Best Practices for ES6 Promises 3 Best Practices for ES2017 Asynchronous Functions (`async`/`await`) ES6 promises are great! They are integral constructs for asynchronous programming in JavaScript, ultimately replacing the old callback-based pattern that was most infamously known for ...
async functions let you write Promise -based code as if it were synchronous. Once you define a function using the async keyword, then you can use the await keyword within the function's body. When the async function is called, it returns with a Promise. On the web, many things tend to be time-consuming - if you query an API, it can take a while to receive a response. Therefore, asynchronous programming is an essential skill for developers. When working with asynchronous operations in JavaScript, we often hear the term Promise. But it can be tricky Daniel Marbach shows how to avoid common pitfalls in asynchronous code bases. …
4/9/2015 · This behavior is inherent in all types of asynchronous programming, not just the new async/await keywords. “Async all the way” means that you shouldn’t mix synchronous and asynchronous code without carefully considering the consequences. In particular, it’s usually a bad idea to block on async code by calling Task.Wait or Task.Result. Graceful asynchronous programming with Promises. Promises are a comparatively new feature of the JavaScript language that allow you to defer further actions until after a previous action has completed, or respond to its failure. This is useful for setting up a sequence of async operations to work correctly. Jun 10, 2021 - Learn how to use async await in Node.js (async functions) to simplify your callback or Promise based application.
The async/await abstraction is the new and shiny for developers looking to be on the cutting edge of JavaScript development. It is only recently getting standard support in browsers but has been... Feb 26, 2020 - Async/Await Best practices. ... Async/Await Best practices. Rewrite it to use the async and await keywords: // validateParams, dbQuery, serviceCall are thunks async function handler () { try { await validateParams () const dbResults = await dbQuery () const serviceResults = await serviceCall () return { dbResults, serviceResults } } catch (error) { console.log (error) } }
Sep 28, 2020 - There are many ways JavaScript provides us with the ability to make it behave like an asynchronous language. One of them is with the Async-Await clause. Jul 31, 2019 - If you’ve had the chance to observe modern JavaScript code, there are high chances that you’ve seen the async and await syntax somewhere. Async/await is arguably one of the best-received new… This week, James is joined by friend of the show Dean Faizel, Microsoft Mobile Customer Advisory Team Engineer, who talks us through the best practices of us...
29/7/2020 · Asynchronous functions are indeed powerful constructs. But in order to make the most out of asynchronous JavaScript, one must exhibit restraint. When both plain promises and async functions are properly integrated, one can easily write powerfully concurrent applications. In this article, I will extend the discussion of best practices to async functions. Sep 09, 2019 - Introduction to Async/await & its best practices: Part One ... The async/await paradigm has continued to dominate the JavaScript community since its invent. An async function, created from JavaScript’s AsyncFunction built-in (though not global) object (or constructor if you may ), offers ... Apr 19, 2019 - In server-side logic, this may not be critical, but particularly when programming mobile apps, where every CPU cycle and kb of memory counts, you should keep this in mind, as the amount of overhead can quickly add up. We’ll discuss later on this article best practices to only use Async/Await ...
In simple words, when JavaScript encounters await promise in an async function, it pauses the function execution until the promise is resolved. The promise's resolved value becomes the result of await promise evaluation. Jul 26, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Asynchronous programming models are everywhere in modern Javascript. As there is no synchronous waiting, even setTimeout needs a callback. Because of this, modern Javascript programs tend to use many async functions. From this course you'll learn everything you need to get started writing async programs.
Async/await statements are syntactic sugar created on top of JavaScript Promises. They allow us to write Promise-based code as if it were synchronous, but without blocking the main thread. What is callback hell? In JavaScript, callback hell is an anti-pattern in code that happens as a result of poor structuring of asynchronous code. Mar 28, 2020 - async/await freed us from callback hell, but people have started abusing it — leading to the birth of async/await hell. In this article, I will try to explain what async/await hell is, and I’ll also share some tips to escape it. What is async/await hellWhile working 2/2/2021 · Finally, How Does Async/Await Work in JavaScript. Async means asynchronous. It allows a program to run a function without freezing the entire program. This is done using the Async/Await keyword. Async/Await makes it easier to write promises. The keyword ‘async’ before a function makes the function return a promise, always.
Jan 28, 2019 - Javascript: JavaScript (JS) is a lightweight interpreted or JIT-compiled programming language with first-class functions. While it is most well-known as the… The await keyword. await is pretty simple: it tells javascript to wait for an asynchronous action to finish before continuing the function. It's like a 'pause until done' keyword. The await keyword is used to get a value from a function where you would normally use .then (). Instead of calling .then () after the asynchronous function, you ... The typical "node-style callbacks" with their error-first-parameter, which are fired exactly once, should no more be used. This simple sequential asynchronous coding style with all its problems has been superseeded by promises and async/await. (Note: event emitters etc are a different case)
Aug 06, 2018 - The async/await introduced by ES7 is a fantastic improvement in asynchronous programming with JavaScript. It provided an option of using synchronous style code to access resoruces asynchronously, without blocking the main thread. However it is a bit tricky to use it well. May 01, 2021 - We won’t go into detail about the internals of async programming in JavaScript here, but we will see how handling exceptions is done with “callback functions”, “promises”, and “async/await”.
 The Async Await That I Love As Promised To The Callback Dev
The Async Await That I Love As Promised To The Callback Dev
 Async Await Without Try Catch In Javascript By Dzmitry
Async Await Without Try Catch In Javascript By Dzmitry
 Async Javascript From Pure Callbacks To Promises To Async
Async Javascript From Pure Callbacks To Promises To Async
 Callback Hell Promises And Async Await
Callback Hell Promises And Async Await
 Async Await Vs Promises A Guide And Cheat Sheet By Kait
Async Await Vs Promises A Guide And Cheat Sheet By Kait
 Writing Clean Code Using Async Await Tkssharma Tarun
Writing Clean Code Using Async Await Tkssharma Tarun
 Best Practices For Es2017 Asynchronous Functions Async
Best Practices For Es2017 Asynchronous Functions Async
 How To Learn Javascript Promises And Async Await In 20 Minutes
How To Learn Javascript Promises And Async Await In 20 Minutes
 Callback Hell Promises And Async Await
Callback Hell Promises And Async Await
 Nodejs Coding Standards And Best Practices Node Js
Nodejs Coding Standards And Best Practices Node Js
 Async Await Best Practices In Asynchronous Programming
Async Await Best Practices In Asynchronous Programming
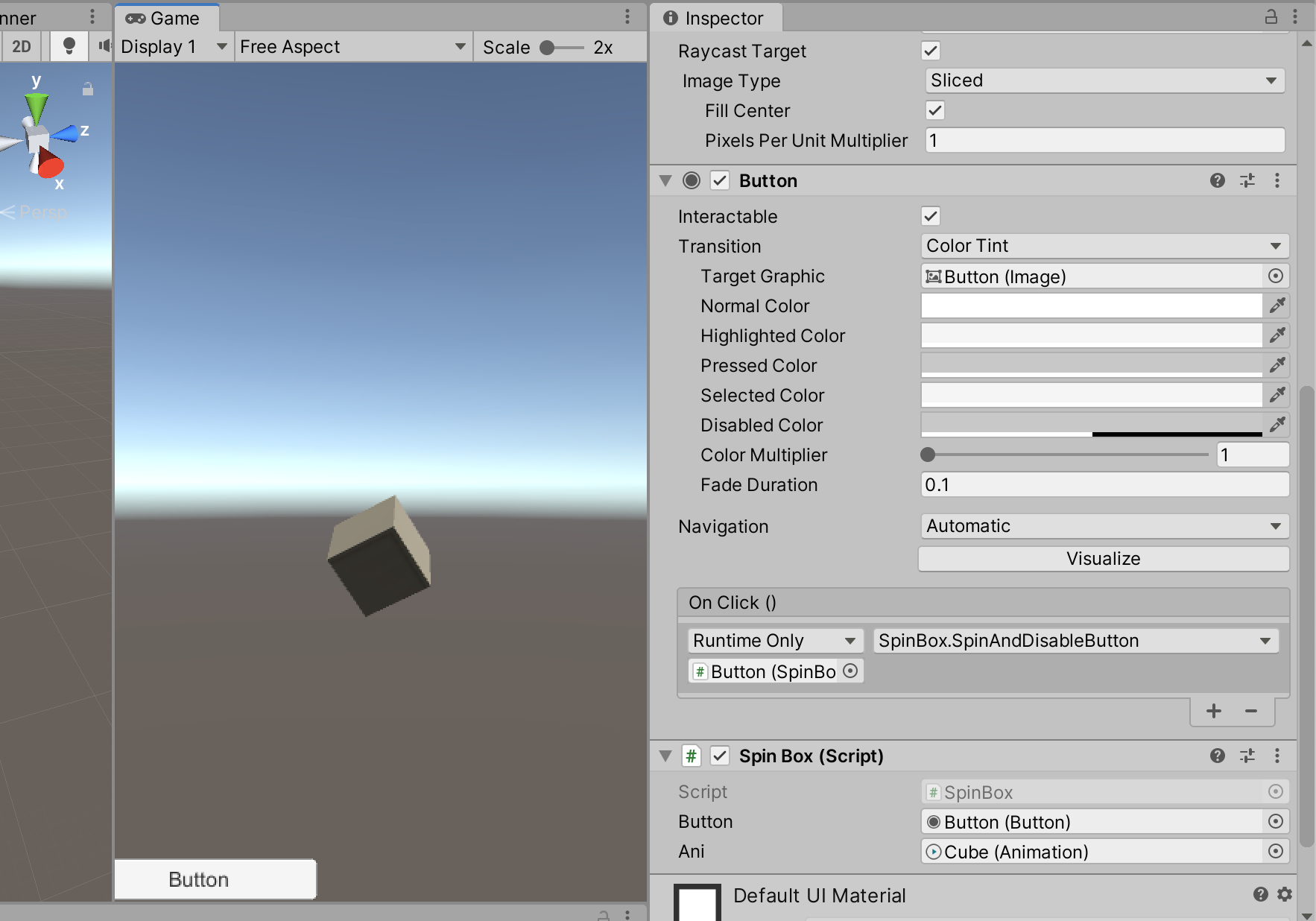
 Looking Into Unity S Async Await
Looking Into Unity S Async Await
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
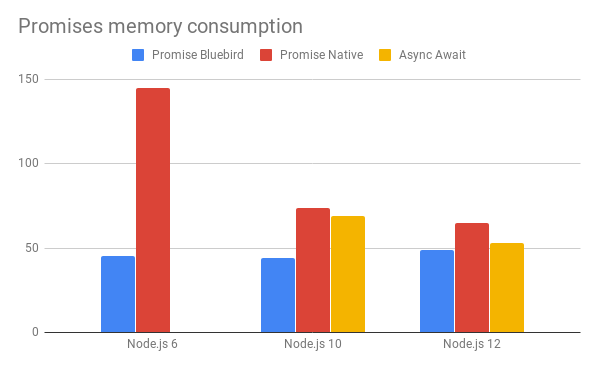
 Bluebird Vs Native Vs Async Await State Of Promises
Bluebird Vs Native Vs Async Await State Of Promises
 How To Learn Javascript Promises And Async Await In 20 Minutes
How To Learn Javascript Promises And Async Await In 20 Minutes
 Javascript Async And Await In Plain English Please
Javascript Async And Await In Plain English Please
 Javascript Promises And Async Await Cheatsheet Beginner To
Javascript Promises And Async Await Cheatsheet Beginner To
 Javascript Async Await The Good Part Pitfalls And How To
Javascript Async Await The Good Part Pitfalls And How To
 Use Promises Async Await In Place Of Javascript
Use Promises Async Await In Place Of Javascript
 Asynchronous Javascript Using Promises With Rest Apis In Node Js
Asynchronous Javascript Using Promises With Rest Apis In Node Js
 Calling An Async Function From Another Async Function Js Code
Calling An Async Function From Another Async Function Js Code
 Async Await In Node Js How To Master It Risingstack
Async Await In Node Js How To Master It Risingstack
 What Every Programmer Should Know About Synchronous Vs
What Every Programmer Should Know About Synchronous Vs
 Advanced Javascript Node Js Promises Chaining Collections
Advanced Javascript Node Js Promises Chaining Collections
 A Beginner S Guide To Async Await In Javascript By Mike
A Beginner S Guide To Async Await In Javascript By Mike
 Save Time And Money With Aws Lambda Using Async A Cloud Guru
Save Time And Money With Aws Lambda Using Async A Cloud Guru
 Combining Async Await With Promises Qandeel Academy
Combining Async Await With Promises Qandeel Academy
 Cleaner Code With Async Await Tutorial Khalil Stemmler
Cleaner Code With Async Await Tutorial Khalil Stemmler

0 Response to "30 Async Await Best Practices Javascript"
Post a Comment