24 Stop Asynchronous Call In Javascript
Nov 28, 2015 - i know about callbacks..thats the basic way...but here i want to stop browser to do anything..until Ajax calls finish.. – thecodejack Dec 25 '12 at 16:14 ... @CodeJack, I don't think that's possible in javascript. What exactly do you want to achieve by doing that, which can't be done this way? The most typical asynchronous programming challenge is to make dozens of AJAX calls per page. How you choose to deal with asynchronous calls will decide the future of your application whether it will work well in the market or fail. A Brief History Of Asynchronous JavaScript. The most apparent solution came in the form of nested functions as ...
 What Can Go Wrong If You Make Synchronous Ajax Calls Using
What Can Go Wrong If You Make Synchronous Ajax Calls Using
16/7/2015 · Here's a demonstration of pausing the timer. // in ~10 seconds, pause the timer setTimeout ( () => t.stop (), 10000); And you can resume the timer, too. // in ~12 seconds, resume the timer (without reset) setTimeout ( () => t.start (), 12000); You can start, stop, reset the timer as much as you like.

Stop asynchronous call in javascript. Sep 03, 2012 - How to Properly Deal With Javascript Asynchronous Code Sep 3rd, 2012 If you are a Javascript developer, you have to deal with asynchronous code. If … Note that you're only allowed to use the await keyword in functions marked with async. The actual web request doesn't need the second argument for the callback anymore. Instead, the await keyword before the function call makes the execution within this function "pause" until the asynchronous call completed. Only then, execution continues. Introducing asynchronous JavaScript. In this article we briefly recap the problems associated with synchronous JavaScript, and take a first look at some of the different asynchronous techniques you'll encounter, showing how they can help us solve such problems. Basic computer literacy, a reasonable understanding of JavaScript fundamentals. To ...
So with asynchronous JavaScript, the JavaScript doesn't wait for responses when executing a function, instead it continues with executing other functions. Let's look at ways of executing asynchronous JavaScript . Methods for writing asynchronous JavaScript. There are two ways of writing asynchronous code in JavaScript, promises and async/await. We have three AJAX methods we want to call in order. ajax1 (seconds), ajax2 (), and ajax3 (). Please note that these do not need to be AJAX methods, it can be any asynchronous method. The route ... In a synchronous programming model, things happen one at a time. When you call a function that performs a long-running action, it returns only when the action has finished and it can return the result. This stops your program for the time the action takes. An asynchronous model allows multiple things to happen at the same time.
Javascript make asynchronous calls inside a loop and pause /block loop between calls. ... Making n async calls at a time . (cap the number of parallel requests) Say we want to load all users in parallel but utmost 5 at a time in order to prevent overload on our backend or whatever reason. 14/8/2021 · JavaScript Promises are a new addition to ECMAscript 6 that aims to provide a cleaner, more intuitive way to deal with the completion (or failure) of asynchronous tasks assign it as the root node and return that Stop asynchronous call in javascript Jun 11, 2019 - JavaScript is synchronous by default and is single threaded. This means that code cannot create new threads and it will execute your code…
When we are working with Fetch or other async functions in JavaScript, sometimes, we may want to cancel them. JavaScript offers different ways of aborting an asynchronous task. In this article, we are going to view how to apply the AbortController object to abort the Fetch requests and other async tasks. Mar 31, 2019 - Well, JavaScript has this special thing called a generator function. The generator function allow us to pause a function and get back to it later. That means that only that function is stopped, while the rest of the application continues with its flow. Generators are not about being asynchronous or ... Jul 07, 2021 - Now that we have a basic idea about the call stack, and how the synchronous JavaScript works, let’s get back to the asynchronous JavaScript. ... Let’s suppose we are doing an image processing or a network request in a synchronous way. For example:
How to Return AJAX Response from Asynchronous JavaScript Call: Methods and Code Examples Alexandra Altvater July 26, 2017 Developer Tips, Tricks & Resources When JavaScript is used in conjunction with XML or REST APIs, you can create some useful behaviors with a set of web-development techniques collectively known as Ajax. ECMAScript 2017 introduced the JavaScript keywords async and await. The following table defines the first browser version with full support for both: Chrome 55. Edge 15. Firefox 52. Safari 11. Opera 42. JavaScript is designed to not wait for an asynchrnous block of code to completely execute before other synchronous parts of the code can run. For instance, when making API requests to servers, we have no idea if these servers are offline or online, or how long it takes to process the server request.
The first and oldest way to write asynchronous JavaScript code is by using callbacks. A callback is an asynchronous function that is passed as argument to other function when you call it. When that function you called finishes its execution it "calls back" the callback function. Until this happens, the callback function is not invoked. 30/6/2020 · JavaScript is a single-threaded programming language and asynchronous programming is a foundational concept around which the language is built. There are three methods to deal with Asynchronous calls built into JavaScript as shown below: Callback Functions; Promises and Promise Handling with .then() and .catch() method To declare an async class method, just prepend it with async: class Waiter { async wait() { return await Promise.resolve(1); } } new Waiter() .wait() .then( alert); The meaning is the same: it ensures that the returned value is a promise and enables await.
So, what JavaScript does is, it passes the setTimeout function in such web API and then we keep on running our code as usual. So it does not block the rest of the code from executing and after all the code its execution, it gets pushed to the call stack and then finally gets executed. This is what happens in asynchronous JavaScript. What is Asynchronous JavaScript? If you want to build projects efficiently, then this concept is for you. The theory of async JavaScript helps you break down big complex projects into smaller tasks. Then you can use any of these three techniques - callbacks, promises or Async/await - to run those small tasks in a way that you get the best ... But now you hopefully have a grasp on how JavaScript works with asynchronous code in the browser, and a stronger grasp over both promises and async / await. If you enjoyed this article, you might also enjoy my youtube channel .
Jan 26, 2015 - Is it possible to short-circuit a running async function like one can do with a generator by calling its return method? A use case would be to have a finally block invoked in order to clean up reso... Mar 28, 2020 - In this article, I will try to explain what async/await hell is, and I’ll also share some tips to escape it. ... While working with Asynchronous JavaScript, people often write multiple statements one after the other and slap an await before a function call. However every callback adds a level ... lots of callbacks, the code starts to be complicated very quickly: ... This is just a simple 4-levels code, but I've seen much more levels of nesting and it's not fun. ... Starting with ES6, JavaScript introduced several features that help us with asynchronous code that ...
More recent additions to the JavaScript language are async functions and the await keyword, added in ECMAScript 2017. These features basically act as syntactic sugar on top of promises, making asynchronous code easier to write and to read afterwards. They make async code look more like old-school synchronous code, so they're well worth learning. This article gives you what you need to know. Use Promise.all to Stop Async/Await from Blocking Execution in JS. When writing asynchronous code, async/await is a powerful tool — but it comes with risks! Learn how to avoid code slowdowns in this tutorial. Promises are extremely powerful for handling asynchronous operations in JavaScript. More complex asynchronous JavaScript operations, such as looping through asynchronous calls, is an even bigger challenge. In fact, there is no trivial way of doing this with callbacks. This is why JavaScript Promise libraries like Bluebird and Q got so much traction.
JavaScript is full of challenges. Using asynchronous code can help you with many of them. Better performance. Your code will actually be faster because you can perform other tasks while waiting for an asynchronous function to finish running. Jul 18, 2018 - Starting with ES6, JavaScript introduced several features that help us with asynchronous code that do not involve using callbacks: ... Download my free JavaScript Beginner's Handbook and check out my JavaScript Masterclass! 11/7/2018 · The solution presented here isn't really "cancellation", because (as the article acknowledges), the async..await function (aka, the generator) isn't stopped right away, but only silently exits later after it eventually resumes (if ever). A better approach, IMO, is to proactively stop the generator (using its return() or throw() methods) right away.
Mar 04, 2019 - Another important thing to notice ... asynchronous requests we only have one .catch() where we handle our errors. That’s because any error that occurs in the Promise chain will stop further execution and an error will end up in the next .catch() in the chain. A friendly reminder: just like with callback based APIs, ... await is another keyword in JavaScript which can be used in a block declared as async. await has no meaning or existence without async . Once you place await before any asynchronous call, it will wait for that particular promise to settle and then further execution from the async block will take place. JavaScript can have asynchronous code, but it is generally single-threaded. ... Similarly, when doing an AJAX call, it is possible to set an option to make the call synchronous rather than asynchronous (although this option is slowly losing browser support). There are also synchronous alternatives to many asynchronous functions in Node.js.
In the code above you add an asynchronous click event listener to the button (1) and call the calculate () function inside it (2). After five seconds the alert dialog with the result will appear (3). Additionally, script [type=module] is used to force JavaScript code into strict mode — as it is more elegant than the 'use strict' pragma. myCallback (sum); } myCalculator (5, 5, myDisplayer); Try it Yourself ». In the example above, myDisplayer is the name of a function. It is passed to myCalculator () as an argument. In the real world, callbacks are most often used with asynchronous functions. A typical example is JavaScript setTimeout (). Feb 19, 2017 - In my last article about pure, cancelable Tasks/Futures and their advantages over Promises, I talked at length at cancelation done right: requesting an operation that will generate a future value…
Jun 04, 2016 - This page walks you through the ... an async javascript function. Since ES2017, asynchronous javacript functions are much easier to write. You should also read more on Promises. ... The link is dead. ... Late, but to show an easy solution using promises after their introduction in ES6, it handles asynchronous calls a lot ... Stack Overflow is the largest, most trusted online community for developers to learn, share their programming knowledge, and build their careers. Sync and Async in JavaScript Synchronous programming executes one command at a time. When we call a function that performs a long-running action, it will stop the program until it finishes. JavaScript is traditionally single-threaded, even with multi-cores.
The async and await keywords are a great addition to Javascript. They make it easier to read (and write) code that runs asynchronously. But they can still be confusing. Asynchronous programming is hard. Anyone who tells you differently is either lying or selling something. But there are some simple patterns you can learn that will make life easier. Jan 31, 2019 - The code execution has continued ... problem when dealing with asynchronous code executing. So what could be a solution to this problem? Fortunately JavaScript has many solutions to offer. First we’re going to take a look at Callbacks in the following section... Asynchronous (async) functions and Abort Controller. As you probably know JavaScript supports some particular kind of programming — asynchronous programming. If for some reason you're still ...
 Multiple Async Api Calls Javascript Code Example
Multiple Async Api Calls Javascript Code Example
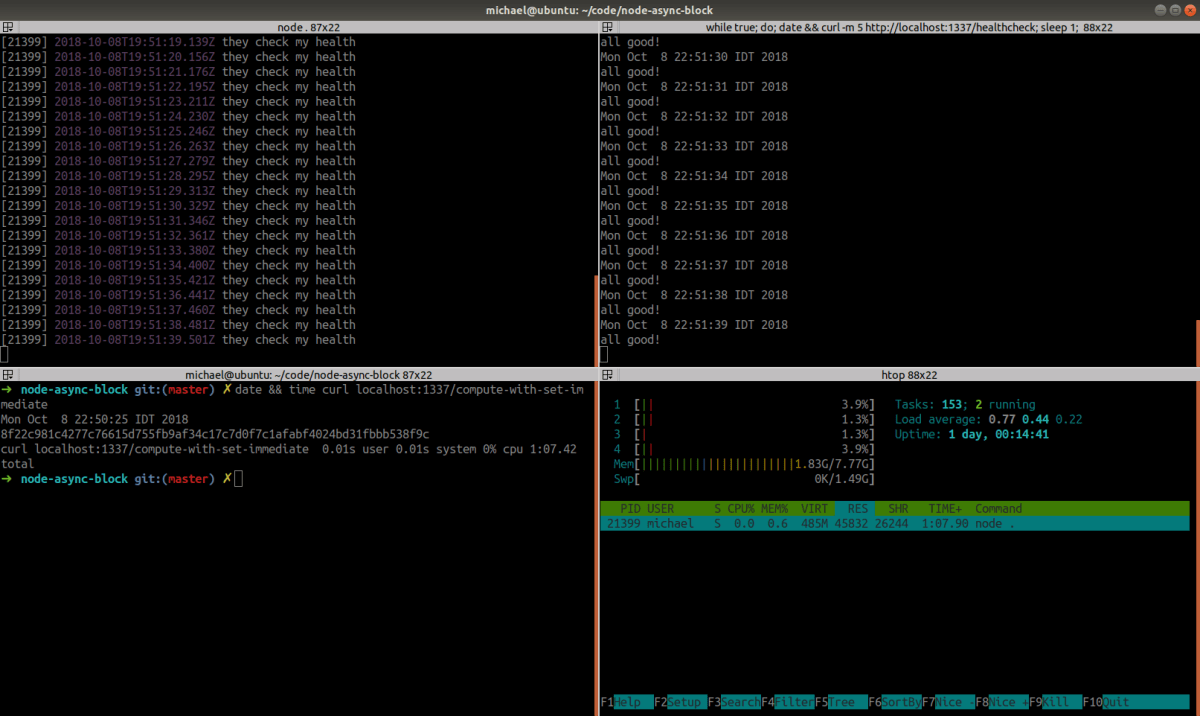
 Asynchronous Programming In Node Js Codeforgeek
Asynchronous Programming In Node Js Codeforgeek
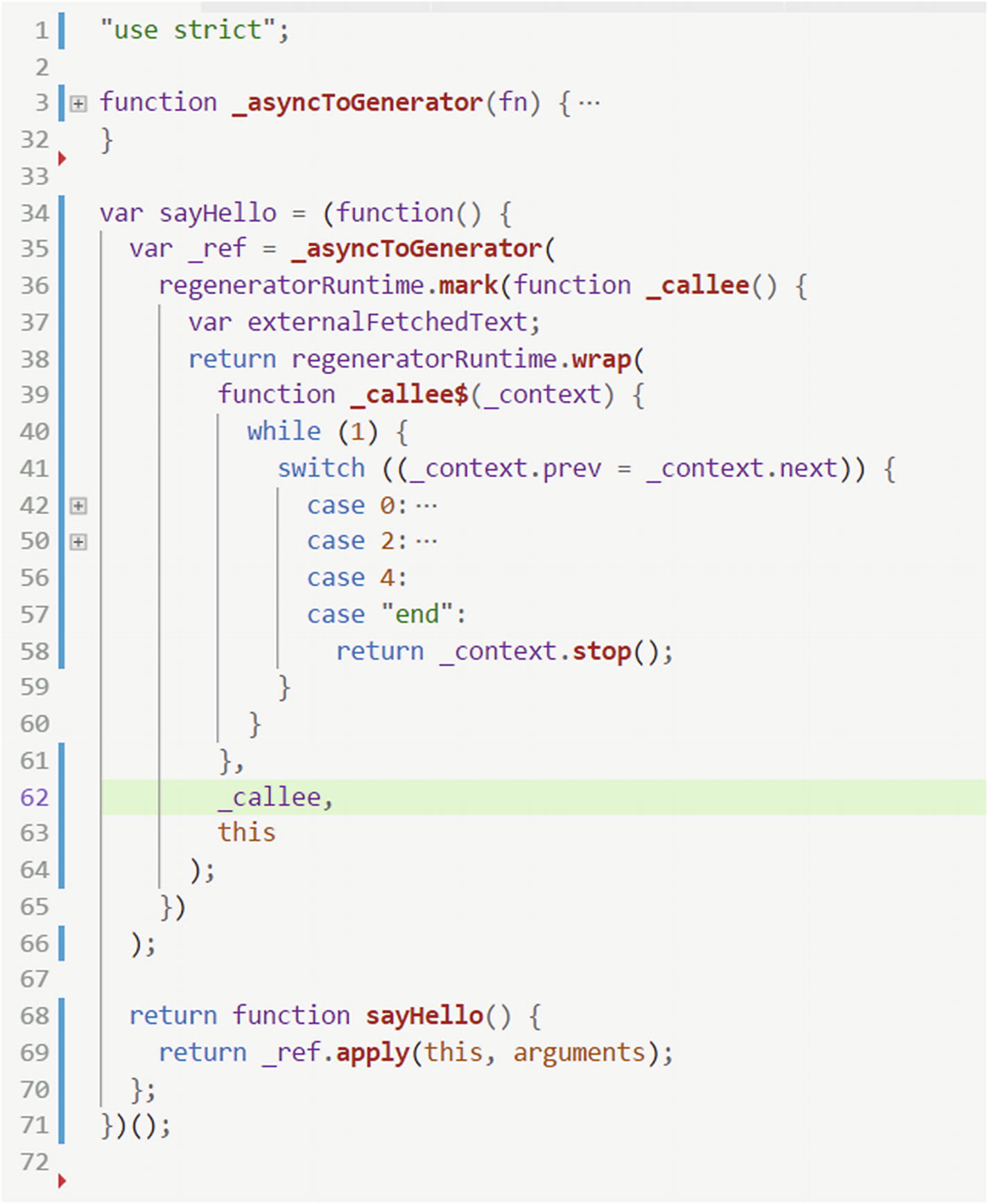
 Async Functions In Javascript Www Thecodebarbarian Com
Async Functions In Javascript Www Thecodebarbarian Com
 How To Stop Using Callbacks And Start Living Dzone Web Dev
How To Stop Using Callbacks And Start Living Dzone Web Dev
 Node Js Event Loop How Even Quick Node Js Async Functions
Node Js Event Loop How Even Quick Node Js Async Functions
 How To Cleanup Async Effects In React
How To Cleanup Async Effects In React

 Pause Resume And Async With Generators Springerlink
Pause Resume And Async With Generators Springerlink
 Async Await Javascript Tutorial How To Wait For A Function
Async Await Javascript Tutorial How To Wait For A Function
 Stop Trying To Make Async Await Happen Dan Levy S
Stop Trying To Make Async Await Happen Dan Levy S
 Javascript Goes To Asynchronous City Eternalcoding
Javascript Goes To Asynchronous City Eternalcoding
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 Javascript Async Await Tutorial Learn Callbacks Promises
Javascript Async Await Tutorial Learn Callbacks Promises
 Writing Asynchronous Code In Ui5 Using Async Functions
Writing Asynchronous Code In Ui5 Using Async Functions
 How Javascript Works Event Loop And The Rise Of Async
How Javascript Works Event Loop And The Rise Of Async
 Stop Trying To Make Async Await Happen Dan Levy S
Stop Trying To Make Async Await Happen Dan Levy S

 How To Stop Debugging Asynchronous Code And Start Living
How To Stop Debugging Asynchronous Code And Start Living
 Using Jest Mock Timers And Waitfor Together Causes Tests To
Using Jest Mock Timers And Waitfor Together Causes Tests To
How Javascript Works Exceptions Best Practices For
 Cancellable Async Functions In Javascript Dev Community
Cancellable Async Functions In Javascript Dev Community
 How To Stop Debugging Asynchronous Code And Start Living
How To Stop Debugging Asynchronous Code And Start Living

0 Response to "24 Stop Asynchronous Call In Javascript"
Post a Comment