32 Registration Form Validation In Javascript Source Code
This tutorial will help user to create basic "Registration Form" using JavaScript. Here we will learn creating HTML elements such as form, label, input etc. using JavaScript, setting attributes for HTML elements, and inserting the elements into the DOM (Document Object Model) as per requirement.The use of an id-selector is done for mapping created form to the required position in the page.A ... Validation in JavaScript for registration form is mandatory. The data entered into a registration form validation needs to be in the right format and certain fields need to be filled in order to effectively use the submitted form. Username, password, contact information are some details that ...
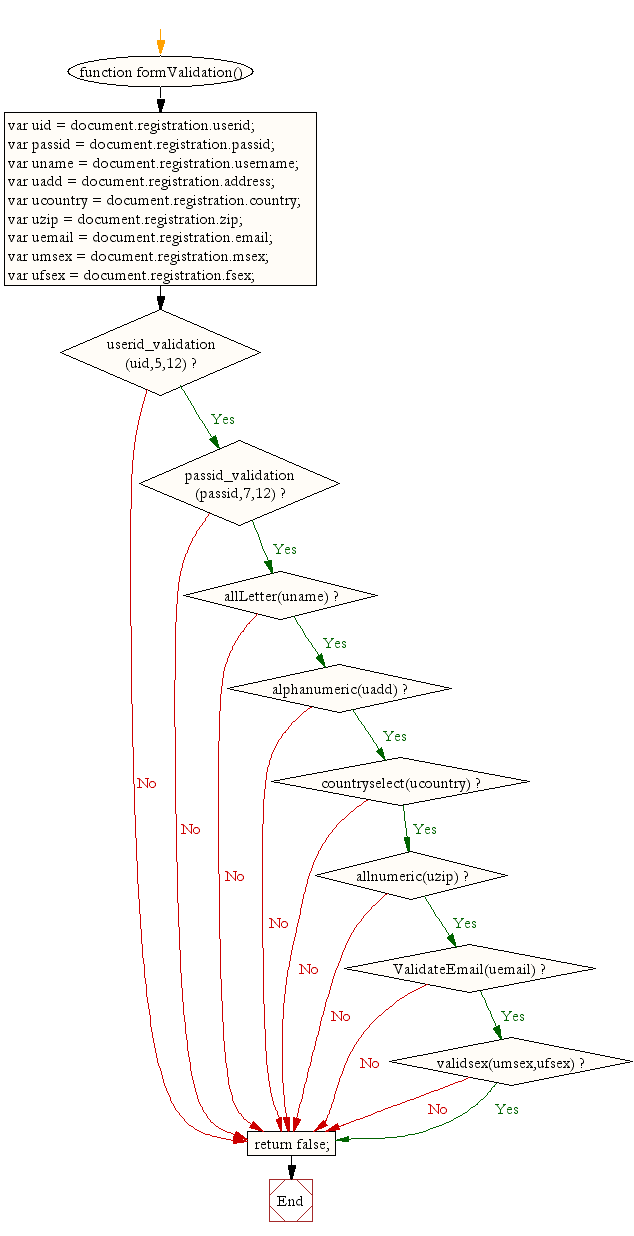
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource
JavaScript provides the facility to validate the form on the client-side so data processing. Most web developers prefer JavaScript validation. Using JavaScript, you can validate name, password, email, date, mobile numbers, and more fields.

Registration form validation in javascript source code. sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form. Notice that for validation, the JavaScript function containing the code to validate is called on the onSubmit event of the form. It is important to validate the form submitted by the user because it can have inappropriate values. So, validation is must to authenticate user. JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Oct 21, 2020 - Validating a form: The data entered into a form needs to be in the right format and certain fields need to be filled in order to effectively use the submitted form. Username, password, contact information are some details that are mandatory in forms and thus need to be provided by the user.
You can easily edit this register form, this validation form built in HTML, CSS & JQuery (a JavaScript library). Now you can use this form anywhere you want. Basically, here I will give you example & source code of this form. For this form, I used HTML, CSS, JQuery & Font- Awesome font for better styling. Today, We want to share with you javascript Form validation Source code.In this post we will show you javascript form validation library, hear for javascript form validation example download we will give you demo and example for implement.In this post, we will learn about student registration form in html with javascript validation with an example. However, you can update their values according to your course/requirements. Besides this, you can also add a stylish radio button for policy agreement in your student registration form. CSS Styles & Form Validation. Now, its time to style the registration form using CSS. The following code snippet defines the basic layout of the form.
39 Registration Form Validation In Javascript Source Code Written By Ryan M Collier. Saturday, August 21, 2021 Add Comment Edit. Registration form validation in javascript source code. User Registration In Php With Login Form With Mysql And Code. Javascript A Sample Registration Form Validation W3resource. how to validate user registration form in JavaScript with source code or JavaScript user registration form validation ASP.NET,C#.NET,VB.NET,JQuery,JavaScript,Gridview aspdotnet-suresh offers C# articles and tutorials,csharp dot net,asp articles and tutorials,VB.NET Articles,Gridview articles,code examples of asp 2.0 /3.5,AJAX,SQL ... Source code: https://goo.gl/sihxZ7⭐ Check out Kite - A Free AI-powered Coding Assistant (download link): https://www.kite /get-kite/?utm_medium=referral&u...
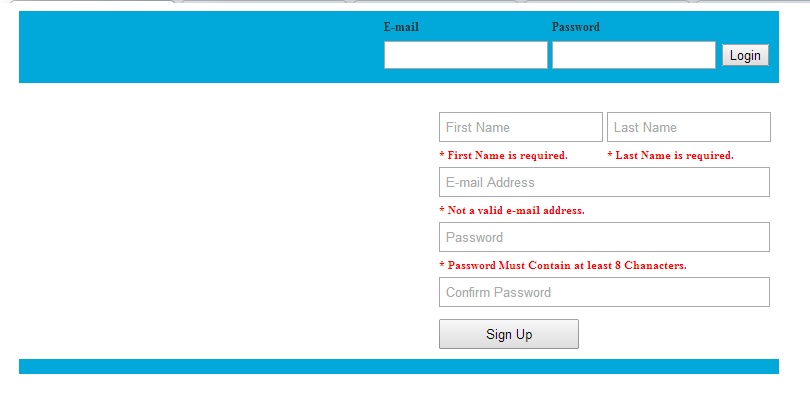
One reason is if the JavaScript is not enabled in the web browser. This will bypass all the validation that you have defined in your code. So, to avoid this kind of problem, all you need to do is validate it on server side. The following are the example of a registration form with validation using PHP. validate_registration.php A proper valid format need to be entered at all the field before you click the submit button. Otherwise, a red mark appears all over to indicate the mistake. The demo along with the source code for this JavaScript Input Form validation is present right underneath. JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Form validation generally performs two functions. Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in.
Complete Registration form validation in javascript in Hindi. Javascript form validation using a regular expression. The JavaScript provides you the facility to validate the form on the client side so processing will be fast than server-side validation. So, most of the web developers prefer JavaScript form validation. registration form with basic validation. GitHub Gist: instantly share code, notes, and snippets. Style file gives a style to our registration form. Now create a validation.js file for javascript code. Copy the below code and paste in it. This is javascript code for validate a registration form data. div.innerHTML = "* Enter valid 10 digit number like this 9876543210."; div.innerHTML = "* Please enter firstname.";
The source code is attached at the end of article. TAGs: JavaScript, HTML5, Bootstrap Here Mudassar Ahmed Khan has explained how to build a Bootstrap HTML5 Registration (Signup) Form and perform validations using the numerous HTML5 in-built validations such as: Required – Implemented using ... JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: In this tutorial, we are going to perform form validation on all the input fields concerning the rules we just listed. Create three files and name them: Place this code in register.php: Now let's add styling. In style.css, paste this code: Now, this is the file in which the real validation is done, the scripts.css: And that's all about the code.
How to create registration form with JavaScript Validation in HTML? View Live Demo Watch Tutorial Video . Create registration form with step by step learning method that helps to you learn HTML and CSS language together. How registration form or page created? in HTML just follow the below steps. These are the steps on how to create Registration Form In HTML With Javascript Validation With Source Code. Step 1: Create a folder. First, create a folder and named it. Step 2: Open the folder in “Sublime Text”. Second ,after creating a folder, open it in “ sublime text “. Step 3: ... The online signup form helps the user to create an account. This is an HTML code for registration form with validation which easier to add on your website. The form has a nice looking design with clean coded. It is responsive and built-in with form fields validation. We did design it by using only CSS and plain HTML.
So for our registration form, I added a bit of the magic of CSS. When the above HTML code is executed, we see the following form displayed in our browser. Registration Form - Validations. The above-discussed registration form is a simple registration form where there are no rules, that is, validations. <html> <head> <title>Registration Form</title> <script type="text/javascript"> function validate_form() { if (document.emp.emp_name.value == "") { alert("Please fill ... Welcome to Complete Form Validation in JavaScript with Source Code. Link: https://wordpress /post/thapatechnical.wordpress /155 Complete Registration f...
JavaScript : Download the validation Codes Last update on February 26 2020 08:07:08 (UTC/GMT +8 hours) ... Date Validation; A sample Registration Form; Phone No. Validation; Credit Card No. Validation; Password Validation; IP address Validation; Download Source Code ... form validation in javascript code, form validation in javascript with example, form validation in javascript, registration form validation in javascript source code - dotnettec/form-validation-in-javascript-with-example First, create the form-validation folder that stores all the source code files of the project. Second, create the js and css folders inside the form-validation folder. Third, create the style.css in the css folder, the app.js in the js folder, and index.html directly in the form-validation folder. The final project structure will look like this:
Client-side validation Validation done in the browser before sending the form data to the server using JavaScript, jQuery and VBScript is called client-side validation. To create this program [Form Validation in HTML & JavaScript]. First, you need to create three Files two HTML Files, and one JavaScript File. After creating these files just paste the following codes into your file. You can also download the source code files of this Form Validation in HTML ...
 Javascript Client Side Form Validation 2021 Form Validation In Javascript
Javascript Client Side Form Validation 2021 Form Validation In Javascript
 Form Validation In Php Javatpoint
Form Validation In Php Javatpoint
 Best Javascript Form Libraries Flatlogic Blog
Best Javascript Form Libraries Flatlogic Blog
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource
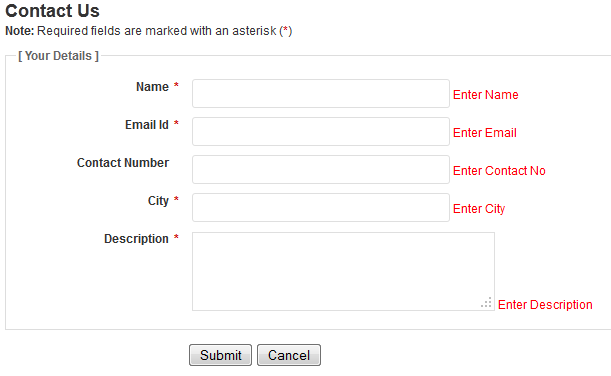
 User Registration Form Example In Angularjs Krazytech
User Registration Form Example In Angularjs Krazytech
 Form Validation Using Javascript
Form Validation Using Javascript
 How To Validate Html Form Using Php Jquery Free Source
How To Validate Html Form Using Php Jquery Free Source
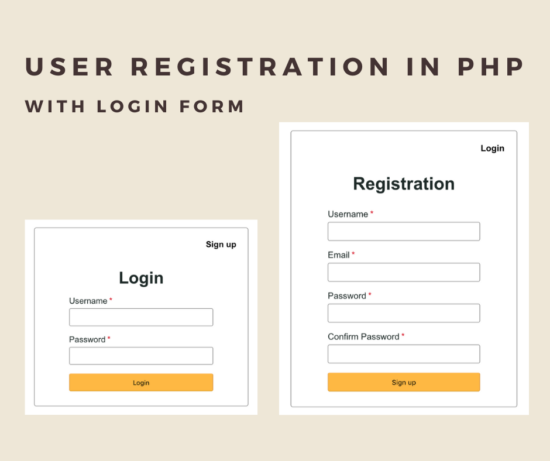
 User Registration In Php With Login Form With Mysql And Code
User Registration In Php With Login Form With Mysql And Code
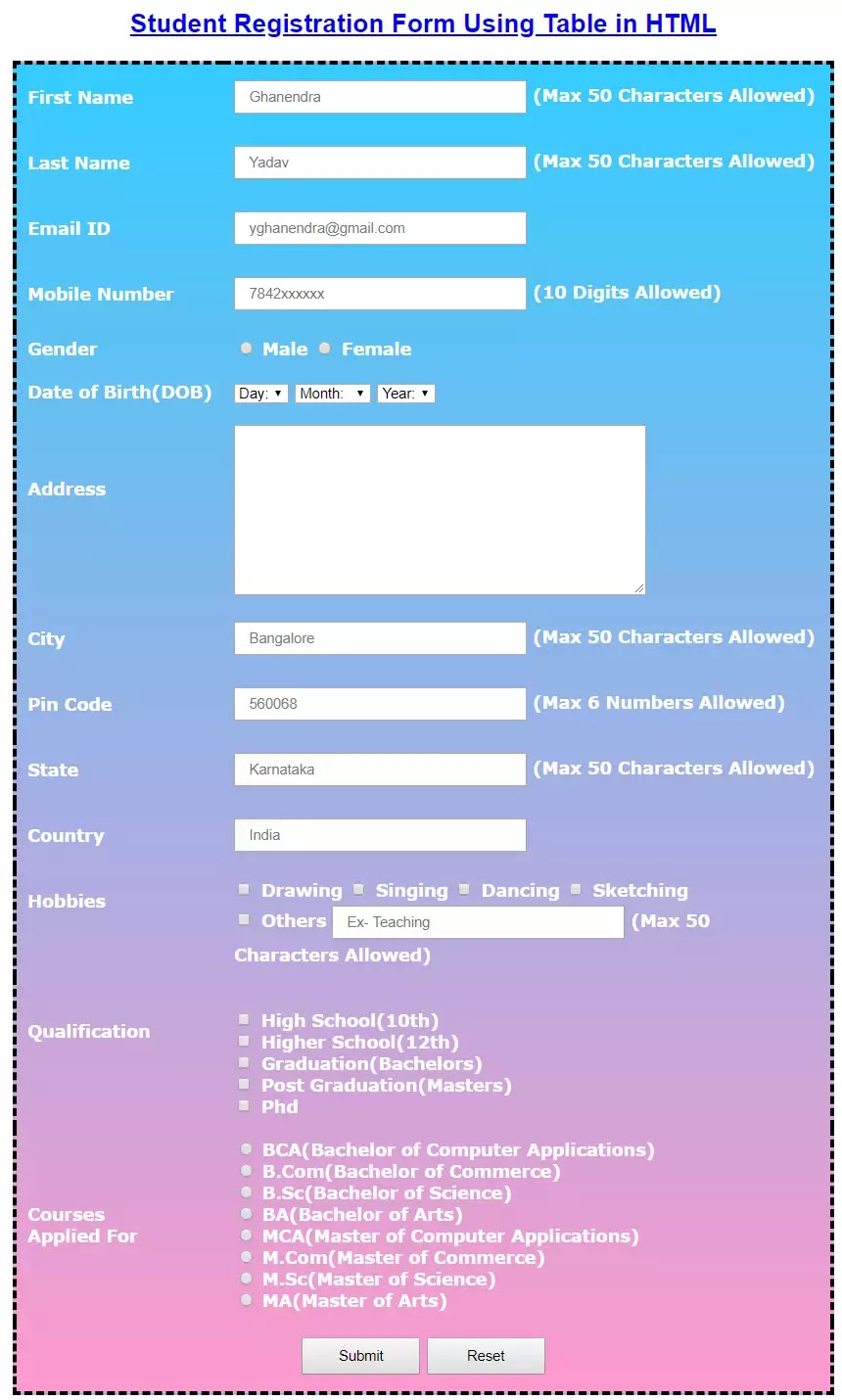
 Student Registration Form In Html With Javascript Validation
Student Registration Form In Html With Javascript Validation
 Registration Form With Validation Example And Source Code
Registration Form With Validation Example And Source Code
 Form Validation With Javascript On User Registration Form
Form Validation With Javascript On User Registration Form
 Student Registration Form In Html With Css Completely Free
Student Registration Form In Html With Css Completely Free
 Student Registration Form In Html With Validation Codeconvey
Student Registration Form In Html With Validation Codeconvey
 100 Free Html5 Css3 Sign In Registration Forms
100 Free Html5 Css3 Sign In Registration Forms
 User Registration In Php With Login Form With Mysql And Code
User Registration In Php With Login Form With Mysql And Code
 Validation In Javascript For Registration Form Html Example
Validation In Javascript For Registration Form Html Example
 Asp Net Form Validation Using Jquery
Asp Net Form Validation Using Jquery
Github Nradojcic Form Validation Js Sign Up Registration
 User Registration Form With Php And Mysql With Validation
User Registration Form With Php And Mysql With Validation
 60 Beautiful Html Css Sign Up Amp Registration Form Templates
60 Beautiful Html Css Sign Up Amp Registration Form Templates
Github Nradojcic Form Validation Js Sign Up Registration
 Android Tutorials Registration Form In Android With Validation
Android Tutorials Registration Form In Android With Validation
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource
 Html Form Validation Using Javascript Source Code
Html Form Validation Using Javascript Source Code
 How To Do Simple Form Validation In Reactjs Learnetto
How To Do Simple Form Validation In Reactjs Learnetto
 Html Registration Form Javatpoint
Html Registration Form Javatpoint
 7 Best Pure Javascript Form Validation Libraries 2021 Update
7 Best Pure Javascript Form Validation Libraries 2021 Update
 Ajax Registration Script Using Jquery With Php And Mysql
Ajax Registration Script Using Jquery With Php And Mysql
 Simple Registration Form Validation In Php Free Source Code
Simple Registration Form Validation In Php Free Source Code
 Javaskool Com Javascript Client Side Scripting
Javaskool Com Javascript Client Side Scripting

0 Response to "32 Registration Form Validation In Javascript Source Code"
Post a Comment