30 Edit Javascript In Browser
The specific tool we'll be focusing on in this guide is the JavaScript console watch allows you to write and run JavaScript right here in your web browser. Setting up your workstation. Before we start writing some JavaScript let's take a moment to set up our workspace to make this guide easier to follow. Next, edit the JavaScript code directly within the DevTools UI and then rerun the demo to test the fix, as follows. Choose Resume script execution (). In the Editor pane, replace the line var sum = addend1 + addend2 with var sum = parseInt(addend1) + parseInt(addend2). Select Control+S (Windows, Linux) or Command+S (macOS) to save your change.
 How To Edit The Javascript Code Of A Website Quora
How To Edit The Javascript Code Of A Website Quora
Scroll down to the "Scripting" section. Select "Enable" below the option that reads "Active Scripting.". Click on "OK," or select the option that saves your preferences in Internet Options. Click on the "Back" button in your session of Internet Explorer. Click on the "Refresh" button in your browser.

Edit javascript in browser. view it, enter location in browser address bar. One of the things I like about Opera, is that view source lets me edit the source (with, e.g., notepad) directly in the cache. If I make a change and refresh the page, I see the change in action, while pressing reload gets the source from the server again.-L--Lasse Reichstein Nielsen - lr*@hotpop Editing JavaScript code in real time is possible in Chrome and Chromium based browsers. After loading a web page completely, press the F12 key to open the developer tools, then open the 'Sources' tab. Now open any Javasscript file loaded on the browser and you can directly edit it by clicking anywhere in that file. EDIT: The problem that I have is that Edge won't allow me to modify the code. I try to double click on it but when I try to type something, nothing happens. In my case, I need to remove a few lines of code to change the outcome when it works in order to get the flag but it won't allow me to.
On the web browser menu click on the "Edit" and select "Preferences". In the "Preferences" window select the "Security" tab. In the "Security" tab section "Web content" mark the "Enable JavaScript" checkbox. Click on the "Reload the current page" button of the web browser to refresh the page. In general, Yes, it is legal to read and edit your web browser code on-the-fly. That is why such tools exist; and by processing code client-side, the authors submit to that possibility. If there is something which a website wishes to make absolutely sure you won't mess with, they will process this information server-side, as per - Bálint's ... you can edit the javascrpit files dynamically in the Chrome debugger, under the Sources tab, however your changes will be lost if you refresh the page, to pause page loading before doing your changes, you will need to set a break point then reload the page and edit your changes and finally unpause the debugger to see your changes take effect.
If your website is saved locally, * open files with .js extensions in a text editor * check for [code ]<script>[/code] tags in HTML file If you want to edit javascript of any website online for testing or something, * right click anywhere in the b... Sep 06, 2016 - I want to make changes through the sources tab in Inspect Elements and want to see a preview quickly without refreshing the browser. Is there a way to do this? For example, in JavaScript I have a Each web browser is a little different and instructions for resetting your browser back to its default state may vary. In general here are the following steps to enable and reset your browser's JavaScript and Cookie settings: Locate your browser settings. These are usually in the File menu under Edit, Tools, Preferences, or the application ...
Jul 05, 2021 - The JavaScript Debugger enables you to step through JavaScript code and examine or modify its state to help track down bugs. Firefox provides another tool to edit javascript in the browser. setp1: Launch Scratchpad To open the Scratchpad window, press Shift F4, or go to the Web Developer menu (which is a submenu in the Tools menu on OS X and Linux), then select Scratchpad. This will open up a Scratchpad editor window. Feb 17, 2018 - Within JSP files, I have some pretty complicated Javascript. On a production machine, we're seeing a very weird bug that we have not been able to understand. We have never been able to replicate ...
Jul 03, 2018 - Easy way to use your browser to edit any web page using only a single line of JavaScript.. Aug 14, 2020 - Learn how to use Chrome DevTools to find and fix JavaScript bugs. Edit PDF in browser using JavaScript. This JavaScript sample lets you perform complex editing on PDF, DOCX, XLSX or PPTX documents as they are displayed in a web browser (no servers or other external dependencies required). In particular, this sample lets you change all text to blue and images to red in your document when you click the refresh ...
1 week ago - Firefox Developer Tools is a set ... to examine, edit, and debug HTML, CSS, and JavaScript. This section contains detailed guides to all of the tools as well as information on how to debug Firefox for Android, how to extend DevTools, and how to debug the browser as a ... Firefox provides another tool to edit javascript in the browser. setp1: Launch Scratchpad To open the Scratchpad window, press Shift F4, or go to the Web Developer menu (which is a submenu in the Tools menu on OS X and Linux), then select Scratchpad. This will open up a Scratchpad editor window. From there you can immediately start writing some ... Jul 23, 2016 - I know that editing Javascript code in Chrome Developer Tools is possible - but I have not found a similar option in Firefox. Is there any way to edit the Javascript on a page in Firefox?
By default, JavaScript is enabled in the Microsoft Edge Legacy browser. The Creators Update for Windows 10 removed the ability to manually enable or disable JavaScript. Internet Explorer. To enable or disable JavaScript in Internet Explorer, follow these steps. Open Internet Explorer. Click Tools in the upper-right corner of the browser window. Nov 03, 2017 - If you’ve never written code, this will be a much more user-friendly interface! Check out How to build a professional website for more tips on creating a website with PageCloud · If you’re a developer and want to take your site to the next level, you can access the JavaScript editor by using ... Jun 01, 2020 - A web developer’s typical day involves creating HTML web pages with associated CSS and JavaScript in their favorite editor. The workflow: Open the locally hosted page in a browser.
Using the Sources panel you can create, save and run JavaScript snippets. Snippets are bits of code you can repeatedly use on any page! This feature will allow you to edit webpage Chrome faster as you won't have re-write the same code on several pages. Firstly, to create a snippet, select Snippets in the horizontal menu in the Networks pane. JavaScript in the browser console. by Allison Parrish. In this tutorial, I demonstrate a few basics of the JavaScript programming language using the web browser's JavaScript console. The secret language of web browsers. A web browser is a computer program that allows you to view web pages and follow hyperlinks from one page to the next. Here's how to edit any website in your browser: Make sure your bookmarks bar is visible (check your browser's settings) Select the text below: javascript:document.body.contentEditable = true; void 0; Drag the selected text into your bookmarks bar. Click that bookmark button and start editing the text on any page.
JS Browser BOM JS Window JS Screen JS Location JS History JS Navigator JS Popup Alert JS Timing JS Cookies ... The HTML DOM allows JavaScript to change the content of HTML elements. Changing HTML Content. The easiest way to modify the content of an HTML element is by using the innerHTML property. If you use Google Chrome and the code does not seem to work, precede it with "javascript:" without quotes.) To use this trick, all you need to do is just copy the code given below and paste it in your address bar after you have opened the website you wish to edit. And start editing. 1 month ago - Live Edit is available only during a debugging session, see Debug JavaScript in Chrome for details. Debugging of JavaScript code is only supported in Google Chrome and in other Chromium-based browsers.
Mar 21, 2020 - Hi all, I'm wondering if there's any way I can load a page in Firefox, edit the Javascript, and have the page refer to the edited script? For … The fastest and simplest javascript online editor with real-time result view and console. Learn, test and prototype js code easier in online editor. ... Edit and run javascript online right in your browser and see the result instantly. HTML, CSS, JS. There is not only JS code, but also HTML and CSS. Use Page -> Edit code to edit the code of the whole page and add <script>...</script> block. The best place for inline Javascript code is at the end of the body element. To run the code Refresh the page display by pressing CTRL (CMD on Mac) + R. You don't have to save the page before doing Refresh. Once the script element is added to the page ...
This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer: On the web browser menu, click Tools or the "Tools" icon (which looks like a gear), and select Internet Options. 7/10/2020 · Scroll down to the bottom of the Easy Setup Menu and select “Go to browser settings”. Next, scroll down to find the “Site Settings” options and then click it. Under “Site Settings”, locate the option that shows JavaScript and select it. Toggle on the “Allowed (recommended)” switch to activate JavaScript. JavaScript Editor Explained. The window to the left is editable - edit the code and click on the "Run" button to view the result in the right window. The "Result Size" returns the width and the height of the result window in pixels (even when you resize the browser window).
This is how you can edit any website directly from your browser: Step 1.) Highlight the text in the blue box: javascript:document.body.contentEditable = 'true'; document.designMode='on'; void 0. Step 2.) Drag the highlighted text into your bookmarks bar. Step 3.) Click the icon whenever you want to edit any page! Try it for yourself: In Microsoft Edge, click menu > More Tools > Developer Tools or press F12 and then click the "Console" tab. Click the "Console" tab at the top of the Developer Tools panel. Type the following into the console and press Enter: You can now close the console, if you like, and edit the current web page as if it was an editable document ... The Code Editor pane. After selecting a file in the File Navigator pane, the contents of that file are displayed here. The JavaScript Debugging pane. Various tools for inspecting the page's JavaScript. If your DevTools window is wide, this pane is displayed to the right of the Code Editor pane. # Step 3: Pause the code with a breakpoint
Feb 01, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Please enable JavaScript in your browser to use all the features on this site. For Microsoft Edge, you must disable JavaScript from the Windows Group Policy Editor, rather than in the browser settings. To do so, in Windows 10: Launch the Edit Group Policy program. Expand the User Configuration folder. Expand the Administrative Templates folder. Expand the Windows Components folder. Expand the Microsoft Edge folder.
 Temporarily Edit Text On Any Website Nick Janetakis
Temporarily Edit Text On Any Website Nick Janetakis
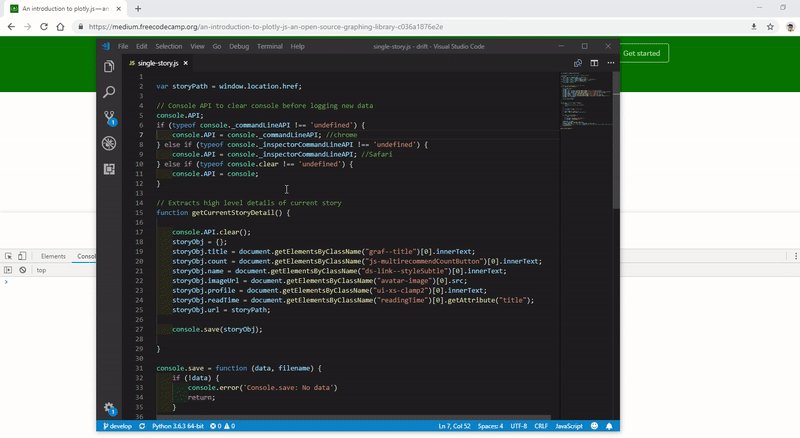
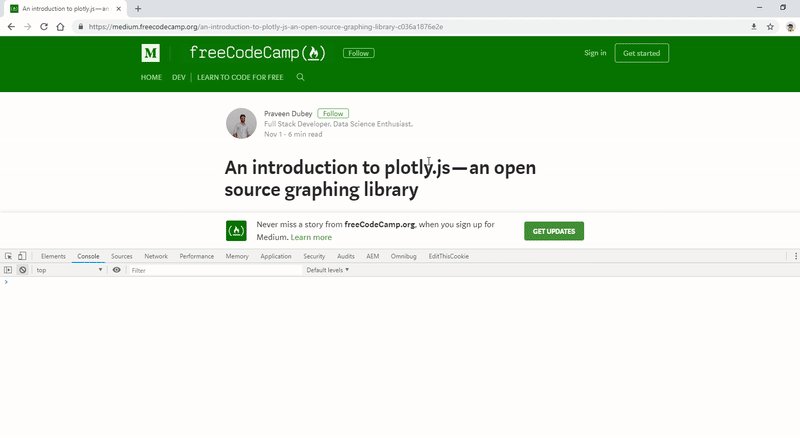
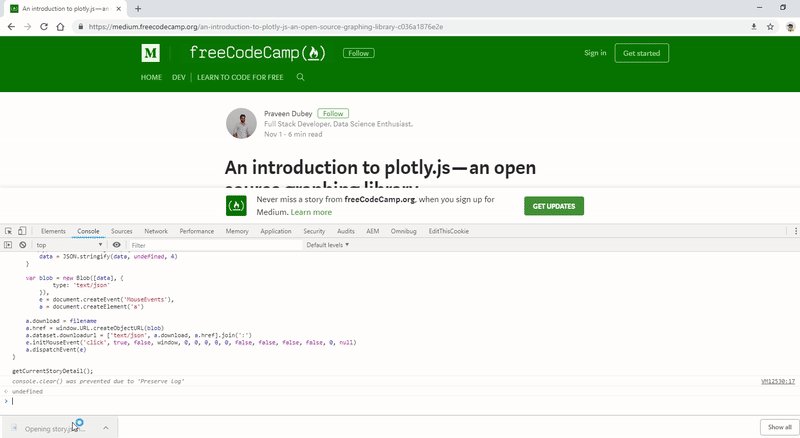
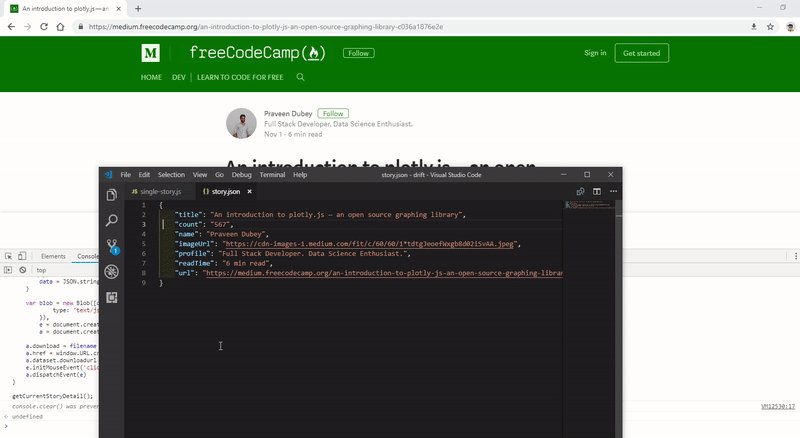
 How To Use The Browser Console To Scrape And Save Data In A
How To Use The Browser Console To Scrape And Save Data In A
 Codeblock Js Edit And Run Javascript Directly From Within
Codeblock Js Edit And Run Javascript Directly From Within
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
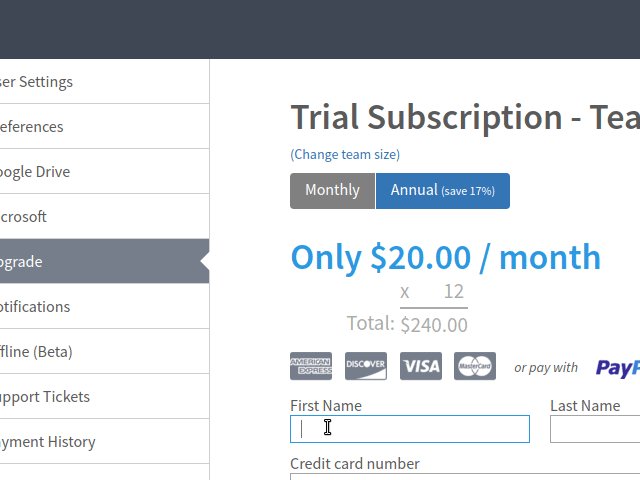
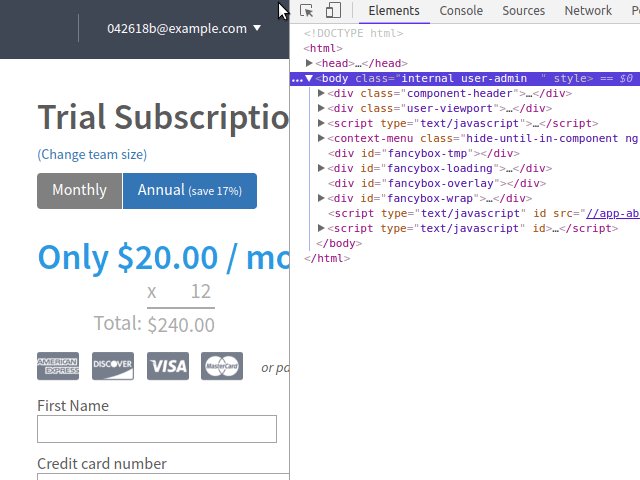
 Using Html5 Canvas Javascript To Take In Browser Screenshots
Using Html5 Canvas Javascript To Take In Browser Screenshots
 View Js Files In Firefox Stack Overflow
View Js Files In Firefox Stack Overflow
 Live Editing Html And Css With Chrome Devtools Lucidchart
Live Editing Html And Css With Chrome Devtools Lucidchart
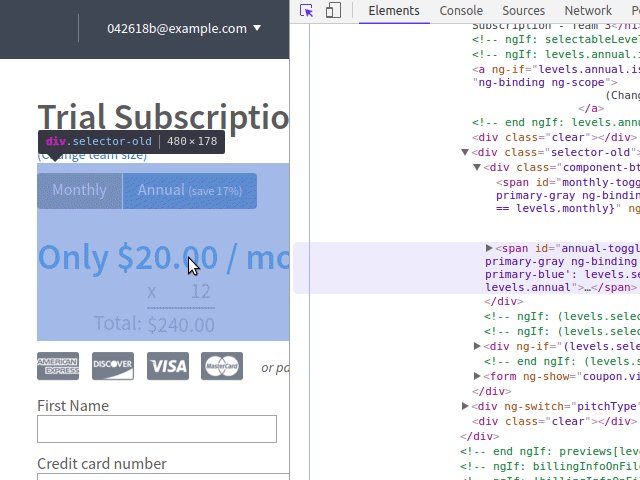
 Inspect Element How To Temporarily Edit Any Webpage
Inspect Element How To Temporarily Edit Any Webpage
 How To Edit Source Files Directly In Chrome Sitepoint
How To Edit Source Files Directly In Chrome Sitepoint
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
Physics 6720 How To Tell Your Browser To Accept Old Javascript
 Live Edit In Phpstorm Phpstorm Confluence
Live Edit In Phpstorm Phpstorm Confluence
 Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
 Google Chrome How To Edit Javascript Css Files And Preview
Google Chrome How To Edit Javascript Css Files And Preview
 Editing In The Chrome Debugger Stack Overflow
Editing In The Chrome Debugger Stack Overflow
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
 Pdfchef By Movavi Edit And Convert Pdf Files Online Right In
Pdfchef By Movavi Edit And Convert Pdf Files Online Right In
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
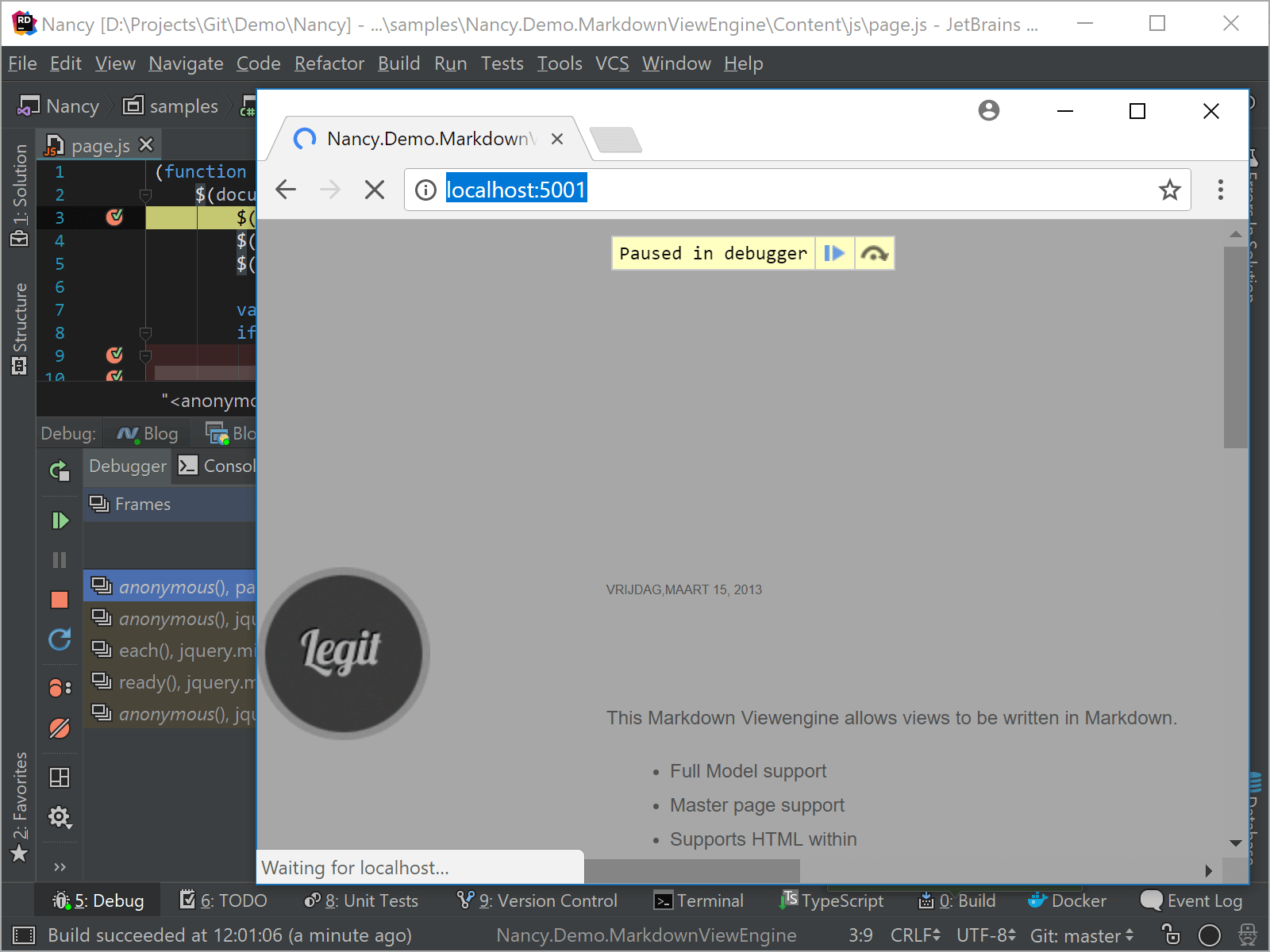
 Simultaneous Debugging Of Javascript And Net Code With Rider
Simultaneous Debugging Of Javascript And Net Code With Rider
 How To Edit Website On Browser Using Javascript Code
How To Edit Website On Browser Using Javascript Code
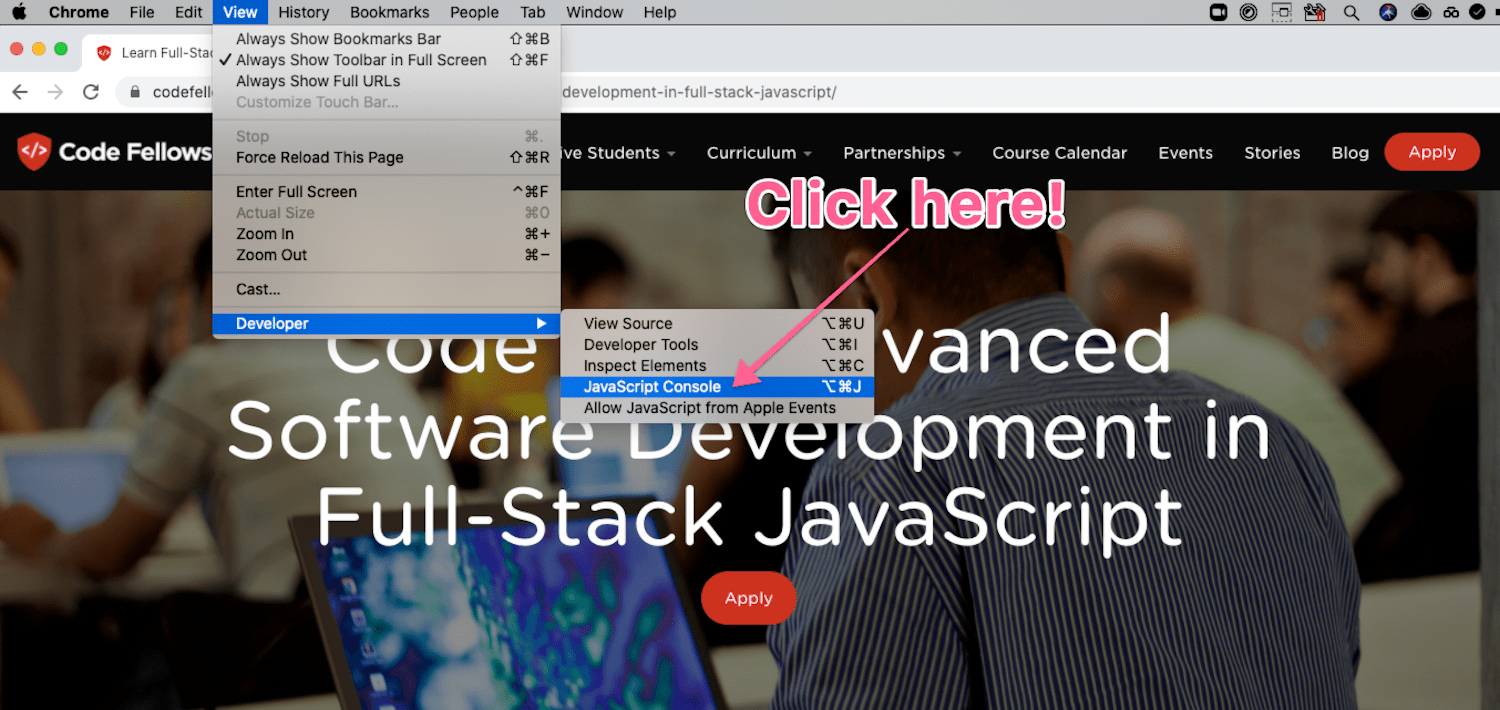
 Using Google Chrome To Debug And Edit Javascript Embedded In
Using Google Chrome To Debug And Edit Javascript Embedded In

 Power Under The Hood Playing With Javascript In The Browser
Power Under The Hood Playing With Javascript In The Browser
 Show Message If Javascript Disabled On Client Side Using
Show Message If Javascript Disabled On Client Side Using
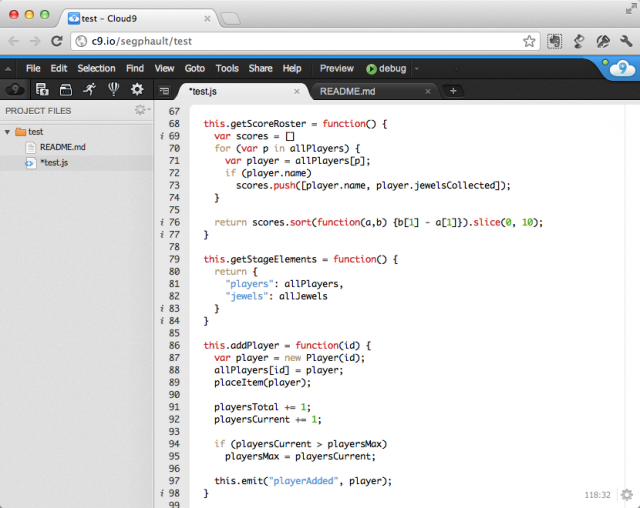
 Cloud 9 Browser Based Development Environment Gets Tricked
Cloud 9 Browser Based Development Environment Gets Tricked
 Web Development Javascript Html5 Code Detecting Stock Photo
Web Development Javascript Html5 Code Detecting Stock Photo
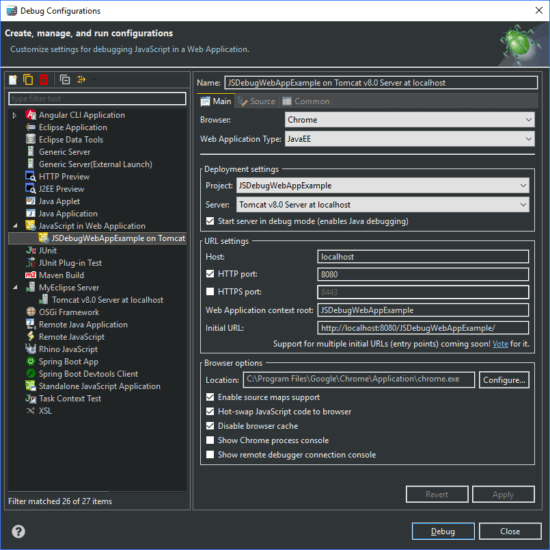
 Debugging Generic Web Applications
Debugging Generic Web Applications
 Javascript Trick To Edit Any Website In A Browser
Javascript Trick To Edit Any Website In A Browser
 Enable Disable Javascript On Chrome Browser
Enable Disable Javascript On Chrome Browser
0 Response to "30 Edit Javascript In Browser"
Post a Comment