30 Document Getelementbyid Is Null Javascript
The document.getElementById() method returns the element of specified id.. In the previous page, we have used document.form1.name.value to get the value of the input value. Instead of this, we can use document.getElementById() method to get value of the input text. But we need to define id for the input field. Javascript Help [SOLVED] getElementById returning "null" [SOLVED] getElementById returning "null" By irken, January 3, 2007 in Javascript Help. Start new topic; ... EDIT[/b] - I have tried just using <script></script> tags to do my document.getElementById(..) in, returns null aswell. [code]
 How Do I Check For Null Values In Javascript Stack Overflow
How Do I Check For Null Values In Javascript Stack Overflow
We’re sorry. The content you requested has been removed. You’ll be auto redirected in 1 second · Good morning Please move under the Azure forum. I would need to extract the latest accesses for all Enterprise APPs for accuracy: User sign-in · Is there a way to be able to visualize to which ...

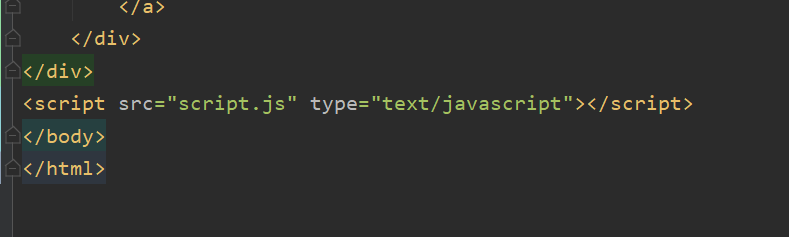
Document getelementbyid is null javascript. Get code examples like"javascript typeerror document.getelementbyid(...) is null". Write more code and save time using our ready-made code examples. Dec 14, 2018 - This can happen if the JavaScript code is executed before the page is fully loaded, so its not able to find the element. The solution is that you need to put your JavaScript code after the closure of the HTML element or more generally before < /body > tag. Re: document.getElementById returns null in my javascript code. ... You were previously using the data-binding syntax, which might have been the primary issue.
Javascript document getelementbyid is null 그러나 일부 I want to merge the two photos so that the final photo contains one half of the colored image and the other half the black and white photo The message: A protest tent was set up on Wednesday at Sarona Market in Tel Aviv, calling on the Israeli public to "face the realities of the ... Nov 28, 2015 - The first param is used for the "getElementById", but the elements with ID "bytesTotal", "startBytes", "bytesLoaded" and "volume" don't exist. You'll need to create them, since they'll return null. ... I have same problem. It just the javascript's script loads too fast--before the HTML's element ... Get the latest Industry news delivered to your inbox each morning. Sign up now
Why does TypeScript document.getElementById return null when JavaScript runs fine? Ask Question Asked today. Active today. ... Why does my JavaScript code receive a “No 'Access-Control-Allow-Origin' header is present on the requested resource” error, while Postman does not? 3. document.getElementById returns null in my javascript code. [Answered] RSS. 9 replies Last post Apr 25, 2014 01:42 PM by ravi.vakalapudi ‹ Previous Thread | Next ... document.getElementById returns null in my javascript code. Apr 25, 2014 05:47 AM | hdv212 | LINK. Hi. When getElementById can't find the element, it gives you null instead. var getElement = document.getElementById("missingElement"); console.log(getElement); // null Null really shouldn't be ...
Connect and share knowledge within a single location that is structured and easy to search. ... Closed 8 years ago. if(typeof (document.getElementById("courseId").value!=="undefined") || document.getElementById("courseId").value!==null) { Courseid = document.getElementById("courseId").value; } getElementById. The getElementById() is a DOM method used to return the element that has the ID attribute with the specified value. This is one of the most common methods in the HTML DOM and is used almost every time we want to manipulate an element on our document. This method returns null if no elements with the specified ID exists.The ID should be unique within a page. document.getElementById returning null.... Javascript Forums on Bytes. with 'instruction' i meant the lines of code you write down ;) ... so there is no link. the basics for the solution of such problems are to know, that the document's DOM is ready to use when everything is loaded, parsed and built in memory of the browser ... and so a document's dom is reliably ready to use in the document's ...
3) easy way to find the html rendered id for a control is to view source and find the control name . It would be something starting with ct100_. Use that name to get the value. 4) store the value of the Id in a variable eg: var test=document.getelementbyid ('mylabel').value. May 21, 2014 - But its not working as expected and getting JS error- document.getElementById(...) is null when i click Submit button. please help me to fix this issue. function commentsrequired(csc,csr) { var x=document.getElementById(csc).value; var y=document.getElementById(csr).value; if(x==null&y==null) ... Change the order : put the script after the element so that it's defined when getElementById is called.
Here Mudassar Ahmed Khan has explained how to solve the issue of JavaScript document.getElementById returning NULL when accessing any ASP.Net control on a page that uses Master Page. This problem starts when Master Page is used as the ID of controls are changed on client side and hence JavaScript document.getElementById returns NULL as it is not able to find the control. TAGs: ASP.Net ... It will practically save you alot of pain with javascript ;) ... it is simple you have to write a code after the elemet and then you can get the element by id (when the mashin know the element) ... just add condition before you fetching value with document.getElementByID or getElementsByName. ... JavaScript includes two additional primitive type values - null and undefined, that can be assigned to a variable that has special meaning. null. You can assign null to a variable to denote that currently that variable does not have any value but it will have later on. A null means absence of a value.
home > topics > javascript > questions > document.getelementbyid comes out null help! Post your question to a community of 468,848 developers. It's quick & easy. alert (document.getElementById ('numCheckID')) is giving NULL as output. I want the numCheck value. Hey this code in function numCheck will work only for html tags not Visualforce tags. If you see <apex:inputText> in developer mode of any browser, you may find differnt id name instead of "numCheckID". If no element with the ID "test" can be found, then the method will return "null" / "undefined". To test this out for yourself, you can try the following JavaScript: var example = document.getElementById ("does-not-exit"); console.log (example); In Chrome, this resulted in a null value being printed to the console.
Hey guys, I am getting the following error:document.getElementById("buttons" + questionNum) is null. With the below code: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN ... Oct 13, 2013 - But it shows me JavaScript error in Console that "TypeError: document.getelementbyid(...) is null" This error is for code : document.getElementById("my_form").submit(); I am using Firefox 24.0 and Windows 7. I have installed only 1 add-on. That is 'Firebug 1.12.3'. I doubt you used same ID twice or more: in that case document.getElementById should return at least the first element ... Thanks for the iframe tip, helped me a bunch! ... Not the answer you're looking for? Browse other questions tagged javascript getelementbyid or ask your own question.
Apr 10, 2014 - In the javascript console I get this error: TypeError: document.getElementById(...) is null How do I have to change this code to fix it? I think I have to do a NULL check but not sure how to do it. The getElementById () method returns the element that has the ID attribute with the specified value. This method is one of the most common methods in the HTML DOM, and is used almost every time you want to manipulate, or get info from, an element on your document. Returns null if no elements with the specified ID exists. The Document method getElementById() returns an Element object representing the element whose id property matches the specified string. Since element IDs are required to be unique if specified, they're a useful way to get access to a specific element quickly. If you need to get access to an element which doesn't have an ID, you can use querySelector() to find the element using any selector.
Is the head tag after the p tag? No? Well then you'll have a problem. The alternative is to wrap your code on a listener for when the page is done loading… Introduction to JavaScript getElementById() The getElementById() method of the JavaScript programming language returns the element which is having an ID attribute with a specific value. This JavaScript getElementById() is one of the most useful and common method in HTML DOM(Document Object Model is a programming API). Port Scanner for Mozilla Firefox URL/Domain Name/IP Address:
document.getElementById fails when assigning return value to variable with same name as id? 20 posts views Thread by weston | last post: by Javascript It returns null if there is no element with that id exists. As mentioned earlier, id is unique within a document. However, HTML is a forgiving language. If a document has more than one element with the same id, the getElementById() method returns the first one it encounters. JavaScript getElementById() method example. Consider the following ... There is no mention in the question of ASP.NET, but that seems to be where you're approaching this from. ... Not the answer you're looking for? Browse other questions tagged javascript html getelementbyid or ask your own question.
 Document Getelementbyid Value Null Document Getelementbyid
Document Getelementbyid Value Null Document Getelementbyid
 Solved Type Error Object Is Possibly Null Ts2531 For
Solved Type Error Object Is Possibly Null Ts2531 For
 Editing Data With Microsoft Sql Server Reporting Services
Editing Data With Microsoft Sql Server Reporting Services
 Window Parent Document Getelementbyid Returns Null Whereas
Window Parent Document Getelementbyid Returns Null Whereas
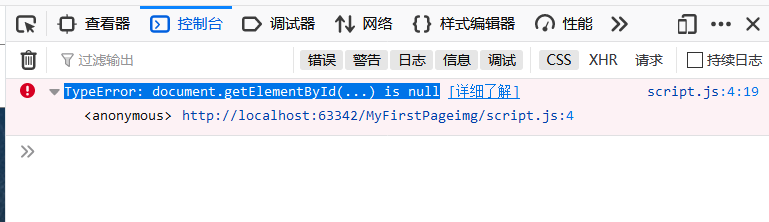
 Typeerror Document Getelementbyid Is Null是怎么回事
Typeerror Document Getelementbyid Is Null是怎么回事
 Javascript Built In Object And Dom Operation
Javascript Built In Object And Dom Operation
 Typeerror Document Getelementbyid Is Null是怎么回事
Typeerror Document Getelementbyid Is Null是怎么回事
 How To Use Empty String With Javascript Function Code Example
How To Use Empty String With Javascript Function Code Example
 Document Getelementid Not Working For Some Div S In
Document Getelementid Not Working For Some Div S In
 Uncaught Typeerror Cannot Set Property Innerhtml Of Null
Uncaught Typeerror Cannot Set Property Innerhtml Of Null
 Document Getelementbyid Ufile Files 0 无法获取属性属性为0
Document Getelementbyid Ufile Files 0 无法获取属性属性为0
Typeerror Document Getelementbyid Is Null
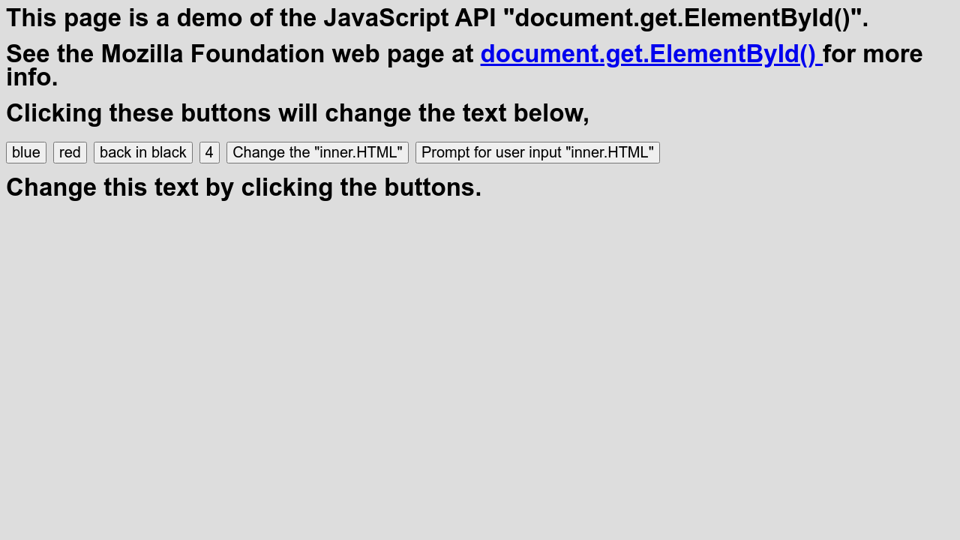
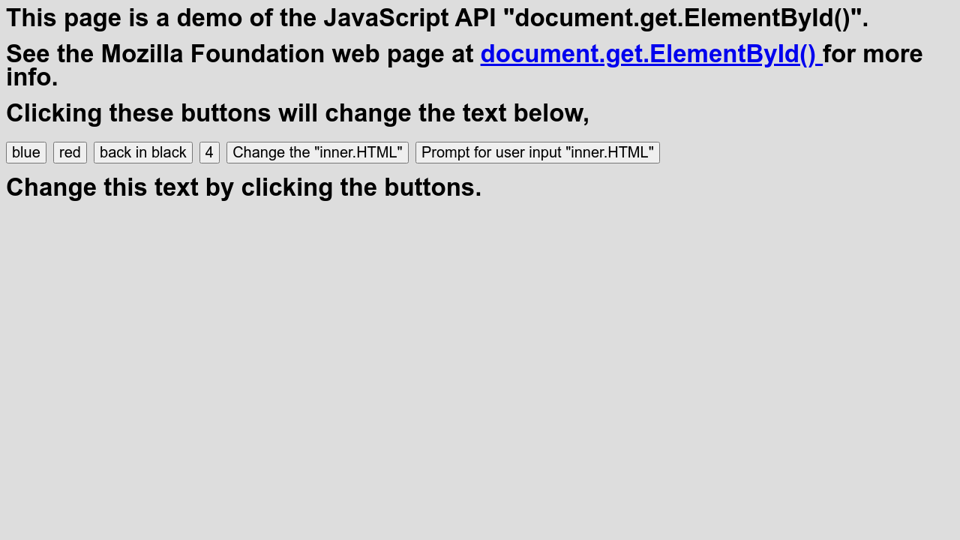
 Document Getelementbyid Example
Document Getelementbyid Example
 Interactive Narrative Intermediate Javascript By Celeste
Interactive Narrative Intermediate Javascript By Celeste
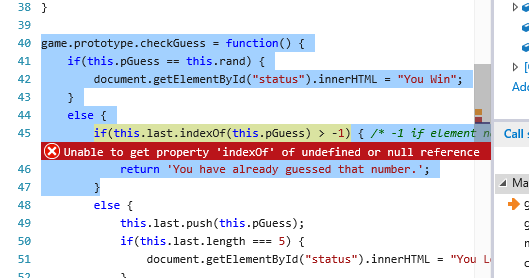
 Guessing Game Html Javascript I Get And Error Chegg Com
Guessing Game Html Javascript I Get And Error Chegg Com
 Error Uncaught Typeerror Cannot Read Property
Error Uncaught Typeerror Cannot Read Property
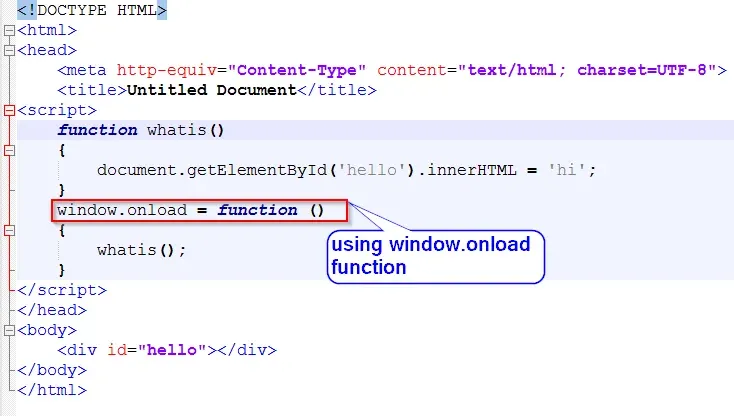
-is-null.png) Javascript Typeerror Document Getelementbyid Is Null
Javascript Typeerror Document Getelementbyid Is Null
 Accessing Value Of Calculated Field Within Javascript
Accessing Value Of Calculated Field Within Javascript
 Document Getelementbyid Value Null Document Getelementbyid
Document Getelementbyid Value Null Document Getelementbyid
 React 18 And Typescript I Can Make This Work
React 18 And Typescript I Can Make This Work
 Document Getelementbyid Returns Null After Dynamically
Document Getelementbyid Returns Null After Dynamically
 Searching By Hero Name A Marvel Api Guide
Searching By Hero Name A Marvel Api Guide
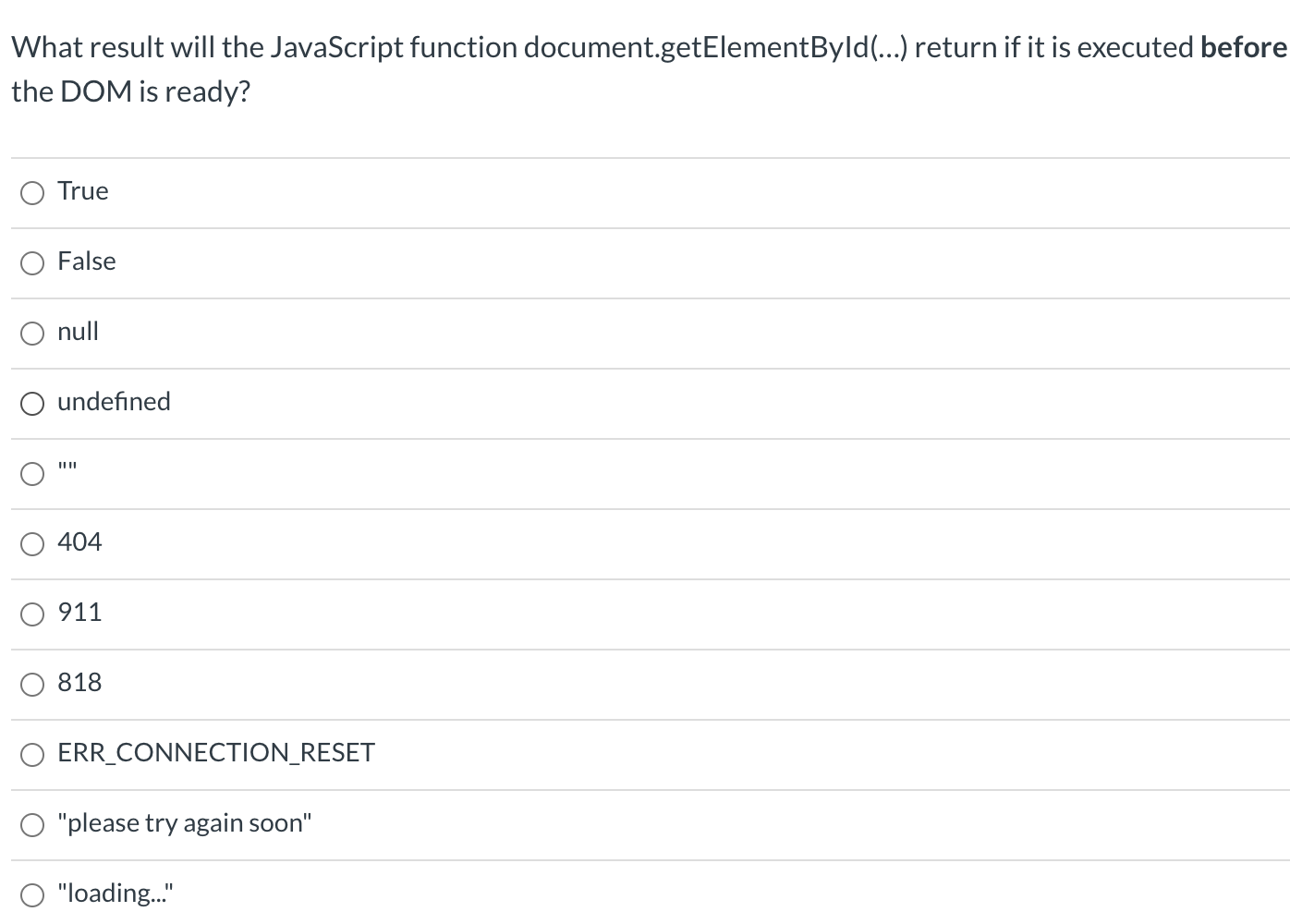
 What Result Will The Javascript Function Chegg Com
What Result Will The Javascript Function Chegg Com
 Submit A Form Javascript Sitepoint Forums Web
Submit A Form Javascript Sitepoint Forums Web
 Uncaught Typeerror Cannot Set Property Innerhtml Of Null
Uncaught Typeerror Cannot Set Property Innerhtml Of Null
 Change Css Using Document Getelementbyid Code Example
Change Css Using Document Getelementbyid Code Example
 React Error Target Container Is Not A Dom Element
React Error Target Container Is Not A Dom Element


0 Response to "30 Document Getelementbyid Is Null Javascript"
Post a Comment