22 Get Html Text Javascript
The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. The HTML Select DropDownList has been assigned a JavaScript OnChange event handler. When an item is selected in the HTML Select DropDownList, the GetSelectedTextValue JavaScript function is executed to which the reference of the HTML Select DropDownList is passed as parameter. Using this reference, the selected Text and Value is determined and ...
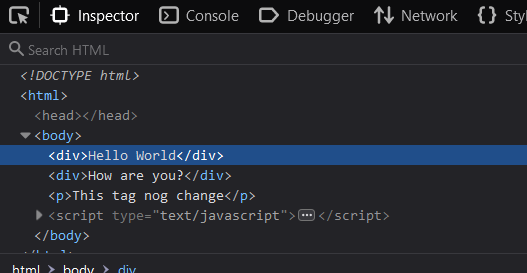
 How To Show Html Tags Css Properties And Javascript Source
How To Show Html Tags Css Properties And Javascript Source
Javascript strip HTML from a string. If you are running in a browser, it is best to use DOMParser: function strip (html) { let doc = new DOMParser ().parseFromString (html, 'text/html'); return doc.body.textContent || ""; } If you are running in browser to test the inline JavaScript, use the following code:

Get html text javascript. Given an HTML document containing some elements and the task is to get the text inside an HTML element using JavaScript. There are two methods to get the text without HTML element which are listed below: Using innerText property. Using textContent property. Javascript Change HTML Element Text Tutorial. In this Javascipt tutorial we learn how to return and change text, or HTML content, within an element. We also discuss the differences between the innerText, innerHTML and textContent properties and which one we should use. JavaScript - Get HTML Text inside an Element To get the HTML text inside a specific HTML Element, using JavaScript, get reference to this HTML element, and read the innerHTML property of this HTML Element. innerHTML property returns the HTML markup present inside this HTML Element as String.
Mostly in <head> section or other section of HTML or web document, we need to just write <script> tag, JavaScript is ready to use. Nowadays, Visual Studio also provides IntelliSense for JavaScript (JS). There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box: This answer will work to get just the text for any HTML element. This first parameter "node" is the element to get the text from. The second parameter is optional and if true will add a space between the text within elements if no space would otherwise exist there.
JavaScript Fetch API to Get HTML Response. February 23, 2020 Atta. JavaScript Fetch API is a modern and versatile alternative to traditional built-in XMLHttpRequest (XHR) object for making network requests. It also supports promises which makes it easier to write asynchronous code. The Response object returned by the fetch () method contains ... You can simply use the value property of the DOM input element to get the value of text input field. The following example will display the entered text in the input field on button click using JavaScript. The best way to get the text value from a <label> element is as follows. if you will be getting element ids frequently it's best to have a function to return the ids: function id (e) {return document.getElementById (e)}
innerText will not return the text of elements that are hidden with CSS (textContent will). Try it » Tip: Sometimes this property can be used instead of the nodeValue property, but remember that this property returns the text of all child nodes as well. Tip: To set or return the HTML content of an element, use the innerHTML property. get text between html tags using javascript code . Home. Programming Forum . Web Development Forum . Discussion / Question . eburlea 23 Junior Poster . 9 Years Ago. Hello. I want to get data from a table. I wrote the folloing JavaScript code: var homeTeam = document.getElementById('home').firstChild.data; html string to html; javascrip reverse text; javascript get text between two words; remove non letters from a string javascript; print to console without newline nodejs; Node.js: printing to console without a trailing newline; how to check for special characters in javascript; remove square brackets from string javascript; regex special ...
Apr 13, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The textContent will not be parsed as the HTML, but as the raw text. Summary. Use innerHTML property of an element to get or set HTML contained within the element. The innerHTML property returns the current HTML source of the element, including any change that has been made since the page was loaded. - JavaScript - Get selected value from dropdown list. About Mkyong . Mkyong is providing Java and Spring tutorials and code snippets since 2008.
We can get the inner text of a webpage with a Javascript executor in Selenium. Javascript is a language used for scripting and runs on the client side (on the browser). Selenium gives default methods to work with Javascript. May 02, 2021 - I was working with a rich text editor the other day and needed to strip the HTML tags from the string... Tagged with javascript, html, intermediate, webdev. Vanilla JavaScript provides two really easy ways to get and set content in the DOM—one to manipulate markup, and the other just for text. Manipulating HTML You can use the innerHTML to get and set HTML content in an element. var elem = document.querySelector('#some-elem'); // Get HTML content var html = elem.innerHTML; // Set HTML content elem.innerHTML = 'We can dynamically change the HTML.
Jun 03, 2015 - Not the answer you're looking for? Browse other questions tagged javascript html string text extract or ask your own question. Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How To Tutorial ... We can get the value of text input field using various methods in script. There is a text value property which can set and return the value of the value attribute of a text field. Also we can use jquery val () method inside script to get or set the value of text input field. Using text value property:
1. Create a temporary DOM element and retrieve the text. This is the preferred (and recommended) way to strip the HTML from a string with Javascript. The content of a temporary div element, will be the providen HTML string to strip, then from the div element return the innerText property: /** * Returns the text from a HTML string * * @param ... There are a few methods for displaying text in HTML using JavaScript. We can divide these methods into two broad categories: Writing text in the document itself. Displaying text in a message box ... 1a-quick-eg.html. First, we give the HTML element a unique id. Then select it with var element = document.getElementById (ID) in Javascript. Finally, take note that innerHTML can be used in two directions. When we do var contents = element.innerHTML, it will get the current contents of element.
HTML elements can be grouped by assigning the same class names to the elements. We can get these elements using document.getElementsByClassName ("classname"). It returns an HTML Collection (an array like objects of elements) ordered in the same way as they are in the HTML document. Consider the following example. May 23, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... The value property sets or returns the value of the value attribute of a text field. The value property contains the default value OR the value a user types in (or a value ...
but first i am taking the value/text of the hyperlink, so it is not equal it should go to else part ryte, but i am getting the null value, it was throwing me the exception Bojjaiah 9-Mar-12 8:06am now try im updating HTML Tags/Elements HTML Global Attributes HTML Event Attributes HTML Color Picker HTML Language Codes HTML Character Entities HTTP Status Codes CSS REFERENCES CSS At-rules CSS Properties CSS Animatable Properties CSS Color Values CSS Color Names CSS Web Safe Fonts CSS Aural Properties Android - Is there a way to use ... include JavaScript on a single page in a way that is amenable to scaleDrupal - How do I get a module path?Drupal - What version of jQuery does Drupal 8 use? ... parsing nested parentheses in python, grab content by levelParsing text filesAngularCLI ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The trick is to use the text () method instead of the json () method on the stream. This will return a text string of the HTML. Aug 19, 2011 - You want to change the I am working in ABC company. to I am working in ABC company.. These are the same strings, so I don't see a reason to, but you can accomplish this by using the JavaScript innerHTML or textContent. element.innerHTML is a property that defines the HTML inside an element.
1 week ago - The textContent property of the Node interface represents the text content of the node and its descendants. Say you have an HTML snippet and you would like to extract the plain text from the snippet without any of the HTML tags. This may come handy when you are sending mail through a program that doesn't support HTML Mail. The easiest way would be to strip all the HTML tags using the replace() method of JavaScript. Aug 02, 2017 - However, if you're unable to use the server (or you use Node.js) to achieve this task, then you can still use Javascript to do it. In this article, you will find 3 ways to strip the html tags from a string in Javascript. 1. Create a temporary DOM element and retrieve the text
:max_bytes(150000):strip_icc()/f6MlNcHnWP-04974df257ab46f59cafa34d95892dbc.png) How To Include Html In Many Documents Using Javascript
How To Include Html In Many Documents Using Javascript
 Javascript Replace Html Tags Replace And Regex Example
Javascript Replace Html Tags Replace And Regex Example
 Change Innerhtml Based On Id Using Javascript Didn T Work
Change Innerhtml Based On Id Using Javascript Didn T Work
 How To Display Selected Html Table Row Values Into Input Text
How To Display Selected Html Table Row Values Into Input Text
 How To Import Html Template File Into Javascript Module By
How To Import Html Template File Into Javascript Module By
 Javascript Fetch Api To Get Html Response
Javascript Fetch Api To Get Html Response
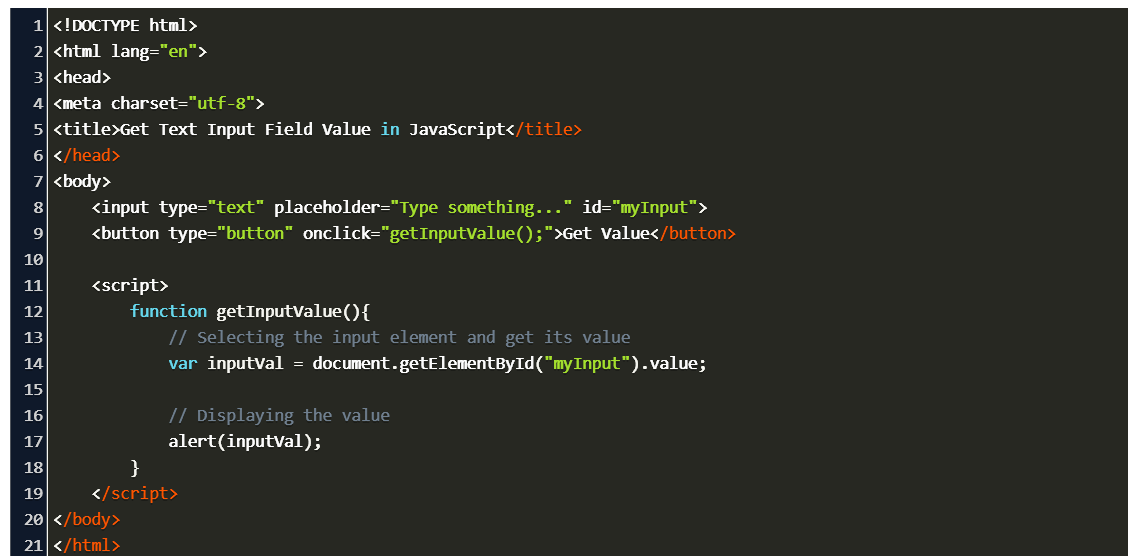
 Get Input Element Value On Click Using Javascript
Get Input Element Value On Click Using Javascript
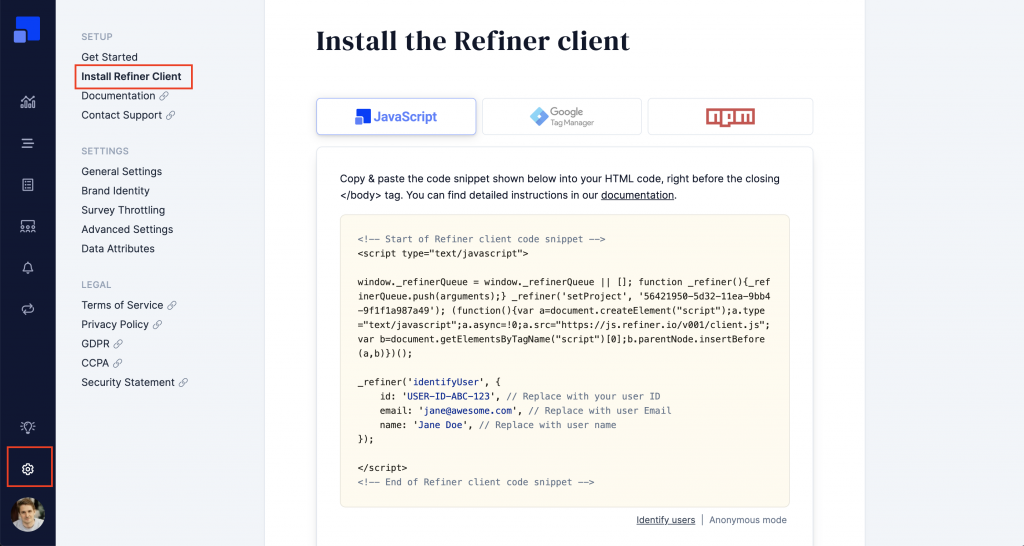
 Install Javascript Code Snippet
Install Javascript Code Snippet
 Replace Text With Image Html Example Using Javascript
Replace Text With Image Html Example Using Javascript
 How To Get Input Type Text In Javascript Stack Overflow
How To Get Input Type Text In Javascript Stack Overflow
Convert Url Text Into Clickable Html Links Using Javascript
 Javascript Get Text Form Html Code Example
Javascript Get Text Form Html Code Example
 How To Get Url Parameters With Javascript The Easiest Way
How To Get Url Parameters With Javascript The Easiest Way
 Simplest Jquery Hello World Example Crunchify
Simplest Jquery Hello World Example Crunchify
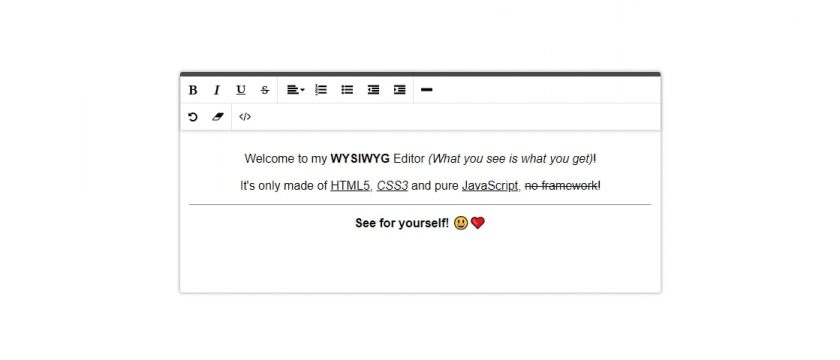
 Program Your Own Wysiwyg Editor With Html Css Amp Javascript
Program Your Own Wysiwyg Editor With Html Css Amp Javascript
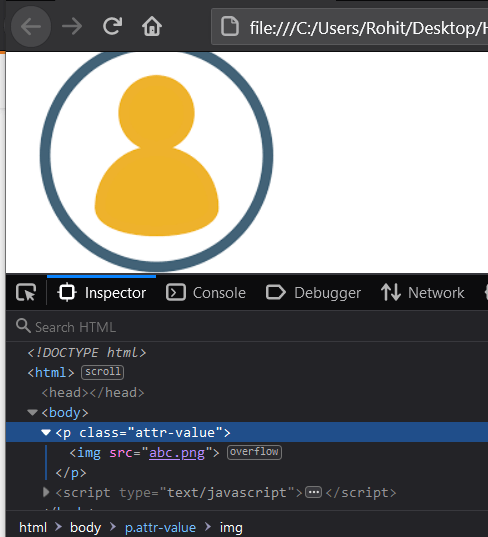
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
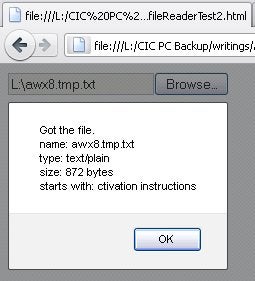
 Read Text Files Using The Javascript Filereader Html Goodies
Read Text Files Using The Javascript Filereader Html Goodies
 Javascript Dom Document Object Model Guide For Novice
Javascript Dom Document Object Model Guide For Novice
 How To Fix Refused To Execute Script Error Its Mime Type
How To Fix Refused To Execute Script Error Its Mime Type
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript

0 Response to "22 Get Html Text Javascript"
Post a Comment