22 How To Check Div Is Visible Or Not In Javascript
Protractor is an end-to-end test framework developed for AngularJS applications, however, it also works for non-Angular JS applications. It runs tests against the application interacting with it as a real user would, running in a real browser. In this article, we are going to use Protractor to check if an element is visible or hidden. Sometimes it needed to check whether a div is visible or hidden before triggering an event. Using jQuery, you can easily detect if a specific element in the web page is hidden or visible. jQuery :visible and :hidden selector is the easiest solution to detect elements visibility.. The example code shows you how to check if an element is visible or hidden using jQuery.
 Solved Element Visibility Trigger Not Working In Gtm Here S
Solved Element Visibility Trigger Not Working In Gtm Here S
In order to show the div we will need to add a Javascript function. We will pass the ID attribute of the Div to the function. Basically this means that we can use this one function to show or hide more than one Div on the same page. Below is the Javascript code that we will add the the Head section of the page.

How to check div is visible or not in javascript. 20/5/2019 · The task is to find whether an element exists in the visible DOM or not. For that purpose, there is a number of methods used but we’re going to look at few of them. Example-1: In this example, the element is searched by document.getElementById (‘Id’) and !! is used before selector to get the boolean result. <!DOCTYPE HTML>. <html>. The :visible selector can be used with .toggle() function to toggle the visibility of an element. It will works with the elements visibility: hidden; or opacity: 0; Syntax: $(element).is(":visible"); Example 1: This example uses :visible selector to check an element is visible or not using jQuery. How to test if an element is in the viewport with vanilla JavaScript Today, I want to show you how to write a small vanilla JS helper function to check if an element is in the viewport. "In the viewport" means in the visible part of the screen, as opposed to above or below the visible area.
35 How To Check Div Is Visible Or Not In Javascript Written By Ryan M Collier. Saturday, August 14, 2021 Add Comment Edit. How to check div is visible or not in javascript. Revealing Contents On Scroll Using Javascript S Intersection. Pure Js Check If Element Is Inside Viewport. Check its style.overflow property, if it is 'visible' then the element is hidden. Also, check if its clientWidth is less then scrollWidth or clientHeight is less then scrollHeight then the element is overflowed. Example 1: In this example, check the content of paragraph (<p> element) is overflowed or not. 11/1/2019 · To know whether the element is fully visible in viewport, you will need to check whether top >= 0, and bottom is less than the screen height. In a similar way you can also check for partial visibility, top is less than screen height and bottom >= 0. The Javascript code could be written as :
In order to display data/content of a specific element by selecting the particular checkbox in jQuery we can use the toggle() method. The toggle() method is used to check the visibility of selected elements to toggle between hide() and show() for the selected elements.. Syntax: $(selector).toggle(speed, easing, callback) 30/1/2020 · var down = document.getElementById ('GFG_DOWN'); up.innerHTML =. "Click on any element to check if it's DIV or not."; function GFG_Fun (tagName) {. // checking if the tagName is equal to 'DIV'. if (tagName == 'DIV') {. down.innerHTML = "It's a DIV Element"; } else {. down.innerHTML = "It's not a DIV Element"; Answer: Use the jQuery :visible Selector You can use the jQuery :visible selector to check whether an element is visible in the layout or not. This selector will also select the elements with visibility: hidden; or opacity: 0; , because they preserve space in the layout even they are not visible to the eye.
However, I want to check if an element is 50% visible in the viewport. So if half of it is only showing, the check should return true. I know this is possible using the Intersection Observer API, however that is not an option for me as I want this to be compatible with IE11. In the code above, we used vanilla JavaScript to check if an element called "test" exists or not. If you run this code on your local machine, you will find that it detects the existence of our example DIV element. This code attempts to retrieve the Element object that represents our "test" DIV by using the Document method getElementById ... you could just check for div display property along with input file type's value property, like: if (document.getElementById ("your_div_id").style.display != "none") { //its visible //check if input fie type has file selected if (document.getElementById ("your_file_input_id").value != "") { //its has file selected } }
Example 2: Using toggle() Function. In this example, we used the toggle() function to show or hide the div on checkbox check or uncheck using jquery. The toggle() function is used to check the visibility of selected elements to toggle between hide() and show() for the selected elements. This toggle() function takes the three parameters as follows: speed, easing, callback. To check div is visible or not we can check in following cases if($ (.element1).is (':hidden')) { } or with css selector with display property is equal to none if($ (.element1).css ('display') == 'none') { } Same visibility there is one another property present in the JavaScript called hidden, it will also helps to hide the element but it will not remove the space which is already occupied by element. HTML elements use either inline or block display types.
Summary: in this tutorial, you’ll learn how to check if an element is visible in the viewport using JavaScript. When an element is in the viewport, it appears in the visible part of the screen. To check if an element is visible in the viewport, you use the following isInViewport() helper function: The very naive way of checking if an element is visible (i.e. has presence or takes up space on the page) is by checking its display style value: var incorrectIsVisible = window.getComputedStyle( someElement, null).getPropertyValue('display'); Notice I'm not checking the opacity as well because an invisible element still takes up space on the ... In this tutorial, we will learn how to check if an HTML element is visible or hidden using pure JavaScript and jQuery. All of the methods below work for both inline styling and styling applied VIA a separate style sheet. JavaScript offsetParent Property. The cleanest way to check if an element is hidden is to use the JavaScript offsetParent ...
How to check div is visible or not in javascript. The Element Visibility Trigger In Google Tag Manager Simo Check With Jquery If Div Has Overflowing Elements Stack Jquery Check If Element Is Visible Or Hidden Web Profile The Page Visibility API is an event driven API that lets you know when the HTML page is visible or in focus on the client side web browser. There are various uses for this such as ensuring you have the complete attention of the user or perhaps initiating an auto-save of any uncommitted data. 47 How To Check Div Is Visible Or Not In Javascript. Written By Ryan M Collier Saturday, August 21, 2021 Add Comment. Edit. How to check div is visible or not in javascript. Support Check If Is Visible Inside Of A An Element With. Element Size And Scrolling. Jquery Check If Element Is Visible In Viewport Ofter Scroll.
How to Show/Hide or Toggle a DIV element using JavaScript. In jQuery, you can use the .toggle () method to toggle an element, any element. However, if you are looking for a pure JavaScript solution, then here it is. I am sharing a simple code here that shows how easily you can toggle or show/hide a DIV element using JavaScript. Another technique to check if an element is visible or hidden is to compare the value of display property to none. If an element was hidden using the display property, this check would return true. Checking the value of display property is much more faster than using the :visible selector. Do you want to determine if an element is actually hidden (e.g. visible) or if it is in fact a "hidden" input element? Both of these are slightly different however, you can use the jQuery .is() function to check this : // Check if an element is visible on the screen (e.g. not display: none) var isInvisible = $('selector').is(':visible'); // Check if an element is a hidden element var isHidden ...
How to check an element is visible or not using jQuery; How to select all visible or hidden elements in a page using jQuery; Show and hide DIV elements based on the selection of radio button in jQuery; Show and hide DIV elements based on click of checkboxes in jQuery; Show and hide DIV elements based on dropdown selection in jQuery 18/2/2011 · <table> <tr> <td> <div id="content"> my content </div> </td> </tr> </table> Toggle Visibility : <input type="checkbox" checked="checked" onClick="toggleVisibility(this)" /> <script type="text/javascript" language="javascript"> function toggleVisibility(cb) { var x = document.getElementById("content"); if(cb.checked==true) x.style.visibility = "hidden"; // or x.style.display = "none"; else x.style.visibility = "visible"; … Approach 1: Select the particular element. Get the element.scrollWidth and .clientWidth property for horizontal scrollbar. Calculate the scrollWidth>clientWidth. If the value comes true then horizontal scrollbar is present else not. Do the same process to check vertical scrollbar. Example 1: This example implements the above approach.
According to this MDN documentation, an element's offsetParent property will return null whenever it, or any of its parents, is hidden via the display style property. Just make sure that the element isn't fixed. A script to check this, if you have no position: fixed; elements on your page, might look like: // Where el is the DOM element you'd like to test for visibility function isHidden(el ... How to Check if Element is Visible after Scrolling. One of the methods of checking whether the element is visible after scrolling is possible with jQuery. This approach considers that there is no horizontal scrolling. You can get the window top using $ (window).scrollTop (), and $ (window).height () for height. Let's assume you do not use a library such as jQuery. If you do not already have a reference to the DOM element, get one using var elem = document.getElementById('id');. Then you can set any CSS property of that element.
 How Can I Tell If A Dom Element Is Visible In The Current
How Can I Tell If A Dom Element Is Visible In The Current
 Javascript Check If Element Is Visible On Screen Code Example
Javascript Check If Element Is Visible On Screen Code Example
 How Do I Detect The Id Of A Currently Displayed Element Using
How Do I Detect The Id Of A Currently Displayed Element Using
 A Super Flexible Css Carousel Enhanced With Javascript
A Super Flexible Css Carousel Enhanced With Javascript
Element Is Not Currently Visible And May Not Be Manipulated
 Detect When An Element Is Becoming Visible Or Hidden On The Page
Detect When An Element Is Becoming Visible Or Hidden On The Page
 Check If An Element Is Visible In The Viewport In Javascript
Check If An Element Is Visible In The Viewport In Javascript
 Jquery Check If Class Is Visible Code Example
Jquery Check If Class Is Visible Code Example
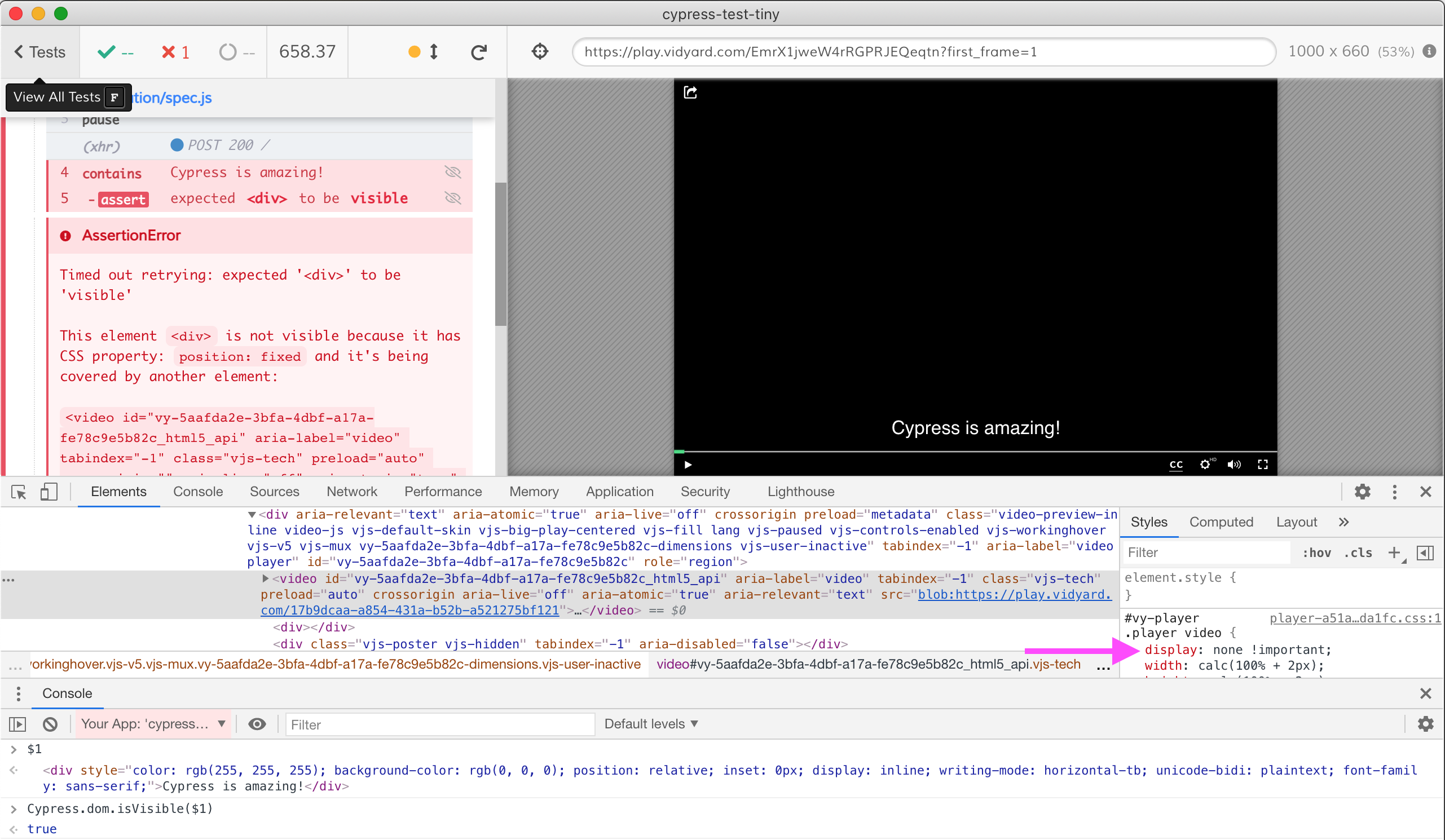
 Debug The Element Visibility Problems In Cypress Better
Debug The Element Visibility Problems In Cypress Better
Jquery Check If Element Is Visible In Viewport Ofter Scroll
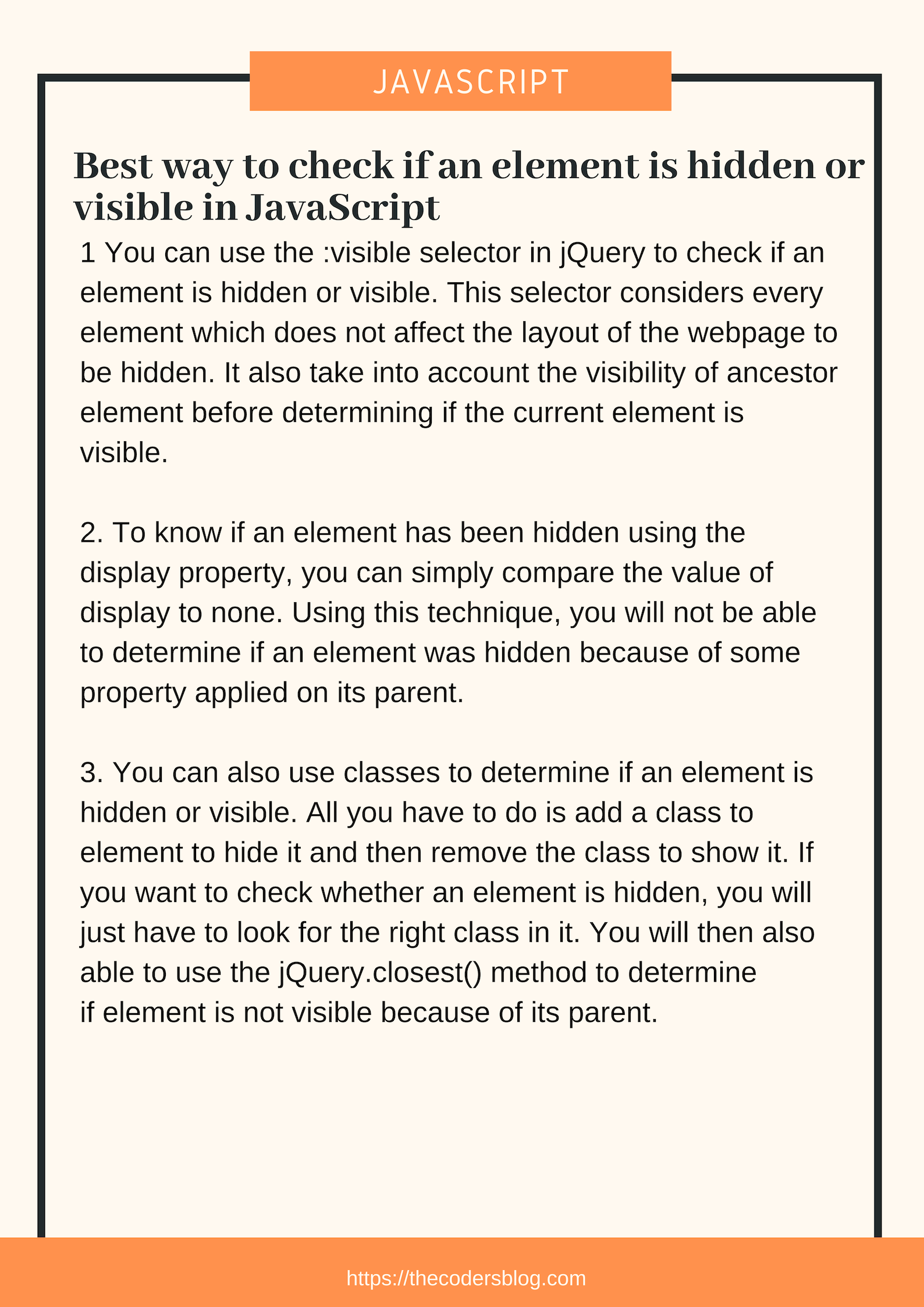
 Best Way To Check If An Element Is Hidden Or Visible In
Best Way To Check If An Element Is Hidden Or Visible In
 Overview Of Chrome Developer Tools Most Useful Seo Options
Overview Of Chrome Developer Tools Most Useful Seo Options
How Visible Vs Hidden Elements Affect Keyboard Screen Reader
 Javascript Style Visibility Top 3 Examples Of Javascript
Javascript Style Visibility Top 3 Examples Of Javascript
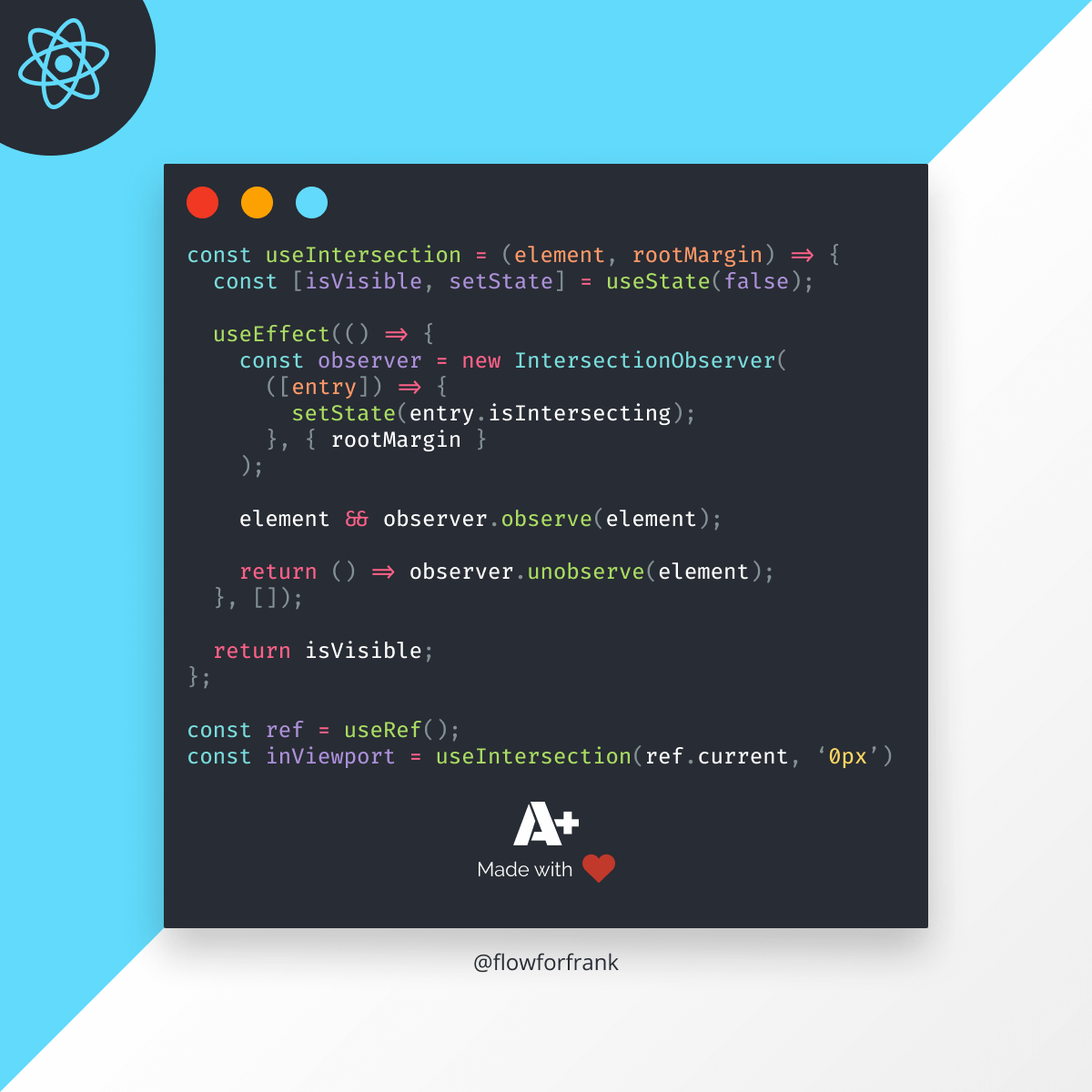
 How To Check If An Element Is In The Viewport With React
How To Check If An Element Is In The Viewport With React
 Angular Monitor Element Is In Viewport After Scrolling By
Angular Monitor Element Is In Viewport After Scrolling By
 Javascript Check If Dom Element Exists Code Example
Javascript Check If Dom Element Exists Code Example
 How Do I Let A Jquery Lightbox Be Executed On A Div That Is
How Do I Let A Jquery Lightbox Be Executed On A Div That Is
 What S New In Devtools Microsoft Edge 91 Microsoft Edge
What S New In Devtools Microsoft Edge 91 Microsoft Edge


0 Response to "22 How To Check Div Is Visible Or Not In Javascript"
Post a Comment