31 Javascript Array Vs Map
I always assumed Array.map() would be faster since it's a built-in function, but it looks like I was wrong. Test 2 So after thinking about this for a while, I decided to perform a more fair comparison: Array.forEach() vs for loop. The results were that Array.forEach() is still slower, but not by as much as .map() (550-700ms). Aug 13, 2019 - Among the goodies introduced to JavaScript in ES6, we saw the introduction of Sets and Maps. Unlike ordinary objects and arrays, these are ‘keyed collections’. That means their behaviour is subtly…
 Main Difference Between Map And Reduce Stack Overflow
Main Difference Between Map And Reduce Stack Overflow
Array.forEach () This function allows you to iterate over an array without returning an altered version of the array. As you can see from the outputs, the use-cases for these two functions are totally different. You will use map for changing each value of a given array, while forEach simplifies iterating over an array without changing its values.

Javascript array vs map. Nov 09, 2018 - You may wonder — why Map vs Object but not Map vs Array, or Object vs Set? Well, you can also compare between any of the two, but Map and Object, unlike others, have very similar use-cases which… Aug 08, 2020 - JavaScript array standard library comes with a variety of methods. These methods help in finding output based on the input provided. There are plenty of articles but they are not focused on practical… Array.forEach "executes a provided function once per array element." Array.map "creates a new array with the results of calling a provided function on every element in this array." So, forEach doesn't actually return anything. It just calls the function for each array element and then it's done.
es6 map vs array vs obj performance test. GitHub Gist: instantly share code, notes, and snippets. 25/9/2014 · In the other hand if you write Array.map() you will end up with a Array.map is not a function. It is because Array.prototype.map Exist for the instance of array. In our little example indexes is an instance of Array then we use map on it. Example . var indexes=[0,1,2,3] function doubleIt(x){ return 2*x; } indexes.map(doubleIt); With array.from ... callbackFn is invoked with three arguments: the value of the element, the index of the element, and the array object being mapped.. If a thisArg parameter is provided, it will be used as callback's this value. Otherwise, the value undefined will be used as its this value. The this value ultimately observable by callbackFn is determined according to the usual rules for determining the this seen ...
A Map 's keys can be any value (including functions, objects, or any primitive). The keys of an Object must be either a String or a Symbol . Key Order. The keys in Map are ordered in a simple, straightforward way: A Map object iterates entries, keys, and values in the order of entry insertion. Although the keys of an ordinary Object are ordered ... Data Structures in JavaScript: Arrays, HashMaps, and Lists. When we are developing software, we have to store data in memory. However, many types of data structures, such as arrays, maps, sets, lists, trees, graphs, etc., and choosing the right one for the task can be tricky. This series of posts will help you know the trade-offs so that you ... Dec 12, 2017 - After this, we filter through the array and only save the elements that are greater than 5. This leaves us with a final arr2 of [6,8,10]. If you want to learn more about chaining map, reduce, and filter, check out my article: JavaScript — Learn to Chain Map, Filter, and Reduce.
18/7/2020 · Javascript Map vs Object — What and when? Set vs Map in C++ STL; Access previously iterated element within array.map in JavaScript? Why does Array.map(Number) convert empty spaces to zeros? JavaScript; Map object in JavaScript. Map Sum Pairs in JavaScript; Making your first map in javascript; Map numbers to characters in JavaScript Array Map; An Array is a collection of elements of the same data type. The map is a hashed structure of key and value pairs. The indices of the list are integers starting from 0. The keys of the Map can be of any data type. The elements are accessed via indices. The elements are accessed via key-values. The order of the elements entered is ... To begin with, let's quickly understand what a method is and then look at the syntax, functionality followed by comparing forEach and map methods. These methods help us iterate through arrays. In JavaScript, methods are actions that can be performed on objects.
Nov 09, 2019 - Map complements plain objects. Map's main benefits over plain object is allowing keys of any type and any name. I did a simple test with an array of object and doing some operation via for loop/ foreach / javascript functions and observing the time it take to execute. These results are from small examples and may vary as per the operation performed, the choice of execution env. and choice of VM. 1. Reduce vs for loop vs foreach The map () method creates a new array with the results of calling a function for every array element. The map () method calls the provided function once for each element in an array, in order. map () does not execute the function for empty elements. map () does not change the original array.
Map, reduce, and filter are all array methods in JavaScript. Each one will iterate over an array and perform a transformation or computation. Each will return a new array based on the result of the function. In this article, you will learn why and how to use each one. Here is a fun summary by Steven Luscher: Map/filter/reduce in a tweet: forEach () method executes a provided function once for each array element. map () method creates a new array populated with the results of calling a provided function on every element in the calling array. The syntax of JavaScript map method is as below : let finalArray = arr.map(callback( currentValue[, index[, array]]), arg) Following are the meanings of these parameters : callback: This is the callback method. It is called for each of the array arr elements. The returned value of this method is added to the final array finalArray.
Map vs Object in JavaScript. Map is a data structure which helps in storing the data in the form of pairs. The pair consists of a unique key and a value mapped to the key. It helps prevent duplicity. Object follows the same concept as that of map i.e. using key-value pair for storing data. But there are slight differences which makes map a ... 2 weeks ago - I have some data for example student names. I added them to an object where key is the name and data is null. I read on one of my own threads in stack overflow that objects perform better than ar... Array vs Set vs Map vs Object — Real-time use cases in Javascript (ES6/ES7) Rajesh Babu. ... As frontend developers most of the times we do not rely on vanilla javascript for everything that we want. Most of the times we pledge our allegiance to our lords (frameworks) and libraries and follow them blindly because we think that they are ...
I still remember this day vividly, ES5 was released, and great new array functions were introduced to our dear JavaScript. Among them were forEach, reduce, map, filter — they made us feel the language is growing, getting more functional, writing code became more fun and smooth, and the result was easier to read and understand. Basically Map is just array of arrays but we must pass that array of arrays to the Map object as argument with new keyword otherwise only for array of arrays the useful properties and methods of Map aren't available. And remember key-value pairs inside the array of arrays or the Map must be separated by commas only, no colons like in plain objects. Aug 04, 2020 - Understanding javascript arrays, objects and maps. Tagged with javascript, array, object, map.
To create a Map, we need a 2-dimensional array (array of arrays). If each array in the 2nd dimension is of length 2, the value at index 0 of each array becomes the key and the value at index 1 becomes the value. If they are not, a new map is still created, with some odd key-value pairs. While we partially agree, that got us thinking: "should programmers always prefer.map,.reduce, and.forEach Array methods over simple loops in JavaScript?" Declarative programming style is very expressive, easier to write, and far more readable. It's better 99% of the time, but not when performance matters. Instead of manually iterating over the array using a loop, you can simply use the built-in Array.map () method. The Array.map () method allows you to iterate over an array and modify its elements using a callback function. The callback function will then be executed on each of the array's elements.
Since forEach() returns undefined, we need to pass an empty array to create a new transformed array.There is no such issue with map() method which returns the new transformed array directly. It is recommended to use map() method in such cases.. Chaining other methods. The map() method output can be chained with other methods such as reduce(), sort(), filter() to perform multiple operations in ... Nov 08, 2017 - I’m working through JS Novice to Ninja and at the end of ch4 there is a data structure in the Quiz project that looks like a nested array, with key value pairs. In the discussion following the new code reveal (refactoring using functions) the array is referred to as a ‘map’. As far as ... new Map ([iterable]) - creates the map, with optional iterable (e.g. array) of [key,value] pairs for initialization. map.set (key, value) - stores the value by the key, returns the map itself. map.get (key) - returns the value by the key, undefined if key doesn't exist in map.
Jan 22, 2020 - JavaScript is weird. Here, we see a very similar definition, and we all know that they both receive a callback as an argument. So, which one relies on immutability? Well, in my opinion, this definition is not clear though. And to know which does not mutate the original array, we first have ... The provided callback to map saves array elements into the new array upon completion that array gets returned as the mapped array. 3. filter() Filter lets you provide a callback for every element and returns a filtered array based on what you put the filter condition as. In this, I have logged the output. Apr 19, 2019 - I almost never use for loops in JavaScript and many other languages anymore. Instead, when iterating over collections I tend to use the map operator when it’s available. This applies to arrays which…
 4 Ways To Convert String To Character Array In Javascript
4 Ways To Convert String To Character Array In Javascript
 Js Array Vs Object Vs Map Dev Community
Js Array Vs Object Vs Map Dev Community
 How To Use Map Filter And Reduce In Javascript
How To Use Map Filter And Reduce In Javascript
 Should I Use Map Or Foreach In Javascript By Adiba
Should I Use Map Or Foreach In Javascript By Adiba
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 Data Structures In Javascript Arrays Hashmaps And Lists
Data Structures In Javascript Arrays Hashmaps And Lists
 Javascript Keyed And Indexed Collections Array Map And Set
Javascript Keyed And Indexed Collections Array Map And Set
Javascript Map Array Array Map Method Mdn
 Performance Of Array Includes Vs Mapping To An Object And
Performance Of Array Includes Vs Mapping To An Object And
 Array Vs Object Efficiency In Javascript Stack Overflow
Array Vs Object Efficiency In Javascript Stack Overflow
 Array Map In Javascript Jonathan Bakebwa Blog
Array Map In Javascript Jonathan Bakebwa Blog
 C Vector Vs Array Learn The 8 Important Differences
C Vector Vs Array Learn The 8 Important Differences
 Javascript Foreach Vs Map Method In Arrays Dor Moshe S Blog
Javascript Foreach Vs Map Method In Arrays Dor Moshe S Blog
 16 Javascript Array Methods That Every Good Web Developer
16 Javascript Array Methods That Every Good Web Developer
 Simplify Your Javascript Use Map Reduce And Filter
Simplify Your Javascript Use Map Reduce And Filter
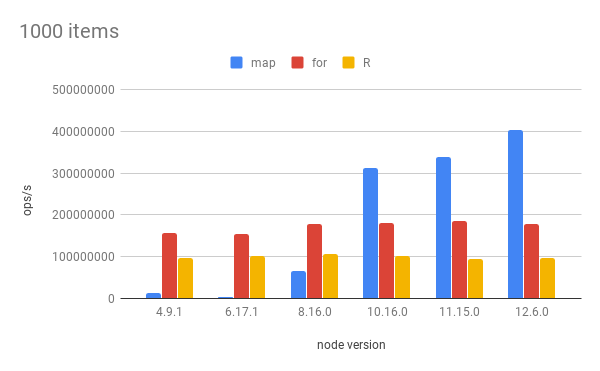
 Array Map Performance Through Node Js Versions By Rastislav
Array Map Performance Through Node Js Versions By Rastislav
 Map Vs Set Vs Object In Javascript By Osgood Gunawan Medium
Map Vs Set Vs Object In Javascript By Osgood Gunawan Medium
 How To Implement A Hash Map In Javascript By Jake Zhang
How To Implement A Hash Map In Javascript By Jake Zhang
 Javascript Array Map How To Map Array In Javascript
Javascript Array Map How To Map Array In Javascript
 The Ultimate Guide To Javascript Array Methods Map
The Ultimate Guide To Javascript Array Methods Map
 When Was Js Array Map First Included Es5 Es6 Dev Community
When Was Js Array Map First Included Es5 Es6 Dev Community
 Javascript Typedarray Performance Newbedev
Javascript Typedarray Performance Newbedev
 Difference Between Map And Weakmap In Javascript
Difference Between Map And Weakmap In Javascript
 Array Vs Object Efficiency In Javascript Stack Overflow
Array Vs Object Efficiency In Javascript Stack Overflow
 How To Explain Javascript Filter Map And Reduce To
How To Explain Javascript Filter Map And Reduce To
 Javascript Array Map Method Geeksforgeeks
Javascript Array Map Method Geeksforgeeks
 How To Clone An Array In Javascript
How To Clone An Array In Javascript
 Js Array Vs Object Vs Map Dev Community
Js Array Vs Object Vs Map Dev Community
 Javascript Foreach 10 Javascript Array Methods You Should
Javascript Foreach 10 Javascript Array Methods You Should
0 Response to "31 Javascript Array Vs Map"
Post a Comment