32 Html Select Onchange Javascript Example
easy tutorial using Ajax in JSP which is jQuery onchange select option value. loads content from the server dynamically and presenting it in a select box onlyxcodes focused on Web Development Tutorial JSP, Java, jQuery, Ajax, MySQL, PHP PDO, CSS, Web Services, Spring MVC, JSON, Bootstrap, Oracle, AngularJS. How can I change an HTML <select>'s option with JavaScript (without any libraries like jQuery), while triggering the same events as if a user had made the change? For example using following code, if I change the option with my mouse then an event triggers (i.e. onchange is run).
 React Onchange Events With Examples Upmostly
React Onchange Events With Examples Upmostly
The onchange event attribute works when the value of the element changes and select the new value from the List. It is a part of event attribute. It is similar to oninput event attribute. But the difference is while oninput attribute event occurs immediately after the value of element changes, while onchange event occur when the element looses ...

Html select onchange javascript example. javascript class onchange. get value of input changed by javascript. on select change display input. javascript on change. onchange jsinput\. javascript select change event listener. html find (' [data-type=valuetype]').change. select js get selected option onchange. onchange input text jquery. 15/11/2019 · The HTML onchange event occurs when an element’s value is changed. For example when you change/select a value in dropdown or enter or remove text in a textbox, the onchange event occurs. You can attach JavaScript to perform some actions as the onchange event occurs. The HTML DOM onchange event occurs when the value of an element has been changed. It also works with radio buttons and checkboxes when the checked state has been changed. Note: This event is similar to the oninput event but the only difference is that the oninput event occurs immediately after the value of an element has changed, while onchange ...
The onchange event occurs when the value of an element has been changed. For radiobuttons and checkboxes, the onchange event occurs when the checked state has been changed. Tip: This event is similar to the oninput event. The difference is that the oninput event occurs immediately after the value of an element has changed, while onchange occurs ... Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. 23/8/2021 · Example. Execute a JavaScript when a user changes the selected option of a <select> element: <select onchange=”myFunction ()”>. In HTML: onchange=”myScript”>. Example. Execute a JavaScript when a user changes the content of an input field: onchange=”myFunction ()”>.
Lets take a real life example of creating a form with some validation is imposed such that a dropdown is there where it is needed to select any attribute what happens is that as soon as the onchange event handling is called in JavaScript for both the select-one and select-multiple then control is called for clicking and adding events to that form which on clicking will create the scope for the ... Depending on the kind of element being changed and the way the user interacts with the element, the change event fires at a different moment:. When the element is :checked (by clicking or using the keyboard) for <input type="radio"> and <input type="checkbox">;; When the user commits the change explicitly (e.g., by selecting a value from a <select>'s dropdown with a mouse click, by selecting a ... GlobalEventHandlers.onchange. The onchange property of the GlobalEventHandlers mixin is an event handler for processing change events. change events fire when the user commits a value change to a form control. This may be done, for example, by clicking outside of the control or by using the Tab key to switch to a different control.
Hello, I am trying to refresh the page when a user clicks an option in a <select> using onChange. I can't figure out how to keep the option selected once the page has refreshed though. jQuery change () The JQuery change () event occurs when the value of an HTML element changes. It only works on the form fields. When the change event occurs, the change () method encloses a function to run. For the selected menu, the change event occurs when an option is selected. For text field or text fields, the occurrence of change occurs ... Definition and Usage. The onchange attribute fires the moment when the value of the element is changed.. Tip: This event is similar to the oninput event. The difference is that the oninput event occurs immediately after the value of an element has changed, while onchange occurs when the element loses focus. The other difference is that the onchange event also works on <select> elements.
html onchange attribute this keyword. how to pass selected value in onchange. input on select event. $ ('.select cat 3').onchange', function () select onchange javascript. on selectfuntion in js. inline select onchange functino. onchange attribute in the <select>. onselect in select tag. The change event occurs when the element has completed changing. To attach an event handler to the change event of an element, you can either call the addEventListener () method: element.addEventListener ( 'change', function() { // handle change }); Code language: JavaScript (javascript) or use the onchange attribute of the element. For example: "select angular onchange" Code Answer's select onchange pass option value in angular 6 javascript by Coding Owl on May 01 2020 Comment
WCAG 2.0 techniques describe how to use on-change in a HTML dropdown with the onchange attribute. This example code uses the onchange attribute in the <select> tag. It displays a list of languages in a HTML dropdown list. The onchange event handler changes the dropdown field label language. The page on the server called by the JavaScript above is an ASP file called "getcustomer.asp". The source code in "getcustomer.asp" runs a query against a database, and returns the result in an HTML table: <%. response.expires=-1. sql="SELECT * FROM CUSTOMERS WHERE CUSTOMERID=". Whenever the onchange event tries to use the function i have defined filterChanged(), it provides a reference error: "filterChanged is not defined at HTMLSelectElement.onchange" i originally thought it may be due to the function not being a global variable, so i assigned to to a var and the issue persists.
The onchange event occurs when the value of an element has been changed. For radiobuttons and checkboxes, the onchange event occurs when the checked state has been changed. Tip: This event is similar to the oninput event. The difference is that the oninput event occurs immediately after the value of an element has changed, while onchange occurs ... how to create onchange function in javascript for select tag. onchange with select tag. onchange select element. set onchange to html select. use onchange in select html5. onchange on select options in html. select onchange handler. select.onchange = function () javascript. The onchange event works differently on elements: select. The onchange event is fired when the selection has changed. input:checkbox and input:radio. In Firefox, Opera, Google Chrome and Safari: the onchange event is fired when the checked state has changed. In Internet Explorer: the onchange event is fired when the element loses the focus and ...
Let's see how we can do that with an example, We have a text input type and a dropdown option with select options as : add, delete, and update. The user would enter a name and select one of the option to submit the form. We have no buttons. We do this using javaScript onchange event and submitting the form using this.form.submit() The HTML Select DropDownList has been assigned a JavaScript OnChange event handler. When an item is selected in the HTML Select DropDownList, the GetSelectedTextValue JavaScript function is executed to which the reference of the HTML Select DropDownList is passed as parameter. Using this reference, the selected Text and Value is determined and ... Tip: This event is similar to the onchange event. The difference is that the oninput event occurs immediately after the value of an element has changed, while onchange occurs when the element loses focus, after the content has been changed. The other difference is that the onchange event also works on <select> elements.
The HTML Select DropDownList has been assigned a JavaScript OnChange event handler. When an item is selected in the HTML Select DropDownList, the GetSelectedTextValue JavaScript function is executed to which the reference of the HTML Select DropDownList is passed as parameter. Using this reference, the selected Text and Value is determined and ... 16/2/2011 · But this does not really allow you to specify that argument passed in, so instead you may do this: newSelect.setAttribute('onchange', 'changeitem(this)'); And you are able to set the parameter. If you do it the first way, then the argument you'll get to your onchangefunction will be browser dependent. 2. <select id="comboA" onchange="getComboA (this)"> <option value="">Select combo</option> <option value="Value1">Text1</option> <option value="Value2">Text2</option> <option value="Value3">Text3</option> </select>. xxxxxxxxxx. 1. <select id="comboA" onchange="getComboA (this)">. 2.
16.2 The onSelect Event. The onSelect event occurs when the user selects text by dragging the mouse across a certain part of the text. We can write JavaScript code for this event. In Example 16.2, when the user types some characters into the text area and then select a part of the text, the selected will be shown to the user via a pop-up dialog. onchange of select option'. how to create onchange function in javascript for select tag. onchange with select tag. onchange select element. set onchange to html select. use onchange in select html5. onchange on select options in html. select onchange handler. select.onchange = function () javascript.
 Jquery Select Onchange Example Ngdeveloper
Jquery Select Onchange Example Ngdeveloper
 Jquery Get Selected Option Value Onchange Tuts Make
Jquery Get Selected Option Value Onchange Tuts Make
 How To Change A Select S Options Based On Another Dropdown
How To Change A Select S Options Based On Another Dropdown
Change Event In Jquery Tutorialspanel
 Changing Another Field With Combo Box Drop Down Selection
Changing Another Field With Combo Box Drop Down Selection
 Getting The Index Of A Dropdown Array On Change Event Stack
Getting The Index Of A Dropdown Array On Change Event Stack
Chartjs Change Graph Type Based On Dropdown Selection
 Six Demos Of How To Get Value In Jquery Select Option
Six Demos Of How To Get Value In Jquery Select Option
 How To Get Selected Text And Value Of Dropdownlist On
How To Get Selected Text And Value Of Dropdownlist On
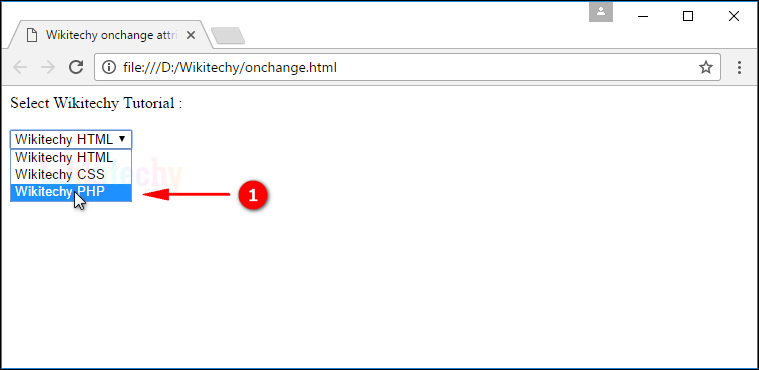
 Html Tutorial Onchange Attribute In Html Html5 Html
Html Tutorial Onchange Attribute In Html Html5 Html
 Dropdown Selected Change Event In Jquery Example
Dropdown Selected Change Event In Jquery Example
 Six Demos Of How To Get Value In Jquery Select Option
Six Demos Of How To Get Value In Jquery Select Option
 How To Add Options To A Select Element Using Jquery
How To Add Options To A Select Element Using Jquery
 Javascript Handling The Html Select Onchange Event Part 2 Of 2
Javascript Handling The Html Select Onchange Event Part 2 Of 2
 Resolved Onchange Event For Dropdown In Jquery Asp Net
Resolved Onchange Event For Dropdown In Jquery Asp Net
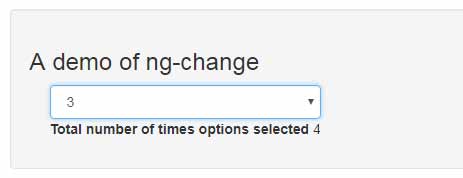
 The Ng Change In Angularjs 4 Examples
The Ng Change In Angularjs 4 Examples
 Html Onchange Event Attribute Geeksforgeeks
Html Onchange Event Attribute Geeksforgeeks
Change On Select Not Changing Selected Value Issue 256
How To Get Ajax Dropdown Onchange Example In Php In Jquery
Javascript Async Method Call On The Onchange Event Of A Lookup
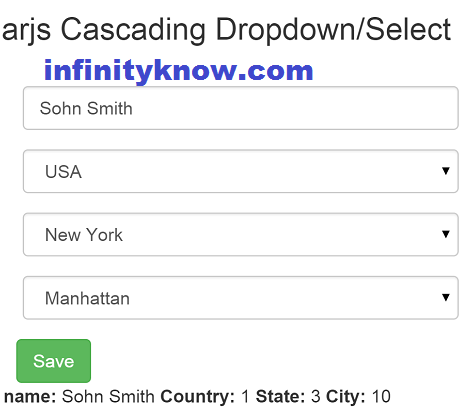
 Angularjs Dropdown Onchange Example Angularjs Ng Change
Angularjs Dropdown Onchange Example Angularjs Ng Change

 How To Create Dropdown List Using Javascript Javatpoint
How To Create Dropdown List Using Javascript Javatpoint
When I Use A Select Tag With An Onchange Event That Causes A
 Onchange Select List Stack Overflow
Onchange Select List Stack Overflow
 Onchange Of A Listbox To Trigger A Javascript Function To
Onchange Of A Listbox To Trigger A Javascript Function To
 Jquery Select Change Event Get Selected Option Formget
Jquery Select Change Event Get Selected Option Formget
 Multiple Dropdown With Jquery Ajax And Php Aaraf Academy
Multiple Dropdown With Jquery Ajax And Php Aaraf Academy
Mvc Dropdownlistfor Fill On Selection Change Of Another
Dynamic Select Option Menu Using Ajax And Php May 2020
 Blazor Events And Data Bindings
Blazor Events And Data Bindings
0 Response to "32 Html Select Onchange Javascript Example"
Post a Comment