33 Access Java Map In Javascript
Java - The Map Interface. The Map interface maps unique keys to values. A key is an object that you use to retrieve a value at a later date. Given a key and a value, you can store the value in a Map object. After the value is stored, you can retrieve it by using its key. Several methods throw a NoSuchElementException when no items exist in the ... Map.entries () Method in JavaScript The Map.entries () method in JavaScript is used for returning an iterator object which contains all the [key, value] pairs of each element of the map. It returns the [key, value] pairs of all the elements of a map in the order of their insertion.
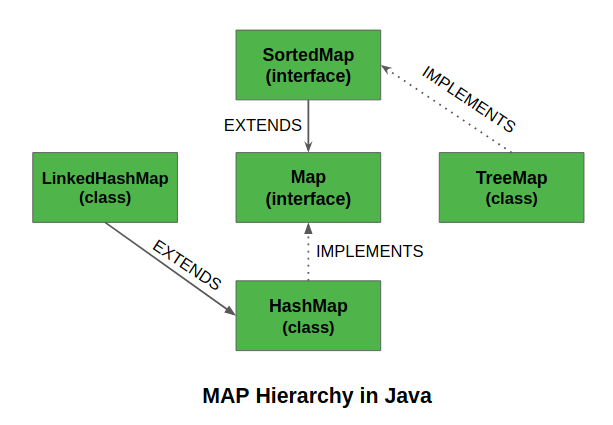
 Java Map Interface With Example Javastudypoint
Java Map Interface With Example Javastudypoint
The map () method in JavaScript creates an array by calling a specific function on each element present in the parent array. It is a non-mutating method. Generally map () method is used to iterate over an array and calling function on every element of array. Parameters: This method accepts two parameters as mentioned above and described below ...

Access java map in javascript. Using the set () with chaining. Since the set () method returns back the same Map object, you can chain the method call like below: myMap.set('bar', 'foo') .set(1, 'foobar') .set(2, 'baz'); Copy to Clipboard. JavaScript libraries like React use.map () to render items in a list. This requires JSX syntax, however, as the.map () method is wrapped in JSX syntax. Here's an example of a React component: Map object in JavaScript. Convert 2D array to object using map or reduce in JavaScript; Object to Map conversion in JavaScript; How can we convert a map to the JSON object in Java? Java Program to convert a Map to a read only map; Convert a string to hierarchical object - JavaScript; JavaScript map value to keys (reverse object mapping)
A map allows for fast key look up in a data structure, easily accessing a value in 0(1) access time. Maps have been in existence in other languages such as Java and C# for quite some time now. JavaScript Map Object. The JavaScript Map object is used to map keys to values. It stores each element as key-value pair. It operates the elements such as search, update and delete on the basis of specified key. Syntax 9/9/2020 · How to access the JSON fields, arrays and nested objects of JsonNode in Java? How to access Python objects within objects in Python? How to count a depth level of nested JavaScript objects? How to use nested while loop in JavaScript? How to use JavaScript to create client-side image map? How to access properties of an array of objects in ...
Useful JavaScript Map() methods. clear() - removes all elements from the map object. delete(key) - removes an element specified by the key. It returns if the element is in the map, or false if it does not. entries() - returns a new Iterator object that contains an array of [key, value] for each element in the map object. The order of ... In this example, I used Google Map Javascript API to display map and get current location of the user. I have created Google API key which is used to access the Google Map Javascript API to request. In a previous tutorial, we have seen how to create Google API key to access Google API to authenticate user via Google OAuth. callbackFn is invoked with three arguments: the value of the element, the index of the element, and the array object being mapped.. If a thisArg parameter is provided, it will be used as callback's this value. Otherwise, the value undefined will be used as its this value. The this value ultimately observable by callbackFn is determined according to the usual rules for determining the this seen ...
4. I'm trying to access a the apex Map named "resultsMap" with javascript, I would like to get contact last name using contact id. public class AccessMapJS { public Map<ID, Contact> resultsMap {get;set;} public String JsonMap {get;set;} public AccessMapJS () { resultsMap = new Map<ID, Contact> ( [SELECT Id, LastName FROM Contact limit 3 ... Map. Map is a collection of keyed data items, just like an Object. But the main difference is that Map allows keys of any type. Methods and properties are: new Map () - creates the map. map.set (key, value) - stores the value by the key. map.get (key) - returns the value by the key, undefined if key doesn't exist in map. Well, javascript provides two ways using which one could access the object: 1. Using an Object Instance. Here the object instance is used to access its properties. Syntax: object.property. For Example: consider we have an object student defined, var student = { name : "Anamika Rai", age : 14, gender : "female" }
The Maps JavaScript API lets you customize maps with your own content and imagery for display on web pages and mobile devices. The Maps JavaScript API features four basic map types (roadmap,... 14/9/2017 · Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair in the same order as inserted. Map.prototype.size – It returns the number of elements or the key-value pairs in the map. Javascript Web Development Object Oriented Programming. There are three ways to access JavaScript properties −. Using dot property access: object.property. Using square brackets notation: object ['property'] Using object destructuring: let {property} = object. Following is the code for accessing JavaScript object properties −.
JavaScript map method is used to call a function on each element of an array to create a different array based on the outputs of the function. It creates a new array without modifying the elements of the original array. In this tutorial, I will show you how to use this map method with an array of objects with example. Syntax of map: Map.get () Method in JavaScript The Map.get () method in JavaScript is used for returning a specific element among all the elements which are present in a map. The Map.get () method takes the key of the element to be returned as an argument and returns the element which is associated with the specified key passed as an argument. The Nashorn Java API. This chapter describes how to access Java from a script interpreted by the Nashorn engine. The sections in this chapter contain examples of script statements interpreted by the Nashorn engine in interactive language shell mode. This interactive shell is started by running the jjs command without any scripts passed to it.
5/10/2020 · In JavaScript, objects are used to store multiple values as a complex data structure. An object is created with curly braces {…} and a list of properties. A property is a key-value pair where the key must be a string and the value can be of any type.. On the other hand, arrays are an ordered collection that can hold data of any type. In JavaScript, arrays are created with square brackets ... A Map 's keys can be any value (including functions, objects, or any primitive). The keys of an Object must be either a String or a Symbol . Key Order. The keys in Map are ordered in a simple, straightforward way: A Map object iterates entries, keys, and values in the order of entry insertion. Although the keys of an ordinary Object are ordered ... Map.prototype.get () The get () method returns a specified element from a Map object. If the value that is associated to the provided key is an object, then you will get a reference to that object and any change made to that object will effectively modify it inside the Map object.
JavaScript Array map() method. The JavaScript array map() method calls the specified function for every array element and returns the new array. This method doesn't change the original array. Syntax. The map() method is represented by the following syntax: The map () method creates a new array with the results of calling a function for every array element. The map () method calls the provided function once for each element in an array, in order. map () does not execute the function for empty elements. map () does not change the original array. Calling a Function with Map. The map() method allows you to perform a repetitive task on every item in a list, which makes it useful in a number of cases.. Let's say that you own a cookie store and you are going to raise the prices of each cookie by 5%. Rather than calculating all of the new prices individually, you could use the map() method.. Here's the code you would use:
1. var mymap="$ {range}";//range is a java map which is accessible here. Doing this, you are just doing. var mymap="# {range.toString ()}" (or, if you have defined a converter, the value returned by it). You will need to iterate in your Java code to create the JS code that will populate the map. Think that JS and Java work in both completely ... Java HashMap. In the ArrayList chapter, you learned that Arrays store items as an ordered collection, and you have to access them with an index number (int type). A HashMap however, store items in "key/value" pairs, and you can access them by an index of another type (e.g. a String).. One object is used as a key (index) to another object (value). It can store different types: String keys and ... Performing various operations using Map Interface and HashMap Class. Since Map is an interface, it can be used only with a class that implements this interface. Now, let's see how to perform a few frequently used operations on a Map using the widely used HashMap class.And also, after the introduction of Generics in Java 1.5, it is possible to restrict the type of object that can be stored in ...
JavaScript provides a bunch of good ways to access object properties. The dot property accessor syntax object.property works nicely when you know the variable ahead of time. When the property name is dynamic or is not a valid identifier, a better alternative is square brackets property accessor: object[propertyName] . 28/1/2018 · Try to access map values like this: ${regPrefix.key} If you want to iterate through the map keys, it is not so easy: JSTL is executed on the server side and is rendered to a plain text - no JavaScript objects are created.
 Javascript Tracking Key Value Pairs Using Hashmaps By
Javascript Tracking Key Value Pairs Using Hashmaps By
 Map Interface In Java Geeksforgeeks
Map Interface In Java Geeksforgeeks
 Java Map Interface Example Map Interface In Java
Java Map Interface Example Map Interface In Java
 Hashmap In Java Learn With Example
Hashmap In Java Learn With Example
 Java 8 Merge Two Maps With Same Keys
Java 8 Merge Two Maps With Same Keys
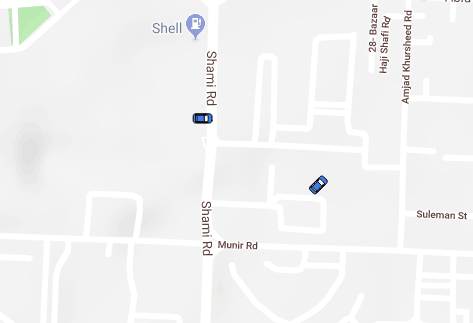
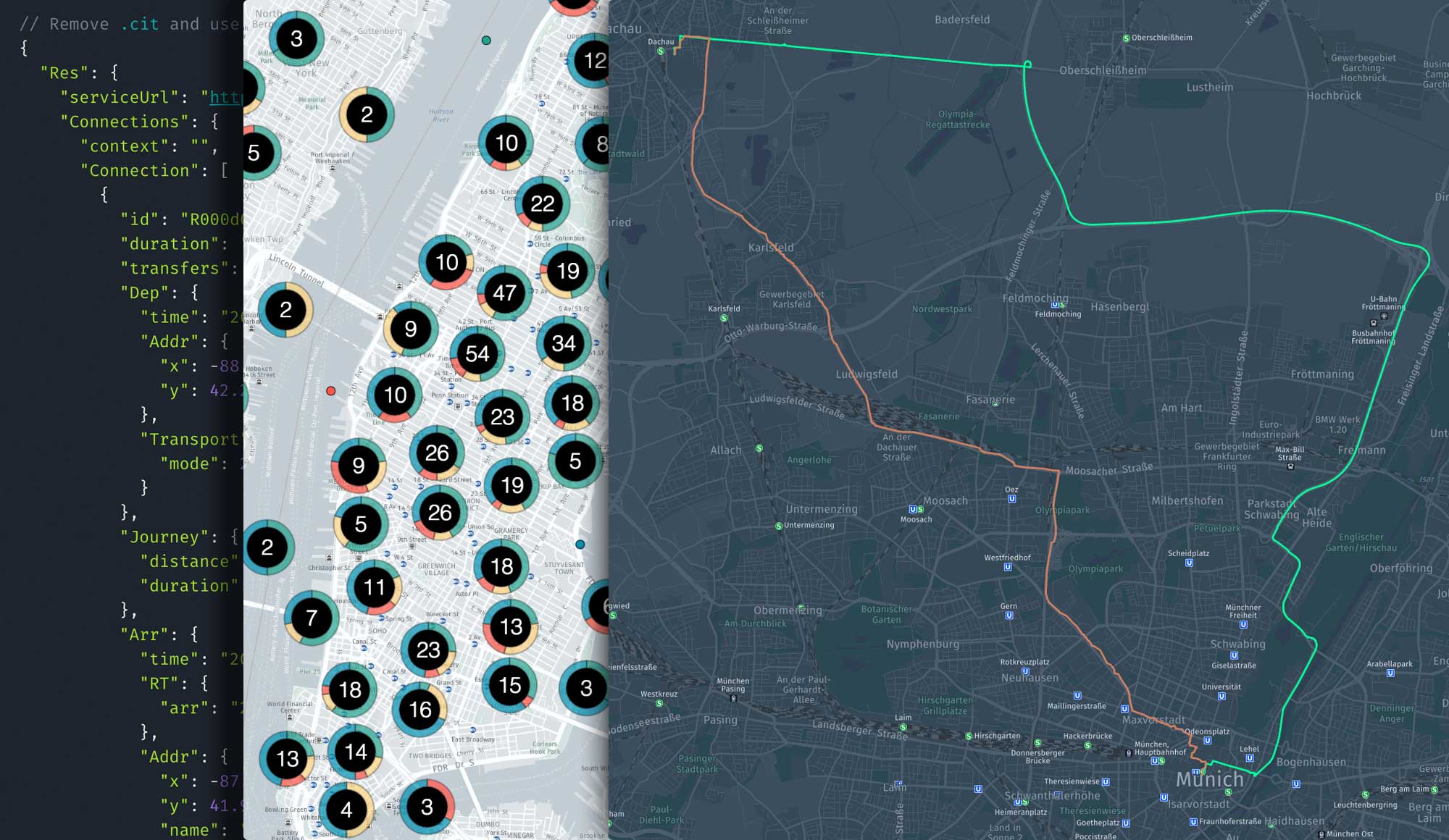
 Realtime Moving Cars On Google Maps Javascript Amp Google Firebase
Realtime Moving Cars On Google Maps Javascript Amp Google Firebase
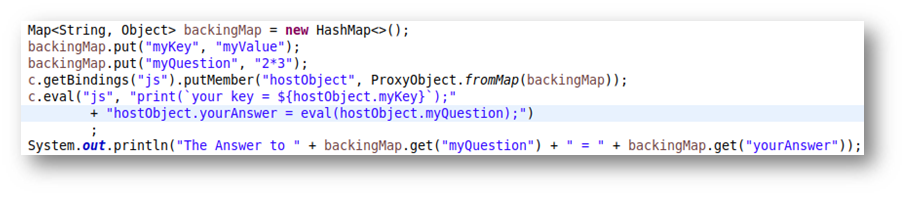
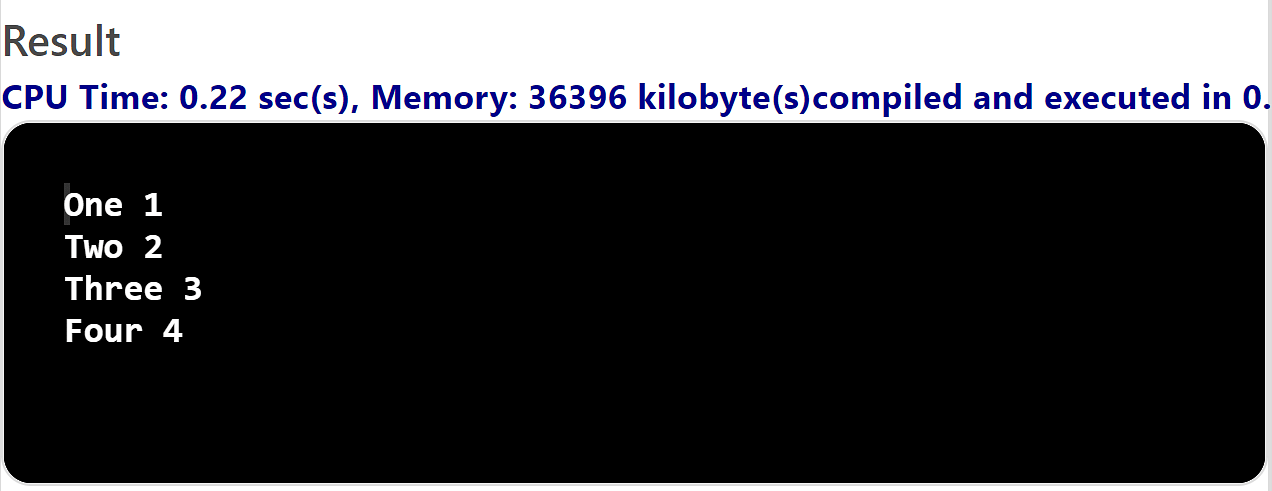
Java Map To Js Object Via Experimental Foreign Object
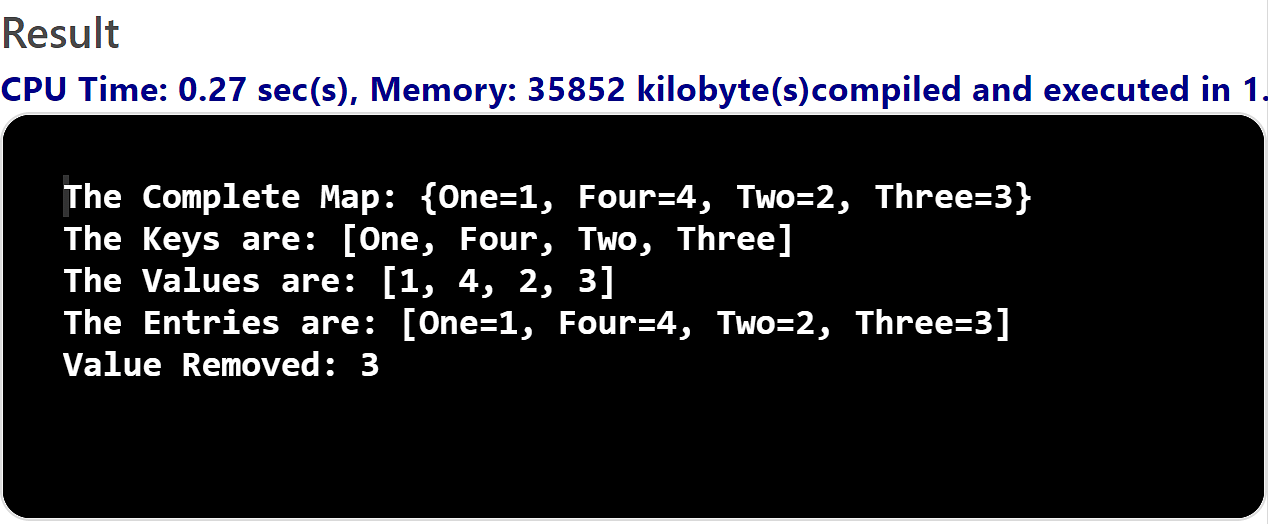
 How To Remove Expired Elements From Hashmap And Add More
How To Remove Expired Elements From Hashmap And Add More

 Map In Java All About Map Interface In Java
Map In Java All About Map Interface In Java
 Javascript Tracking Key Value Pairs Using Hashmaps By
Javascript Tracking Key Value Pairs Using Hashmaps By
 Javarevisited How To Loop Over Hashmap In Jsp Using Jstl
Javarevisited How To Loop Over Hashmap In Jsp Using Jstl
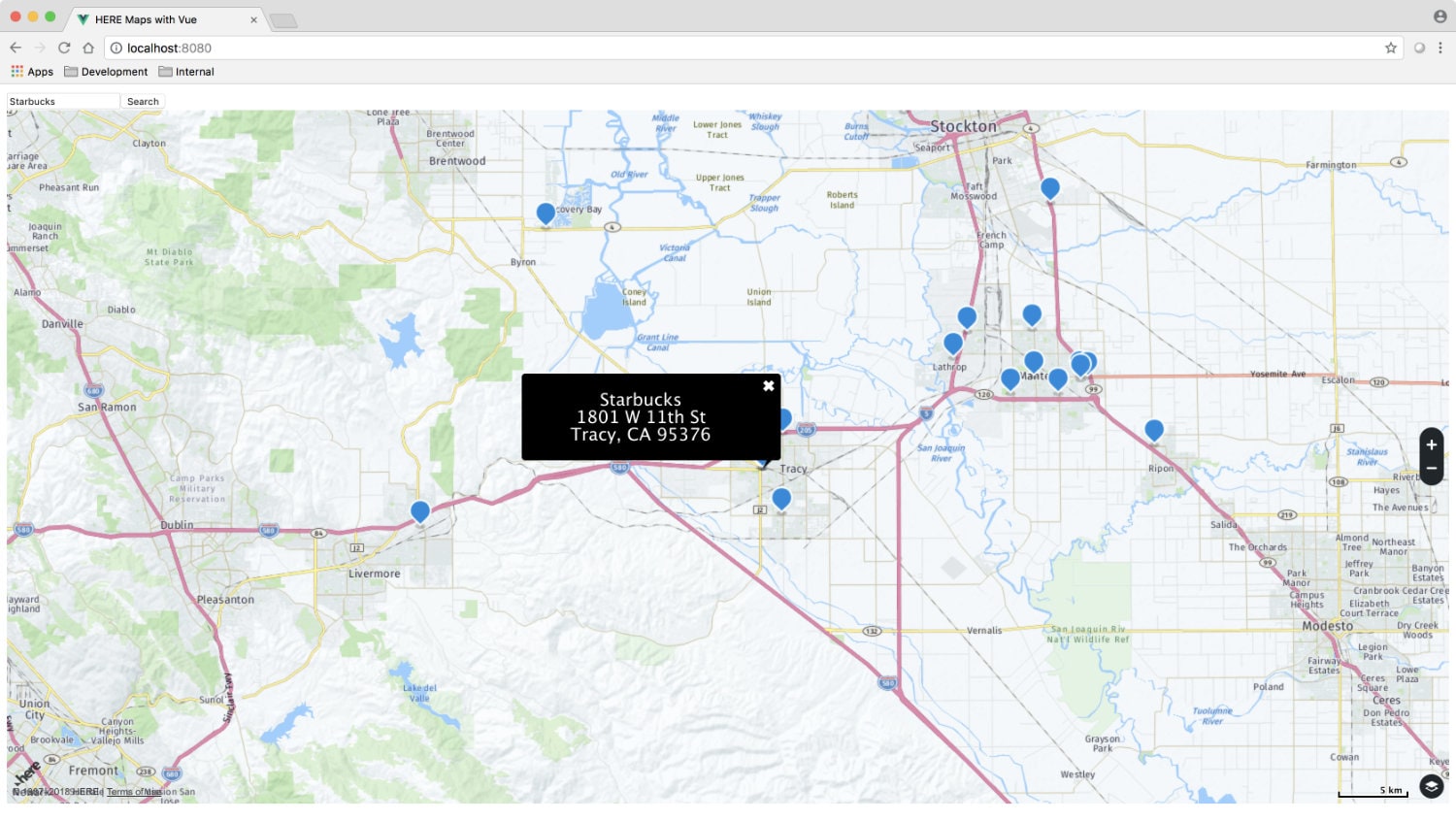
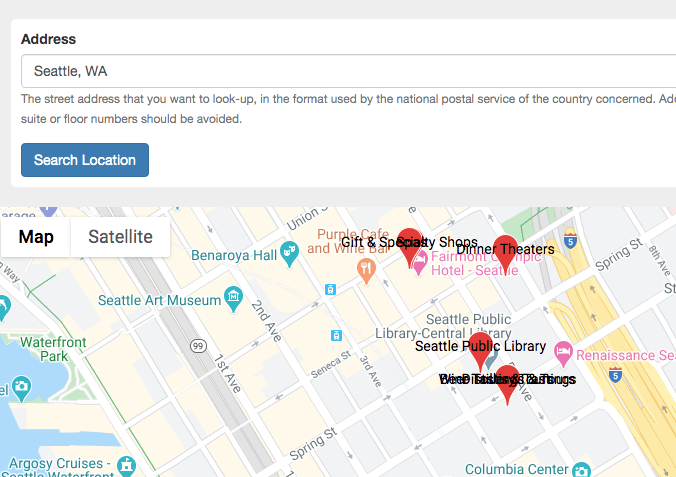
 Searching For Points Of Interest With The Here Places Api In
Searching For Points Of Interest With The Here Places Api In
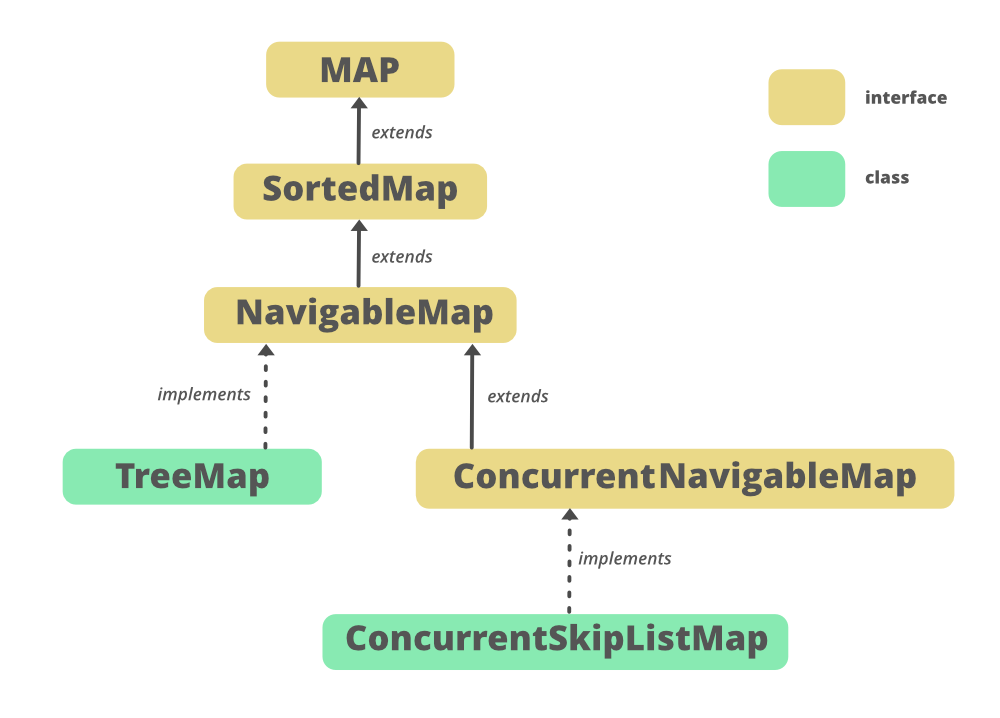
 Navigablemap Interface In Java With Example Geeksforgeeks
Navigablemap Interface In Java With Example Geeksforgeeks
 Map Vs Object In Javascript Stack Overflow
Map Vs Object In Javascript Stack Overflow
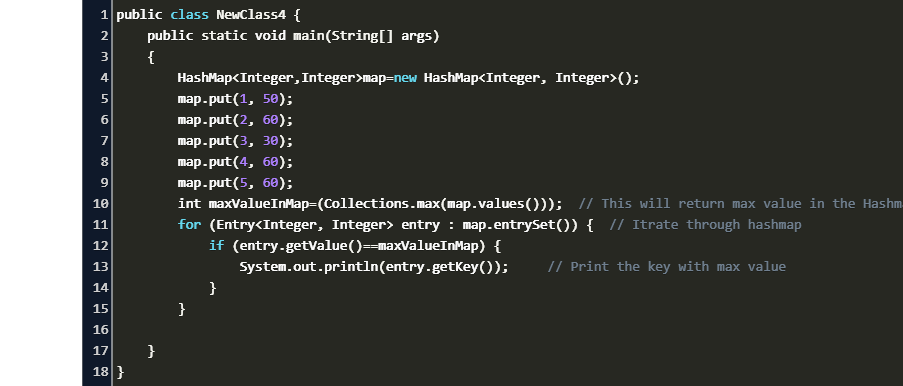
 Finding The Max Value In Hashmap Code Example
Finding The Max Value In Hashmap Code Example
 Java Map Interface Example Map Interface In Java
Java Map Interface Example Map Interface In Java
 Hashmap Vs Hashtable Which Map Should You Choose
Hashmap Vs Hashtable Which Map Should You Choose
 How To Use The Google Maps Api React Google Geocoding Api
How To Use The Google Maps Api React Google Geocoding Api
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 Using The Amazon Redshift Data Api To Interact With Amazon
Using The Amazon Redshift Data Api To Interact With Amazon
Map Interface In Java Implement Methods Of Java Map

 Here Maps Api For Javascript Build Feature Rich Web Apps Here
Here Maps Api For Javascript Build Feature Rich Web Apps Here
 Tutorial Create A Javascript Single Page App That Uses Auth
Tutorial Create A Javascript Single Page App That Uses Auth
 Calling Out From Java To Javascript With Call Back
Calling Out From Java To Javascript With Call Back
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 Map In Java All About Map Interface In Java
Map In Java All About Map Interface In Java




0 Response to "33 Access Java Map In Javascript"
Post a Comment