23 Javascript Tls 1 2
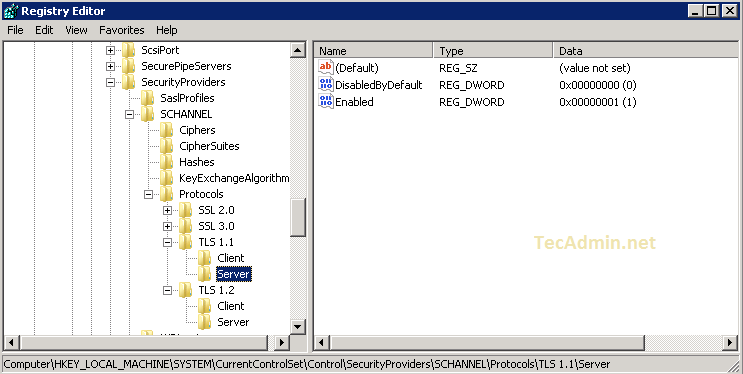
Right-click on key TLS 1.2 and add two new keys Inside it and rename the two new keys as below. Right-click on Client key, select New then select DWORD (32-bit) Value from the drop-down, and rename the DWORD to DisabledByDefault. Right-click on DisabledByDefault and select Modify from the drop-down and make sure the Value data field is set to 0 ... 20/7/2010 · A JavaScript Implementation of TLS (Part 2/2) Dave Longley, July 20, 2010. September 7, 2010. , Bitmunk, Development, Industry, 3. In the previous article that we did on a JavaScript implementation of TLS, we explained why we created Forge, which we released as open source software. To summarize, before Forge, there was no easy way to access a ...
 Tls 1 2 And Tls 1 3 Handshake Walkthrough By Carson Medium
Tls 1 2 And Tls 1 3 Handshake Walkthrough By Carson Medium
Jan 31, 2019 - JavaScript: Check TLS level of browser and remove matching domain links from page if browser does not meet minimum requirement - check-tls.js

Javascript tls 1 2. Jun 23, 2015 - I was hoping to create a landing ... if it supports TLS 1.1 and above. If it doesn't then I want to show them a friendly message to upgrade their browser or use a different browser. Is this something that can be accomplished using client side javascript library?... Dec 04, 2020 - When Deep Security components need to communicate, they determine the latest mutually-supported version of the encryption protocol and then use that version to secure all communication for the duration of their session. The latest version of TLS is 1.2. SSL has been discontinued due to security ... Jul 22, 2015 - TLS 1.2 Node.js Server. GitHub Gist: instantly share code, notes, and snippets.
Enabling TLS 1.2 in IBM Java. By default, IBM Java has TLS 1.0 enabled. To enable TLS 1.2, change the value of the Dcom.ibm.jsse2.overrideDefaultTLS parameter to true in the jvm.options file. Assuring compliance with federal encryption standards Google Chrome. Open the browser. Select Settings from the menu. Scroll down and select "Show advanced settings." Scroll down to the Network section and click on "Change proxy settings." Choose the Advanced tab and scroll to the Security section. Check Use TLS 1.1 or Use TLS 1.2. Press OK. If you receive the message “TLS 1.2 is supported”, you will not need to change anything. Otherwise, you will need to upgrade your OpenSSL version. ... You need JavaScript for the best experience on Stripe. Please enable it in your browser settings.
*TLS 1.1/1.2 can be enabled on Windows Server 2008 via this optional Windows Update package.. For more information on TLS 1.0/1.1 deprecation in IE/Edge, see Modernizing TLS connections in Microsoft Edge and Internet Explorer 11, Site compatibility-impacting changes coming to Microsoft Edge and Disabling TLS/1.0 and TLS/1.1 in the new Edge Browser. A quick way to determine what TLS version ... Send Email over SSL/TLS/TLS 1.2 in VB, C#, JavaScript - Windows Store Apps - XAML - HTML5 - User Authentication and SSL Connection User Authentication and SSL Connection "5xx relay denied" SmtpServerException - you may have experienced this issue before when sending email with specified SMTP server. TLS 1.0 and older browser security protocols are being disabled in 2018 and certain older browsers do not support connections on TLS 1.1 and 1.2. How can website visitors interacting with Online Express web forms via older browsers be alerted before the cutoff?
Since it works when TLS changes to TLS 1.0 and 1.1,so I think may TLS1.2 is not available in your server. So I suggest that you could check and enable it. Then if you want to sqldb work with TLS 1.2 you should make sure that your web server is patched with latest SQL SERVER ODBC driver (must be at least ODBC driver 11 and later), and make sure ... Version 1.2 of the Transport Layer Security (TLS) protocol. Allows for data/message confidentiality, and message authentication codes for message integrity and as a by-product message authentication. Usage % of. all users all tracked tracked desktop tracked mobile. Aug 30, 2015 - I would like to check for example whether TLS 1.0/1.1/1.2 is enabled in a browser or not. How can I check that using Javascript?
README.md. Telsa is a minimal and pure JavaScript TLS 1.2 implementation for aws iot devices authenticated with hardware private key. Theoretically this should be done via openssl engine. In practice, however, there are lots of troubles in maintaining the compatibility among linux drivers, Microchip CryptoAuthLib, openssl engine, and Node ... TLS 1.2: TLS version 1.2 was released in 2008. It is currently the most widely implemented version of TLS. TLS 1.2 offers major improvements over the older version, TLS 1.1. The most essential improvement, however, is in the encryption protocol. TLS 1.2 allows the use of more secure hash algorithms such as SHA-256. Dec 22, 2020 - It was updated to SSL 3.0 not long after, and as its usage expanded, it became clear that a common, standard encryption technology needed to be specified to ensure interoperability among all web browsers and servers. The Internet Engineering Task Force (IETF) specified TLS 1.0 in RFC 2246 in ...
Version = TLS 1.2 (0x303) Content Type = ApplicationData (23) Length = 19 Inner Content Type = Alert (21) Level=warning(1), description=close notify(0) Client closed succssefully Server closed succssefully Received Record Header: Version = TLS 1.2 (0x303) Content Type = ApplicationData (23) Length = 266 Inner Content Type = Handshake (22) To enforce that TLS 1.2 is the minimum allowable version, specify the --tls-min-v1.2 argument when running your script, as shown in the following example. To specify the minimum allowable TLS version for a specific request in your JavaScript code, use the httpOptions parameter to specify the protocol, as shown in the following example. Mar 27, 2012 - I would like to use TLS 1.2 on my node.js server. I'm currently using openssl 1.0.0e. If I upgrade to openssl 1.0.1, do I need to rebuild node.js to upgrade to TLS 1.2? Are there configuration or
Feb 03, 2020 - In theory you should not need to change anything to use TLS 1.2 since Node.js is compatible and use TLS 1.2 by default in the latest versions. However, the Node.js SDK is forcing the TLS 1.2 in case you are using an older version of the Node.js engine. The SDK for JavaScript defaults to use TLS 1.2 when available. Verify the version of OpenSSL and TLS. To get the version of OpenSSL used by Node.js on your computer, run the following command. node -p process.versions. The version of OpenSSL in the list is the version used by Node.js, as shown in the following example. ... May 23, 2017 - I already saw all the link before asking this question. The nodejs documentation does not mentioned anything about TLS 1.2, by default it support TLS 1.0. The "node js tls1.2 and authentication", link is for creating a server with TLS 1.2. I wan to write a HTTPS client.
A JavaScript Implementation of TLS (Part 1/2) Dave Longley, July 20, 2010. September 7, 2010. , Bitmunk, Development, Industry, 3. Digital Bazaar has written a pure JavaScript TLS client implementation and released it as open source software. The project is called Forge. To our knowledge a JavaScript implementation of TLS has never been done ... o IE11 – although TLS 1.2 should be enabled by default, we strongly encourage you to confirm that TLS 1.2 is enabled Firefox: 1. In a new tab, type about:config in the address bar and press Enter/Return. 2. In the search box above the list, type TLS 3. Transport Layer Security (TLS), like Secure Sockets Layer (SSL), is an encryption protocol intended to keep data secure when being transferred over a network. These articles describe steps required to ensure that Configuration Manager secure communication uses the TLS 1.2 protocol. These articles also describe update requirements for commonly ...
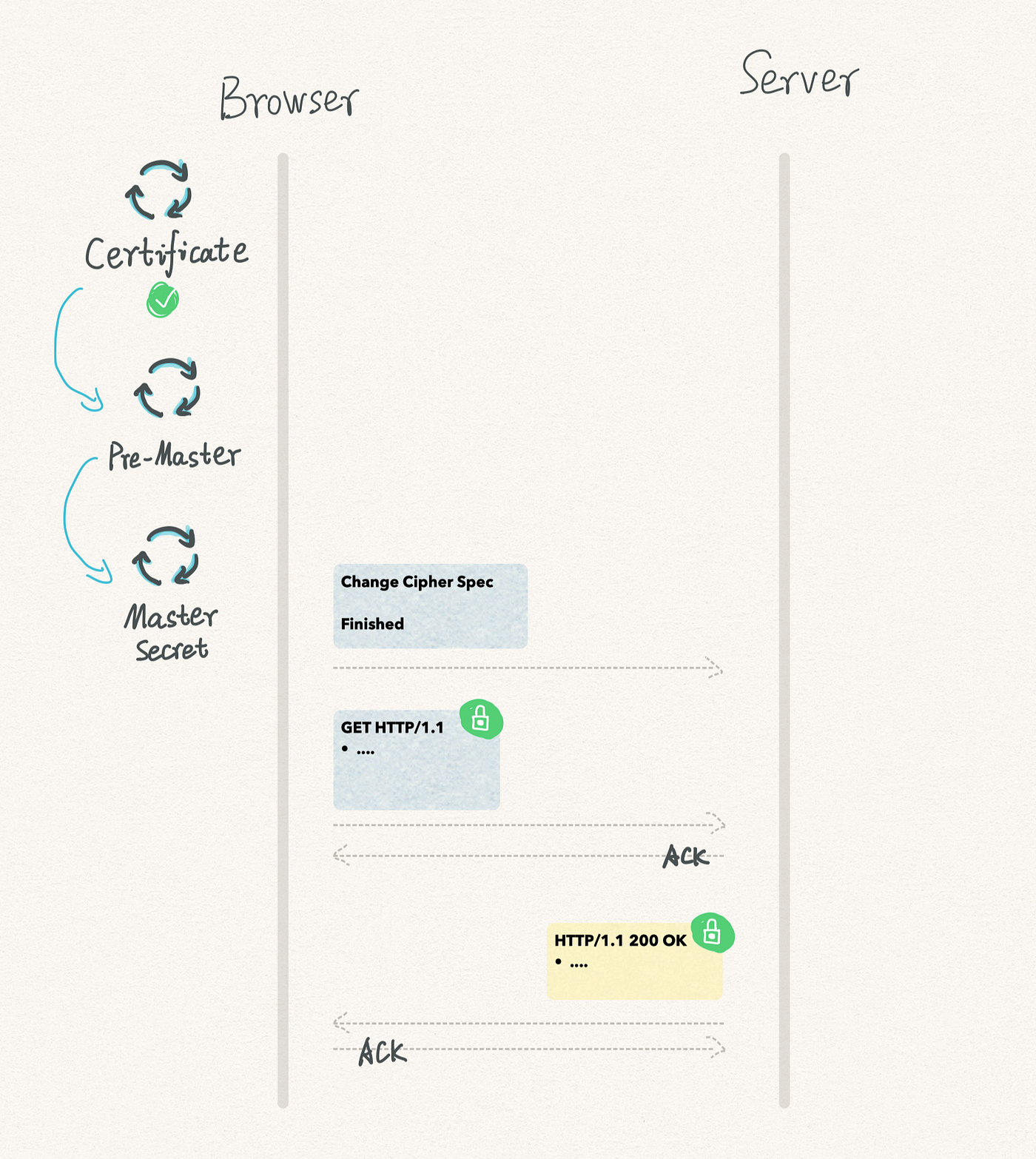
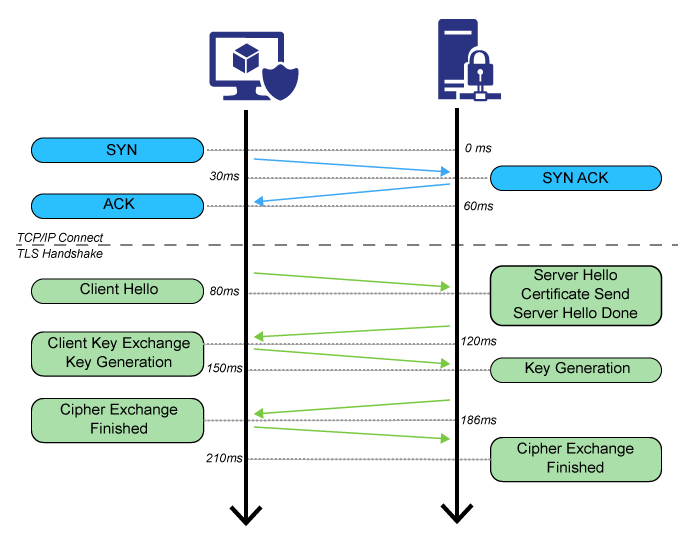
The purpose of TLS handshake is to negotiate a session key used to encrypt/decrypt HTTP data. Most of major browsers have already dropped support for TLS 1.0 and 1.1 in 2020, also, TLS 1.2 and 1.3 are currently the most widely used versions of TLS. We will focus on later ones. 15/10/2019 · So options object take key, cert properties, you will provide generated certificates files here.. secureOptions property decides which protocols to support either tls 1.0, tls 1.1 or tls 1.2. By ... A few details about what implementing this entails : - TLS 1.1 did not implement any actual new functionnality, only enhancement - But as TLS 1.2 builds on TLS 1.1, TLS 1.1 MUST be implemented before implementing TLS 1.2 - List of change needed for TLS 1.1 : - implicit Initialization Vector (IV) is replaced with an explicit IV - padding errors must rise a bad_record_mac alert, not decryption ...
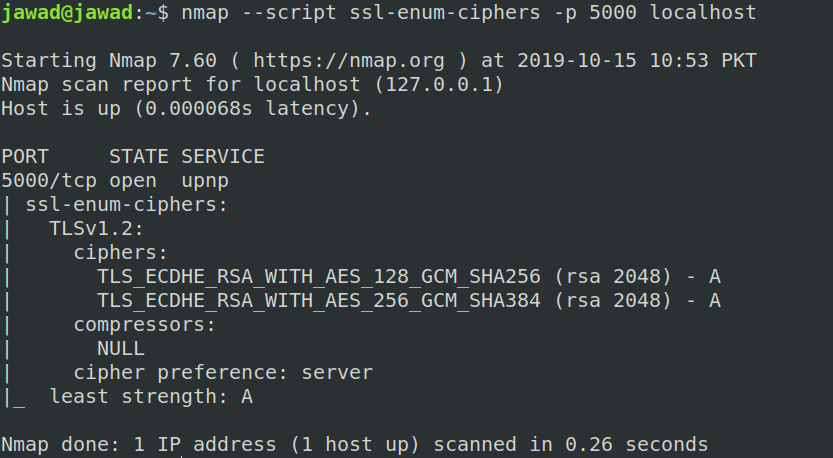
Your agents, relays, and manager should now be communicating with each other using TLS 1.2 strong cipher suites exclusively. ... To verify that the script worked, and that only strong TLS 1.2 cipher suites are permitted, you must run a series of nmap commands. TLS 1.2 is available only in .NetFramework 4.5 . Does LF SDK 9.0 support if we use .Netframework 4.5 and connect using TLS 1.2? Best Regards, Srikanth. Microsoft Security Advisory 3009008. technet.microsoft . 0 0. Post Link. View 3 previous replies. replied on August 14, 2015 ... Sep 04, 2020 - Write powerful, clean and maintainable JavaScript. RRP $11.95 · Get the book free! In 2020, there’s no reason for your website not to use HTTPS. Visitors expect it, Google uses it as a ranking factor and browser makers will happily name and shame those sites not using it.
The security.tls.version.min is the minimum as the security.tls.version.max should be set at 3 which is the default for to have TLS 1.2. There are TLS settings prefs on the about:config page that specify the minimum and maximum TLS version. Aug 26, 2011 - Session ticket keys are cryptographic keys, and they must be stored securely. With TLS 1.2 and below, if they are compromised all sessions that used tickets encrypted with them can be decrypted. They should not be stored on disk, and they should be regenerated regularly. 18/6/2017 · Everything is working fine, however I want to add code to ensure only TLS 1.2 connections are allowed. I cannot find any way to configure this in the https.agent options, or elsewhere. Is it possible to configure this, or do I have to make a connection and then query the protocol version, with something like: res.socket.getProtocol() === 'TLSv1.2'
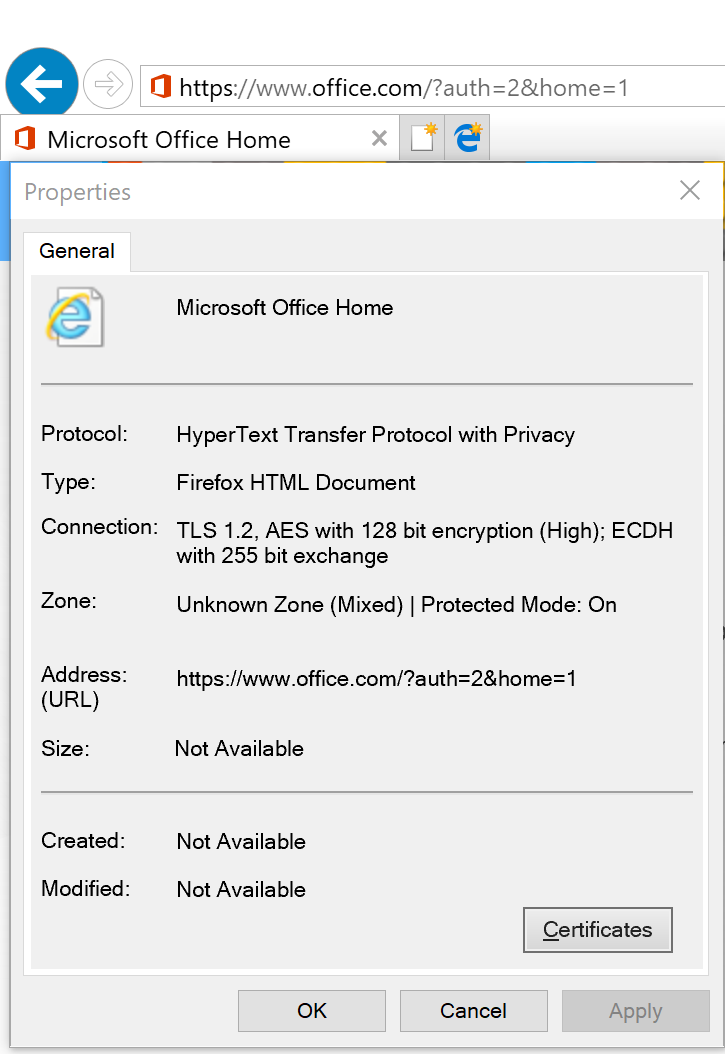
To confirm TLS 1.2 is enabled, follow these steps: Open Internet Explorer. Press the Alt key to display the menu bar, then select the Tools menu. Select Internet Options. Select the Advanced tab and scroll down to the Security section. Check to see if you have the box labeled Use TLS 1.2 selected. If not, select the box to enable it. If you receive the message "TLS 1.2 is supported", you will not need to change anything. Otherwise, you will need to upgrade your OpenSSL version . Additionally, if you are using OS X, and which ruby contains .rbenv , after upgrading your OpenSSL version you may need to re-install any copies of Ruby you have. Find help and support for Stripe. Our support center provides answers on all types of situations, including account information, charges and refunds, and subscriptions information. Get your questions answered and find international support for Stripe.
Mar 16, 2020 - Troubleshooting issues caused by applications that don't support TLS 1.2 Okay, so most webservers now have TLS 1.0 and 1.1 disabled, which of course causes code to fail. Also the case for a classic ASP script using MSXML2.ServerXMLHTTP, so Google to the rescue and found this:. It was, surprisingly, easy to convert my existing code in the actual application to use WinHTTP, which appears to work properly enforcing TLS 1.2 on all calls from XP POSReady and Windows 10 ... 3. tl;dr: TLS 1.2 between Server 2012 R2 and Chromium based browsers fails when using AD CS issued certs. Works fine on Server 2016+, and on 2012 R2 with Firefox/IE/Cygwin-curl. We have several internal Server 2012 R2 web servers which we are trying to move off of publicly issued certificates, onto ones issued by our AD integrated CA, and ...
Apr 25, 2019 - TLS1.3 is enabled by default in 12.x, but not in 11.x and earlier. This is because TLS1.3 causes some Node.js APIs to change behavior: Code that worked fine with TLS1.2 may not work if TLS1.3 is negotiated. When using a Node.js version below 12.x, you need to enable TLS1.3 as described below. The ArcGIS API for JavaScript is not impacted by Esri's implementation of TLS 1.2. We will list the API under "Unaffected Software Products" on Esri's list of products affected by TLS 1.2 and in other documentation, as well. Advantage of TLS 1.3 over TLS 1.2 1) Speed Benefit: TLS 1.3 much faster than its predecessor because the time taken for a handshake reduced. In TLS 1.3, it takes one round-trip from both sides to complete a handshake. TLS 1.3 reduced the round trip than TLS 1.2, since the number of negotiations cut-down to 2 against 4.
 How Https Works In Layman S Terms Tls 1 2 And 1 3 I
How Https Works In Layman S Terms Tls 1 2 And 1 3 I
 Monitor Tls Ssl Certificates Ciphers Expiration And
Monitor Tls Ssl Certificates Ciphers Expiration And
 How To Test Tls Version Used For Php Tecadmin
How To Test Tls Version Used For Php Tecadmin
 Psa Ticking Tls 1 2 Time Bomb For Office 365 Lee Ford S Blog
Psa Ticking Tls 1 2 Time Bomb For Office 365 Lee Ford S Blog
 The Business Case For Tls 1 2 For Monitoring Data
The Business Case For Tls 1 2 For Monitoring Data
 Enable Only Tls 1 2 In Node Js Hey All In This Article I
Enable Only Tls 1 2 In Node Js Hey All In This Article I
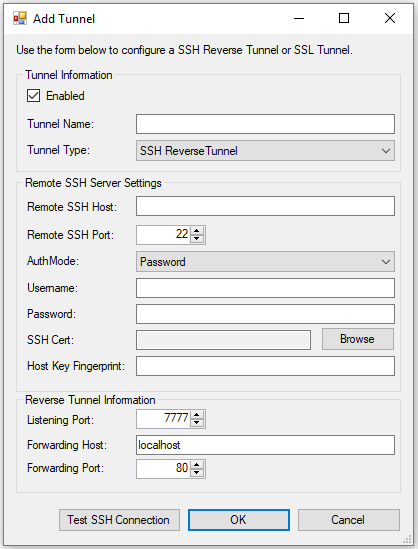
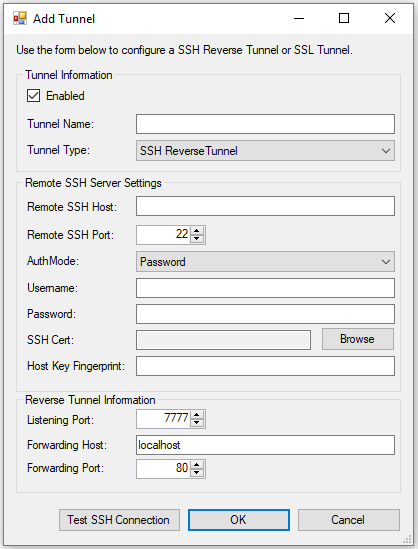
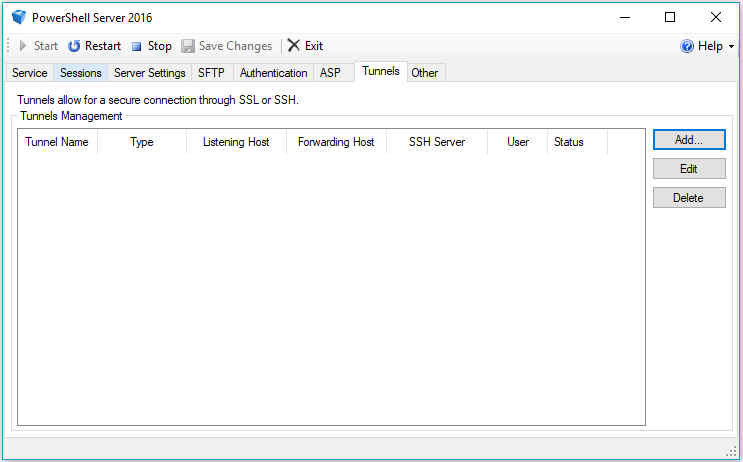
 How Powershell Server Can Secure Legacy Ssl Connections With
How Powershell Server Can Secure Legacy Ssl Connections With
 Mqtt Component Don T Support Tls 1 2 General Node Red
Mqtt Component Don T Support Tls 1 2 General Node Red
 Messageops Microsoft Office 365 Dropping Tls 1 0 In Support
Messageops Microsoft Office 365 Dropping Tls 1 0 In Support

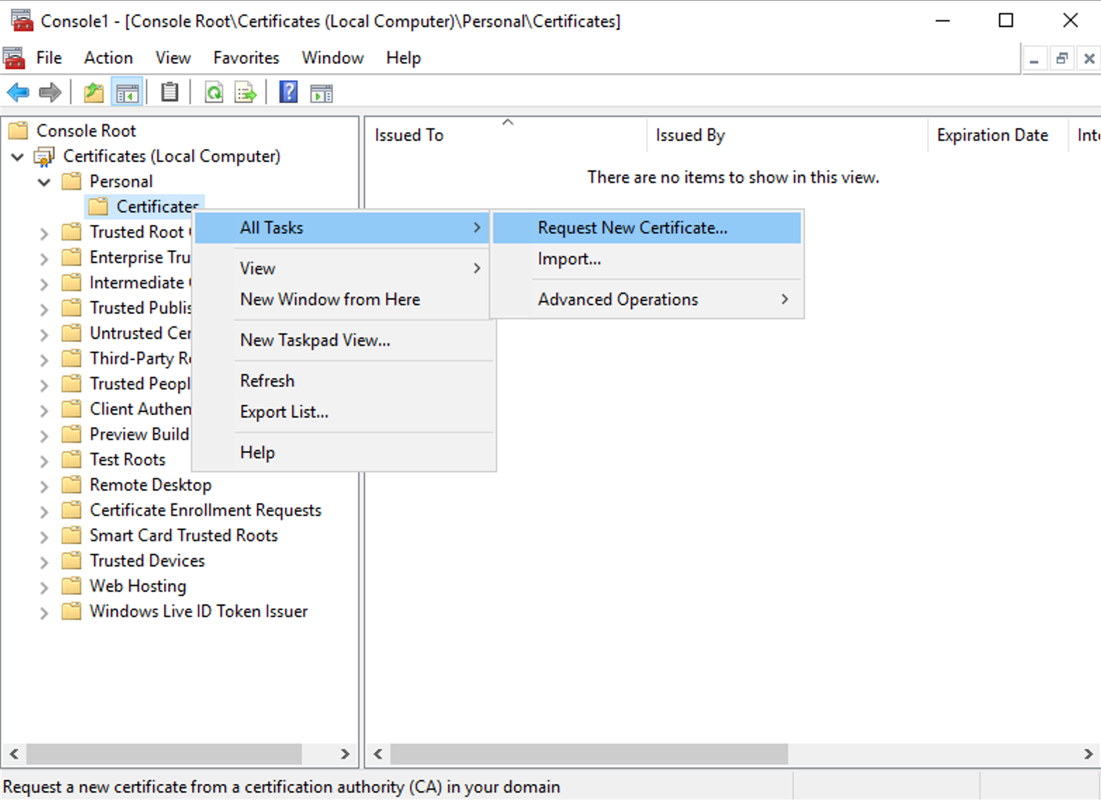
 How To Enable Tls 1 2 On Windows Server 2008 R2 And Iis 7
How To Enable Tls 1 2 On Windows Server 2008 R2 And Iis 7
 Browsers Are Blocking Https Sites Using Tls 1 0 Tls 1 1
Browsers Are Blocking Https Sites Using Tls 1 0 Tls 1 1
 Increase Security With Tls 1 2 Split
Increase Security With Tls 1 2 Split
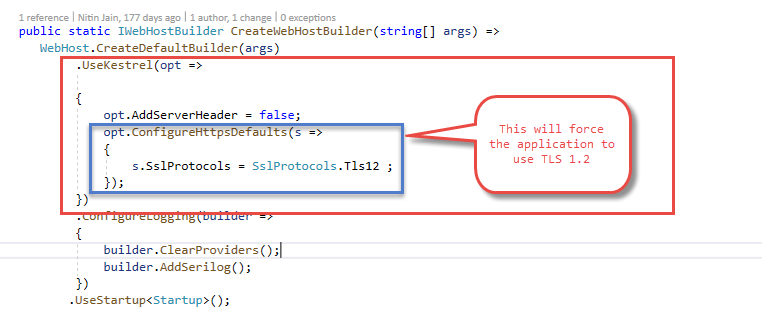
 How To Use Tls 1 2 In Asp Net Core 2 0 And Above To Secure
How To Use Tls 1 2 In Asp Net Core 2 0 And Above To Secure
 Mqtt Component Don T Support Tls 1 2 General Node Red
Mqtt Component Don T Support Tls 1 2 General Node Red
 Mozilla Re Enables Tls 1 0 And 1 1 Because Of Coronavirus
Mozilla Re Enables Tls 1 0 And 1 1 Because Of Coronavirus
 Transport Layer Security Tls Citrix Virtual Apps And
Transport Layer Security Tls Citrix Virtual Apps And
 How Powershell Server Can Secure Legacy Ssl Connections With
How Powershell Server Can Secure Legacy Ssl Connections With
 Importance Of Tls 1 3 Ssl And Tls Vulnerabilities
Importance Of Tls 1 3 Ssl And Tls Vulnerabilities
Tls 1 2 Upgrade In Azure Redis Cache Server
Enable Tls 1 2 In Internet Explorer 8 9 Or 10 Kb447 In
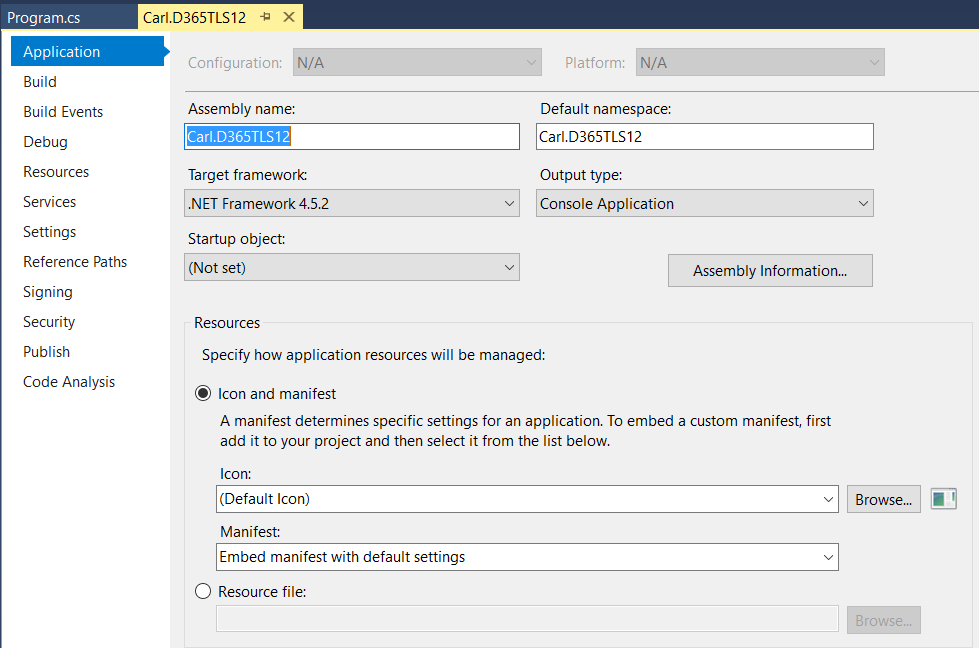
 Dynamics 365 Tls 1 2 And How To Fix Your Apps Carl De Souza
Dynamics 365 Tls 1 2 And How To Fix Your Apps Carl De Souza
0 Response to "23 Javascript Tls 1 2"
Post a Comment