27 Get All Markers On Google Map Javascript
First, create a global array to store all your markers: var allMarkers=[]; Then, when you declare each marker, add a title attribute and stringify it: var marker = new google.maps.Marker ... So to place the marker, we can now simply use: new google.maps.Marker( { position: polygon.getApproximateCenter(), map: map }); With this done, we then tried out a range of polygons to make sure that we're always dropping markers in reasonably sensible places regardless of whether the center of the bounding box is inside or outside the polygon.
 Route Optimization And Planning With Google Maps
Route Optimization And Planning With Google Maps
In Google Maps API v2, if I wanted to remove all the map markers, I could simply do: map. ... Looking at the Reference API, it's unclear to me.

Get all markers on google map javascript. Step 2: Get your API key. A lot of APIs require you to use a key code to identify your application. This helps prevent people from abusing the API. To get your Google Maps API key, click this link, click "Get a Key," and follow the instructions. Copy and paste your key somewhere where you can see it, since we'll use it in the next step. I initialized Google Map and added markers to it. Later, I wanted to retrieve all markers and did it simply by accessing the map property "markers". var map = new GMaps({ div: '#map', lat: 40.730610, lng: -73.935242, }); var myMarkers = map.markers; You can loop over it and access all Marker methods listed at Google Maps Reference. 28/10/2018 · When you hover over the map marker, the InfoWindow shows above the marker with some helpful information about the location. The Code: Create Google Maps Markers with EventListeners This time, I’ll start with fully functioning code and then explain why it’s working. This is a simple example so all the HTML/CSS/JS is in one file.
See the marker clustering guide for a complete example with more points, or read on for more about how marker clustering works and the options you can tweak for your own projects.. How marker clustering works The marker clustering library is part of the open source map utilities on GitHub.You can access all of the code and even make changes if needed. Enabling the Google Maps JavaScript API and Places API for the project. Click Close. How to Add Multiple Marker on Google Maps in vue2-google-maps. Just follow the following steps and add multiple marker on google maps in vue js app using vue2-google-maps package: Step 1 - Create New VUE JS App; Step 2 - Install Google Map Package How to add Multiple Google Maps Markers using Google Map API JS V3 Posted on 7th July 2020 8th July 2020 In today's tutorial, we are going to show you how you can add multiple markers to a single Google Map.
10/7/2019 · Solution: JavaScript Google Map Marker With CSS, Custom API Map Controls. Maybe you have seen custom markers on the map on some tour & travels websites. They show their all destination using those markers on the map. There are many online websites or services for creating custom markers, but we can also create those own using google map’s API ... Sep 28, 2015 - If you’re trying to list the results of Google Maps markers on a page that has a map but doesn’t display it (say in a mobile view) here’s a workaround.
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. For more info on adding marker, you can refer to Google Map API Official docs: Simple Markers. Note that we need to define a global array, markersArray to store all the makers added, so we can ... Download Free Files API. In this short article I will explain how to delete / remove / clear all markers present on map on Button click in Google Maps V3. Following is the HTML Markup containing the Google Map implementation. To add markers you will need to click on the map. These markers are added to a JavaScript array.
The following code initializes a Google map with marker and info window. Create a JavaScript function called initMap (). Specify the latitude and longitude in google.maps.LatLng (). Define some map options and assign into the mapOptions variable. Initialize google.maps.Map () and pass the mapOptions variable and assign it into the map variable. Click map to draw a radius with selected radius and it would display all the markers from all_locations example array which fall inside the radius. Click on a marker to see the distance in meters from the radius center. (Click somewhere around New York's Second Street to see the example markers - map is already centered to that location) In Today's World we all know about Google Maps.So, I am going to tell you how to implement Google Maps with Javascript. Hi, My name is Saloni Malhotra. I am a Javascript Developer and writer. I ...
By default, the Maps JavaScript API will decide whether a marker will be optimized. When there is a large number of markers, the Maps JavaScript API will attempt to render markers with optimization. Not all Markers can be optimized; in some situations, the Maps JavaScript API may need to render Markers without optimization. Apr 22, 2013 - In my initial front end code, I simply built the code that would load the map, call the server, and display the markers as is. I’m assuming that you are familiar already with Google Maps (if not, see some related links below), and if so, you already know about the required JavaScript libraries. I am having google map with 20 markers popup window is there. Now, I want to capture details of all the markers show up as list(one by one). How can I do this below? I have pasted my whole code HTML+Javascript
Nov 08, 2011 - This question is answered in the documentation now. code.google /apis/maps/documentation/javascript/… – lashleigh Jan 20 '11 at 19:43 ... It seems that there is no such function in V3 yet. People suggest to keep references to all markers you have on the map in an array. Nov 08, 2011 - Here are some points: I have some markers on the map and records associated with it on the right panel besides the map. They are connected via numeric id, which is stored as a property of marker. ... Jul 12, 2014 - angular-google-maps abstracts the process of creating google markers (ie we don't do it directly via new google.maps.Marker({...});).. that said, there isn't a way for us to simply retrieve the markers pertaining to a google map object nor can we create our own array to store a reference to ...
Adding a Simple Marker. You can add a simple marker to the map at a desired location by instantiating the marker class and specifying the position to be marked using latlng, as shown below. var marker = new google.maps.Marker( { position: new google.maps.LatLng(19.373341, 78.662109), map: map, }); Using the Google Maps JavaScript API you can easily add a location map to the web page with multiple markers and info windows. In this example script, we're going to display multiple markers on the map and make each marker clickable for displaying the info window. All requests to Google Maps JavaScript API must include as the value of the key ... 1. You need to get the MarkerClusterer script and require it on your page/block, like the following: Then you'll need a handler for the MapInitialized event that is fired by the GoogleMapsMobile (Where gonna need the MapId). Finally, you add a JavascriptNode on the flow where you pass the MapId as an Input parameter.
In my code consists of more than 90 markers,by click on each marker one Image will be opened based on info window still this code was completed, But my requirement is to place a checkBox control on google maps when I Check on checkbox all markers are visible,uncheck all markers are invisible using overlays concept. Feb 05, 2021 - This example identifies a location on the map with a marker. Apr 25, 2018 - I have made a Google Version 3 Geocoder , I want to be able to pick up the coordinates of the marker when it is dragged or clicked. Below is my code:
Here Mudassar Ahmed Khan has explained how to center and zoom Google Map on markers in such a way that all markers can be fitted using Google Maps API V3. The map is centered and the zoom is adjusted based on the markers and their positions and the best possible view of Google Map is shown to the user. Download View Demo Download Free Files API. I am able to run the following features on OpenLayers version 2.x Map: Put Markers on Map; Draw Polygon on Map; Select Polygon on Map; Now my requirement is when I select any polygon then I would like to show an alert box with all markers which are inside the selected polygon. I am using following code: Cloud environments for location-centric solution development, data exchange and visualization
In this tutorial, we'll add map markers to our web or mobile web map. Map markers are used to identify the location of a user or device on the map. To get started with the functionality, we'll place a single map marker on our map and update its location randomly. In our next parts, we'll move the map marker based on real device location. 13/8/2016 · How to get existing markers froms the map · Issue #663 · allenhwkim/angularjs-google-maps · GitHub. This repository has been archived by the owner. It is now read-only. Add Custom Markers with the Google Maps JavaScript API. An updated solution for 2020 on how to add Google Maps to your website using JavaScript and tweaking it with customer markers. Ravindu Senaratne. Follow. ... {var marker = new google.maps.Marker({position: coordinates, ...
I am folllowing this tutorial "Using Google maps Javascript api in HTML (Show location with Marker)" but as this example shows how to add only one location with marker in google maps. I would like to add multiple markers in multiple locations of maps. How can I do it. Suppose I have following locations in an array: ... May 25, 2020 - You can further optimize this by adding all the marker properties to an array. ... These are some of the things you can do with the Google Maps JavaScript API. That’s it for the article. Thank you and stay safe! Before we begin, you would have to generate a API key from Google developer console to use the Javascript API in maps. To get an Google Maps API key here are the steps: Go to the Google Cloud Platform Console. Click the project drop-down and select or create the project for which you want to add an API key. Click the menu button and select APIs ...
Google Map Javascript API provides geographical data based on the request sent via the client side script. In a previous tutorial, we have seen how to get the Google Map resource and to plot the current location of the user.. In this tutorial, we are going to see how to add markers to show an array of locations on the Google Map. Feb 05, 2021 - This example creates a map where each click by the user creates a marker. Click the buttons to hide or delete all of those markers. Read the documentation. ... // In the following example, markers appear when the user clicks on the map. // The markers are stored in an array. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
 Custom Html Markers With Google Maps The Humaan Blog
Custom Html Markers With Google Maps The Humaan Blog
 Place Google Maps Marker Based On Search Stack Overflow
Place Google Maps Marker Based On Search Stack Overflow
 How To Show Markers Location In Google Map Dynamically Form Database In Asp Net
How To Show Markers Location In Google Map Dynamically Form Database In Asp Net
 How To Highlight An Area City State Or Country In Google
How To Highlight An Area City State Or Country In Google
 Add Google Map With Multiple Markers To Your Website
Add Google Map With Multiple Markers To Your Website
 Google Maps For Flutter Tutorial Getting Started
Google Maps For Flutter Tutorial Getting Started
 How To Cluster Map Markers Google Cloud Blog
How To Cluster Map Markers Google Cloud Blog
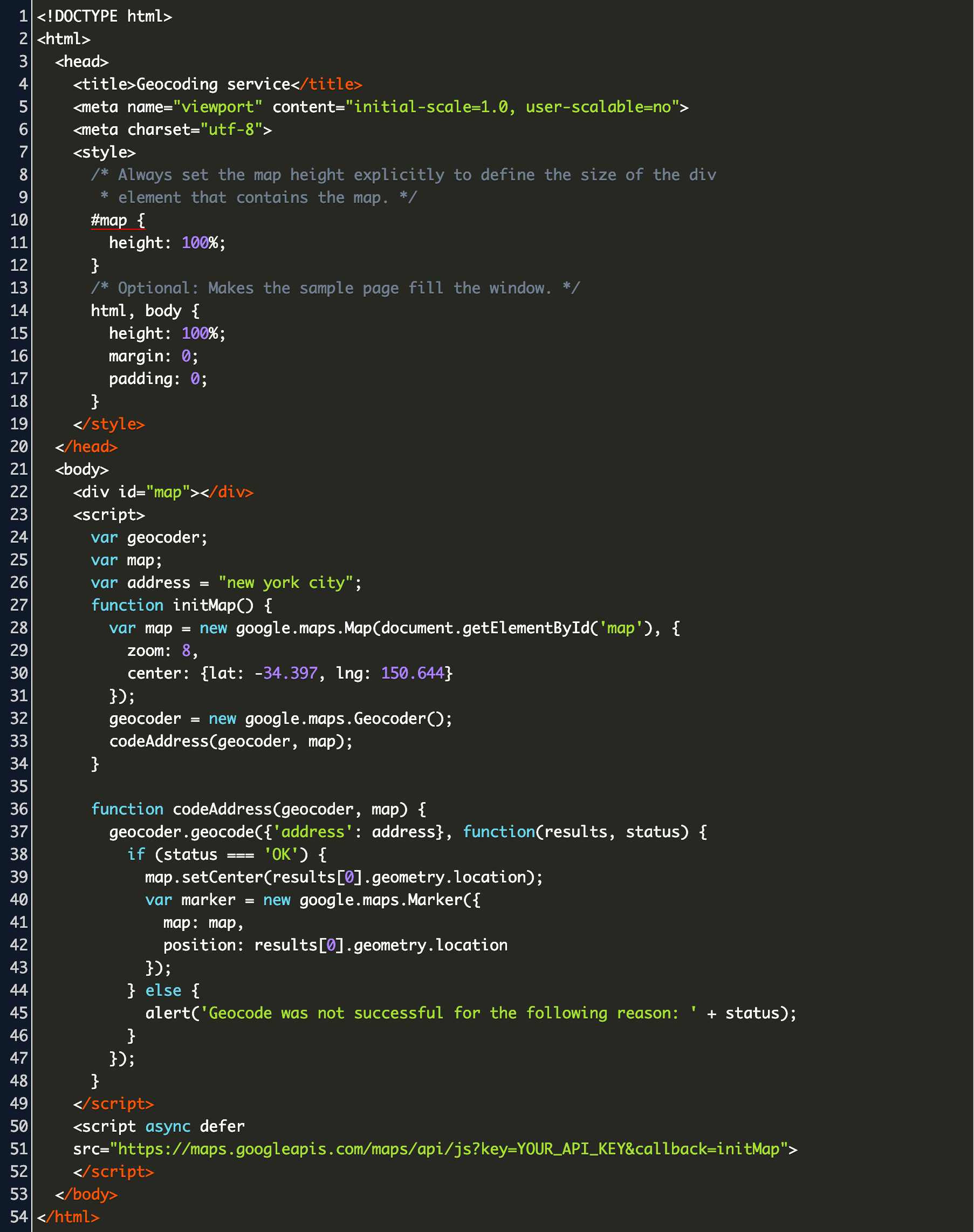
 Add A Map To Your Website Javascript
Add A Map To Your Website Javascript
 Adding Details To Markers On Google Maps Api Code Example
Adding Details To Markers On Google Maps Api Code Example
 How To Cluster Markers On Google Maps Using Flutter By
How To Cluster Markers On Google Maps Using Flutter By
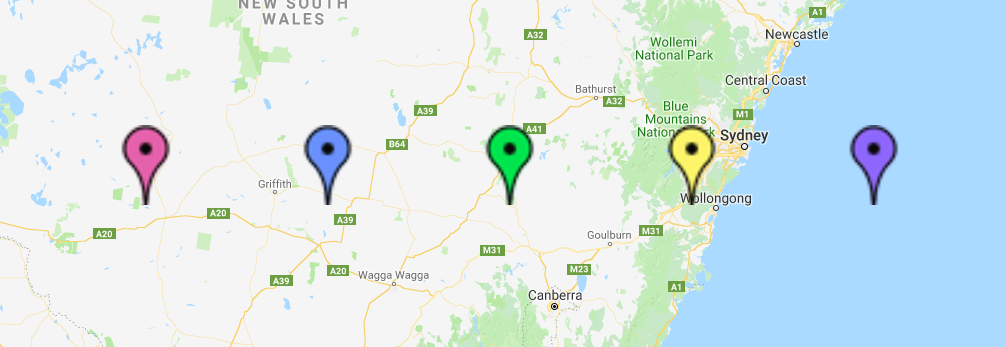
 How To Change The Color Of Google Maps Markers With
How To Change The Color Of Google Maps Markers With
 How To Deal When Two Or More Markers In A Map Are Super Close
How To Deal When Two Or More Markers In A Map Are Super Close
 Google Maps Js Api V3 Simple Multiple Marker Example
Google Maps Js Api V3 Simple Multiple Marker Example
 How To Join All Markers With Paths In Google Maps Stack
How To Join All Markers With Paths In Google Maps Stack
 How To Render A Map With Markers Using Google Maps In Next Js
How To Render A Map With Markers Using Google Maps In Next Js
![]() Markers Js Geolocation Tracking With Google Maps Pubnub
Markers Js Geolocation Tracking With Google Maps Pubnub
 Javascript Dynamic Function Creation Google Maps Markers
Javascript Dynamic Function Creation Google Maps Markers
 Implement Real Time Location Updates On Google Maps In Your
Implement Real Time Location Updates On Google Maps In Your
 Creating A Tooltip For Google Maps Javascript Api V3
Creating A Tooltip For Google Maps Javascript Api V3
 Adding Multiple Markers On Google Map Using Api V2 Stack
Adding Multiple Markers On Google Map Using Api V2 Stack
 Google Maps For Flutter Tutorial Getting Started
Google Maps For Flutter Tutorial Getting Started
 How To Create And Customize Google Maps Hongkiat
How To Create And Customize Google Maps Hongkiat
 Google Maps With Multiple Markers And Info Windows Using
Google Maps With Multiple Markers And Info Windows Using
 Google Maps Js Api V3 Simple Multiple Marker Example
Google Maps Js Api V3 Simple Multiple Marker Example
 Add Markers To Show Locations On Google Maps Phppot
Add Markers To Show Locations On Google Maps Phppot
 The Top Google Maps Marker Icon Collections Of 2015 Impress Org
The Top Google Maps Marker Icon Collections Of 2015 Impress Org
0 Response to "27 Get All Markers On Google Map Javascript"
Post a Comment