34 What Can You Create With Javascript
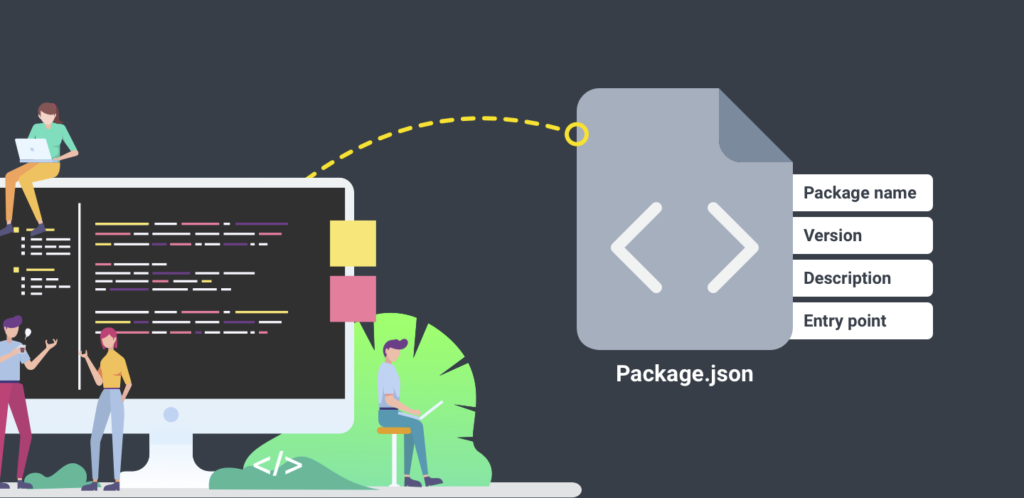
Accessing Array Elements. You access an array element by referring to the index number: const cars = ["Saab", "Volvo", "BMW"]; let x = cars [0]; // x = "Saab". Try it Yourself ». Note: Array indexes start with 0. [0] is the first element. A function can be dynamically created using the Function constructor, but it suffers from security and performance issues and is not advisable to use. You can create a function using the Function constructor as shown in the following example. var add = Function('num1','num2','return num1+num2'); let res = add (7,8); console.log(res); // 15

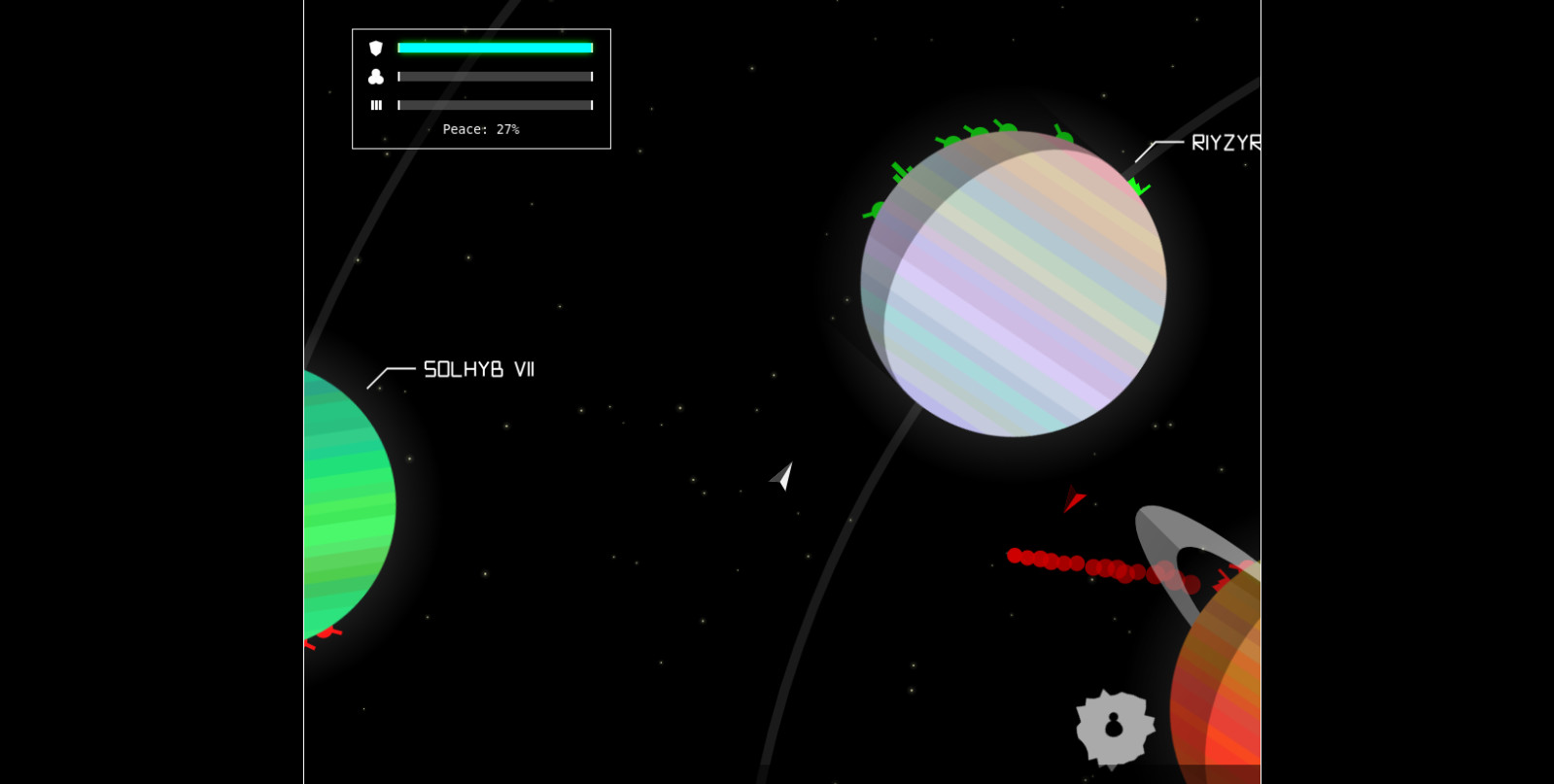
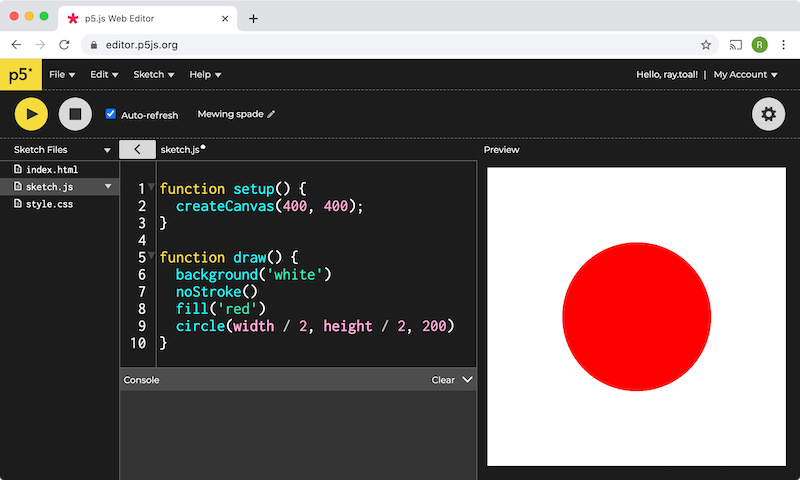
Yes, apart from making our websites more attractive, beautiful, we can also use JavaScript to create several kinds of games. So let's see how we can create a game using HTML and JavaScript. To create the game, we will be going to use the HTML Canvas, so before going further, we need to understand the term HTML Canvas. HTML Canvas

What can you create with javascript. Create a paragraph in javascript. Ask Question Asked 4 years, 6 months ago. Active 1 year, 1 month ago. Viewed 3k times ... By clicking "Accept all cookies", you agree Stack Exchange can store cookies on your device and disclose information in accordance with our Cookie Policy. You can do various things with Javascript from Animation to Internet of Things all you can implement with the help of Javascript. You can use CreateJS for small scale animation and for large scale animation you can use GreenSock | TweenMax and use ScrollMagic for handling browser’s scrolling events. Constructors can be useful when we need a way to create an object "type" that can be used multiple times without having to redefine the object every time and this could be achieved using the Object Constructor function. It's a convention to capitalize the name of constructors to distinguish them from regular functions.
JavaScript is a scripting language that enables you to create dynamically updating content, control multimedia, animate images, and pretty much everything else. (Okay, not everything, but it is amazing what you can achieve with a few lines of JavaScript code.) The three layers build on top of one another nicely. i'm a big believer in the future where frontend programming (and many of its jobs) will eclipse backend programming, and many things typically done on the backend will be irrelevant. obviously alot of these things will b driven by javascript (hint... Building a simple Tic Tac Toe game with JavaScript is another excellent project idea you can finish in a single day. You will create a 3×3 grid where two players will take turns marking the grid with cross and circle symbols. The first player to get three marks in a horizontal, vertical, or diagonal row wins the game.
Creating a Class in JavaScript In programming, a class can be seen as a generalized entity that is used to create a specialized object. For example, in a school environment, a generalized entity (a class) can be students and an object of students can be John Brown. Simply speaking, it is possible to create an app that is web and mobile responsive at the same time. Just master React Native framework and you will be able to create such cool JavaScript projects as Facebook, Uber or Skype. There isn't much left you can't do with Javascript. If you are going to learn a new programming language or you are a new developer, this is the place to start. If I could recommend one set of ...
A2A For What? compiling?, transpiling? editing? deoploying? benchmarking? monitoring?. If you are asking for editing than there are many free and paid editors and IDEs available. * VS Code * Atom * Sublime * WebStorm * Or any other editor of your ... As you can see, JavaScript is called one of the most popular programming languages in the world for a good reason. The sheer number and variety of applications you can build with it show the potential of JavaScript in powering future trends such as mobile applications, wearable technologies, and the Internet of Things. Can JavaScript be used to make games? Yes, JavaScript has been the basis for many games over the years. What about its friend, HTML? Can HTML be used to make games? Affirmative. HTML (Hypertext Markup Language), has and is being used to create games all the time. HTML uses basic coding and language to make things appear on a webpage.
6/7/2017 · JavaScript is a programming language we can use to make a website interactive. When we search something on Google or click a link, our website changes — that’s what JavaScript allows us to do. JavaScript is one of the most popular programming languages in the world. Although it was designed to help front-end web developers create interactive elements, the use cases of JavaScript have rapidly expanded to include things like back-end web development, game creation, and even mobile app development. VS Code ships with excellent support for JavaScript but you can additionally install debuggers, snippets, linters, and other JavaScript tools through extensions. Tip: The extensions shown above are dynamically queried. Click on an extension tile above to read the description and reviews to decide which extension is best for you.
JavaScript is a text-based programming language used both on the client-side and server-side that allows you to make web pages interactive. Where HTML and CSS are languages that give structure and style to web pages, JavaScript gives web pages interactive elements that engage a user. In JavaScript, you can use four different techniques to create new objects. You can create an object literal (with other words a standalone object) by either defining its properties and methods or using the Object.create () method. These objects are the instances of the global Object () object type. The literal notation array makes it simple to create arrays in JavaScript. It comprises of two square brackets that wrap optional, comma-separated array elements. Number, string, boolean, null, undefined, object, function, regular expression, and other structures can be any type of array element.
JavaScript lets a web page react intelligently. With it, you can create smart web forms that let visitors know when they've forgotten to include necessary information. You can make elements appear, disappear, or move around a web page (see Figure 1-1). Classical inheritance with Object.create () Below is an example of how to use Object.create () to achieve classical inheritance. This is for a single inheritance, which is all that JavaScript supports. HTML, CSS, and JavaScript can be also used for creating desktop apps, which opens more opportunities for your creativity. However, all these three languages are mostly used in web development and the thing that confirms that is the fact that most websites are built on HTML, JavaScript, and CSS.
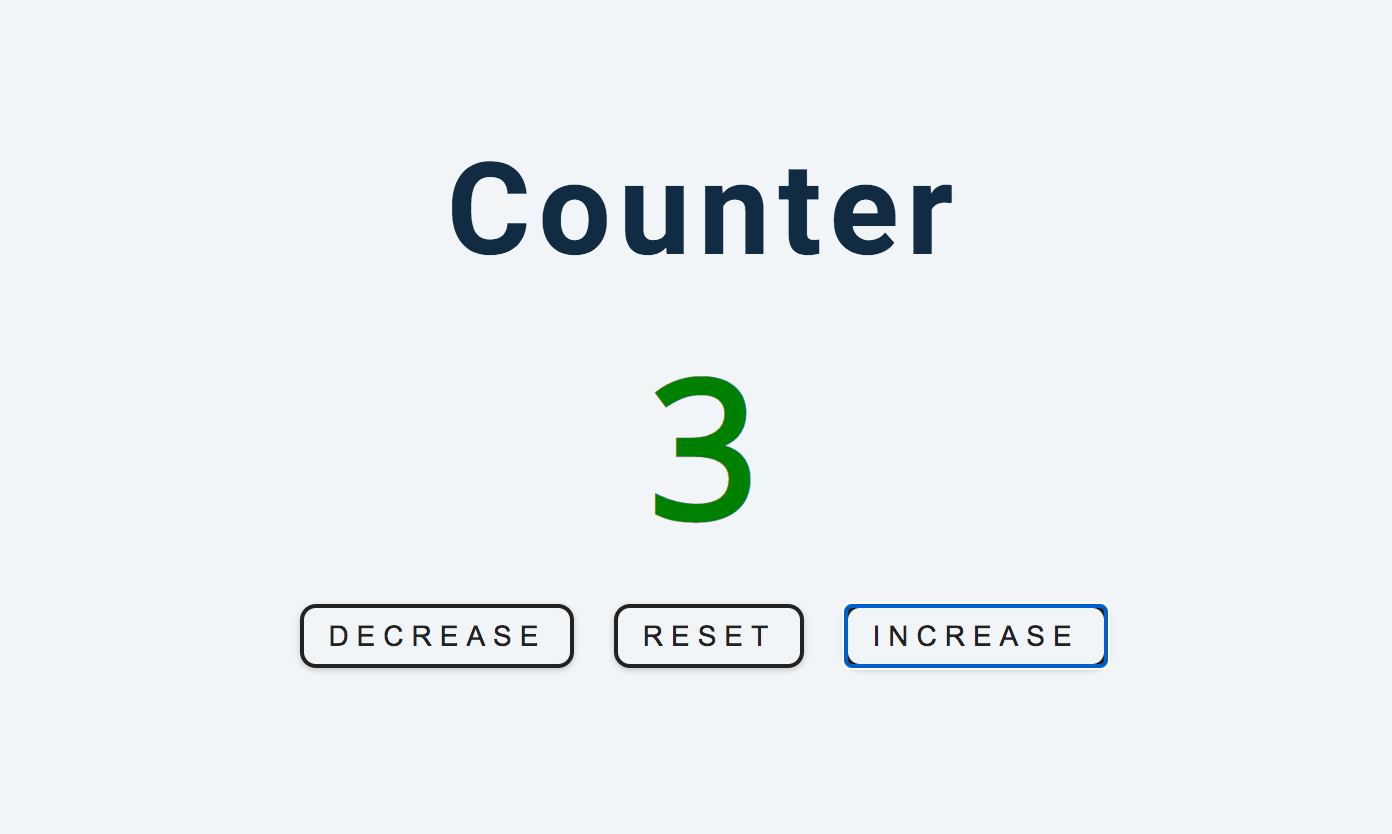
One of the most powerful things you can do with JavaScript is build applications for non-web contexts. That's a fancy way of saying you can make apps for things that aren't the internet. For instance, mobile devices are now the most popular way to access the internet. Events happen when users do something with your web, such as click on a link, scroll the mouse, type something, etc…addEventHandle and onClick are some of the ways that you can create an event on JavaScript through DOM (Document Object Model). Tags: button with html button with js css javascript learn to code together This is a fighting game and you can play it in three modes, "Basic", "Multiplayer" and "Network" modes meaning you can play alone, with a friend or friends via a network connection. mk.js was created using HTML% language for its basic structure, CSS3 for styling and JavaScript for the game's logic.
This article will walk you step by step creating a basic webpage with HTML, CSS, and JavaScript. You do not need any prior experience with these languages to get this webpage up and running! At the end of this article is a link for part two, which will show you how to upload your webpage to GitHub Pages live for everyone to see! Let's do it!. If you want to create something on your own without following a step-by-step tutorial, I have some more ideas for javascript projects that you can build: JavaScript Beginner Projects . Database App with JavaScript Task: Create a simple app that uses the IndexedDB of modern browsers for storing data. The modern web development world is impossible to imagine without JavaScript. Over the years of its growth, this language has gone from a small add-on to a multifunctional and powerful tool. Today JavaScript successfully helps developers with both frontend and backend work.
31/3/2018 · Before we proceed it is important to note that JavaScript is an object-based language based on prototypes, rather than being class-based. Because of this different basis, it can be less apparent how JavaScript allows you to create hierarchies of objects and to have an inheritance of properties and their values. Creating object with a constructor: By the way, starting with ES6, classes are native to JavaScript as well and we will look at creating objects by defining classes towards the end of this article. So, to create an object using the 'new' keyword, you need to have a constructor function. Here are 2 ways you can use the 'new' keyword pattern —
 40 Javascript Projects For Beginners Easy Ideas To Get
40 Javascript Projects For Beginners Easy Ideas To Get
 How To Create A Javascript Pdf Viewer
How To Create A Javascript Pdf Viewer
 Solved Re How To Create A Javascript Legal Disclaimer
Solved Re How To Create A Javascript Legal Disclaimer
 Javascript Essentials Get Started With Web Coding 8 4 10
Javascript Essentials Get Started With Web Coding 8 4 10
 Gtmtips Create Utility Variables By Returning Functions
Gtmtips Create Utility Variables By Returning Functions
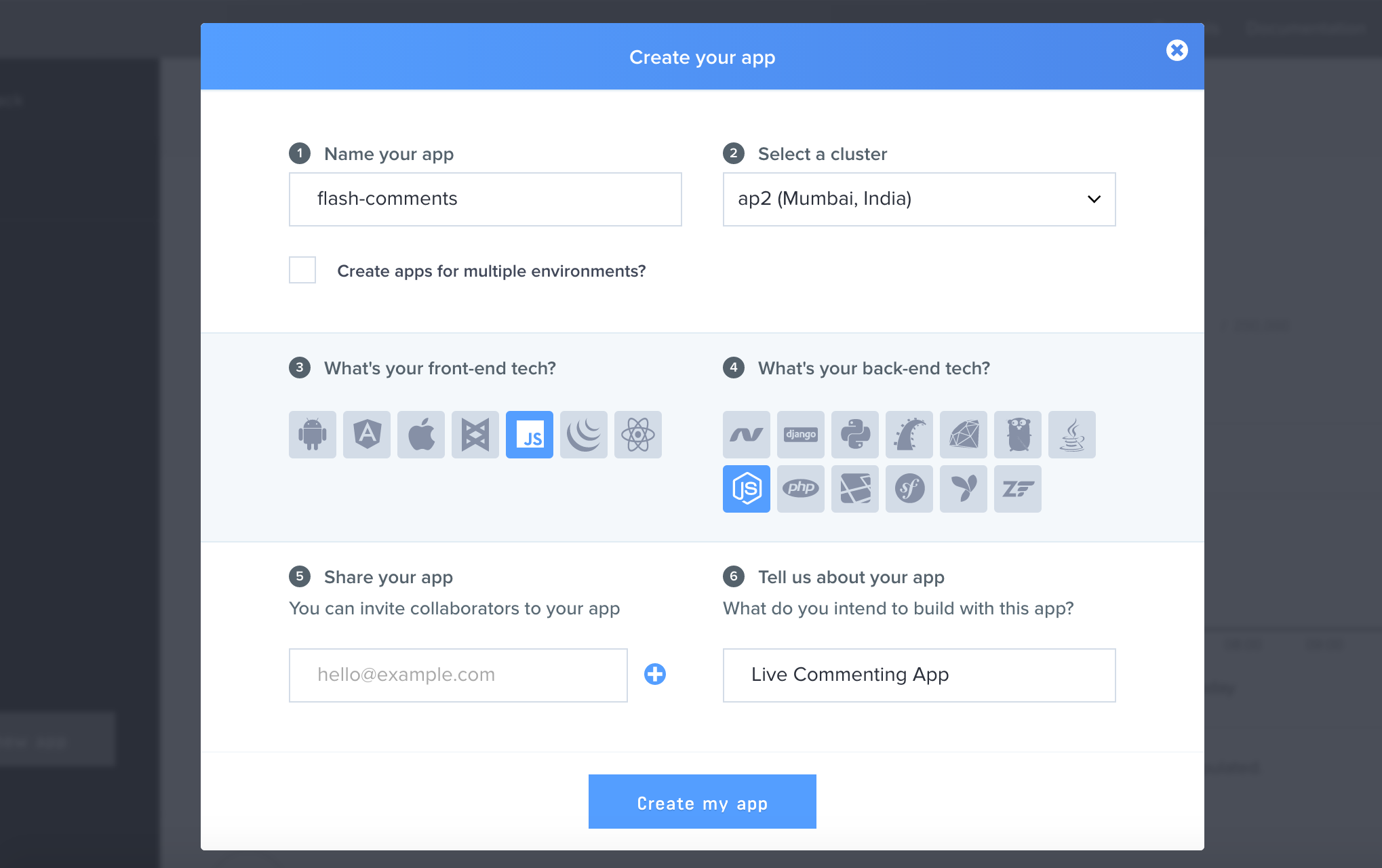
 Build Live Comments Using Javascript
Build Live Comments Using Javascript
 5 Tips To Organize Your Javascript Code Without A Framework
5 Tips To Organize Your Javascript Code Without A Framework
 What Sool Things Can You Make With Javascript Alexander
What Sool Things Can You Make With Javascript Alexander
 How To Set Up The Javascript Canvas For Html5 And Css3
How To Set Up The Javascript Canvas For Html5 And Css3
 Javascript In Practice Create Dynamic Buttons With
Javascript In Practice Create Dynamic Buttons With
 Everything You Should Know About Javascript Dictionaries
Everything You Should Know About Javascript Dictionaries
 You Can Create These Elements Without Javascript Dev Community
You Can Create These Elements Without Javascript Dev Community
 How To Create A Shrinking Header On Scroll Without Javascript
How To Create A Shrinking Header On Scroll Without Javascript
Top 5 Javascript Libraries To Create An Organizational Chart
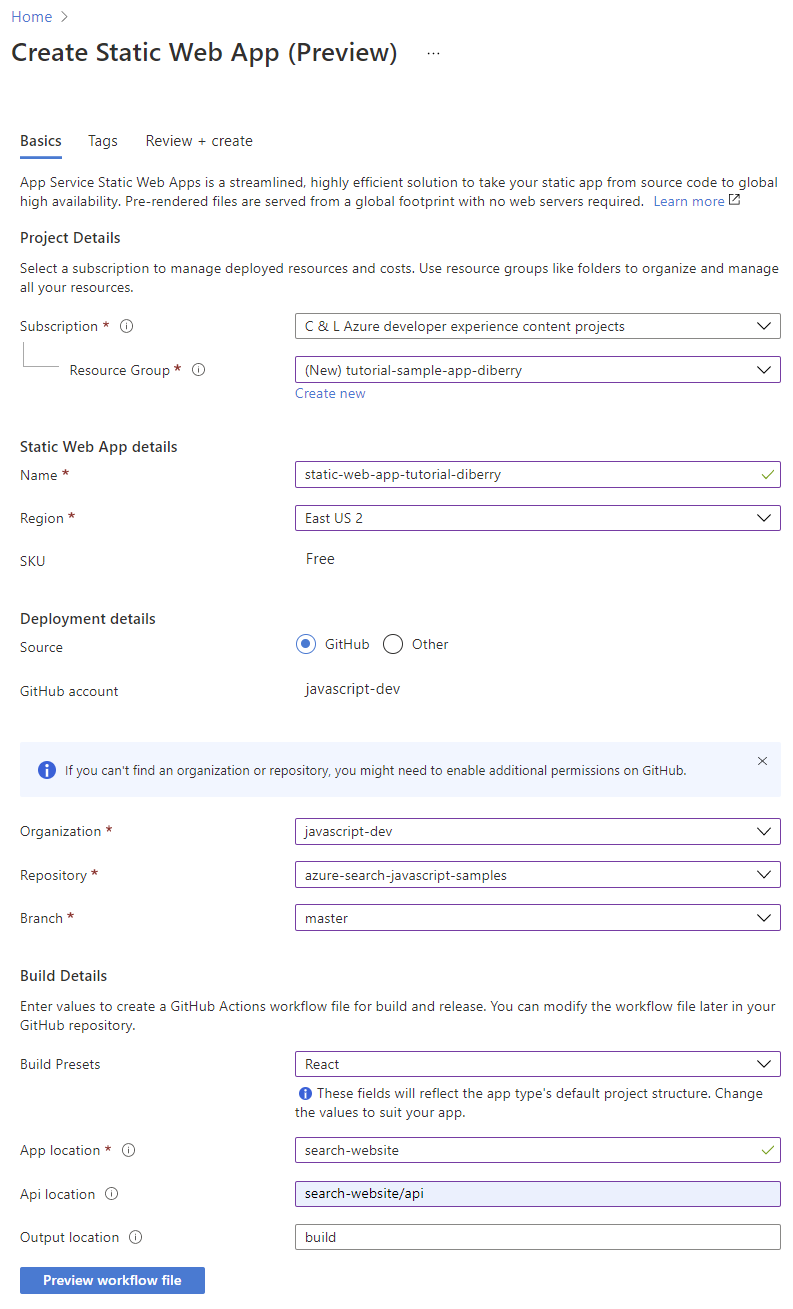
 Build Static Web App On Azure With Javascript Azure
Build Static Web App On Azure With Javascript Azure
 Create A Free Form Javascript Project
Create A Free Form Javascript Project
 How To Create A Javascript Library 7 Tips To Create A
How To Create A Javascript Library 7 Tips To Create A
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 How To Create Desktop Applications Using Javascript Dhtmlx
How To Create Desktop Applications Using Javascript Dhtmlx
 10 Amazing Javascript Games In Under 13kb Of Code Tutorialzine
10 Amazing Javascript Games In Under 13kb Of Code Tutorialzine
 2d Breakout Game Using Pure Javascript Game Development Mdn
2d Breakout Game Using Pure Javascript Game Development Mdn
 How To Create An Html Back Button
How To Create An Html Back Button
 20 Javascript Projects You Can Do To Build Your Skills
20 Javascript Projects You Can Do To Build Your Skills
 What Is Javascript Used For Hack Reactor
What Is Javascript Used For Hack Reactor
 40 Javascript Projects For Beginners Easy Ideas To Get
40 Javascript Projects For Beginners Easy Ideas To Get
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Javascript Project How To Create A To Do List Using
Javascript Project How To Create A To Do List Using
 Move Javascript Code To Different Event
Move Javascript Code To Different Event
 Javascript Es6 Classes Objects In Programming Languages
Javascript Es6 Classes Objects In Programming Languages
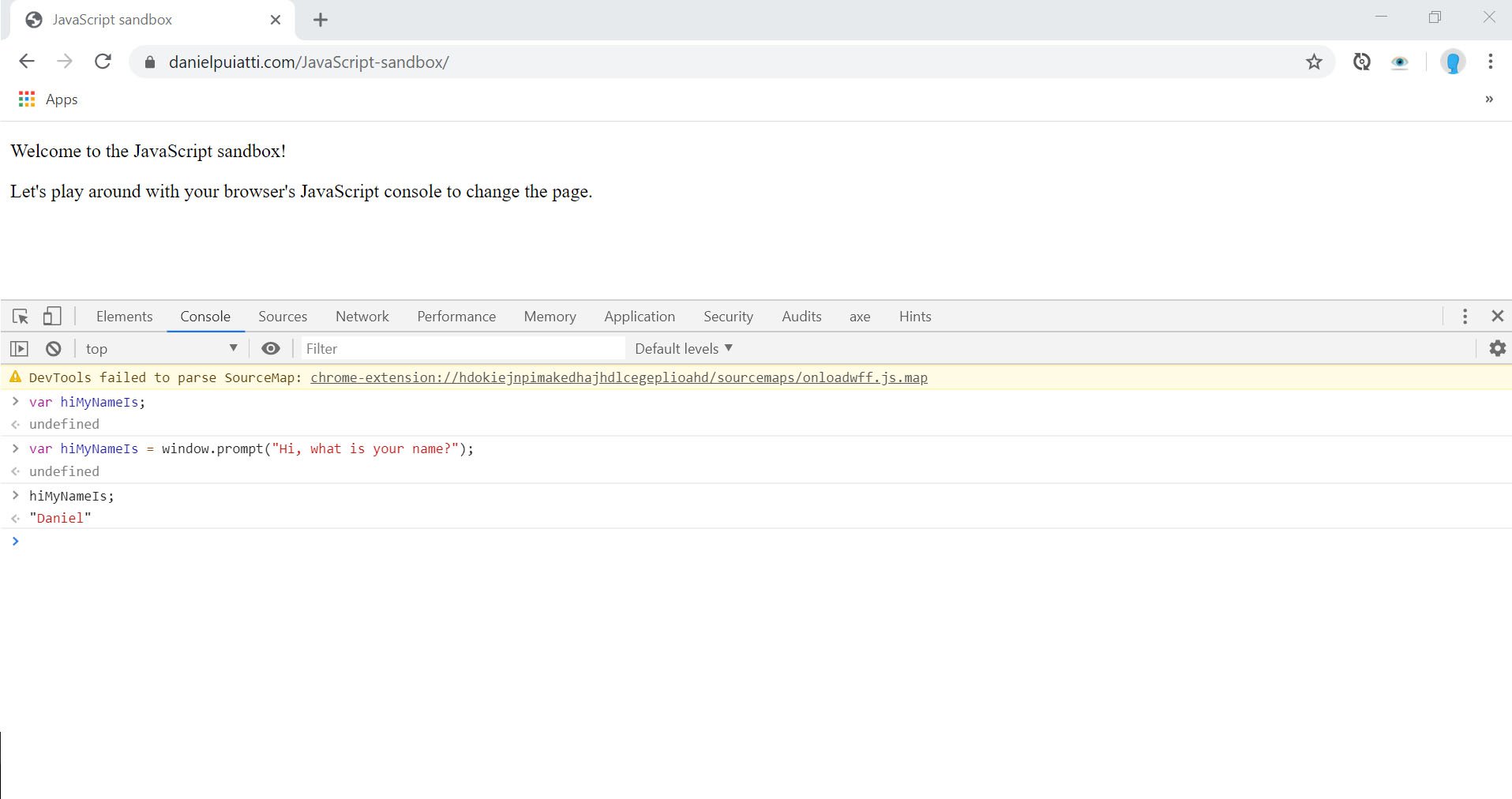
 Writing Javascript Code In Your Web Browser S Developer
Writing Javascript Code In Your Web Browser S Developer


0 Response to "34 What Can You Create With Javascript"
Post a Comment