32 Map Json Object To Array Javascript
Each property of the object is defined with the own characteristics of the javascript objects we can use dot-notation while accessing the properties of the objects. The json is mainly in the standard text based formats for structural representation of the datas based upon the JavaScript object notations and their syntax. JSON stands for JavaScript Object Notation. It’s a light format for storing and transferring data from one place to another. So in looping, it is one of the most commonly used techniques for transporting data that is the array format or in attribute values.
 3 Ways To Clone Objects In Javascript Samanthaming Com
3 Ways To Clone Objects In Javascript Samanthaming Com
Method 1: push () method of Array. The push () method is used to add one or multiple elements to the end of an array. It returns the new length of the array formed. An object can be inserted by passing the object as a parameter to this method. The object is hence added to the end of the array.

Map json object to array javascript. Jun 20, 2019 - Sometimes you want to print your array of objects with selected keys as a string, but you realize that JSON.stringify is not that great ? Convert Map into JSON object using Iterate and Stringify method. First. Map is created with key and values of type strings. map.forEach method is used iterate the map which contains callback called for every element of Map. Object created and added keys and values. Finally, Object is returned in JSON format using JSON.stringify () method. How to map json object to array. Ask Question Asked 2 years, 7 months ago. Active 2 years, ... map will return a new array that will be assigned to ageArray. let ageArray = arrayObject.userList.map(e => e.age) ... Browse other questions tagged javascript arrays json or ask your own question.
Here, 1.JSON.stringify () and Object.assign () method convert array to JSON string. 2.JSON.parse () method convert string to JSON object in javascript. 2. Converting an Object to an Array. When converting an object to an array, we'll use the .entries () method from the Object class. This will convert our object to an array of arrays. View raw code as a GitHub Gist. We convert the array to JSON format by using stringify() to make a JSON string. Calling parse() to create an object from a JSON string reverses the process, resulting in an array.. Converting each item in the array to JSON format works a little differently since you'd have to add in a .map() call. This is the solution you might want if you had an array of ... JavaScript is high-level, often just-in-time compiled, and multi-paradigm.'} Conclusion. In this article, we've used Jackson to parse and map the values from a JSON String and file into a Java array and list. This is done via the readValue() method, by specifying the JSON contents (String or file) and by specifying the POJO we'd like to map to.
Summary: in this tutorial, you will learn how to convert an object to an array using Object's methods.. To convert an object to an array you use one of three methods: Object.keys(), Object.values(), and Object.entries().. Note that the Object.keys() method has been available since ECMAScript 2015 or ES6, and the Object.values() and Object.entries() have been available since ECMAScript 2017. JSON array of {object with an array of an array of String}. 4.1 This is a bit unusual JSON array sample. array4.json . Map array to object javascript. Array.prototype.map(), call() method. Everything in JavaScript is an object, and methods are functions attached to these objects. .call() allows you to use the context of JavaScript map with an ... Jun 27, 2019 - Answer: It creates a new array with the results of calling a function on every element in the calling array. Let us solve a problem using map method. We have a JSON object say “orders” with lot of…
array of objects are enclosed in square bracket -[ array of objects] Many ways we can convert array objects to map. ES6 map constructor with Array map method. Array objects are iterated using array map() method with call back. map method calls for every objects, finally returns new map object which is passed to Map constructor JSON stands for J ava S cript O bject N otation. JSON is a lightweight data interchange format. JSON is language independent *. JSON is "self-describing" and easy to understand. * The JSON syntax is derived from JavaScript object notation syntax, but the JSON format is text only. Code for reading and generating JSON data can be written in any ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
This array contains the values of JavaScript object obtained from the JSON string with the help of JavaScript. There are two approaches to solve this problem which are discussed below: Approach 1: First convert the JSON string to the JavaScript object using JSON.Parse() method and then take out the values of the object and push them into the ... You can make use of Array.push method to push a JSON object to an array list. Code Handbook Newsletter Contact You can map the data types of your business model into JSON by using the examples. Data in JSON is either an object or an array. A JSON object is an unordered collection of names and values. A JSON array is an ordered sequence of values. A value can be a string, a number, a boolean, a null, an object, or an array.
May 04, 2019 - Not the answer you're looking for? Browse other questions tagged javascript arrays json object dictionary or ask your own question. JSON map to JSON object. GitHub Gist: instantly share code, notes, and snippets. Mar 28, 2019 - in your code this.props.json is not an array, it's an array-like object and map is an array function. what your doing to solve this, is converting that array-like object into an array, with .slice()
Dec 02, 2020 - On the other hand, Objects and Arrays have been traditionally used for data storage and manipulation in JavaScript, and have direct compatibility with JSON, which continues to make them the most essential data structures, especially for working with REST APIs. Maps and Sets are primarily useful ... The JSON functions are particularly useful for working with data structures in Javascript. They can be used to transform objects and arrays to strings. JSON.parse() can be used to convert JSON data to a Javascript Object or Array: 22/10/2020 · Building a frequency object from an array JavaScript; Build tree array from JSON in JavaScript; How to turn a JSON object into a JavaScript array in JavaScript ? How to convert JSON text to JavaScript JSON object? JSON group object in JavaScript; Transform data from a nested array to an object in JavaScript; JavaScript: create an array of JSON ...
use of map to reorganize JSON object array in javascript - map.js JSON parsing is the process of converting a JSON object in text format to a Javascript object that can be used inside a program. In Javascript, the standard way to do this is by using the method JSON.parse(), as the Javascript standard specifies.. Using JSON.parse() Javascript programs can read JSON objects from a variety of sources, but the most common sources are databases or REST APIs. Arbitrary Maps as JSON via Arrays of pairs # If a Map contains arbitrary (JSON-compatible) data, we can convert it to JSON by encoding it as an Array of key-value pairs (2-element Arrays). Converting a Map to and from an Array of pairs # The spread operator lets you convert a Map to an Array of pairs: > let myMap = new Map().set(true, 7).set ...
Definition and Usage. The map() method creates a new array with the results of calling a function for every array element.. The map() method calls the provided function once for each element in an array, in order.. map() does not execute the function for empty elements. map() does not change the original array. 4 days ago - The JSON.stringify() method converts a JavaScript object or value to a JSON string, optionally replacing values if a replacer function is specified or optionally including only the specified properties if a replacer array is specified. { "cars": { "Nissan": [ {"model":"Sentra", "doors":4}, {"model":"Maxima", "doors":4}, {"model":"Skyline", "doors":2} ], "Ford": [ {"model":"Taurus", "doors":4}, {"model":"Escort", "doors":4} ] } }
Javascript Web Development Object Oriented Programming. To create an array from JSON data, use the concept of map () from JavaScript. Let's say the following is our data −. const studentDetails = [ { name : "John" }, { name : "David" }, { name : "Bob" } ]; Following is the code to create an array from the above data −. Step 4 — Reformatting Array Objects. .map () can be used to iterate through objects in an array and, in a similar fashion to traditional arrays, modify the content of each individual object and return a new array. This modification is done based on what is returned in the callback function. JSON Intro JSON Syntax JSON vs ... JSON Arrays JSON Server JSON PHP JSON HTML JSON JSONP ... JS Examples JS HTML DOM JS HTML Input JS HTML Objects JS HTML Events JS Browser JS Editor JS Exercises JS Quiz JS Certificate ... The JSON syntax is a subset of the JavaScript ...
Moving forward to the next example. In this example, let us see how JSON data is converted to Map using ObjectMapper. We will be using readValue() here that will deserialize JSON content into a non-container type. Here in this example as a Map class, JSON content is deserialized. readValue(JsonParser p, Class<T> valueType) Example 2: NB: Don't call your variable json, ... it is a JavaScript object. It would be JSON if it were a string. ... Run the snippet please. Like I wrote, don't call your variable json, but something else, like data, which is what I did. – trincot Mar 25 '17 at 13:46 · this error is coming... - data.map is not a function ... However, it works on a classic structure like Array or an object. So with an additional step, by turning the Map into an object, Map persistence becomes easy. To retrieve the data from the file, we'll use JSON.parse() to convert the string to an object and then we convert that object to a Map.
Using ES6 Example ES6 introduced Spread Operator and Object assign method to process array.. First called array map() method is call a function for every element during iteration and return a new array for each element.; This new array contains index=0 as id: "1" and index=1 as name: "kiran" Create an Object with this values in map chain to return new array Next step deep copy the ... Arrays of objects don't stay the same all the time. We almost always need to manipulate them. So let's take a look at how we can add objects to an already existing array. Add a new object at the start - Array.unshift. To add an object at the first position, use Array.unshift. 1 week ago - An iterable such as Array or Map or other objects implementing the iterable protocol.
An object is an unordered collection of key/value pairs and an array is an ordered sequence of values . We can convert a Map to JSON object using the toJSONString () method ( static) of org.json.simple.JSONValue. It has two important static methods: writeJSONString () method to encode an object into JSON text and write it out, escape () method ... 15/9/2020 · Map object in JavaScript. Convert 2D array to object using map or reduce in JavaScript; Object to Map conversion in JavaScript; How can we convert a map to the JSON object in Java? Java Program to convert a Map to a read only map; Convert a string to hierarchical object - JavaScript; JavaScript map value to keys (reverse object mapping) The syntax of JavaScript map method is as below : let finalArray = arr.map(callback( currentValue[, index[, array]]), arg) Following are the meanings of these parameters : callback: This is the callback method. It is called for each of the array arr elements. The returned value of this method is added to the final array finalArray.
When using the JSON.parse() on a JSON derived from an array, the method will return a JavaScript array, instead of a JavaScript object. ... Date objects are not allowed in JSON. JSON is a suitable file format for the data exchange between client and server, and contains the key-value pair as a string value. The JavaScript function parse() converts the string to a JavaScript object, and map() iterates through an array of objects.
 Transforming Json To Csv With The Help Of Flatten Task In
Transforming Json To Csv With The Help Of Flatten Task In
 How To Remove Json Array Of Object Using Json Object In
How To Remove Json Array Of Object Using Json Object In
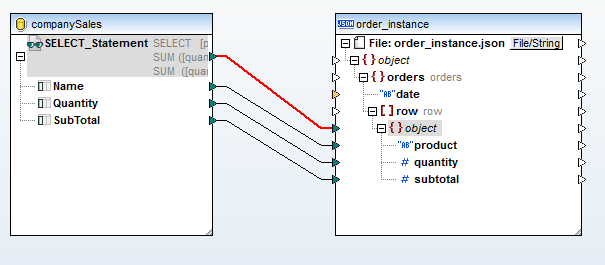
 Json Data Mapping And Transformation With Mapforce Altova Blog
Json Data Mapping And Transformation With Mapforce Altova Blog
 Js Function To Convert Json Object To Json Array Code Example
Js Function To Convert Json Object To Json Array Code Example
 Json Generated By Javascript Code Returns Arrays As Objects
Json Generated By Javascript Code Returns Arrays As Objects
 Add Item To Json Array Javascript Using Spread Code Example
Add Item To Json Array Javascript Using Spread Code Example
 Best Way To Convert Json To Map In Java Codez Up
Best Way To Convert Json To Map In Java Codez Up
 Convert Json Data Dynamically To Html Table Using Javascript
Convert Json Data Dynamically To Html Table Using Javascript
 Javascript An Array Of Json Objects
Javascript An Array Of Json Objects
 Use Datamapper To Convert Web Json To Salesforce Flow Objects
Use Datamapper To Convert Web Json To Salesforce Flow Objects
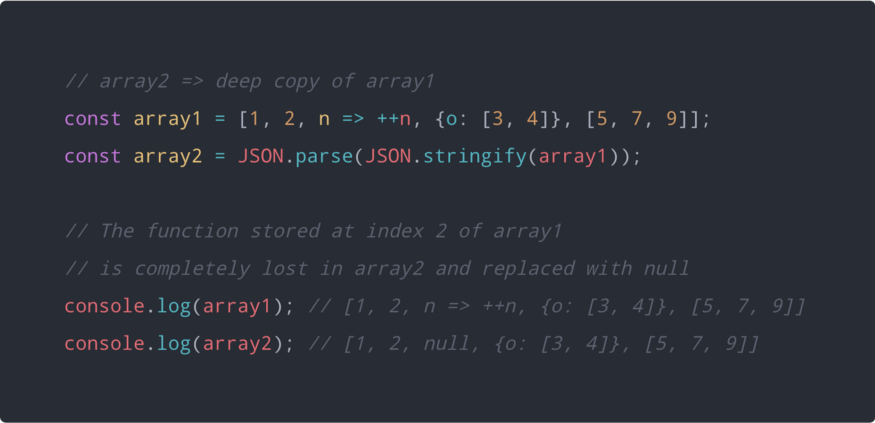
 How To Clone An Array In Javascript
How To Clone An Array In Javascript
 Get Json Object Values And Store As Arrays Stack Overflow
Get Json Object Values And Store As Arrays Stack Overflow
 Three Ways To Use Jackson For Json In Java
Three Ways To Use Jackson For Json In Java
 Handling Transformation Of Arrays In Dataweave 2 0 Apisero
Handling Transformation Of Arrays In Dataweave 2 0 Apisero
 Not Able To Map A Json Array Of Objects From Node Js Server
Not Able To Map A Json Array Of Objects From Node Js Server
 In Java How To Convert Map Hashmap To Jsonobject 4
In Java How To Convert Map Hashmap To Jsonobject 4
 How To Create A Json Array Using Jackson
How To Create A Json Array Using Jackson
 How To Convert An Xml With Repeated Elements To A Json Array
How To Convert An Xml With Repeated Elements To A Json Array
 Json Data Mapping And Transformation With Mapforce Altova Blog
Json Data Mapping And Transformation With Mapforce Altova Blog

Working With Json Embedded Arrays And Objects With Talend 7 0
 Java67 3 Ways To Ignore Null Fields While Converting Java
Java67 3 Ways To Ignore Null Fields While Converting Java
 Hacks For Creating Javascript Arrays
Hacks For Creating Javascript Arrays
 How To Use Set In Javascript Es6 To Find Unique Items By Dr
How To Use Set In Javascript Es6 To Find Unique Items By Dr
 How To Iterate Through An Array Object Inside Another Array
How To Iterate Through An Array Object Inside Another Array
 How To Read Local Json File In React Js By Rajdeep Singh
How To Read Local Json File In React Js By Rajdeep Singh
 Map Vs Object In Javascript Stack Overflow
Map Vs Object In Javascript Stack Overflow
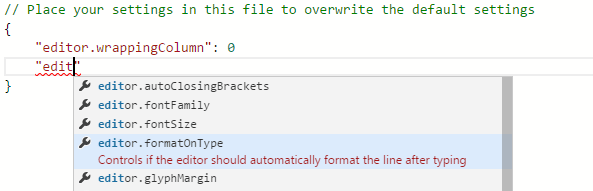
 Json Editing In Visual Studio Code
Json Editing In Visual Studio Code



0 Response to "32 Map Json Object To Array Javascript"
Post a Comment