25 Javascript Array Length Returns Undefined
Arrays in JavaScript can work both as a queue and as a stack. They allow you to add/remove elements both to/from the beginning or the end. In computer science the data structure that allows this, is called deque. Methods that work with the end of the array: pop. Extracts the last element of the array and returns it: JavaScript arrays are zero-indexed. The first element of an array is at index 0, and the last element is at the index value equal to the value of the array's length property minus 1. Using an invalid index number returns undefined.
 How To Check Empty Array Length In Javascript Code Example
How To Check Empty Array Length In Javascript Code Example
Here we create a variable pointing towards an empty array. Using the length property, we can check the length of the array: myArray.length. This will return 3, because there are 3 items in the array. To check if the array is empty or not with .length, we can do this in in three ways..length example one. First, let's create a new array with no ...

Javascript array length returns undefined. Jul 20, 2021 - This method returns true if the Object passed as a parameter is an array. It also checks for the case if the array is undefined or null. The array can be checked if it is empty by using the array.length property. This property returns the number of elements in the array. Jul 15, 2018 - It simply loops through the array (or any iterable, really) from 0 to length and creates a new index key in the enclosing array with the value returned from the spreading array at the current index. Since JavaScript returns undefined from our spreading array at each of its indices (remember, ... In this case, value optionally specifies the return value of the iterator. value Any JavaScript value returned by the iterator. Can be omitted when done is true. The next() method must always return an object with appropriate properties including done and value.
In JavaScript, objects use named indexes. If you use a named index, when accessing an array, JavaScript will redefine the array to a standard object. After the automatic redefinition, array methods and properties will produce undefined or incorrect results: //Creates an array of 5 undefined elements. var house1 = new Array(5); ... An array in JavaScript can hold different elements We can store Numbers, Strings and Boolean in a single array. Example: javascript ... Length property of an Array returns the length of an Array. Length of an Array is always one more than the highest index of an Array. The length Property The length property of an array returns the length of an array (the number of array elements).
8/10/2014 · It works just fine in IE, but not in Firefox, Chrome or Safari. I alert the length of the childNodes array, it return 5 in IE, but the other browsers it returns 11. The global undefined property represents the primitive value undefined. It is one of JavaScript's primitive types. JavaScript. let idToken = Array (); ... while the getIdToken function is being executed it executes the console.log functions which are returning undefined (i am a little confused by console.log(idToken) returns a valid result. ... is the length of the array fixed? may want to look at the array constructor.
An invalid array length might appear in these situations: Creating an Array or ArrayBuffer with a negative length, or setting a negative value for the Array.length property.; Creating an Array or setting the Array.length property greater than 2GB-1 (2^32-1).; Creating an ArrayBuffer that is bigger than 2GB-1 (2^32-1) on a 32-bit system or 8GB (2^33) on a 64-bit system. Aug 25, 2017 - How can I make the function return the actual array? each of the array objects inside all_countries is to be mapped and value(i.e country code present inside each object from all_countries) is used to call another api to get the response but my problem is upon console logging the all_countries from the second function, it shows the symbol of empty array. upon opening the array, it lists all the countries. when i console log the length of the ...
In the popup window, selText does have the value "great," but the length is always undefined. Something related with the encoding of the string? var selText = document.getSelection (); //suppose "great" is selected alert ( "selected ->" + selText + " len is " + selText.length); javascript. Share. Improve this question. edited Feb 12 '11 at 16:46. Arrays¶ Javascript array is a variable holding multiple values simultaneously. JavaScript arrays are zero-indexed, where the first element is at index 0, and the last element is at the index equivalent to the value of the length property minus 1. An invalid index number returns undefined. length is a property of arrays in JavaScript that returns or sets the number of elements in a given array. The length property of an array can be returned like so. let desserts = ["Cake", "Pie", "Brownies"]; console.log (desserts.length); // 3. The assignment operator, in conjunction with the length property, can be used to set the number of ...
The method executes the function once for each element present in the array: If it finds an array element where the function returns a true value, find() returns the value of that array element (and does not check the remaining values) Otherwise it returns undefined; find() does not execute the function for empty array elements. a.pop(); // returns last object of array, removes it a.push(20); // puts 20 as the last element of the array, returns length a.shift(); // returns first object of the array, removes it a.unshift(30); // puts 30 as the first element of the array, returns length Using new Array[int] doesn't really have any sense, use, and can prompt to confusion ... 20/7/2005 · This *will* return an array, as long as no errors occur during execution of getProducts(). // now, productArray should hold the array returned from // my function above. var numProducts = productArray.lenght; This appears to be an obvious typo, but the only thing that appears to cause a problem. If there are no typos in your actual code (they may not
2/8/2020 · The statement return; makes the function getPrimeNumbers() to return undefined instead of the expected array. The problem is solved by removing the newline between return and array literal: function getPrimeNumbers ( ) { return [ 2 , 3 , 5 , 7 , 11 , 13 , 17 ] ; } getPrimeNumbers … Returns a new array containing all elements of the calling array for which the provided filtering function returns true. Array.prototype.find() Returns the found element in the array, if some element in the array satisfies the testing function, or undefined if not found. Array.prototype.findIndex() The undefined is a primitive type that has a single value undefined. Accessing an unitialized variable returns undefined. Accessing a non-existing property of an object returns undefined; Accessing a out-of-bounds array eelement returns undefined; A function without return statement or with return statement but without expression returns undefined
Array.filter () The filter () method creates a new array with array elements that passes a test. This example creates a new array from elements with a value larger than 18: Example. const numbers = [45, 4, 9, 16, 25]; const over18 = numbers.filter(myFunction); function myFunction (value, index, array) {. 11/11/2019 · // maybe = b => (a => b) => [a] => b const maybe = (fallback, f = => {}) => arr => arr.map(f)[0] || fallback; // turn a value (or null/undefined) into a … I can access each array by using data[1], data[2] etc, but to make it easier I thought of looping thought it so I can access all at once: $.getJSON("url", function (data) { for (var i = 0, len = data.length; i < len; i++) { //do something } }); However I can't get this to work because the data.length returns the value undefined.
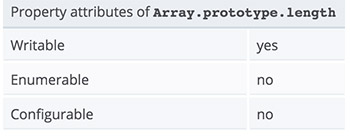
Description. The value of the length property is an integer with a positive sign and a value less than 2 to the 32nd power (2^32). You can set the length property to truncate an array at any time. When you extend an array by changing its length property, the number of actual elements increases; for example, if you set length to 3 when it is ... 13/12/2018 · Boolean when passed any falsy value returns false and when passed a truthy value returns true, see the following: Boolean ( false ); // false Boolean ( "" ); // false Boolean ( null ); // false Boolean ( undefined ); // false Boolean ( 0 ); // false Boolean ( NaN ); // false Boolean ( 1 ); // true Boolean ( "hello" ); // true Boolean ( true ); // true Boolean ({}); // true Boolean ([]); // true Jul 26, 2021 - Return value: It returns the array element value, if any of the elements in the array which satisfy the condition, otherwise it returns undefined. Below examples illustrate the JavaScript Array find() method in JavaScript:
Nov 22, 2019 - The shift() method removes the first element from an array and returns that removed element. This method changes the length of the array. It returns undefined if the array is empty. Example. Return the length of an array: const fruits = ["Banana", "Orange", "Apple", "Mango"]; fruits.length // Returns 4. Try it Yourself ». The array has 3 elements 1, 2 and undefined where undefined has the index 2 and the array has a length of 3. Thus when array [array.length - 1] is returned it is undefined
The function supplied to it expects you to explicitly return a value during each iteration to be assigned to the same index in a new array. Since you do not return a value, the value undefined gets returned instead, so the final array just has a bunch of undefined values. You get undefined when you try to access the array value at index 0, but it's not that the value undefined is stored at index 0, it's that the default behavior in JavaScript is to return undefined if you try to access the value of an object for a key that does not exist. The find() method returns the value of the first element in the provided array that satisfies the provided testing function. If no values satisfy the testing function, undefined is returned.
The JavaScript find () method is used to returns a value of the first element in an array that satisfied the provided testing function, otherwise the return will be undefined. The map () method does not execute the function for array elements without values. A typeerror length of undefined can indicate that the actual type of an operand is different from the expected type. This error can be triggered with.length if the code is trying to access the property before it has been defined, so there needs to be a condition for when it returns undefined, and for when it does not return undefined. Aug 02, 2020 - A detailed article about 'undefined' keyword in JavaScript. 7 tips on how to handle correctly 'undefined' and increase code durability.
Apr 29, 2017 - I have an array called questionSets full of objects. The createSet function should create new or create a copy of an existing questionSets object. The function getQuestionsFromSet is used if create...
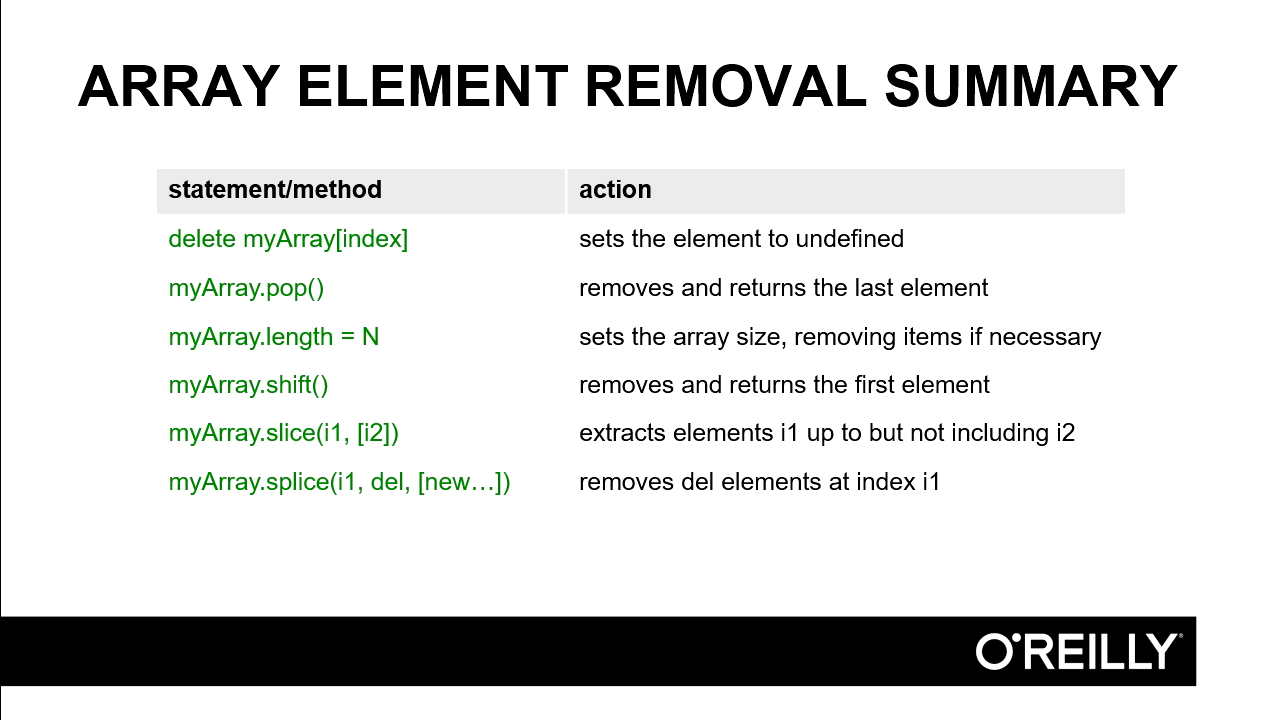
 How Can I Remove Elements From Javascript Arrays O Reilly
How Can I Remove Elements From Javascript Arrays O Reilly
 Array Length Protiv Arrayinstance Length V Javascript Coderoad
Array Length Protiv Arrayinstance Length V Javascript Coderoad
 5 Javascript Array Tips And Tricks
5 Javascript Array Tips And Tricks
 Simple Array Length Always 0 Even If Content Present Stack
Simple Array Length Always 0 Even If Content Present Stack
Array Length In Javascript Javascript Array Length Property
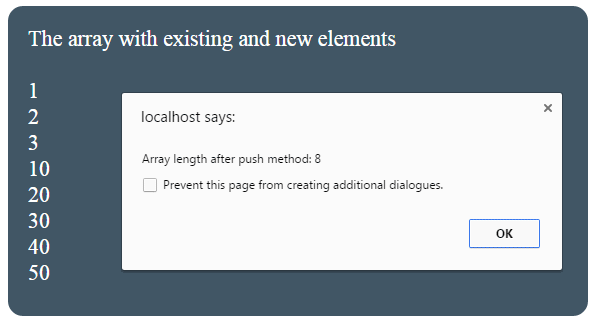
 Existing Array With Data Cannot Read Property Length Of
Existing Array With Data Cannot Read Property Length Of
 Top 10 Javascript Errors From 1000 Projects And How To
Top 10 Javascript Errors From 1000 Projects And How To
 Javascript Array Length Returns 0 Stack Overflow
Javascript Array Length Returns 0 Stack Overflow
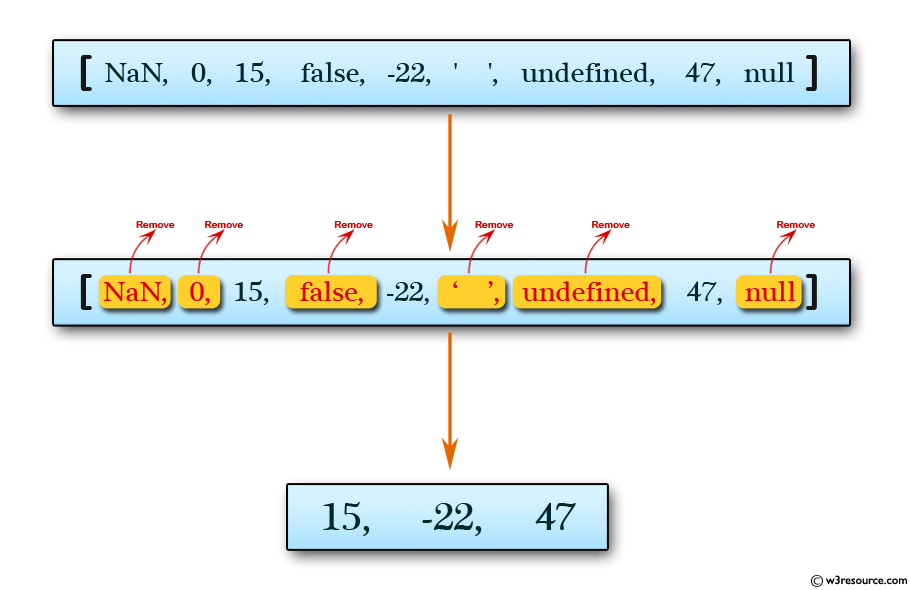
 Javascript Array Remove Null 0 Blank False Undefined And
Javascript Array Remove Null 0 Blank False Undefined And
 Javascript Array Length Always Is 0 Stack Overflow
Javascript Array Length Always Is 0 Stack Overflow
 Here S Why Mapping A Constructed Array In Javascript Doesn T
Here S Why Mapping A Constructed Array In Javascript Doesn T
 Javascript Array Length Property Explained With 4 Examples
Javascript Array Length Property Explained With 4 Examples
 Ticket Faceted Search Typeerror Cannot Read Property
Ticket Faceted Search Typeerror Cannot Read Property
 The New Array Method You Ll Enjoy Array At Index
The New Array Method You Ll Enjoy Array At Index
 Looping Javascript Arrays Using For Foreach Amp More
Looping Javascript Arrays Using For Foreach Amp More
Javascript Array Fun Rick Strahl S Web Log
 Indexed Collections Javascript Mdn
Indexed Collections Javascript Mdn
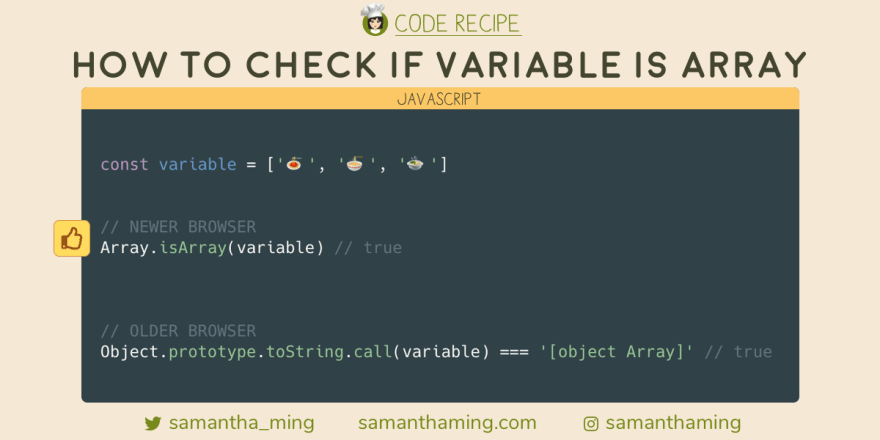
 How To Check If Variable Is An Array In Javascript By
How To Check If Variable Is An Array In Javascript By
 Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
 Unexpected Usage Of Array Length
Unexpected Usage Of Array Length
 Array Length Javascript Code Example
Array Length Javascript Code Example
 Javascript Arrays How To Count Poperty Values Including
Javascript Arrays How To Count Poperty Values Including
 7 Tips To Handle Undefined In Javascript
7 Tips To Handle Undefined In Javascript

0 Response to "25 Javascript Array Length Returns Undefined"
Post a Comment