26 Login With Google Account Using Javascript
Step1: Create client Id and client secret. In first step create new project in Google Developers Console for use Google authentication service. Make sure you must have to login with your account. Firstly click on 'Create project'. In the 'New project' dialog, write you project name. After giving your project name. Sign in to your Google Admin console . Sign in using your administrator account (does not end in @gmail ). From the Admin console Home page, go to Reports. On the left, click Audit Login. (Optional) To customize what data you see, on the right, click Manage columns . Select the columns that you want to see or hide click Save.
Google Login With Javascript Api
Google login with JavaScript API allows the user to log in on your website with their Google account. The best advantage of using the Google JavaScript API library is that the login process can be implemented on a single page without page refresh.

Login with google account using javascript. Login With Google Account Using Javascriptlogin with google account using javascript,google login using javascript,login using google account javascript,logi... Google login with JavaScript API allows the user to log in on your website with their Google account. The best advantage of using the Google JavaScript API library is that the login process can be implemented on a single page without page refresh. Oauth Client ID and secret Google API Client Library for PHP. Above are the complete steps to creating Google OAuth client ID and secret ID. Now we set up Google API Client Library for PHP by using composer and CLI or Git Bash.. If you do not know how to install composer on the system check here: Install Composer on Linux and Windows in 3 Steps Run the below command on your CLI or Git Bash to ...
Using JavaScript SDK, you can implement the user login system with Facebook account on a single page without page refresh. In this example script, we will authenticate the user with Facebook login credentials and fetch the user profile data from Facebook using JavaScript SDK. Sign in - Google Accounts I want to use the above code (using Javascript) to login user from their Google account without triggering a popup window. Like, user clicks the login link, asked for app permissions in the same window/tab, user grants permission, user redirected back to the page where Google login link was, profile data is saved and user is logged in.
Add Firebase to your JavaScript project. Enable Google Sign-In in the Firebase console: In the Firebase console, open the Auth section. On the Sign in method tab, enable the Google sign-in method... Create a Google Developer Project and Retrieve API Credentials. Google Sign In Integration requires a Google Developer Project and API Credential Set. You can create this using your existing Google account. Users will only see the App Name you define and not see anything relating to the account you use to create the project. The Google JavaScript API client helps the user to login to the third-party website with their Google account. Google login with JavaScript API lets you allow the user to log in on your website with their Google account. The best advantage of using the Google JavaScript API library is the login process. The login process can be implemented on a ...
The PHP version of this tutorial is located at Login with Google using PHP. In this tutorial Login with Google functionality is implemented through Javascript. A user can login with his Google account, and your application can get details such as name, id, gender, picture & email. Google provides a Javascript SDK to make API calls. The following code handles the login process with Google JavaScript API. renderButton () - Create a Google Sign-in button with custom settings. Specify the element ID (gSignIn) where the sign-in button will render. onSuccess () - The callback function called by signin2.render () when a user signs in successfully. In this tutorial, I have covered how to implement Login with Google plus using Google JavaScript API. Follow the steps to canadian pharm add Login In with Google + functionality to your website. Step 1).
1 Answer1. Active Oldest Votes. 1. There are two issues: First, you are correct that the autuSubmit function is being called early: window.onload=autoSubmit (); What you are doing is calling autoSubmit at that time and assigning its value to window.onload. What you mean to do is this: window.onload=autoSubmit; The main advantages of Google login are the user can login to the web application with their existing Google account without register on the website. Google OAuth Login can be integrated into the website using PHP and JavaScript. In this tutorial, we will learn how to integrate Login with Google account in CodeIgniter using Google API PHP ... Google API Client Library for JavaScript Description. The Google API Client Library for JavaScript is designed for JavaScript client-application developers. It offers simple, flexible access to many Google APIs. Note: This repo does not contain the source code for the gapi client. Features. The JavaScript client library supports these Google APIs.
DEMO BY CODEX WORLD: Login with Google Account using JavaScript. Live Demo at CodexWorld - Login with Google Account using JavaScript by CodexWorld In the app information configurations, you need to give a good image of your app's logo. It will be used in the login forms. In the last step, you need to add accounts for testing. If you are using an organizational account (university account, company account), you can select the organization. Google Client & Oauth Library is necessary to integrate login with google account on your website. This library provides all the classes & files script to configure basic login requirements. With the help of it, you can also fetch google user profile information from the Google database.
Authentication. GoogleAuth is a singleton class that provides methods to allow the user to sign in with a Google account, get the user's current sign-in status, get specific data from the user's Google profile, request additional scopes, and sign out from the current account.. gapi.auth2.getAuthInstance() Returns the GoogleAuth object. You must initialize the GoogleAuth object with gapi.auth2 ... If you use a firewall, proxy, or anti-virus program, temporarily turn off the program. Then try to sign in to your Google Account. If that fixes the problem, the security program might have stopped you from using your Google Account. To use their program with Google access, contact the program's support page. After that you need to download a php OAuth Client library which lets you connect with the Google Account and fetches the information for you in the background. Extract the zip file and you will get the folder something like this. Just open text editor make a new file config.php file and copy paste the following code into it.
Using Google APIs and few lines of JavaScript code, single page login can be integrated into the web app. Follow the step-by-step guide and simple script to implement Login with Google Account using JavaScript. Create a Google Developers Console Project Before you begin Create a Google Developers Console project and client ID. The easiest way to add a Google Sign-In button to your site is to use an automatically rendered sign-in button. With only a few lines of code, you can add a button that automatically configures itself to have the appropriate text, logo, and colors for the sign-in state of the user and the scopes you request. What we are going to see through this article is Login With Google Account Using JavaScript We will see more about this through this article. A user can sign in with his Google Account and get his username, ID, gender, picture, and email details. Google JavaScript SDK to make API calls.
Read Tutorial and Download source code from CodexWorld - https://www.codexworld /login-with-google-account-using-javascript/Login with Google Account ... Didn't work for me @hostbrook, after hours of searching I realized that all Oauth services don't log off from their respective platforms on signOut.It's upto the user to log off from the platform they logged-in from. Try doing it on an incognito, say Google OAuth, Even after signing out, open a new tab and check out gmail or something, you'd still be logged in.
 How To View Gmail Login History
How To View Gmail Login History
Login With Google Using Javascript
 Americas Amp Southeast Asia Google Couldn T Sign You In The
Americas Amp Southeast Asia Google Couldn T Sign You In The
 Google Now Requires Javascript Enabled To Let Users Sign In
Google Now Requires Javascript Enabled To Let Users Sign In
Javascript Not Working On Colab Issue 757 Googlecolab
 Access Google Analytics Without Consent Page Using Javascript
Access Google Analytics Without Consent Page Using Javascript
 Google Identity Google Developers
Google Identity Google Developers
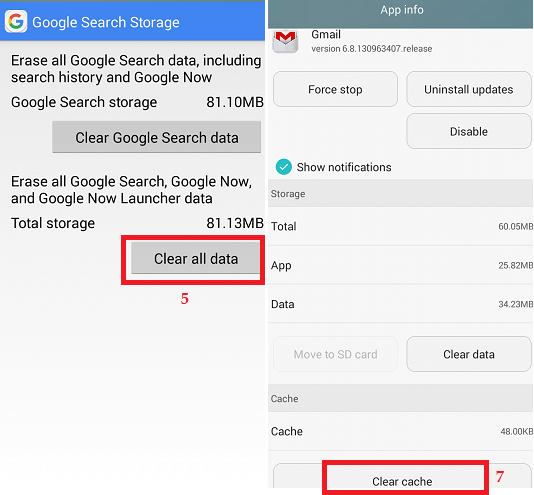
 How To Remove Previously Synced Google Account From Android
How To Remove Previously Synced Google Account From Android
 How To Implement Google Login In Your Web App With Firebase
How To Implement Google Login In Your Web App With Firebase
 Google Sign In Page Now Requires Javascript For Risk
Google Sign In Page Now Requires Javascript For Risk
 Create A Google Login Page In Php
Create A Google Login Page In Php
 Login With Google Account Using Javascript
Login With Google Account Using Javascript
/GettyImages-458595753-5bd8b8a7c9e77c002662c81d-f88fd2db01944d1c86423682043ec1fc.jpg) Gmail Won T Load How To Fix It
Gmail Won T Load How To Fix It
 Google No Longer Allow Sign In If Javascript Is Disabled On
Google No Longer Allow Sign In If Javascript Is Disabled On
 Unable To Automate Login To Gmail Via Tagui Google Now
Unable To Automate Login To Gmail Via Tagui Google Now
 Create A Simple Login Application Using Google Oauth 2 0
Create A Simple Login Application Using Google Oauth 2 0
 Fix Can T Sign Into Gmail Account Easy Guide
Fix Can T Sign Into Gmail Account Easy Guide
 Introduction Identity Toolkit Google Developers
Introduction Identity Toolkit Google Developers
Login With Google Account Using Php Phpcluster
Google Javascript Integrating Google Sign In Into Your
 Login With Google Account Using Javascript Oauth Library
Login With Google Account Using Javascript Oauth Library
 Cannot Sign In To Youtube Because Google Thinks Javascript Is
Cannot Sign In To Youtube Because Google Thinks Javascript Is
 Javascript Login System Login Page
Javascript Login System Login Page
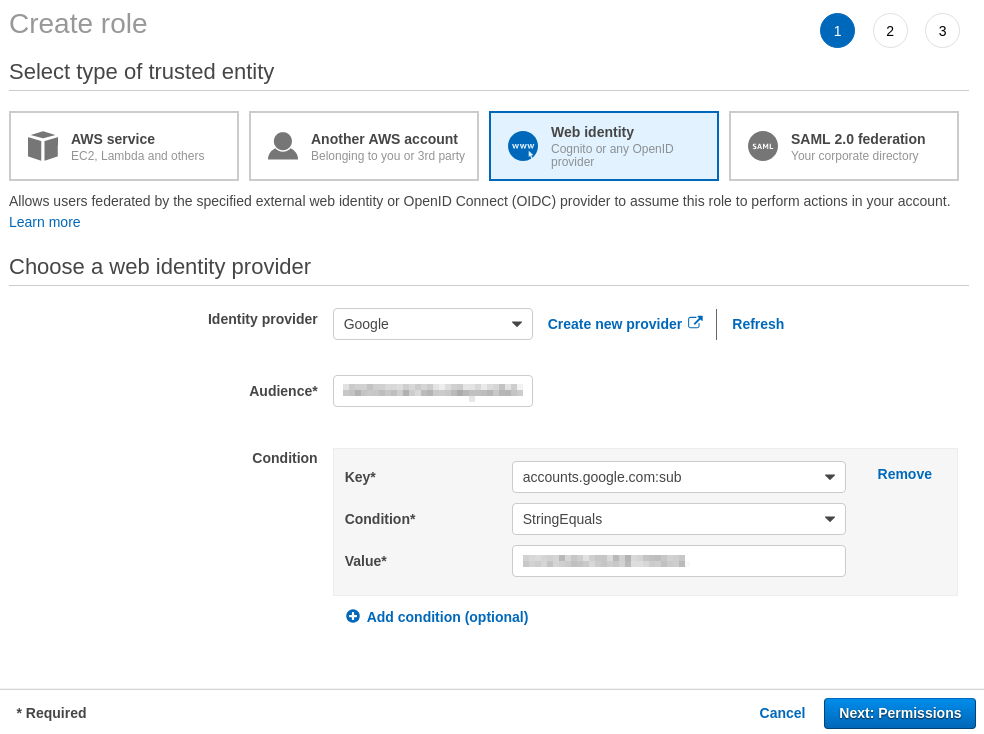
 Google Authentication For Your Aws Management Console With
Google Authentication For Your Aws Management Console With

0 Response to "26 Login With Google Account Using Javascript"
Post a Comment