27 What Is Dom Javascript
JavaScript DOM is nothing but a Document Object Model is worked as a standard object model along with a programming interface that works on HTML. It works on HTML elements for getting, changing, adding, or deleting HTML elements. With the help of JavaScript code along with HTML DOM, one can able to change the content of HTML elements. JavaScript Document Object Model (DOM) A Document Object Model is a programming interface for HTML (HyperText Markup Language) and XML (eXtensible Markup Language) documents. It provides a data representation comprising all the objects, depicting the structure and content of the document on the web. Every webpage has its own DOM that represents ...
 The Document Object Model Javascript The Definitive Guide
The Document Object Model Javascript The Definitive Guide
Another way to explore the DOM is to use the browser developer tools. Actually, that's what we use when developing. To do so, open the web page elk.html, turn on the browser developer tools and switch to the Elements tab. It should look like this: You can see the DOM, click on elements, see their details and so on.

What is dom javascript. The DOM is an object based representation of a webpage with its own built in 0:58. properties and methods, which can be read and modified with JavaScript. 1:02. This is what allows developers to program a web page using JavaScript. 1:07. The DOM represents a web page or HTML document as a tree-like structure. 1:11. The HTML DOM is an Object Model for HTML. It defines: HTML elements as objects. Properties for all HTML elements. Methods for all HTML elements. Events for all HTML elements. The HTML DOM is an API (Programming Interface) for JavaScript: JavaScript can add/change/remove HTML elements. JavaScript can add/change/remove HTML attributes. The Document Object Model, usually referred to as the DOM, is an essential part of making websites interactive. It is an interface that allows a programming language to manipulate the content, structure, and style of a website. JavaScript is the client-side scripting language that connects to the DOM in an internet browser.
26 rows · JavaScript HTML DOM Document. JavaScript. HTML DOM Document. The HTML DOM … The DOM is a W3C (World Wide Web Consortium) standard. The DOM defines a standard for accessing documents: "The W3C Document Object Model (DOM) is a platform and language-neutral interface that allows programs and scripts to dynamically access and update the content, structure, and style of a document." DOM in JavaScript When developing a front-end application, one of the most expected things a programmer wants to do is to manipulate the document structure in some way. It happens by using the Document Object Model (DOM), which is a set of APIs for controlling HTML and styling information.
The JavaScript DOM or Document Object Model is the hierarchical representation of document objects of the webpage. It defines a standard to update and acces... The Document Object Model (DOM) is an application programming interface (API) for manipulating HTML and XML documents. The DOM represents a document as a tree of nodes. It provides API that allows you to add, remove, and modify parts of the document effectively. Note that the DOM is cross-platform and language-independent ways of manipulating ... JavaScript is an object-based scripting language developed by Netscape Communications. It’s a light weighted language used for embedding interactivity in HTML webpages. And JS is an interpreted language, which means it’s not precompiled before execution. Another important thing is the difference between Java & JavaScript.
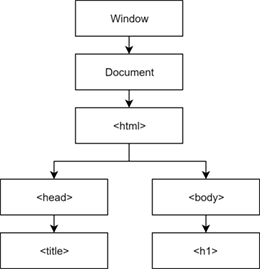
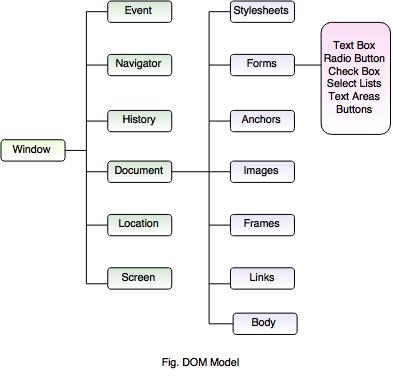
Shadow DOM is a browser technology that's used to scope variables and CSS in web components. For starters, a DOM is an object, and you can't possibly do all you need to do with a single object without it stepping over boundaries you want to certainly keep separate. The way a document content is accessed and modified is called the Document Object Model, or DOM. The Objects are organized in a hierarchy. This hierarchical structure applies to the organization of objects in a Web document. Window object − Top of the hierarchy. It … In this video tutorial of JavaScript fundamentals, we will study and understand the concept of Document Object Model also known as DOM.Document Object Model(...
The Document Object Model (DOM) is a programming interface for HTML and XML documents. It represents the page so that programs can change the document structure, style, and content. The DOM represents the document as nodes and objects. The W3C DOM and WHATWG DOM standards are implemented in most modern browsers. That is to say, it's written in JavaScript, but it uses the DOM to access the document and its elements. The DOM is not a programming language, but without it, the JavaScript language wouldn't have any model or notion of web pages, HTML documents, XML documents, and their component parts (e.g. elements). This section covers the JavaScript Document Object Model (DOM) and shows you how to manipulate DOM elements effectively. Section 1. Getting started. Understanding the Document Object Model in JavaScript. Section 2. Selecting elements. getElementById () - select an element by id.
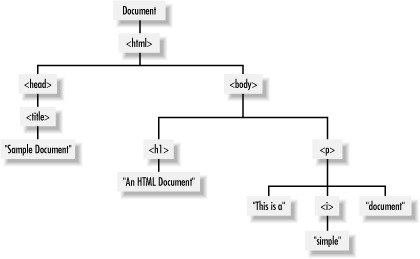
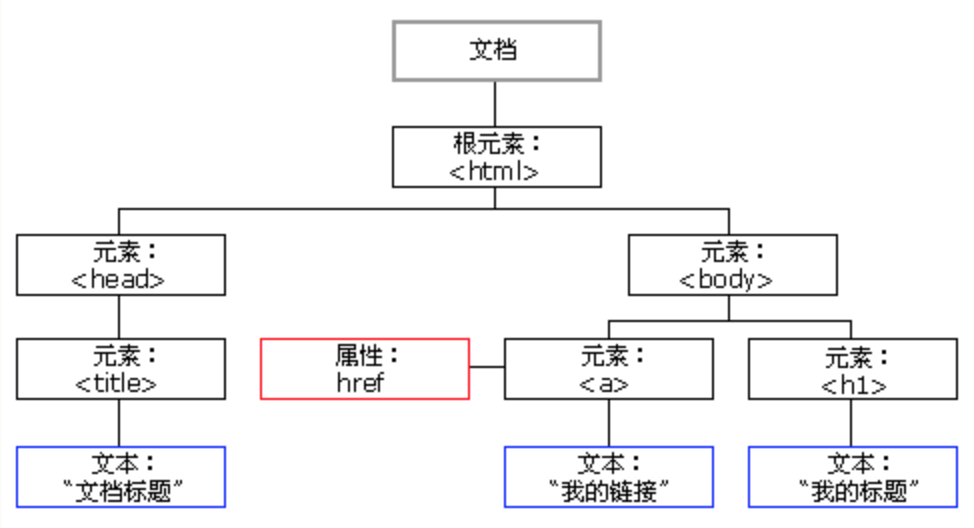
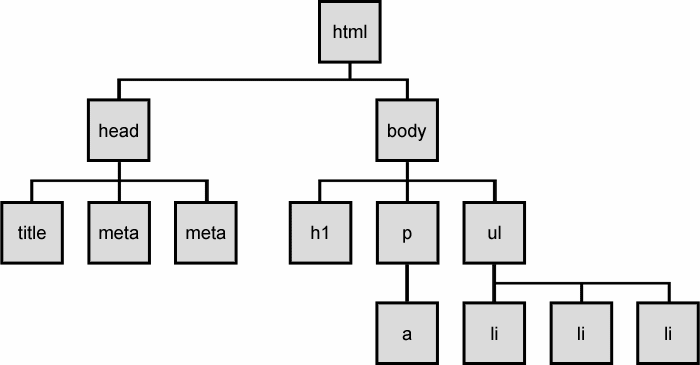
DOM in JavaScript The Document Object Model (DOM) is a World Wide Web Consortium (W3C) standard. According to the World Wide Consortium (W3C), everything is a node in the document object model. A document node is the complete HTML document. What is DOM in JavaScript? JavaScript can access all the elements in a webpage making use of Document Object Model (DOM). In fact, the web browser creates a DOM of the webpage when the page is loaded. The DOM model is created as a tree of objects like this: DOM scripting is DOM manipulation. The Document Object Model is a programming interface for HTML, XML, and SVG documents. [1]The DOM is a representation of your HTML or other document. Your HTML (or other web document) is like a blueprint for a tr...
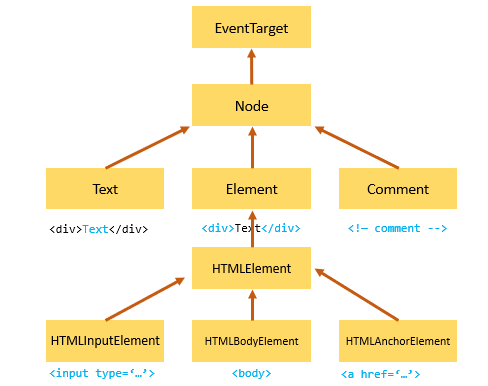
DOM stands for the document object model in Javascript and it is an important essence when it comes to making an interactive web application. In simple words, DOM is an interface between Javascript and HTML/CSS. DOM is a special kind of Javascript object, method, and function that we can use for interacting with HTML and CSS. DOM is very useful ... DOM stands for document object model. 0:18. The DOM is a representation of a webpage that JavaScript can use. 0:21. Just like a city map is a model of a city that helps you get around the town, 0:25. the DOM is a map of a webpage that JavaScript can use. 0:29. Now, unlike a map the DOM is a live entity, so 0:32. A node (of DOM) is an element, from your HTML page, rendered by the browser to said "node tree" and on screen. It is to be accessible and manipulated by web-client programs, like JavaScript.
The JavaScript Document Object Model (DOM) is a representation of the HTML elements of a webpage. It is an interface we can use to manipulate a web page by changing its content or style. We can access the DOM by right clicking on a webpage and selecting 'inspect'. The Document Object Model (DOM) is an application programming interface (API) for HTML and XML documents. It defines the logical structure of documents and the way a document is accessed and manipulated. The Document Object Model (DOM) is a programming interface for HTML and XML (Extensible markup language) documents. It defines the logical structure of documents and the way a document is accessed and manipulated. Note: It is called a Logical structure because DOM doesn't specify any relationship between objects.
Hi there, DOM stands for Document Object Model. It is an API for HTML and XML documents, which helps JavaScript to understand what is there written inside the HTML document. API stands for Application Programming Interface. * To understand the API... The DOM allows us to do anything with elements and their contents, but first we need to reach the corresponding DOM object. All operations on the DOM start with the document object. That's the main "entry point" to DOM. From it we can access any node. Attributes represent the attributes in HTML elements inside the starting tag. They're exposed to the DOM via a property, Properties of the JavaScript DOM objects are created when the DOM is parsed...
The Document Object Model (DOM) connects web pages to scripts or programming languages by representing the structure of a document—such as the HTML representing a web page—in memory. Usually it refers to JavaScript, even though modeling HTML, SVG, or XML documents as objects are not part of the core JavaScript language.
 Document Object Model Dom Javascript Document Object
Document Object Model Dom Javascript Document Object
 Dom Traversing Amp Manipulating In Javascript
Dom Traversing Amp Manipulating In Javascript
 Javascript Dom Document Object Model Tutorial Koderhq
Javascript Dom Document Object Model Tutorial Koderhq
 The Complete Guide To Dom In Javascript
The Complete Guide To Dom In Javascript
 The Difference Between Virtual Dom And Dom React Kung Fu
The Difference Between Virtual Dom And Dom React Kung Fu
How Well Does Google Crawl Javascript Pretty Darn Well
 Javascript Document Object Model
Javascript Document Object Model
 Javascript Dom Of Front End Web
Javascript Dom Of Front End Web
Javascript Dom Tutorial 2020 Edition
 Javascript Lesson 30 Dom Methods In Javascript For Selectors
Javascript Lesson 30 Dom Methods In Javascript For Selectors
 What Is Document Object Model Dom How Js Interacts With
What Is Document Object Model Dom How Js Interacts With
 Html Dom Manipulation By Javascript Dev Community
Html Dom Manipulation By Javascript Dev Community
 Understanding Document Object Model In Javascript
Understanding Document Object Model In Javascript
 3 Javascript Tutorial What Is Dom Document Object Model
3 Javascript Tutorial What Is Dom Document Object Model
 Javascript Html Dom Animation Javascript Answerjs Com
Javascript Html Dom Animation Javascript Answerjs Com

 The Document Object Model Eloquent Javascript
The Document Object Model Eloquent Javascript
 Html Dom Manipulation By Javascript Dev Community
Html Dom Manipulation By Javascript Dev Community
 Javascript Lesson 29 What Is Dom In Javascript Geeksread
Javascript Lesson 29 What Is Dom In Javascript Geeksread
 2 Javascript Tutorial What Is Dom Document Object Model
2 Javascript Tutorial What Is Dom Document Object Model
 Javascript Dom Manipulation Blog Codecoda
Javascript Dom Manipulation Blog Codecoda
 Js Jquery Dom Reading Learn Co
Js Jquery Dom Reading Learn Co
 Understanding Document Object Model In Javascript
Understanding Document Object Model In Javascript

0 Response to "27 What Is Dom Javascript"
Post a Comment