28 Return An Array In Javascript
Return an array consisting of the largest number from each provided sub-array. For simplicity, the provided array will contain exactly 4 sub-arrays. Remember, you can iterate through an array with a simple for loop, and access each member with array syntax arr [i]. Return an array from a function : Introduction « Array « JavaScript Tutorial. Home; JavaScript Tutorial; Language Basics; Operators; Statement; Development; Number Data Type; String; Function; ... Return an array from a function : Introduction « Array « JavaScript Tutorial. JavaScript Tutorial;
 Javascript Student Returning An Array Via Index
Javascript Student Returning An Array Via Index
The array.values () function is an inbuilt function in JavaScript which is used to returns a new array Iterator object that contains the values for each index in the array i.e, it prints all the elements of the array.

Return an array in javascript. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John: Introduction. In JavaScript, the array data type consists of a list of elements. There are many useful built-in methods available for JavaScript developers to work with arrays. Methods that modify the original array are known as mutator methods, and methods that return a new value or representation are known as accessor methods.. There is a third class of array methods, known as iteration ... See the Pen JavaScript - Get a random item from an array - array-ex- 35 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus Previous: Write a JavaScript function to get nth largest element from an unsorted array.
Second, you want to return an Object, not an Array. An object can be assigned property values akin to an associative array or hash -- an array cannot. So we change the declaration of var IDs = new Array(); to var IDs = new Object();. After those changes your code will run fine, but it can be simplified further. You can use shorthand notation (i ... The JavaScript find () method is used to returns a value of the first element in an array that satisfied the provided testing function, otherwise the return will be undefined. The map() method does not execute the function for array elements without values. Definition and Usage. When I try to return my array of magnet links, it returns undefined instead. This way you can simply use a function ... concat combines two arrays together or add more items to an array and then return a new array. push() adds item(s) to the end of an array and changes the original array. pop() removes the last item of an array and returns it; shift() removes the first item of an array and returns it
Passing PHP Arrays to JavaScript is very easy by using JavaScript Object Notation (JSON). Method 1: Using json_encode () function: The json_encode () function is used to return the JSON representation of a value or array. The function can take both single dimensional and multidimensional arrays. Unlike the splice method, filter creates a new array. filter () does not mutate the array on which it is called, but returns a new array. filter () has a single parameter, a callback method. The callback is triggered as the filter method iterates through the array elements. TypeScript - Function Returning an Array, Allows a function to return an array.
Using the arrays in JavaScript, we can return multiple elements from a function. First we need to store all the elements that we want to return from the function in the array. We can use the array.push () function to push elements in the array and then at the end of function using the return statement, we return the array. If it's an array, use [] in place of "new Object ()" and then after those statements, return obj; will return an array. No I want to know how to return associative arrays ? May 29 '08 # 7 filter () - returns an array of all items for which the function returns true. forEach () - no return value (just run the function on every element in the list) map () - returns a new list with the result of each item in an array. some () - returns true if the function returns true for at least one of the items.
callbackFn is invoked with three arguments: the value of the element, the index of the element, and the array object being mapped. If a thisArg parameter is provided, it will be used as callback's this value. Otherwise, the value undefined will be used as its this value. Today, you'll learn a useful trick to find all matching items in an array by using the Array.filter () method. The Array.filter () method creates a new array by iterating over all elements of an array and returns those that pass a certain condition as an array. The callback function passed as an argument takes in up to three optional parameters. Array.find() The find() method returns the value of the first array element that passes a test function. This example finds (returns the value of) the first element that is larger than 18:
Write a function filterRange(arr, a, b) that gets an array arr, looks for elements with values higher or equal to a and lower or equal to b and return a result as an array. The function should not modify the array. It should return the new array. For instance: JavaScript automatically converts an array to a comma separated string when a primitive value is expected. This is always the case when you try to output an array. These two examples will produce the same result: JavaScript provides us an alternate array method called lastIndexOf (). As the name suggests, it returns the position of the last occurrence of the items in an array. The lastIndexOf () starts searching the array from the end and stops at the beginning of the array. You can also specify a second parameter to exclude items at the end.
target is an array-like or iterable object to convert to an array. mapFn is the map function to call on every element of the array; thisArg is the this value when executing the mapFn function. The Array.from() returns a new instance of Array that contains all elements of the target object. JavaScript Array.from() method examples Arrays in JavaScript can work both as a queue and as a stack. They allow you to add/remove elements both to/from the beginning or the end. In computer science the data structure that allows this, is called deque. Methods that work with the end of the array: pop. Extracts the last element of the array and returns it: When you pass an array into a function in JavaScript, it is passed as a reference. Anything you do that alters the array inside the function will also alter the original array. for example this...
Array.from() lets you create Arrays from: array-like objects (objects with a length property and indexed elements); or ; iterable objects (objects such as Map and Set).; Array.from() has an optional parameter mapFn, which allows you to execute a map() function on each element of the array being created. More clearly, Array.from(obj, mapFn, thisArg) has the same result as Array.from(obj).map ... Accessing an array returned by a function in JavaScript. Javascript Web Development Object Oriented Programming. Following is the code for accessing an array returned by a function in JavaScript −. Inside the loop, we sort each array using the sort method. We use our compare function from the sortNum variable to help sort the array. This makes retrieving the largest value easier since all we will do is grab the first item in the array. After the loop is done, we return the largestArr array. return largestArr; Here is the rest of the function:
.map () can be used to iterate through objects in an array and, in a similar fashion to traditional arrays, modify the content of each individual object and return a new array. This modification is done based on what is returned in the callback function. JavaScript doesn't support functions that return multiple values. However, you can wrap multiple values into an array or an object and return the array or the object. Use destructuring assignment syntax to unpack values from the array, or properties from objects. Was this tutorial helpful ? Using this method on empty array will also return undefined as we are trying to access the index which does not exists. Using slice() We can also use the slice() method to get the last element of the array.
JavaScript Array reverse () method. The JavaScript array reverse () method changes the sequence of elements of the given array and returns the reverse sequence. In other words, the arrays last element becomes first and the first element becomes the last. This method also made the changes in the original array.
 Rewriting Javascript Converting An Array Of Objects To An
Rewriting Javascript Converting An Array Of Objects To An
 Javascript Array Indexof And Lastindexof Locating An Element
Javascript Array Indexof And Lastindexof Locating An Element
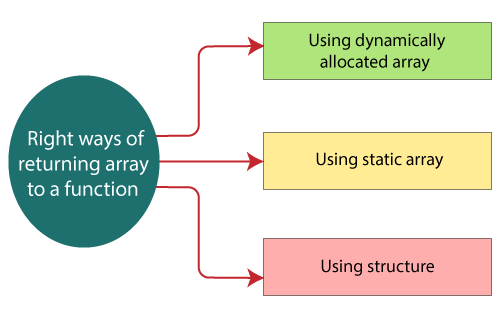
 How To Return A Local Array From A C C Function
How To Return A Local Array From A C C Function
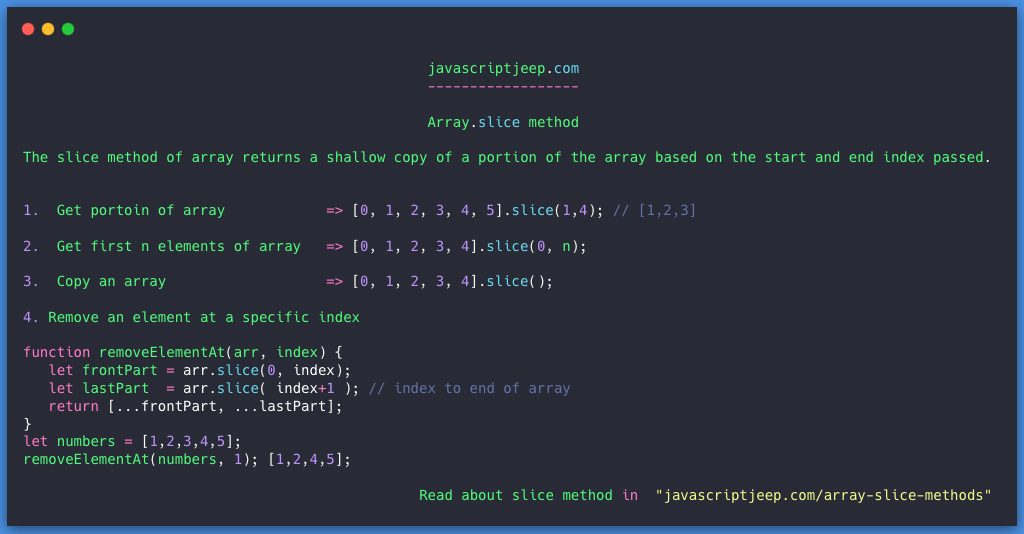
 3 Ways To Use Array Slice In Javascript By Javascript Jeep
3 Ways To Use Array Slice In Javascript By Javascript Jeep
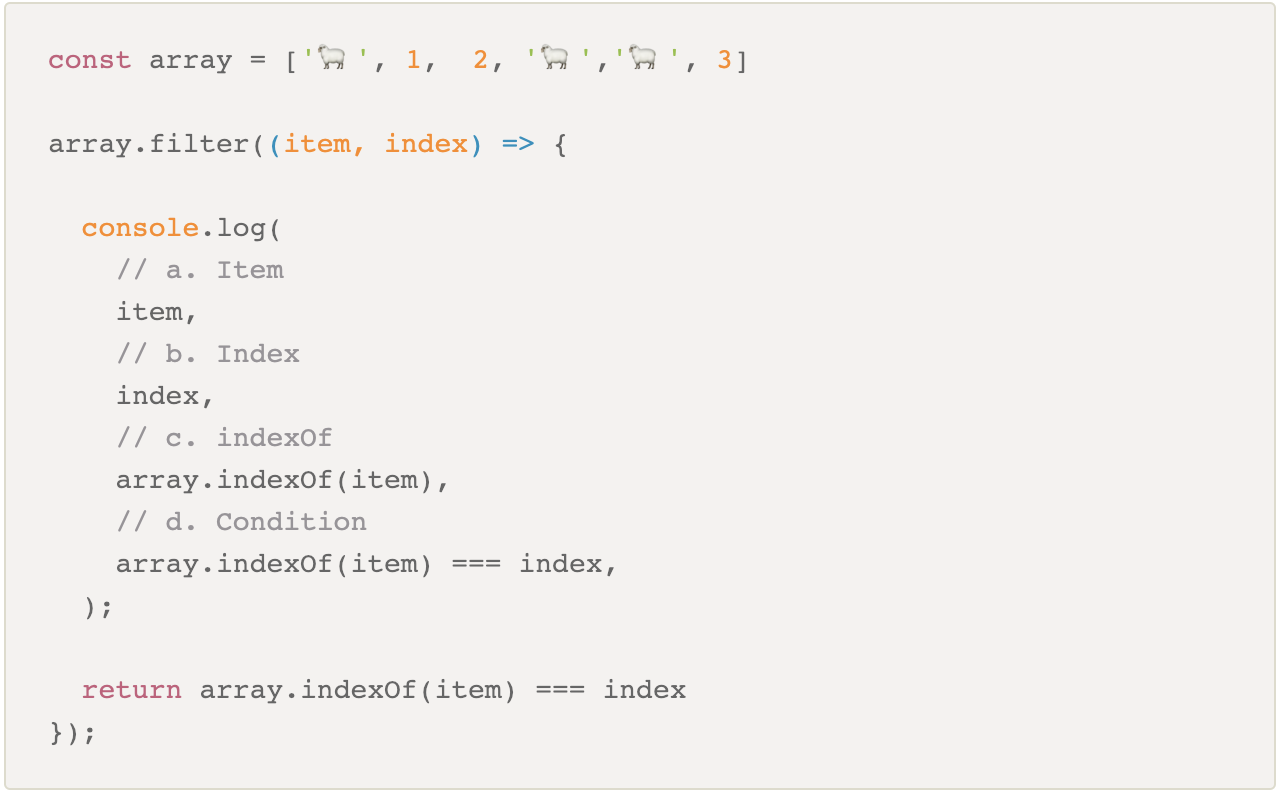
 How To Remove Array Duplicates In Es6 By Samantha Ming
How To Remove Array Duplicates In Es6 By Samantha Ming
 Javascript Array Methods Declaration Properties Cronj
Javascript Array Methods Declaration Properties Cronj
 How To Check If A Variable Is An Array In Javascript
How To Check If A Variable Is An Array In Javascript
 Array From Function In Javascript The Complete Guide
Array From Function In Javascript The Complete Guide
 Return An Array In C Javatpoint
Return An Array In C Javatpoint
 Javascript Array Splice Delete Insert And Replace
Javascript Array Splice Delete Insert And Replace
 7 Ways To Remove Duplicates From An Array In Javascript By
7 Ways To Remove Duplicates From An Array In Javascript By
 Return An Array List Variable With Javascript Microsoft Docs
Return An Array List Variable With Javascript Microsoft Docs
 Fastest Way To Duplicate An Array In Javascript Slice Vs
Fastest Way To Duplicate An Array In Javascript Slice Vs
 Remove First N Elements From Array Javascript Example Code
Remove First N Elements From Array Javascript Example Code
 How To Remove Commas From Array In Javascript
How To Remove Commas From Array In Javascript
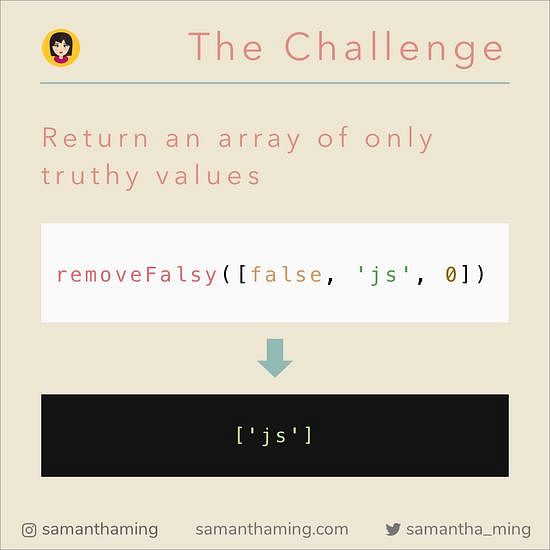
 How To Remove All Falsy Values From An Array In Javascript
How To Remove All Falsy Values From An Array In Javascript
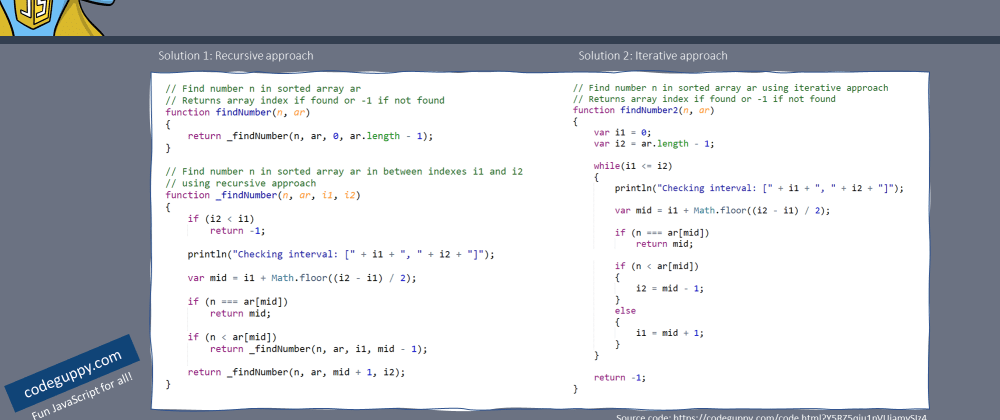
 Binary Search In Javascript Dev Community
Binary Search In Javascript Dev Community
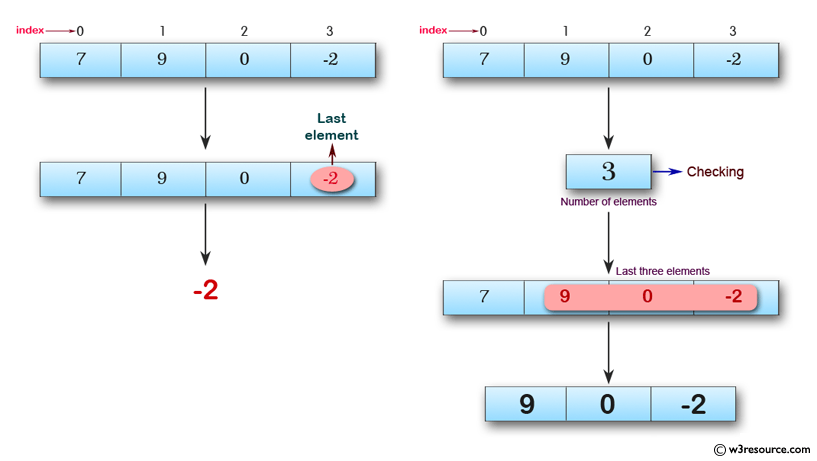
 Javascript Array Get The Last Element Of An Array W3resource
Javascript Array Get The Last Element Of An Array W3resource
 Javascript Lesson 23 Reverse Method In Javascript Geeksread
Javascript Lesson 23 Reverse Method In Javascript Geeksread
 How To Get Last Element Of An Array In Javascript
How To Get Last Element Of An Array In Javascript
 How To Access Object Array Values In Javascript Stack Overflow
How To Access Object Array Values In Javascript Stack Overflow
 How To Add Elements Of An Array That Is A Return Of Another
How To Add Elements Of An Array That Is A Return Of Another
 Javascript Return Repeated Items From An Array Only Once Code
Javascript Return Repeated Items From An Array Only Once Code
Feature Request Please Enable Javascriptexecutor To Return
 Fun With Javascript Native Array Functions Modern Web
Fun With Javascript Native Array Functions Modern Web
 Javascript Array Push How To Add Element In Array
Javascript Array Push How To Add Element In Array

0 Response to "28 Return An Array In Javascript"
Post a Comment