33 Html Open File Dialog Using Javascript
The HTML <dialog> open Attribute is used to specify whether the dialog box should be open or not. It is new in HTML5. It is a Boolean Attribute. If open, it means the user can interact with it. Resources. HTML Dialog - caniuse - Check out this chart from caniuse to see current browser support for the <dialog> element.; HTML Dialog - MDN - Here's the MDN documentation page with the full details on the <dialog> element.; HTML Dialog Polyfill - If you want to use the <dialog> element now, check out this polyfill from the Google Chrome team that makes it work in all modern browsers.
 View Page Resources Chrome Developers
View Page Resources Chrome Developers
window.openDialog () is an extension to window.open (). It behaves the same, except that it can optionally take one or more parameters past windowFeatures, and windowFeatures itself is treated a little differently. The optional parameters, if present, are bundled up in a JavaScript Array object and added to the newly created window as a ...

Html open file dialog using javascript. Aug 19, 2020 - ERROR Error: If ngModel is used within a form tag, either the name attribute must be set or the form control must be defined as 'standalone' in ngModelOptions · Property 'for' does not exist on type 'DetailedHTMLProps<LabelHTMLAttributes<HTMLLabelElement>, HTMLLabelElement>' · Design an HTML ... Confirmation Dialog Box. A confirmation dialog box is mostly used to take user's consent on any option. It displays a dialog box with two buttons: OK and Cancel. If the user clicks on the OK button, the window method confirm() will return true. If the user clicks on the Cancel button, then confirm() returns false. You can use a confirmation dialog box as follows. Trigger a file open dialog and read local file in JavaScript. Raw. read-local-file.js. /*. * Trigger a file open dialog and read local file, then read and log the file contents. */. var element = document.createElement('div'); element.innerHTML = '<input type="file">';
Open FileUpload (Upload File) on Button Click using JavaScript. The following HTML Markup consists of an HTML Button element, an HTML SPAN and an HTML Fileupload element. Inside the window onload event handler, the HTML Button element has been assigned a Click event handler and the Fileupload element has been assigned Change event handler. Dec 05, 2016 - $('#id').click(); It doesn't work on Chrome 26 on Mac OS =( The problem actually is creation "upload" widget that can be integrated in a form. Widget will consists of two parts. The first part is... 5 Dec 2016 — Simply create an input element and trigger the click. var input = document.createElement('input'); input.type = 'file' ...9 answers · Top answer: Using jQuery I would create a button and an invisible input like so: <button id="button">Open</but ...
Jul 13, 2021 - elements with type="file" let the user choose one or more files from their device storage. Once chosen, the files can be uploaded to a server using form submission, or manipulated using JavaScript code and the File API. 17/10/2005 · on Windows, the OS's common 'file open' dialog and not part of the browser? Typically yes, but it can be invoked with different parameters. To OP, You could use the file input field to browse and select each file, and then use JavaScript to append each section to a list or array. It's rather pointless to suggest solutions before we know the real problem, Attempting to open the file dialog without user activation will fail. A little example (for illustration only): Notice the comments in the code. Apparently the safest way to open an input file is create this element dynamically. We also have the approach using .trigger("click") (worked) and .click() (did not work). I couldn't understand why ...
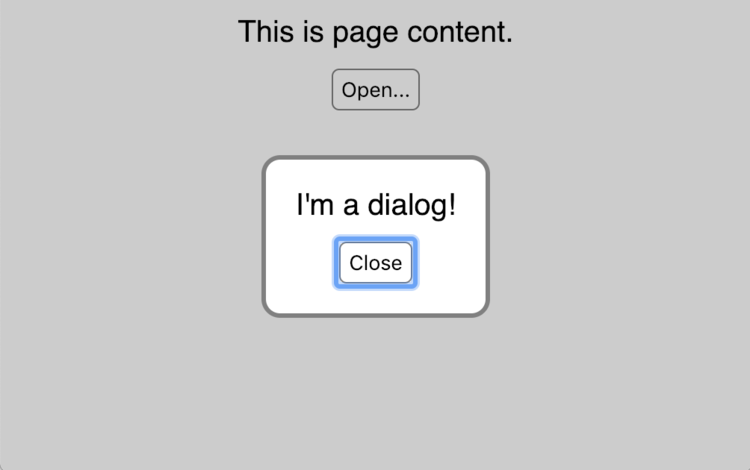
TIP: You can add to your project or website new JScript File, if you don't have yet, and in this file you can put all the open file dialog functions away from the script tags and the html or web form page, and use them in your html or web form page from this JScript file, but don't forget before to link the html or web form page to the JScript File of course. To open and close the <dialog> element, you need to use the JavaScript .show () and .close (). Now if you click the "Show Dialog" button, you can see the dialog window in the browser. Clicking "Exit" will close the dialog window. Here is the screenshot: 24/8/2004 · What I really needed was the normal open file dialog, but since I don't know of a way to reach that from within JavaScript I tried to build one myself. Luckily I stumbled over the article by <a href="http://www.codeproject /jscript/search_in_files.asp">AFShin Dehghani on finding files in a directory. I expanded his ideas into my solution.
30/12/2020 · Code to open file upload dialog with Javascript <!DOCTYPE HTML> <html> <head> <title>File Upload Using Javascript</title> </head> <body> <form style="display:none"> <input type="file" id="fileDialogId" /> </form> <script> const openFileDialog = () => { document.getElementById('fileDialogId').click(); } setTimeout(openFileDialog, 5000); </script> </body> </html> To use a 'File-Open' or a 'File-Save' dialog, download or open the following file containing Ken's code, then copy and paste the entire contents into a new module. Download Code 'File-Open' Mode. The following code shows how to display a File-Open dialog in respose to a button-click. See the screenshot below for the results. 19 Aug 2020 — Html answers related to “Open file dialog box in JavaScript html css”. p-dialog style · open the file upload dialogue box onclick the image.
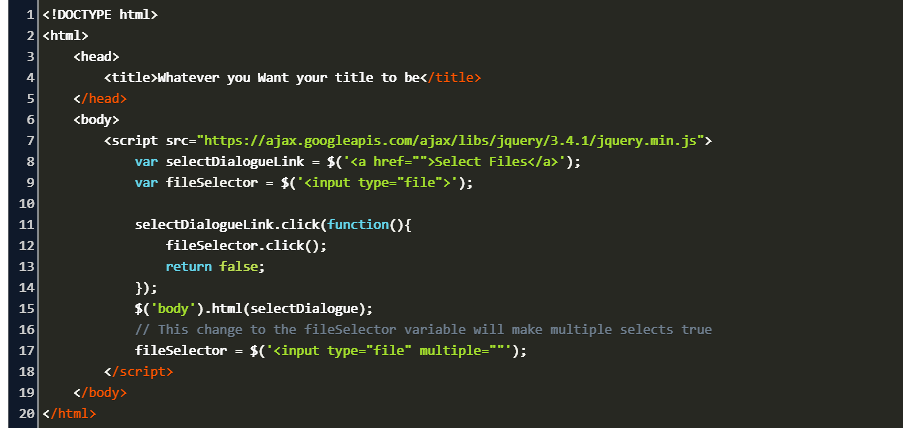
Nov 12, 2016 - I am adding file import functionality to an existing page. I want to do this using javascript and without modifying the page, ie. without adding the "input type="file" " tag, everyone seems to be See examples below: // Plain JavaScript fileSelector.setAttribute('multiple', 'multiple'); // jQuery - change the file select var fileSelector = $('<input type="file" multiple="">'); Now you can open a file select dialogue without the file element being present in the html. The next step is how to get the file information out ready to upload. Definition and Usage. The open property sets or returns whether a dialog should be open or not. This property reflects the <dialog> open attribute. When present, it specifies that the dialog element is active and that the user can interact with it.
Yes, you can programmatically click the input element using jQuery/JavaScript, but only if you do it in an event handler belonging to an event Programmatically Opening a File Dialog with JavaScript May 31, 2016. I want to take a quick look at file uploads using HTML and JavaScript. 23/6/2011 · // wait for window to load window.addEventListener("load", windowLoad); // open a dialog function function openFileDialog (accept, multy = false, callback) { var inputElement = document.createElement("input"); inputElement.type = "file"; inputElement.accept = accept; // Note Edge does not support this attribute if (multy) { inputElement.multiple = multy; } if (typeof callback === … ASP.NET Forums / General ASP.NET / HTML, CSS and JavaScript / open doc file in print dialog box from url using javascript open doc file in print dialog box from url using javascript RSS 2 replies
How to open file dialogue just using JavaScript, It is possible to programmatically open a file dialog in JavaScript, but only from Here's a tiny, but working HTML example that reproduces that Say for instance that you want to open the file select dialogue for a user to select an file to upload. 15 Sep 2012 — You can do it just by dragging the JScript file to your html page in the head tags. If your page is web form and not simple html, and you don't ...12 answers · Top answer: Here is a nice one Fine Uploader demo It is an <input type='file' /> control itself. But ... 17 Comments on Using JavaScript to Open Excel and Word Files in HTML Tweet One of the main reasons that you might need this is that Microsoft Excel and Word documents pervade.
javascript how to show document in dialog. jquery input file open dialog. js open file dialog. create a popup file selector in javascript. file selector pop in javascript. get a select file popup on click javascript. pop up file selector on click in javascript. javascript pop up for selecting files. Oct 08, 2019 - Is it is possible to open a file browser and select multiple file and get the path of the each file using javascript. Oct 25, 2019 - In my previous tutorial I've outlined how to build a Vue.js component to allow users to drag&drop files on the browser window. Now, I want to add a little feature more to those components, the possibility to invoke the upload dialog box by clicking or tapping some link.
The open() method creates a new secondary browser window, similar to choosing New Window from the File menu. The url parameter specifies the URL to be fetched and loaded in the new window. If url is an empty string, then a new blank, empty window (URL about:blank) is created with the default toolbars of the main window. Note that remote URLs won't load immediately. Programmatically Opening a File Dialog with JavaScript, It is possible to programmatically open a file dialog in JavaScript, but only from within a handler of a user-initiated event. I need a solution to display open file dialog in HTML while clicking a div. The open file dialog box must open when the div is clicked. An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
No you cant.Its impossible.Its a browser settings you cant invoke them on client side javascript.If you want to open any file of client side then use FileUpload control for this. Perplexity is the beginning of knowledge. binding="# {photoGalleryEditPhotoBean.photoName}"></hx:fileupload>. It same as could as the <Input type="file"/>. I wrote the same javascript to display the dialog on click of link. When the form is submited then the selected file path is getting cleared. Bcoz of this I am not able to proceed the futher.. Use Hidden File Input Elements Using the click() Method. We can trigger a file selection dialog to open with the click method of the file input object. Then we can hide the file input and use some other element to open the file input selection dialog. For instance, we can do that as follows by writing the following HTML:
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. A jQuery click event handler has been assigned to the Button. When the Button is clicked the jQuery UI Dialog Modal Popup is shown. Inside the open event handler of jQuery Dialog Modal Popup window, an OBJECT tag is generated using an HTML string variable in which the path of the PDF file to be displayed is set. object += " or download <a ... window.open ( URL, name, Specs ) Parameters: This function accepts three parameters as mentioned above and described below: URL: It is optional parameter. It is used to specify the URL of the web page which need to open. If URL is not specified then a new Window is open. Name: It is an optional parameter which is used to specify the target ...
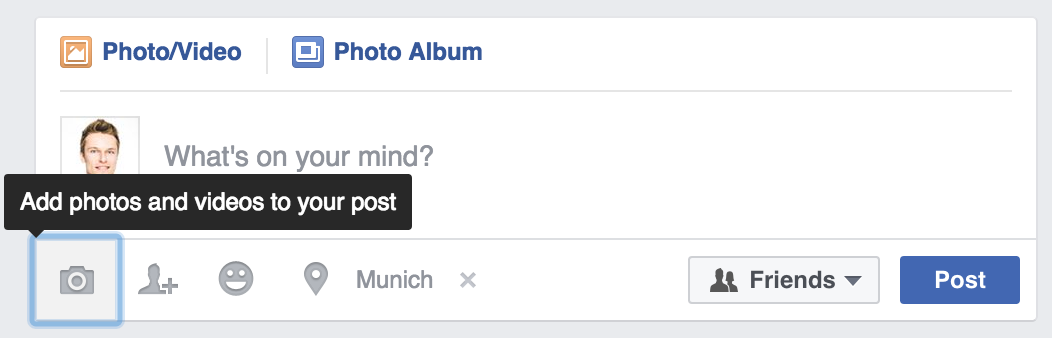
To use the dialog object from a renderer process you either need to call its methods via the Inter-Process Communication (IPC) module or by using the remote module. The dialog module has the following methods: dialog.showOpenDialog ( [browserWindow, ]options [, callback]) Displays Open dialog for opening files (or selecting directories). 31/5/2016 · Programmatically Opening a File Dialog with JavaScript May 31, 2016. I want to take a quick look at file uploads using HTML and JavaScript. Nowadays, many websites don't show the raw <input type="file"> element anymore. Take Facebook, for example: When you click on the photo button highlighted above, the native file dialog will open: Here is brief rundown of what I would like to do.. 1. open a dialog window with two input fields and "browse" buttons, and an OK button. 2. when you click the first button next to the first input field, it will open a file dialog window. You select your file and the file string will populate the input field.
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Definition and Usage. The <input type="file"> defines a file-select field and a "Browse" button for file uploads. To define a file-select field that allows multiple files to be selected, add the multiple attribute. Tip: Always add the <label> tag for best accessibility practices! Open a dialog box from a host page The Office JavaScript APIs include a Dialog object and two functions in the Office.context.ui namespace. To open a dialog box, your code, typically a page in a task pane, calls the displayDialogAsync method and passes to it the URL of the resource that you want to open.
How To Use Javascript To Show Open File Dialog Or Save
All Free Download Source Code Ios Android Open File Chooser
 Programmatic File Downloads In The Browser Logrocket Blog
Programmatic File Downloads In The Browser Logrocket Blog
 Dialogs With Style The New Html Dialog Element Object
Dialogs With Style The New Html Dialog Element Object
 Open File Upload Dialog Using Javascript Code Example
Open File Upload Dialog Using Javascript Code Example
 How To Choose Read Save Delete Or Create A File With
How To Choose Read Save Delete Or Create A File With
Downloading A File With A Save As Dialog In Asp Net Rick
 File Chooser Dialog Can Only Be Shown With A User Activation
File Chooser Dialog Can Only Be Shown With A User Activation
 How To Open A File Dialog With Javascript Code Example
How To Open A File Dialog With Javascript Code Example
 How To Open A Select Folder Dialog From Nodejs Server Side
How To Open A Select Folder Dialog From Nodejs Server Side
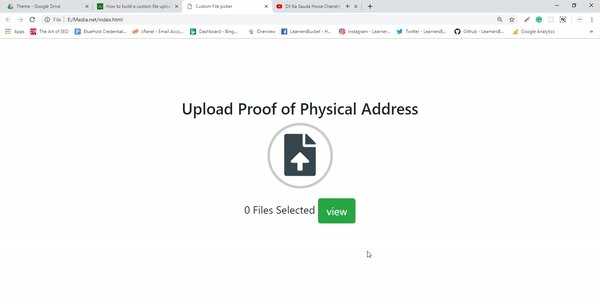
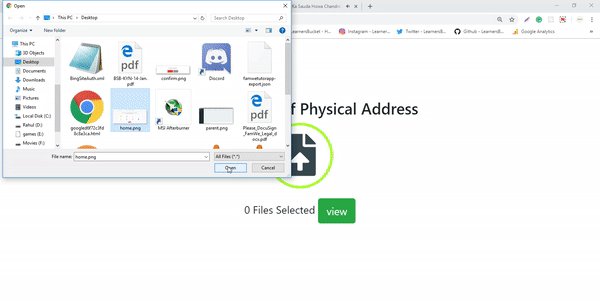
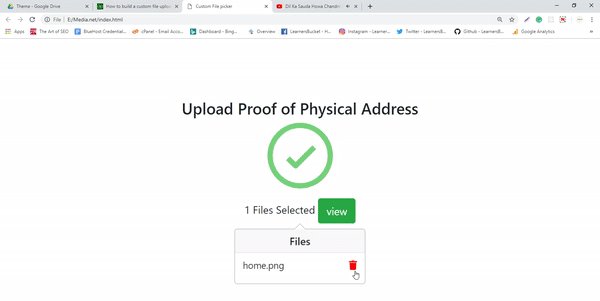
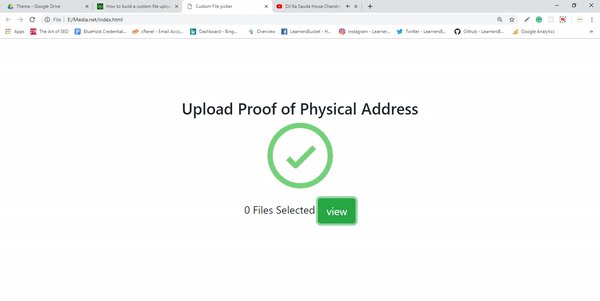
 How To Build A Custom File Uploader With Html5 Javascript
How To Build A Custom File Uploader With Html5 Javascript
 How To Change File Upload Dialog 39 S Title In A Browser
How To Change File Upload Dialog 39 S Title In A Browser
 File Input Or Upload In Html Forms
File Input Or Upload In Html Forms
 Compare Files And Folders In Ultraedit With Integrated
Compare Files And Folders In Ultraedit With Integrated
 How To Use Qfiledialog File Dialog In Pyqt5
How To Use Qfiledialog File Dialog In Pyqt5
Github Saluev Bootstrap File Dialog A Simple File Dialog
 Force A File To Download Instead Of Opening It In A Browser
Force A File To Download Instead Of Opening It In A Browser
 How To Open A Select Folder Dialog From Nodejs Server Side
How To Open A Select Folder Dialog From Nodejs Server Side
 Open Dialog File Javascript Code Example
Open Dialog File Javascript Code Example
 Filedialog And Powershell Let It Know
Filedialog And Powershell Let It Know
 Javascript Prompt Dialog Box Javatpoint
Javascript Prompt Dialog Box Javatpoint
 Handling File Uploads With Flask Miguelgrinberg Com
Handling File Uploads With Flask Miguelgrinberg Com
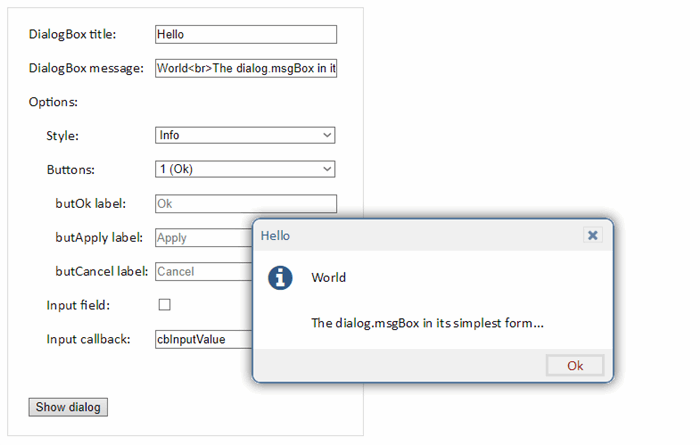
 Pure Html5 Css3 Js Modal Dialog Msgbox In Net Style
Pure Html5 Css3 Js Modal Dialog Msgbox In Net Style
 Javascript Dialog Box And Types Of Adding Javascript To Your
Javascript Dialog Box And Types Of Adding Javascript To Your
 Javascript Code To Open Save File Dialog
Javascript Code To Open Save File Dialog
 Programmatically Opening A File Dialog With Javascript
Programmatically Opening A File Dialog With Javascript
 File Chooser Dialog Can Only Be Shown With A User Activation
File Chooser Dialog Can Only Be Shown With A User Activation
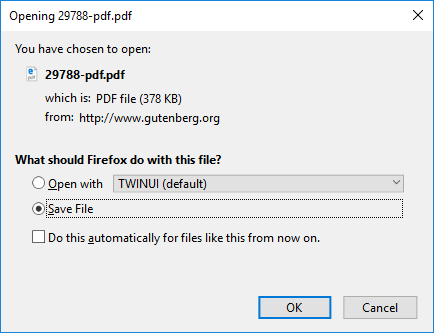
 Save As Dialog Box When Downloading A File On Web Browser
Save As Dialog Box When Downloading A File On Web Browser
 Visual Studio Code Workspace Trust Security
Visual Studio Code Workspace Trust Security
 How To Handle File Inputs With Javascript By John Au Yeung
How To Handle File Inputs With Javascript By John Au Yeung
 How To Force A Download File Prompt Instead Of Displaying It
How To Force A Download File Prompt Instead Of Displaying It
 Java For Complete Beginners Open File Dialogue Boxes
Java For Complete Beginners Open File Dialogue Boxes
0 Response to "33 Html Open File Dialog Using Javascript"
Post a Comment