35 Hide Option In Select Javascript
For example, we have a option set field having 5 values, but on some condition, we need to show only 3 values so we can hide the other two using below Java Script code in MS CRM. Scenario: We have a option set field "Submission Status" which has 5 values in it, but we want to show only 2 on form load when user creates a record. The JavaScript above binds the change event listener to a function that first hides all your select elements containers. Note that using event handlers is preferred over writing inline JavaScript like you did in your example. Then, the code loops over your select elements containers and checks to see which one should be shown.
 How To Hide A Div With Jquery Udemy Blog
How To Hide A Div With Jquery Udemy Blog
May 26, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.

Hide option in select javascript. She recommends using javascript to show/hide the drop down menu options as necessary. For example, if the category is "books" then the format drop down shouldn't show movie formats. What I've done is create a conditional statement to check what the value of the category selector is. Nov 19, 2016 - Participate in discussions with other Treehouse members and learn. Oct 02, 2011 - Here is a select list with A1, A2 and B1, B2 options. I want hide the A1 and A2 if the issue type is set to Bug during issue creation process. In shrt, I have a drop down list and would like to remove an option from it, given the text/value of that particular option. Is it possible using javascript...
I understand that you want to hide options in a drop down list control when based on other drop down selection. Since you can use add () or remove (), I assume that you can write the right script. You can use JQuery script to disable or enable the options instead. $ ('option [value=2]').prop ('disabled', true); There are three options given in the select box to select. You have to select the option to display the relevant div element. To show hide div based on select option value selected, the dynamic changes can handle by using some jQuery script as given in the example above.. In addition to all these, don't forget to add the CSS property display:none to all the div's which you want to show ... Jul 26, 2016 - Browse other questions tagged javascript jquery html jsp or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... How do you remove all the options of a select box and then add ...
23/7/2005 · Hiding OPTIONS in SELECT ?. Javascript Forums on Bytes. Using IE5.5+, is it possible to hide options in a select? The following doesn't work: /** * Change visibility of select list option elements * @param {boolean} stateVal show hidden options if true; hide it otherwise. Aug 30, 2014 - Hello there, I’ve tried to find a stright forward script which show/hide specific form fields based on a selected option. I’ve seen many online but non of them was working with me without the need of some coding or tweeks. Does anyone here have such script?
Javascript Web Development Front End Technology Object Oriented Programming To show a hidden div when a select option is selected, you can set the value "style.display" to block. First dropdown contain the country and second contain the City .when I change the country then show the city in second dropdown. E.g. If a user select the country name Pakistan I bind a id with country name Pakistan like 1. The second dropdown show the Pakistan City like Lahore, Islamabad which have also bind a Id. Example can be Suppose you have Option 1, 2 and 3 in Metadata. now you want to add another option 4 using Javascript "addOption" . here it is not possible. In you Your Case I will suggest get a maximum possible set or Options in the optionset now onload of form or Onchange of field " removeOption " the options that are not required.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The following jQuery will work in Internet Explorer, Firefox and Goolge Chrome (as well as other browsers). it will hide and disable the option: $ ('select option [value=saab]').attr ('disabled', 'disabled').hide (); Note - replace $ with jQuery if you are using WordPress. selectedOptions : It gives the list of option elements that are currently selected. selectedIndex : It is an integer that gives the index of first selected option. In case no option is selected, it gives -1. add () : This method adds a new option to the list of options. remove () : This method removes an option from the select element.
Dec 05, 2013 - Here's a really simple way to achieve this. Simply have a show and hide function. The hide function will just append every option element to a predetermined (hidden) span tag (which should work for all browsers) and then the show function will just move that option element back into your select ... May 23, 2017 - I'm trying to make an Unnoficial character creation tester for the popular game Mount & Blade. The script should in theory, depending on the options chosen, determine the characters stats as it... If select Department from drop down list, Department field should display remaining two company and division should hide. if I select division from drop down division field should display, rest two company and department should hide. i have return java script to do this. but when I refresh the page these 3 fields are showing at first time ...
Apr 29, 2017 - Not the answer you're looking for? Browse other questions tagged javascript select hide option or ask your own question. Oct 04, 2012 - I have two drop down menus where I want the options in the second drop down menu to be hidden depending of which option is selected in the first drop down menu. I have found some examples in google... Take a look at the custom JavaScript function that I wrote: //Custom function that changes a select element's option. function select (selectId, optionValToSelect) { //Get the select element by it's unique ID. var selectElement = document.getElementById (selectId); //Get the options. var selectOptions = selectElement.options; //Loop through ...
Jan 22, 2015 - I've realized that Chrome, it seems, will not allow me to hide in a . Firefox will. I need to hide the s that match a search criteria. In the Chrome web ... The toggle () method toggles between show () and hide () methods of an element. You can attach this method with any element such as the <p> or <span> etc. The toggle () checks the visibility property of the element and accordingly uses the show () and hide () methods to create a toggle effect. The toggle () method also takes an optional parameter. Sep 26, 2017 - i want remove the option of select in array question type q1: which one do you like ! sq1: which one do you like first! sq2: which one do you like second! sq3:...
Dynamically Add/Remove Options From Select JavaScript. by MemoryNotFound · November 4, 2016. Discover more articles. Dynamically Add/Remove Items From List JavaScript. Adding Static Resources (css, JavaScript, Images) to Thymeleaf. How to Call JavaScript Function on Page Load. The second dropdown has all possible options for for each option in the first dropdown. This means that if javascript is disabled all options would be listed in the second dropdown. if javascript is enabled the second dropdown list is shortened. It would show/hide options in the second dropdown each time the first dropdown list changes As I said in the comments, .hide and .show doesn't seem to have any effect on <option> elements. Neither does visibility: hidden. In either case, they all show up in the select dropdown. You can disable options, but then they're still there, just greyed out. Hence, this code forcibly removes/appends the options.
Keeping a option,select drop down list open on refresh / postback 2 posts views Thread by crazychrisy54 | last post: by Javascript Definition and Usage. The hide() method hides the selected elements. Tip: This is similar to the CSS property display:none. Note: Hidden elements will not be displayed at all (no longer affects the layout of the page).. Tip: To show hidden elements, look at the show() method. Summary: in this tutorial, you will learn how to dynamically add options to and remove options from a select box in JavaScript. The HTMLSelectElement type represents the <select> element. It has the add() method that dynamically adds an option to the <select> element and the remove() method that removes an option from the <select> element:
JavaScript - Difference between Var, Let, and Const Keyword; In this article, we are discussing how to handle the dropdown selected index change event in HTML using JavaScript. We saw how to show or hide textbox based on dropdown selected index change event in HTML form. 2 weeks ago - Use jQuery to hide hide select option. This will allow you to remove an option from a dropdown field without deleting it. The following jQuery snippet can go in the 'After fields' box at the bottom of the customizable HTML. Change #field_25 to reference your field and change "5" to the saved ... Hi, see the below code, <select id="catagory"> <option value="opt1">1</option> <option value="opt2">2</option> <option value="opt4">3</option> <option value="opt5">4 ...
Answer: Use the jQuery change () method The following example will demonstrate you how to show and hide div elements based on the dropdown selection or selected option in a select box using the jQuery change () method in combination with the show () and hide () methods. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. use JavaScript to attach an onchange event to the first one; ... what I have found is that if I select an option from the second drop when visible, it keeps the value when hidden if switched back ...
Is there any way to hide the options in a drop down. As an example, I have a code as <SELECT> <OPTION>NAME</OPTION> <OPTION>REG.NO</OPTION> <OPTION>STATE</OPTION> </SELECT> In this I want to hide option STATE. I have tried display property of style (Please have a look at below code), its working in Firefox Mozilla but not in IE. <SELECT> Using Css style we can hide or show HTML elements in javascript.Css provides properties such as block and none to hide/show the HTML elements.. Hiding an element Example. In the following example when the "Hideme" button has clicked the text in the paragraph tag has been disappeared as shown in the output. Aug 20, 2019 - Hi, I'm trying to hide some options and than understand what is hidden and what is not but all these selectors retrive the same result which is wrong. Do you know why? Is this a bug? Thank ...
JQuery - Cross-browser hide option and optgroup in a SELECT How to hide options and/or optgroups from a SELECT in all browsers, including Chrome, Firefox and Internet Explorer (IE) ... a JavaScript library for building interactive diagrams and graphs on the web. December 7, 2020.
 Configure Hide Field For Subform Zoho Creator Help
Configure Hide Field For Subform Zoho Creator Help
 How To Hide And Show Div Class Using Dropdownlist General
How To Hide And Show Div Class Using Dropdownlist General
 Show Hidden Content Using Dropdown List Stack Overflow
Show Hidden Content Using Dropdown List Stack Overflow
 Jquery Show Hide Button Code Example
Jquery Show Hide Button Code Example
 How Can I Hide Default Lt Select Gt Lt Option Gt When The Drop Down
How Can I Hide Default Lt Select Gt Lt Option Gt When The Drop Down
How Can I Hide Select Options With Javascript Cross Browser
 How To Get Selected Option Value From Drop Down List Using Javascript With Source Code
How To Get Selected Option Value From Drop Down List Using Javascript With Source Code
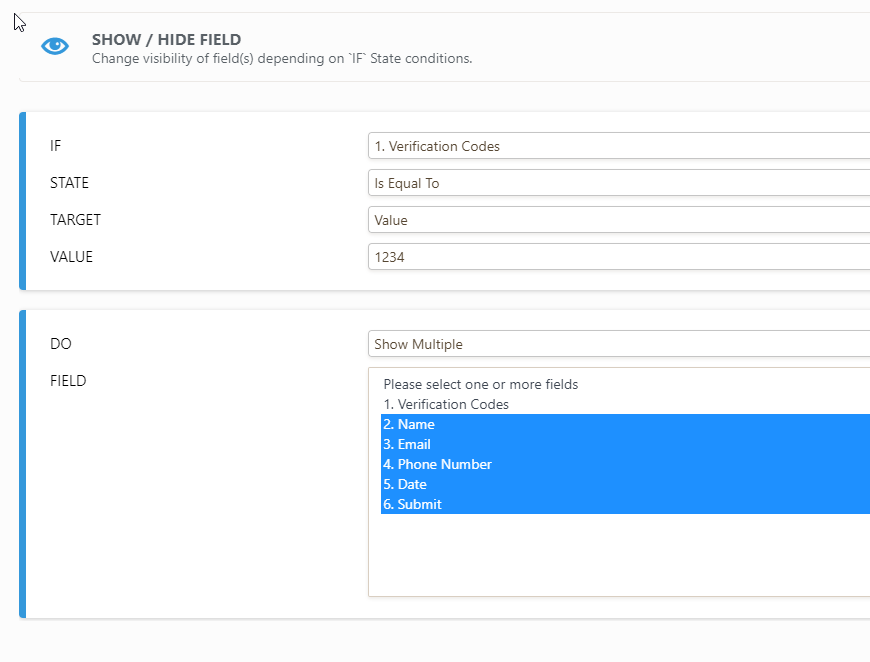
 Hide Or Show Multiple Fields At Once
Hide Or Show Multiple Fields At Once
 Javascript Show Hidden Div When Select Option Is Selected
Javascript Show Hidden Div When Select Option Is Selected
 Select Tags Not Styling On One Computer In Firefox Stack
Select Tags Not Styling On One Computer In Firefox Stack
 Form With Drop Down Selection Not Showing Qualtrics Community
Form With Drop Down Selection Not Showing Qualtrics Community
 Value Text Type Form Option Unbounce Community
Value Text Type Form Option Unbounce Community
 How To Show Hide Any Div Element Using Select Dropdown Box
How To Show Hide Any Div Element Using Select Dropdown Box
 Jquery Cross Browser Hide Option And Optgroup In A Select
Jquery Cross Browser Hide Option And Optgroup In A Select
 How To Remove Items From A Select Box Geeksforgeeks
How To Remove Items From A Select Box Geeksforgeeks
 Refresh Show Hide Div Using Jquery Dropdown Stack Overflow
Refresh Show Hide Div Using Jquery Dropdown Stack Overflow
 Hide Or Show Fonts In Windows Tutorials
Hide Or Show Fonts In Windows Tutorials
 How Can I Hide Default Lt Select Gt Lt Option Gt When The Drop Down
How Can I Hide Default Lt Select Gt Lt Option Gt When The Drop Down
 Javascript Show Hide Div Based On Select Option Value
Javascript Show Hide Div Based On Select Option Value
 Striking A Balance Between Native And Custom Select Elements
Striking A Balance Between Native And Custom Select Elements
Using Data Values To Hide Show Form Fields Via Javascript
 Multi Select Option Sets Missing Setvisible For Javascript
Multi Select Option Sets Missing Setvisible For Javascript
 Javascript Html Element Get Selected Select Option Text Value Notepad
Javascript Html Element Get Selected Select Option Text Value Notepad
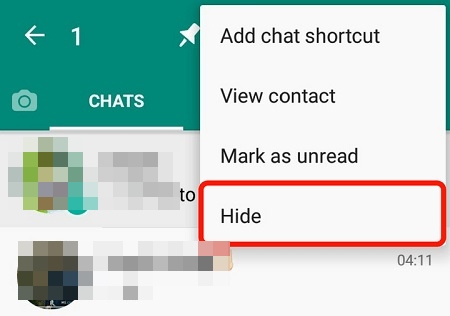
 How To Hide Whatsapp Chats On Android And Iphone
How To Hide Whatsapp Chats On Android And Iphone
 Angularjs Ng Options Directive Geeksforgeeks
Angularjs Ng Options Directive Geeksforgeeks
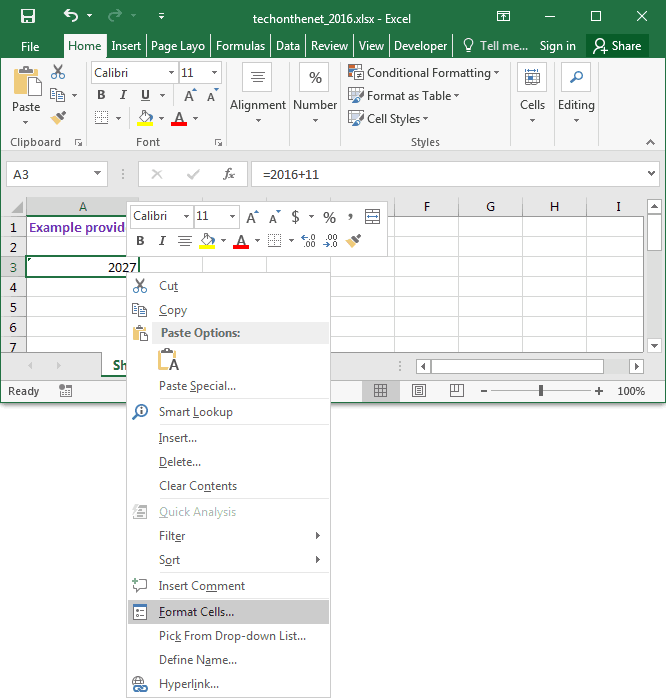
 Ms Excel 2016 Hide Formulas From Appearing In The Edit Bar
Ms Excel 2016 Hide Formulas From Appearing In The Edit Bar
 Create Select Like Bootstrap Dropdown With Jquery
Create Select Like Bootstrap Dropdown With Jquery
 Show Hide Div When Select Box Is Changed Stack Overflow
Show Hide Div When Select Box Is Changed Stack Overflow
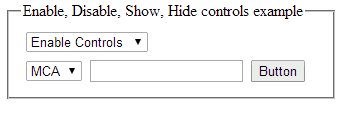
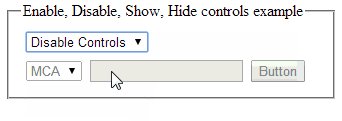
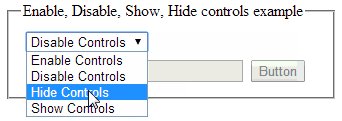
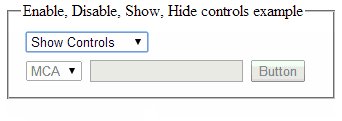
 Jquery To Enable Disable Show And Hide Asp Net Dropdownlist
Jquery To Enable Disable Show And Hide Asp Net Dropdownlist
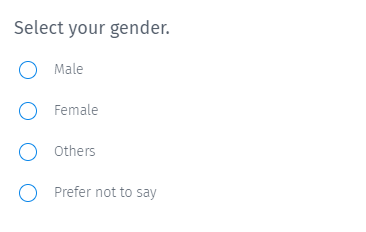
 Show Or Hide Answer Options How To Hide Answer Options
Show Or Hide Answer Options How To Hide Answer Options
 Show Or Hide Question Logic Questionpro Help Document
Show Or Hide Question Logic Questionpro Help Document
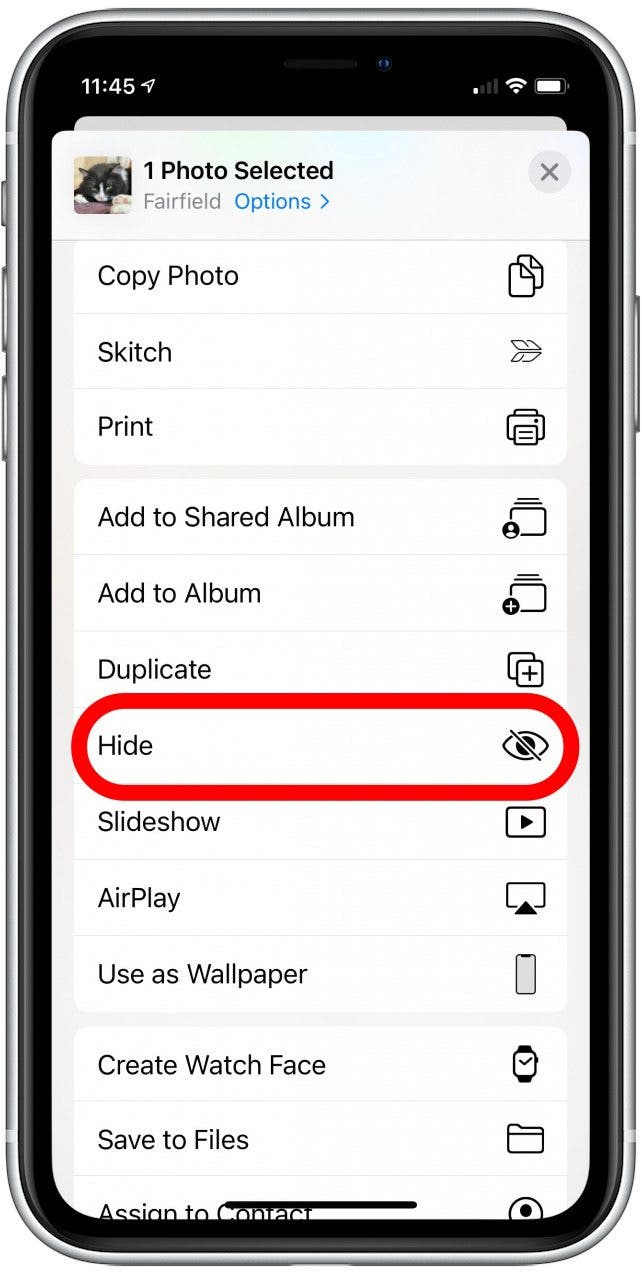
 How To Hide Photos On Your Iphone Updated For Ios14
How To Hide Photos On Your Iphone Updated For Ios14
 How Can I Hide Default Lt Select Gt Lt Option Gt When The Drop Down
How Can I Hide Default Lt Select Gt Lt Option Gt When The Drop Down
 How To Show Hide Any Div Element Using Select Dropdown Box Using Jquery
How To Show Hide Any Div Element Using Select Dropdown Box Using Jquery
0 Response to "35 Hide Option In Select Javascript"
Post a Comment