30 Javascript Check Class Name Exist
Native JavaScript is always going to be faster. In this case: (example) if (document.querySelector ('.mydivclass') !== null) { //.. it exists } If you want to check to see if a parent element contains another element with a specific class, you could use either of the following. (example) You can check its length to determine ... class names separated by space. OR · If class exists, do something with Javascript, The jQuery's .hasClass() method returns true if the specified class is assigned to an element. For example, the following will return true if the div contains container Checking if a class ...
 Javascript Check If Url Has Path Code Example
Javascript Check If Url Has Path Code Example
JavaScript Checking if a class exists on an element is simple and fast with the JavaScript classList property's contains () method. Let's first take a look at the generic formula for using classList.contains () and then we'll look at a practical use case.

Javascript check class name exist. The getElementsByClassName method of Document interface returns an array-like object of all child elements which have all of the given class name(s).. When called on the document object, the complete document is searched, including the root node. You may also call getElementsByClassName() on any element; it will return only elements which are descendants of the specified root element with the ... 3/1/2020 · JavaScript code to check if the element with class name exists Below is our JavaScript code where we have used the getElementsByClassName of DOM: const classList = document.getElementsByClassName("className"); const classLength = classList.length; if (classLength != 0) { console.log("Element found with the specified class name"); } else { console.log("No element found with the specified class name… Given a JSON Object, the task is to check whether a key exists in Object or not using JavaScript. We're going to discuss few methods. hasOwnProperty() This method returns a boolean denoting whether the object has the defined property as its own property (as opposed to inheriting it). Syntax: obj.hasOwnProperty(prop) Parameters:
The className property of the Element interface gets and sets the value of the class attribute of the specified element. Jul 01, 2020 - Get code examples like "jquery check if has class" instantly right from your google search results with the Grepper Chrome Extension. In this pen, I write a little snippet to test if a certain class exists on the page and then execute a piece of code....
JavaScript offers several element-lookup methods to search for an element in DOM using its ID, name, class, or type. The standard method to get an element by its ID is getElementById(). To get the elements with a given name in the document, there is the getElementsByName() method. To check if an element contains a class, you use the contains() method of the classList property of the element: element .classList .contains ( className ); Code language: CSS ( css ) May 02, 2020 - JavaScript is disabled in your browser. To get the best user experience on our website you should enable it :-) ... Checking if a class exists on an element is simple and fast with the JavaScript classList property’s contains() method.
Get code examples like "jquery if class exists" instantly right from your google search results with the Grepper Chrome Extension. Output. The key exists. In the above program, the hasOwnProperty() method is used to check if a key exists in an object. The hasOwnProperty() method returns true if the specified key is in the object, otherwise it returns false. Even if the property name exists (but has undefined value), hero.name !== undefined evaluates to false: which incorrectly indicates a missing property.. 4. Summary. There are mainly 3 ways to check if the property exists. The first way is to invoke object.hasOwnProperty(propName).The method returns true if the propName exists inside object, and false otherwise.
Write a function that accepts an array of 10 integers (between 0 and 9), that returns a string of those numbers in the form of a phone number · Use parseInt() in the convertToInteger function so it converts a binary number to an integer and returns it · Number.prototype.between = function(a, ... Aug 13, 2020 - In vanilla JavaScript, you can use the contains() method provided by the classList object to check if any element contains a specific CSS class. This method returns true if the class exists, otherwise false. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The classList property returns the class name (s) of an element, as a DOMTokenList object. This property is useful to add, remove and toggle CSS classes on an element. The classList property is read-only, however, you can modify it by using the add () and remove () methods. CSS class names can be removed or added using the classList method, or they can modified straight with the className property. Using the classList method. classList is pretty smart and the most modern system of manipulating CSS class names in elements via JavaScript. Remove class names. Here's how to remove a single class name: In HTML, this is represented by separating the class names with a space: The .hasClass () method will return true if the class is assigned to an element, even if other classes also are. For example, given the HTML above, the following will return true: While this would return false: As of jQuery 1.12/2.2, this method supports XML documents ...
Howdy, I'm trying to figure out a simple way for JavaScript to check if a CSS class already exists. If the class already exists in the stylesheet, then apply it to the element. If it doesnt exists, create it dynamically and apply it to the element. Creating the class dynamically and applying it to the element is easy, but I can't seem to figure ... In cases 2 and 3, we use queryByTestId instead of getByTestId.queryByTestId doesn't fail when the queried element doesn't exist, instead, it returns either a value or null and that's what we test with expect().toBeTruthy() and expect().toBeNull(). The jQuery hasClass () method checks whether the specified class name exist in the selected elements. It returns a 'true' value when it finds the specified class is present. You will get 'false' if the class is not present in the element.
To check if an attribute with a specified name exists, you use the hasAttribute () method: It returns true if the attribute with the specified name exists; otherwise false. The following example checks if the title attribute of the anchor element exists: You can also use the hasAttribute () method to check if a data-* attribute of an element ... In this tutorial, you will read and learn information about the two methods of checking whether a function exists in JavaScript or it has not been defined. ... To check if a particular function name has been defined, you can use the typeof operator: Watch a video course JavaScript ... Jan 03, 2021 - The matches() method can be used to check if the element itself would be selected by the provided selector or not; accordingly it returns a boolean true or false. To use this method to check if a class name exists on an element itself, you can do the following:
In JavaScript, there are multiple ways to check if an array includes an item. You can always use the for loop or Array.indexOf() method, but ES6 has added plenty of more useful methods to search through an array and find what you are looking for with ease.. indexOf() Method The simplest and fastest way to check if an item is present in an array is by using the Array.indexOf() method. Toggle between class names on different scroll positions - When the user scrolls down 50 pixels from the top, the class name "test" will be added to an element (and removed when scrolled up again). window.onscroll = function() {myFunction ()}; function myFunction () { if (document.body.scrollTop > 50) { May 15, 2021. by Rohit. To find a character in a String has to use a includes () method in the JavaScript program. Another way to a string contains a certain character using a regular expression. They include () method finds the "contains" character in whole string, it will return a true. Example 1: Find a "t" character in the string.
Use the contains () to Check the Existence of an Element in the Visible DOM. If we want to check the existence of an element in the visible DOM, we can use document.body.contains () that will search in the visible DOM for the element we send in its first argument. The function contains () recieves only one node, so when we retrieve nodes using ... In the code above, we used vanilla JavaScript to check if an element called " test " exists or not. If you run this code on your local machine, you will find that it detects the existence of our example DIV element. The getElementsByClassName method of Document interface returns an array-like object of all child elements which have all of the given class name(s).
1 week ago - The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list. The hasClass () method checks whether any of the selected elements have a specified class name. The method returns true if any of the selected elements has the specified class name. Elements may have multiple classes assigned to them. javascript element string function The required element is selected and the class name is passed on like a CSS class selector. It returns a boolean value specifying whether the class exists in the element or not. This can be used to check for multiple classes.
Home › javascript check if class exists › javascript check if class exists in classlist › javascript check if class exists on element. 38 Javascript Check If Class Exists Written By Ryan M Collier. Tuesday, August 10, ... Get Child Class Name Javascript Code Example. Making Sense Of Es6 Class Confusion Toptal. How to check if a variable exists or defined in JavaScript. Topic: JavaScript / jQuery Prev|Next. Answer: Use the typeof operator. If you want to check whether a variable has been initialized or defined (i.e. test whether a variable has been declared and assigned a value) you can use the typeof operator. function Check () { //Returns true when it exists return (' ' + iframe.contentDocument.getElementById ('Offer').firstElementChild.className + ' ').indexOf (' NoResults ') != -1; } There was previously a mistake in my answer where it would incorrectly identify a partial match as pointed out in the comments.
May 28, 2021 - This tutorial shows you how to check if an element contains a specific class using JavaScript DOM API. 36 Javascript Check Class Name Exist Written By Leah J Stevenson. Monday, August 23, 2021 Add Comment Edit. Javascript check class name exist. Get Child Class Name Javascript Code Example. My Publications 253307793 Javascript And Jquery Jon Duckett. 5 Php Coding Standards And Naming Conventions You Will Love. Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
 Jdap Supporting In Memory Data Persistence In Javascript
Jdap Supporting In Memory Data Persistence In Javascript
 Page Object Model In Selenium Test Automation Made Easy Toptal
Page Object Model In Selenium Test Automation Made Easy Toptal
 Classlist Contains Javascript Code Example
Classlist Contains Javascript Code Example
 Check If An Element Contains A Class In Javascript Stack
Check If An Element Contains A Class In Javascript Stack
 Javascript Check If Variable Exists Is Defined Initialized
Javascript Check If Variable Exists Is Defined Initialized
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
Removing Object Properties With Destructuring Ultimate Courses
 Adding Or Removing Css Class In Lightning Web Component
Adding Or Removing Css Class In Lightning Web Component
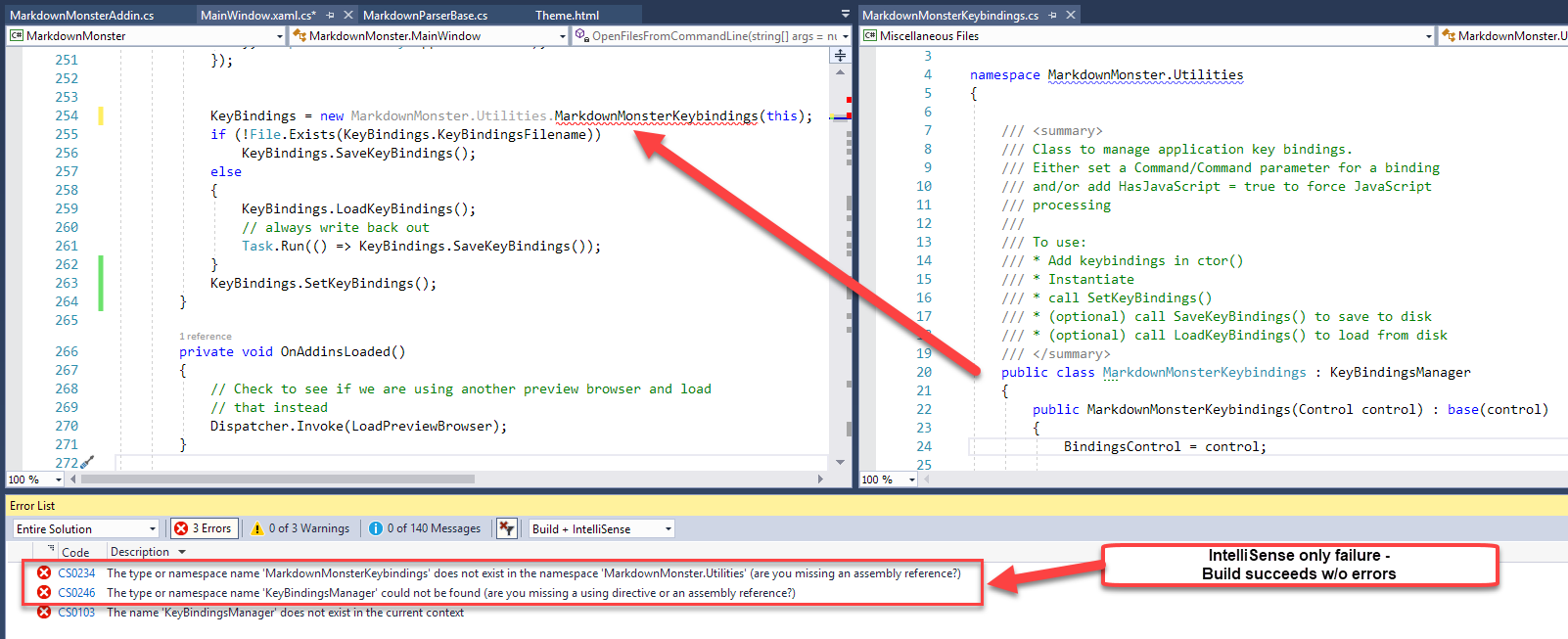
 Fixing Visual Studio Intellisense Errors Rick Strahl S Web Log
Fixing Visual Studio Intellisense Errors Rick Strahl S Web Log
 How To Check An Element Contains A Class Using Jquery
How To Check An Element Contains A Class Using Jquery
 Characterizing Top Ranked Code Examples In Google Sciencedirect
Characterizing Top Ranked Code Examples In Google Sciencedirect
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 Uml Class Diagram Tutorial Abstract Class With Examples
Uml Class Diagram Tutorial Abstract Class With Examples
Github Terser Terser Javascript Parser Mangler And
 Mocha The Fun Simple Flexible Javascript Test Framework
Mocha The Fun Simple Flexible Javascript Test Framework
 Angular Classes With Ngclass Ultimate Courses
Angular Classes With Ngclass Ultimate Courses
 Javascript Check If Dom Element Exists Code Example
Javascript Check If Dom Element Exists Code Example
 How To Check If Element Has Class In Javascript Code To Go
How To Check If Element Has Class In Javascript Code To Go
 The Difference Between Id And Class Css Tricks
The Difference Between Id And Class Css Tricks
 Javascript Interview Questions And Answers 2021 Interviewbit
Javascript Interview Questions And Answers 2021 Interviewbit
 Making Sense Of Es6 Class Confusion Toptal
Making Sense Of Es6 Class Confusion Toptal
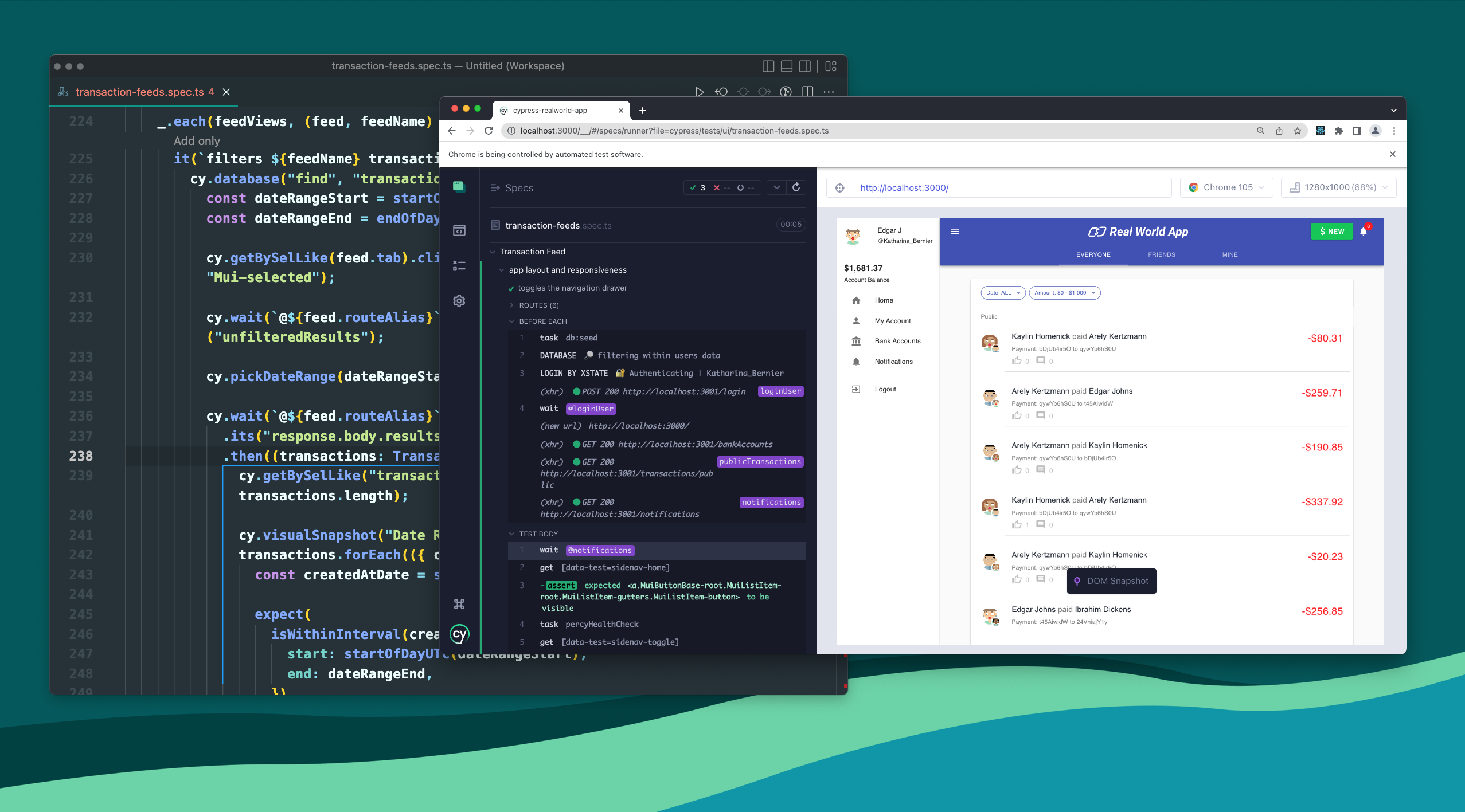
 Assertions Cypress Documentation
Assertions Cypress Documentation
 Object Oriented Programming In Javascript Explained With
Object Oriented Programming In Javascript Explained With






0 Response to "30 Javascript Check Class Name Exist"
Post a Comment