32 Javascript Jump To Id
(PS - in case you're wondering, there IS a rational reason to wanting to jump to a copy of the current page. Imagine you have a non-playing video on the first page. When someone clicks on that, we jump to a copy page where that same video is sitting yet on this copy page the video starts automatically. Demo For: Javascript Jump To Div Examples This is MY DIV 1 This is MY DIV 2 --- You will directly start seeing this section instead of the My DIV 1 when the page loads.
 How To Make A Local Scroll To Id On Post Wordpress
How To Make A Local Scroll To Id On Post Wordpress
Scroll to Specific Position in JavaScript. In order to achieve our goal our easiest way is to apply: window.scrollTo ( value-x, value-y ); Here value-x is the pixel value of the width, where you wanna jump or scroll to. value-y is for the height of the window in terms of the pixel where you wanna jump or scroll to.

Javascript jump to id. Definition and Usage. The continue statement breaks one iteration (in the loop) if a specified condition occurs, and continues with the next iteration in the loop. The difference between continue and the break statement, is instead of "jumping out" of a loop, the continue statement "jumps over" one iteration in the loop. Scrolling to an element can be achieved in Javascript using the scrollIntoView () method. Smooth animation and customizing the alignment can be set through the scrollIntoViewOptions parameter. "js jump to id" Code Answer. js scroll to id . javascript by Chris PA on Aug 13 2020 Comment
Perhaps the easiest way to offer that to the user is a link that targets an ID on the element. So like... Jump to top of page But we've got a few options. Skip to main content ... Frontend Masters has a great course on accessibility from one of the top experts on JavaScript and accessibility in field: Marcy Sutton. This course is about React ... The scrollTo method: The scrollTo () is used to scroll to the specified element in the browser. Syntax: Here, x-cord specifies the x-coordinate and y-cord specifies the y-coordinate. element.scrollTo (x-cord,y-cord) Example: Using scrollTo () to scroll to an element. If I comment out the php that includes the plugin js file, and the anchor jump works just fine. I would guess that some javascript manipulation of the page content is screwing up the jump. I've worked around the problem using $(window).scrollTo();. I appreciate everyone's time.
The window.location object has properties and methods you can manipulate using JavaScript to redirect to different URLs. The location.replace and location.assign can be very helpful. The replace method keeps the session history clean, and the assign method allows the user to back track through the URL history. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 14/4/2017 · Smooth Scroll to ID with jQuery. By Tania Rascia on April 14, 2017. javascript jQuery. Here's a quick snippet of jQuery code I use often when I need to smoothly scroll to an ID. Just change the 500 to whatever speed (in milliseconds) you want the page to scroll at.
Now, suppose we would like to jump to some location by clicking something other than <a> (anchor) tag. For example by clicking a simple button. How can we jump to that location? Since we are not using anchor tag, we can no longer be directed to that location automatically. We can use JavaScript in order to accomplish exactly the same behavior. Smooth HTML Bookmark Scrolling using Native JavaScript. To enable smooth scrolling to any element on the page natively, we can turn to an old JavaScript method element.scrollIntoView (), which has been updated in modern browsers to support smooth travel to an element on the page. In all newer versions of Chrome, Firefox, and Opera, the ... JavaScript: Replacing anchor links with JavaScript Tweet 86 Shares 0 Tweets 5 Comments. Anchors in HTML are essentially bookmarks within a page that can be targeted directly by adding an anchor reference starting with '#' to the URL. The browser will then jump to the specified anchor.
Typically used to send regular reports of performance indicators. To send a single measurement, use just the first two parameters. If you take measurements very frequently, you can reduce the telemetry bandwidth by aggregating multiple measurements and sending the resulting average and sampleCount at intervals. IMetricTelemetry is described below. 6/11/2012 · Now onclick i want to jump or scroll to a div id in my page: <div id="target1">some content</div> <div id="target2">some content</div> <div id="target3">some content</div> It is very important: html anchor not work unfortunately. Otherwise everything would be pretty easy. I have use bevore simply: onclick="window.location.hash='target';" The value of the id attribute must be unique within the HTML document. The id attribute is used to point to a specific style declaration in a style sheet. It is also used by JavaScript to access and manipulate the element with the specific id. The syntax for id is: write a hash character (#), followed by an id name.
Animated scroll to #anchor / id function with jQuery. Using the name attribute of the anchor tag has become obsolete so we have to find a new way to scroll to a certain point on the page when a link is being clicked. We want to do this animated, not just an instant jump to the target position. The jQuery script we're using for this works ... mongo console find by id throw new TypeError('Router.use() requires a middleware function but got a ' + gettype(fn)) outer.use() requires a middleware function but got a Object The <a> HTML element (or anchor element), with its href attribute, creates a hyperlink to web pages, files, email addresses, locations in the same page, or anything else a URL can address. Content within each <a> should indicate the link's destination. If the href attribute is present, pressing the enter key while focused on the <a> element will activate it.
So that was the basic concept behind the # jump on a particular web-page. Just define an id to a HTML tag and add the id followed by a "#" just after the URL. Obviously we use anchor text (Hyperlinked) to make such jump for web-page viewers! Now as far as putting them on a blogger page is concerned, that requires a little bit trick. Add an id attribute to the anchor element to give a name to the section of the page. The value of the attribute may be a word or a phrase (when using phrases remember not to have spaces, use dashes or underscores instead). <a id="anchor-name">The name where you want to jump</a> Alternatively you can also have the following types of anchors: The overall concept is this: There are four form elements, five if you count the submit button. A small piece of JavaScript places focus (the cursor) on the first form element. Four JavaScript functions were created, each is assigned to a text box. The JavaScript functions look at the number of characters within the text box.
Javascript jump to id Assign The Div Element With Id Inspiring Quote The Chegg Com Solved Jump To Level 1 Remove The Span Element From The D Assign The P Element With Id Short Quote The Chegg Com The method for getting the goto result in JavaScript is use of Break and Continue. In addition to its use in switch statements, the break statement can also be used to provide a "civilized" form of goto. By using this form of break you can break out of one or more blocks of code.These blocks need not be a part of some loop or switch, just ... Hey! Before you go too far down the rabbit hole of JavaScript-based smooth scrolling, know that there is a native CSS feature for this: scroll-behavior. html { scroll-behavior: smooth; } And before you reach for a library like jQuery to help, there is also a native JavaScript version of smooth scrolling, like this:
The break and the continue statements are the only JavaScript statements that can "jump out of" a code block. Syntax: break labelname; continue labelname; The continue statement (with or without a label reference) can only be used to skip one loop iteration. The break statement, without a label reference, can only be used to jump out of a loop ... At times it might be desirable to jump to a specific div in a web page, just like a named anchor. If you don't know what a named anchor is, in brief, it is a link within a page, rather than a link to a separate page. So, can we simulate the same behavior, for a div? Yes, we can! In this article, I am going to here is a simple javascript for that call this when you need to scroll the screen to an element which has id="yourSpecificElementId" window.scroll (0,findPos (document.getElementById ("yourSpecificElementId"))); and you need this function for the working:
 10 Advanced Features In The Html5 Lt Video Gt Player
10 Advanced Features In The Html5 Lt Video Gt Player
![]() How To Create Page Scroll To Id Elements In Wordpress
How To Create Page Scroll To Id Elements In Wordpress
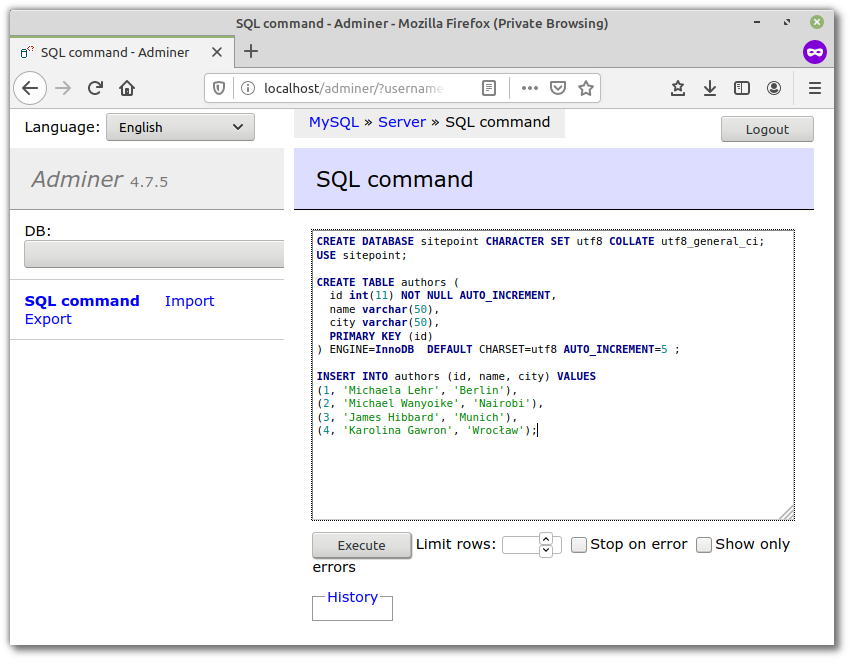
 Using Mysql With Node Js And The Mysql Javascript Client
Using Mysql With Node Js And The Mysql Javascript Client
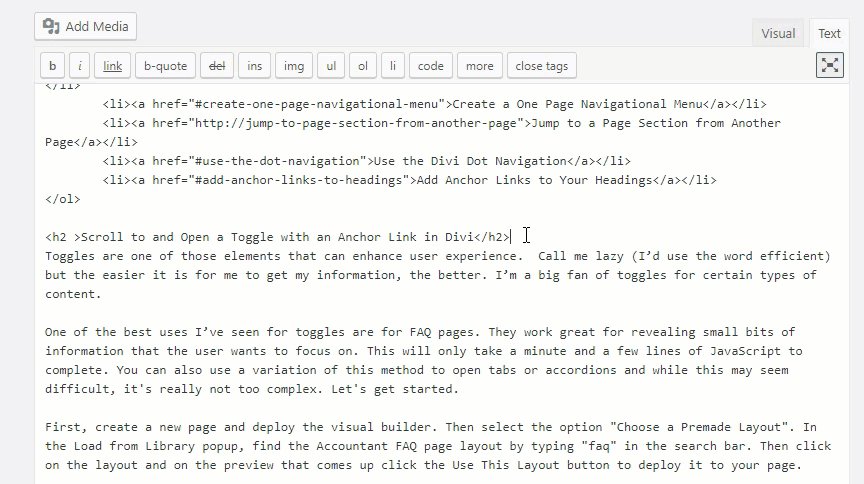
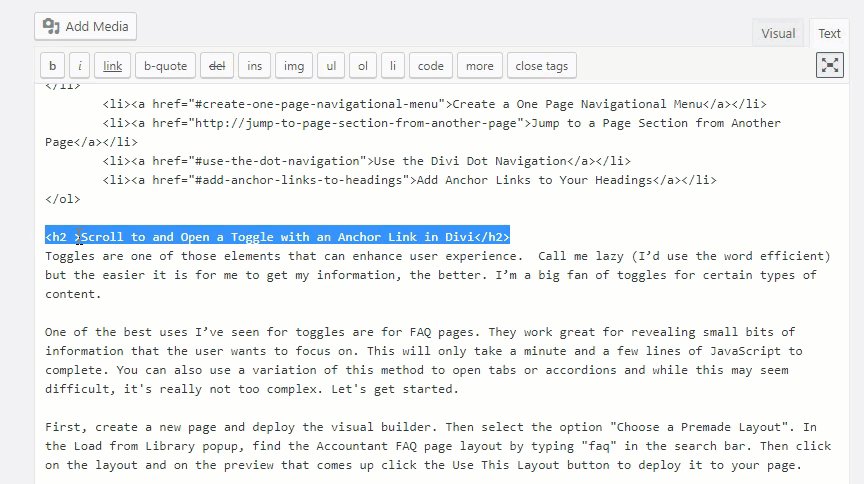
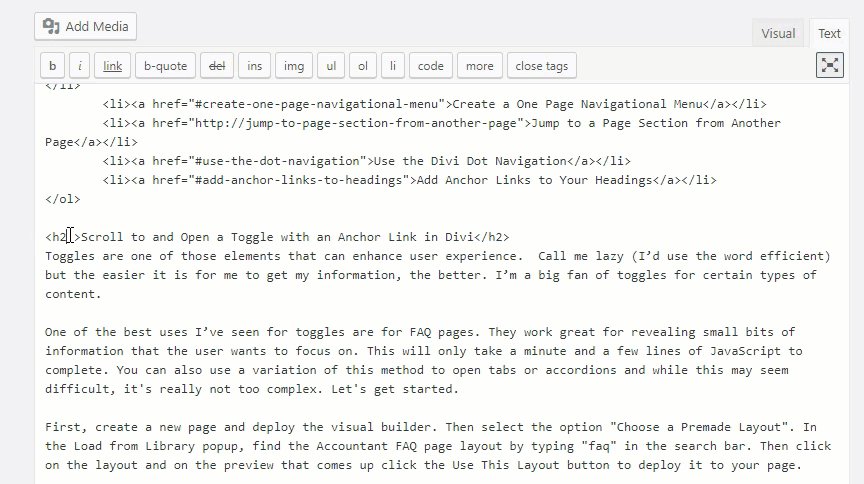
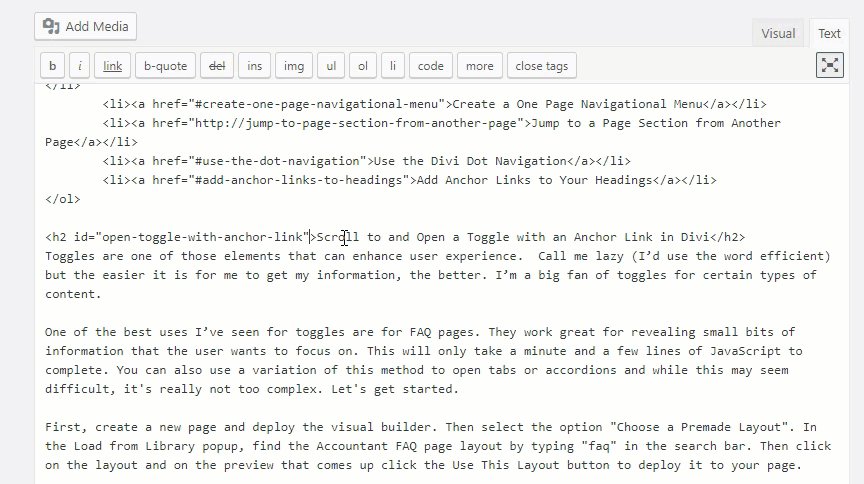
 5 Cool Things You Can Do In Divi With Anchor Links Elegant
5 Cool Things You Can Do In Divi With Anchor Links Elegant
 Get Started With Viewing And Changing The Dom Chrome Developers
Get Started With Viewing And Changing The Dom Chrome Developers
 Unbounce How To Smooth Scrolling Mp4
Unbounce How To Smooth Scrolling Mp4
 What S A Tp Link Id And How To Create A Tp Link Id
What S A Tp Link Id And How To Create A Tp Link Id
 Scrollbar Css Creating A Custom Scroll Bar In 24 Lines Of
Scrollbar Css Creating A Custom Scroll Bar In 24 Lines Of
 Scroll To An Element With Jquery Stack Overflow
Scroll To An Element With Jquery Stack Overflow
 How To Add An Anchor Link To Jump To A Specific Part Of A Page
How To Add An Anchor Link To Jump To A Specific Part Of A Page
 Warning Did Not Expect Server Html To Contain A Lt Div Gt In
Warning Did Not Expect Server Html To Contain A Lt Div Gt In
 How To Scroll An Html Page To A Given Anchor Stack Overflow
How To Scroll An Html Page To A Given Anchor Stack Overflow
 Redirect Refresh And Access The Url Of The Current Page In
Redirect Refresh And Access The Url Of The Current Page In
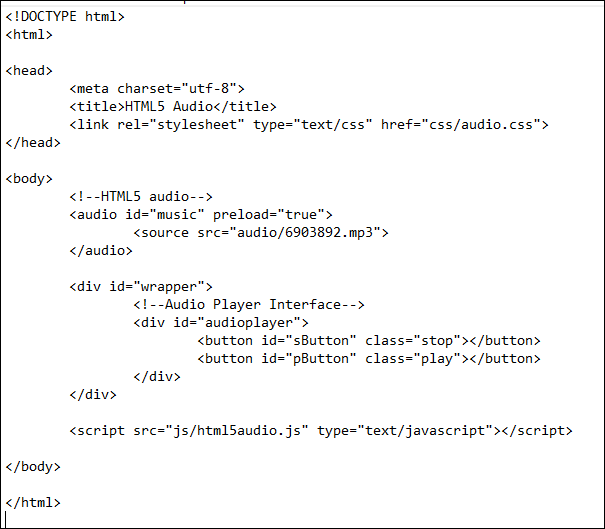
 Stop Embedded Audio With Javascript Adobe Support Community
Stop Embedded Audio With Javascript Adobe Support Community
 Jquery Load More Data On Scroll Stack Overflow
Jquery Load More Data On Scroll Stack Overflow
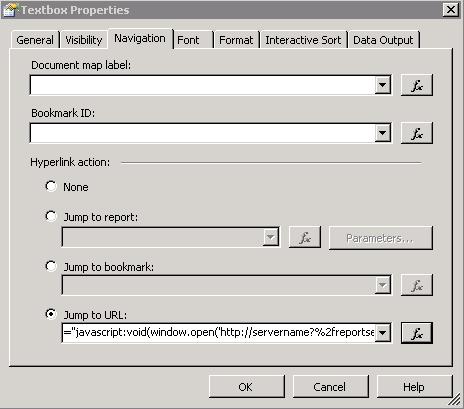
 Display Reporting Services Drill Through Reports In New Browser
Display Reporting Services Drill Through Reports In New Browser

 Boy Jumping On Trampoline Stock Vector Illustration Of Smile
Boy Jumping On Trampoline Stock Vector Illustration Of Smile
 Jump Message Edit Error Issue 43 Gazmull Discord
Jump Message Edit Error Issue 43 Gazmull Discord
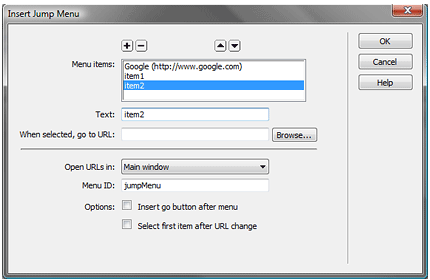
 How Do I Create A Customized Javascript Jump Menu In
How Do I Create A Customized Javascript Jump Menu In
 Add Anchor Ref To Html Javascript As Noted By Others Href
Add Anchor Ref To Html Javascript As Noted By Others Href
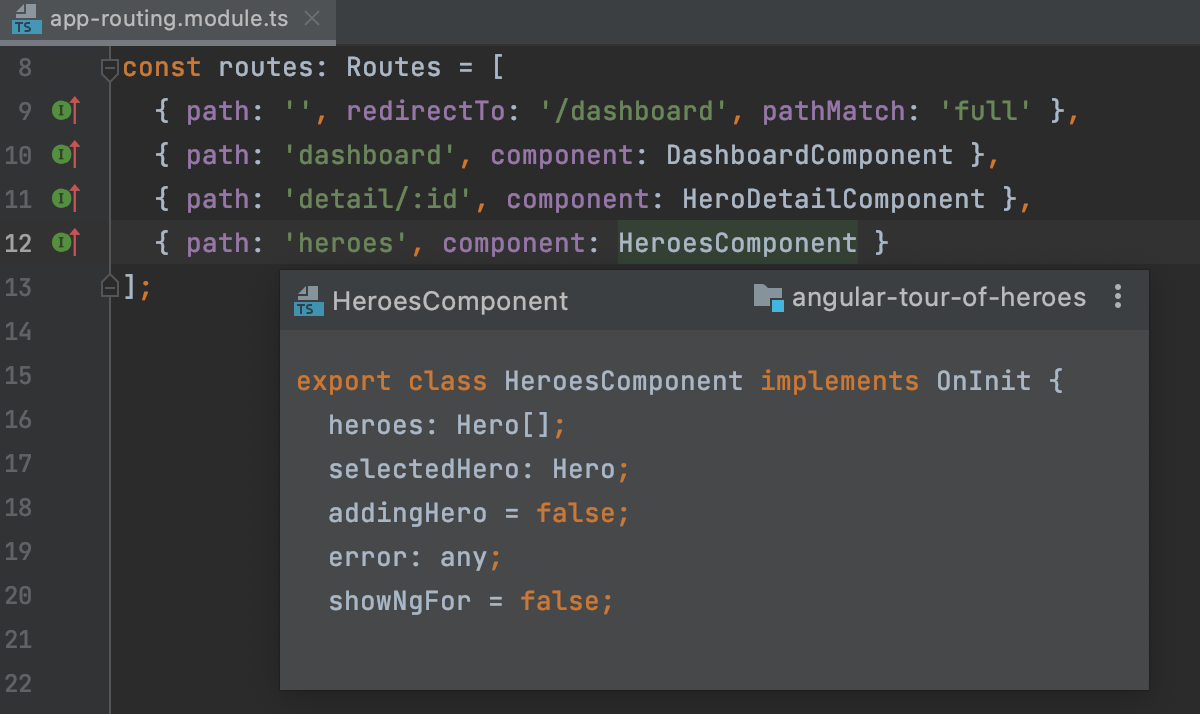
 Go To File Go To Symbol Go To Line Visual Studio Windows
Go To File Go To Symbol Go To Line Visual Studio Windows
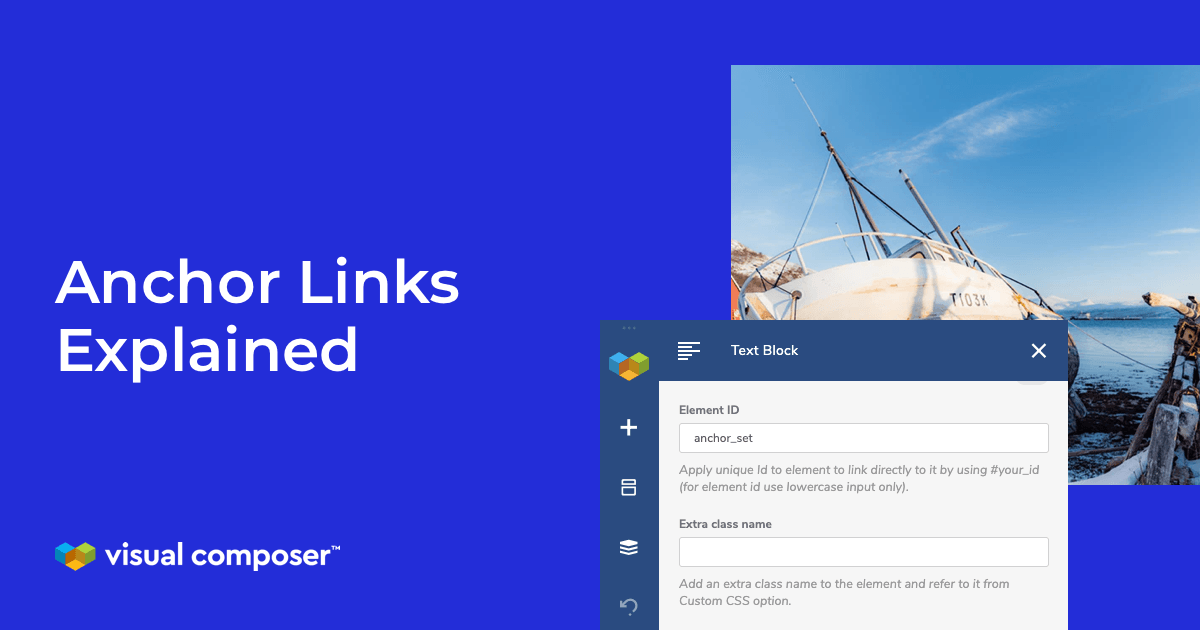
 What Is Anchor Link And How To Use It Visual Composer
What Is Anchor Link And How To Use It Visual Composer
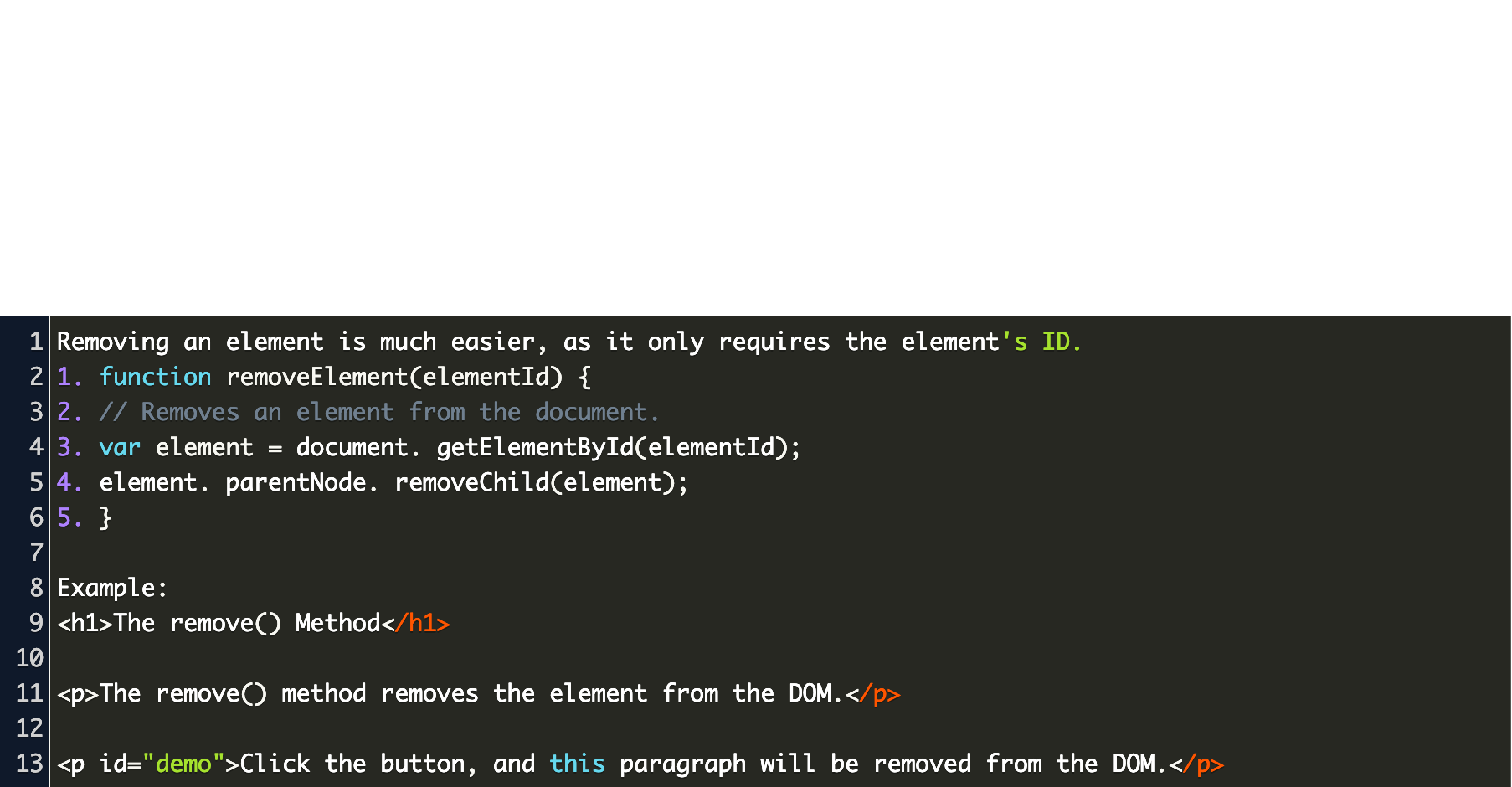
 Delete Button Javascript Code Example
Delete Button Javascript Code Example
 Code Navigation In Visual Studio Code
Code Navigation In Visual Studio Code
 How To Find Your Team Id In Slack
How To Find Your Team Id In Slack
 Learn To Avoid An Identity Jump Issue Identity Cache With
Learn To Avoid An Identity Jump Issue Identity Cache With
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Programmable Voice Javascript Sdk Twilio
Programmable Voice Javascript Sdk Twilio


0 Response to "32 Javascript Jump To Id"
Post a Comment