26 Javascript Interactive Map Tutorial
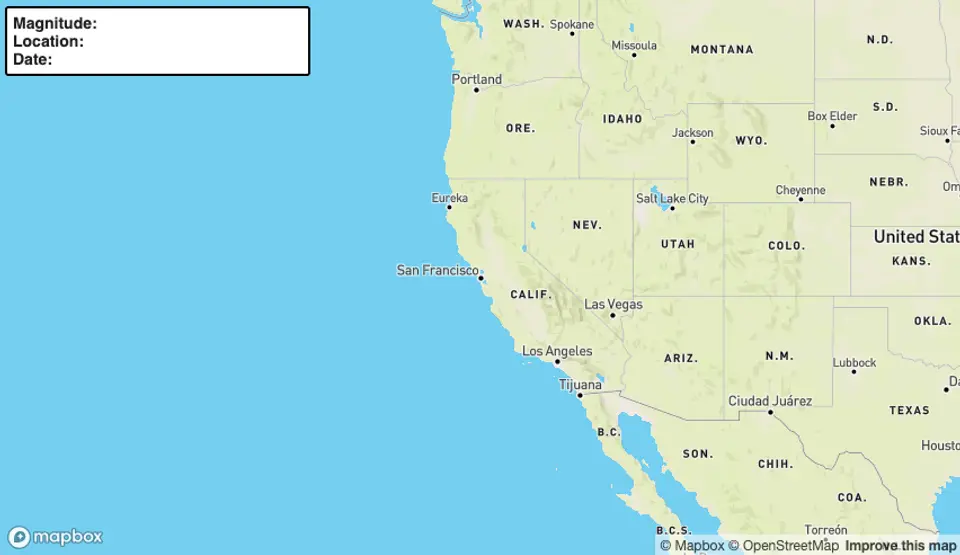
In this tutorial, you will create a map that shows the locations of earthquakes that have happened in the last week. You will use Mapbox GL JS to create the map and visualize the data, then you will use expressions to style each earthquake feature according to the magnitude of the earthquake. Finally, you will use feature state to apply these styles to the earthquake features when a user ... Learn how to create an interactive heatmap using the Firebase application platform. Showing current location Learn how to display the geographic location of a user or device on a Google map, using your browser's HTML5 Geolocation feature along with Maps JavaScript API.
 Geoexamples Kartograph Tutorial Ii Going Interactive
Geoexamples Kartograph Tutorial Ii Going Interactive
Image Maps. The HTML <map> tag defines an image map. An image map is an image with clickable areas. The areas are defined with one or more <area> tags. Try to click on the computer, phone, or the cup of coffee in the image below:

Javascript interactive map tutorial. To learn more, see Get Started with Google Maps Platform . The Maps JavaScript API lets you customize maps with your own content and imagery for display on web pages and mobile devices. The Maps JavaScript API features four basic map types (roadmap, satellite, hybrid, and terrain) which you can modify using layers and styles, controls and ... And if you want to learn how to make an interactive map, you are at the right place. To make it easy to understand I have divided this tutorial intro into four steps −. Step 1 − Structuring data. Step 2 − Including FusionCharts JavaScript files. Step 3 − Creating Container Element for Chart. Step 4 − Rendering the Map. Links used in the video:https://www.sublimetext /downloadhttps://leafletjs /downloadhttps://cloud.maptiler /Thanks for watching the first video in t...
The first step is to get some data. Presumably, if you want to create a map, it's because you have some data you display. If you're looking for sources of digital data, you could try the world bank, the Guardian Datastore, data.gov.uk (for UK-based data) or data.gov (for US-based data). For this tutorial, I'm going to use some data from the WHO, although it's a little tricky to extract data ... JavaScript is a programming language we can use to make a website interactive. When we search something on Google or click a link, our website changes — that's what JavaScript allows us to do. So we began drafting the code for the JavaScript map, which allowed us to easily run the visualization on our local system using a local web server to catch problems and errors as we worked. The script we ended up writing also allows the map to be interactive, making it a more useful tool for research and discovery than a static visualization.
Summary: in this tutorial, you will learn about the JavaScript Map object that maps a key to a value. Introduction to JavaScript Map object. Prior to ES6, when you need to map keys to values, you often use an object, because an object allows you to map a key to a value of any type. However, using an object as a map has some side effects: Interactive JavaScript Map Libraries amMap (by amCharts) amMap is a special JavaScript (HTML5) library for maps developed by amCharts. It has no external dependencies and allows you to build beautiful choropleth, bubble, dot (or point), connector and flow maps quite easily as well as supports multiple utile interactive features. Create an Interactive Map of Any Region | Documentation. This is a short tutorial to show you how to create an interactive map of any group of countries in the world. We've used this approach to create maps for Europe, South America, Africa, South Asia and the Middle East. However, you may want to create a different region or tweak one of the ...
This tutorial is all about getting started with Google Maps JavaScript API. I walk through a basic code sample as well as how to create a google maps API key... Map. Map is a collection of keyed data items, just like an Object. But the main difference is that Map allows keys of any type. Methods and properties are: new Map () - creates the map. map.set (key, value) - stores the value by the key. map.get (key) - returns the value by the key, undefined if key doesn't exist in map. D3.js is a comprehensive JavaScript library that will bring your data to life through HTML, SVG and CSS. D3 use is quite varied including for building a highly interactive map. See this map of World Bank Global Development and you will see the possibilities of what you can build with D3.js. Map Data Source: D3.js.
JavaScript - Image Map, You can use JavaScript to create client-side image map. Client-side image maps are enabled by the usemap attribute for the tag and defined by ... In most cases, you wouldn't. By using the SVG as an img tag's src you still get the benefit of a scalable image, without having to include the file's code directly in your HTML. In this case, the file we are referencing needs to be manipulated by the user. Certain parts of the image need to be changed but the rest of the image remain the ... In this tutorial we're going to be drawing vector graphics in the browser using a combination of SVG (Scalable Vector Graphics) and an excellent JavaScript framework called Raphaël to create a map of the United Kingdom. SVG is supported in most browsers except IE8 and below. Raphaël makes drawing vector art easy and, more crucially, cross ...
When ES6 (EmcaScript 2015) came out, it ushered in a whole new set of methods for iterating over an array. And one of the most useful is the map() method.. Array.prototype.map() is a built-in array method for iterating through the elements inside an array collection in JavaScript. Think of looping as a way to progress from one element to another in a list, while still maintaining the order and ... How to create an image map in JavaScript? JavaScript can be used to create a client-side image map. An image map is an image on the webpage that has multiple links to other pages. These links are called hotspots. An image map is used to navigate different links to other pages or on the same web page. JavaScript Image Map « Previous Tutorial Next Tutorial » An image map in JavaScript is an image on a web page that provides various links to navigate to other web pages or some sections of the same web page.
11/1/2014 · I'm going to build and develop an interactive map of my school.Map should be fully interactive where there should be clickable event.When a user wants to view the laboratory details,he/she should be click on the specific lab region.So that clickable events,pop ups should be applied to the map.. I have started this task with SVG/CSS and HTML5.And also I have so far searched it and found this ... "Leaflet.js" is an open-source JavaScript library for interactive maps. This document is a tutorial for beginners to use the "Leaflet.js". I will show you how to draw a map, how to set markers and/or figures on the map step by step. Demo. The tutorial for how to use the "Leaflet.js" step by step. JavaScript works in the same way: you can refer to HTML elements by tag, by class, or by id. The Document Object Model Remember from the p5.js tutorials that objects provide functionality related to a specific concept: for example, p5.Vector objects provide functionality related to 2D or 3D points, and p5.Image objects provide functionality ...
As you see, it is not difficult to build interactive charts with JavaScript. Moreover, you can find all the examples from the tutorial in my collection on CodePen and easily use them in your work. Just copy the code, change my data to yours, and get your project up and running very quickly. In previous articles I've demonstrated how SVG can be used to create responsive, scalable imagemaps, but have left the interactive part - aside from simple hover effects - largely unexplored, with a few exceptions. That changes with this article and the one following, which explore how to create a full, in-depth interface using SVG and JavaScript: in this case, a geographical map. Every tutorial here comes with step-by-step code explanation and is easy enough even for beginner JavaScript developers. ... In this tutorial, ... A case study of creating a colorful interactive choropleth map of US States Population Density with GeoJSON and some custom controls.
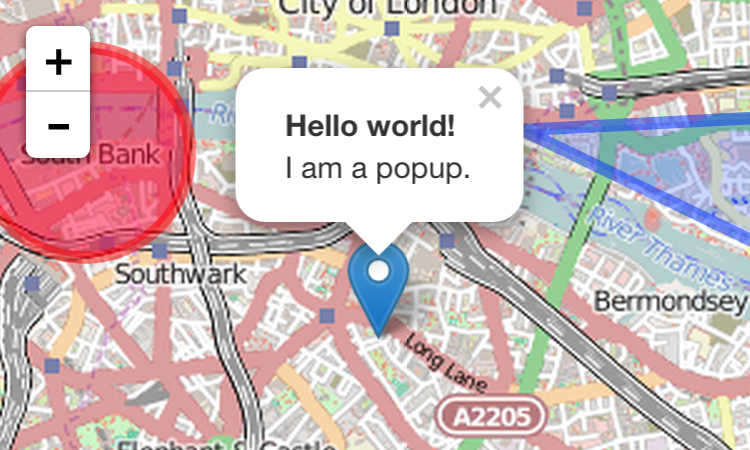
Leaflet is the leading open-source JavaScript library for mobile-friendly interactive maps. Weighing just about 39 KB of JS, it has all the mapping features most developers ever need. Leaflet is designed with simplicity, performance and usability in mind. 30/5/2013 · This tutorial will show you how to create an interactive map of the world you can use to display travel photos. In the process, you’ll be introduced to Raphael.js. It is a small JavaScript library that makes it easy to work with vector graphics. Instead of using HTML5 Canvas for interactive animations, it uses SVG …
Interactive Data Visualization Of Geospatial Data Using D3 Js
 Google Maps Javascript Api Tutorial Add A Custom Map To Your
Google Maps Javascript Api Tutorial Add A Custom Map To Your
 Google Maps Javascript Api Tutorial Add A Custom Map To Your
Google Maps Javascript Api Tutorial Add A Custom Map To Your
 How To Plot Your Data On Maps Using Python And Folium
How To Plot Your Data On Maps Using Python And Folium
 Create Interactive Map Applications In R And R Shiny For
Create Interactive Map Applications In R And R Shiny For
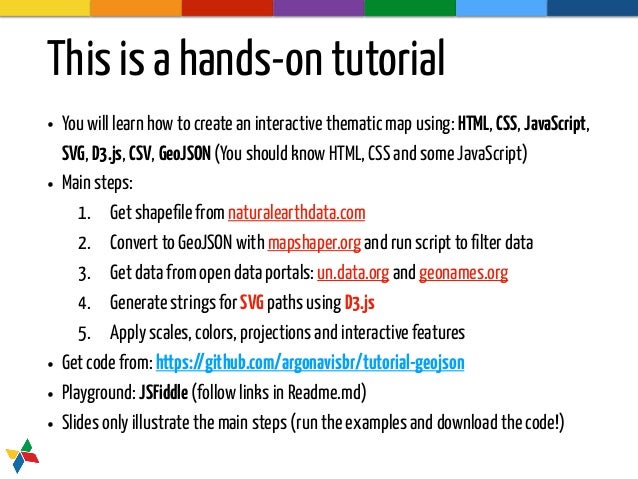
 Transforming Public Data Into Thematic Maps Tdc2019
Transforming Public Data Into Thematic Maps Tdc2019
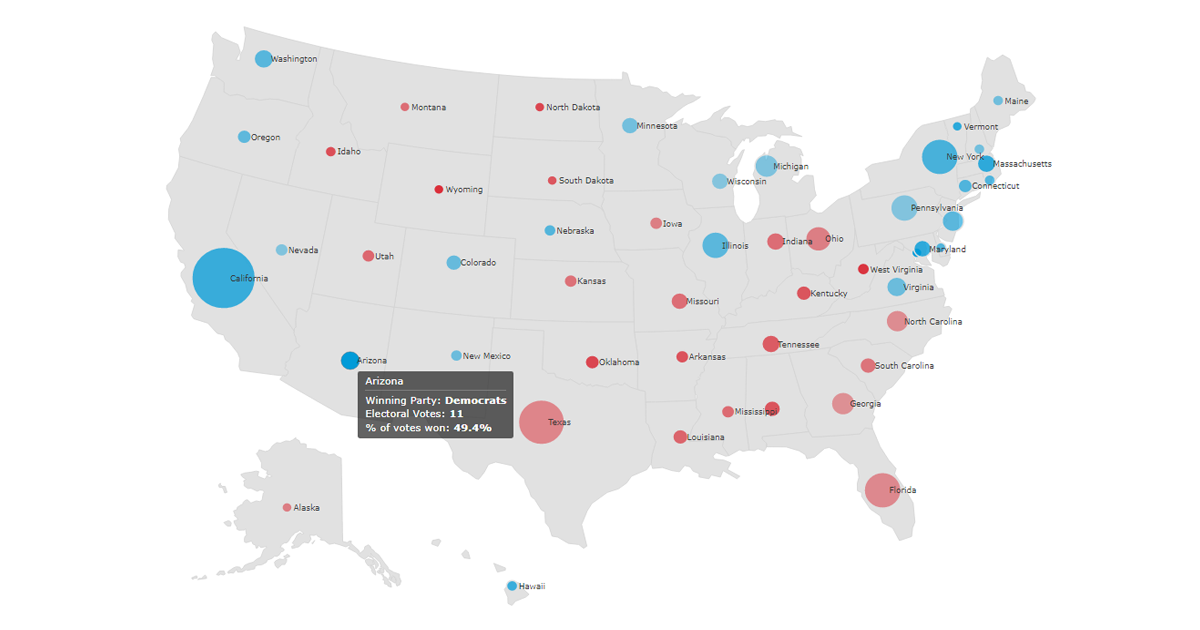
 Building Bubble Map With Javascript To Visualize Election Results
Building Bubble Map With Javascript To Visualize Election Results
 Javascript Libraries For Building Interactive Map Learning
Javascript Libraries For Building Interactive Map Learning
 Mapplic Custom Interactive Map Wordpress Plugin By Sekler
Mapplic Custom Interactive Map Wordpress Plugin By Sekler
 Choropleth Map How To Create It Using Javascript For Data
Choropleth Map How To Create It Using Javascript For Data
 A Web Mapping Tutorial For Beginners Gis Lounge
A Web Mapping Tutorial For Beginners Gis Lounge
 20 Javascript Projects You Can Do To Build Your Skills
20 Javascript Projects You Can Do To Build Your Skills
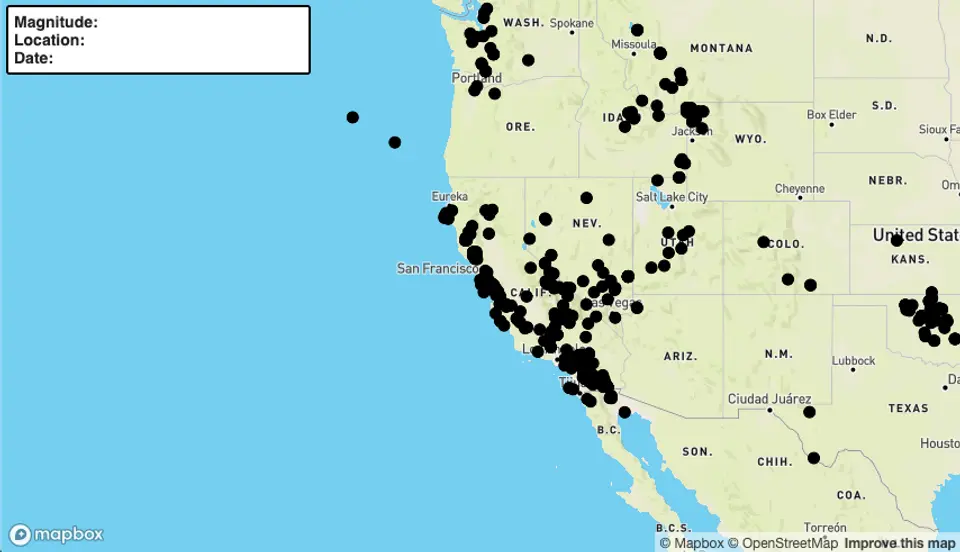
 Create Interactive Hover Effects With Mapbox Gl Js Help
Create Interactive Hover Effects With Mapbox Gl Js Help
 Create Interactive Hover Effects With Mapbox Gl Js Help
Create Interactive Hover Effects With Mapbox Gl Js Help
Javascript Libraries For Building Interactive Map Learning
 D3 Js Bar Chart Tutorial Build Interactive Javascript Charts
D3 Js Bar Chart Tutorial Build Interactive Javascript Charts
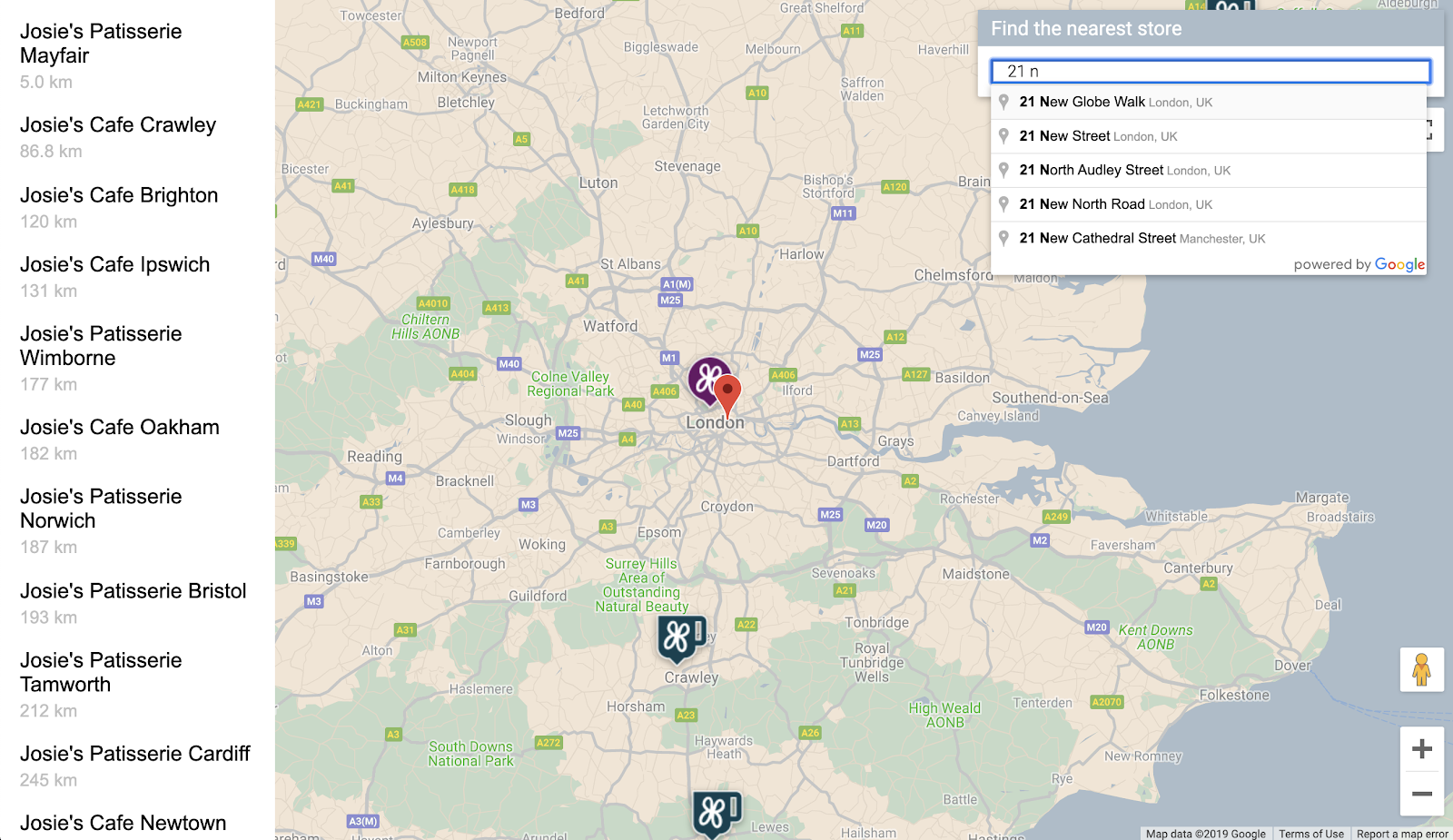
 Build A Simple Store Locator With Google Maps Platform
Build A Simple Store Locator With Google Maps Platform
 Top 10 Javascript Libraries For Creating Dynamic Maps Colorlib
Top 10 Javascript Libraries For Creating Dynamic Maps Colorlib
 13 Javascript Libraries To Create Interactive And Customized
13 Javascript Libraries To Create Interactive And Customized
 Tutorials Leaflet A Javascript Library For Interactive Maps
Tutorials Leaflet A Javascript Library For Interactive Maps
 Open Source Tools For Creating Javascript Maps Opensource Com
Open Source Tools For Creating Javascript Maps Opensource Com




0 Response to "26 Javascript Interactive Map Tutorial"
Post a Comment