32 How To Use Javascript In Ionic
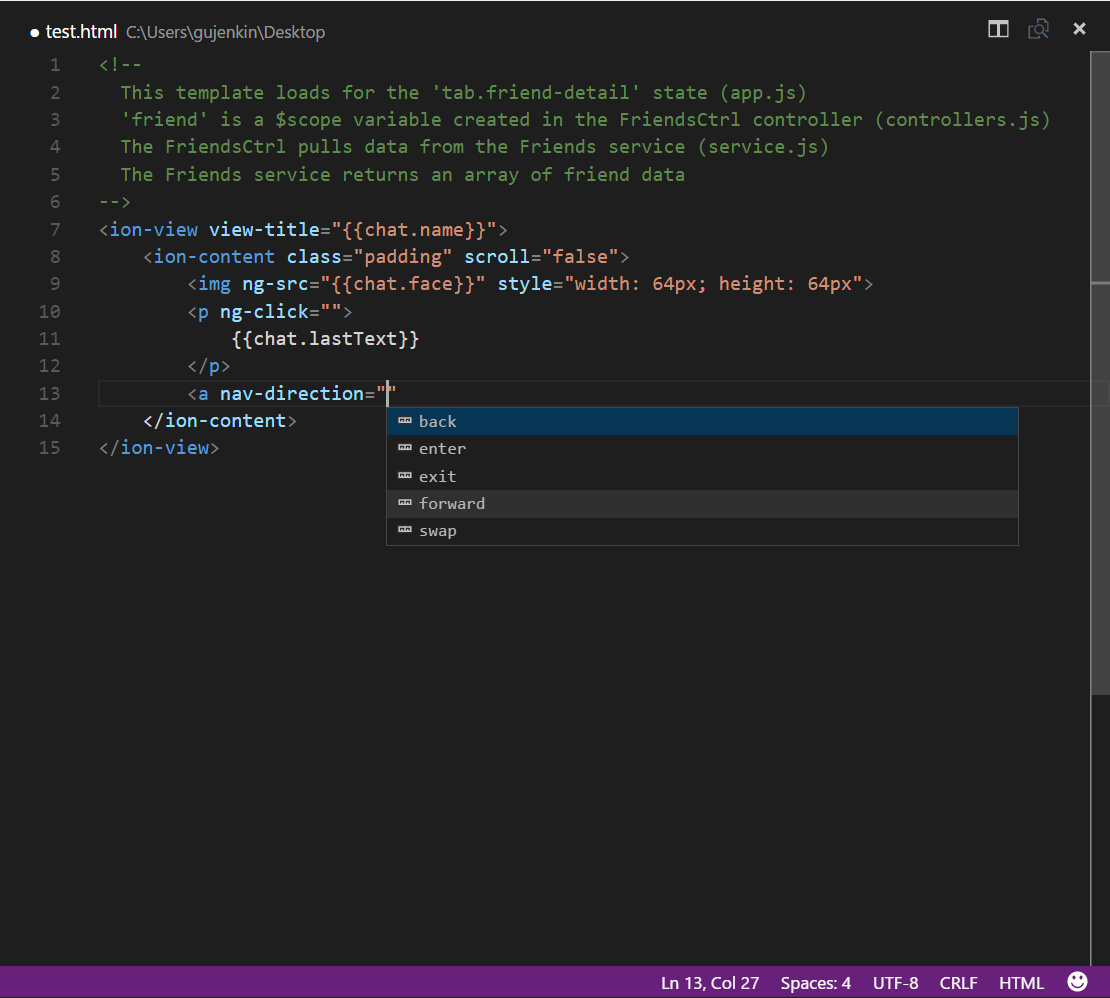
Simple Starter with JavaScript and Ionic 4 Web Components. You can read this tutorial for more information. This project shows how to use various Ionic 4 UI web components such as: <ion-app> <ion-content> <ion-header> <ion-toolbar> <ion-buttons> <ion-back-button> <ion-title> <ion-nav> <ion-nav-push> <ion-nav-pop> <ion-tabs> <ion-tab> <ion-button> There doesn't seem to be an area for ionic-v4 yet so I'm posting here. I'm not trying to add to the forum duplication, but I've asked before, again: Is there any way to use ionic-4 with plain javascript? I can't seem to get an answer. I do not want to use a CDN link. I wish to use this within a cordova app entirely on the client side. So, I need to download the necessary items and ...
 Pros And Cons Of Ionic Mobile App Development Altexsoft
Pros And Cons Of Ionic Mobile App Development Altexsoft
Therefore, if you would like to implement an Ionic modal in a project without or with an frameworks, just visit the modal documentation, go to chapter "Usage", toggle to "Javascript" the example,...

How to use javascript in ionic. 1. Create a blank app using Ionic CLI. You will learn how to use Ionic CLI to create an Ionic/Angular app. (Difficulty level: simple) 2. Adding a leaflet map to your Ionic app. You will learn how to implement a basic map integration with Ionic, Leaflet & Angular. (Difficulty level: simple) 3. Add a base layer switcher to switch between ... Ionic uses a tool called webpack to combine multiple javascript files into one combined file. This process is often called bundling code for deployment. Ionic Google Maps: An alternate approach. Many developers want to use Ionic Google Maps to add mapping and geolocation to their applications. I've been exploring different ways to integrate Google Maps into an Ionic application over the last month.
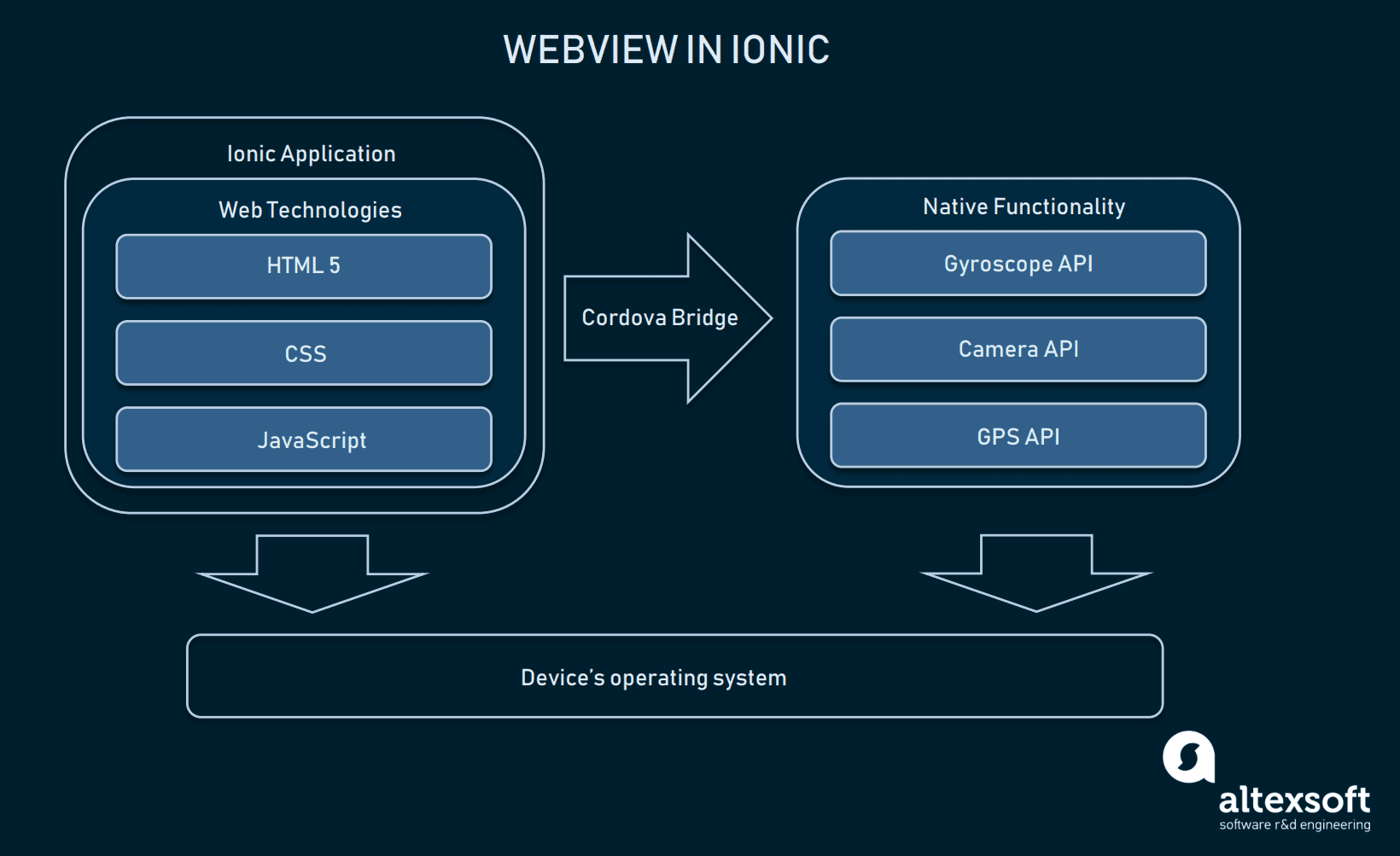
Using the TypeScript language, a superset of JavaScript, you can build an Ionic application on top of Angular, which runs as a hybrid Android app using the WebView plugin. The Ionic framework acts as the glue between the Android platform, Angular, and Cordova. The resulting hybrid app feels just as good as a native app. I am new to ionic, I want to use .js file in one page. I have a .js file which is create bubble in canvas, . What I want to do is, want to use that .js file in my ionic 4 project and show bubble on my home page.. Here is the Link for that codepen which I want to use. I had created file in 'assets/js/bubblefile.js' but I don't know how to use 'bubblefile.js' file in my home.html or home.ts? Understanding and developing using Cordova and Ionic can be a little tricky at times, and I've found that getting your machine set up can be a bit cumbersome. In another article , we discuss how you can use Wijmo with NPM and Webpack to create applications targeting the most popular JavaScript application frameworks.
In this post we learnt how to create various charts using Chart.js in Ionic 4 apps and PWA. Since Chart.js is amazingly light and has great documentation, it is developers' first choice when it comes to creating charts. In next posts of this series, we'll learn how to create charts in Ionic 4 using D3, Highcharts and other libraries. Ionic 4|5 Native HTTP Plugin Tutorial with Examples. Last updated on: July 25, 2021. In this tutorial, we will learn how to make HTTP calls using Ionic's Native HTTP plugin. Making Native server calls over provides advantages over traditional JavaScript HTTP calls. Native HTTP calls are made in Android and IOS based native applications. 16/2/2017 · Update: This is how the modal is called in the extended js file: // Fetch the modal and store it in scope $ionicModal.fromTemplateUrl ('pathToModal', { scope: $scope, animation: 'slide-in-up' }).then (function (modal) { $scope.modal = modal; }); javascript html angularjs ionic-framework. Share.
Creating an Avengers app using the Ionic API and React. In this tutorial we will couple the Io..... Using React in an Ionic application in One Go. Learn how to use ... How Parcel simplifies modern JavaScript projects. Learn how to quickly create mo..... Using Vue as an Angular alternative for Ionic: Routing part 1. In this tutorial, we will see ... You can use the Ionic CLI to generate an Ionic React project, and by default it will use TypeScript. Here's what to do if you'd rather use plain JavaScript. Following the official Build Your First Ionic React App documentation, we can create an Ionic React project by installing the Ionic CLI globally npm install -g ionic Using Capacitor with Ionic 3; A Re-Introduction to Ionic (Ionic 4+, PWAs, Stencil, Capacitor and Electron) Now, let's get started with the first step. Let's create an HTML page with basic elements: Create a folder ionic-javascript-template then inside it create the file index.html and add the following content:
Include JavaScript Libraries in an Ionic 2 TypeScript Project Angular 2 and Ionic 2 are very new developer frameworks. Although not as new, the TypeScript language has been getting much attention as the recommended way to develop with Angular 2 and Ionic 2. TypeScript is a superset of JavaScript that turns it into a typed language. ionic-esri-map. An Ionic app demonstrating how to use the Esri ArcGIS API for JavaScript. This is a work in progress. Guidance. This is intended for use with v3.16+ of the ArcGIS API for JavaScript. v4.0+ is not currently supported. Use Esri/angular-esri-map to enable Esri mapping within an Ionic (AngularJS) app. In this Ionic Framework 4 tutorial, we will learn how to create a basic mobile app using Ionic 4 & Angular. Learn to build an app with a login UI & home page...
In Ionic, there are two types of components, CSS and JavaScript. CSS components are implemented as a set of CSS classes that modify an element to give it a specific appearance, such as a header bar. JavaScript components are technically implemented as Angular directives and they are used as HTML elements in the application. Run the following in your terminal: $ npm install @vue/cli $ vue create ionic-fetch > select default options $ cd ionic-fetch $ npm run serve. Inside of App.vue, we can go ahead and make a new function named getTodos that gets data from an API. In our case, we're using the JSON Placeholder API available here: JSON Placeholder. To achieve this we'll use Google's Javascript API library with Ionic Geolocation and Geocoder Native plugins to fetch device location then fetch Address available for those coordinates we get.
That's all it takes to create an Ionic app. Hit enter and it will install the basic app template right on your system. To run the app in the browser, run this in your project root directory. $ ionic serve. This will run the app in a development environment in your default browser. the URL will be localhost:8100. How to start from one of the Ionic starter apps. How to build a modern mobile UI using Ionic components such as side menu, cards, action sheets, etc. How to create a service using the Angular resource module (ngResource) to access REST services. How to use controllers. How to use routing. How to login with Facebook, and publish information to ... Starting An Ionic React Application # Creating an Ionic React application is easy using the CLI. It provides a command named start that generates files for a new project based on the JavaScript framework you select. You can also choose to start off with a prebuilt UI template instead of the default blank "Hello world" app.
Lets Go. Install storybook at the root of your project and launch it. npx sb@next init. Enter fullscreen mode. Exit fullscreen mode. npm run storybook. Enter fullscreen mode. Exit fullscreen mode. We need to add the ionic styles to .storybook/preview.js so that we get the look and feel along with the default theme applied to all of the stories ... Bootstrap uses plain JavaScript and JQuery while Angular uses Typescript, so it would not be recommended to use Bootstrap directly in Angular/Ionic. It may cause an issue while dealing with JavaScript of Bootstrap and JQuery. External JavaScript in Angular 10 by Example. Let's now see how we can use external JavaScript in Angular 10. We'll make use of the popular jQuery library as an example. Note: Please note that it's not recommended to use jQuery for maniplulating the DOM in Angular. This is simply an example of including an external JS library in Angular.
Let us see how to use the Ionic JavaScript checkbox. Firstly, we need to create an ion-checkbox element in the HTML file. Inside this, we will assign an ng-model attribute that will be connected to the angular $scope. You will notice that we are using a dot when defining the value of a model even though it would work without it. Ionic allows users to create hybrid mobile apps with HTML, CSS and JavaScript and their related web technologies. What makes Ionic 4 the best version yet is that it's now framework agnostic. I'm developing mobile applications using Visual Studio 2017 and Apache Cordova. I've always coded using JQuery and Javascript however i have never written a code using Typescript. When searching the web almost everyone is using Typescript with Ionic.
The bulk of an Ionic app will be written in HTML, Javascript, and CSS. Eager developers might also dig down into the native layer with custom Cordova plugins or native code, but it’s not necessary to get a great app. Ionic also uses AngularJS for a lot of the core functionality of the framework.
 The Ionic 4 Images Guide Capture Store Amp Upload With Post
The Ionic 4 Images Guide Capture Store Amp Upload With Post
 Creating Slides With Ionic Framework Using React Or Vue
Creating Slides With Ionic Framework Using React Or Vue
 Getting Started With Ionic Build Your First Hybrid Mobile
Getting Started With Ionic Build Your First Hybrid Mobile
 Tutorial User Login And Registration In Ionic 4 Okta Developer
Tutorial User Login And Registration In Ionic 4 Okta Developer
 Ionic Javascript Loading In Ionic Tutorial 01 August 2021
Ionic Javascript Loading In Ionic Tutorial 01 August 2021
 Ionic 5 Installation In Windows Amp Mac Mu Dot My Plt Ict
Ionic 5 Installation In Windows Amp Mac Mu Dot My Plt Ict
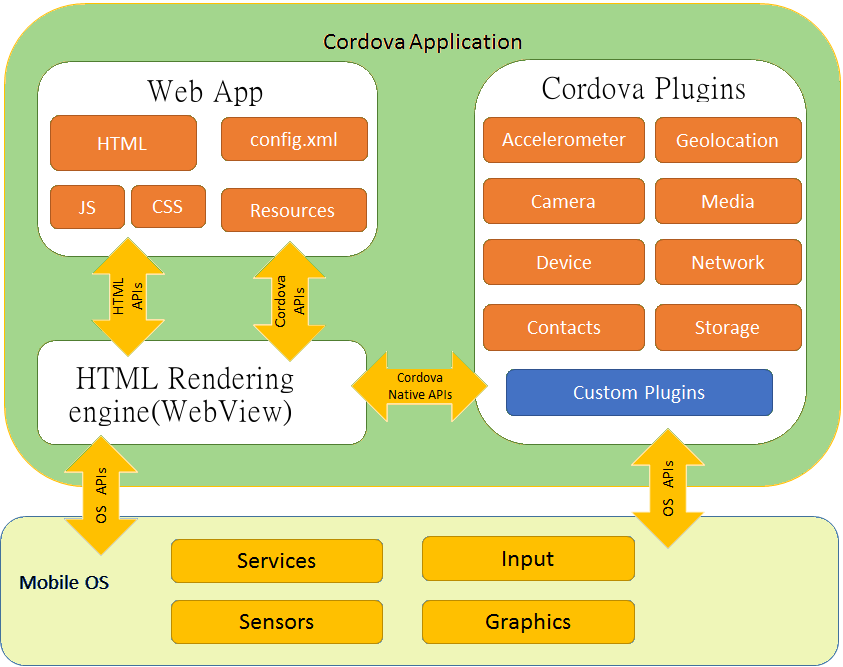
 What Is Ionic How To Start Mobile App Development With Ionic
What Is Ionic How To Start Mobile App Development With Ionic
 Using And Including A 3rd Party Javascript Library In An
Using And Including A 3rd Party Javascript Library In An
 Starting Your App Ionic Framework
Starting Your App Ionic Framework
 How To Use Javascript In Ionic3 Ionic V3 Ionic Forum
How To Use Javascript In Ionic3 Ionic V3 Ionic Forum
 Ionic Framework The Power Behind Modern Web Apps
Ionic Framework The Power Behind Modern Web Apps
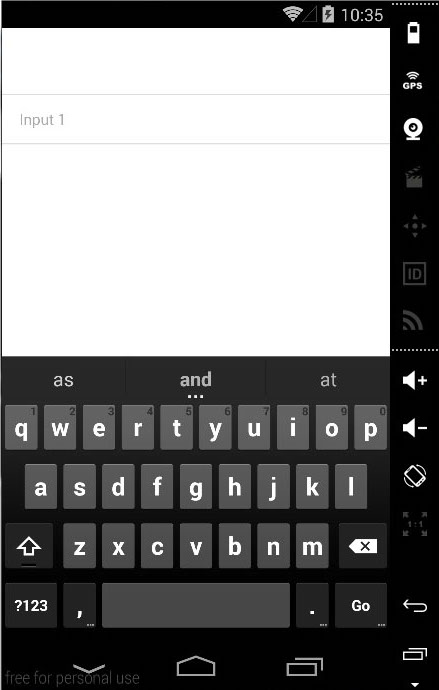
 Ionic Javascript Keyboard Tutorialspoint
Ionic Javascript Keyboard Tutorialspoint
 Ionic An Angularjs Based Framework On The Rise Codecentric
Ionic An Angularjs Based Framework On The Rise Codecentric
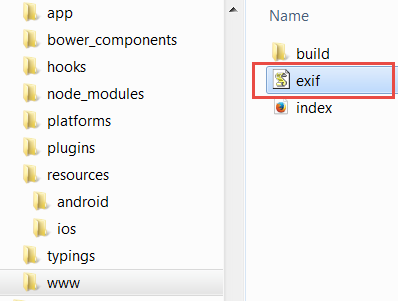
 Hey I Need Some Help With Some Js Files Ionic V3 Ionic Forum
Hey I Need Some Help With Some Js Files Ionic V3 Ionic Forum
 How To Add Video Player In Ionic 4 App
How To Add Video Player In Ionic 4 App
 Blog Posts And Tutorials With Examples About Ionic React
Blog Posts And Tutorials With Examples About Ionic React
 Creating Ionic Applications With Angular Learn Ionic 5
Creating Ionic Applications With Angular Learn Ionic 5
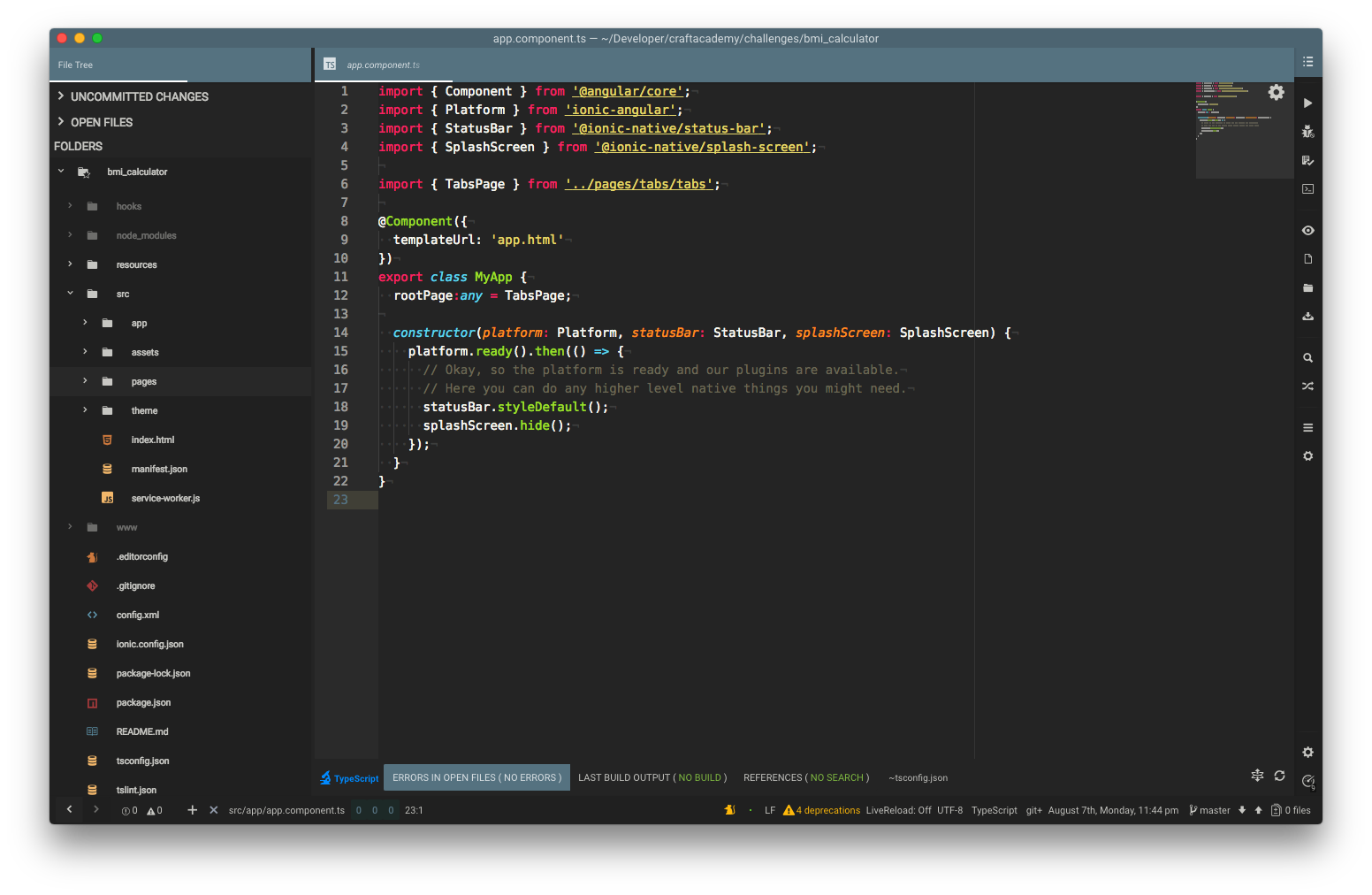
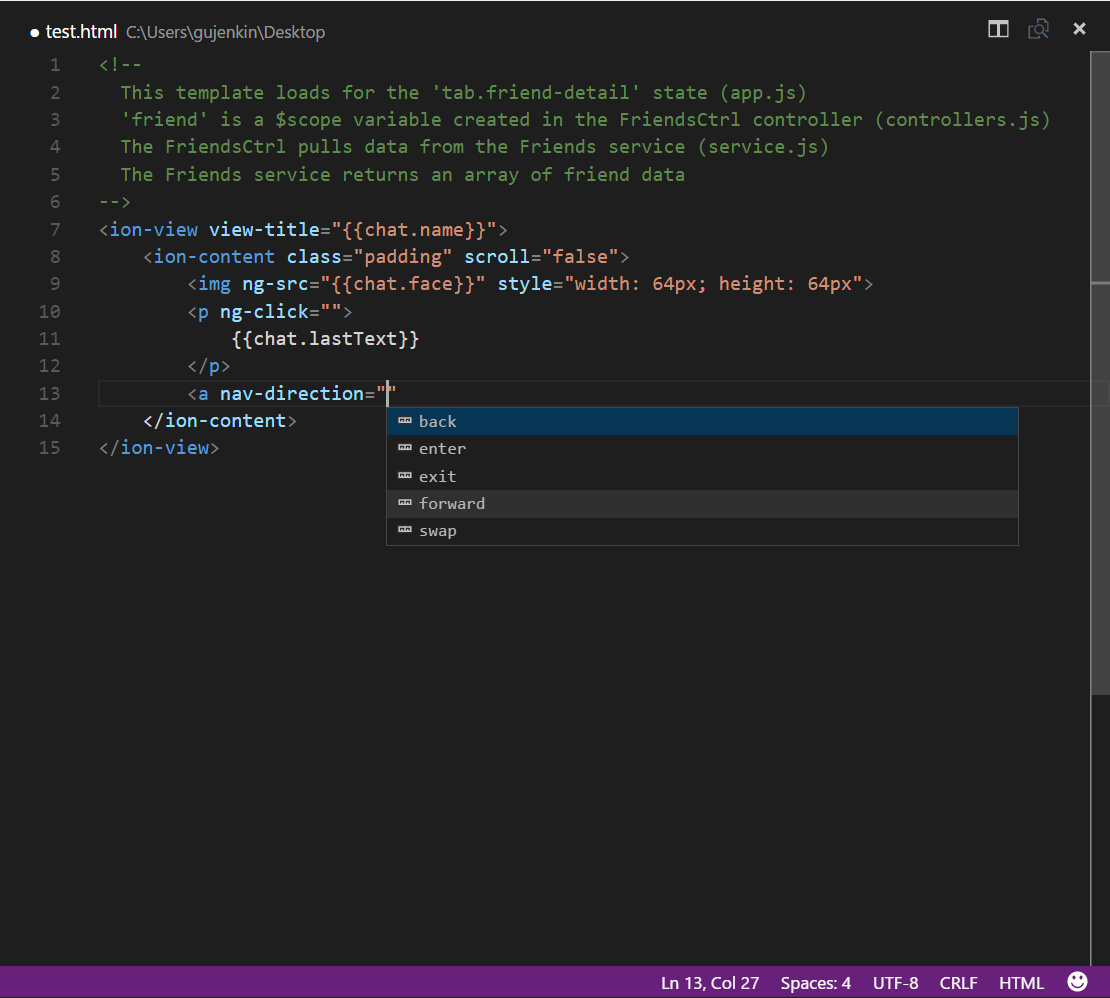
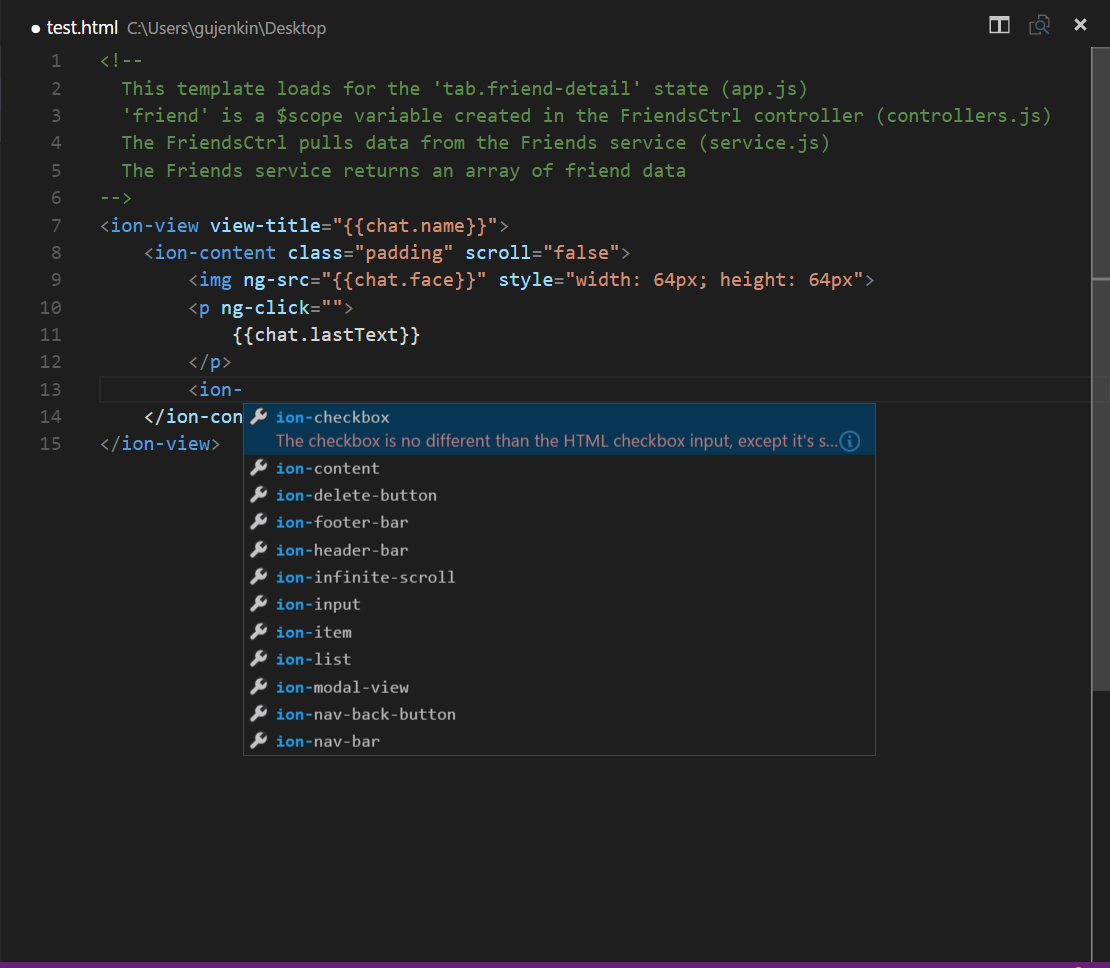
 Build Ionic Apps In Minutes With Vs Code Visual Studio Blog
Build Ionic Apps In Minutes With Vs Code Visual Studio Blog
 Build Ionic Apps In Minutes With Vs Code Visual Studio Blog
Build Ionic Apps In Minutes With Vs Code Visual Studio Blog
 Ionic Frameworks A Pocket Guide With All You Need To Know
Ionic Frameworks A Pocket Guide With All You Need To Know
 Announcing The Ionic Vue Beta Ionic Blog
Announcing The Ionic Vue Beta Ionic Blog

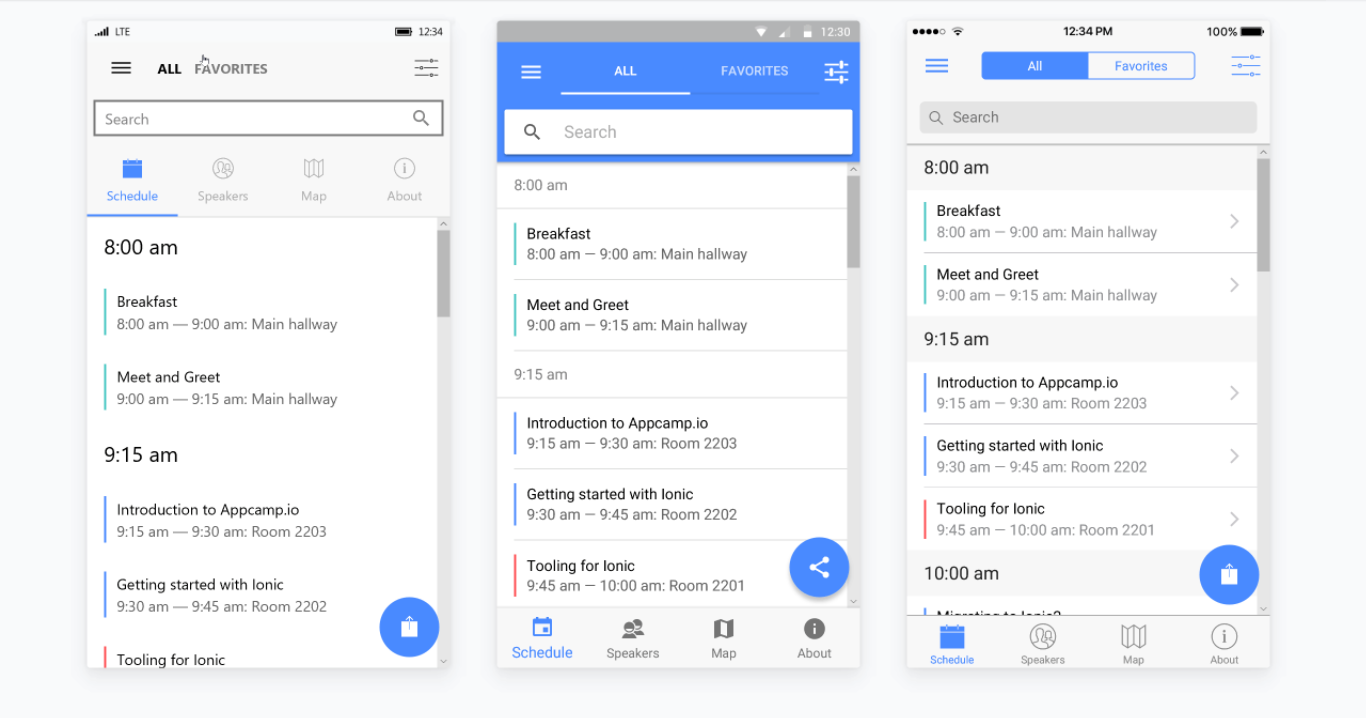
 Getting Started With Ionic Javascript Components
Getting Started With Ionic Javascript Components
 Ionic Javascript Footer In Ionic Tutorial 20 August 2021
Ionic Javascript Footer In Ionic Tutorial 20 August 2021
 Create An Ionic 4 Pwa With Capacitor Jscrambler Blog
Create An Ionic 4 Pwa With Capacitor Jscrambler Blog
 The Different Types Of Ionic 5 Starter Template By Thomas
The Different Types Of Ionic 5 Starter Template By Thomas
 Ionic Tutorial Build A Complete Mobile App With Ionic Framework
Ionic Tutorial Build A Complete Mobile App With Ionic Framework
 Ionic 4 Speech To Text Speech Recognition App Tutorial
Ionic 4 Speech To Text Speech Recognition App Tutorial
 Use Js File In Ionic 4 Stack Overflow
Use Js File In Ionic 4 Stack Overflow
What Is Ionic Framework And Why Use It Over Other Frameworks

Great insights shared in this blog post.
ReplyDeleteMetaverse Development Company
Hire Metaverse Developers
Top Metaverse Development Companies