26 Popup Date Picker Javascript Code
Category: Date & Time , Javascript | August 19, 2021 ... A customizable, nice-looking datetime range picker with pre-defined date ranges. ... A responsive, customizable, and feature-rich Date & Time picker component for Bulma framework. ... An easy-to-use solar (Jalali) calendar popup for picking ... If you’re not sure where to begin or what to learn next, this is a great place to start. Check out our top coding courses, Skill Paths, and Career Paths.
 How To Make The Pop Up Calendar In Bootstrap Datepicker Works
How To Make The Pop Up Calendar In Bootstrap Datepicker Works
I would to configure for example, the minDate property, to set a minimum selectable Date, according the documentation this is the code: $( ".selector" ).datepicker({ minDate: new Date(2007, 1 - 1, 1) }); But... How and where do I type it in a custom module? It looks javascript, but I don't know how to make this code work for my date form element.

Popup date picker javascript code. A Very Simple Popup Box - HTML, CSS, JavaScript Popup boxes are the most useful way of showing a warning or any other important information to the website visitors in many HTML5 templates . In this article I'm going to walk you through the creation of a very simple popup box with shadow overlay and close button. A Vanilla JavaScript of Bootstrap-Datepicker for Bulma and CSS Frameworks. By webcodeflow. Vanilla JS Datepicker is a flexible, robust, accessible, multilingual, and nonspecific date and date range picker framework for modern web design. Inspired by the bootstrap-date picker, it works with the most popular front-end frameworks like Bootstrap ... B2 - For a popup date picker, just create an <input type="text"/> field. C - Use picker.attach () to attach the date picker, the required options are: target ID of the text field. container ID of the container to generate the date picker.
"); this.wwriteA(" · "); this.wwriteA(this.gMonthName + " " + this.gYear); this.wwriteA(" "); // Show navigation buttons var prevMMYYYY = Calendar.calc_month_year(this.gMonth, this.gYear, -1); var prevMM = prevMMYYYY[0]; var prevYYYY = prevMMYYYY[1]; var nextMMYYYY = Calendar.calc_month_y... The JavaScript DatePicker (Calendar Picker) is a lightweight and mobile-friendly control that allows end users to enter or select a date value. It has month, year, and decade view options to quickly navigate to the desired date. It supports minimum dates, maximum dates, and disabled dates to restrict the date selection. Jan 01, 2021 - Get a date with JavaScript! A datepicker with no dependencies.
jsDatePickis a javascript date picker that uses DOM techniques to generate its HTML code. working examples below, and within minutes, you can have a popup date picking solution on your website. Read below for full documentation of parameters, and to download jsDatePick. This is a sharing of a simple time picker script, in pure Javascript and CSS - Free download included, with examples on how to use it. May 23, 2017 - You need to run your JavaScript code after the relevant elements exist in the DOM. Just move the script to the end of the page. Also, if the date picker script relies on MooTools, you need to put the datepicker include after the MooTools include. E.g.:
I need the proper steps/Source Code to add a POPUP Date Picer control using JavaScript in ASP.NET ... Source Code to add a popup Date Picker control using JavaScript in ASP.NET. Ask Question Asked 10 years, 2 months ago. Active 10 years, 2 months ago. Viewed 3k times -1 I need the proper steps/Source Code to add a POPUP Date Picer control using ... Date Range Picker — JavaScript Date & Time Picker Library Originally created for reports at Improvely, the Date Range Picker can be attached to any webpage element to pop up two calendars for selecting dates, times, or predefined ranges like "Last 30 Days". Cut & Paste Popup date picker . Credit: Denis ... Step 3: Finally, this script comes with 3 images and 1 external JavaScript file. Download the following zip file, and upload the containing 4 files onto your web server, in the same directory as where your webpage resides: ... to apply the date picker to a particular form field, use the code: <a ...
ECN has developed a simple Javascript Popup Calendar Control which can be tied to a text field in a form to collect dates from the user. If the javascript is not supported by the users' browser or they have chosen to disable it, dates can still be entered by typing a date into the text field. 17. dhtmlxCalendar is a lightweight cross-browser JavaScript calendar which can be configured either as a popup date picker or a flat calendar. It's a fully customizable and easy to use script. Nov 10, 2019 - To limit date selection, useminDateandmaxDate, they must receive JavaScript Date object.
Cut & Paste Date Time Picker. Credit: TengYong Ng. Description: Date Time Picker allows your visitors to easily input a date/time into a form field, by selecting it from a popup window. Supports output dates in various formats such as: dd/MM/yyyy, dd/MMM/yyyy, MM/dd/yyyy etc. An extremely versatile script. Detecting browsers that don't have a datepicker popup As mentioned above, some browsers (Safari, IE) don't have the datepicker functionality built-in. Instead a date input acts like a regular text input. For these browsers we shouldn't show the button at all, because it would just sit there without doing anything. If you want the current date to be the starting point of your document property (because the date picker is just a friendly way to enter dates onto your document property) I would run a data function to populate such doc prop whit current date, or using a javascript function when the page loads:
Oct 31, 2017 - In this tutorial, I am going to ... based in JavaScript with plenty of options. The plug-in name is datepickk and is available to download at GitHub website. Let me start by showing the live demos with code and at the later part, you can see the setup guide to use this plug-in. ... In this example, the calendar or date picker is visible ... Yet another datepicker jQuery plugin easily used in Bootstrap modal popup. The plugin has multi options, multi functions and multi languages to pick current, selected or filtered date. Free Dhtml scripts, Jquery plugins ,Javascript, CSS, CSS3, Html5 Library · Include the jQuery library in the head section of your page
Mar 22, 2017 - I want to add a datepicker in a website which is using jQuery, appery.io framework. Could anyone please suggest a link or tutorial to do this?Trying to pop up a datepicker in a website where right ... Feb 24, 2006 - The DatePicker is a control for use on the client side of ASP.NET applications. dismiss the calendar the user must either select a date or click the button a second time. Once the date is selected, the calendar will disappear and the formatted date is written into the associated form field. Installing the Calendar on a PDF 1. The calendar is composed of regular Acrobat form fields. It is not a popup window, although it may
This is detailed java script code that can use for Calendar or date picker or popup calendar. In the code given below there are three files... 1: calendar.html: Html file that shows a calendar control on the web page and a textbox that shows selected date from the date picker. 2: calendar.js: Java script code file that contains all the java script code that has used in calendar. Popup Calendar / Date Picker Simple popup calendar / date picker script using Javascript that enables the users to select date fields in the web forms from the pop up window. Select a Date from a Popup or Inline Calendar. Ivin Raj S. Updated date Nov 18, 2013. 7.8 k. 0. 1. Simple popup calendar / date picker script using Javascript that enables the users to select date fields in the web forms from the pop up window. facebook.
5. Get the chosen day. 6. Prase the value to a date string. 7. Set the min/max dates. If max < min or min > max then the one out there day will likely be immediate. Simple Date Picker in HTML, Modern Calendar Date Picker In Vanilla JavaScript, Custom Date Picker in HTML, calendar picker js Plugin/Github. Sep 03, 2020 - Calendars can be seen frequently in most web pages today especially in blogs and personal websites. As for corporate sites or e-commerce sites, it is utilize to layout announcements, up-coming events, contest and much more. Free JavaScript Calendars and Date Picker Controls. The free JavaScripts listed on this page allow you to embed either a calendar onto your web page, insert a pop-up calendar, or include a date picker control or date selector on your site. Date selection scripts automatically fills a text form field based on the visitor's selection of a date or ...
A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null. Apr 01, 2021 - In this post you will find the 10 best Date/Time Picker plugins implemented in jQuery and Pure (Vanilla) JavaScript. I hope you like it. Originally Published Dec 04 2017, updated Jan 04 2021 ... datetimepicker is a jQuery plugin that popups a simple and clean date & time picker interface when ... Java Script Code of Calendar and Date Picker or Popup Calendar Java Script Code of Calendar and Date Picker or Popup Calendar...; This is detailed java script code that can use for Calendar or date picker or popup calendar. In the code given below there are three files... 1: calendar.html
The date & time picker works with different date types: JS date object - a common way of passing a date is through a Date object: new Date(1995, 11, 17, 15, 24) (make sure to not simply pass a date string to new Date()) ISO date string - standardized way of passing dates: '2008-09-15T15:53:00' (make sure to pass it as a string) JavaScript; Using namespace in browser environment; Using module format in node environment; ... One is the container element to display a date picker, and the other is a target element in which a date picker is attached. ... You can see your code is reflected as soon as you saving the codes by running a server. Don't miss adding test cases and ... Select a date from a popup or inline calendar. jQuery UI Datepicker - Default functionality. Date: The datepicker is tied to a standard form input field. Focus on the input (click, or use the tab key) to open an interactive calendar in a small overlay. Choose a date, click elsewhere on the page (blur the input), or hit the Esc key to close.
FWIW, some time ago (more then 10 years actually), I did develop a Date Picker, which can be used from a non-limited number of fields in a document (as opposed to the FormRouter picker). As it uses Templates, it has been limited in use to Acrobat, but with Reader XI, it can be used with Reader as well.
 Minimal Dropdown Date Picker In Vanilla Javascript Css Script
Minimal Dropdown Date Picker In Vanilla Javascript Css Script
 Android Datepicker With Examples Tutlane
Android Datepicker With Examples Tutlane
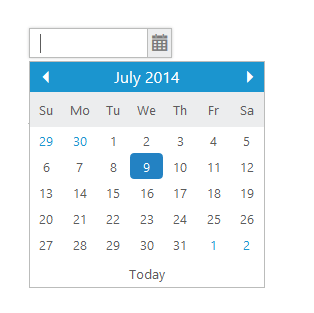
 Javascript Datepicker Calendar Picker Syncfusion
Javascript Datepicker Calendar Picker Syncfusion
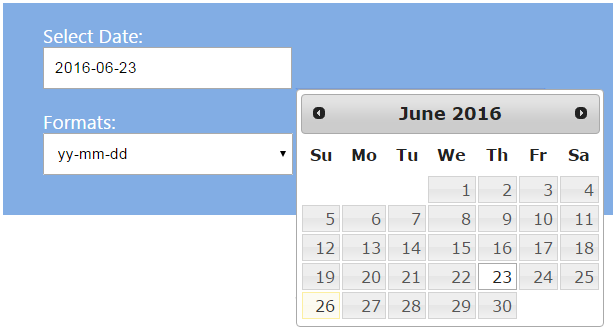
 Formatting Date With Jquery Date Picker Phppot
Formatting Date With Jquery Date Picker Phppot
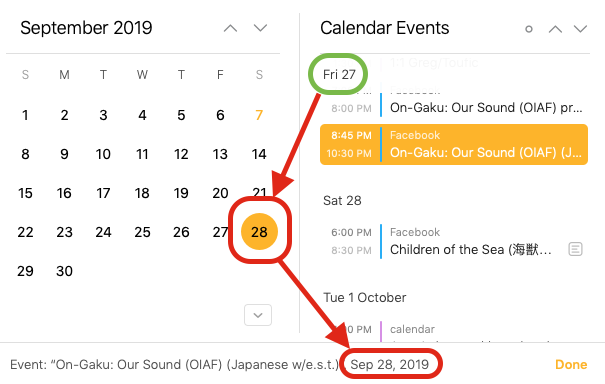
 Date Picker Shows Assigned Date Inconsistently In The Popup
Date Picker Shows Assigned Date Inconsistently In The Popup
Date Picker In Widget Not Compatible With Ie 10 Or Mozilla
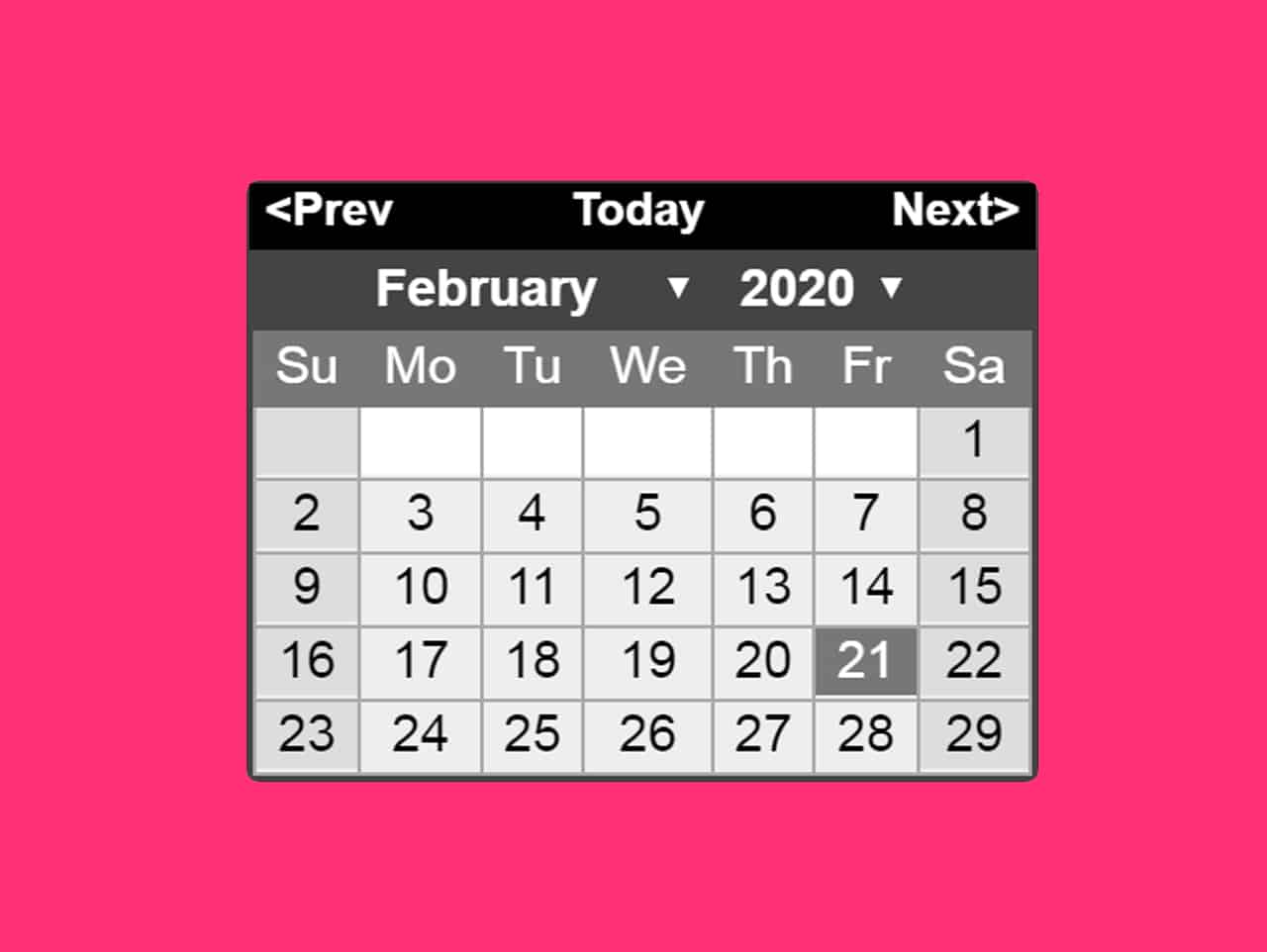
 Jquery Datepicker With Dd Mm Yyyy Date Format Codehim
Jquery Datepicker With Dd Mm Yyyy Date Format Codehim
 Useful Calendar Amp Date Picker Scripts For Web Developers
Useful Calendar Amp Date Picker Scripts For Web Developers
 Jsp Datepicker Control Syncfusion
Jsp Datepicker Control Syncfusion
 Mobile First Ios Style Date Picker In Vanilla Javascript
Mobile First Ios Style Date Picker In Vanilla Javascript
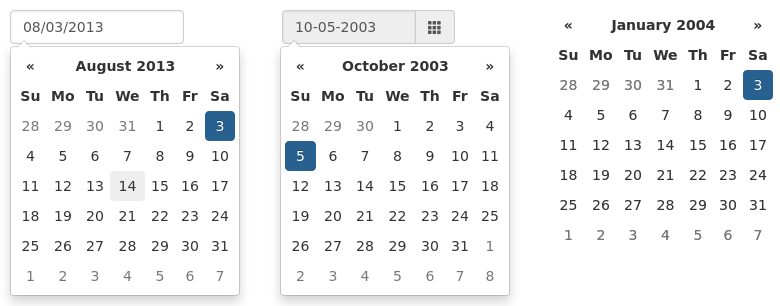
 Spotfire Developer Two Popup Calendars Start And End Date
Spotfire Developer Two Popup Calendars Start And End Date
Github React Component M Date Picker React Mobile
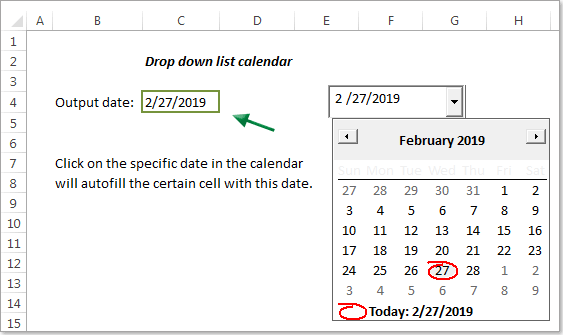
 How To Create A Drop Down List Calendar Date Picker In Excel
How To Create A Drop Down List Calendar Date Picker In Excel
 Jquery Ui Date Picker Geeksforgeeks
Jquery Ui Date Picker Geeksforgeeks
 Bootstrap Datepicker Does Not Show Date On Popup Stack Overflow
Bootstrap Datepicker Does Not Show Date On Popup Stack Overflow
 Bootstrap Datepicker Bootstrap Datepicker Documentation
Bootstrap Datepicker Bootstrap Datepicker Documentation
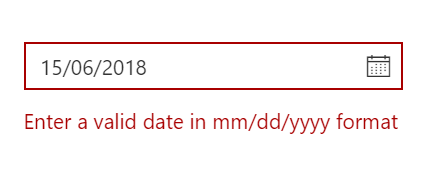
 Input Type Date Gt Html Hypertext Markup Language Mdn
Input Type Date Gt Html Hypertext Markup Language Mdn
 16 An Example Of Integration With Javascript 6 X
16 An Example Of Integration With Javascript 6 X
 Tutorial Add A Date Picker To A Bootstrap Form Formden Com
Tutorial Add A Date Picker To A Bootstrap Form Formden Com
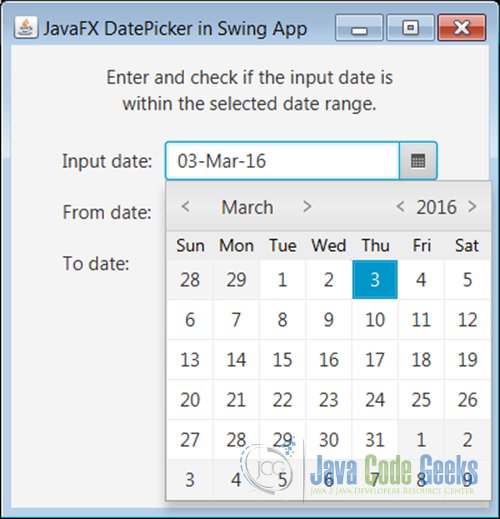
 Javafx 8 Datepicker In Swing Application Java Code Geeks 2021
Javafx 8 Datepicker In Swing Application Java Code Geeks 2021
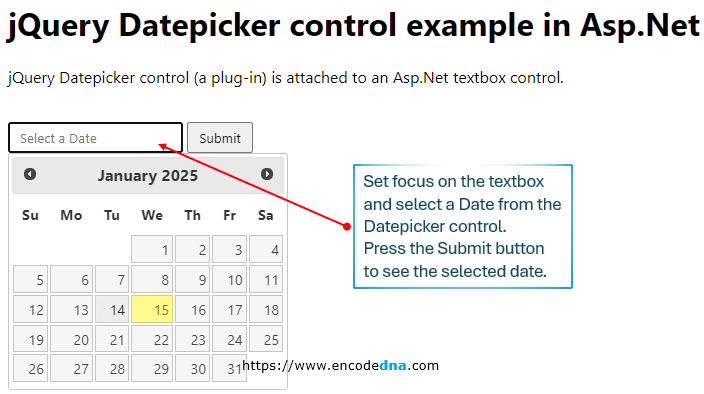
 How To Bind Jquery Datepicker Control To Asp Net Textbox Control
How To Bind Jquery Datepicker Control To Asp Net Textbox Control
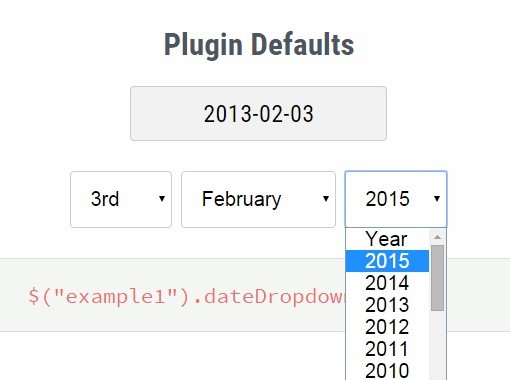
 Easy Customizable Jquery Dropdown Date Picker Plugin Free
Easy Customizable Jquery Dropdown Date Picker Plugin Free


0 Response to "26 Popup Date Picker Javascript Code"
Post a Comment