32 How Does Fetch Work Javascript
Aug 01, 2019 - In this guide, I’m going to teach you how to render a list of items from an API endpoint. You will learn how to make a HTTP request using Fetch API, learn the basics of a native JavaScript Promise… Fetch lets you work with REST APIs with additional options like caching data, reading streaming responses, and more. The major difference is that Fetch works with promises, not callbacks. JavaScript developers have been moving away from callbacks after the introduction of promises.
 1 1 Fetch Working With Data Amp Apis In Javascript
1 1 Fetch Working With Data Amp Apis In Javascript
Oct 11, 2019 - Again, your site must be able to handle incoming data for that to work. (by the way, setting up a local server isn’t hard and is well worth looking into) ... And there you have it, the very basics of fetch(). I highly encourage reading the MDN docs, the Google and javascript.info articles as well.

How does fetch work javascript. 12/5/2019 · Just pass the URL, the path to the resource you want to fetch, to fetch () method: fetch('/js/users.json') .then(response => { }) .catch(err => { }); We pass the path for the resource we want to retrieve as a parameter to fetch (). It returns a promise that passes the response to then () when it is fulfilled. Oct 10, 2019 - The Fetch API is used to make Ajax requests, such as calling an API or fetching a remote resource or HTML file from a server. In the past, I’ve been very vocal about my preference for XHR over Fetch. I was wrong. Fetch is objectively superior. It does everything I need it to with a simpler syntax. fetch receives. We accept and safely store packages from any carrier at our fetch facility. fetch notifies. Residents receive an instant notification when their package arrives at our fetch facility. residents schedule. Residents use our app to schedule a convenient delivery window, same-day or any day! fetch notifies.
1 week ago - The main difference is that the Javascript Fetch API uses Promises, enabling a more straightforward and cleaner API, avoiding callback hell, and remembering the complex API of XMLHttpRequest. Although we can also use an async-await feature of ES7 to get rid of promise as well, and it will work as ... Feb 16, 2020 - That's all folks for using JavaScript Fetch API. It is a huge improvement over XMLHttpRequest with an easy-to-use interface and works great for fetching resources (even across the network). The Fetch API is supported by all modern browsers, so there is no need to use any polyfill unless you ... await fetch('/api/names') starts a GET request, and evaluates to the response object when the request is complete. Then, from the server response, you can parse the JSON into a plain JavaScript object using await response.json() (note: response.json() returns a promise!). By default fetch() performs a GET request. But you can always indicate ...
The fetch () method returns a promise. If the promise returned is resolve, the function within the then () method is executed. That function contains the code for handling the data received from the API. Below the then () method, include the catch () method: The Syntax of Fetch API in JavaScript. We need to call the fetch() method in order to use the Fetch API in our JavaScript code. The fetch() method takes the URL of the API as an argument. We need to define the then() method after the fetch() method: The returning value of the fetch() method is a promise. Hope you learnt some tricks in using fetch API, stay tuned for more JavaScript tricks 😇 Get Weekly Developer Tips I send out a short email each friday with code snippets, tools, techniques, and interesting stuff from around the web.
fetch (file) .then(x => x.text()) .then(y => myDisplay (y)); Try it Yourself ». Since Fetch is based on async and await, the example above might be easier to understand like this: For the Fetch API to work in the node environment (i.e. if you are using an IDE like Visual Studio Code), you will need to yarn add or npm install node-fetch, as fetch only works in the browser environment. Call the web API with JavaScript. In this section, you'll add an HTML page containing forms for creating and managing to-do items. Event handlers are attached to elements on the page. The event handlers result in HTTP requests to the web API's action methods. The Fetch API's fetch function initiates each HTTP request.
The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch () method that provides an easy, logical way to fetch resources asynchronously across the network. This kind of functionality was previously achieved using XMLHttpRequest. Apr 19, 2018 - Ludovico Fischer introduces you to the Fetch API, a new standard that aims to unify fetching across the web and to replace XMLHttpRequest. What is fetch? The Fetch API is a simple interface for fetching resources. Fetch makes it easier to make web requests and handle responses than with the older XMLHttpRequest, which often requires additional logic (for example, for handling redirects).. Note: Fetch supports the Cross Origin Resource Sharing (CORS).Testing generally requires running a local server.
Jan 23, 2017 - Well JavaScript has it's own built-in clean way now. Along comes the Fetch API a new standard to make server request jam-packed with promises and all those things we learned to love over the years. JavaScript Fetch API provides a simple interface for fetching resources. It is the newest standard for handling network requests in the browser. The biggest advantage of Fetch over XMLHttpRequest (XHR) is that the former uses promises that make working with requests and responses far easier. Fetching event: Once the service worker is set up, it should start to interact and use the cached responses. When a particular user navigates through the web pages, the service worker begins to receive fetch events. The following example demonstrates a case when the worker receives a fetch event and search for a matching cache if there is one, it returns the cached file/value, otherwise, it ...
Now fetch sends cookies originating from another with request to that site. If the server agrees to accept the request with credentials, it should add a header Access-Control-Allow-Credentials: true to the response, in addition to Access-Control-Allow-Origin. I've been looking at the Javascript fetch() API and getting rather frustrated. The API looks perfectly beautiful but inscrutably mysterious. I knew, instinctively, that this was a technique that I really wanted to use, but I felt I didn't understand enough about how it worked to be sure I could ... Welcome to Working with Data and APIs in Javascript!This course is for aspiring developers who want to learn how to work with data in web applications. How d...
JavaScript is one of the 3 languages all web developers must learn: 1. HTML to define the content of web pages. 2. CSS to specify the layout of web pages. 3. JavaScript to program the behavior of web pages. This tutorial covers every version of JavaScript: The Original JavaScript ES1 ES2 ES3 (1997-1999) Aug 02, 2019 - With the release of the Fetch API JavaScript has now build-in a much cleaner promised-based API which can be used to perform server request in an easy way without needing to use third-party libraries. This tutorial is for all of you who have not worked with the Fetch API yet. 17/6/2020 · JavaScript | fetch () Method. The fetch () method in JavaScript is used to request to the server and load the information in the webpages. The request can be of any APIs that returns the data of the format JSON or XML. This method returns a promise.
The fetch () method is modern and versatile, so we'll start with it. It's not supported by old browsers (can be polyfilled), but very well supported among the modern ones. The basic syntax is: let promise = fetch( url, [ options]) url - the URL to access. options - optional parameters: method, headers etc. May 29, 2019 - The Fetch API has been available in the Service Worker global scope since Chrome 40, but it'll be enabled in the window scope in Chrome 42. There is also a rather fetching polyfill by GitHub that you can use today. If you've never used Promises before, check out Introduction to JavaScript Promises. //Most API's will only allow you to fetch on their website. //This means you couldn't run this code in the console on // google because: // 1. Google demands the ...
How Does Fetch Rewards Make Money?: Fetch Rewards is free to users. It makes money from contracts with major companies that are featured in the app, including KraftHeinz and PepsiCo. What Stores Does Fetch Rewards Work With?: Fetch Rewards doesn't care where you shop and accepts receipts from any store. After that, you can see the.then () method chained onto the end of fetch () — this method is a part of Promises, a modern JavaScript feature for performing asynchronous operations. fetch () returns a promise, which resolves to the response sent back from the server — we use.then () to run some follow-up code after the promise resolves, which is the function we've defined inside it. 2 days ago - The Fetch API provides an interface for fetching resources (including across the network). It will seem familiar to anyone who has used XMLHttpRequest, but the new API provides a more powerful and flexible feature set.
Doing this in JavaScript used to require clunky code or the use of outside libraries, but fortunately the Fetch API has in recent years made retrieving, adding, editing, and removing data from... In this quick post we'll go over using the Fetch API to GET or POST some JSON data to an external resource. We'll also go over proper error handling. @Vandesm14 id like to add that this. a .then function is executed once the asynchronous function is finished. might be a bit misleading since some may append 'fetching the data' because the calling .fetch and .then happen pretty much instantly, it might be better to say that the callbacks that are passed to .then() are executed once the fetch has completed successfully
How Does Fetch Rewards Work? Fetch is really easy to use. It can be summed up in three basic steps. Step 1: Scan Your Receipt. To scan your receipt you simply open the app, select scan, and then select the camera icon. Then just follow the prompts to snap the picture. Jul 20, 2021 - Summary: in this tutorial, you’ll learn about the JavaScript Fetch API and how to use it to make asynchronous HTTP requests. The Fetch API is a modern interface that allows you to make HTTP requests to servers from web browsers. If you have worked with XMLHttpRequest (XHR) object, the Fetch API can perform all the tasks as the XHR object does... Nov 12, 2020 - Whenever we send or retrieve information with JavaScript, we initiate a thing known as an Ajax call. Ajax is a technique to send and retrieve information
It looks okay, the fetch does work from dev-tools. I noticed you need to handle the json differently: json.data.timings contains your desired properties. - Philipp Wrann Dec 14 '17 at 12:50 fetch () starts a request and returns a promise. When the request completes, the promise is resolved with the Response object. If the request fails due to some network problems, the promise is rejected. async/await syntax fits great with fetch () because it simplifies the work with promises.
 Service Workers An Introduction Web Fundamentals
Service Workers An Introduction Web Fundamentals
 Jest Typeerror Fetch Is Not A Function Stack Overflow
Jest Typeerror Fetch Is Not A Function Stack Overflow
 How To Use The Javascript Fetch Api To Get Data Geeksforgeeks
How To Use The Javascript Fetch Api To Get Data Geeksforgeeks
 Cross Origin Resource Sharing Cors Http Mdn
Cross Origin Resource Sharing Cors Http Mdn
 Default Vue Cli Vue3 Project Extended With A Fetch Results In
Default Vue Cli Vue3 Project Extended With A Fetch Results In
 Javascript What Is Fetch Interacting With Apis By
Javascript What Is Fetch Interacting With Apis By
 Fetch Api In Js What Is Fetch By Tanuka Das Medium
Fetch Api In Js What Is Fetch By Tanuka Das Medium
 Asynchronous Javascript Using Promises With Rest Apis In Node Js
Asynchronous Javascript Using Promises With Rest Apis In Node Js
 Handle Ajax Requests In Vue Js With Axios Amp Fetch Api
Handle Ajax Requests In Vue Js With Axios Amp Fetch Api
 Fetching Data From The Server Learn Web Development Mdn
Fetching Data From The Server Learn Web Development Mdn
 Javascript Fetch How To Use Fetch Api To Get The Data W3path
Javascript Fetch How To Use Fetch Api To Get The Data W3path
 1 1 Fetch Working With Data Amp Apis In Javascript Youtube
1 1 Fetch Working With Data Amp Apis In Javascript Youtube
What Are Get Post Put Patch Delete A Walkthrough With
 Manipulating The Dom With Fetch By John Linatoc Medium
Manipulating The Dom With Fetch By John Linatoc Medium
Github Node Fetch Node Fetch A Light Weight Module That
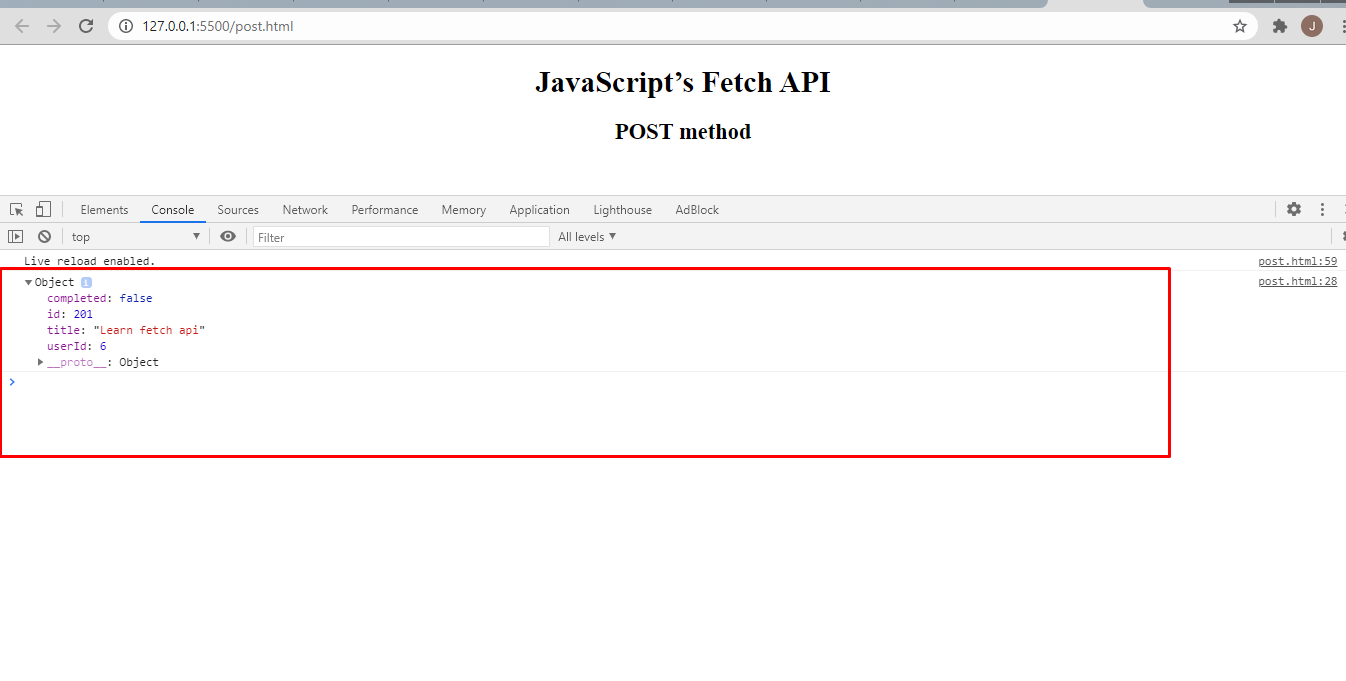
 Javascript Fetch Api Tutorial With Js Fetch Post And Header
Javascript Fetch Api Tutorial With Js Fetch Post And Header
 Fetching Data From The Server Learn Web Development Mdn
Fetching Data From The Server Learn Web Development Mdn
 Javascript Fetch Api Complete Guide To Javascript Fetch Api
Javascript Fetch Api Complete Guide To Javascript Fetch Api
 Having Difficulty Getting My Post Fetch To Work In Js React
Having Difficulty Getting My Post Fetch To Work In Js React
 Tmwl June 19 Js Fetch Api Scheduling In Spring Thoughts
Tmwl June 19 Js Fetch Api Scheduling In Spring Thoughts
 Javascript Fetch Api How To Save Output To Variable As An
Javascript Fetch Api How To Save Output To Variable As An
 Fetch Api Introduction To Promised Based Data Fetching In
Fetch Api Introduction To Promised Based Data Fetching In
 Referenceerror Fetch Is Not Defined Stack Overflow
Referenceerror Fetch Is Not Defined Stack Overflow
 How To Import Fetch In Javascript Code Example
How To Import Fetch In Javascript Code Example
 Beginners Guide To Fetching Data With Ajax Fetch Api
Beginners Guide To Fetching Data With Ajax Fetch Api
 Http Request Methods Get Post Put Patch Delete The Startup
Http Request Methods Get Post Put Patch Delete The Startup
Fetch Data From An Api On The Server Side With
 Javascript Fetch Api Tutorial With Js Fetch Post And Header
Javascript Fetch Api Tutorial With Js Fetch Post And Header



0 Response to "32 How Does Fetch Work Javascript"
Post a Comment