21 How To Debug Javascript Code In Visual Studio
Jul 23, 2021 - One of the key features of Visual Studio Code is its great debugging support. VS Code's built-in debugger helps accelerate your edit, compile and debug loop. ... VS Code has built-in debugging support for the Node.js runtime and can debug JavaScript, TypeScript, or any other language that gets ... How To Debug JavaScript in Visual Studio Code? Open your project in VS Code. Then start a session by pressing F5 or activating the debug icon in the menu bar and selecting Run and debug. Alternatively, you can also use the Visual Studio Code command palette and run the Debug: Open Link command.
 Debug Node Js Apps Using Visual Studio Code
Debug Node Js Apps Using Visual Studio Code
May 23, 2019 - I’ve written before about how JavaScript is a surprisingly solid first language for beginners. However, there’s a catch. If you want to spend as much time as possible learning, and as little time as…

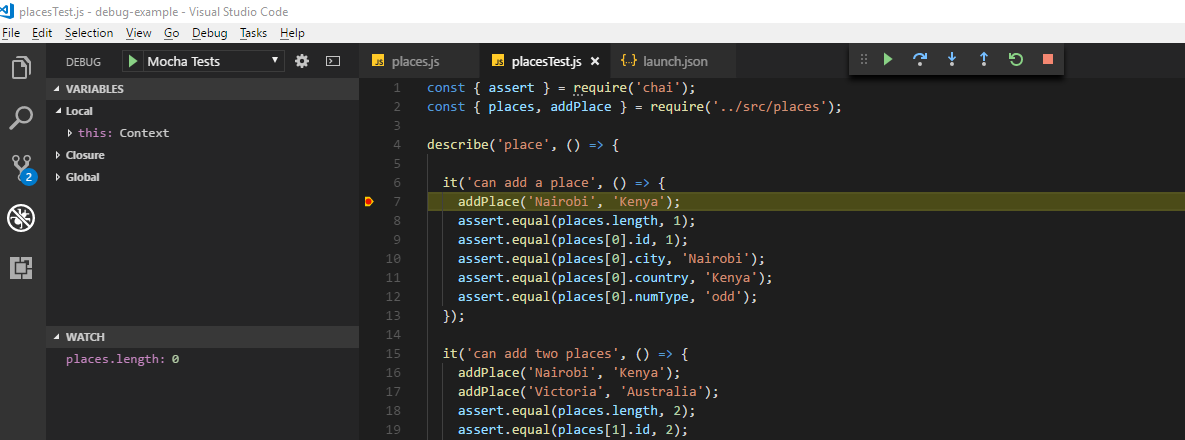
How to debug javascript code in visual studio. Debugging React. To debug the client side React code, we'll use the built-in JavaScript debugger. Note: This tutorial assumes you have the Edge browser installed. If you want to debug using Chrome, replace the launch type with pwa-chrome. There is also a debugger for the Firefox browser. Set a breakpoint This has been the default JavaScript debugger in Visual Studio Code since version 1.46 (we are now at version 1.58) and is even being deployed in the Visual Studio IDE. The new debugger can be used without having to install extensions in three ways: Press F5 (Start debugging) Activate the debug icon in the menu bar and select "Run and debug" Learn more about how to setup debugging in Visual Studio Code with debugging recipes
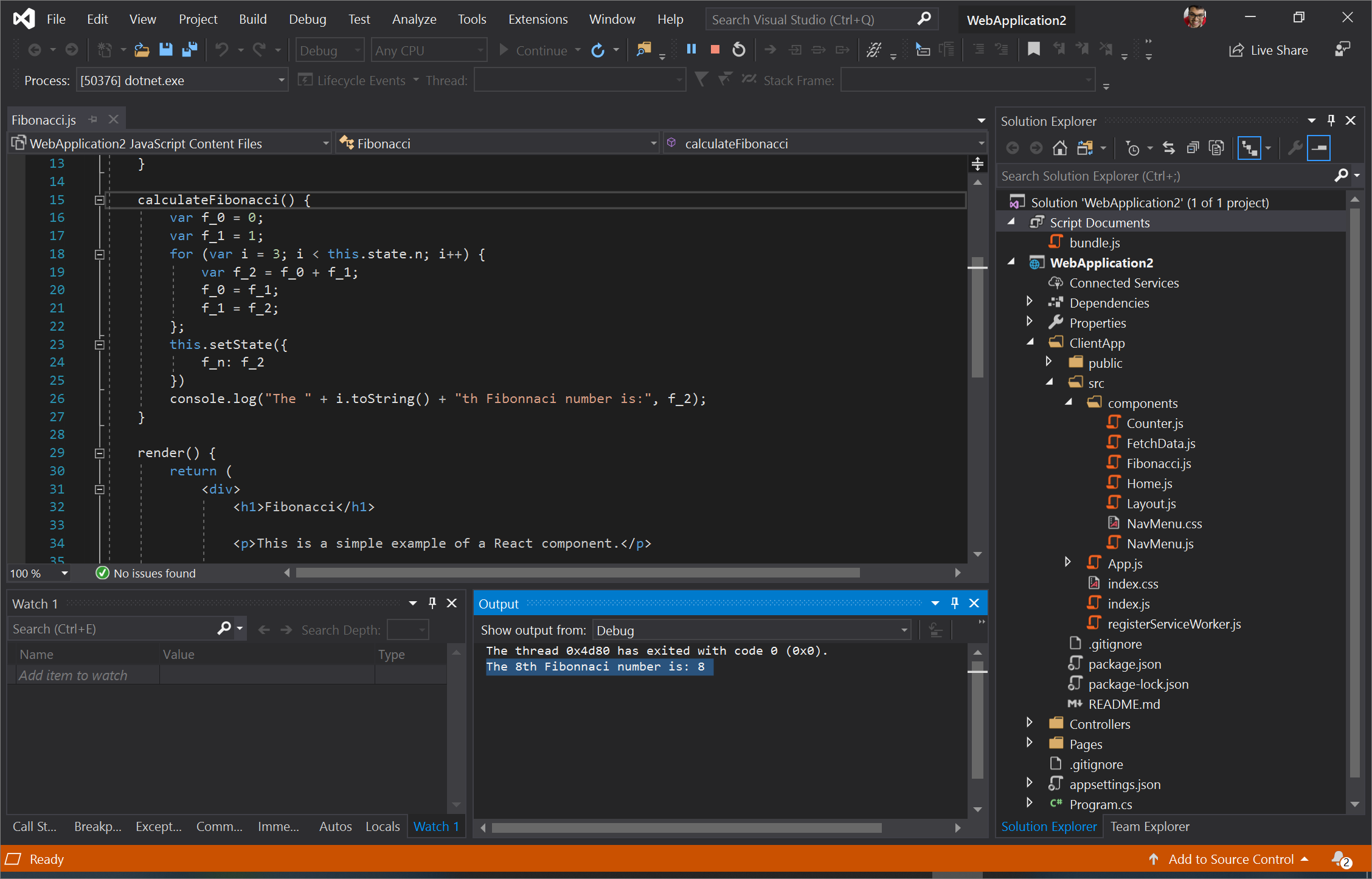
Open the Debug menu and then the Windows sub-menu. Click the JavaScript Console, Call Stack, Watch 1, Locals, Output and Breakpoints items in turn so they are all open at the bottom of the Visual Studio window. Activate the JavaScript Console window by clicking its tab. How to run JavaScript code inside Visual Studio Code. Here's the most simple way to run JavaScript using Visual Studio Code. Posted on April 02, 2021. Sometimes, you may want to run your JavaScript code immediately inside Visual Studio Code (VSCode) just to see if a piece of code works. To debug JavaScript code in the FlipView app. Create a new solution in Visual Studio by choosing File > New Project.. Choose JavaScript > Windows Universal, and then choose WinJS App.. Type a name for the project, such as FlipViewApp, and choose OK to create the app.. In the BODY element of index.html, replace the existing HTML code with this code:
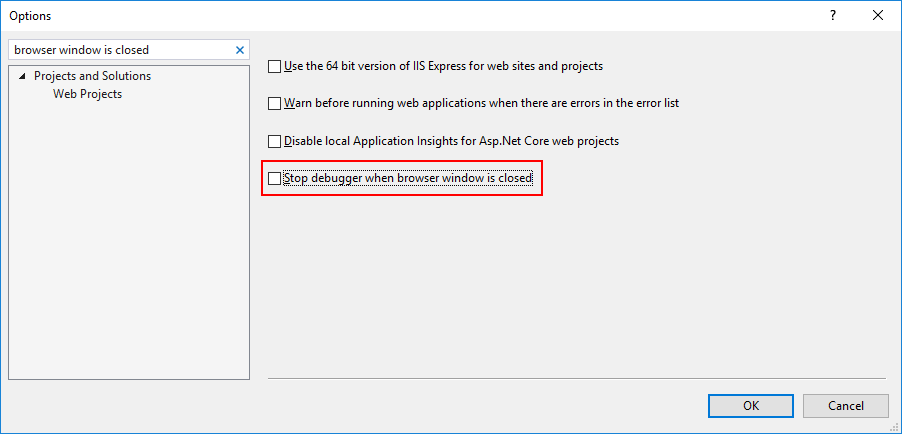
Then scroll down to the Debugging -> General option on the menu on the left hand side. Then search for thes setting labelled "Enable JavaScript debugging for ASP.NET (Chrome and IE)" and uncheck it. Now the next time you debug an ASP.NET application your default browser should launch rather than the Visual Studio version of Chrome. To run or debug a simple app in VS Code, select Run and Debug on the Debug start view or press F5 and VS Code will try to run your currently active file. However, for most debugging scenarios, creating a launch configuration file is beneficial because it allows you to configure and save debugging setup details. Jul 15, 2020 - Microsoft's monthly update to its wildly popular open source, cross-platform Visual Studio Code editor has a new JavaScript debugger.
In this video we demonstrate the basics of debugging a Node.js app.You can download VS Code at https://code.visualstudio 25/10/2017 · How to Debug JavaScript in Visual Studio Code with live-server Running. Trying to debug a simple HTML and JavaScript project in Visual Studio Code. In the VS Code terminal window, 'live-server' is used to launch the 'index.html'. In VS Code, the 'Debugger for … In this tutorial, I'll show you how to set up JavaScript debugging for Visual Studio code, including debugging React applications.Also, check out my previous...
Debugging is a core feature of Visual Studio Code. In this tutorial, we will show you how to run and debug a program in VS Code. We'll take a tour of the Run View, explore some debugging features, and end by setting a breakpoint. Tip: To use the debugging features demonstrated in this video for Node.js, you will need to first install Node.js. 16/10/2019 · Visual Studio will ask if you want to enable JavaScript debugging and then restart the debugging process and bind your breakpoint. Click Enable JavaScript Debugging (Debugging Will Stop and Restart). Click “Enable JavaScript Debugging” and Visual Studio will restart debugging Apr 28, 2015 - Perhaps you use TypeScript and need to compile it to JavaScript before starting the server. You may also be using task automation with gulp or grunt and want to start the server and then attach VSCode’s debugger to it. ... Follow this series to learn more about what you can do with Visual Studio Code...
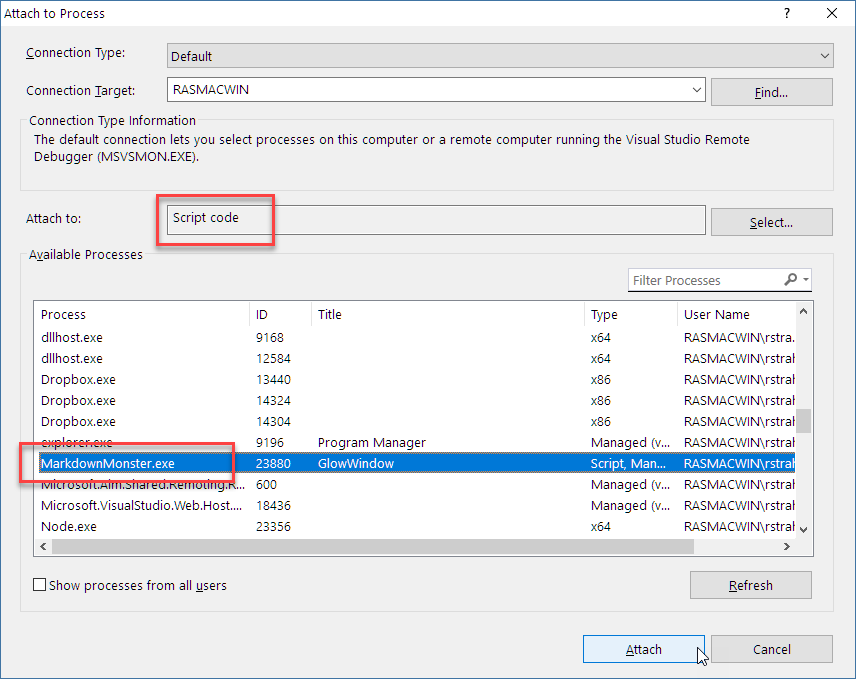
But if I debug it in VSCode, I see no console.log line being printed at all. My Steps: 1. Open my project in VSCode My VS Code has installed react-native tools already. Cmd+P then type command Debug: Start Debuging (it is an available command, I just select it) Nov 01, 2019 - Visual Studio provides client-side debugging support for Chrome and Microsoft Edge (Chromium) only. In some scenarios, the debugger automatically hits breakpoints in JavaScript and TypeScript code and in embedded scripts on HTML files. For debugging client-side script in ASP.NET apps, see the ... Browse other questions tagged javascript visual-studio-code javascript-debugger or ask your own question. The Overflow Blog Podcast 366: Move fast and make sure nobody gets pager alerts at 2AM. Level Up: Build a Quiz App with SwiftUI - Part 1. Featured on Meta Join me in Welcoming Valued Associates: #945 - Slate - and #948 - Vanny ...
May 31, 2019 - There are a number of tools available for debugging JavaScript code, such as the Chrome Dev Tools, Node Debugger, Node Inspect and others. In fact, every major browser provides its own tools. In this this article, we’ll look at how to use the debugging facilities provided by Visual Studio Code. Link for all dot net and sql server video tutorial playlistshttp://www.youtube /user/kudvenkat/playlistsLink for slides, code samples and text version of ... 4 weeks ago - Extensions like the Chrome Debugger or the Microsoft Edge Debugger are no longer needed.
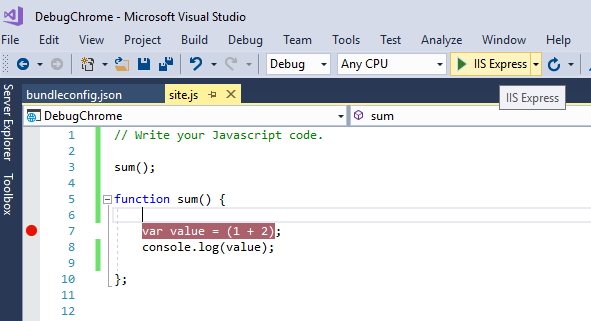
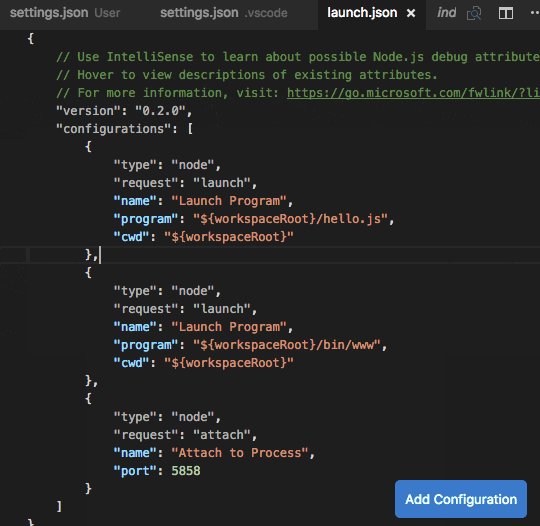
1/11/2019 · Debug server-side script With your project open in Visual Studio, open a server-side JavaScript file (such as server.js), click in the gutter to the left gutter to set a breakpoint: Breakpoints are the most basic and essential feature of reliable debugging. how to run and debug html code in visual studio codestep 1: writing simple html file.step 2: running html file using "Live Server".[using vs code extensions]... For configuring it, go to debug view by either clicking on Debug icon in the leftmost panel or using the shortcut (Ctrl+Shift+D). Now in the debug window, click on the gear button to create launch.json configuration file for your debugger. You will be asked to select an environment. Choose the Chrome drop down.
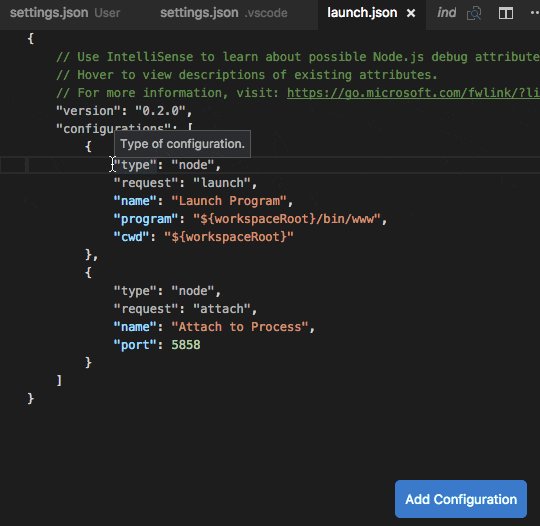
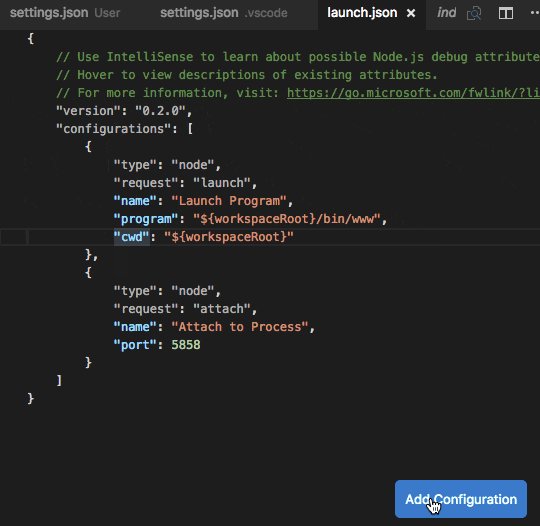
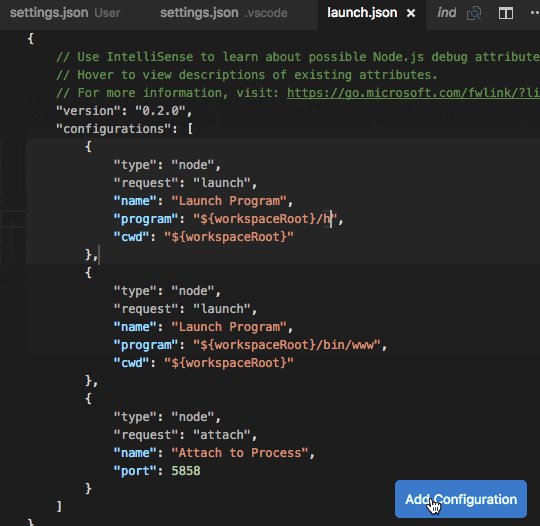
The Chrome debugger is the one you want. 3. Now VS Code creates a configuration file named launch.json, and opens it in the editor window. At first, the launch.json file looks something like this: The Visual Studio Code editor has built-in debugging support for the Node.js runtime and can debug JavaScript, TypeScript, and many other languages that are transpiled into JavaScript. Setting up a project for Node.js debugging is straightforward with VS Code providing appropriate launch ... 23/2/2018 · To debug JavaScript in Visual Studio, follow the below-given steps −. Open Visual Studio. Select your project to be debugged in Solution Explorer. Right Click and select Browse With, and set a default browser. Now, go to START and type Internet Options.
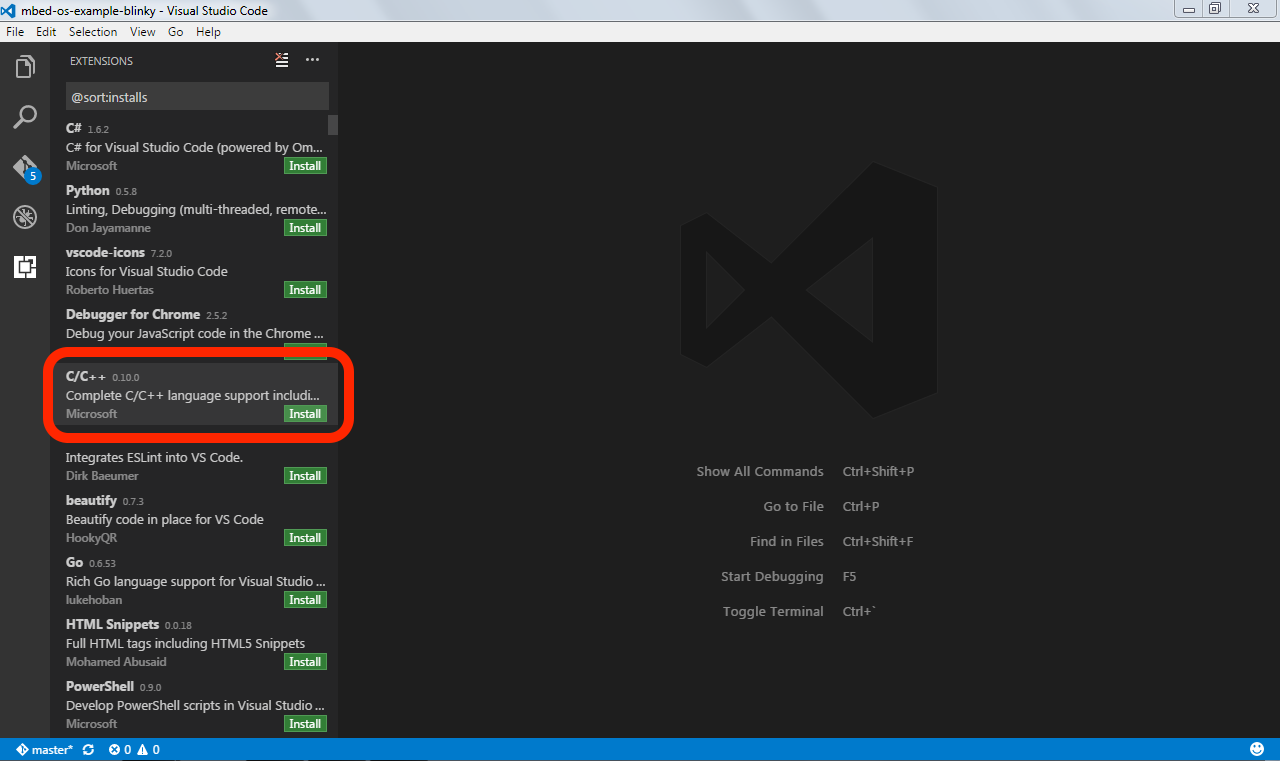
However, Visual Studio Code in many ways has matching debugging functionality integrated more seamlessly into your environment. To get started debugging in VS Code, install the Debugger for Chrome extension: Let's take a quick look at the debug tab in the sidebar (on the left side of your editor by default). One of the key features of Visual Studio Code is its great debugging support. VS Code's built-in debugger helps accelerate your edit, compile and debug loop. ... VS Code has built-in debugging support for the Node.js runtime and can debug JavaScript, TypeScript, and any other language that ... 3 weeks ago - Visual Studio Code includes a built-in debugger for Edge and Chrome. There are a couple ways to get started with it. Use the Open Link command to debug a URL. Clicking a link in the JavaScript debug terminal.
How to config Visual Studio Code debugging on a project created using create-react-app. How to config Visual Studio Code debugging on a project created from scratch and: Jest configuration is included in the package.json file. Jest configuration has been isolated in a separate jest config file. Let's get started! TL;DR Start a debugging session in Visual Studio Code. The easiest way to start a debugging session in Visual Studio Code is to open a file in the editor, click the Run View icon in the Activity Bar (or press Ctrl+Shift+D on your keyboard), followed by the Run and Debug button at the top left corner of the application. JavaScript in Visual Studio Code. Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience. This page summarizes the JavaScript features that VS Code ships with.
Visual Studio Code includes a built-in debugger for Edge and Chrome. There are a couple ways to get started with it. Use the Open Link command to debug a URL. Clicking a link in the JavaScript debug terminal. 2/8/2021 · It has been the default JavaScript debugger in Visual Studio Code since 1.46 (we're now at v1.58) and is even being rolled out into the Visual Studio IDE. The new debugger can be used without having to install any extensions in three ways: Pressing F5 (Start Debugging) Activating the debug icon in the menu bar and selecting "Run and debug" 19/6/2018 · Debugging is an essential skill for any JavaScript developer. In this video, we will explore two different options to do so in Chrome and in Visual Studio Co...
 Debugging With Chrome In Visual Studio 2017 Codeproject
Debugging With Chrome In Visual Studio 2017 Codeproject
 Easier Browser Debugging With Developer Tools Integration In
Easier Browser Debugging With Developer Tools Integration In
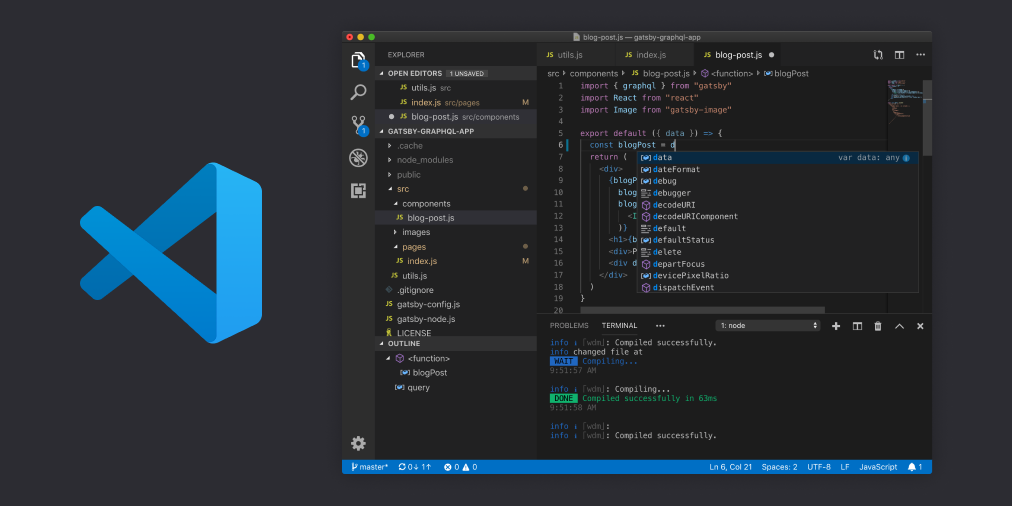
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
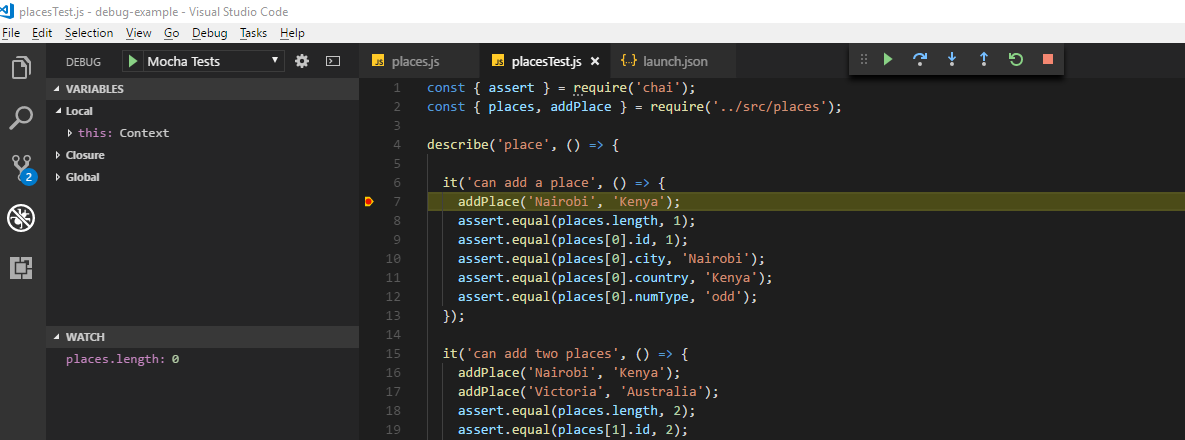
 Unable To Debug React Js Code In Visual Studio Code Stack
Unable To Debug React Js Code In Visual Studio Code Stack
 Setting Up Javascript Debugging In Visual Studio Code By
Setting Up Javascript Debugging In Visual Studio Code By
 How To Debug Node Js Code In Visual Studio Code Digitalocean
How To Debug Node Js Code In Visual Studio Code Digitalocean
 Debug Javascript In Microsoft Edge From Visual Studio
Debug Javascript In Microsoft Edge From Visual Studio
 Debug Javascript In Visual Studio In 7 Easy Steps 2019
Debug Javascript In Visual Studio In 7 Easy Steps 2019
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 Changes To Script Debugging In Visual Studio 15 7 Asp Net Blog
Changes To Script Debugging In Visual Studio 15 7 Asp Net Blog
 Javascript Debugging In A Web Browser Control With Visual
Javascript Debugging In A Web Browser Control With Visual
 Visual Studio Code Debugging And Testing Mbed Os 6
Visual Studio Code Debugging And Testing Mbed Os 6
 Debug A Javascript Or Typescript App Visual Studio Windows
Debug A Javascript Or Typescript App Visual Studio Windows
 Debugging Javascript Projects With Vs Code Amp Chrome Debugger
Debugging Javascript Projects With Vs Code Amp Chrome Debugger
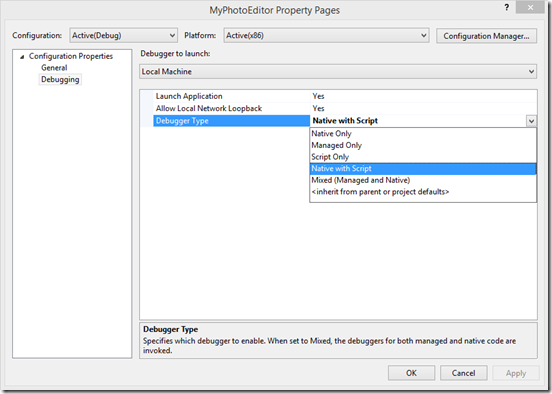
 Javascript Native Interop Debugging In Visual Studio 2013
Javascript Native Interop Debugging In Visual Studio 2013
 New Javascript Debugger Now Default In Vs Code 1 47 June
New Javascript Debugger Now Default In Vs Code 1 47 June
 9 Great Javascript Extensions For Visual Studio Code To Speed
9 Great Javascript Extensions For Visual Studio Code To Speed
 Debug A Javascript Or Typescript App Visual Studio Windows
Debug A Javascript Or Typescript App Visual Studio Windows
 Debug Is Not Working As Expected In Vscode Microsoft Q Amp A
Debug Is Not Working As Expected In Vscode Microsoft Q Amp A
 Run Javascript In Visual Studio Code Stack Overflow
Run Javascript In Visual Studio Code Stack Overflow
0 Response to "21 How To Debug Javascript Code In Visual Studio"
Post a Comment