33 Asp Net Onload Javascript
Any existing or custom ASP.NET server control can be turned into an ASP.NET AJAX extender control. An extender control is a Web server control that uses ECMAScript (JavaScript), DHTML, and AJAX capabilities of the Web browser to add features such as interactivity and asynchronous communication with the server. window.onload for executing as soon as page loads. Window.onload function we can use to perform some task as soon as the page finishes loading. This JavaScript function is used in different condition like displaying a print page or directing focus ( keeping the crusher blinking ) to user input field as soon as the page is loaded.
How to call javascript function in asp pageload event only on pageload i tried it, i got the output but it is executed on all the time that means when i click the button it gets executed so that if any body tell how can i execute that function only once on pageload i used this code

Asp net onload javascript. For the value of the onload attribute, we specifically pointed to the HTML element with the name Button1 that is in the first <form> section (as it is possible to have multiple forms in HTML). This was an easy way to add some JavaScript to work with an ASP.NET Web server control. Uploading large file in chunks in Asp Mvc c# from Javascript ajax Often we have a requirement to upload files in Asp , Mvc c# application but when it comes to uploading larger file, we always think how to do it as uploading large file in one go have many challenges like UI responsiveness, If network fluctuate for a moment in between then ... Hi all In asp 1,2,normally we call a javascript in Body tag like<body onload="somefun();"></body,if it is required. but in asp 2.0 if the page' masterfile is mainmaster,w...
How to execute javascript onLoad only once in an ASP.NET page Tweet If you are working on a ASP.NET Master/Content Page scenario and have declared a javascript onload, then the script gets executed every on every postback. May 24, 2017 - I am new to this coding esp asp !! and im actually using jscript in asp .. so I want 6 div elements to appear once the page is loaded. I have done css for div class= div effect.. so here is... Actually, I don't think this a duplicate. The referenced question is about general HTML / JavaScript interaction. This question and the relevant answer is specific to ASP.NET. I came here because of the ASP.NET issue. - Jahmic Jun 21 '15 at 12:46
Another aside on auto JavaScript wireups in ASP.NET 3.5: I realize that in ASP.NET 3.5, there are a number of ways to wire up JavaScript functions on page load, including simply naming your JavaScript onload function "pageLoad()." However, I have not been able to get those methods to work in a master-child page relationship such as I ... 1) Put a button on the page. Lets say its id is Button1. Make sure that its has causesValidation=false 2) Write the code for the button. 3) Write the following in the PAge_Load event Button1.Attributes.Add ("onClick", "myJSFunction (); return false") 4) Copy this javascript... Nov 12, 2011 - I'm trying to add a Javascript function to the onLoad event of a asp:Panel. It goes something like this:
May 22, 2017 - I need to run a javascript function from ASP.NET code behind AFTER the page is completed. I've used this code so far but it returns "undefined" because the hidden field is not filled with the valu... using javascript to change web form properties Hello everyone, I'm fairly new to ASP.NET and I'm trying to find the best solution to this problem I'm having. I believe ultimately what I need to be able to do is change the ImageUrl value via javascript of an ImageButton. We think pageLoad() and jQuery's $(document).ready() events do the same. Both methods seem too similar in simple demo example. But $(document).ready() and pageLoad() methods are very much differ in functioning.In this article, I will explain the major differences between $(document).ready() and pageLoad() methods.
Calling JavaScript from ASP.NET Master Page and Content Pages - Part I Posted by: Suprotim Agarwal, on 2/16/2009, in Category ASP.NET. Views: 336204 . Abstract: Calling JavaScript from Master and Content Pages confuses a lot of developers. In this article, we will see some common problems and their solutions of calling JavaScript from a Master ... Note. Documentation links to the ASP.NET Core reference source load the repository's main branch, which represents the product unit's current development for the next release of ASP.NET Core. To select the branch for a different release, use the Switch branches or tags dropdown list to select the branch. For example, select the release/5.0 branch for the ASP.NET Core 5.0 release. The onload attribute can be used to check the visitor's browser type and browser version, and load the proper version of the web page based on the information. The onload attribute can also be used to deal with cookies (see "More Examples" below).
Jun 26, 2019 - The script block that is rendered by the RegisterStartupScript method executes when the page finishes loading but before the page's client onload event is raised. Startup script blocks are located at the bottom of the rendered ASP.NET page just before the </form> tag. Calling Asp.NET web service from form onLoad in CRM This is the code we can make use for calling ASP.NET webservice in form onLoad javascript event handler of our Entity in Microsoft CRM. This example calls the simple Hello World service and assigns the value returned (i.e. "Hello World") to a field in the entity form Nov 17, 2011 - i've added to the master page my script "myscript.js". Then, in a content page, i would like to load myscript() at startup (body onload). How can i do this ?
Here Mudassar Ahmed Khan has explained with an example, how to call JavaScript function from Code Behind without using ScriptManager in ASP.Net using C# and VB.Net. In order to call the JavaScript function from Code Behind without using ScriptManager, one has to make use of the RegisterStartupScript method of the ClientScript class in ASP.Net using C# and VB.Net. TAGs: ASP.Net, JavaScript The onload Function. The window object in JavaScript has an event handler called onload. When this event handler is used, the entire page and all of its related files and components are loaded before the function listed in the onload event handler is executed, hence the term "on load." Feb 16, 2008 - I am new to JavaScript and ASP.NET programming, and have what is probably a really simple question. I have a JavaScript function defined in the head section...
Welcome to the Ars OpenForum · I have some data that is grouped into categories which are being shown/hid using SPAN and JAVASCRIPT. This part works fine. However, I need some way to show a SPAN (i.e. the group people are most interested in) by default. Normally, I'd set the OnLoad attribute ... Telerik Forums / UI for ASP.NET AJAX This is a migrated thread and some comments may be shown as answers. Execute onload javascript function of user control when control is dynamically loaded within a radajaxpanel. Using JavaScript with ASP.Net GridView Control GridView Examples in ASP.NET 2.0 3.5 GridView Examples Permalink Posted 6-Nov-11 18:54pm. thatraja. Add a Solution < > & [^] … ? This content, along with ... How to Call onload javascript function in MVC grid that is html.grid.
home > topics > javascript > questions > how a javascript function be called at onload from with in the asp:content Post your question to a community of 468,771 developers. It's quick & easy. How a javascript function be called at onload from with in the asp:content ... The ClientID is a property of the ASP.NET TextBox control....you can use ... I am trying to hide a panel when my asp page first renders - the objective is to toggle the visibility at the click of a button. I wrote a javascript (with script like ClientID.style.visibility = "hidden"), registered this script using Page.RegisterClientScriptBlock, and added an Attribute to the control (Control.Attributes.Add("onLoad", "Id of Hi all In asp 1,2,normally we call a javascript in Body tag like
It's a Visual Studio add-in that offers advanced JavaScript code navigation, refactorings, quick fixes and code analysis features which can help you be more productive writing JavaScript code. What's more JustCode can be used for multi-language solutions, as it also provides features for C#, VB.NET, ASP.NET, XAML and HTML. Problem 2: Triggering the onLoad event from the content page. With the JavaScript on the page, we now need to trigger the onLoad event of the body tag. There's two good things about ASP.NET 2.0 that really work out for us here. OnLoad. The OnLoad client-side event handler is called when the input control is loaded on the client.. The OnLoad event is supported by all RadInput controls.. Two parameters are passed to the event handler: sender is the input control.. eventArgs is an instance of Sys.EventArgs.. The following example uses the OnLoad event to change the background color of a text box:
ASP.NET calls this method to raise the Load event. If you are developing a custom control, you can override this method in order to provide additional processing. If you override this method, call the base control's OnLoad method to notify subscribers to the event. With the use of JavaScript alert we can display messages on different events in an ASP.Net Web Application. The script below will display the greeting message to the user when the user visits the page. As you will notice I have attached the script on to the window onload event of the page. string message = "Hello! Using the override approach gives you better control over that, if you know what you are doing. It turns out, the base implementation of OnLoad is what raises the Load event. OnInit raises the Init event, etc. Consider this: protected override void OnLoad ( EventArgs e) {. // do something here before the load event is raised.
The default ASP.NET MVC template includes a standard _Layout.cshtml file that implements navigator features and includes references to standard JavaScript libraries. Because _Layout.cshtml is included in every view in the web project, it is a good place to include script references that implement functionality for page elements, such as the ... This method uses the jquery library to detect when the DOM is ready for JavaScript to execute. The key difference between $(document).ready() and $(window).load() event is that the code included inside onload function will run once the entire page(images, iframes, stylesheets,etc) are loaded ... Mar 25, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 8 May 2014
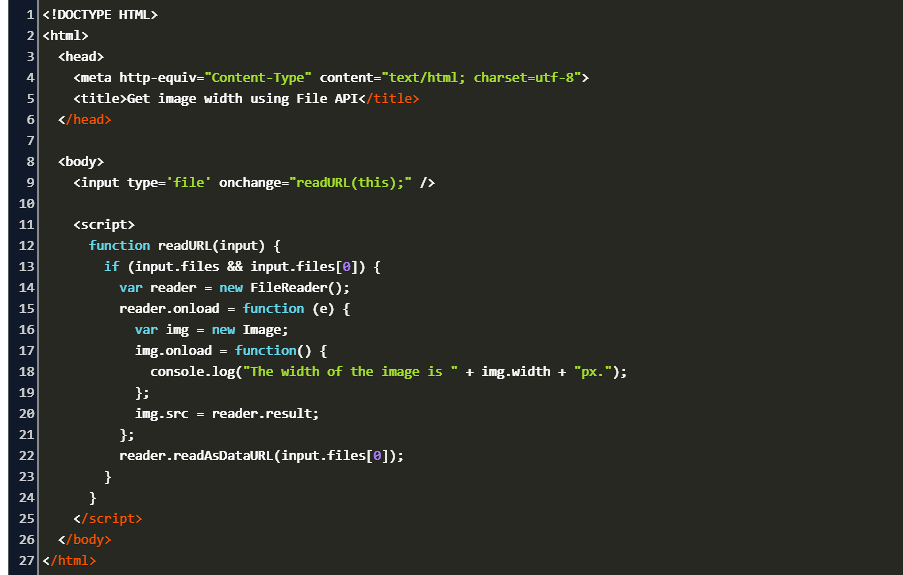
Now double click on the form and the following code page load event. Protected Sub Page_Load (ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load. btnHide.Attributes.Add ("onclick", "return hideButton ()") End Sub. How to call a JavaScript function on ASP.NET page load Using VB.NET. Code language: JavaScript (javascript) How it works: First, create an image element after the document has been fully loaded by place the code inside the event handler of the window's load event. Second, then assign the onload event handler to the image. Third, add the image to the document. Finally, assign an image URL to the src attribute. The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based on the information. The onload event can also be used to deal with cookies (see "More Examples" below).
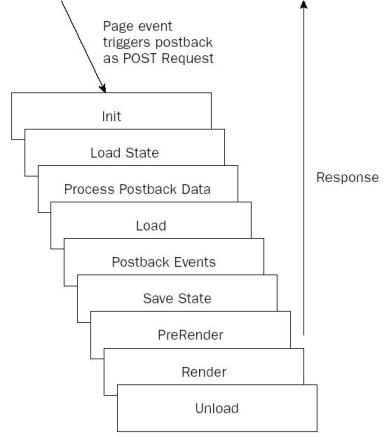
 Page Lifecycle And Events I Ve Been Recently Asked A
Page Lifecycle And Events I Ve Been Recently Asked A
 Check If Javascript Is Disabled In Asp Net C India Tech
Check If Javascript Is Disabled In Asp Net C India Tech
 Audio Playing In Page Load Using Javascript In Asp Net Youtube
Audio Playing In Page Load Using Javascript In Asp Net Youtube
 Iframe Onload Won T Fire When Dumping A File Stack Overflow
Iframe Onload Won T Fire When Dumping A File Stack Overflow
 Print Without Preview Using Document Studio Net S Asp Net
Print Without Preview Using Document Studio Net S Asp Net
 Asp Net Asynchronous Page With Grid View
Asp Net Asynchronous Page With Grid View
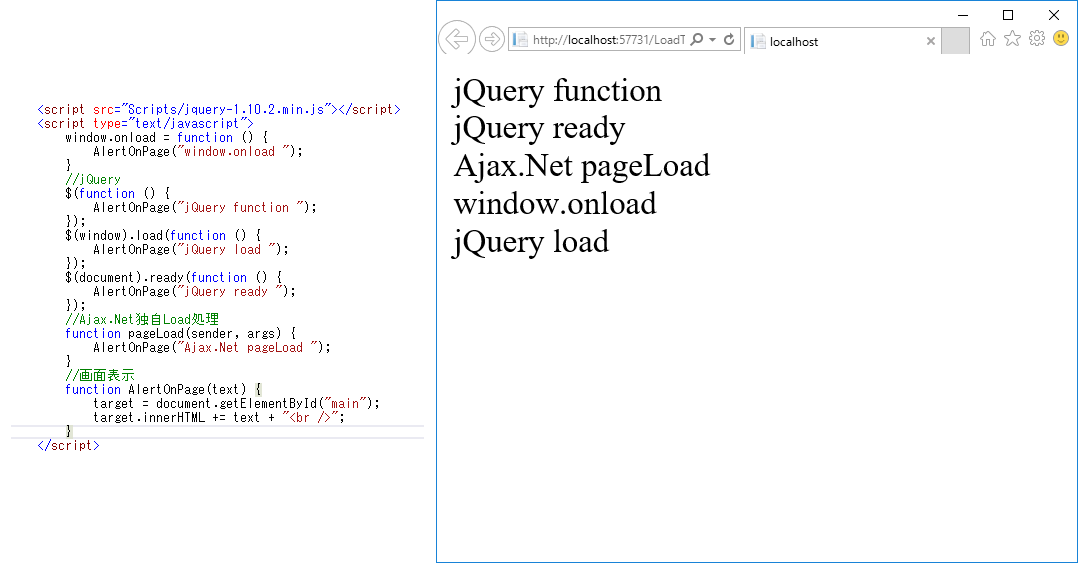
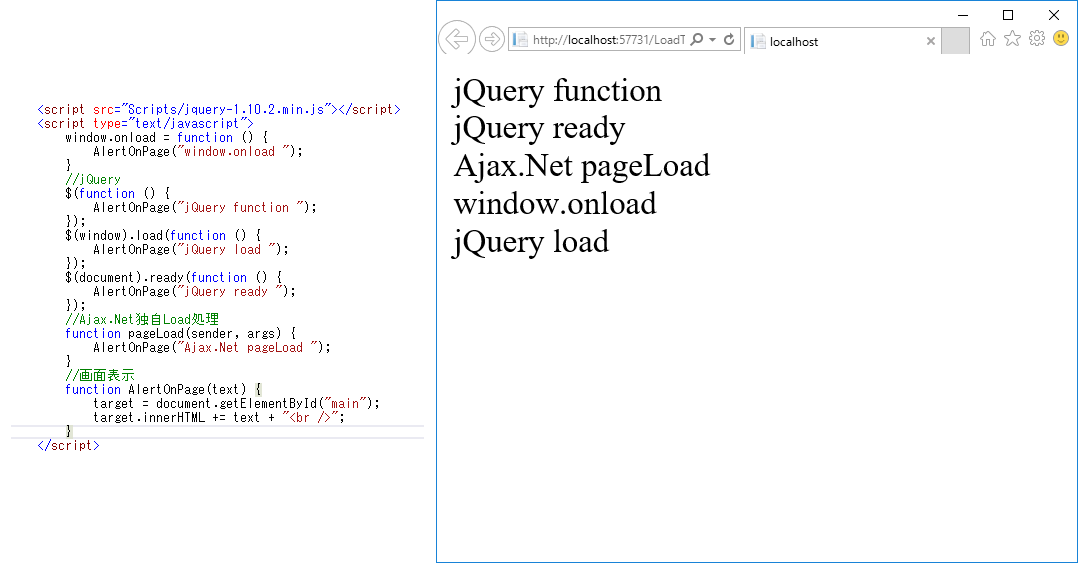
 ぺージロード時のスクリプト処理順序について Asp Net It
ぺージロード時のスクリプト処理順序について Asp Net It
 Calculator In Asp Net Using Javascript
Calculator In Asp Net Using Javascript
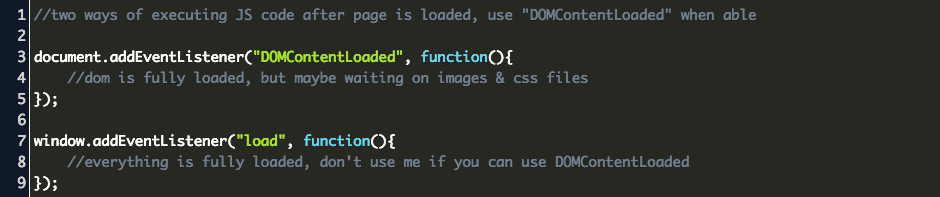
 Javascript That Executes After Page Load Code Example
Javascript That Executes After Page Load Code Example
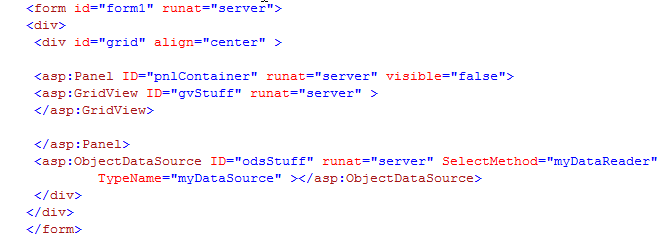
 Onload Show Div The Asp Net Forums
Onload Show Div The Asp Net Forums
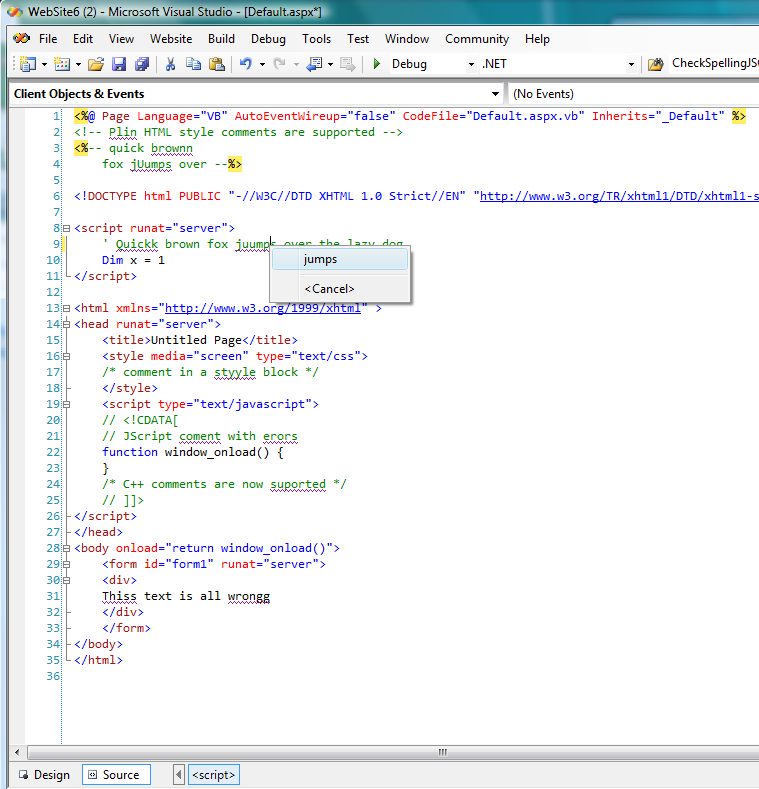
 Spell Checker For Html Asp Net Jscript Vb C Css And C
Spell Checker For Html Asp Net Jscript Vb C Css And C
Prepare Asp Net Core Projects To Use Typescript

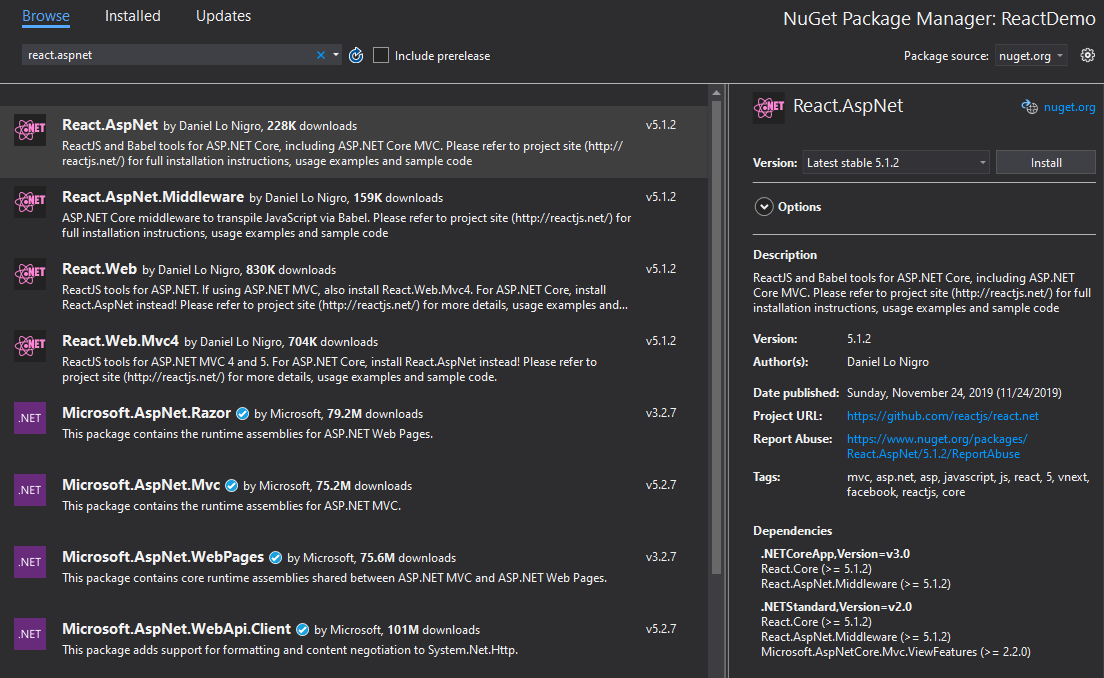
 Tutorial Asp Net Core Reactjs Net
Tutorial Asp Net Core Reactjs Net
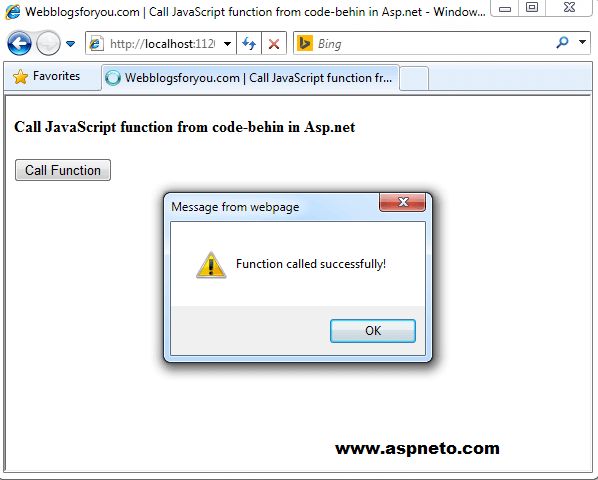
 Call Javascript Function From Code Behind In Asp Net C Vb
Call Javascript Function From Code Behind In Asp Net C Vb
 Asp Net C Net Vb Net Sql Server Jquery Javascript Ajax
Asp Net C Net Vb Net Sql Server Jquery Javascript Ajax
 Asp Net Mvc Load Page On Bootstrap Modal Asma S Blog
Asp Net Mvc Load Page On Bootstrap Modal Asma S Blog
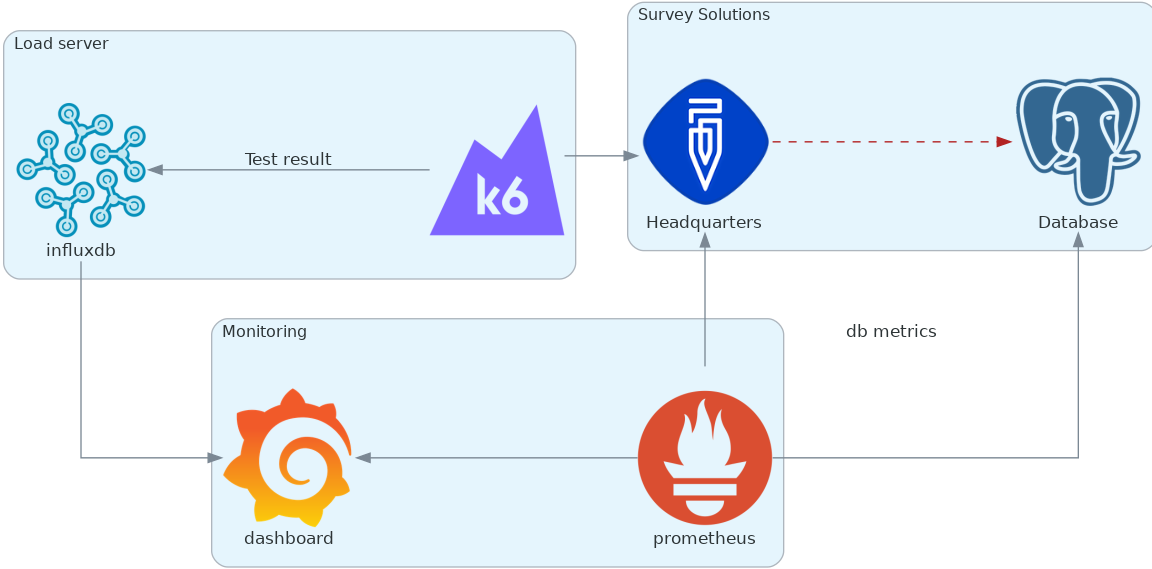
 Monitoring And Load Testing Asp Net Core Application By
Monitoring And Load Testing Asp Net Core Application By
 Dropdown Event That Loads Another Dropdownlist On Load The
Dropdown Event That Loads Another Dropdownlist On Load The
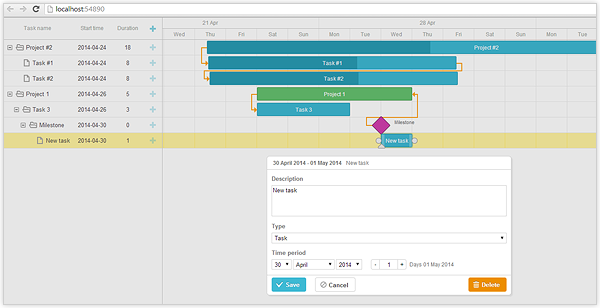
 Gantt Chart For Asp Net Mvc With Dhtmlxgantt
Gantt Chart For Asp Net Mvc With Dhtmlxgantt
 How To Call Jquery Function In The Page Load Cs Web Form Asp
How To Call Jquery Function In The Page Load Cs Web Form Asp
 Images Programming Asp Net Core First Edition Book
Images Programming Asp Net Core First Edition Book
 Run Call Javascript Function After Postback Of Asp Net
Run Call Javascript Function After Postback Of Asp Net
 Asp Net Open Pdf File In Web Browser Using C Vb Net Asp
Asp Net Open Pdf File In Web Browser Using C Vb Net Asp
 Asp Net Cannot Find Javascript Function Stack Overflow
Asp Net Cannot Find Javascript Function Stack Overflow
 How To Enable Javascript In Asp Net Using C Vb Net Asp Net
How To Enable Javascript In Asp Net Using C Vb Net Asp Net
 Get Image File Width Javascript Code Example
Get Image File Width Javascript Code Example
 Client Callbacks In Asp Net 2 0 Codeproject
Client Callbacks In Asp Net 2 0 Codeproject
Load Asp Net Mvc Partial Views Dynamically Using Jquery
 Link And Script Tag Helpers In Asp Net Core Mvc Dave Paquette
Link And Script Tag Helpers In Asp Net Core Mvc Dave Paquette
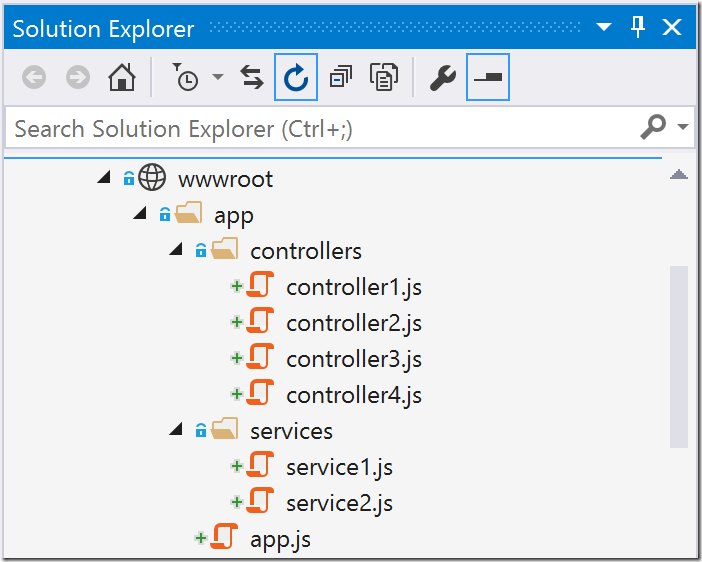
 Managing Your Javascript Library In Asp Net Codeproject
Managing Your Javascript Library In Asp Net Codeproject

0 Response to "33 Asp Net Onload Javascript"
Post a Comment