27 Html A Tag Onclick Javascript
To include our JavaScript file in the HTML document, we have to use the script tag <script type = "text/javascript" src = "function.js"> and in the "src" attribute we have to provide the path to our JavaScript file where it is stored. The event appears when the user clicks on the <button> tag, it will be used and need to add the onclick event in the <button> element. Then the button tag runs on the script when the button is called or clicked by the user end. It runs on the specific lines of code in the HTML object that has the onclick attribute.
 Javascript Onclick Alert How Does Javascript Onclick Alert
Javascript Onclick Alert How Does Javascript Onclick Alert
Both onclick & href have different behaviors when calling JavaScript directly. Also the script in href won't get executed if the time difference is short. This is for the time between two clicks. Example. Here's an example showing the usage of href vs onClick in JavaScript.

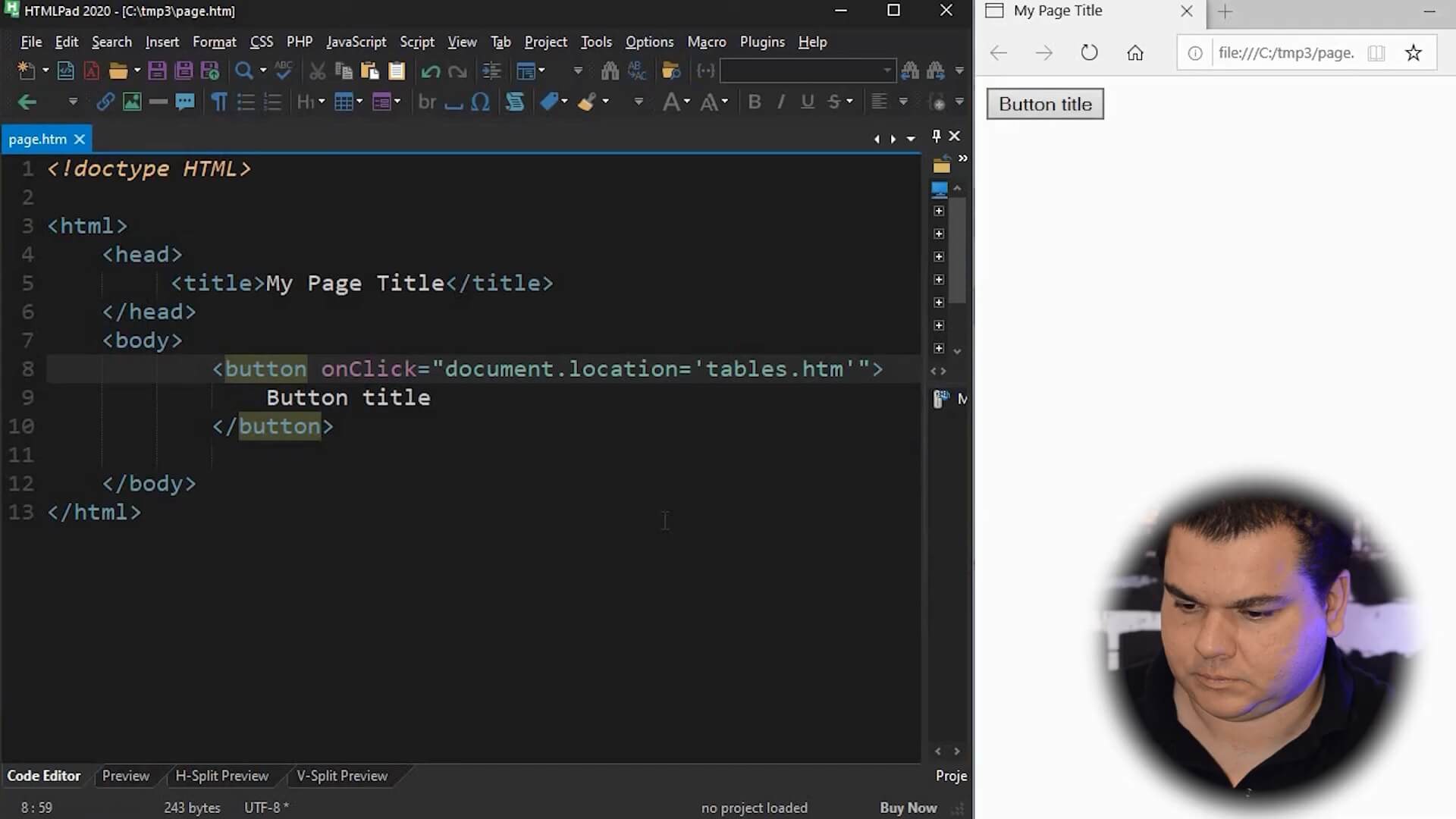
Html a tag onclick javascript. The onclick attribute is part of the Event Attributes, and can be used on any HTML elements. Elements. Event. All HTML elements. onclick. The onclick event is used to call a function when an element is clicked. That is why it is mostly used with the JavaScript function. Let's consider an example where you need to click the button to set a function that will output a message in a <p> element with id="demo". Example of adding an onclick event: ¶ In HTML, we can use the onclick attribute and assign a JavaScript function to it. We can also use the JavaScript's addEventListener () method and pass a click event to it for greater flexibility.
// Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ Here we are going to see how we can change the text of an element using JavaScript function with various examples. JavaScript uses the innerHTML property to change the text of an element. Syntax document.getElementById('id_name').innerHTML = "new_text"; Explanation. Here id_name is the id of the HTML tag which you want to select. The onclick event attribute works when the user click on the button. When mouse clicked on the element then the script run. Syntax: <element onlick = "script">
Note that the onclick attribute is purely JavaScript. The value it takes, which is the function you want to execute, says it all, as it is invoked right within the opening tag. In JavaScript, you invoke a function by calling its name, then you put a parenthesis after the function identifier (the name). HTML <Button onClick=" "> The Html <button onclick=" "> is an event attribute, which executes a script when the button is clicked. This attribute is supported by all browsers. It is also used to call a function when the button is clicked. Syntax: First, you have to block href call URL if don't want to open the tab/window or other operations. You can call a function in 2 ways using the href or onclick attribute in the HTML tag.
Methods to use variables inside this 'href' attribute: using onclick property: this method uses the 'onclick' property of ';a' tag, i.e, whenever the link (';a' tag) is clicked, an 'onclick' event is triggered. here we will use this onclick event to generate a new url and redirect the user to that url. 2) i have dothis() function in javascript which basically should fire anchor tag onclick event. 3) Html code: it contains nothing but just an anchor tag which should redirect user to another page. Thanks now i got the result HTML a tag OR HTML anchor tag is used to create a hyperlink. Which used to link one page to another page or another location within the same webpage. The <;a> element is used to create a link, and its most important attribute is the href attribute, which indicates the link's destination (target).
JavaScript onClick in script tag. Ask Question Asked 8 years, 7 months ago. Active 8 months ago. Viewed 2k times ... javascript html onclick. Share. Improve this question. Follow edited Dec 14 '20 at 17:47. Jason Aller. 3,429 28 28 gold badges 37 37 silver badges 36 36 bronze badges. The DOM represents the document as nodes and objects i.e. the browser turns every HTML tag into a JavaScript object that we can manipulate. DOM is an object-oriented representation of the web page, that can be modified with a scripting language such as JavaScript. To manipulate objects inside the document we need to select it and then manipulate. JavaScript onclick. The JavaScript onclick event executes a function when you click on a button or another web element. For instance, an onclick event can trigger a dialog box to appear when you clock on a button. Here is the syntax for the onclick method in HTML:
This post will discuss how to trigger the click event of an anchor tag in JavaScript and jQuery. 1. Using jQuery. The idea is to use jQuery's .click () method to trigger the "click" JavaScript event on an element. This is demonstrated below: Note that $ ('selector') [0] is used, as $ ('selector') returns a jQuery object. HTML Element with JavaScript code <;a> tag has a "onclick" event that is triggered when clicked. This is a good place to use JavaScript to build nire interactivity into your web page. 0 votes. 1k views. JavaScript setTimeout method. `ELEMENT` is the HTML element where the given onclick event will be attached. ELEMENT is generally a button or similar type element where the user will click on it. `SCRIPT` is a JavaScript code which can be a single or multiple statements or a function call. Call Function with onClick ()
Pass parameter to JavaScript function onclick in HTML | Example code. Posted December 2, ... Now pass integer value but this time we are using an <;a> anchor tag (link) to passing the value. ... Example Passing parameters in javascript onclick event. A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element. document.onclick javascript html; onclick without button tag; button onclick js function; click on a button; js which button was clicked; click me button html javascript; click function in javaascript; on click button javascript; how to take value of button using dom javascript onclick when there is more than one button; event on button click ...
In this post, I demonstrated how we can create HTML elements with id and class. Same way we can use setAttributes to add an onclick event function. We can also use setAttributes on the element that already exists. Just like this: const el = document.getElementById("element"); el.setAttribute("onclick","function"); Using onclick The default behavior of the <;a>tag's onclickand hrefproperties is to execute the onclick, then follow the hrefas long as the onclickdoesn't return false, canceling the event (or the event hasn't been prevented) HTML Button tag can be used inside and outside the form. If you use it inside the form, it works as the submit button. You can also use it as reset button. If you use it outside the form, you can call JavaScript function on it.
In this post we will learn how to change or add JavaScript function on the onclick event for the anchor tag. Infact, you can use this methodology add/change JavaScript function for almost any event and on elements which support such events. The addEventListener () method allows you to add event listeners on any HTML DOM object such as HTML elements, the HTML document, the window object, or other objects that support events, like the xmlHttpRequest object. Example. Add an event listener that fires when a user resizes the window: window.addEventListener("resize", function() {.
 How To Use Onclick Function In Anchor Tag Javascript Tutorial
How To Use Onclick Function In Anchor Tag Javascript Tutorial
 Has Link With A Url In Onclick Attribute Sitebulb
Has Link With A Url In Onclick Attribute Sitebulb
 Html Link Tag The A Tag And Button Tag Copahost
Html Link Tag The A Tag And Button Tag Copahost
 Show And Hide Element On Click Using Javascript
Show And Hide Element On Click Using Javascript
 Tracking Button Onclick Event Wordpress Websites For
Tracking Button Onclick Event Wordpress Websites For
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
Track Onclick Event Handler Value With Google Tag Manager
 Html Java Amp 115 Cript Embed A Small Amp 115 Cript Between Html
Html Java Amp 115 Cript Embed A Small Amp 115 Cript Between Html
 Onclick Javascript Form Submit Formget
Onclick Javascript Form Submit Formget
 Anchor Tag Onclick Call Javascript Function Simple Code
Anchor Tag Onclick Call Javascript Function Simple Code
 How To Play Audio In Html Using Javascript Updated
How To Play Audio In Html Using Javascript Updated
 A Simple Expense Calculator Built With Javascript By
A Simple Expense Calculator Built With Javascript By
 How To Create An Html Button That Acts Like A Link
How To Create An Html Button That Acts Like A Link
 Html Button Onclick Javatpoint
Html Button Onclick Javatpoint
 Html Button Onclick Event Stack Overflow
Html Button Onclick Event Stack Overflow
 Onclick Attribute Can T Find Javascript Function Stack Overflow
Onclick Attribute Can T Find Javascript Function Stack Overflow
 Dynamically Create A Table Button And Div In Javascript
Dynamically Create A Table Button And Div In Javascript
 Html Javascript Add Javascript File To Html Dataflair
Html Javascript Add Javascript File To Html Dataflair
 Display Text Onclick Html Code Example
Display Text Onclick Html Code Example
 The Value Passed In Onclick Attribute Of Dynamically
The Value Passed In Onclick Attribute Of Dynamically
 How To Get The Id Of The Clicked Button Using Javascript
How To Get The Id Of The Clicked Button Using Javascript
 Back To Basics Non Navigating Links For Javascript Handling
Back To Basics Non Navigating Links For Javascript Handling
 Onclick Function On Anchor Tag In Javascript Code Example
Onclick Function On Anchor Tag In Javascript Code Example
 How To Set Onclick Function In Php Errorsea
How To Set Onclick Function In Php Errorsea
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
 How To Apply Onclick Event To Html Tag When It Displays In A
How To Apply Onclick Event To Html Tag When It Displays In A
0 Response to "27 Html A Tag Onclick Javascript"
Post a Comment