27 Show Hide Div Javascript Example
Using javascript onclick () with two buttons ('show' and 'hide', each in their own DIVs), it would work something like this: By default, the 'show' button is hidden, the main DIV and hide button are displayed. Clicking the 'hide' button hides main DIV and 'hide' button itself, displays the 'show' button. Clicking the 'show' button shows main ... Onclick Toggle Show Hide Other Div jQuery | jq-collapse.js By webcodeflow jq- collapse .js is an extension for jquery that allows hiding and displaying the content of an element with some data attribute data*, for its implementation, it needs one element to be triggered and another to interact with the movement of changing height or width as ...
 Jquery Hide Show Toggle And Fading Methods With Examples
Jquery Hide Show Toggle And Fading Methods With Examples
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

Show hide div javascript example. The task is to show a hidden div on click using Bootstrap. There are two methods to solve this problem which are discussed below: Approach 1: Set display: none property of the div that needs to be displayed.; Use .show() method to display the div element.. Example: This example implements the above approach. On clicking, the above div should hide −. <button onclick="showOrHideDiv ()">Click The Button</button>. Use the style.display concept in JavaScript to hide div. Following is the code −. Jul 04, 2020 - Get code examples like "javascript show" instantly right from your google search results with the Grepper Chrome Extension.
The optional speed parameter specifies the speed of the hiding/showing, and can take the following values: "slow", "fast", or milliseconds. The optional callback parameter is a function to be executed after the hide() or show() method completes (you will learn more about callback functions in a later chapter).. The following example demonstrates the speed parameter with hide(): Dec 12, 2012 - Stack Overflow | The World’s Largest Online Community for Developers The following code snippet shows how you can hide and show the HTML element using JavaScript. The toggle () function toggle display of the HTML element using JavaScript. Pass the element ID which you want to show/hide based on the visibility. Call the toggle ('elementID') on click event to show/hide the DIV element.
Get code examples like "javascript show hide div" instantly right from your google search results with the Grepper Chrome Extension. One way that JavaScript is commonly used is to hide or display content based on user behavior. For example, a user may select an option when filling out an on-line form, and their selection might cause other related form fields to appear. In this lesson, you will use CSS and Javascript to show and ... Since this solution is using JavaScript API native to the browser, you don't need to install any JavaScript libraries like jQuery. Related articles: JavaScript array equality: A smarter way to compare two arrays
A simple way to show/hide an HTML element is to create a "hide" CSS class, then toggle it using Javascript: .hide { display: none; } document.getElementById ('ID').classList.toggle ('hide'); But there are actually more interesting ways to toggle the visibility of an element. Let us walk through some examples in this guide - Read on to ... In order to hide or show an element, you can use the document.getElementById() method and style display property, object.style.display. In this example, you will be using a button to hide or show a div element. Basic example of using toggle with div. In this example, I will use toggle jQuery method to show or hide a div element. As you click on the button "Show/Hide" if the div element was visible it will be hidden and vice versa. In the click event of the button, I placed jQuery toggle method which is attached to a div element with id: toggle_tst.
Hide and show div using javascript with example. Hi, In this post, we will learn ho wto show and hide div tag using javascript by various examples. Sometimes, we want one div to show and other to hide or sometimes we want to toggle between the various divs. To toggle between various divs we use style property of the div tag. Jul 16, 2020 - At first, you need to extract the extract the div class with the help of getElementsByClassName() and iterate over the for loop and use the OR condition to show ... js hide element by id. var link = document.getElementById ('link-question'); link.style.display = 'none'; //or link.style.visibility = 'hidden'; I hope you get an idea about onclick radio button show hide div example. I would like to have feedback on my infinityknow blog. Your valuable feedback, question, or comments about this article are ...
May 18, 2020 - Get code examples like "javascript hide div by id" instantly right from your google search results with the Grepper Chrome Extension. In this blog we will learn how to show and hide the Div element using JavaScript. Azure Summit 2021 - Attend Largest Azure Conference Ever x CFP is Open Now: C# Corner Software Architecture Virtual Conference All Languages >> Javascript >> Next.js >> hide and show div using jquery with example "hide and show div using jquery with example" Code Answer. jquery show hide . javascript by Mountain Goat on Oct 11 2019 Comment . 5 ...
Example 1: Hide and Show a Single Div. This example is to hide and show a single div using javascript. See the Pen Hide and show div using JavaScript by Letstacle Team on CodePen. Example 2: Hide / show multiple div having the same Id (Recommended) If you want to hide/show multiple div at one go with a single button then we need to modify the ... How to Show/Hide or Toggle a DIV element using JavaScript. In jQuery, you can use the .toggle () method to toggle an element, any element. However, if you are looking for a pure JavaScript solution, then here it is. I am sharing a simple code here that shows how easily you can toggle or show/hide a DIV element using JavaScript. 1 week ago - The HTMLElement property hidden is a boolean value which is true if the element is hidden; otherwise the value is false. This is quite different from using the CSS property display to control the visibility of an element.
Note that, in this example will create comp1, comp2, and hideshow components and then include it in app.js file of your react js app. How to Hide Show Div in React JS. Just follow the following steps and make hide show div component in react js app: Step 1 - Create React App; Step 2 - Set up Bootstrap 4; Step 3 - Create Hide Show Div ... In this second example, we hide and show a div using a JavaScript library, called jQuery. This time, we won’t hide the div when it’s hovered but when it’s clicked. By default the divs will be hidden; once they are clicked, they become visible, displaying the text inside. May 9, 2021 June 25, 2021 amine.kouis 0 Comments javascript show hide div onclick toggle, js, onclick show div and hide other div, onclick showhide multiple div, show hide multiple divs javascript, show hide multiple divs with same class, show hide multiple divs with same id
The first tells the javascript function which will execute that we want to show the div (as opposed to hiding it), the second is a numerical identifier, which should be the same as the number in the div's id. Take a look at the javascript code below with the explanation afterwards. An example of how jQuery UI extends the hide ( ) method will show you the power of jQuery UI. First of all, let's look at the extended signature of hide ( ) in jQuery UI. Here it is: hide (effect [,options] [,duration] [,complete]) So try changing the first click handler in our example to: Jul 28, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Use the toggle () jQuery method to show or hide div element onclilck function. As you click on the Hide or show DIV button a div element appear or disappear according onclick show/hide div jQuery. Hide Div or Show Div. To Create a hide () or show () method it takes following steps:-. Create a click event or button to call hide () or show () medhod. May 18, 2020 - Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector Specify content within a div. Create a link to show or hide or show/hide the content. And that's it :) A few more things: Thing 1 — If you wish to let the show/hide occur when the mouse hovers over the link, instead of occurring when the link is clicked, add an onmouseover attribute to the link and give the href attribute a URL. Example:
Here are some examples to show or hide div on radio button selections using JQuery or javascript. Example 1: Using is() Function and :checked Selector. In this example, we used the is() function and :checked selector to show or hide the div on radio button selections using jquery. And show() and hide() function used to show or hide the div on ... Sep 25, 2018 - Hi everybody, I’m new to the forum and I’m a newbie. Im trying to hide and show after clicking on the visible part of a div table. I wrote this function: This is the div table structure: ... show hide method in javascript. javascript in show hide. javascrpty show and hiden. show hide js function. js show hide dom element. show and hide with javascript. show hide a div with javscript button. hide and showjavascript.
An example of show/hide in a div element. In this example, a simple div is created with certain height and width. Above the div, two buttons are given to hide and display the div. As you click the "hide div" button, the jQuery hide method will execute in the click event of that button. See demo online: See online demo and code Sep 08, 2009 - Inline usage: Click here to toggle visibility of element #foo This is foo This tutorial will show you how to create a hidden Div and display it with the click of a link. There are a few reasons you may want to hide a Div in a website design. You may want to create a drop down type menu or a box that will show more information when you click a link. Another reason would be for SEO purposes. In theory hiding information in a Div is not against Google's rules.
4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. So, if the property is 'block' (means show) then set the property as 'none', or else, again set it to 'block'. Show/Hide or Toggle Element using jQuery. The jQuery method of doing this is very straight. You don't have to do much. You can simply use an in-build jQuery method called toggle() to show/hide any element. Mar 02, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
How to show or hide an element: In order to show or hide an element, manipulate the element's style property.In most cases, you probably just want to change the element's display property:. element.style.display = 'none'; // Hide element.style.display = 'block'; // Show element.style.display = 'inline'; // Show element.style.display = 'inline-block'; // Show Example 2: Using toggle() Function. In this example, we used the toggle() function to show or hide the div on checkbox check or uncheck using jquery. The toggle() function is used to check the visibility of selected elements to toggle between hide() and show() for the selected elements. This toggle() function takes the three parameters as follows: speed, easing, callback.
 Javascript Hide Elements Javatpoint
Javascript Hide Elements Javatpoint
:max_bytes(150000):strip_icc()/GettyImages-157317812-56e489e85f9b5854a9f90c43.jpg) Show And Hide Text Or Images With Css And Javascript
Show And Hide Text Or Images With Css And Javascript
 Show Hide Div On Button Click Using Javascript
Show Hide Div On Button Click Using Javascript
 Show Hide Div On Button Click Using Jquery Tutorials
Show Hide Div On Button Click Using Jquery Tutorials
 Don T Use Hidden Attribute With Angular 2
Don T Use Hidden Attribute With Angular 2
 Javascript Hide Elements Javatpoint
Javascript Hide Elements Javatpoint
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 How To Hide Form Code From View Code Inspect Element Browser
How To Hide Form Code From View Code Inspect Element Browser
 Hide Or Show Elements In Html Using Display Property
Hide Or Show Elements In Html Using Display Property
 How To Use Jquery Hide Show Methods With Div Table Lists
How To Use Jquery Hide Show Methods With Div Table Lists
 Jquery Show Hide Not Working Stack Overflow
Jquery Show Hide Not Working Stack Overflow
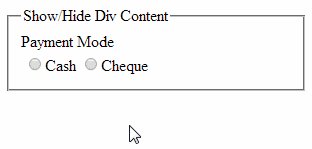
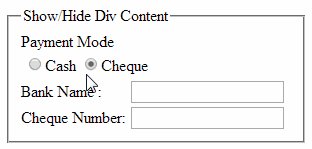
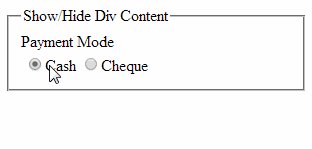
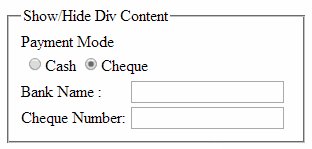
 How To Show And Hide Div Elements Using Radio Buttons
How To Show And Hide Div Elements Using Radio Buttons
 Advance Jquery Show Hide With Multiple Div Javascript
Advance Jquery Show Hide With Multiple Div Javascript
 Javascript Show Hide Div Jose Codestoponder
Javascript Show Hide Div Jose Codestoponder
 How To Hide Div When Click Outside Using Jquery Pakainfo
How To Hide Div When Click Outside Using Jquery Pakainfo
 How To Hide Elements On Specific Wordpress Pages
How To Hide Elements On Specific Wordpress Pages
Is This Possible With Psm Webappsample
 Jquery Show Hide Toggle Journaldev
Jquery Show Hide Toggle Journaldev
 How To Hide A Div With Jquery Udemy Blog
How To Hide A Div With Jquery Udemy Blog
 Jquery Show Hide Div Element On Scroll Position Example Asp
Jquery Show Hide Div Element On Scroll Position Example Asp
Css Show Hide Div Without Javascript Css Workshop Com
 How To Toggle Hide Show Sidebar Div Using Jquery Stack
How To Toggle Hide Show Sidebar Div Using Jquery Stack
 Css Show Hide Div On Click Code Example
Css Show Hide Div On Click Code Example
 How To Show Hide Or Toggle Elements In Angular 4
How To Show Hide Or Toggle Elements In Angular 4
 React Js How To Hide And Show Element
React Js How To Hide And Show Element
 Show Hide Toggle Elements Using Javascript Vinish
Show Hide Toggle Elements Using Javascript Vinish
0 Response to "27 Show Hide Div Javascript Example"
Post a Comment