22 Increment Number In Javascript
Incremental operator ++ used to increase the existing variable value by 1 (x = x + 1). Increment operators in JS programming used in For Loop, While loop, and Do While loops. ++i (Pre increment): It will increment the value of i even before assigning it to the variable i. JavaScript Algorithms and Data Structures. Basic JavaScript. Increment a Number with JavaScript. You can easily increment or add one to a variable with the ++ operator. i ++; is the equivalent of. i = i + 1; Note: The entire line becomes i++;, eliminating the need for the equal sign.

Mar 12, 2020 - Get code examples like "best way to increment number js" instantly right from your google search results with the Grepper Chrome Extension.

Increment number in javascript. In this project we will do html, css and Javascript to understand the DOM as well. In this project number is increased or decreased by 1 as it is done as number++ or number--. If you put number = number + 2, it will be increased by 2. you can change increment or decrements by different values to increase or decrease in different way. Disclaimer I dont javascript But i can suggest a few ways. 1. You can transfer a string to unicode ex)a= U+0061 , U+0062=b 2. Make a alphabet array and get where the alphabet is located ex)a=1 increment by 1 ->2 get 2nd of alphabet array 2->b 3. Mar 12, 2020 - // Decrement let b = 1; b--; //post decrement --b; // pre decrement
All my thinking about some code challenge and Free Code Camps - CodeChallenge/Increment a Number with JavaScript.md at master · EQuimper/CodeChallenge JavaScript has an even more succinct syntax to increment a number by 1. Any numeric operand in the operation is converted into a 32 bit number. The result is converted back to a JavaScript number. The examples above uses 4 bits unsigned examples. But JavaScript uses 32-bit signed numbers.
id number: The id defines which counter to increment. The number sets how much the counter will increment on each occurrence of the selector. The default increment is 1. Negative values are allowed. If id refers to a counter that has not been initialized by counter-reset, the default initial value is 0: initial: Sets this property to its ... 17/5/2021 · Number increment counter in Javascript (React) Create a web app in Javascript or any framework of it of your choice (React, Angular, Vue), which takes a number and a duration as an input and prints the number starting from 0 incrementing it by 1 in the given duration. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Oct 07, 2018 - Tell us what’s happening: Your ... browser information: User Agent is: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/67.0.3396.87 Safari/537.36. Link to the challenge: https://learn.freecodecamp /javascript-algorithms-and-data-structures/basic-javascript/increment-a-number-with-ja... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 31/3/2017 · How to Increment Letters and Number Combinations MFA/2017/0001 becomes MFA/2017/0002, MFA/2017/0003; The auto generated code appear on. <div class="input-control text full-size">. <input name="Folio_x0020_Number" type="text" id="Folio_x0020_Number" value="">. </div>.
Implement the bind function in javascript; Fix a function that assigns event handler functions to an array of nodes the wrong way; Currying in javascript; Closures, currying, partially applied function interview question in javascript; increment an integer array by one; Find target subtraction is possible in a given unsorted array of numbers The number sets how much the counter will increment on each occurrence of the selector. The default increment is 1. 0 or negative values, are allowed. If the id refers to a counter that has not been initialized by counter-reset, the default initial value is 0. initial. Sets this property to its default value. Read about initial. The challenge may just need a note along the lines of "The increment operator actually has a bit more to it, which you'll learn about in a later challenge, but for now what you need to remember is that it's shorthand for adding a 1 to the variable." 1 Like ilenia closed January 17, 2021, 7:30am #14
Increment a number with javascript. Let's explore the JavaScript prefix and postfix ++i (Pre increment): It will increment the value of i even before assigning it to the variable i. i++ (Post-increment): The operator returns the variable value first (i.e, i value) then only i value will incremented by 1. Learn to code at home. Build projects. 12/12/2017 · Increment & Decrement. The increment and decrement operators in JavaScript will add one (+1) or subtract one (-1), respectively, to their operand, and then return a value. The term operand is used extensively in this article. An operand is the quantity on which an operation is to be done. May 17, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
4/2/2021 · Counterexample: how to increment a JavaScript variable based on a web page button press event. <!DOCTYPE html> <html> <head> <script type="text/javascript"> var counter = 0; function increment(){ counter++; console.log(counter); } </script> </head> <body> <input type="button" onClick="increment()" value="Increment"/> </body> </html> 11/11/2015 · MySQL. Increment and Decrement Operators in JavaScript. The JavaScript Increment and Decrement Operators useful to increase or decrease the value by 1. For instance, Incremental operator ++ used to increase the existing variable value by 1 (x = x + 1). The decrement operator – – is used to decrease or subtract the existing value by 1 (x = x – 1). Description. If used postfix, with operator after operand (for example, x ++ ), the increment operator increments and returns the value before incrementing. If used prefix, with operator before operand (for example, ++ x ), the increment operator increments and returns the value after incrementing.
Basic math in JavaScript — numbers and operators. At this point in the course we discuss math in JavaScript — how we can use operators and other features to successfully manipulate numbers to do our bidding. Basic computer literacy, a basic understanding of HTML and CSS, an understanding of what JavaScript is. Javascript Web Development Object Oriented Programming We will be creating two buttons, one for Increment and another Decrement − On clicking Increment (+), user will be able to increment the number in input type number On clicking Decrement (-), user will be able to decrement the number in input type number . The JavaScript Increment and ... Learn to Code — For Free
Use charCodeAt () method to return the Unicode of the character at the specified index in a string Increment/Decrement the ASCII value depending on the requirement. Use fromCharCode () method to convert Unicode values into characters. Example 1: In this example, the character 'a' is incremented by clicking on the button. Oct 06, 2018 - Tell us what’s happening: Your ... browser information: User Agent is: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/68.0.3440.106 Safari/537.36. Link to the challenge: https://learn.freecodecamp /javascript-algorithms-and-data-structures/basic-javascript/increment-a-number-with-ja... 7/2/2012 · * In this case the output starts from 0 so to immediately * invoke the button to increment the counter add 1 to start * counting in natural number (counting numbers). */ counter = number + 1 function increment() { // Increment counter value = counter++ output.innerText = value } // Output the increment value for every click button.onclick = increment } window.onload = init })()
Feb 18, 2014 - So I need a function which increments the value of a variable say n=0. When ever the function runs, the value of this varible must be incremented and it should not be equal to 0 again. For example The division operator (/) divides numbers. ... The modulus operator (%) returns the division remainder. ... In arithmetic, the division of two integers produces a quotient and a remainder. In mathematics, the result of a modulo operation is the remainder of an arithmetic division. ... The increment ... In this video tutorial, you will learn how to increment and decrement counter on button click in javascript
25/8/2015 · <script type= "text/javascript" > function incrementValue () { var value = parseInt (document. getElementById (' number '). value, 10); value = isNaN (value) ? 0 : value; if (value < 10){ value ++; document. getElementById (' number '). value = value; } } function decrementValue () { var value = parseInt (document. getElementById (' number '). value, 10); value = isNaN (value) ? 0 : value; if (value > 1){ value--; document. getElementById (' number … 12/9/2020 · Create increment decrement plus minus buttons programmatically for HTML input type number in JavaScript. Javascript Web Development Object Oriented Programming. We will be creating two buttons, one for Increment and another Decrement −. On clicking Increment (+), user will be able to increment the number in input type number. For example consider the following code : function increment () { var n = 0; n++; return n; } Now everytime you run this function you get a value of 1. But my requirement is if you run this function for the 1st time, it should be 1, if you run it for the second time, it should be 2 and so on. Unless you refresh the html page and run the ...
In this challenge we learn how to increment (add 1) to a variable a shorter way then having to right it out. Example, "myVar = myVar + 1;" is the exact same... I know this is an old post but its relevant to what I'm working on currently. What I'm aiming to do is create next/previous page buttons at the top of a HTML page, and say I'm on 'book.html', with the current 'display' ID content being 'page-1.html' through ajax, if I click the 'next button it will load 'page-2.html' through ajax, WITHOUT reloading the page. How to Increment and Decrement Number Using React Hooks April 9, 2021 You have often seen that in ecommerce websites while selecting quantity of product you click on increment (+) and decrement (-) buttons.
This is the second part of my React tutorials. See Intro to react.js here. "2. Increment and Decrease number onClick React" is published by Agata Krzywda. This is an important basic JavaScript tutorial. My goal with theses is to go a little deeper than the normal Free Code Camp tutorials by explaining the conce... I have this number returned from an Ajax request: 015-0011-00001.I want to increment the last part of the number (00001) on document load.What I did was get the last number and increment it then combine the numbers again.
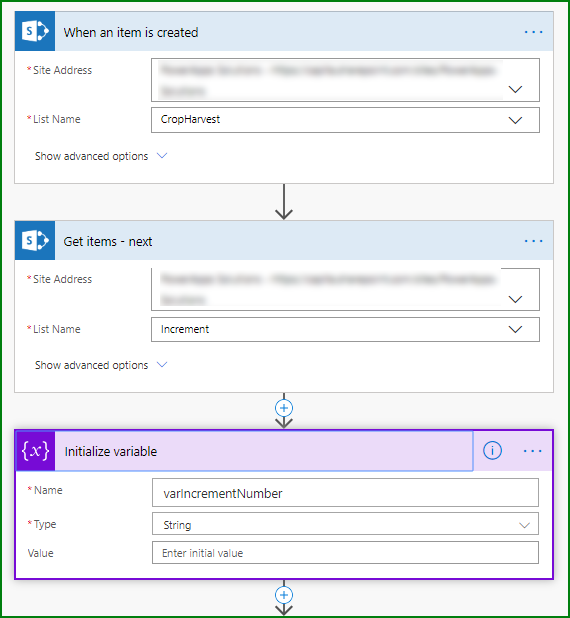
We will see how we can create auto increment column in SharePoint list using SharePoint designer workflow, event receiver, calculated column, Microsoft Flow and using Custom JavaScript code. The event receiver code will work in SharePoint 2013/2016 to create auto-generated id column in SharePoint 2013/2016 lists, this code will not work in ...
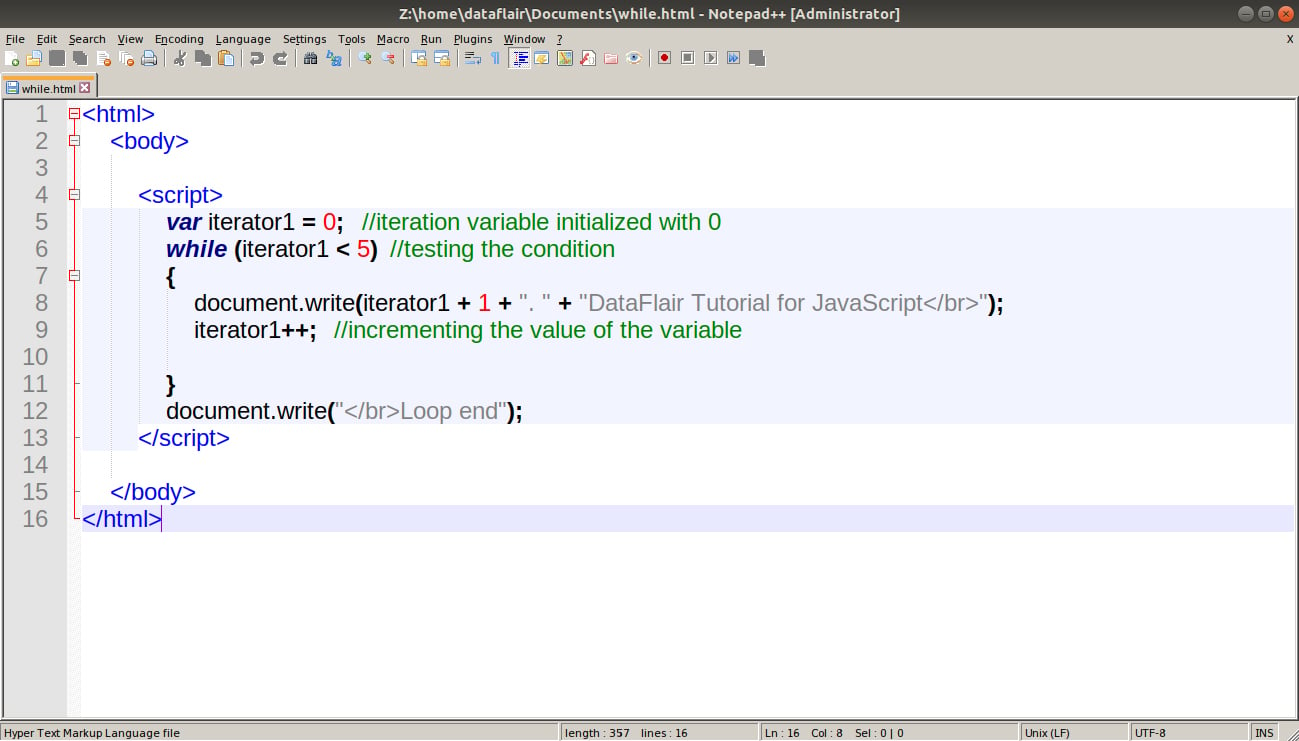
 Javascript Loops Learn To Implement Various Types Of Loop
Javascript Loops Learn To Implement Various Types Of Loop
 The Confusing Increments Understanding Increment Operators
The Confusing Increments Understanding Increment Operators
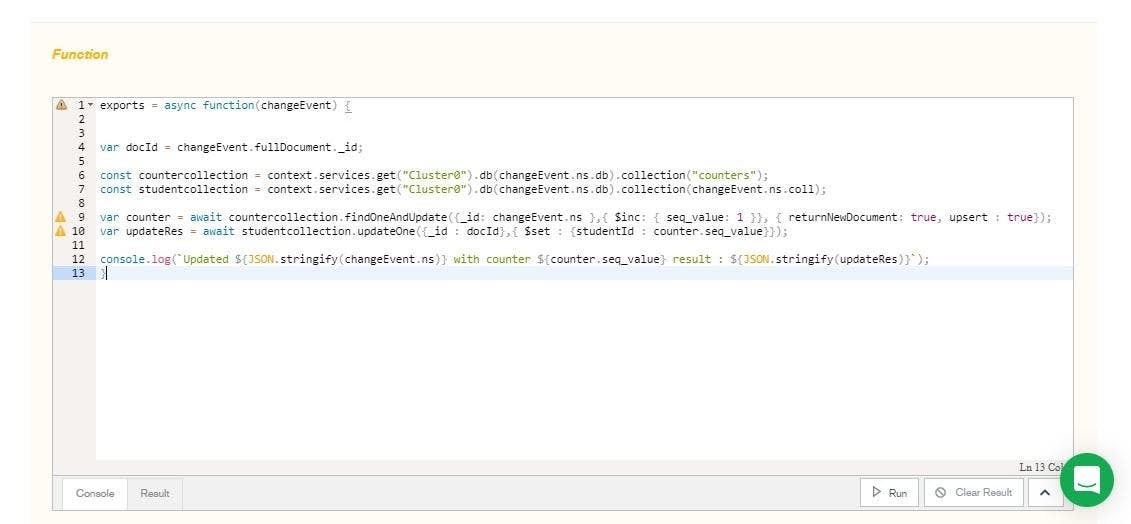
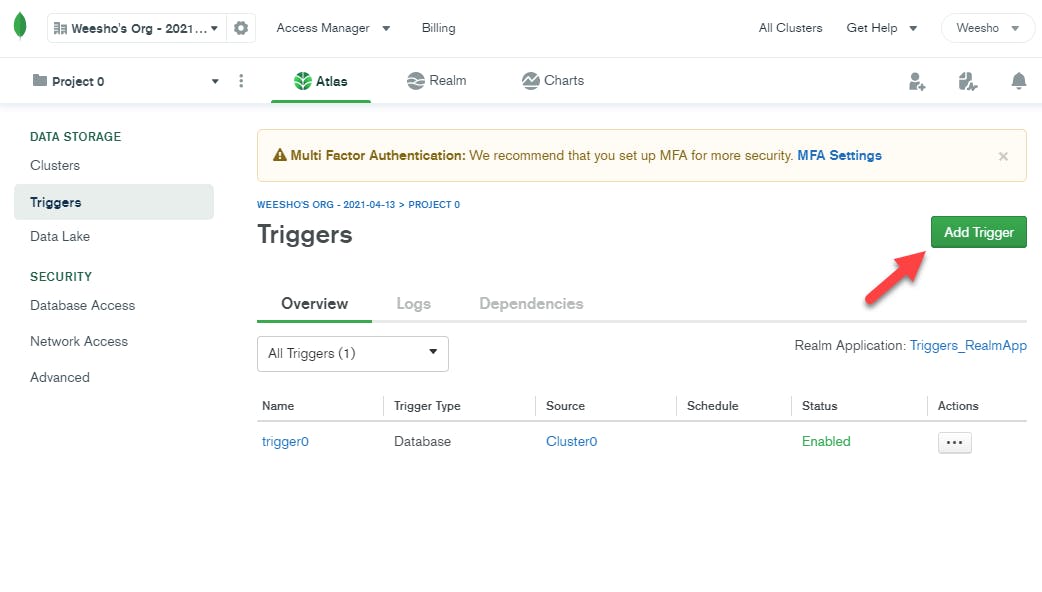
 Mongodb Auto Increment Mongodb
Mongodb Auto Increment Mongodb
 Jquery Plugin To Create Increment Decrement Input Spinners
Jquery Plugin To Create Increment Decrement Input Spinners
 Mongodb Auto Increment Mongodb
Mongodb Auto Increment Mongodb
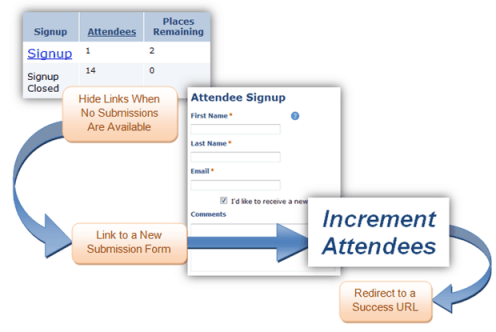
 Limit The Number Of Submissions Caspio Online Help
Limit The Number Of Submissions Caspio Online Help
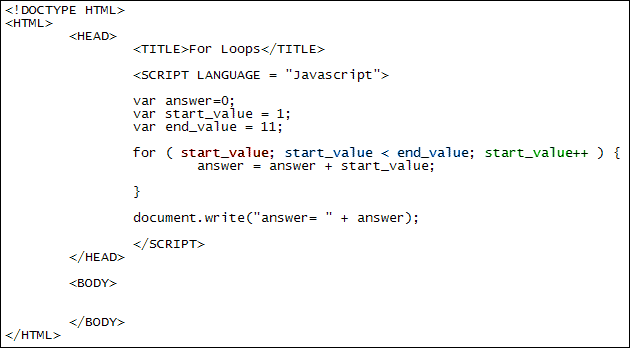
 Javascript Programming Loops For Loops
Javascript Programming Loops For Loops
 Top 10 Most Popular Javascript Frameworks In 2019
Top 10 Most Popular Javascript Frameworks In 2019
 Making A Record Unique By Incrementing A Number In Javascript
Making A Record Unique By Incrementing A Number In Javascript
 How To Increment And Decrement Variable In Bash Counter
How To Increment And Decrement Variable In Bash Counter
 How To Create An Auto Incrementing Number Field In A
How To Create An Auto Incrementing Number Field In A
 Javascript Increment And Decrement By Brandon Morelli
Javascript Increment And Decrement By Brandon Morelli
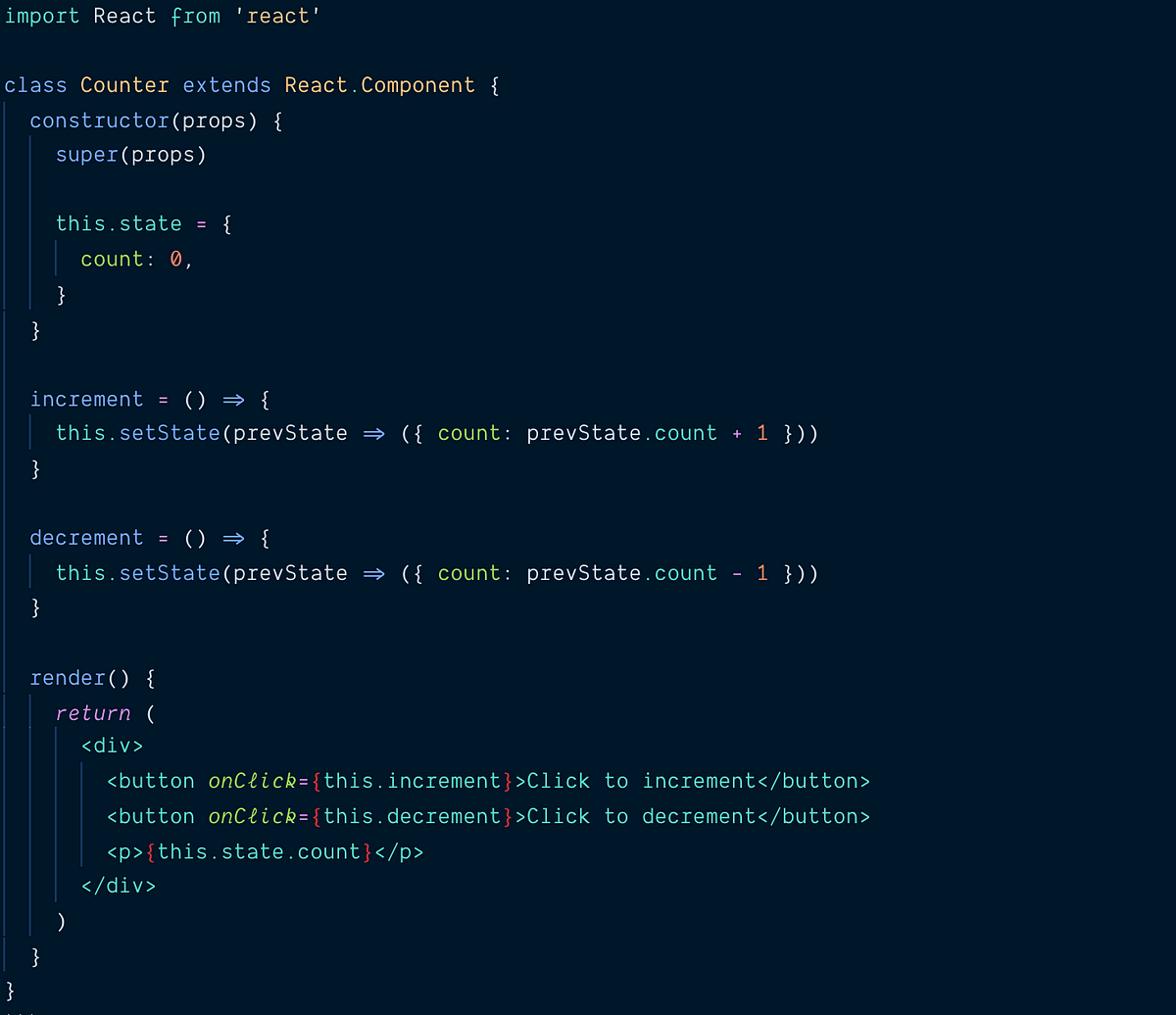
 React Hooks Making A Simple Counter With The Usestate Hook
React Hooks Making A Simple Counter With The Usestate Hook
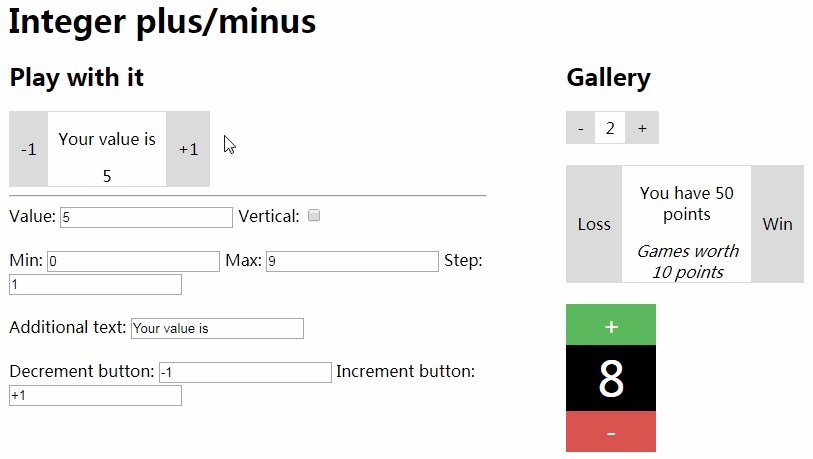
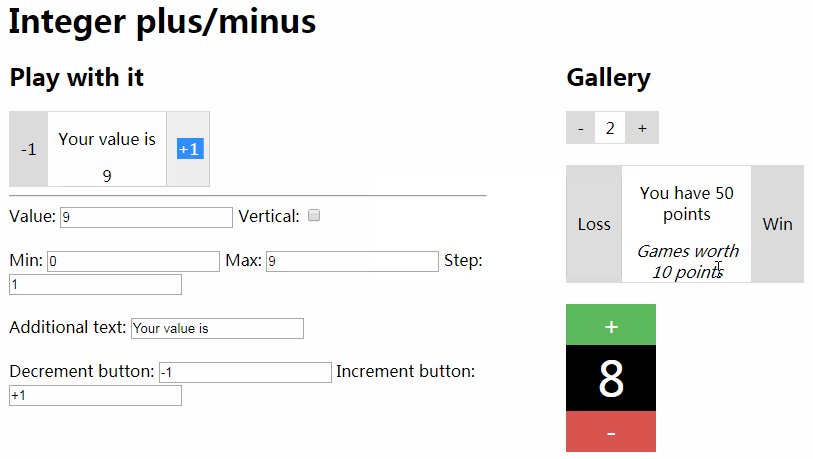
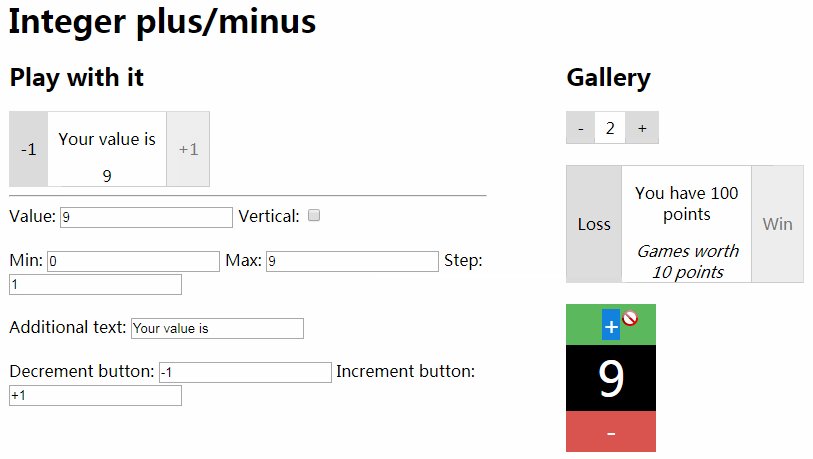
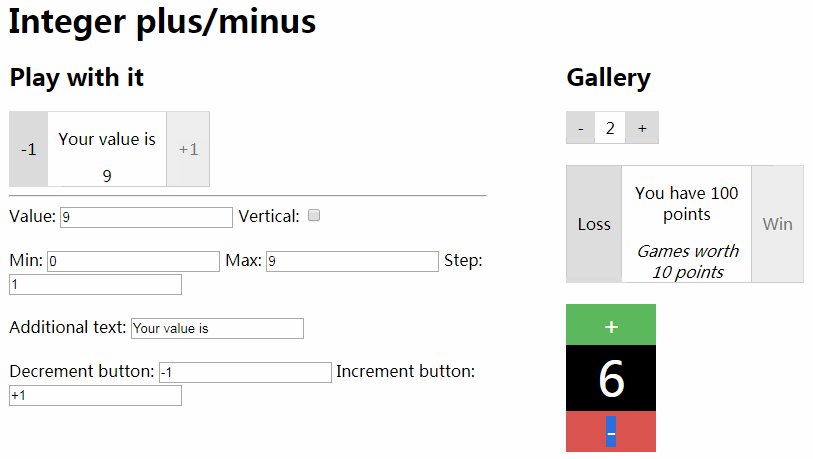
 Integer Input With Increment And Decrement Buttons For Vue 2
Integer Input With Increment And Decrement Buttons For Vue 2
 Javascript Loops Learn To Implement Various Types Of Loop
Javascript Loops Learn To Implement Various Types Of Loop
 Increment Decrement Quantity With Angular Form Stack Overflow
Increment Decrement Quantity With Angular Form Stack Overflow
 Incrementing Value By 1 Each Time The Form Loads Submitted
Incrementing Value By 1 Each Time The Form Loads Submitted
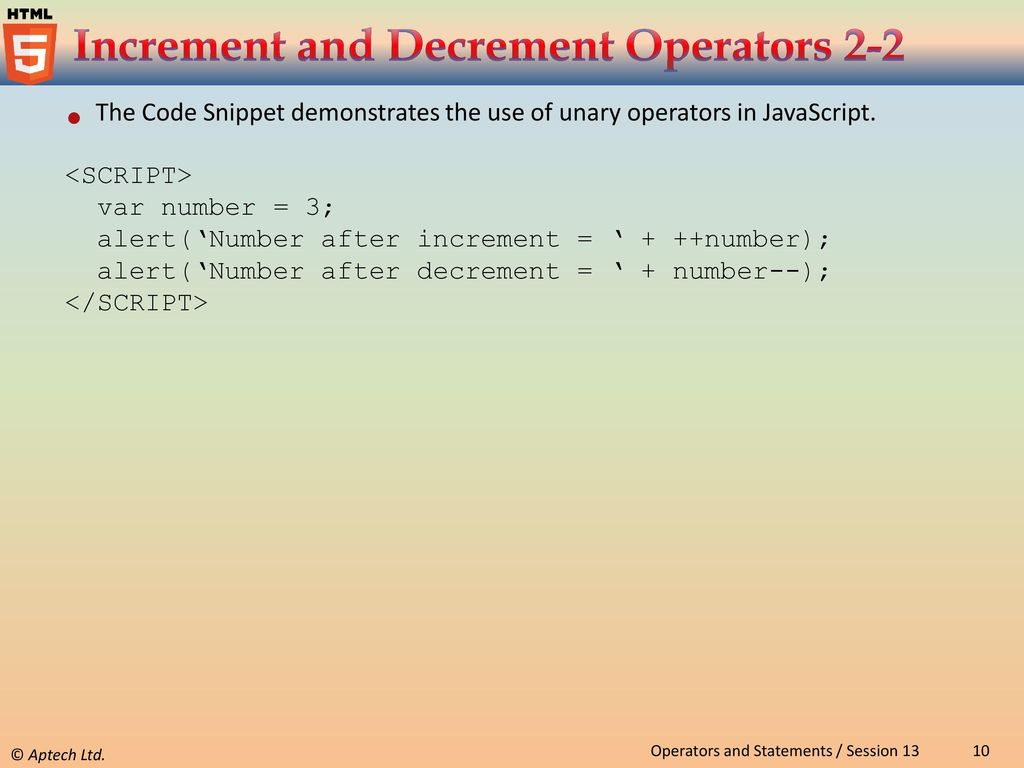
 Explain Operators And Their Types In Javascript Ppt Download
Explain Operators And Their Types In Javascript Ppt Download
 Increment A Number With Javascript Freecodecamp Basic Javascript
Increment A Number With Javascript Freecodecamp Basic Javascript
 Nested Loop In Javascript Guide To Nested Loop Flowchart
Nested Loop In Javascript Guide To Nested Loop Flowchart
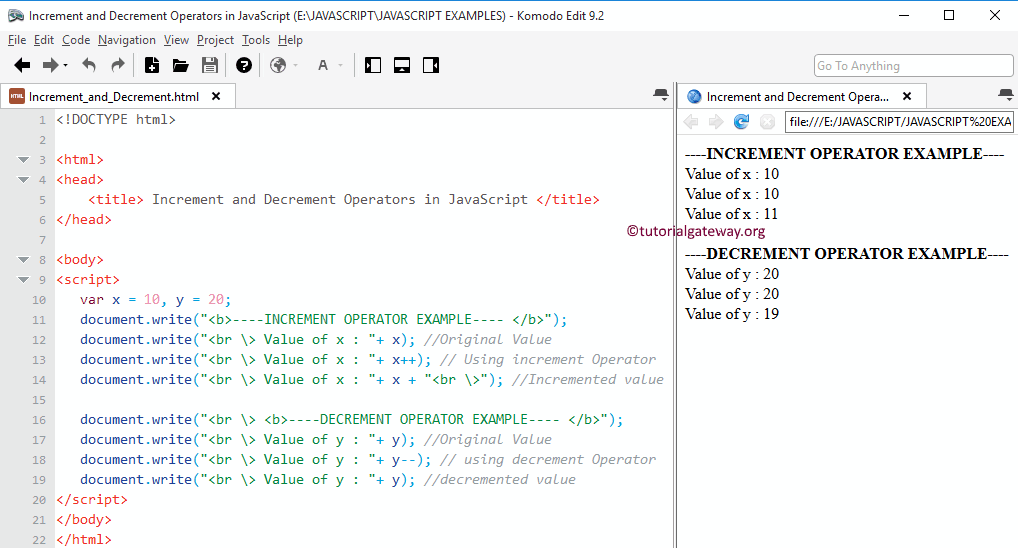
 Increment And Decrement Operators In Javascript
Increment And Decrement Operators In Javascript
0 Response to "22 Increment Number In Javascript"
Post a Comment