23 Javascript Program To Change Background Color Continuously
Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. Aug 26, 2014 - I would like to Change the Body Background Every 10 sec and i have already something that does that… but it’s not working at all the monitors (i guess not the wide-screen) and what i have also it’s kinda heavy. I just need a simple jquery code or something simpler to change the background ...
 How To Set Background Color With Html And Css
How To Set Background Color With Html And Css
The backgroundColor property sets or returns the background color of an element.
Javascript program to change background color continuously. Solution: See this JavaScript Change Background Color On Scroll, CSS Changing BG Color. Previously I have shared gradient background animation using CSS, but this program changing background color on scroll. Basically, a website contains many sections on a single page and this type of program help to change the background color on Here Mudassar Ahmed Khan has explained with an example, how to automatically change Background Image of HTML DIV at certain period i.e. every 5 seconds using jQuery. The URL of the Images will be stored in a JavaScript Array and then using JavaScript setInterval function, the Background Image of HTML DIV will be dynamically changed (swapped) every 5 seconds using jQuery. 21/9/2018 · Change background color every seconds in JavaScript with a random hex color setInterval( function { var randomColor = Math.floor(Math.random()*16777215).toString(16); document.body.style.backgroundColor = "#"+randomColor; },1000); Here I have used 1000 milliseconds because I want to change the background color in every 1 second.
The task is to set the foreground color based on the background color so that it will become visible. Here few of the important techniques are discussed. We are going to use JavaScript. Approach: First select the random Background color(by selecting random RGB values) or a specific one. Use the YIQ formula to get the YIQ value. JavaScript program to change background color continuously: <html xmlns="https://www.w3 /1999/xhtml"> <head> <title> Background effect by using loop ... 5/11/2019 · Javascript CSS Background Color. Additionally, We also can use CSS code for changes background color. These are simple ways using it we show all code with the example about styling. you can see below the code and use easily our page there are mention all code. style="background-color:#ffffff"; How to Change Background Color of Alert Box
21/7/2015 · var x = false; function changecolors(){ var color=(x)?"green":"red"; // If X == true, then set to green, if false then blue document.body.style.background = color; // Set color x=!x; // Invert X } And then in the body: <body onload="setInterval(changecolors,1000)"> These time intervals are called timing events. The two key methods to use with JavaScript are: setTimeout ( function, milliseconds) Executes a function, after waiting a specified number of milliseconds. setInterval ( function, milliseconds) Same as setTimeout (), but repeats the execution of the function continuously. Click this link to change the background to Red. Click this link to change the background to Green. Click this link to change the background to White. Now here is the code to make the links to do the mouseover background color changes. Just be sure you add the JavaScript function mentioned above somewhere on the page before making these links.
I create just 2 divs, one for show color code one for show color. When we click on div background color also become changed. I use jQuery to create this, this is possible to create in pure javascript but then the program will very long hard. First, I had put a pink color by default, Then with click body will change color. I used Math.random ... CSS background-color will work even in e-mails. The problem may be that you're not allowed to execute JavaScript in an e-mail message, or the fact that you use IDs starting with a number (it's valid in HTML5 but some JS implementations don't allow to getElementById('123')). - pawel Nov 14 '14 at 21:49 This background color changing app was short and sweet to complete. Since I was given the HTML and CSS assets (really, just the styled BootStrap4 button), all I had to do was create an array of different colors and then add a 'click' event listener to the button.
A Small Orange is a refreshingly different web hosting company which prides itself on providing fast, reliable hosting with exceptional customer service. Dec 12, 2016 - Is here any way to continuously change the background color like a rainbow? ... Dr. RoggiaDr. Roggia · 82811 gold badge1212 silver badges3131 bronze badges ... Yes! but what i don't see is your trials? Do you have any to show? That would be nice to answer. – Jai Dec 12 '16 at 11:24 · You could use a javascript ... The below JavaScript changes the background color of a website randomly every five seconds. This code can be added to any page to create an interesting look for your website or individual web page. Because this page uses the default Computer Hope template that already defines a background and background color see our example page for a demo.
JavaScript exercises, practice and solution: Write a JavaScript program to set the background color of a paragraph. ... JavaScript: Set the background color of a paragraph Last update on February 26 2020 08:09:05 (UTC/GMT +8 hours) JavaScript DOM: Exercise-3 with Solution. Using JavaScript setInterval() function to change background colour every one second... Mar 07, 2017 - Is here any way to continuously change the background color like a rainbow? ... Dr. RoggiaDr. Roggia · 89811 gold badge1414 silver badges3333 bronze badges ... Yes! but what i don't see is your trials? Do you have any to show? That would be nice to answer. – Jai Dec 12 '16 at 11:24 · You could use a javascript ...
JavaScript helps you manipulate the background of the document. Either choose the color you want by its name, or create a unique color by using the "+" and "-" Red, Green, and Blue buttons. A really neat effect. [Get Source Code] Color Adjuster. Compatibility: IE3+, NS3+. Description: 17 Sep 2015 — How do I get the function working without the alert. I need to use vanilla js not jquery. Thanks for helping a beginner. Share.5 answers · Top answer: The function works fine (without the alert), you're just not seeing it since you're changing ... JavaScript animations are done by programming gradual changes in an element's style. The changes are called by a timer. When the timer interval is small, the animation looks continuous. The basic code is:
CSS Code: In this section, we will follow some steps to design the button effect. Step 1: First, we set the position of button and then use text-decoration property to remove underline from link. Also, set the width, height, color and background color of a button. Step 2: Here we apply the second background with rotation using the before selector. We have used z-index to display this ... Method setTimeout() set the time of 500 ms for background color change. Function Math.floor(Math.random() * 10) selects any random number from 0 to 9. According to randomly selected number and color value associated with that number is set as background color for 500 ms only. Background color change after every 500 ms based on randomly selected number. change background color for specific id .. function changebackground(){ document.getElementById('id').style.backgroundColor = 'green' ; } // change ...
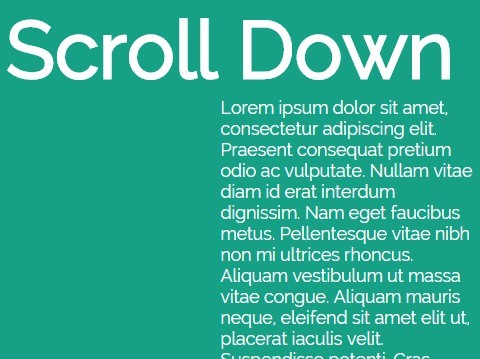
Jan 28, 2021 - This may be seemingly difficult at first, but it is actually a simple step-by-step process: A1 – Start by creating a set of @keyframes, define the sequence of background colors. A2 – Define the “normal styles” on the HTML container first. A3 – Then, attach the keyframe sequence to ... We are keeping the images on top of each other, this makes sure only one image is visible at a time. When we scroll, we decrement the z-coordinate of the current image and increments the z-coordinate of the new image. By doing this the new image overlays the old image and it comes on top of all images and becomes visible. Set Background Color To Selected Table TR In Javascript. Inventory Management System Source Code Using VB.NET And MySQL Database in this vb project demo we will see how to use our visu...
The background color of the div box can be easily changed using HTML, CSS, and Javascript. We will use the querySelector() and addEventListener() method to select the element and then apply some math logic to change its background color. The below sections will guide you on how to create the effect. written 5.1 years ago by juilee ♦ 7.4k. JavaScript program to change background color continuously: <html xmlns="https://www.w3 /1999/xhtml"> <head> <title> Background effect by using loop </title> <script language="javascript"> var COLOR … As you can see, we're utilizing Webkit CSS3 transitions to change the background color, text color, link color and hover link color to add some life to an otherwise simple web page. As you move your mouse into the rectangle, the background, text color and link color change. Then hovering over a link will trigger another color transition for ...
25/12/2011 · Randomly selected Background effect; Select the value from the list by using option but... onmouseover each character changes the background ... Onmouseover change the background effect; continuously change the background color by using... Background effect by using Red-Green-Blue buttons; Background and Foreground effect by using incremen... Background adjustment by … You don't need AJAX for this, just some plain java script setting the background-color property of the body element, like this: document.body.style.backgroundColor = "#AA0000"; If you want to do it as if it was initiated by the server, you would have to poll the server and then change the color accordingly. Allow your page background color change depending on the time of the day by this simple javascript.
Using setInterval () to Repeatedly Change the Document Background Color : Color « Development « JavaScript DHTML. JavaScript change background color automatically. In this section, you will learn how to change the background color of the web page automatically. Now to implement this, we have defined 9 different colors and to display them randomly, we have used using the Math.random (). The window.setTimeout () function change the background color after every 5 ... Method setTimeout() set the time of 500 ms for background color change. · Function Math.floor(Math. · Background color change after every 500 ms based on randomly ...
Using JavaScript to alter opacity on the fly. This is where things get interesting and useful - using JavaScript to alter the value of the image's opacity! By doing so, you can make images fade in or out, for example. The JavaScript syntax to change an image's opacity after it's been defined in the HTML is: Answer: Use the JavaScript style property. You can easily change the background color of a webpage i.e. the <body> element or any other element dynamically by using its style property in JavaScript. The style property is used to get as well as set the inline style of an element. Typically, any HTML element that supports the style attribute also has ... 17 Sep 2015 — HI Folks, I am trying to change the background color of a div using the code above. The function works as long as the alert is part of it (I ...5 answers · Top answer: The function works fine (without the alert), you're just not seeing it since you're changing ...
Given an HTML document and the task is to change the background color of the document using JavaScript and jQuery. Approach 1: This approach uses JavaScript to change the background color after clicking the button. Use HTML DOM Style backgroundColor Property to change the background color after clicking the button. JavaScript: Create random background color Last update on February 26 2020 08:08:57 (UTC/GMT +8 hours) JavaScript Math: Exercise-40 with Solution. Write a JavaScript function to create random background color. Pictorial Presentation: Sample Solution:-HTML Code:
 How To Change Background Color In Wordpress Beginner Guide
How To Change Background Color In Wordpress Beginner Guide
 How To Change Background Color With Javascript
How To Change Background Color With Javascript
 Change Div Color Js Code Example
Change Div Color Js Code Example
 Jquery Background Color Plugins Jquery Script
Jquery Background Color Plugins Jquery Script
 Jquery Background Color Plugins Jquery Script
Jquery Background Color Plugins Jquery Script
General Techniques Techniques For Wcag 2 0
 Change Background Color According To Day Night Tutorial No 4
Change Background Color According To Day Night Tutorial No 4
 3 Write A Javascript Program To Set The Background Chegg Com
3 Write A Javascript Program To Set The Background Chegg Com
 Change Background Colour With Fade Animation As You Scroll
Change Background Colour With Fade Animation As You Scroll
 Pure Css To Make A Button Shine And Gently Change Colors
Pure Css To Make A Button Shine And Gently Change Colors
 How To Make A Simple Looping Background Color Animation With
How To Make A Simple Looping Background Color Animation With
 How To Change Text Color Depending On Background Color Using
How To Change Text Color Depending On Background Color Using
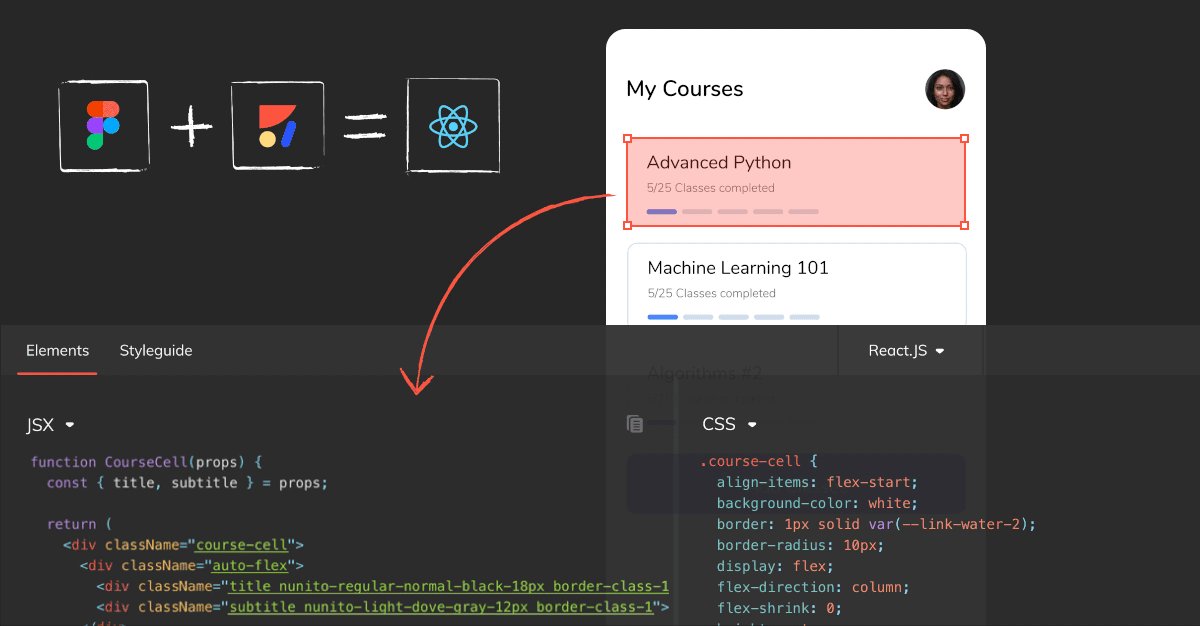
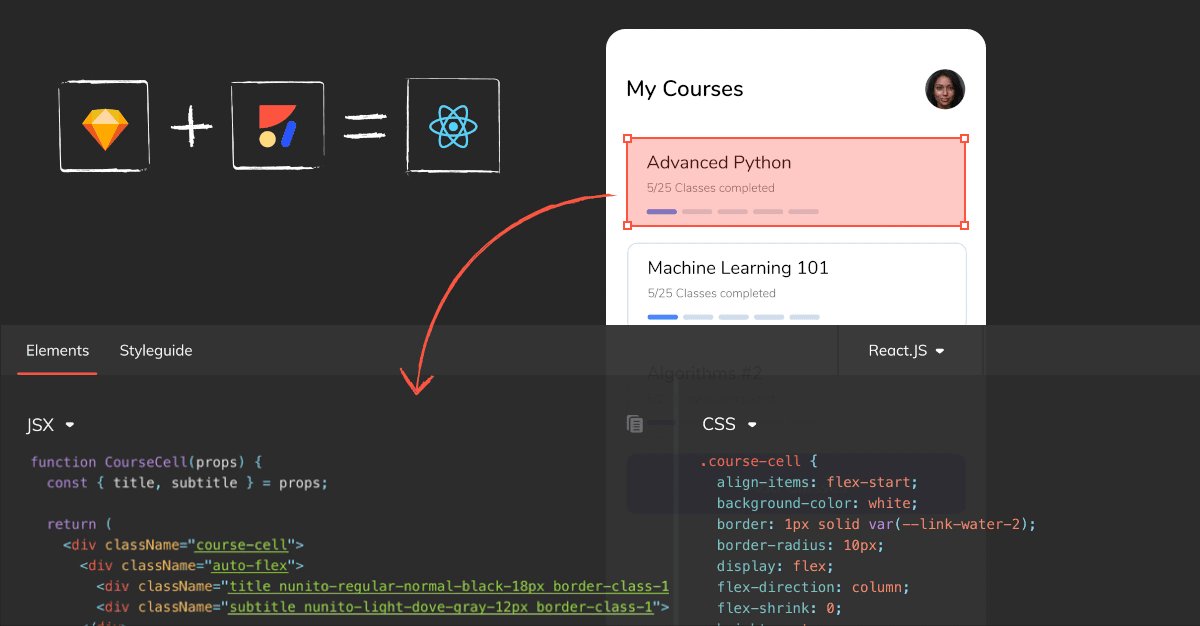
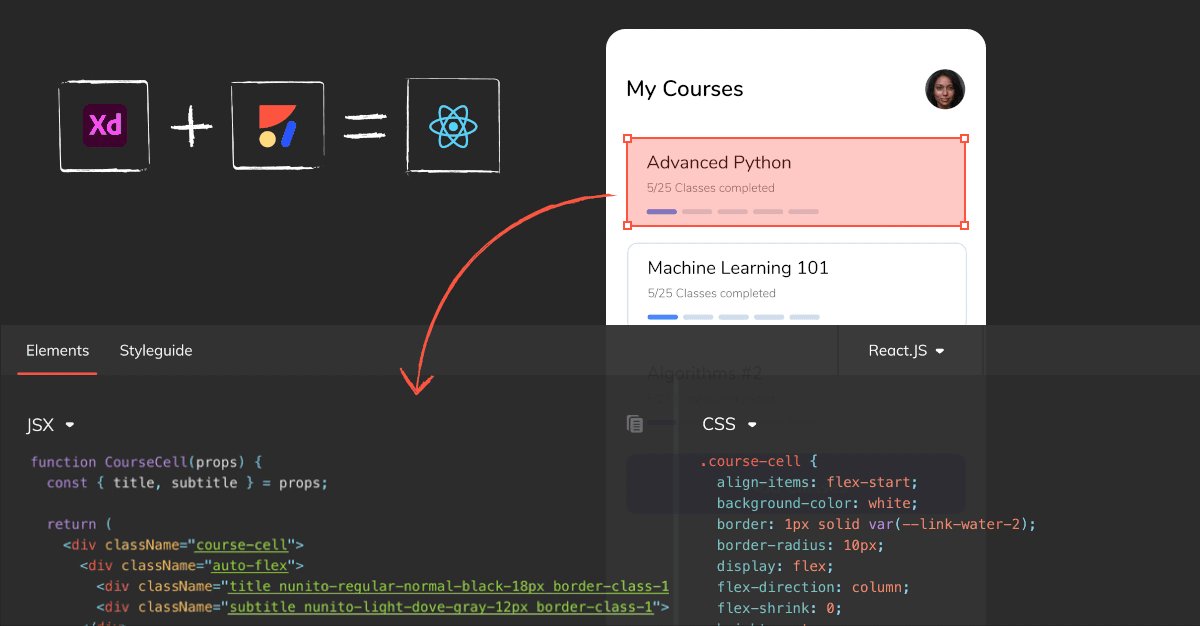
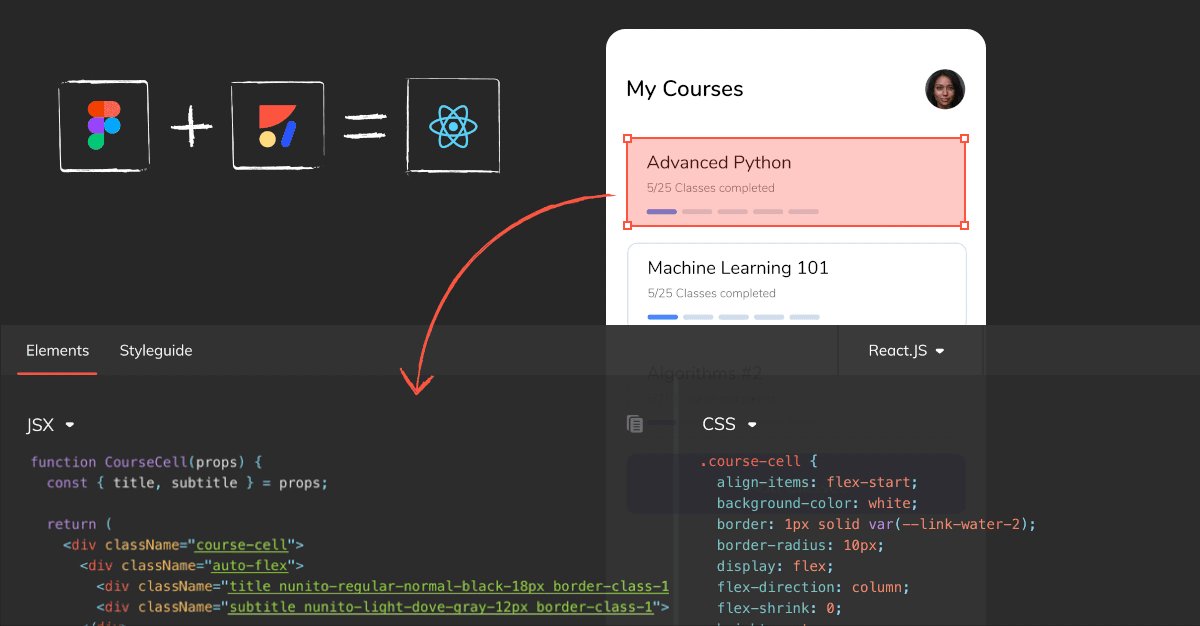
 How To Convert Design To React Code By Anima App Anima App
How To Convert Design To React Code By Anima App Anima App
 Set Attribute Javascript Background Image Code Example
Set Attribute Javascript Background Image Code Example
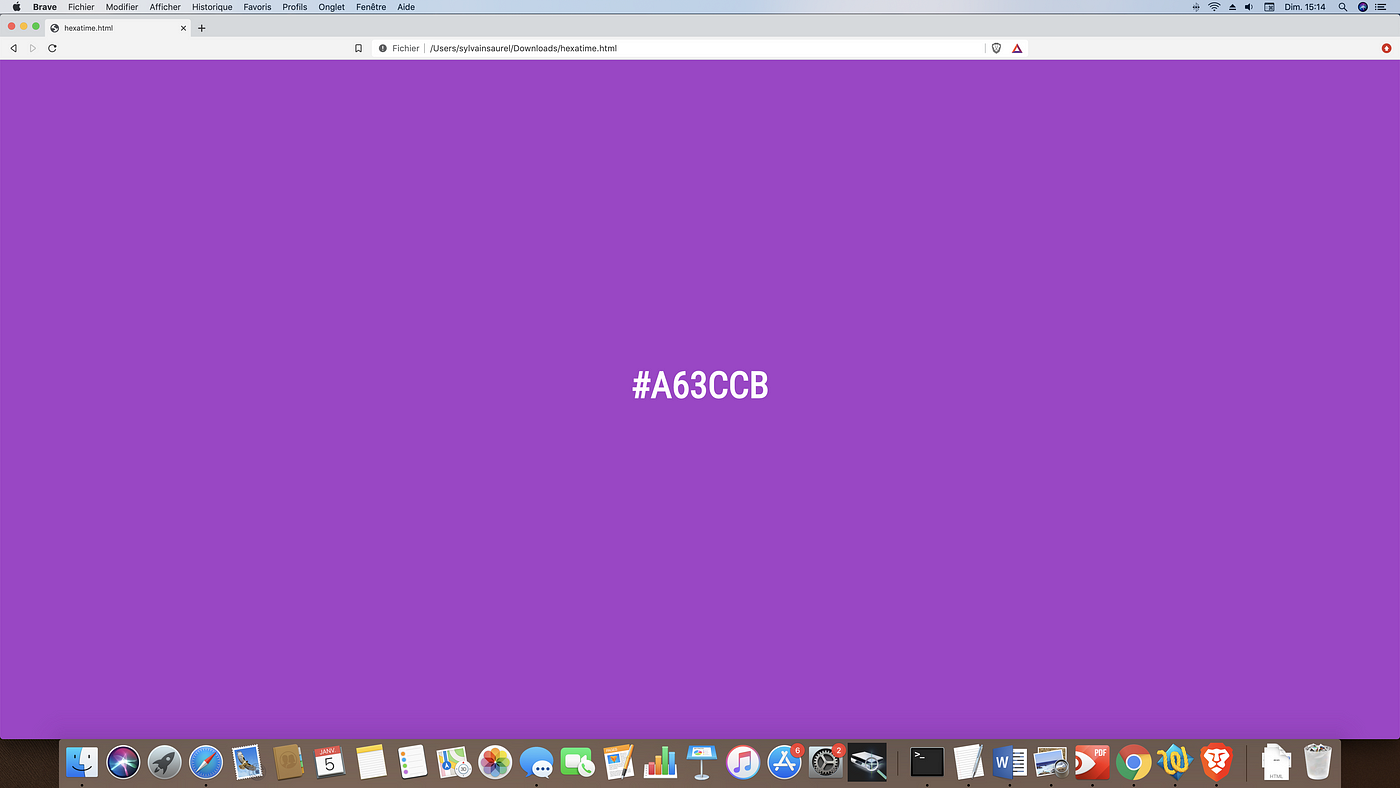
 Build A Hexadecimal Color Clock In Javascript By Sylvain
Build A Hexadecimal Color Clock In Javascript By Sylvain
 Change The Body Background Color With Javascript Code Example
Change The Body Background Color With Javascript Code Example
Learn A Simple Way To Dynamically Change The Background Color
 How To Change Background Color In Wordpress Beginner Guide
How To Change Background Color In Wordpress Beginner Guide
 How Can I Change Background Color For Js Code Stack Overflow
How Can I Change Background Color For Js Code Stack Overflow
 Change Background Color Javascript Project Jsbeginners
Change Background Color Javascript Project Jsbeginners
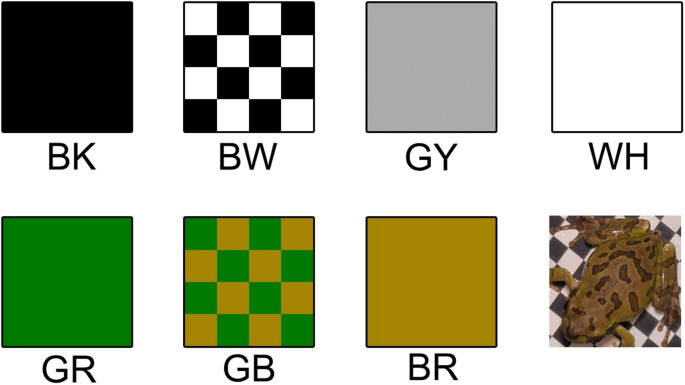
 Colour And Pattern Change Against Visually Heterogeneous
Colour And Pattern Change Against Visually Heterogeneous

0 Response to "23 Javascript Program To Change Background Color Continuously"
Post a Comment