23 Embeddable Javascript Widget Tutorial
How to create an embeddable JS widget. Contribute to 2amigos/embeddable-js-widget-template development by creating an account on GitHub. 6/9/2018 · Not so long ago I got asked at my workplace to create a Vue.js application for tourists. The requirement for the application was that it was supposed to be embeddable as a widget anywhere — using only one app.js and one app.css file — that’s how I found vue-custom-element by karol-f, which allows us to render our Vue.js application as an HTML custom element like <my-app></my-app>.
 Embed Your Social Wall With Website Builders
Embed Your Social Wall With Website Builders
Oct 06, 2019 - JavaScript is having web for lunch nowadays. That is “none of your business”! Or “Good for your business”. Either way, if having a good understanding on how to design, code or refactor, deploy and…

Embeddable javascript widget tutorial. Jan 04, 2019 - Explore a greet collection of fancy tutorials for mobile and web development using the most evolved technologies Sep 14, 2015 - As you can see, there are many paths to creating an embeddable iframe widget. In my case, I chose to make the embedding code snippet a little longer (by directly creating the iframe and then including JavaScript code to set its source) in order to reduce the number of server calls from two to one. Apr 10, 2021 - One of the updates I’m working on for WhichBeach is the ability for other website owners to embed WhichBeach widgets that will display up-to-date beach data. This is very much a work in progress, but I’d like to share. I’ve never done anything like this before, so I thought I’d start ...
1. Click here to set this widget's client ID and app Server in local. Enable and save. 2. Set redirect url in RingCentral Developer Platform as the app show. In environment way, clientId and server are saved in your local storage, so it will not influence other people. This app supports authorization code and implicit grant flows. WeatherWidget.io provides an easy, interactive interface which you can use to build and customize a weather widget for any website. Following you can find a description for all available fields of this interface. Search for the location for which you would like a weather widget. The location can be a country, city, village or area. About This Episode. We can use webpacker to create scoped styles for our Javascript widget and build an embed code that links to the latest version of our webpacker JS and CSS for our embeddable widget.
Nov 21, 2011 - Are the rules different for development when creating a javascript for another site (cross site) Are there any websites that explain these differences? ... By doing this you let the user decide if he wants your widget to automatically load the stylesheet, or if he wants to host it himself. 13/2/2020 · Detailed Process of Creating ReactJS Widgets: iFrame Way. There are two different ways to create a ReactJS widget. You can either opt for the iFrame way or choose to use JavaScript. Either way, make sure you are all set with the following: A React application that opens in your browser window; An HTML file in which we’ll create the iframe Widget Loader: The embeddable snippet for our widget should not affect page load time of parent site. Our widget should not wait for entire page load, because if there is any other widget hogging the page load time, then your widget will suffer too. The following articles explains in details about creating the embeddable javascript snippet
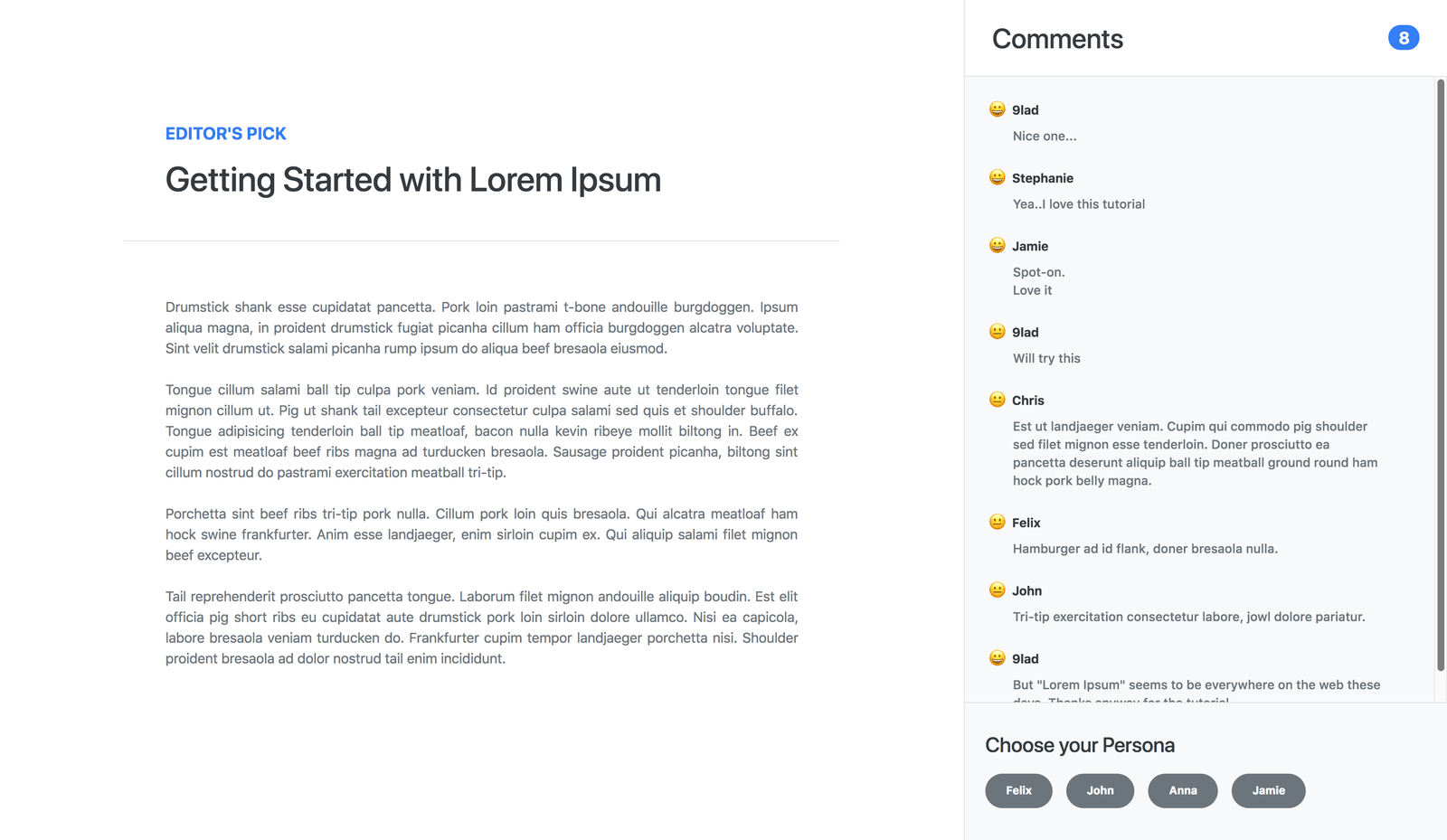
12/7/2017 · Step I: writing JavaScript code for our widget. In order to create our widget, we have to write some JavaScript code inside a JavaScript template file that R automatically created. More specifically, we need to replace some of the dummy code R generated for us and fill in the details of our chart functions in HTMLWidgets.widget. Widget is a sort of SDK or client of your service that other site owners embed on their websites. At the minimum they consist of JavaScript code and, if there is a UI part, HTML with CSS. Different widgets do different things, but the common for them is that you hand over some small piece of code to be embedded on foreign site. 14/11/2018 · I spend my time creating tutorials and tools to help Ruby on Rails developers build apps better and faster. About This Episode Starting our Embeddable JS Widget series outlining the comment and discussion models and the basic webpacker setup
27/3/2014 · Embedding CSS. To embed/bundle text (template) inside the final JS file, take a look at requirejs-text. $bower install requirejs-text. Ànd in your config.js: varrequirejs={paths:{jquery:"bower_components/jquery/dist/jquery",text:"components/requirejs-text/text"}}; Lastly, I removed the header and .app elements from my Widget.js file and replaced them with a single div element. Creating my Widget Component. Recall that the App.js now called Widget.js component was a function component. I wanted to be able to store states of the widget so I changed it to a class component and added the following code. May 26, 2012 - A bootstrap script is simply some JavaScript code which loads the remaining assets for your widget, or you can even load the entire widget in one go if it’s not very complex. This script should reside on your server – it can be either a static file, or dynamically generated by a server-side script. ... Embedding ...
Electron is a library that helps developers to build a cross-platform desktop app with web technologies like HTML and Javascript. ... Embeddable is a web widget hosted ... html, json, tutorial. Show Pagination which shows a next/previous link in the widget to show more results. Categories to limit the jobs which get displayed. Job Type which limit the jobs that get displayed. Once you've chosen your desired options for the widget, click ' Get Widget Embed Code '. This will reveal 2 sections; a preview of your widget, and the ... Check out https://gorails for Pro episodes and more! Ruby on Rails hosting with Hatchbox.io! https://hatchbox.io
Aug 11, 2016 - I had to create an embeddable and portable widget for one of our customers. What it seemed to be an easy task it had a number of challenges to overcome. On this blog post I am sharing those challenges and what I did to solve each one of them. The list of possible SDK events is available here: 3. Pass Parameters. Passing parameters to the widget pre-populates the application, which makes it easier for travellers to complete and avoids asking them to re-enter information. Note that the user will still be able to change the details where necessary. Webpacker Javascript Embed Code Snippet & Scoped Styles #277 · Dec 26, 2018 Pro. We can use webpacker to create scoped styles for our Javascript widget and build an embed code that links to the latest version of our webpacker JS and CSS for our embeddable widget.
The embeddable widgets only display if content is found for the current page (to avoid your users seeing a blank widget). If no automatic topic suggestions are found for a page that you want to display the widgets on, use our content configuration tool to pin some topics in the widget for that URL. Jan 24, 2013 - A blog by Luke Lowrey - development team manager (and developer!) specialising in web applications · Founder of austechjobs .au a job board for high quality Australian tech jobs Note that we are also not including the JavaScript file using HTML code but rather using the JavaScript code, this is to group the widget together as a single chunk of embeddable code. The HTML element myFirstWidget is the main element that is used to render the widget data as you will see later.
Demo Description Click-to-Dial Click-to-Text Screen-Pop Call Log Live Demo; Static Simple (external): tel and sms URI schemes: y: y: n: n: Live Demo: Static CRM: Static CRM example: y: y: y: n: Live Demo: Salesforce Lightning Starter template for creating jsonp embeddable widgets. A widget should be embeddable in as many places as possible, regardlesss of the software. Whether that website is made using WebFlow, WordPress, Shopify, Drupal, doesn't matter. Additionally, its common for a widget to exist multiple times on the same page. Let's imagine a widget where we display the last 5 posts of a given subreddit.
Your question title makes it sound like you're asking how to build a pastebin. There are lots of examples out there. I give details on how I made mine here: About the dpaste pastebin But the details of your question sound like you're specifica... Creating an Embeddable JavaScript Widget Paul McMahon Overview. This guide will show you how we created a light-weight JavaScript widget for people to embed on their webpages. This example uses Ruby on Rails, but it is not necessary to create the widget. Example. In Doorkeeper, we let users put the following code into their website. Feb 11, 2013 - News and views from the Swirrl team, creators of PublishMyData. http://www.swirrl .
Sep 17, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. It is my opinion that this is the best method for creating an embeddable widget that needs to be generically installable in any web page. Regarding the communication between the widget and the host page, I implemented multiple ways to do this. The first is using user-defined attributes which are set inside the custom component. mkdir embeddable-widget-demo cd embeddable-widget-demo npm init #initialise your version control here, e.g. git init npm install --save express ejs mkdir -p views/{client,server} Now we create the entry point for NodeJs, in index.js. Import the required dependencies, then create two express instances, with each of them listening on a different ...
Embeddable Javascript Widget CSS, HTML, Javascript, jQuery / Prototype, PHP 7 years experience Please respond to me. $200 SGD in 3 days (35 Reviews) 6.4. pradeep1413. Hello, I can create embedded java script [login to view URL] we group of people are working on Web development and design since a [login to view URL] on WordPress and its ... This leaves us with embeddable widgets, like the ones used by Google AdSense to display advertisements on websites or Facebook "Share" and "Like" buttons — all of these rely on embeddable JavaScript code to display specific content on a website. Jun 25, 2018 - Connect with developers who are sharing the strategies and revenue numbers behind their companies and side projects.
The widget developed in this tutorial can be embedded in a web page with just two HTML tags: ... Instead of waiting for the whole document to be ready, only check for the presence of DOM elements or other JavaScript objects that your widget depends on. The code he's been successfully using for Listly looks like this: Embeddable JavaScript Widget. If you want to display a registration form on your own website or blog, you can use our JavaScript widget. The widget will open the Tito checkout process in an overlay without leaving your site, unless the customer is visiting from a mobile site, in which case the widget will open the checkout in a new tab. Create an embeddable widget using React. I have a small form component built using React that I want to make into an embeddable widget for use on other pages. I believe I heard Babelify can help accomplish this, but I'm honestly drawing a blank on how to get this working. I used Babelify to create a bundle.js of the form component, but sticking ...
 Cloudinary S Embeddable Widgets And Players Cloudinary
Cloudinary S Embeddable Widgets And Players Cloudinary
 Tutorial Embedding Ut Box Widgets Into Qualtrics Forms
Tutorial Embedding Ut Box Widgets Into Qualtrics Forms
 Build A Comments Widget With Sentiment Analysis Using Next Js
Build A Comments Widget With Sentiment Analysis Using Next Js
Shiny How To Build A Javascript Based Widget
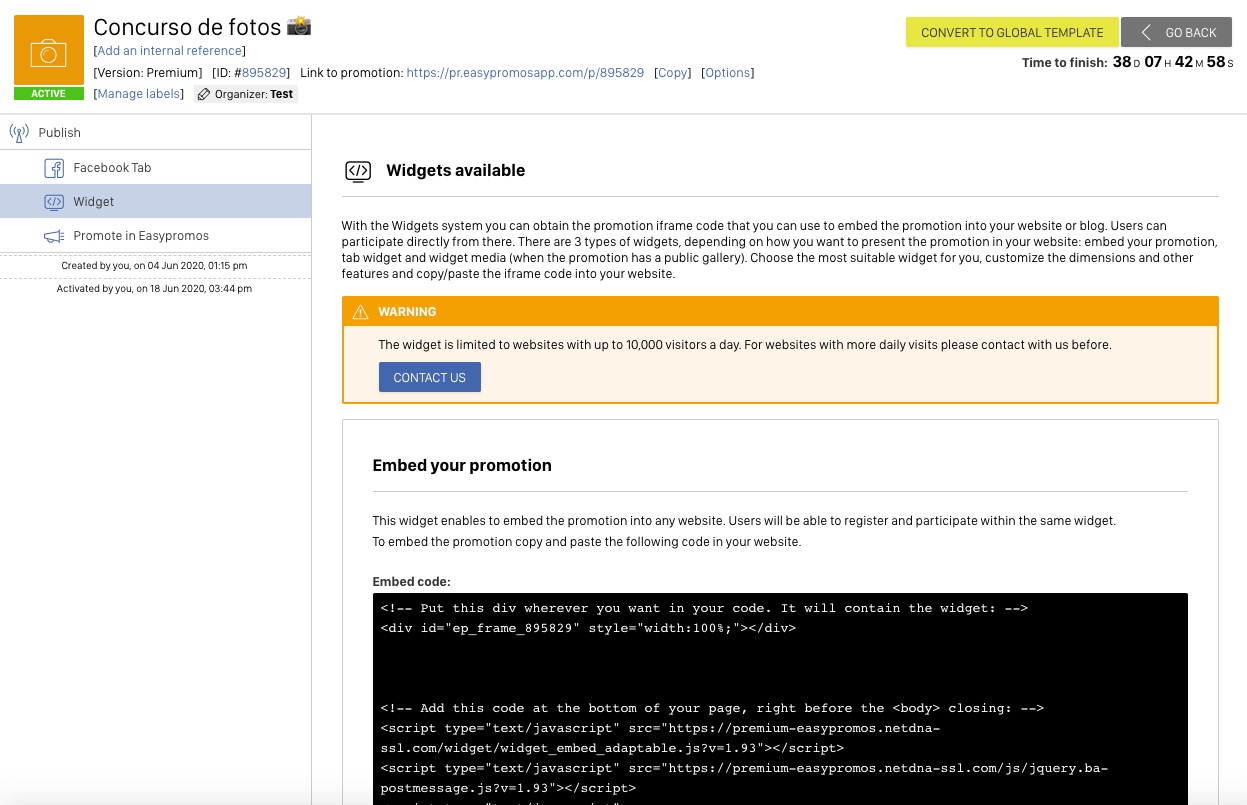
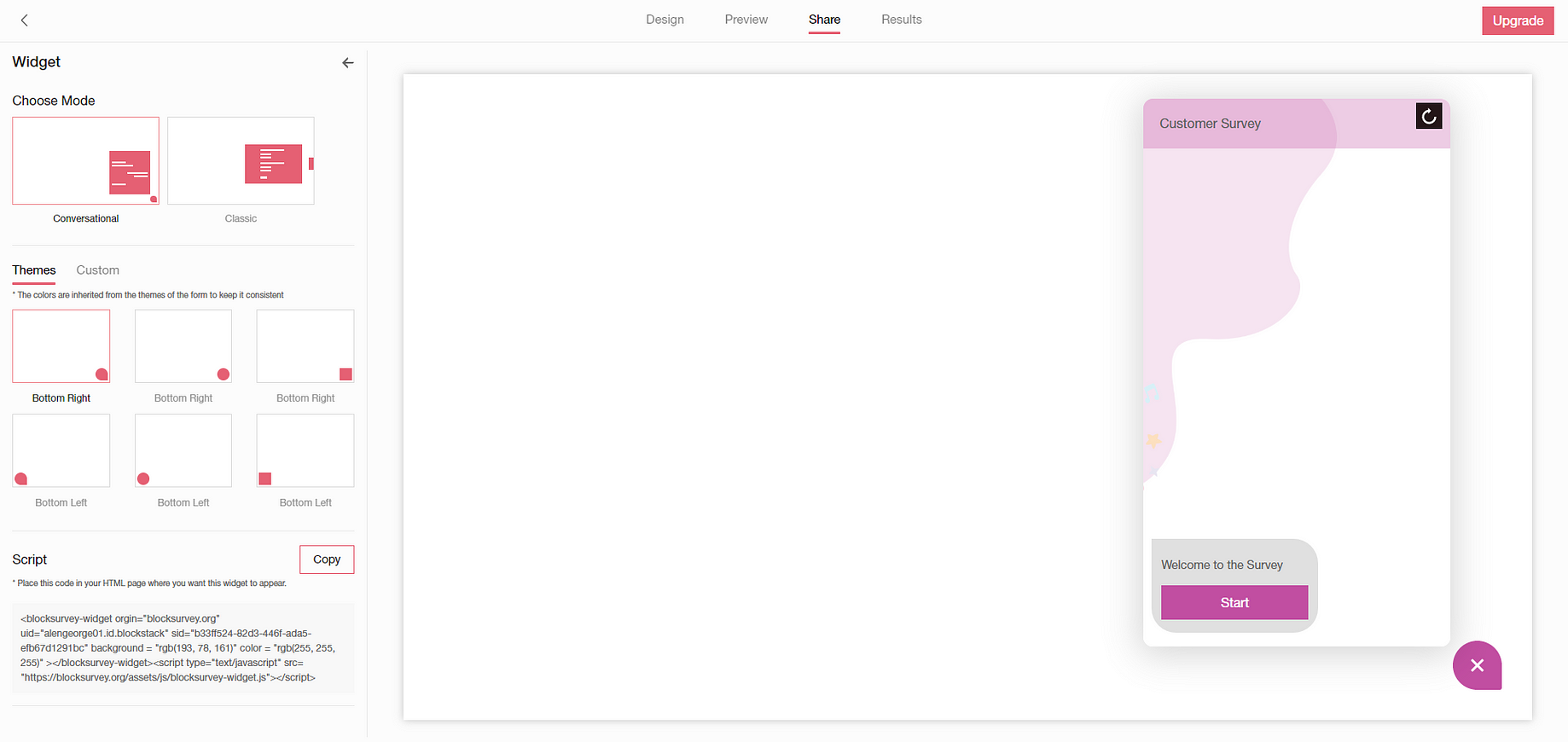
 How To Embed And Present The Promotion On Any Website With
How To Embed And Present The Promotion On Any Website With
Github 2amigos Embeddable Js Widget Template How To Create
 Building A Custom Widget Hello World Ipywidgets And
Building A Custom Widget Hello World Ipywidgets And
 Generating Embeddable Help Widgets From A Drupal 8 Site
Generating Embeddable Help Widgets From A Drupal 8 Site
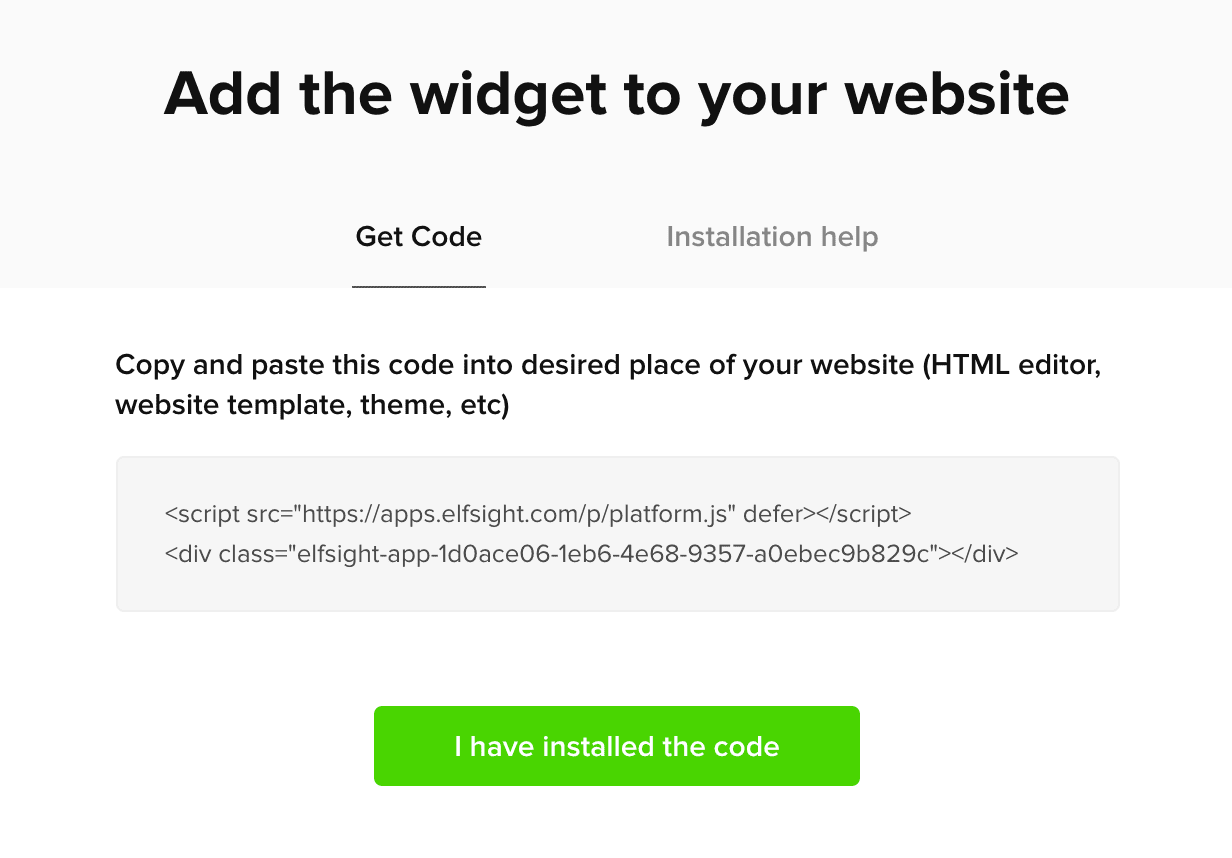
 How To Embed Instagram Feed On Your Website For Free
How To Embed Instagram Feed On Your Website For Free
 Webpacker Javascript Embed Code Snippet Amp Scoped Styles Embeddable Js Widget Part 6 Preview
Webpacker Javascript Embed Code Snippet Amp Scoped Styles Embeddable Js Widget Part 6 Preview
 How To Create An Embeddable Javascript Widget 2amigos
How To Create An Embeddable Javascript Widget 2amigos
 Embeddable Javascript Widgets With Rails Series Gorails
Embeddable Javascript Widgets With Rails Series Gorails
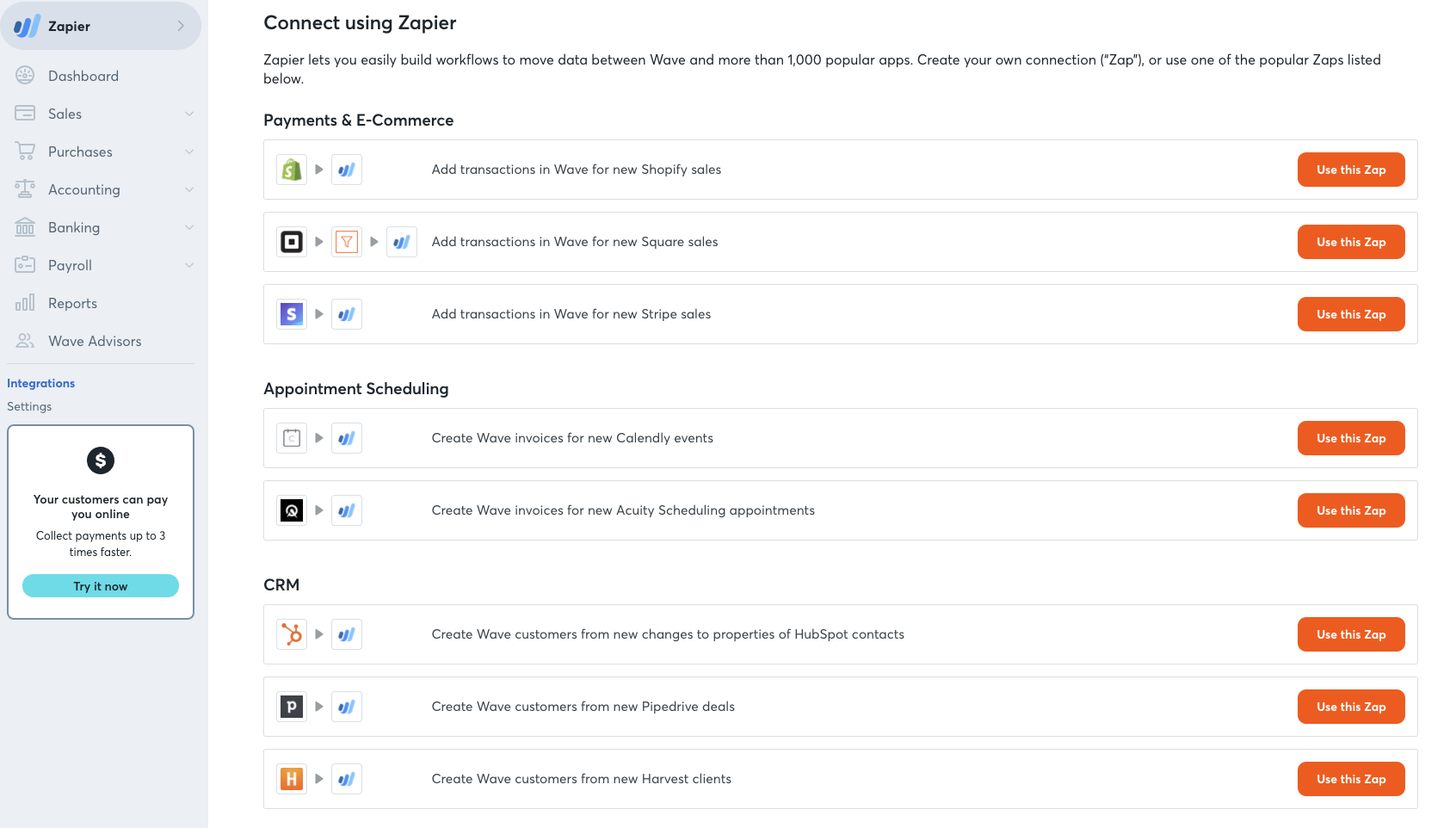
 Embedding Zapier Platform Ui Documentation
Embedding Zapier Platform Ui Documentation
 Tutorial How To Create A Widget Using Custom Elements In
Tutorial How To Create A Widget Using Custom Elements In
 Web Chat Widget Chatlayer Documentation
Web Chat Widget Chatlayer Documentation
 Creating React Widgets That Can Be Embedded On Any Website
Creating React Widgets That Can Be Embedded On Any Website
 Django Tutorial Part 9 Working With Forms Learn Web
Django Tutorial Part 9 Working With Forms Learn Web
 How To Embed A Facebook Feed On Your Website Quick Tutorial
How To Embed A Facebook Feed On Your Website Quick Tutorial
 The Two Easiest Ways To Share Your Reactjs Project As A
The Two Easiest Ways To Share Your Reactjs Project As A
Getting The Most Out Of Your Landing Pages Embedding Widgets
 Tutorial Embedding Fast Ai Into Your Website Through Binder
Tutorial Embedding Fast Ai Into Your Website Through Binder
Low Level Widget Tutorial Jupyter Widgets 8 0 0a6 Documentation
0 Response to "23 Embeddable Javascript Widget Tutorial"
Post a Comment