22 Difference Between Map And Filter In Javascript
14/8/2020 · This is an example of composition: by combining map() and filter(), you can reuse the simple atLeast100() function to operate on a slightly different input. Filter then Map. The previous example shows why you might want to use map() followed by filter(). There's also cases where you may want to use filter() followed by map(). Nov 21, 2020 - Functional programming has been making quite a splash in the development world these days. And for good reason: Functional techniques can help you write more declarative code that is easier to...
 Functional Programming In Js Map Filter Reduce Pt 5
Functional Programming In Js Map Filter Reduce Pt 5
26/4/2020 · Approach: Firstly, by using filter() function we will retrieve those elements from an array that satisfies the given condition. As the filter() method will return the array with the required elements. Now we will apply map() method to perform the specified operations on all elements of the array returned by filter() method. Example:

Difference between map and filter in javascript. 28/4/2017 · Both filter () and map () will require as an argument a function that do something with single element of collection. What is different is that filter () expects that function to return Boolean value based on which element will be skipped or not. map () will expect that function to … Mar 20, 2015 - As engineers we build and manipulate arrays holding numbers, strings, booleans and objects almost everyday. We use them to crunch numbers, collect objects, split strings, search, sort, and more. So what’s the preferred way to traverse arrays? For... | Dan Martensen | Software Engineering 25/1/2021 · They both return a new array. map returns a new array of elements where you have applied some function on the element so that it changes the original element (typically). filter returns a new array of the elements of the original array (with no change to the original values). filter will only return elements where the function you specify returns a value of true for each element passed to the function.
Oct 10, 2018 - Question What’s the difference between .filter() and .map()? Answer While both the .filter() and .map() methods will return a new array, .filter() will create a new array of array elements that pass a given test while .map() will create a new array made up of the results of calling a function ... Dec 12, 2019 - Develop a deeper understanding of functional programming in JavaScript by exploring filter, map, and reduce. May 23, 2020 - I hope this brings a clearer picture into the concept of map and filter in python. ... Enjoy this post? Give Babatunde a like if it's helpful. ... Adept Software Engineer with experience in Python, Java, Ruby, PHP, Javascript , Ruby on Rails, among others. I enjoy the discomfort of solving ...
Aug 01, 2018 - They do different things: .filter() returns a subset of the elements from the original array, while .map() produces an array with new, different entries based on the elements in the original array. Powered by Discourse, best viewed with JavaScript enabled May 04, 2015 - The filter callback is subject to the same "don't mutate" and "don't cause side-effects" rules as map, but the mechanics are different. The return value from the filter callback should be a boolean, indicating whether to include the original value in the result (true) or whether to leave it ... To view this video please enable JavaScript, and consider upgrading to a web browser that supports HTML5 video ... Map, Filter, and Reduce are Array methods which help to create new arrays in various ways. They are all 'higher order' functions because they take user-defined functions as parameters.
17/11/2019 · The find () method returns the first value that matches from the collection. Once it matches the value in findings, it will not check the remaining values in the array collection. The filter () method returns the matched values in an array from the collection. It will check all values in the collection and return the matched values in an array. Jul 06, 2019 - By - Charan Leo25ㅤㅤㅤㅤㅤㅤㅤㅤ this is his choice and his way as this is his thread... please let's stay relevant to topic as he seeks the differences between filters() as garbage in garbage out and map() a clear course for him to follow. Oct 24, 2017 - As a continuation of my min/max across an array of objects I was wondering about the performance comparisons of filter vs map. So I put together a test on the values in my code as was going to loo...
Nov 07, 2020 - map, filter and reduce are essentially just some of the most well-known, easy to use, higher-order functions that run provided callback on each element of an array. In this article, we will explore… Dec 03, 2019 - A higher-order function is a function that takes one or more functions as arguments or returns a function as its result. map, filter, andreduce are all higher order functions, which take a function… 13/4/2018 · I just want to introduce different ways to perform the same thing and maybe introduce you to new functions which you might have never used until now. map, filter, reduce, find. Those are 3 really powerful array functions: map returns an array with the same length, filter as the name implies, it returns an array with less items than the original ...
Apr 17, 2021 - Whenever you have to filter an array Javascript inbuilt method to filter your array is the right choice to use. Filter let you provide a callback for every element and returns a filtered array. The main difference between forEach and filter is that forEach just loop over the array and executes ... Mar 02, 2020 - Even if you don’t know what functional programming is you’ve probably been using map, filter and reduce just because they’re so incredibly useful and make your code stink less by allowing you to…
Apr 15, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. May 12, 2018 - we would look at explaining each of the iteration methods with example. 3/2/2020 · Here is an example of each..map → iterated through the entire array and created a Post component for each post.filter → selected only the posts that had the same id as the …
Sep 04, 2019 - If you haven’t heard of .map(), .reduce(), and .filter() in JavaScript, you might want to learn to use it! 29/6/2016 · The filter() method creates an ... The difference between the filter() and map() ... map() The map() method creates a new arr a y with the results of calling a function for every array element.

![]() Please What Is The Difference Between Map Filter And
Please What Is The Difference Between Map Filter And
 Use Javascript Map Find Reduce And Filter
Use Javascript Map Find Reduce And Filter
 Understanding Array Splice In Javascript Mastering Js
Understanding Array Splice In Javascript Mastering Js
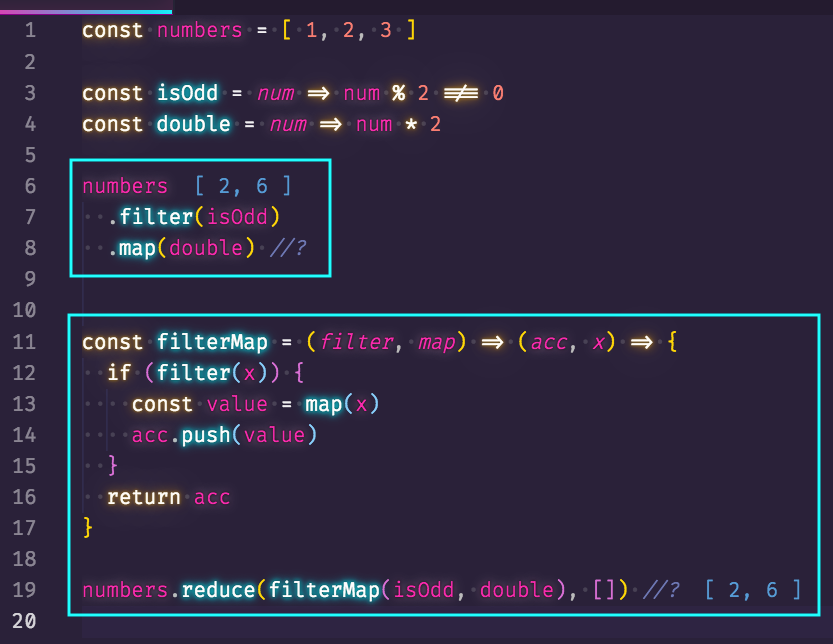
 How To Use The Array Reduce Method To Combine The Map And
How To Use The Array Reduce Method To Combine The Map And
 How To Simplify Your Codebase With Map Reduce And
How To Simplify Your Codebase With Map Reduce And
 How To Create Geographic Maps Using Power Bi Filled And
How To Create Geographic Maps Using Power Bi Filled And
 Introduction To Map Reduce And Filter Function In
Introduction To Map Reduce And Filter Function In
 Learn Map Filter And Reduce In Javascript By Joao Miguel
Learn Map Filter And Reduce In Javascript By Joao Miguel
 Main Difference Between Map And Reduce Stack Overflow
Main Difference Between Map And Reduce Stack Overflow
 Javascript Filter Map Reduce Get Started With Functional
Javascript Filter Map Reduce Get Started With Functional
 Joel Thoms Javascript On Twitter Tip Filter And Then
Joel Thoms Javascript On Twitter Tip Filter And Then
 How To Explain Javascript Filter Map And Reduce To
How To Explain Javascript Filter Map And Reduce To
 Functional Programming In Js Map Filter Reduce Pt 5
Functional Programming In Js Map Filter Reduce Pt 5
 Redefining Javascript Loops Filter Map And Reduce
Redefining Javascript Loops Filter Map And Reduce
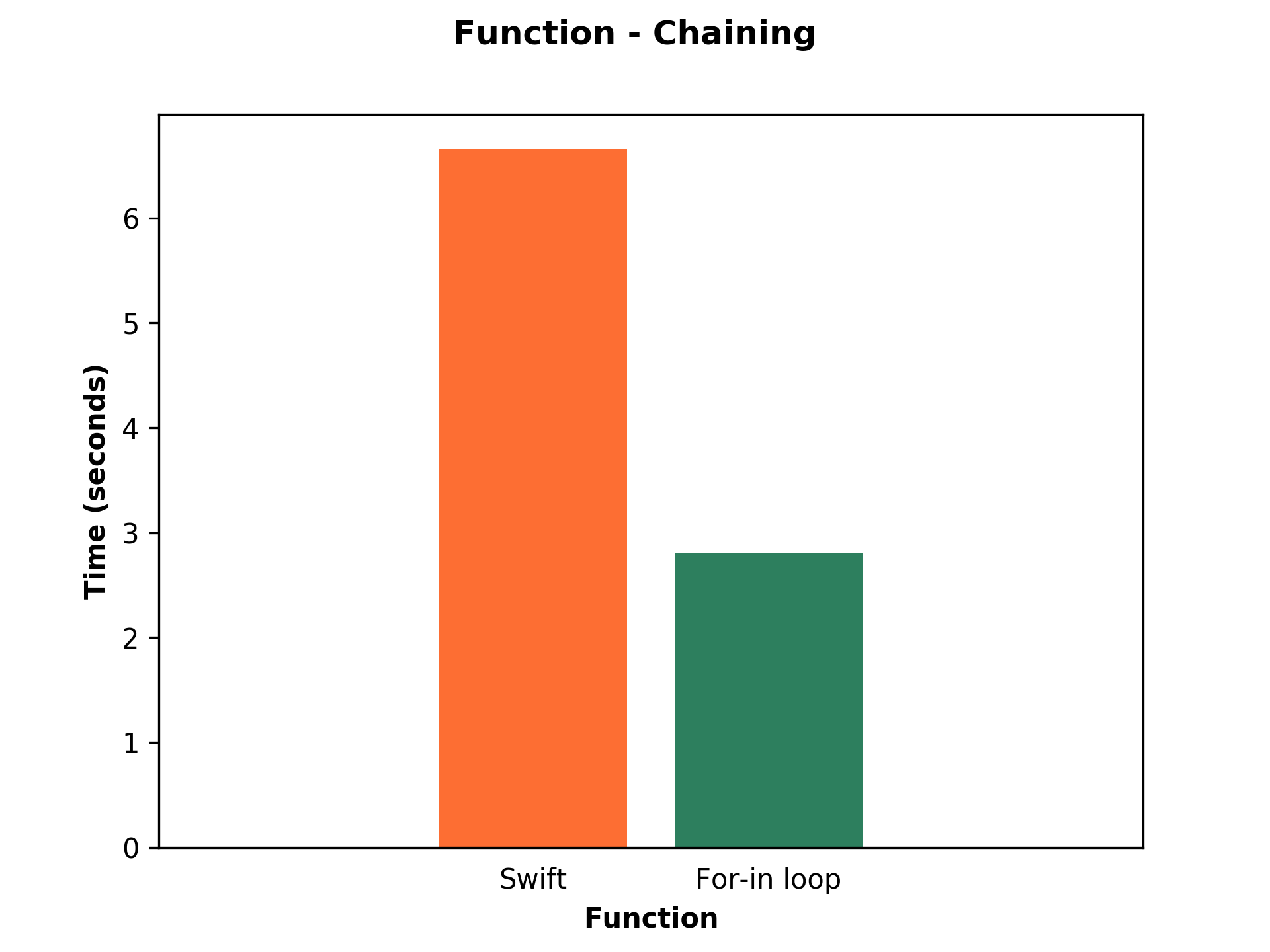
 Performance Of Map Filter Reduce And Flatmap Vs For In
Performance Of Map Filter Reduce And Flatmap Vs For In
 How To Use Map Filter And Reduce In Javascript
How To Use Map Filter And Reduce In Javascript
 Comparing Js Iteration Methods Map Filter Foreach Reduce
Comparing Js Iteration Methods Map Filter Foreach Reduce
 Functional Programming In Js Map Filter Reduce Pt 5
Functional Programming In Js Map Filter Reduce Pt 5
 Map Filter Reduce Crash Course Laptrinhx
Map Filter Reduce Crash Course Laptrinhx

0 Response to "22 Difference Between Map And Filter In Javascript"
Post a Comment