22 Javascript Guess Number Game
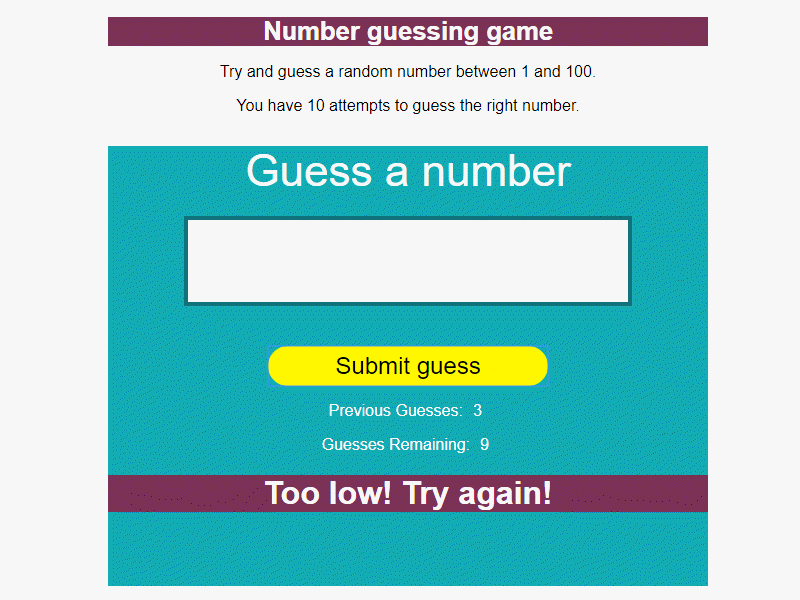
Number guessing game. We have selected a random number between 1 and 100. See if you can guess it in 10 turns or fewer. We'll tell you if your guess was too high or too low. The class is fully project based. The project we will be building in this course is a Guess the number game. The game involves the player guessing the computers random number between 1-100, in a limited number of attempts! We begin by creating the user interface with HTML. The we apply styling using CSS.
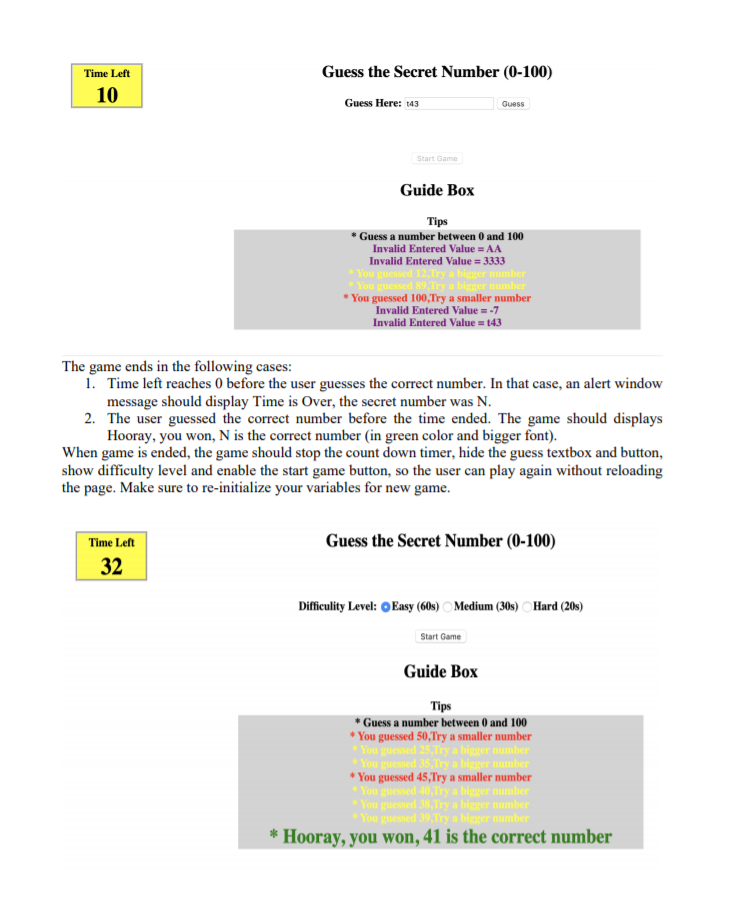
 Solved Java Script Exercise Guess The Secret Number Gam
Solved Java Script Exercise Guess The Secret Number Gam
Click here to get free JavaScripts, hassle free!

Javascript guess number game. Need help with my JavaScript Guessing Game (Example) | Treehouse Community. Welcome to the Treehouse Community. The Treehouse Community is a meeting place for developers, designers, and programmers of all backgrounds and skill levels to get support. Collaborate here on code errors or bugs that you need feedback on, or asking for an extra set of ... JavaScript guess number game - Bristol Community College Number Guessing Game using JavaScript. The game is to guess a random number generated by computer in range 1 – 10 in minimum number of Guesses. 1. document.getElementById (“id given”): document.getElementById () is used to fetch an element from the HTML page having the id as provided (specified) by the user.
Javascript - Number Guessing Game Javascript - Number Guessing Game. Submitted by razormist on Friday, August 17, 2018 - 19:32. Screenshot. Body. In this tutorial we will create a Number Guessing Game using Javascript. JavaScript is a scripting or programming language that allows you to implement complex things on web pages. It is a text-based ... Get Free Javascript codes and scripts. Use javascript easily with samples. Learn javascript source code, free javascript cool code. This is a Great Game with Javascript . you must guess number from numbers . we suggest you use this script to your weblog or website. The JavaScript Guessing Game Demo. Choose a number between 1 and 100. Conclusion. Like I stated this was a very simple tutorial. Please feel free to fork the code and tweak it further. I will continue to add features to it. In the meantime please feel free to request other tutorials.
JavaScript Do a simple guess number games . 2019-05-04 20:06; views 40; Primordial JS; javascript; front end; Guess the numbers ... // Define game functions function game() { // adopt flag Record the number of hits var flag = 0; // Create a random number object var ran = getRandom(0, 100); // Button registration click event ... This JavaScript number guessing game project was fun to build. The game that I have hosted on github is slightly different than what the instructor created. First, I change a lot of the CSS styling. For whatever reason, the instructor styled most of the HTML elements with a left margins and left paddings, which made the elements off-center. 25/12/2020 · guess.check is actually pretty straightforward – It simply gets the input number, matches it against the current jackpot, and display the hints. If it is a hit, the interface will “locked” and the submit event will be changed to guess.reset instead. As you can guess, guess.reset simply resets the number of guesses made, generate a new random jackpot number, and reset the interface.
In this video you will learn how to create random numbers in Javascript, how to output to the console for debugging, how to collect user input and store it i... I need to create JavaScript game which will run on the browser for guessing the number; Requirements: 1. If the user types the right number it should say: "YOU HAVE IT RIGHT!" 2. If the user types higher number it should alert: "Too high! Guess again!" and the third case: Number guessing game in Java. The task is to write a Java program in which a user will get K trials to guess a randomly generated number. Below are the rules of the game: If the guessed number is bigger than the actual number, the program will respond with the message that the guessed number is higher than the actual number.
a Javascript game to guess a number. Contribute to Chakaitos/Javascript-guess-number-game development by creating an account on GitHub. Create JavaScript number Guessing Game 10 Lectures File Resources Number Guess Game Setup 03:11 . Preview. DOM content Loaded - ready to add JavaScript 03:14 . Preview. Game Setup Function and coding JavaScript DOM ... Now you've learned something about the theory of JavaScript and what you can do with it, we are going to give you an idea of what the process of creating a simple JavaScript program is like, by guiding you through a practical tutorial. Here you'll build up a simple "Guess the number" game, step by step.
learning-area / javascript / introduction-to-js-1 / first-splash / number-guessing-game.html Go to file Go to file T; Go to line L; Copy path ... < h1 > Number guessing game </ h1 > < p > We have selected a random number between 1 and 100. See if you can guess it in 10 turns or fewer. Simple JavaScript number guessing game. // Initial setup of variables. // Keep prompting the user for a guess until the game ends. // Prompt the user for a guess. // break out of the loop. alert('Quitting game now.'); // If the guess is a number... // Make sure the guess is converted into a number. JavaScript guess number game - pgrocer
About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ... The first step in the guessing game is to generate a number for the player to guess. JavaScript includes several built-in global objects that help you write code. To generate your random number, use the Math object. Math has properties and functions for working with mathematical concepts in JavaScript. Guess the next number is a very simple game. The match is between the player and the computer. The computer will pick a number from 1 to 9 and the player has to guess it correctly. Requirement. For this project we can use any text editor like Notepad++, SublimeText, gEdit, TextMate, Coda, Brackets etc.
What Is Random Number Guessing Game? In this game, computer will generate a random number between two given number (Example 0 to 100). The user will try to guess the right number randomly. if the user enter correct number, he/she will win the game. Take input from the user until 10 number of input reaches or until the right number has been guessed by the user. Compare the guessed number with the randomly chosen number by the machine; If the guessed number is greater than the randomly chosen number it will let you know if you have guessed a higher number or a lower number. And this process will go on until you reach 10 number of inputs or reach the right answer To learn more about how to generate a random number, visit JavaScript Generate Random Number. The user is prompted to guess a number from 1 to 10. The parseInt() converts the numeric string value to an integer value. The while loop is used to take input from the user until the user guesses the correct answer.
Guess The Number (Game) project is a web application which is developed in javascript platform. This javascript project with tutorial and guide for developing a code. Guess The Number (Game) is a open source you can Download zip and edit as per you need. If you want more latest javascript projects here. This is simple and basic level small ... Basic Knowledge of Javascript. The game is to guess a random number generated by computer in range 1 - 10 in minimum number of Guesses. Functions to be used: 1. document.getElementById("id given"): document.getElementById() is used to fetch an element from the HTML page having the id as provided (specified) by the user. 13/9/2014 · <script type="text/javascript"> //Create an object to hold the game info var game = { num : 0, turns : 0, reset : function() { //function to reset this.turns = 0; this.newNum(); }, newNum : function() { //get a random integer between 1 and 10 this.num = parseInt(Math.random() * 10) + 1; }, checkGuess : function(guess) { //try to convert the guess into a integer try { guess = parseInt(guess); } catch(e) { alert("Enter a guess!"); …
 Build An Sms Word Guessing Game With Node Js Express And Twilio
Build An Sms Word Guessing Game With Node Js Express And Twilio
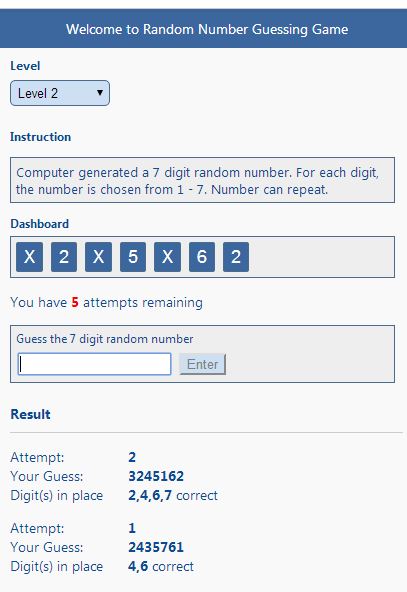
 Random Number Guessing Game Using Html5 Css3 And Javascript
Random Number Guessing Game Using Html5 Css3 And Javascript
 Simple Javascript Number Guessing Game Free Code Download
Simple Javascript Number Guessing Game Free Code Download
 Html5 Game How To Create Guess The Next Number Game
Html5 Game How To Create Guess The Next Number Game
 Learn Javascript By Writing A Guessing Game Opensource Com
Learn Javascript By Writing A Guessing Game Opensource Com
 Ortografia Economico Crea La Vita Guess The Number Javascript
Ortografia Economico Crea La Vita Guess The Number Javascript
 Guess Number In Javascript With Source Code Source Code
Guess Number In Javascript With Source Code Source Code
 How To Build A Game Amp Learn C Loops Amp Finishing The Game
How To Build A Game Amp Learn C Loops Amp Finishing The Game
 Replace Array Id In Dom From User Input Hangman Game Js
Replace Array Id In Dom From User Input Hangman Game Js
 Create The Loop One Solution How To Practice Javascript
Create The Loop One Solution How To Practice Javascript
Github Imsambhav Simple Random Number Game Simply A Random
 Play In Online Casino Casino Game Number Guessing Program
Play In Online Casino Casino Game Number Guessing Program
 Guess The Number Game In Javascript Code Example
Guess The Number Game In Javascript Code Example
 Create A Guess The Number Game Using Html Css Amp Javascript
Create A Guess The Number Game Using Html Css Amp Javascript
Ortografia Economico Crea La Vita Guess The Number Javascript
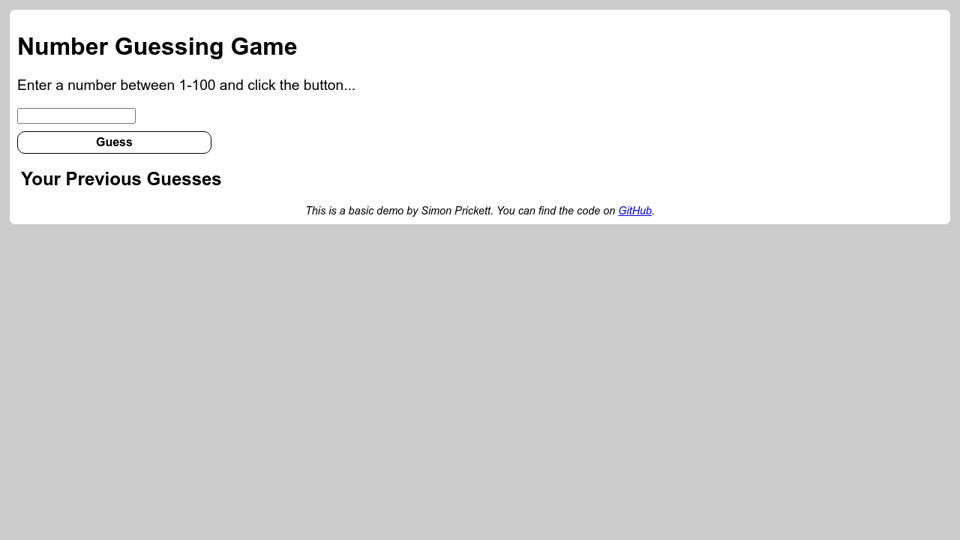
 Javascript Number Guessing Game Project Jsbeginners
Javascript Number Guessing Game Project Jsbeginners
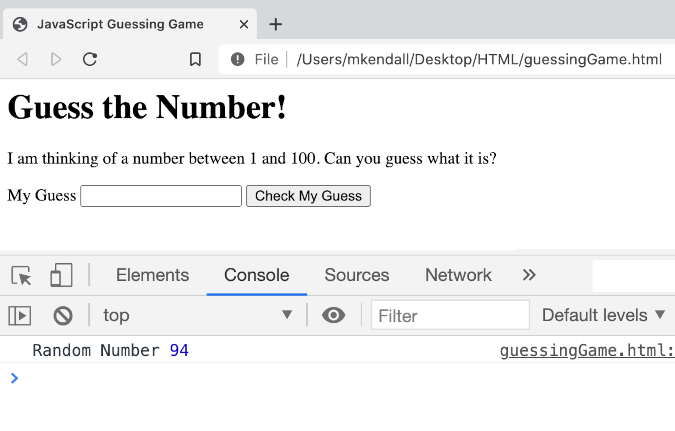
 What Went Wrong Troubleshooting Javascript Learn Web
What Went Wrong Troubleshooting Javascript Learn Web
 Play In Online Casino Casino Game Number Guessing Program
Play In Online Casino Casino Game Number Guessing Program
 Learn Python By Building A Gui Guessing Game With Tkinter
Learn Python By Building A Gui Guessing Game With Tkinter

0 Response to "22 Javascript Guess Number Game"
Post a Comment