21 Html Select Onchange Javascript Function
Feb 26, 2020 - Purpose of the HTML onchange attribute is to indiacate the user agnet that the value of the element has chnaged. Any event that uses javascript as its argument can take full javascript, as long as you want. onchange=" [insert full script here]" To keep things simple, it is better to not put too much there, just so that the html stays readable, so you can put it in functions in the main script.
Change On Select Not Changing Selected Value Issue 256
function(e) {this.props.onChange(e); this.handleChange(e)}.bind(this) You might not need .bind(this), but I suspect you will. This will create a new function on each render, so it'd be better in certain respects to have that function be a component method, but this should work.

Html select onchange javascript function. $("#container").on('change',".select_question",function(){ $(this).next(".others_input").prop('disabled', this.value!="Others"); }) I want it to trigger the change when loaded to enable the others immediately. I use .html instead of .after which is what you meant I am sure. After will add the select AFTER the div instead of inside the div Tip: This event is similar to the oninput event. The difference is that the oninput event occurs immediately after the value of an element has changed, while onchange occurs when the element loses focus, after the content has been changed. The other difference is that the onchange event also works on <select> elements. 12/4/2015 · The HTML Select DropDownList has been assigned a jQuery OnChange event handler. When an item is selected in the HTML Select DropDownList, the jQuery OnChange event handler is executed within which the Text and Value of the selected item is fetched and displayed in JavaScript alert message box.
I have done so successfully in my main.js file (which is bundled into bundle.js). My bundle.js is then referenced in the index.html. Whenever the onchange event tries to use the function i have defined filterChanged(), it provides a reference error: "filterChanged is not defined at HTMLSelectElement.onchange" 1/6/2016 · The HTML Select DropDownList has been assigned a JavaScript OnChange event handler. When an item is selected in the HTML Select DropDownList, the GetSelectedTextValue JavaScript function is executed to which the reference of the HTML Select DropDownList is passed as parameter. Using this reference, the selected Text and Value is determined and is ... The HTML DOM onchange event occurs when the value of an element has been changed. It also works with radio buttons and checkboxes when the checked state has been changed. Note: This event is similar to the oninput event but the only difference is that the oninput event occurs immediately after the value of an element has changed, while onchange ...
Occurs when the selection, the checked state or the contents of an element have changed. In some cases, it only occurs when the element loses the focus. The onchange attribute is part of the Event Attributes, and can be used on any HTML elements. That is not working.in check it function i am checking if state is selected in state select box if not then i want month select box to be disabled.i have changed it to onChange=checkit(this) - laxmi May 28 '11 at 6:08
If you try running the script above, the php die () function will end the script before the page is loaded instead of on the onchange event. The reason, the php function is being executed before the page is loaded weather there is an onchange event or not. Share. rm_daniweb 3. Junior Poster. The change event is fired for <input>, <select>, and <textarea> elements when an alteration to the element's value is committed by the user. Unlike the input event, the change event is not necessarily fired for each alteration to an element's value. The JQuery change () event occurs when the value of an HTML element changes. It only works on the form fields. When the change event occurs, the change () method encloses a function to run. For the selected menu, the change event occurs when an option is selected. For text field or text fields, the occurrence of change occurs when the field ...
May 28, 2011 - I needed to put its javascript function before the input tag is generated. EG.outside jourJSframework ... Not the answer you're looking for? Browse other questions tagged html select onchange or ask your own question. Jul 03, 2017 - Attribute for onChange = "script command(s)" in HTML Using the keyboard or an assistive technology that emulates the keyboard, select a value from the menu to trigger the onChange event. ... A star colored according to the select option value appears when the onchange event is triggered.
JavaScript. let input = document.querySelector('input'); let log = document.getElementById('log'); input. onchange = handleChange; function handleChange(e) { log. textContent = `The field's value is $ {e.target.value.length} character (s) long.`; } Copy to Clipboard. Hi All, I am using c# 2005. i am using webBrowser control to automate third party website. My problem is OnChange event is not getting fired. I used the code. using mshtml; HtmlElement element... We can read the selected option of a drop down list box by using onChange event trigger. The onChange event will trigger one JavaScript function and we will try to read the selected item by using getElementById
Hello, I am trying to refresh the page when a user clicks an option in a <select> using onChange. I can't figure out how to keep the option selected once the page has refreshed though. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. How to trigger event in JavaScript? HTML onchange Event Attribute; How does jQuery Datepicker onchange event work? Can I wrap a JavaScript event in a jQuery event? Trigger an event IMMEDIATELY on mouse click, not after I let go of the mouse - JavaScript? The onchange event is not working in color type input with JavaScript
Jul 29, 2016 - I need to get the value of the selected option in javascript: does anyone know how to get the selected value or text, please tell how to write a function for it. I have assigned onchange() function to select so what do i do after that? Posted on October 29, 2012 by agurchand. Are you looking for a very simple JavaScript that can redirect to an URL onChange of the Dropdown box? Here is the code which is ready to use on any of your project. 1. JavaScript: <script type="text/javascript">. function gotopage (selval) {. var value = selval.options [selval.selectedIndex].value; Questions: I am a novice at JavaScript and jQuery. I want to show one combobox-A, which is an HTML with its selected id and contents at the other place on onChange(). How can I pass the complete combobox with its select id, and how can I pass other parameters on fire of the onChange ...
Jul 27, 2016 - Do I need to construct a separate Javascript function to deal with event handling in this situation or is there some quick html that will accomplish this task? ... Take a look at onchange. You cuold write one function with parameter. The onchange event is one of the events in JavaScript which is used for making the change in the state and transforming the value once the event is triggered. onchange event is considered one of the very important property of the GlobalEventHandlers which is part of the EventHandler for making manipulations with the changes in the event. I have an HTML file that includes a JavaScript. I would like this JavaScript to be able to create an "onChange=<function>" attribute against the password element. Here is an example page of the onChange embedded in the "password" field. This is normal HTML and it works fine.
I am a novice at JavaScript and jQuery. I want to show one combobox-A, which is an HTML <select> with its selected id and contents at the other place on onChange(). How can I pass the compl... Aug 12, 2016 - I want to invoke javascript function when value in the dropdown list changes. I dont want to hardcode dropdown list id . Hence not using document.getElementById My Code: The JavaScript is as follows: <script> function showMessage () { window.alert ("You Have Changed the Content"); </script>. You need to include this textbox on the web page using the following syntax: <input type="text" name="textbox" size="50" onChange="showMessage ()">.
May 03, 2016 - This way, I don't need to try select the same option in my select. ... Not the answer you're looking for? Browse other questions tagged javascript html-select or ask your own question. onChange : this event is raised when the text in a select, text, or textarea form item is altered by the user. onClick: this event is raised when the user clicks the user clicks on an object, for example: button, image, hyperlink, etc. onFocus: thisevent is raised when a select, text or textarea items is selected on an HTML form. Onchange: Onchange executes a JavaScript when a user changes the state of a select element. This attribute occurs only when the element becomes unfocused. Syntax: <select onchange="function()"> Attribute Value: It works on <select> element and fires the given JavaScript after the value is committed. Example:
Questions: I am a novice at JavaScript and jQuery. I want to show one combobox-A, which is an HTML with its selected id and contents at the other place on onChange(). How can I pass the complete combobox with its select id, and how can I pass other parameters on fire of the onChange ... Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. May 22, 2017 - Yes. Add an onChange property to the first select, then use it to call a javascript function you have written elsewhere.
Apr 25, 2017 - So I have a simple HTML select box, and a javascript alert function. I want the select box to have an onchange event that will call the javascript alert function. This is what I have so far: HTML ... The onchange event The HTML onchange event occurs when an element's value is changed. For example when you change/select a value in dropdown or enter or remove text in a textbox, the onchange event occurs. You can attach JavaScript to perform some actions as the onchange event occurs. Aug 30, 2014 - This is probably a simple question but I’m not finding anything in my searches and I’m not a big javascript guru. Maybe I’m just too tired. First I have created a pulldown menu from a result set from a MySQL query in PHP. Some of the 's are given an id=“1” the rest are id=“0”. ...
1 week ago - The change event is fired for , , and elements when an alteration to the element's value is committed by the user. Unlike the input event, the change event is not necessarily fired for each alteration to an element's value. Solution 1. Accept Solution Reject Solution. one solution can be, in your JavaScript function you can postback the page, set the onChange () event on your DropDownList only...then in your JavaScript, manually force the postback using something like the.
 Javascript Handling The Select Onchange Event Part 1 Of 2
Javascript Handling The Select Onchange Event Part 1 Of 2
How Well Does Google Crawl Javascript Pretty Darn Well
 How To Change Values Of Html Form Elements With Onchange
How To Change Values Of Html Form Elements With Onchange
Dynamic Select Option Menu Using Ajax And Php May 2020
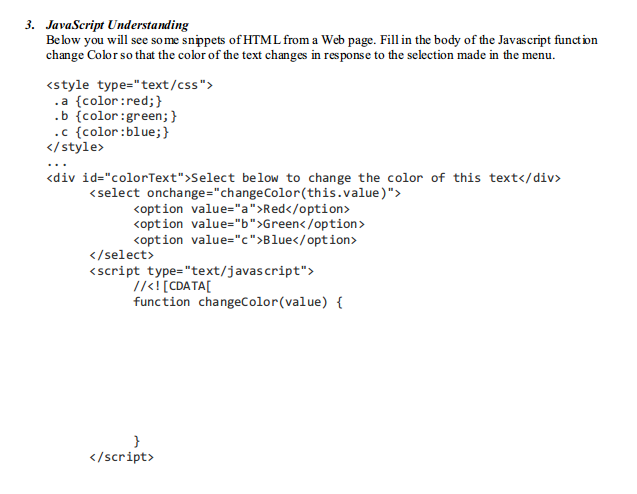
 How To Change Font Color In Dropdown Menu Depending Chegg Com
How To Change Font Color In Dropdown Menu Depending Chegg Com
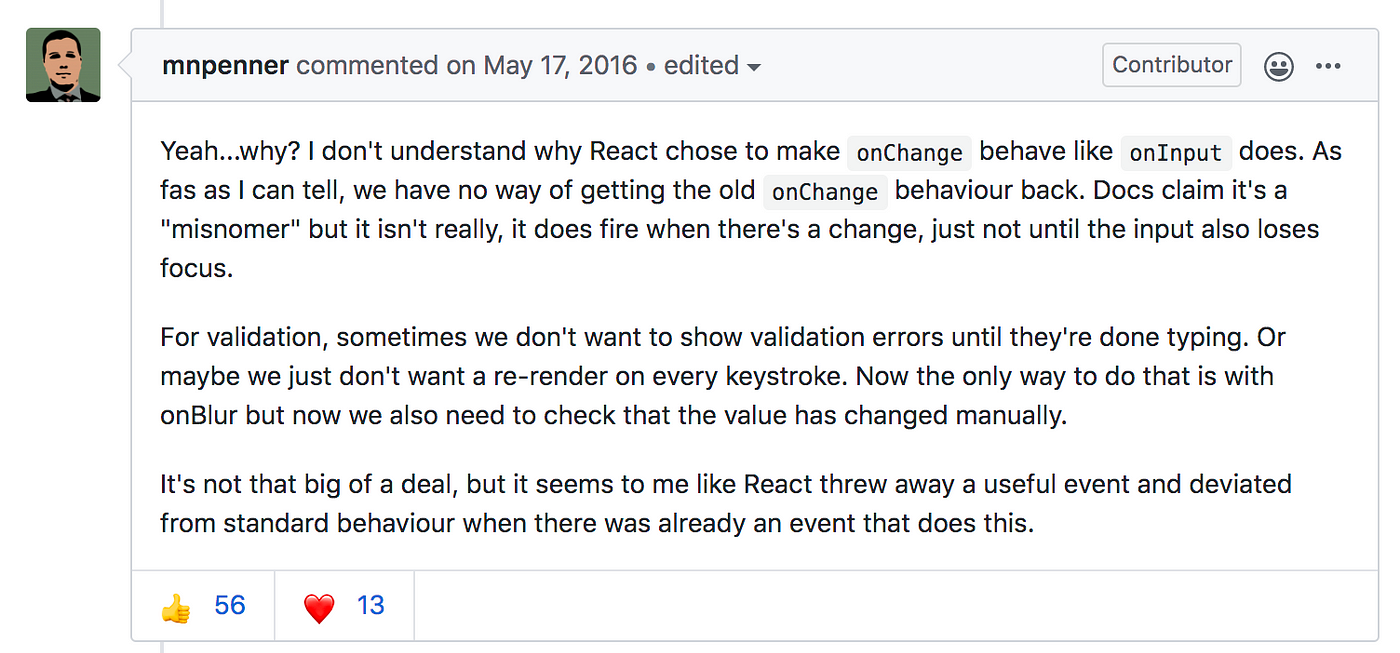
 How Onchange Differs Between React And Vanilla Javascript
How Onchange Differs Between React And Vanilla Javascript
 Jquery Ajax Dropdown Onchange Example In Php Mysql Database
Jquery Ajax Dropdown Onchange Example In Php Mysql Database
Chartjs Change Graph Type Based On Dropdown Selection
Mvc Dropdownlistfor Fill On Selection Change Of Another
 Onchange Listener For Lt Select Gt Elements Urcaps Sdk
Onchange Listener For Lt Select Gt Elements Urcaps Sdk
 Jquery Get Value Of Select Onchange Example Pakainfo
Jquery Get Value Of Select Onchange Example Pakainfo
 Get Value Select Javascript Code Example
Get Value Select Javascript Code Example
 Pass An Attribute Of Selected Option Of Dropdown List As An
Pass An Attribute Of Selected Option Of Dropdown List As An
.png) Dynamics Crm 2011 Javascript Get Attribute From Onchange
Dynamics Crm 2011 Javascript Get Attribute From Onchange
 Onchange Jquery Onchange Select Option Value Using Ajax In
Onchange Jquery Onchange Select Option Value Using Ajax In
 Select Onchange Event Change Text Code Example
Select Onchange Event Change Text Code Example
 Striking A Balance Between Native And Custom Select Elements
Striking A Balance Between Native And Custom Select Elements
 Javascript Handling The Html Select Onchange Event Part 2 Of 2
Javascript Handling The Html Select Onchange Event Part 2 Of 2


0 Response to "21 Html Select Onchange Javascript Function"
Post a Comment