34 Javascript Detect Screen Resolution
Is there any way that i can have the div automatically attached to the bottom of the browser and centered for each resolution. Is there a way this can be done, can JS not detect screen-resolution? Code: To get the native resolution of i.e. a mobile device you have to multiply with the device pixel ratio: window.screen.width * window.devicePixelRatioand window.screen.height * window.devicePixelRatio. This will also work on desktops, which will have a ratio of 1.
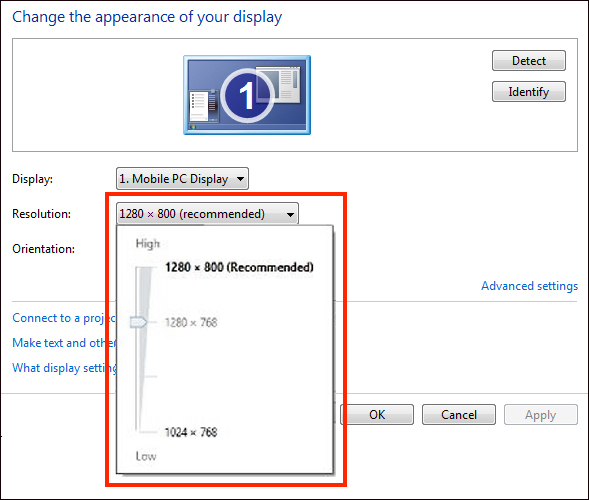
 5 Ways To Change The Screen Resolution On A Pc Wikihow
5 Ways To Change The Screen Resolution On A Pc Wikihow
Find out and display a user's screen resolution with javascript. In javascript, the screen.width and screen.height properties contain the size a visitor's monitor is set to. Bear in mind that the size the monitor is set to is not the same as the size of the browser window a visitor is using - windows can of course be set to different sizes.

Javascript detect screen resolution. Detecting user's screen size using window.screen. Last updated: January 14th, 2009. JavaScript supports a window.screen object that contains basic information about the screen of your visitor. With this information, pages could be designed to custom fit the particularities of each screen. Window Screen Color Depth. The screen.colorDepth property returns the number of bits used to display one color. All modern computers use 24 bit or 32 bit hardware for color resolution: 24 bits = 16,777,216 different "True Colors" 32 bits = 4,294,967,296 different "Deep Colors" Older computers used 16 bits: 65,536 different "High Colors" resolution. It involves two aspx pages, and javascript to read the screen resolution, which won't work for what I need to do. What I would like to use a class in App_Code (say User.ScreenResolution), and I can't really redirect to a page using a class in App_Code, and then have the page redirect back with a screen resolution. Please help!!
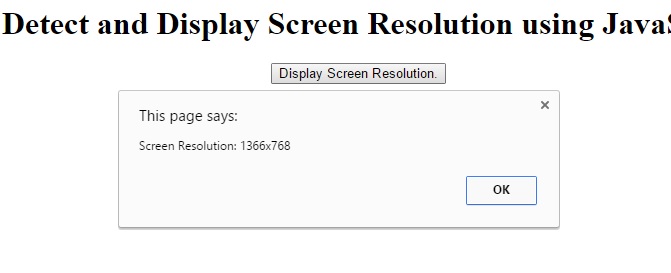
In this example, we will learn how to detect and display Screen Resolution using JavaScript Function, we will create a JavaScript function that will detect and display using alert message box Screen Resolution on Button Click Event. Detect and Display Screen Resolution using JavaScript Function. JavaScript function: <script type= "text/javascript" > function displayResolution() { if (window.screen) { … Yes, you might need it for some cases where you want to display content of your website correctly according to the screensize of the user's computer, mobile, iPhone, Android device or any other smartphone. You can detect screensize and the useable are of the screen by using the "screen" object. The window resize event occurs whenever the size of the browser window gets changed. We can listen to the resize event in two ways: Using onresize event. Using Resize Observer API. Method 1: Using resize event: We can add an event listener to the body element which fires every time when the window size is resized.
Screen resolution detector - find out resolution ... Html color picker Html and css colors Epoch time converter Hash calculator Detect screen resolution Detect screen size Detect DPI Url encoder and decoder Html escaper and unescaper Json encoder and decoder HTML and Javascript editor Website resolution test Browser geolocation test Password ... 13/4/2009 · This JavaScript is most simple way to detect screen resolution of your visitors, then redirecting them to the appropriate URL; if you want more in this code, such as: set resolution, change resolution,... it can not. This JavaScript just have a few code lines, just for browser detect by detecting the screen width. 16/5/2012 · i want let the javascript to detect the screen resolution itself because i might have different LCD and each of them are in different size. this is the code temporary i have. <html> <head> <title>ViewImage</title> <script type="text/JavaScript"> <!-- function timedRefresh (timeoutPeriod) { setTimeout ("location.reload (true);",timeoutPeriod); } // ...
In this tutorial, we use JavaScript to detect the screen resolution. We have use width and height to get screen resolution with help of two different methods. The first method is window.inner and the second method is window.screen. Use CSS to Detect Display Characteristics. Use CSS media queries to detect and respond to different display sizes. Use the following CSS selectors to detect window or screen size: Example CSS Media Queries. To change the background color based on whether the device is currently in portrait or landscape, use the following sample code: detecting screen resolution in VBScript. 4. Detecting Screen Resolution. 5. Detecting Screen Resolution. 6. How do I change Screen Resolutions? 7. resolution of the screen. 8. How do I change Screen Resolutions? 9. Screen resolution checking. 10. HELP need script to change screen resolution. 11. Frameset Row Size dependent on Screen Resolution ...
To detect the native resolution of a mobile device display (e.g. retina display) you have to multiply the screen width and height with the device pixel ratio, like window.screen.width * window.devicePixelRatio and window.screen.height * window.devicePixelRatio. My screen resolution is 1920x1200 on one monitor and 1920x1080 on the other. I also used another method I found in a post by Jeff Wilcox using HTMLPage.Window.GetProperty and it did exactly the same thing. Credit: JavaScript Kit Description: A script that tests the surfer's screen size, and if it's below a certain size (ie: 800*600), suggests to the surfer to change resolution. Example: If your screen resolution is below 1024*768, you will see a nagging message appear below to advise you to change resolotions, since the resolution set to detect ...
How to Detect Screen Resolution with JavaScript. Topic: JavaScript / jQuery Prev|Next. Answer: Use the window.screen Object. You can simply use the width and height property of the window.screen object to get the resolution of the screen (i.e. width and height of the screen). The following example will display your screen resolution on click of the button. The width property returns the total width of the user's screen, in pixels. Tip: Use the height property to get the total height of the user's screen. 2 unit sets exist and differ at a fixed scale: device units and CSS units. Resolution is calculated as the number of dots that can fit along a particular CSS length. CSS has relative and absolute lengths. In normal zoom: 1. dppx is equivalent to device-pixel-ratio. devicePixelRatio definition differs by platform.
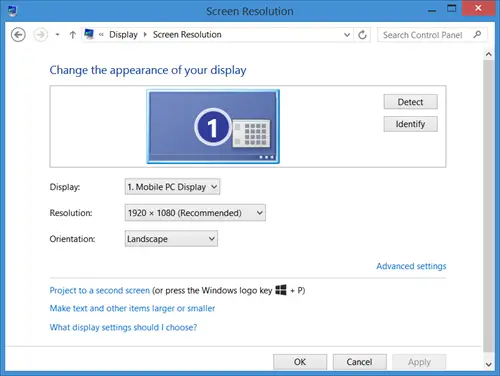
Live Demo: Get Screen Resolution Using JavaScript. <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Get Screen Resolution Using JavaScript</title> </head> <body> <script> function getResolution () { alert ("Your screen resolution is: " + screen.width + "x" + screen.height); } </script> <button type="button" ... The JavaScript Approach You aren't limited to a CSS-only solution detecting whether you are running on a Retina/high-dpi screen. You can use the matchMedia method that lives on our window object to use our earlier media query approach in the world of JavaScript as well. Take a look at the following snippet: Windows 8. 1. Right click on the desktop, select screen resolution, change the resolution to the one you want by adjusting the slider, click apply. 2. Click the start button, select the settings option, then select "PC and Devices", adjust the screen resolution with the slider, and clock OK.
Learn how to detect retina display or retina support of users devices Since you also mentioned local time, here's the documentation for the Date object.The key bit is that new Date() will create a Date object set to the current date and time in the user's local timezone.. On the website you linked, this is done (and then redone every 10 seconds) in: function UpdateTime() { $('.local-time').text(formatAMPM(new Date())); setTimeout(function { UpdateTime() }, 10000) }; The JavaScript code creates the media query that monitors the device resolution and checks the value of devicePixelRatioany time it changes.
11/9/2020 · How to detect the screen resolution with JavaScript? Javascript Web Development Object Oriented Programming. To detect the screen resolution, use the concept of window.screen. For width, use the following −. window.screen.availWidth. For height −. window.screen.availHeight. Following is the code to detect the screen resolution −. Answers: original answer Yes. window.screen.availHeight window.screen.availWidth update 2017-11-10 From Tsunamis in the comments: To get the native resolution of i.e. a mobile device you have to multiply with the device pixel ratio: window.screen.width * window.devicePixelRatio and window.screen.height * window.devicePixelRatio. Sometimes we need to format the content differently according to the screen resolution of the user. One of the ways to do this is to simply detect the screen width using the screen.width property and change the stylesheet. In this tutorial we're going to see how to do that using jQuery.Loading…The first step is to…
Using availHeight and availWidth. We can use the screen.availWidth and screen.availHeight properties to get the screen size of a device in pixels. Example: window.screen.availWidth; window.screen.availWidth; Note: The availWidth, availHeight properties excludes the device taskbar. If you want to get the total width and height of the user's ... The screen resolution will update dynamically as you move your browser to different screens (monitor, TV, projector). On a high DPI device or mobile device, your browser may lower the resolution to display a readable text. You can adjust "Display Scaling" on your device to Zoom or reset the viewable area of the screen.
 Phishing Sites Now Detect Virtual Machines To Bypass Detection
Phishing Sites Now Detect Virtual Machines To Bypass Detection
 Detect Screen Resolution Using Php
Detect Screen Resolution Using Php
 Google Analytics Can Show You Screen Resolution Browser
Google Analytics Can Show You Screen Resolution Browser
 Detect Window Size And Media Query In Vue Vue Screen Vue
Detect Window Size And Media Query In Vue Vue Screen Vue
 How To Set A Custom In Resolution Windows 10
How To Set A Custom In Resolution Windows 10
 How To Use Media Queries In Javascript With Matchmedia
How To Use Media Queries In Javascript With Matchmedia
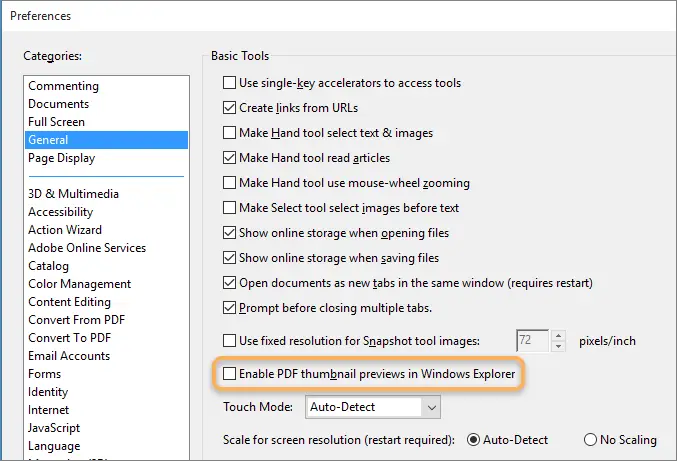
 Fix Pdf Thumbnail And Preview Not Showing Up In File
Fix Pdf Thumbnail And Preview Not Showing Up In File
 How Can I Change The Default Screen Resolution Ask Ubuntu
How Can I Change The Default Screen Resolution Ask Ubuntu
How To Detect Ipad Mini Using Javascript Development
 How To Detect If Screen Width Is Greater Or Less Than A Value
How To Detect If Screen Width Is Greater Or Less Than A Value
 Google Analytics Can Show You Screen Resolution Browser
Google Analytics Can Show You Screen Resolution Browser
 3 Ways To Check Your Screen Resolution Wikihow
3 Ways To Check Your Screen Resolution Wikihow
 Jquery Check Screen Width Code Example
Jquery Check Screen Width Code Example
 Styling For Multiple Device Resolutions Xamarin Blog
Styling For Multiple Device Resolutions Xamarin Blog
 How To Detect Change In Element Size With Javascript
How To Detect Change In Element Size With Javascript
 A Non Responsive Approach To Building Cross Device Webapps
A Non Responsive Approach To Building Cross Device Webapps
 Detect Responsive Screen Sizes In Angular Digitalocean
Detect Responsive Screen Sizes In Angular Digitalocean
 Windows 7 And 8 Making Text Larger My Computer My Way
Windows 7 And 8 Making Text Larger My Computer My Way
 Hp Lcd Displays Changing The Screen Resolution Hp
Hp Lcd Displays Changing The Screen Resolution Hp
 How Do You Use A Script To Detect The Resolution Of The
How Do You Use A Script To Detect The Resolution Of The
 Browser Spoofing How Do Fraudsters Hide Their Browser Info
Browser Spoofing How Do Fraudsters Hide Their Browser Info
 Javascript Detect Default Resolution Of Device Stack Overflow
Javascript Detect Default Resolution Of Device Stack Overflow
 Detect Browser Information With Pure Javascript Detect
Detect Browser Information With Pure Javascript Detect
 How To Redirect Mobile Users On Your Website
How To Redirect Mobile Users On Your Website
 Js Detect Screen Size Change Code Example
Js Detect Screen Size Change Code Example
 Is It Possible To Increase The Size Of The Acrobat User
Is It Possible To Increase The Size Of The Acrobat User
 Display Screen Resolution Changes On Its Own Automatically
Display Screen Resolution Changes On Its Own Automatically
 Hp Lcd Displays Changing The Screen Resolution Hp
Hp Lcd Displays Changing The Screen Resolution Hp
 Google Analytics Can Show You Screen Resolution Browser
Google Analytics Can Show You Screen Resolution Browser
 Javascript Detect And Display Screen Resolution Using
Javascript Detect And Display Screen Resolution Using
 How To Get The Screen Window And Web Page Sizes In Javascript
How To Get The Screen Window And Web Page Sizes In Javascript
 Detect Device Browser Viewport Information Device Js Css
Detect Device Browser Viewport Information Device Js Css

0 Response to "34 Javascript Detect Screen Resolution"
Post a Comment